Are you looking for the best WooCommerce plugins for your store?
Plugins are the best part of making an online store using WooCommerce. They allow you to add new features and grow your business.
There are tons of free and premium plugins that you can use but not all of them are good. How do you find out the best WooCommerce plugins for your eCommerce business?
In this article, we have hand-picked some of the best WooCommerce plugins for your store to increase sales and grow your business.

If you haven’t started your online store yet, then we have a step by step guide on how to start an online store. It walks you through how to choose the best WooCommerce hosting, install WooCommerce, select a theme, and everything that you need.
Having that said, let’s take a look at the best WooCommerce plugins for WordPress.
1. OptinMonster
OptinMonster is the most powerful conversion optimization software in the market. It helps you convert abandoning website visitors into subscribers and customers.
You can use it on your eCommerce website to reduce cart abandonment, increase sales conversion, grow your email list, show targeted website messages, onsite retargeting, and more.
While the main website doesn’t show the free plan, you can get the free version of OptinMonster by installing and activating their WordPress plugin. Inside the plugin, you will see the option to create your free account.
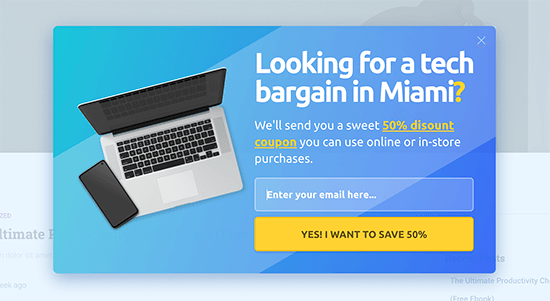
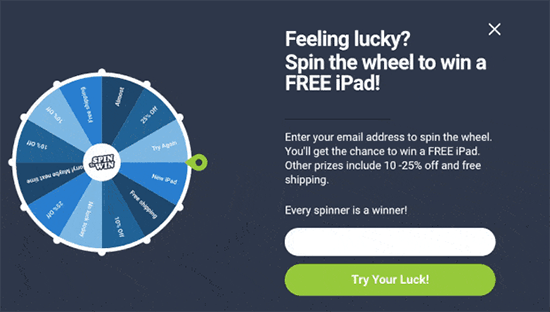
Here are some examples of WooCommerce popups that you can create with OptinMonster:
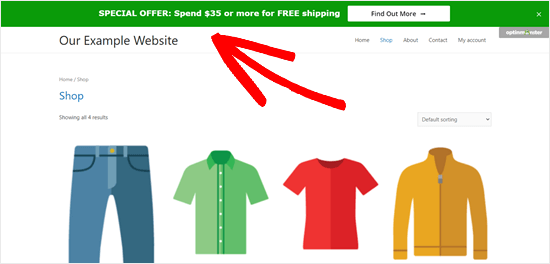
Floating header or footer bars

These floating bars are perfect to announce on-going sales, new product launch, free shipping and any other special offer. They are hard to miss and highly effective in keeping customers engaged.
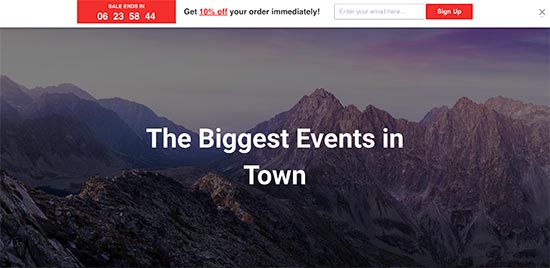
Countdown timers in header or footer bars

Add a bit of FOMO effect (fear of missing out) to your banners with countdown timers. You can use these countdown timers as header bar, light box popup, full screen popup, or a slide-in popup.
Geo-targeted popups

OptinMonster comes with powerful display rules that allow you to show popups based on a ton of options. This geo-targeted banner shows a popup only to users in certain regions.
Spin the Wheel Popup

Spin the Wheel popups are full screen popups that bring in gamification to your WooCommerce store. You can set discounts and other special offers to collect emails and increase sales.
If you’re serious about boosting sales, growing email list, and recovering those abandoned cart sales, then you need this conversion optimization toolkit.
2. All in One SEO for WordPress
All in One SEO is the best SEO plugin for WooCommerce stores on the market. Used by over 2+ million users, it is the most comprehensive SEO toolkit that helps you improve your search rankings without learning SEO.
Note: There’s a free version of AIOSEO that you can use as well when you’re getting started.
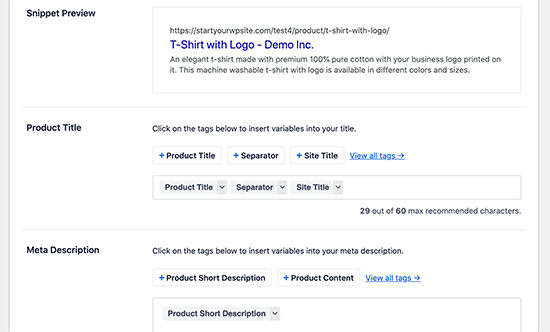
You can set it up to dynamically generate SEO title and description for all your products. You can also easily add SEO title and description for individual products while adding them.

It automatically generates XML sitemaps including Product and Product Categories sitemaps. These help search engines easily find and index your products more efficiently.
It supports rich snippets schema markup out of the box, which helps search engines display your products with rich snippets. These helps products stand out in search results and brings in more traffic.

All in One SEO also includes Local SEO, Product Image SEO, and other features. All of them help your WooCommerce store compete in the search results and rank higher.
3. MonsterInsights
MonsterInsights is the best Google Analytics plugin for WooCommerce stores. It comes with enhanced eCommerce tracking which allows you to easily track eCommerce data in Google Analytics reports.
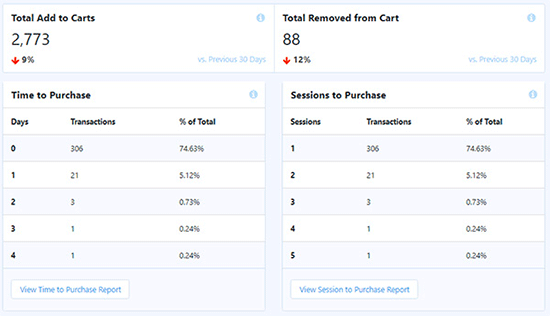
Many beginners find it hard to make sense of Google Analytics reports. MonsterInsights makes it easier by showing you all the information you need inside your WordPress dashboard.
![]()
This helps you make data-driven decisions to grow your business and increase sales. You can see your cart activity, top performing products, and other important data without leaving your website.

You can use it to find your most viewed products and improve product pages. You can also track WooCommerce customers in Google Analytics and create a more personalized experience for your users.
For more details, see our beginner’s guide on conversion tracking in WooCommerce.
4. Constant Contact
Constant Contact is the best email marketing service for eCommerce businesses. It is also the most beginner friendly, which allows you to easily add it to your store and start building your email list.
It comes with dozens of professionally designed email templates for various niches. You can also create multiple lists and create custom funnels to send personalized emails to selected audiences.
To learn more, see our complete tutorial on how to create an email newsletter.
Alternative: Drip and SendinBlue are also both great options.
5. Advanced Coupons
Advanced Coupons is the best WooCommerce coupon code plugin on the market. It extends the limited WooCommerce coupon functionality and allows you to create better coupon offers.
It integrates tightly with WooCommerce and offers features like BOGO offers (buy one get one offer), coupon URLs, scheduled coupons, auto-apply coupons, shipping coupons, and more. It is easy to use and helps you boost sales on your online store.
There’s a free version of Advanced Coupons available as well.
6. SeedProd
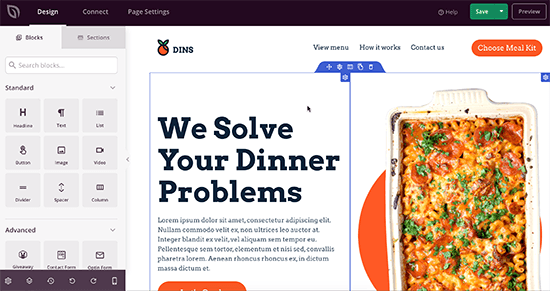
SeedProd is the best WordPress page builder plugin on the market with built-in support for WooCommerce.
IF you ever wanted to quickly launch a landing page, create a sales page, or a product landing page, then SeedProd is for you.
SeedProd helps you easily create pages on-demand using an intuitive drag and drop page builder.

It comes with dozens of professionally designed templates that are fully compatible with WooCommerce. Simply select a template as your starting point and make it your own with point and click tools.
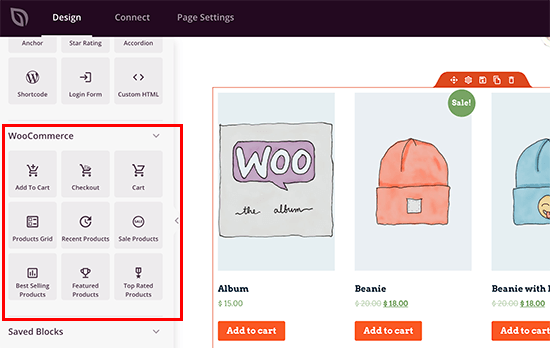
SeedProd also comes with built-in WooCommerce blocks that allow you to easily add products, cart, check out form, and more to any landing page on your site.

It works with any WooCommerce theme and doesn’t rely on it. This means you can create stunning product pages, sales pages, and other landing pages without any limitations.
Note: There is a free version of SeedProd available as well which lets you create beautiful landing pages. However the advanced WooCommerce blocks are only available in their Pro version.
7. WP Mail SMTP
WP Mail SMTP is the best WordPress SMTP plugin on the market. It helps ensure that all your WooCommerce emails are delivered to customers inboxes.
WooCommerce store sends email notifications for various actions to the store owner as well as customers. It uses the PHP mail() function to do that.
However, most WordPress hosting companies don’t have this function setup properly and some even block it. In that case, your store’s email features will not work.
WP Mail SMTP fixes this problem by allowing you to use an SMTP service provider to send emails. This ensures that your WooCommerce emails are delivered to users inbox and don’t end up in spam.
Over 2 million WordPress websites use WP Mail SMTP to improve their email deliverability.
There is a free version of WP Mail SMTP available which should work for most online stores. The paid WP Mail SMTP Pro version gives you premium support, more features, and white glove setup service.
8. Uncanny Automator
Uncanny Automator is the best WordPress automation plugin that allows your WordPress plugins to talk to each other. For instance, you can use it to automatically create a new customer account when someone submits a contact form on your website.
WooCommerce store owners spend a lot of their time performing repetitive tasks. Wouldn’t it be nice if you can automate all those tasks and focus on growing sales and business?
Uncanny Automator allows you to automate WooCommerce tasks, save time, and offer a better user experience to your customers. You can create recipes that can be run when a user or WooCommerce triggers an event (for instance, user adds product to cart).
After that, you can choose an action to perform based on that trigger (for instance, send user an email with similar products they may like). There are dozens of recipes that you can create and save hundreds of hours while running your online store more efficiently.
You can also use Uncanny Automator to send notifications to Slack, send WooCommerce SMS notifications, and more.
9. LiveChat
Did you know that on average, more than 67% of customers abandon their carts before completing a purchase? That’s because customers want instant answers to their questions.
LiveChat is the best live chat support software on the market. It allows you to easily add live chat to your WooCommerce store and answer user queries instantly.
It allows you to convert users into customers before they abandon their carts. LiveChat works with Google Analytics, all top email marketing, CRM software, and more.
To learn more see our guide on how to add LiveChat to your WooCommerce store and boost sales.
Alternative: If you’re looking for a chatbot software, then take a look at ChatBot.com because it can help automate a lot of eCommerce livechat.
10. TrustPulse
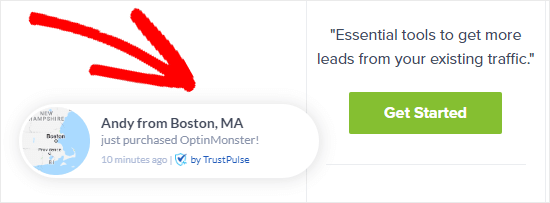
TrustPulse is the best FOMO and social proof notifications app that helps you skyrocket conversions and sales.
People like it when they see other people making the same choices before making their own mind. By adding social proof, you allow them to see it right there on your website and give them the nudge to complete a purchase.

TrustPulse makes this insanely easy. You can install it on any website (no coding required) and customize badges to match your store colors.
You can smartly target pages or products where you want to run a campaign, and add on-fire notifications showing how many people are taking action in a given period. For best results, run multiple campaigns targetting customers viewing different products or pages.
You also get a full live stream of actions taken by users and detailed analytics reports to help you optimize your campaigns.
For detailed instructions see our guide on how to use FOMO to increase conversions.
11. WooCommerce Wholesale Suite
WooCommerce Wholesale Suite is a suite of three plugins that allow you to easily set wholesale pricing in WooCommerce for bulk buyers and other businesses.
You can easily show wholesale pricing to wholesale customers. You can also set minimum quantity they need to order to avail the wholesale discount. At the same time, you can keep showing your regular prices to the retail customers.
For details, see our tutorial on how to easily add wholesale pricing in WooCommerce with step by step instructions.
12. YITH WooCommerce Wishlist
YITH WooCommerce wishlist plugin allows your customers to save products to their wishlist. They can use the wishlist to make the purchase later or share their wishlist with friends and family.
This is a perfect addon for your online store during busy holiday seasons when people are making their shopping lists and purchasing gifts.
13. WooCommerce Multilingual
Non-English WordPress websites surpassed the English WordPress websites in 2014. Since then more WooCommerce stores are created in languages other than English. WooCommerce Multilingual adds compatibility layer with the popular WPML WordPress multilingual plugin.
This allows you to translate your product and other WooCommerce pages in multiple languages. Your customers can choose to browse your website in their preferred language.
14. WooCommerce Products Slider
WooCommerce Products Slider allows you to easily create beautiful product sliders and carousels and add them anywhere on your WooCommerce store.
15. RafflePress
RafflePress is the best contest and giveaway plugin for WooCommerce stores. It allows you to grow your email list, get more website traffic, and social media followers with viral contests and giveaways.
Your users can participate in the giveaway by performing social actions like tweeting, watching a video, following a social media profile, and more. It has actions for all popular social media platforms, CRMS, and more.

For best results, it includes verified social actions and fraud prevention. This ensures that your viral campaign produces real engagement and growth in your business.
There’s also a free version of RafflePress available that you can use for basic giveaways.
16. StoreCustomizer
StoreCustomizer allows you to customize WooCommerce store using the live customizer. It comes with an easy to use interface to adjust store settings with a live preview.
You can edit your shop page, product pages, product categories, and more. You can change the number of products, product columns, edit text for buttons, and more.
The plugin also comes with an Ajax powered product search that you can use with any theme.
17. WooCommerce Subscriptions
WooCommerce Subscriptions allows you to easily add subscriptions to your WooCommerce store. This enables you to sell subscription plans and other products that require scheduled recurring payments.
The easiest way to sign up for WooCommerce Subscriptions is by signing up for Bluehost WooCommerce hosting. Aside from free WooCommerce subscriptions, this Bluehost plan also comes with close to $1000 worth of premium extensions for free including Online Bookings & Appointments, Jetpack Premium, and more.
18. WooCommerce EU VAT Compliance
As the name suggests, this simple plugin makes your WooCommerce shop compliant with the new EU VAT. It will automatically detect your customer’s location and will display prices with correct VAT from the first page.
19. Order Delivery Date for WooCommerce
This plugin allows users to choose a delivery date for products during the checkout. WooCommerce store owners can see the desired delivery date on their orders page in the admin area.
20. YITH WooCommerce Quick View
WooCommerce Quick View allows your customers to peek into product details by simply taking their mouse over a button. This enables customers to quickly get the product information without leaving the product listings or shop page.
Users will be able to see a larger product image, product description, and an add to cart button in a lightbox popup.
21. YITH WooCommerce Compare
As the name suggests, this plugin allows your customers to compare two or more WooCommerce products side by side. You can choose which fields users will see in the comparison table and reorder them as needed.
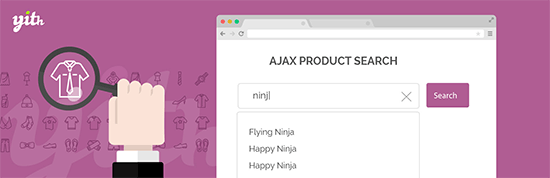
22. YITH WooCommerce Ajax Search
Speed is crucial for the success of any website, particularly for online stores. A single second delay in page load can significantly increase cart abandonment and lower user engagement.
YITH WooCommerce Ajax Search offers a powerful search feature to instantly display products as users start typing. It uses Ajax to fetch the results which means your users can search without leaving the page they are currently viewing.
23. PW WooCommerce Gift Cards
PW WooCommerce Gift Cards makes it super easy to sell gift cards on your store. Customers can purchase gift cards and share them with friends or family to redeem at your online store.
The plugin comes with a beautiful gift card email template and an admin section to view your gift card liabilities. Your customers can specify the gift card amount, recipient, and add their own personal message during the purchase.
24. WooCommerce Currency Switcher
As the name suggests, this plugin allows your customers to easily switch currencies and get real-time conversion rates in their local currency. You can add the currency switcher by using the shortcode or a sidebar widget.
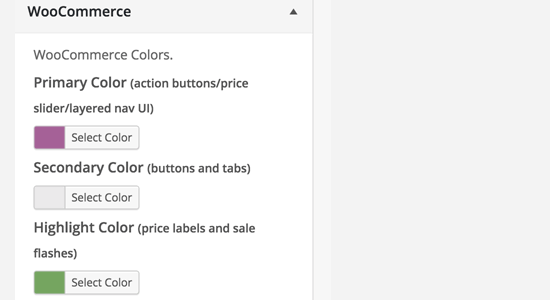
25. WooCommerce Colors
WooCommerce Colors adds a WooCommerce section to the theme customizer where you can change the color of buttons and other WooCommerce elements. It is simple and highly useful if you want to customize WooCommerce elements without adding any custom CSS.
26. WooCommerce Products Filter
WooCommerce Products Filter allows your site customers to filter products by categories, attributes, product tags, product custom taxonomies, and price. You can add the filter anywhere using the shortcode or the sidebar widget.
27. WooCommerce Shortcodes
WooCommerce comes with a bunch of shortcodes that you can use throughout your website to add products, buttons, and more. The WooCommerce Shortcodes plugin adds a drop down in your WordPress visual editor, allowing you to easily select and insert shortcodes in content areas like post, page, or products.
28. Booster for WooCommerce
Booster for WooCommerce allows you to add several useful features to your WooCommerce website that allow you to run your online store more efficiently. It uses a modular approach similar to Jetpack and acts like a plugin suite with tons of features.
29. Custom Product Tabs for WooCommerce
Normally, product pages require users to scroll down to view more information. Custom Product Tabs for WooCommerce allows you to divide product descriptions and details into tabs. This helps users switch to the section they want to view while making sure that your website looks neat and organized.
30. Variation Swatches for WooCommerce
Variation Swatches for WooCommerce allows you to easily add product variation swatches to WooCommerce product attributes. Customers will then see beautiful color swatches, images, and labels, instead of dropdown menus.
This makes it easier for users to select product colors, sizes, styles, and more. It also makes these options easily noticeable and improves customer experience.
31. YITH WooCommerce Zoom Magnifier
YITH WooCommerce Zoom Magnifier let’s your customers zoom in and magnify the product images without leaving the page. It also adds a product image gallery slider below the featured image.
This helps your customers look into product images with more details visible. This increases customer engagement in your store, which brings in more sales.
32. WPForms
Every website needs a contact form. WPForms is the best drag & drop form builder plugin for WordPress. It lets you create any type of form including contact forms, online surveys, polls, and more.
Over 4 million websites use WPForms including many WooCommerce store owners because it’s both easy and powerful.
WPForms free version lets you create a simple contact form and has all the essential features.
WPForms Pro comes with advanced features like form landing pages, conversational forms, form abandonment, smart conditional logic, etc. that you can use to really improve your form conversions.
Bonus – 33. Nextiva
Having a phone number for your online store can help boost trust and credibility. Nextiva is the best business phone service that works seamlessly with WooCommerce.
It’s a virtual business phone app, so you can use it to receive calls on your mobile phone, iPad, desktop and laptop computers. It comes with advanced features like call-routing, auto-attendant, and others, so your store can easily compete with the big enterprises without the high costs.
Once you have setup your business VOIP, you can then use the free WordPress Call Button plugin to add a click to call button on your online store.
We hope this article helped you find some of the best free WooCommerce plugins for your online store. You may also want to see our expert pick of the best WooCommerce themes for your eCommerce website, and our comparison of the best online course platforms to sell online courses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 32 Best WooCommerce Plugins for Your Store (Most are FREE) appeared first on WPBeginner.










































 Choosing a color scheme for your WordPress project can be a very difficult and time-consuming task. The right colors will help create a beautiful and attention grabbing website, appealing to your visitors and encouraging them to return again and again. But get it wrong and your repeat visitors numbers, sales, conversion rates, and business may […]
Choosing a color scheme for your WordPress project can be a very difficult and time-consuming task. The right colors will help create a beautiful and attention grabbing website, appealing to your visitors and encouraging them to return again and again. But get it wrong and your repeat visitors numbers, sales, conversion rates, and business may […]