Are you looking to create an image gallery in WordPress?
An image gallery lets you add photos in rows and columns. This allows you to display more photos in less space while also making it easier for users to browse them.
In this article, we will show you how to easily create an image gallery in WordPress that makes your photos look even better.

Why Create an Image Gallery in WordPress?
WordPress makes it super easy to add an image to your blog posts and pages. You just need to add the image block and upload your image.
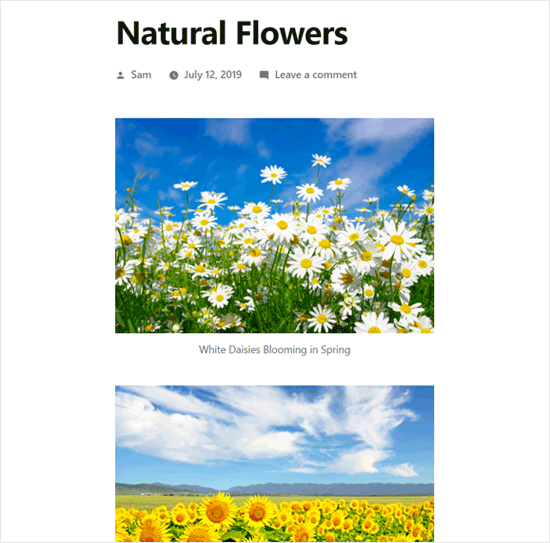
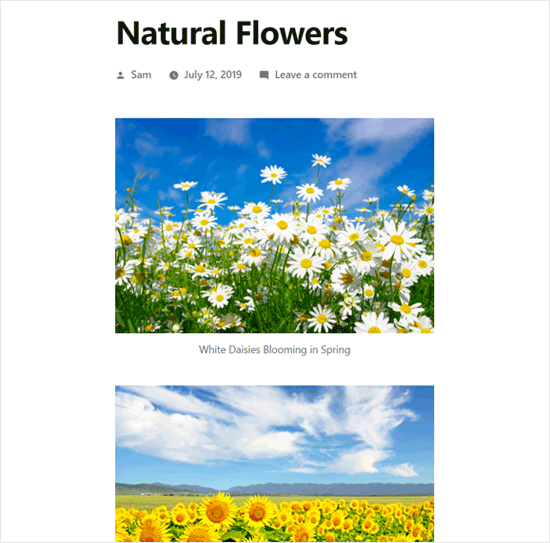
However, if you are adding multiple images, then all those images will appear one after another. It doesn’t look great, and your users will have to scroll a lot to view them all.

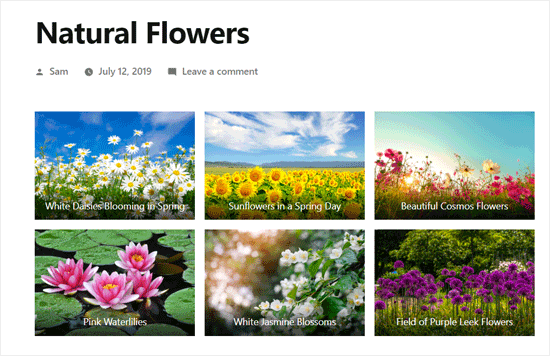
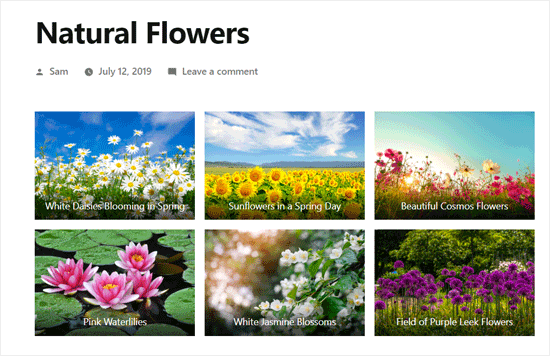
By creating a gallery, you can display images in a grid layout with columns and rows. You can show thumbnails for your pictures, and users can click on them to see the full image.
This way, you will be able to show more photos in less space, and it will look a lot more professional.

WordPress actually comes with a built-in gallery feature for quickly creating photo galleries. The new WordPress block editor includes a Gallery block to let you make a WordPress gallery in just a few clicks.
You can also use WordPress image gallery plugins to create even more robust galleries with more features.
In this tutorial, we will show you both methods to make a photo gallery in WordPress.
Let’s start with the default WordPress gallery block.
Method 1. Create an Image Gallery without a Plugin
WordPress comes with a built-in feature that lets you create a gallery. This feature is very basic and does not have many options, but it gets the job done.
Here is how you would create an image gallery in WordPress without using a plugin.
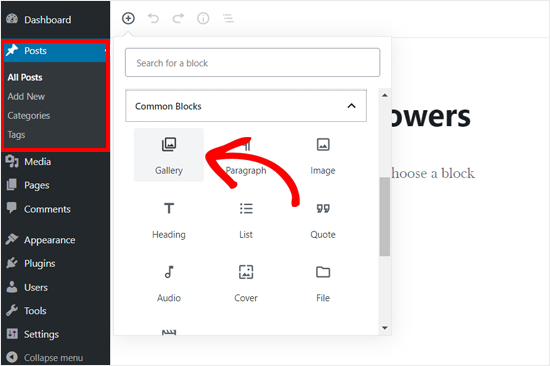
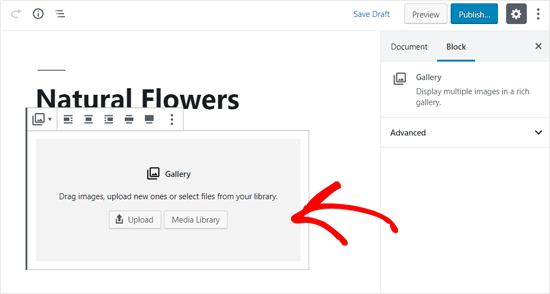
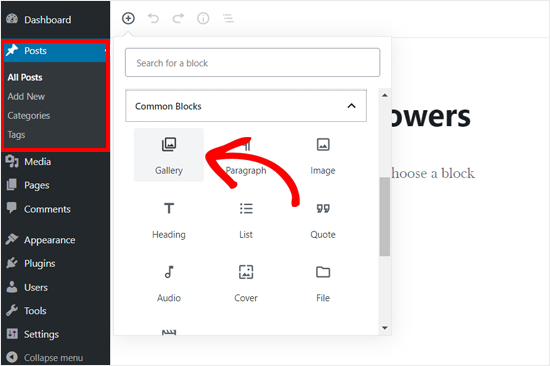
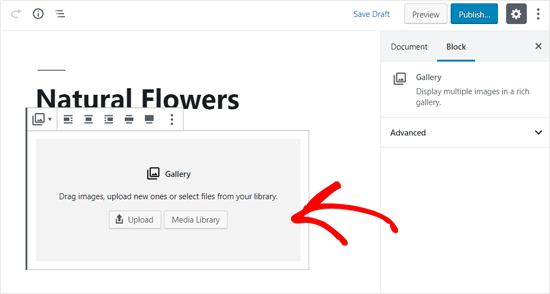
First, you need to edit the post or page where you want to add the image gallery. On the post edit screen, click on the Add New Block icon and select the Gallery block.

This will add the Gallery block to your WordPress editor where you can click on the ‘Upload’ button to upload photos from your computer. You can also select from previously uploaded photos in the media library.

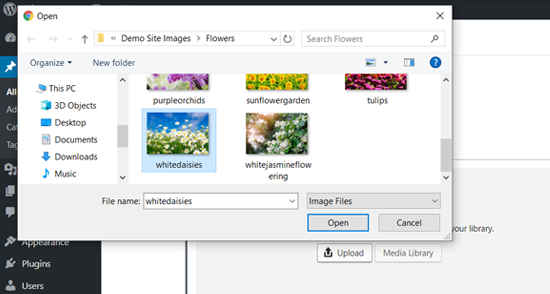
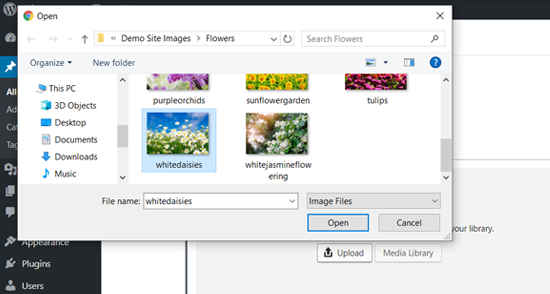
If you click on the Upload button, then you can generally upload one photo at a time. However, you can select and open multiple images with Ctrl key pressed on your keyboard.

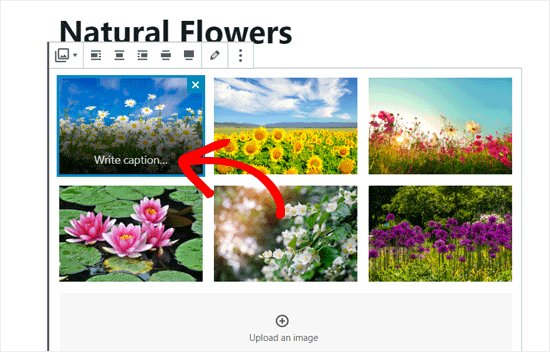
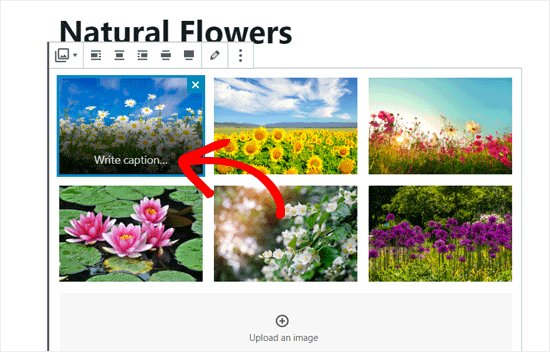
After you have uploaded all the images, you can add captions to your images. Simply click on the photos, and you will see ‘Write caption…’ option where you need to enter the caption.

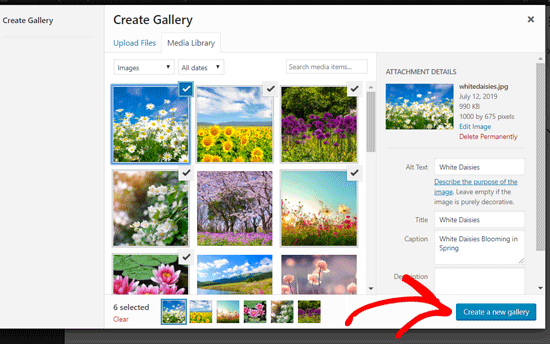
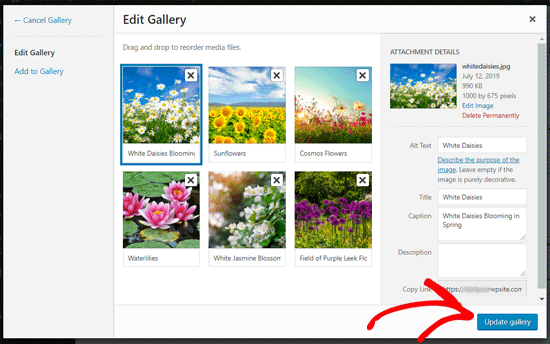
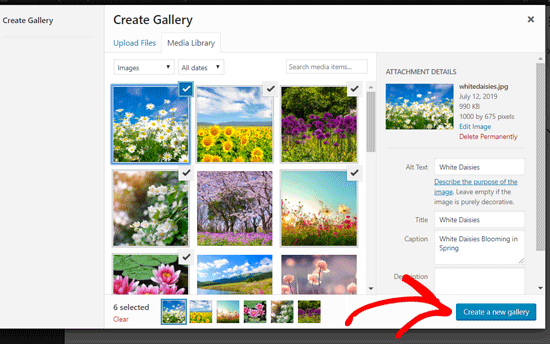
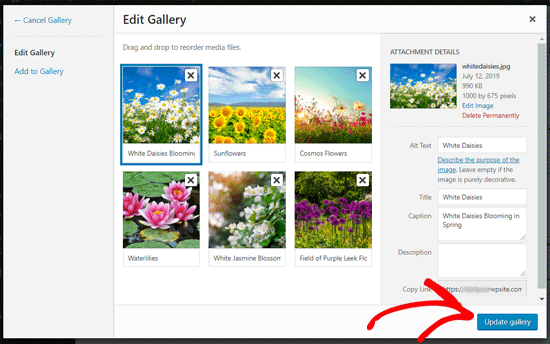
If you select the Media Library button, then you will be able to choose images for your gallery all at once. As you select images, you can also enter the image alt text, title, and caption from the attachment details panel on the right side.

Select the images you want to add and click on the ‘Create a new gallery’ button at the bottom right corner.
Next, you will see ‘Edit Gallery’ page where you can add/review your image captions. Once done, click on the ‘Update Gallery’ button at the bottom right corner.

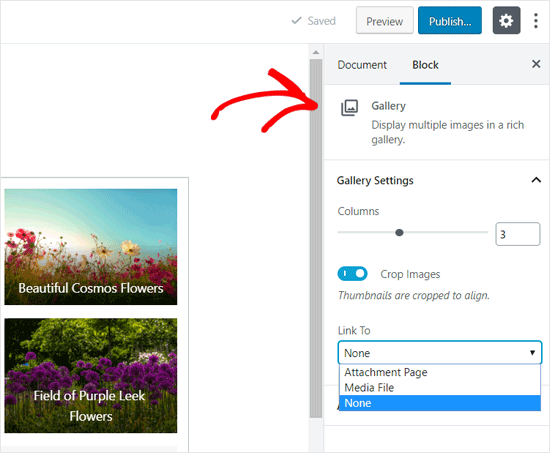
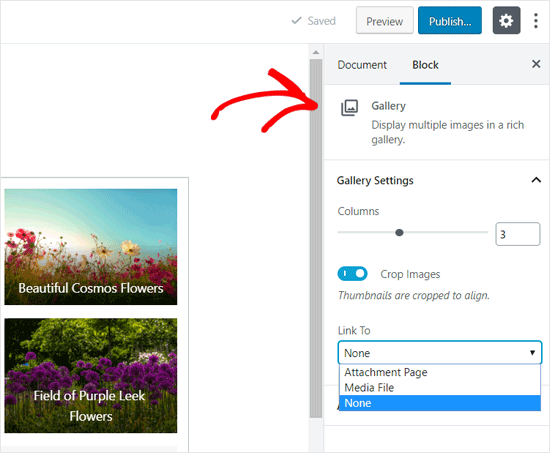
After that, your post edit screen will open with the gallery block settings panel on the right side. Now, you can choose the number of columns for each row, enable or disable the Crop images option, and choose where to link your gallery images.

From the Link to options, you can choose None if you want your users to only view your photo. This option disables clicking feature for your images.
If you select the Media File option, then the images will be clickable, and the image file will open when clicked. Similarly, the attachment page will open if you select the Attachment Page option.
Once you are satisfied with the settings, you can publish the post and preview the gallery on your live website.
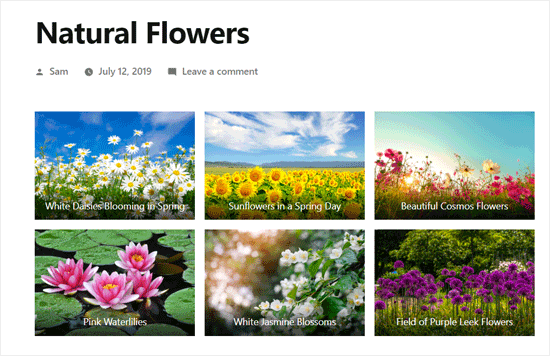
For example, here is how the image gallery appeared on our demo website.

Wasn’t that quick and easy?
It looks pretty too. However, if you create image galleries regularly, then you will soon notice that it lacks certain essential features.
For example, your images will either be not clickable or open in a new page. If you link your gallery images to the media file or attachment page, then the users will have to click on the back button to view the gallery again.
It is not user-friendly, and your gallery’s appearance depends on your theme. In most cases, you get just one very generic style.
You can’t organize your galleries into topics, albums, tags, etc. Your gallery is not stored anywhere and if you needed to add the same gallery again, then you’ll have to recreate it.
If you want to add more professional looking image galleries on your site, then you should use the next method.
Method 2. Create an Image Gallery Using Envira Gallery
For this method, we will be using the Envira Gallery plugin. It is the best WordPress image gallery plugin in the market.
Envira allows you to easily create fully-responsive, beautiful, and modern image galleries in WordPress. It is super fast and comes with many features like lightbox popup, easy image navigation, drag and drop builder, and professional gallery templates.
Let’s get started.
First thing you need to do is install and activate the Envira Gallery plugin. For more details, see our step by step guide on how to install a WordPress plugin.
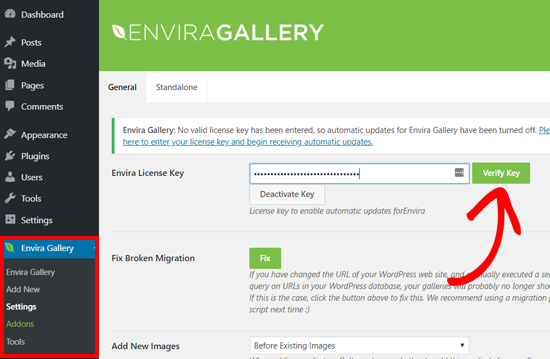
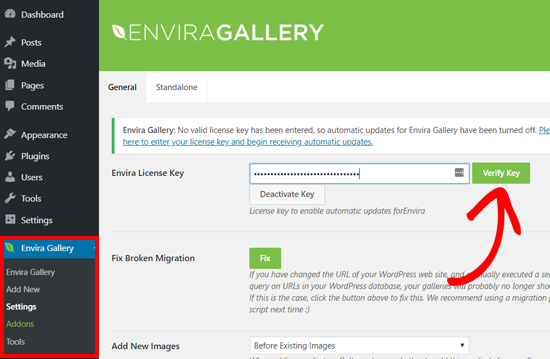
Upon activation, you need to visit the Envira Gallery » Settings page to enter your license key. You can get this key from your account on the Envira Gallery website.

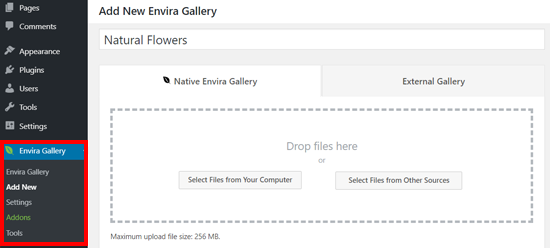
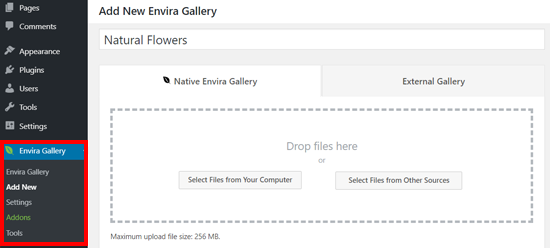
After verifying your license key, you can head over to Envira Gallery » Add New page to create your first gallery.

First, you need to provide a title for your gallery and then click on ‘Select files from computer’ button to upload your images.
You can also select files from your WordPress media library by clicking on ‘Select files from other sources’ button.
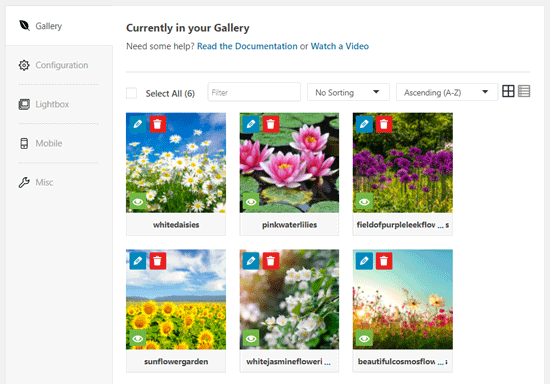
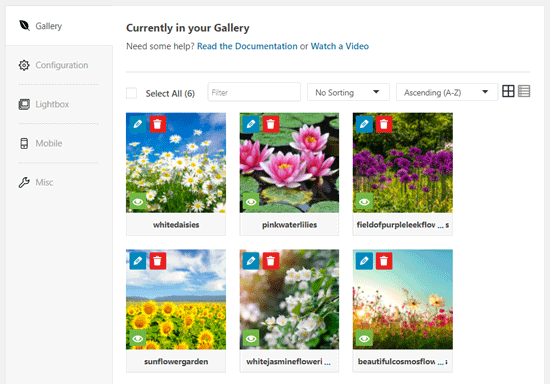
Once you upload the images, they will appear in the Gallery section.

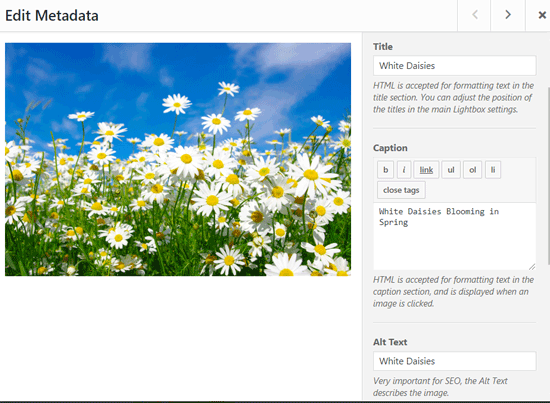
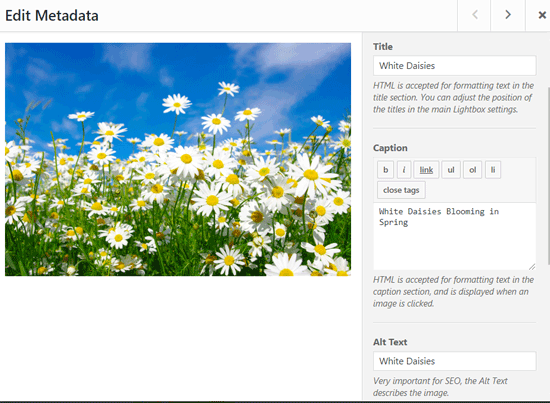
You can click the pencil icon on an image to add caption, title, and alt text for each image.

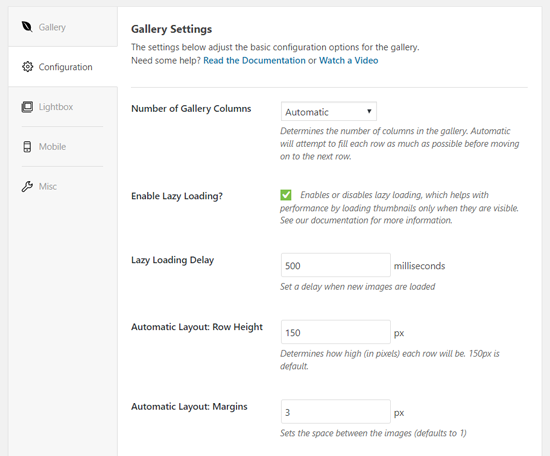
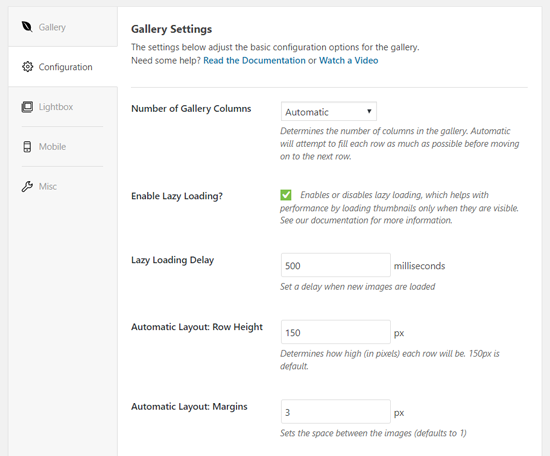
Next, you need to click on the ‘Configuration’ tab.
From here you can change your gallery settings like the number of columns, image lazy loading, title and caption positioning, margins, heights, thumbnail sizes, image dimensions, etc.

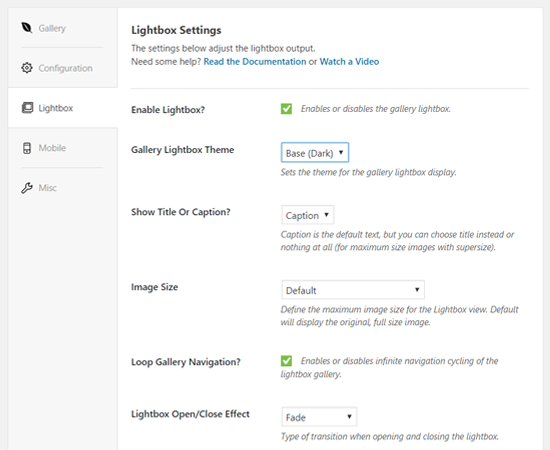
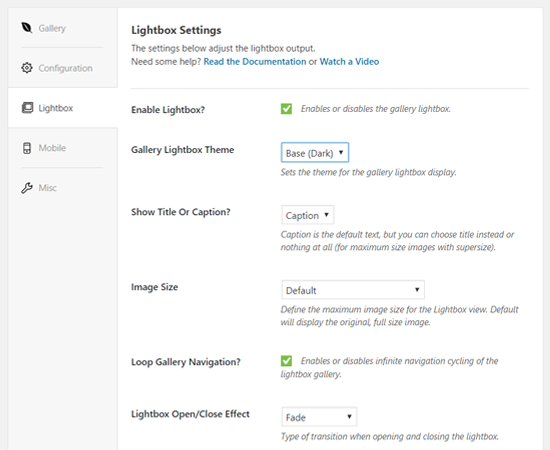
After that, you need to click on the ‘Lightbox’ tab.
The lightbox popup allows users to enlarge images and browse them without ever leaving the page.
The default settings will work very well for most websites, but you can review the options and change them if you like.

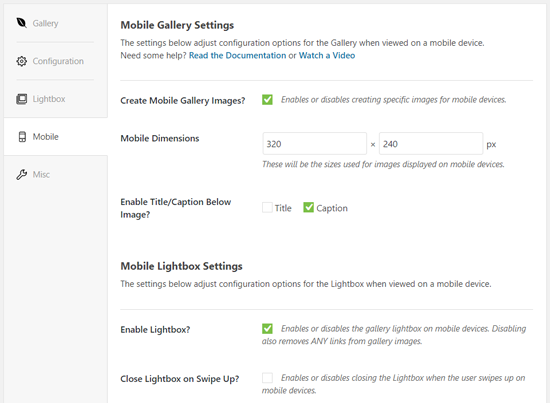
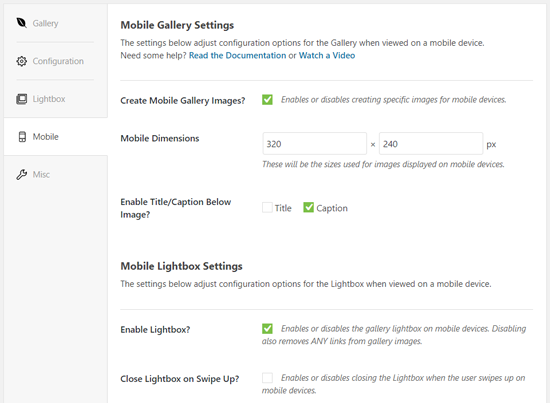
Next, you can click on the ‘Mobile’ tab to configure your gallery settings for mobile devices. It allows you to choose image dimensions for mobile devices, enable or disable lightbox, and more.

After that, you can review more options like gallery slug and add custom CSS from the ‘Misc’ section.
You can now publish your gallery which will make it available to be added anywhere on your WordPress site.
Next, you need to edit a post or page where you want to display your gallery.
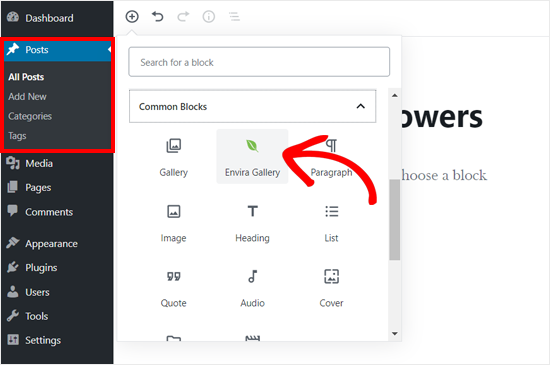
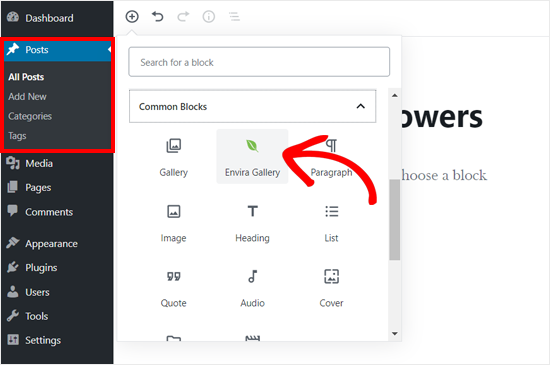
On the post edit screen, click on the Add New Block icon and select the Envira Gallery block.

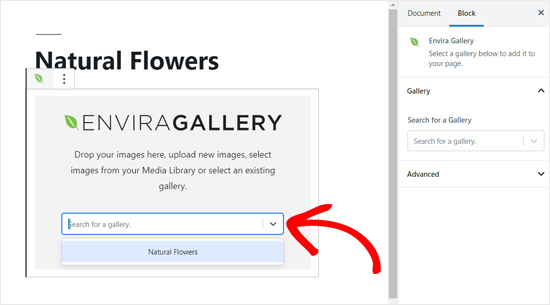
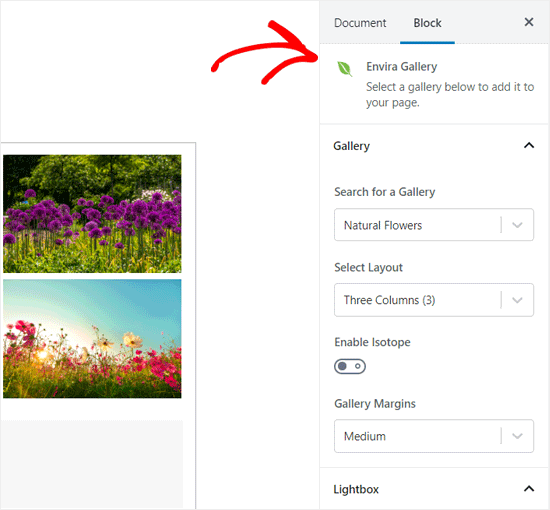
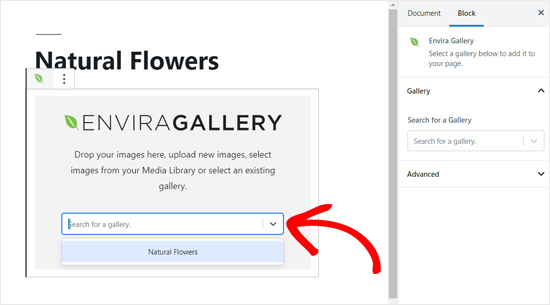
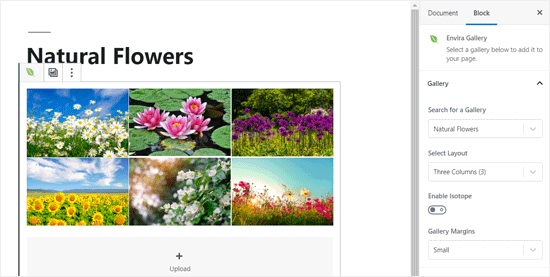
Clicking on it will add the Envira Gallery block in the post editor. Now you can search a gallery by its name or find it by clicking on the dropdown arrow icon.

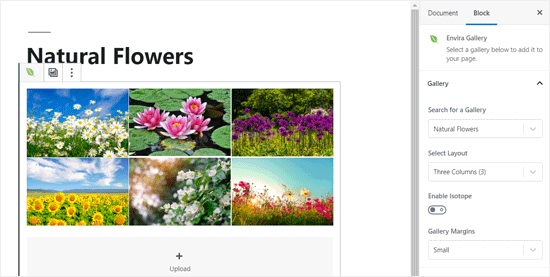
After that, the plugin will load your gallery in the post editor.

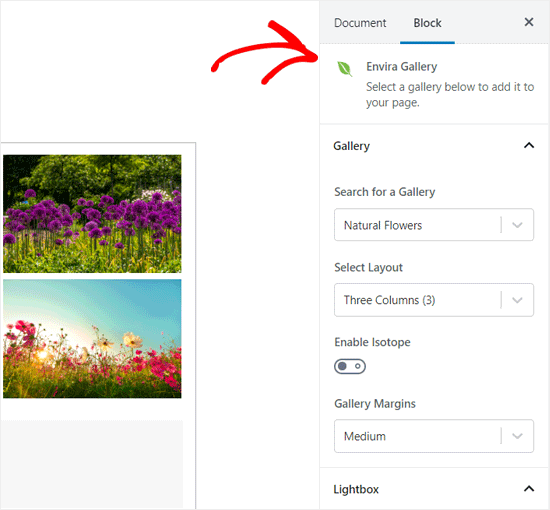
Next, you can review your gallery settings one more time from the block settings panel on the right side.

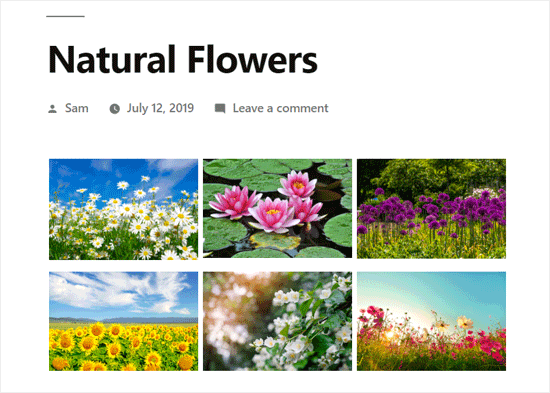
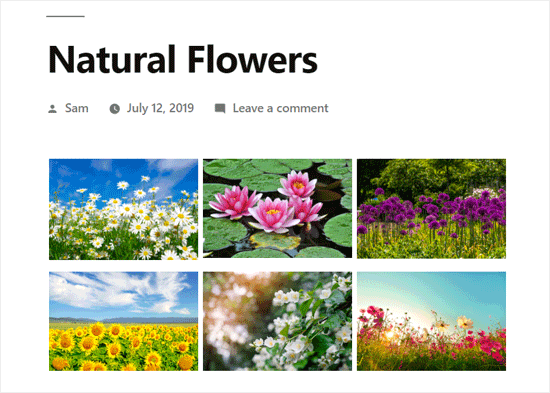
You can now save your post and preview it to see the gallery on your live website.

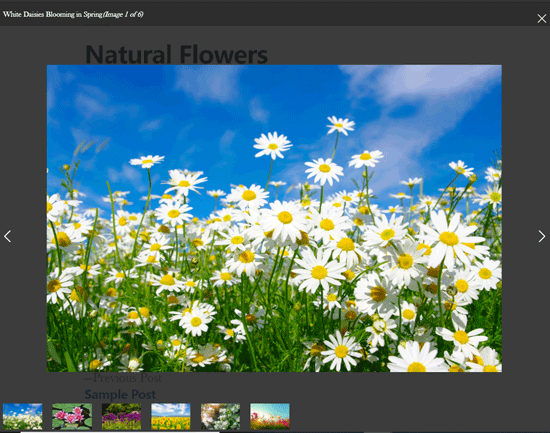
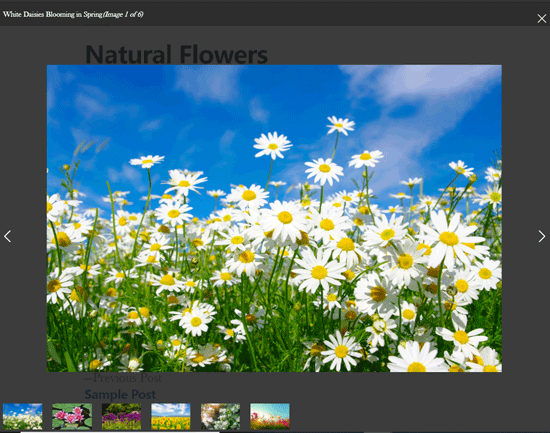
Clicking on any image in the gallery will open it in the lightbox popup. You can browse images in the lightbox by pressing the left and right arrow keys on the screen or on your keyboard.

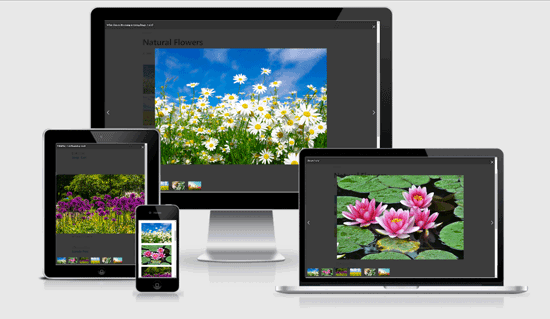
Your gallery will look equally great on mobile as well. Users will be able to tap on an image to enlarge it and swipe to view the next or previous image.

We hope this article helped you learn how to create an image gallery in WordPress. You may also want to see our guide on how to fix common image issues in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create an Image Gallery in WordPress (Step by Step) appeared first on WPBeginner.





 There are a lot of well-designed WordPress themes out there. Serving a lot of different purposes. There are even some that can pretty much carry a site design by themselves. But as a photographer, designer or visual artist, you don’t need the theme to stand out for you, you need a theme that lets your work […]
There are a lot of well-designed WordPress themes out there. Serving a lot of different purposes. There are even some that can pretty much carry a site design by themselves. But as a photographer, designer or visual artist, you don’t need the theme to stand out for you, you need a theme that lets your work […]