Are you looking for strong, memorable fonts that can instantly add some style to your website? Then look no further. Typography is one of the most essential parts of a website’s design, and it’s essential that you get the perfect fonts for your project. These twelve fonts aren’t just striking and elegant – they’re also free. Try them out and see if they can enhance your website.

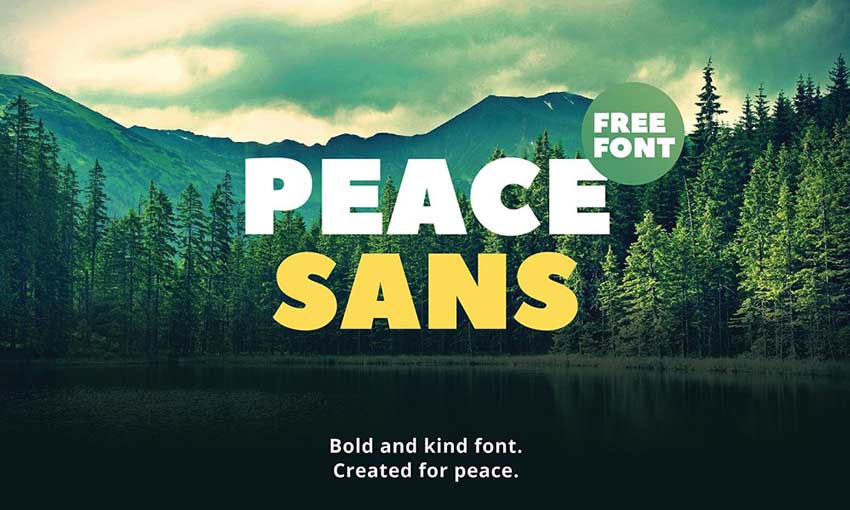
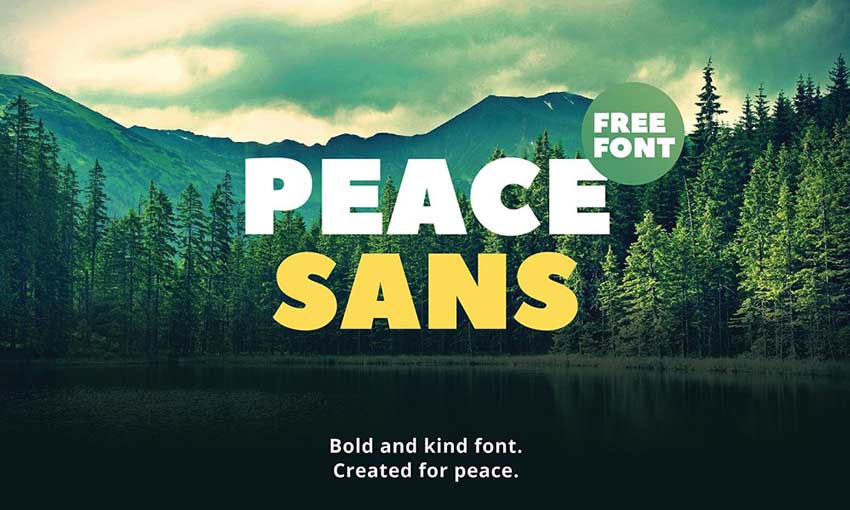
This friendly font is perfect for any website that wants to boldly grab attention while still giving off a warm tone. Peace Sans is all about clean curves and smooth lettering. Plus, it supports glyphs from over seven alphabets, so sites from around the world can make use of it.

Axis is exactly what you see here – an all caps, simple, and straightforward font. No frills, and no nonsense, just a bold sans serif font. This one would look great in logos, banners, and other branding images. Try it out!

Now this is neat. Here’s an outlined neon typeface that would look just perfect on a poster or banner. With a few Photoshop effects, you could turn this font into a glowing masterpiece!

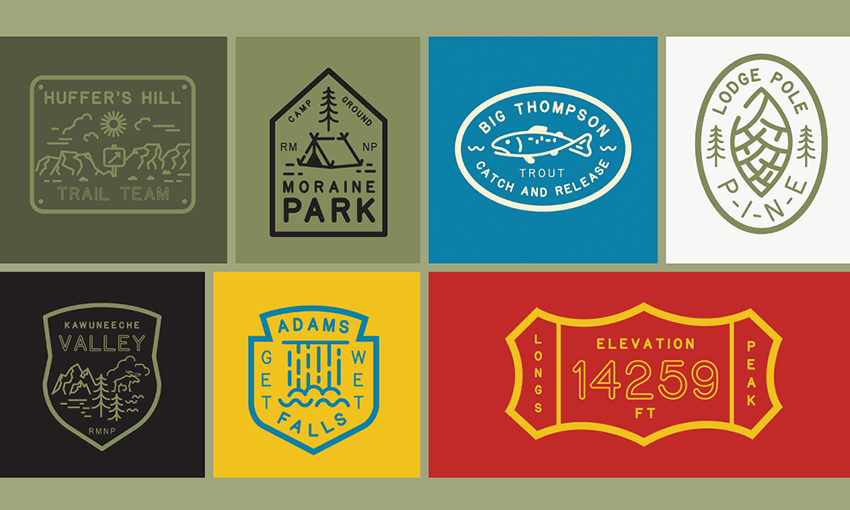
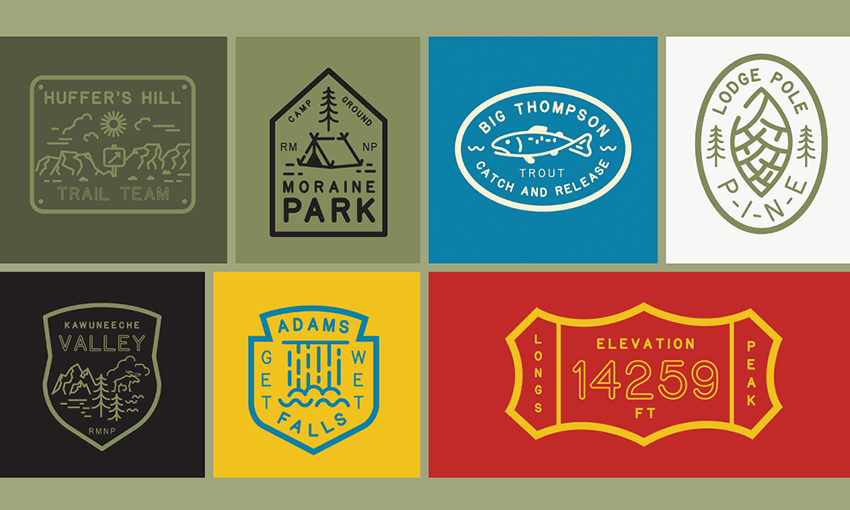
Have you ever noticed the distinctive style of signage at national parks? Those signs are carved with a router bit, giving them that unique look. Now you can emulate the style with this font, which comes in four different weights.

Tall and thin, Ailerons is an elegant display font designed for headers, large images, and any project where you need a huge typeface. Each letter design is unique, sleek, and gorgeous.

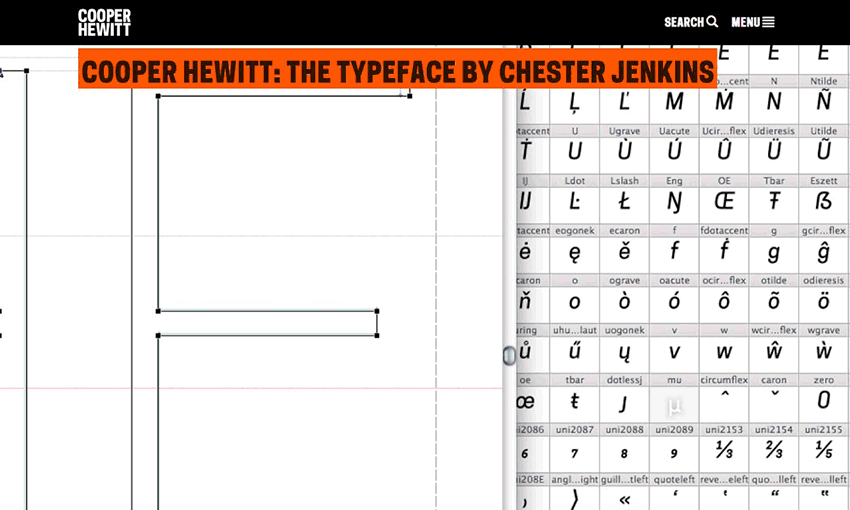
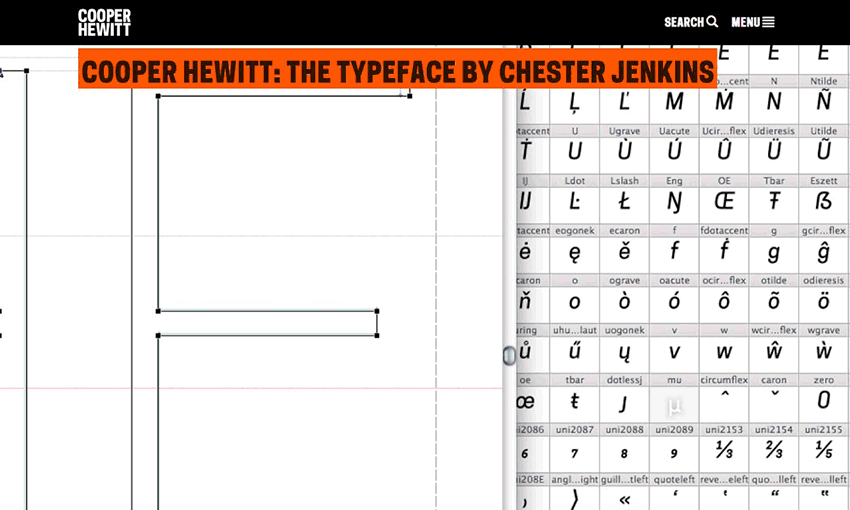
This professional sans serif font feels reminiscent of a modern newspaper’s typeface. Cooper Hewitt was made from scratch, and every curve and line within it is carefully designed. Download it in OpenType, Windows-compatible, or web font version.

Kolikö is a simple and clean typeface, beautifully designed with a lot of friendly energy. It comes with three styles: thin, regular and bold. Your headers will look fantastic no matter which you choose!

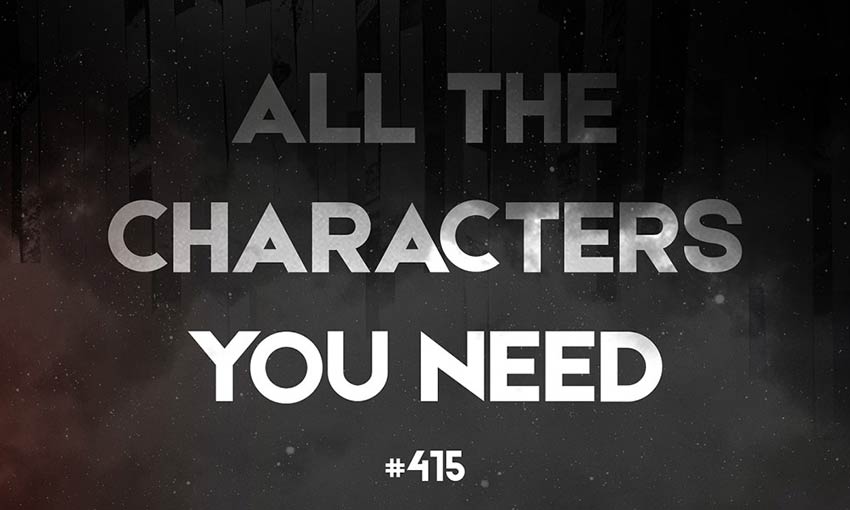
Modeka’s lightweight design and tall, angular appearance somewhat resembles that of technology fonts. But Modeka is versatile – it would look great in a project going for a high-tech vibe, yet in no way feels out of place in nature imagery. See for yourself if Modeka suits your design.

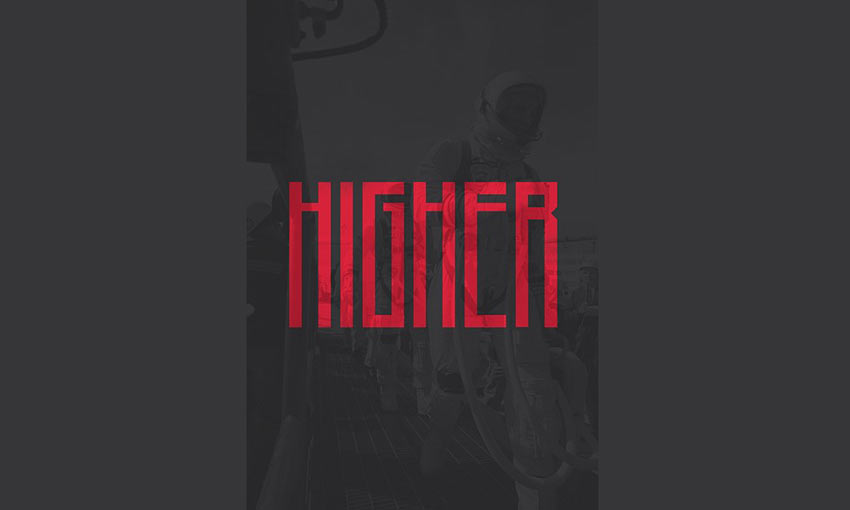
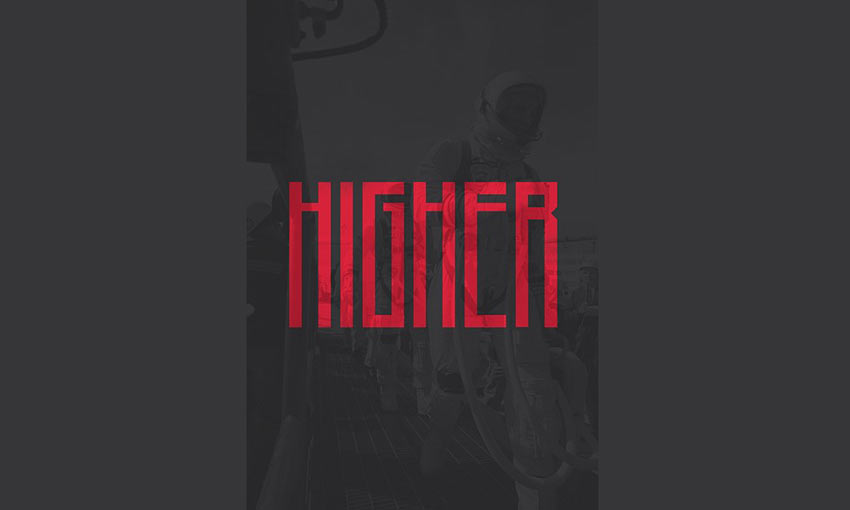
This stand-out font will make an instant impression on anyone who sees it! The Higher font is marked by its stretched, elongated letters. Making something bold and artsy? You’ll love it for sure.

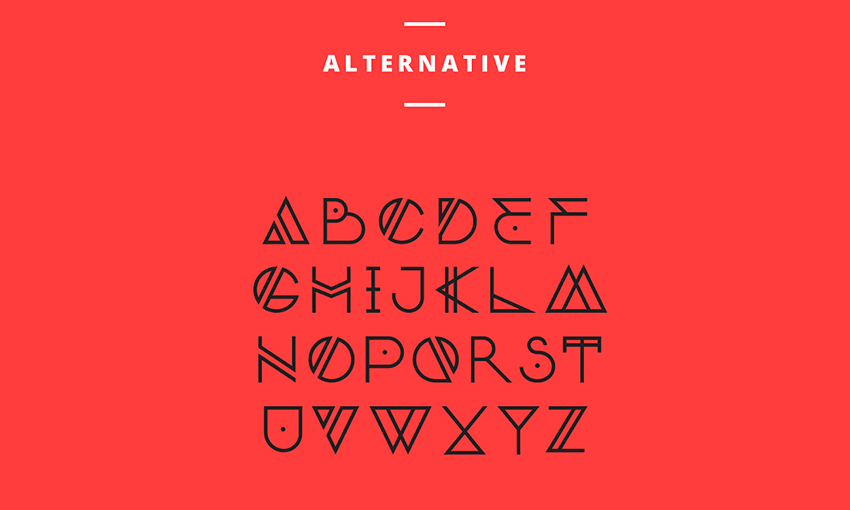
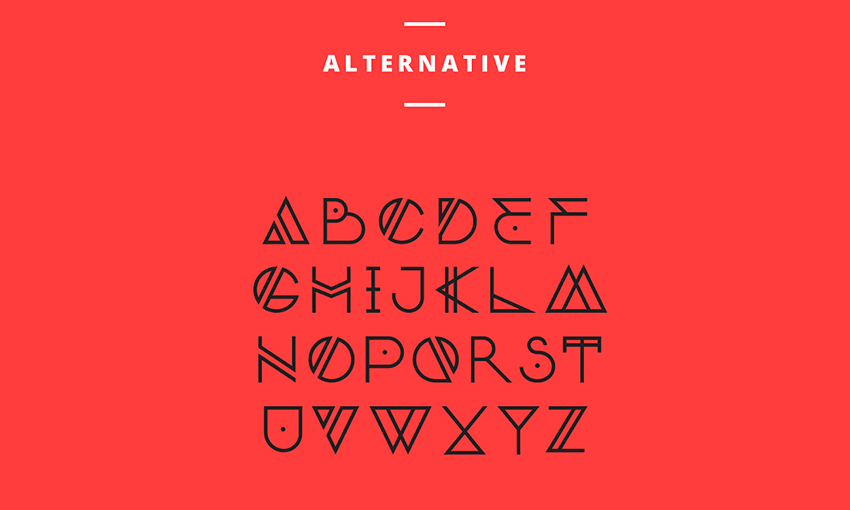
Inspired by Norwegian runes, Nordic comes with two uppercase font faces and three weights per each one. Huge or tiny, Nordic looks great, and you can tell a lot of work went into each painstaking stroke. You have to pay for the full font family, but you can get the alternative regular font for free.

Symbol-like, modern, and clean. Achi would look great in fashion and aesthetic projects, or perhaps as an elegant logo. Fonts that break the mold like this are perfect if you want a website that will never be forgotten.

Etna is a font that focuses on beauty as well as readability. Many symbols and characters make it compatible with multiple languages, and you can get a coupon code for a license if you want to use this in commercial projects.
Bold Fonts to Make Your Website Distinct
Little is better for branding than great typography that leaves a distinct impression on everyone who visits your site. These big, bold fonts will look great as headers, for short blurbs of text, or on promotional images and banners. Try them out yourself, and let us know which were your favorites – though it might be hard to choose from such a beautiful collection!