Last week, Microsoft announced that it is shuttering Microsoft Band and Microsoft Health Dashboard apps and services effective May 31. Band users will be able to export their data before that date, and some active users will be eligible to receive a refund for their troubles.
WPWeekly Episode 348 – RIP Alex, Facebook Moderators, and Shorter Release Cycles
In this episode, John James Jacoby and I review feedback from last week’s show, share a few more memories of Alex Mills, and discuss an article that describes what it’s like to be a content moderator for Facebook. We also share our opinions on the idea of WordPress having shorter release cycles.
Stories Discussed:
The Drive Remembers Alex Mills
The Secret Lives of Facebook Moderators
PressNomics 6 Tickets are on sale
Freemius Patches Severe Vulnerability in Library Used by Popular WordPress Plugins
WordPress Contributors Propose Shorter, Time-based Release Cycles
WPWeekly Meta:
Next Episode: Wednesday, March 13th 3:00 P.M. Eastern
Subscribe to WordPress Weekly via Itunes
Subscribe to WordPress Weekly via RSS
Subscribe to WordPress Weekly via Stitcher Radio
Subscribe to WordPress Weekly via Google Play
Listen To Episode #348:
Watch WordCamp Nordic Sessions for Free via Livestream March 8
The inaugural WordCamp Nordic will be live streamed for free on March 8, from the Paasitorni Congress Center in Helsinki. The conference starts at 9 AM. Those watching remotely can tune into both tracks via the following links:
Track 1
https://2019.nordic.wordcamp.org/live-congress-hall/
Track 2
https://2019.nordic.wordcamp.org/live-sirkus/
The WordCamp’s organizers published the direct links, so there is no need to sign up for a livestream ticket. Session topics include Gutenberg development, environmentally friendly WordPress development, preparing for PHP 7.2, Gutenberg Cloud, WooCommerce, blog marketing, multilingual websites, and more. Check out the full schedule for a list of all the sessions.
TensorFlow 2.0 Now Available in Alpha Preview
Google has introduced a preview version of TensorFlow 2.0. Earlier this year, Google indicated that 2.0 was on its way. This week, at the TensorFlow Dev Summit 2019, the preview version was made public.
The NSA Just Released Their Reverse-Engineering Platform to the World
Photo credit Flickr/Christoph Scholz
The National Security Agency’s newest contribution to the open source community is here. Unveiled at this year’s RSA security conference in San Francisco, Ghidra is the platform the agency has been developing internally for years to help them reverse engineer questionable pieces of code.
Code Review Patterns and Anti-Patterns
Is it better to keep business logic in the database or in code
Hi,
I am using node and refactoring an older database. Therefore, i want to ensure i incorporate correct practices from the start.
I know that this is a debated topic and that there is not nessecarily a correct answer but i want to see what people have to say about the topic. I have done my fair share of googling and it seems pretty split.
Currently, i am using mysql2 as my abstraction layer and writing the SQL.
Approach 1
Use an ORM such as Bookshelf or Sequelize.
- I see this as future proofing the database by placing it into OO classes (Basically a duplication of the database schema in code format)
- As it is a duplication there is redundancy and a longer time to end users
- Ive read that complicated SQL statements get lost in these ORMs
- BUT - if i jump ship and move to another database (currenly MariaDB - which is used by google) i am covered
- BUT BUT what is the likelihood of transferring databases
Approach 2
Use mysql or mysql2 as the abstraction layer
- Keep basic SQL statements inline and write stored procedures(SPs) for more complicated SQL
- Eliminates the duplication caused by ORM
- Pretty straighforward
- Easy to version the inline SQL
- I would 100% agree that the database is the business, the api is method to interact with the database and the UI is a visual extrapolation of the database
- BUT i need people that need to know SQL
Approach 3
- Similar to Apporach 2 but i keep everything in SPs
- I would need to keep detailed records of the scripts calling the SPs so changes are reflected correctly
Thoughts?
How to Create a Self-Signed Certificate With PowerShell [Snippet]
When we develop web-application or experiment with some technologies, it's quite common to need a certificate. A certificate for real world scenarios can be expensive, and it's over-engineering for testing purposes. So with this simple PowerShell script (on Windows), we can create a self-signed certificate for development enviroments.
$cert = New-SelfSignedCertificate -DnsName mydemowebapp.net -CertStoreLocation cert:\LocalMachine\My
$pwd = ConvertTo-SecureString -String "MyPassword" -Force -AsPlainText
Export-PfxCertificate -Cert $cert -FilePath C:\temp\cert.pfx -Password $pwdAngular 7 + Spring Boot Application: Hello World Example
In this tutorial, we will create a full-stack application where we expose an endpoint using Spring Boot and consume this endpoint using Angular 7 and display the data. In the next tutorial, we will be further enhancing this application and performing CRUD operations.
Previously, we have seen what a PCF is and how to deploy an application to PCF. I have deployed this application we are developing to PCF. The demo application is as follows-
Leveraging PAM (Partitioning Around Medoids) Implementation in R
For those who are aware of K-means clustering, Partitioning Around Medoids (PAM) should be easier to understand and utilize.
Before I discuss and show the rapidity with which R can accomplish such partitioning in a given data set, it will be good to understand what PAM is and how it works algorithmically. Hopefully, this will serve as an intuitive and no-code introduction to the algorithm for readers who do not have a Computer Science or Data Science background.
This Week in Spring: Kubernetes, Kotlin, KNative, and More
Hi, Spring fans! Welcome to another installment of This Week in Spring! I flew 14 hours to Tel Aviv, Israel. I then spent 28 hours on the ground visiting customers, visiting my friends at Codota, and then presenting to a packed house at the Israel Java User Group. Then, I flew another 14 hours back to San Francisco, CA, where I presented for a four-hour online course on using Kotlin with Spring Boot. Tonight, I’ll fly to Atlanta, GA, for the incredible DevNexus conference where I’ll be presenting (twice) with the good Dr. Venkat Subramaniam on Kotlin (and Spring) and more. And then, I’m doing a four-hour course on testing. Join me!
And, of course, we’ve got a lot to get to today ,so let’s get to it!
How Are Your Microservices Talking?

In this piece, which originally appeared here, we’ll look at the challenges of refactoring SOAs to MSAs, in light of different communication types between microservices, and see how pub-sub message transmission — as a managed Apache Kafka Service — can mitigate or even eliminate these challenges.
If you’ve developed or updated any kind of cloud-based application in the last few years, chances are you’ve done so using a Microservices Architecture (MSA), rather than the slightly more dated Service-Oriented Architecture (SOA). So, what’s the difference?
Iterating Towards Professional Scrum
The 2019 Scrum Master Trends Report by Scrum.org and the State of Agile 2018 shows numbers that provide insight into the maturity of Agile adoptions. More than 80% of the Scrum Masters (respondents) claim their organization is in or below a "still maturing" level. With Scrum being the industry standard (at least in Western Europe), these numbers are surprising.
I have seen Agile transitions in many organizations and I have been through numerous learning experiences myself, deepening my understanding of Scrum and Agile. My observations can help others in their journey of maturing Scrum and make learning easier. I want to share my observations of each of these phases so that you can learn from what I did to overcome the challenges related to those situations.
The Best Ecommerce WordPress Themes
Choosing the right WordPress theme is important for everyone, but it’s especially crucial for ecommerce businesses: Your theme will ultimately have a direct impact on your conversion rates. As you know, conversions translate to dollars in the ecommerce world.
Here’s the thing — selling products online is extremely competitive. You’re up against global giants like Walmart and Amazon, as well the other smaller ecommerce shops in your industry. It’s unlikely that you have the same budget or resources to a pay a developer to build your site as the major online retailers. However, you still want your site to stand out and to convert visitors to customers. You might feel like a plankton swimming with whales.
The right WordPress theme solves this dilemma for you.
As a small business, your theme will be your website designer, developer, and a part of your tech support. Choosing the right one is crucial. There are thousands of WordPress themes on the market. Plenty of them are stylish, good-looking, and seem like they’d do the job, but not all of them are designed with ecommerce shops in mind.
When you’re trying to find the best ecommerce WordPress theme for your business, you need to look for ways to optimize the customer experience. What will they see when they land on your site? How are the products displayed? What’s the navigation like? You want everything to be easy to find and be visually appealing at the same time.
As an expert in this space, I’ve researched the best ecommerce WordPress themes and narrowed down the top five for you to consider. Use this guide as a reference as you research the best option for your ecommerce shop.
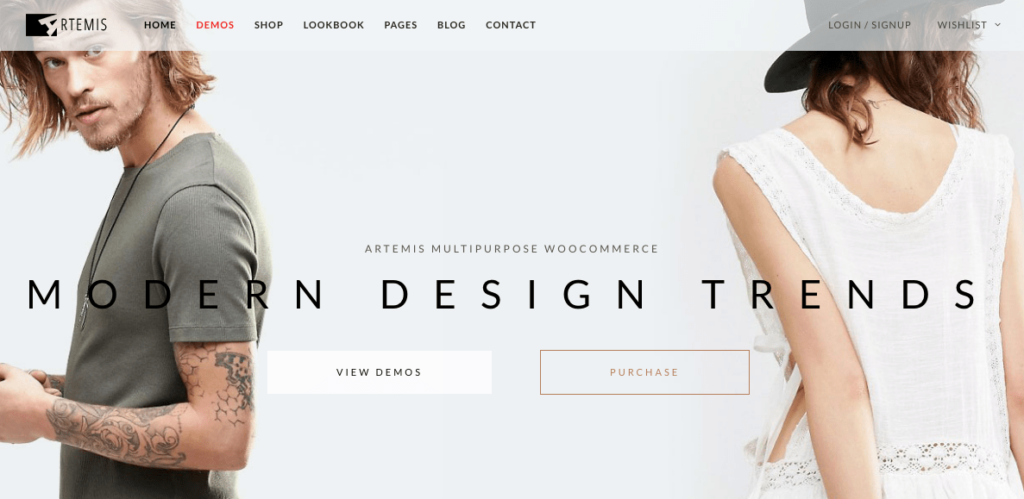
1. Artemis

Artemis is a great option for ecommerce shops that sell products with WooCommerce. This theme adds class and professionalism to your WordPress website.
Artemis has a modern design that’s extremely versatile. The theme comes with tons of different layouts and design options and it gives you the option to highlight what matters most to you on your homepage. You can showcase featured products, specific collections, discounts, and more.
It has a visual composer that lets you customize the page by simply dragging and dropping elements where you want them. You can start with a pre-built template and customize it to fit your needs and design style.
It’s great for sites that sell clothing but has the flexibility to reach niche categories as well. For example, let’s say you sell something unique, such as bicycles or watches. The theme makes it easy for you to emphasize specific features of your products with a combination of images and text descriptions.
I love that this theme supports videos in the product gallery. Rather than just showing your customers different angles of each product (which you should be doing), you can also include a video demonstration of the product. The theme is fully responsive and comes with the Slider Revolution plugin for free, so you can easily create a slideshow or presentation of your products as well.
With Artemis, you can also set up a shopping cart dropdown function on your site. Visitors can add items to their cart and continue shopping without being redirected. There’s also a wish list feature. These elements will help you increase the average order value for your ecommerce store.
Another benefit of this theme is the product quick view option. When a user clicks on a product, the image enlarges and shows a quick description of the item, as opposed to redirecting to a new landing page. This feature helps ensure you always have fast loading times.
Artemis is stylish, dynamic, and overall one of the best ecommerce WordPress themes you can buy. In my opinion, it’s well worth the $59 price tag.
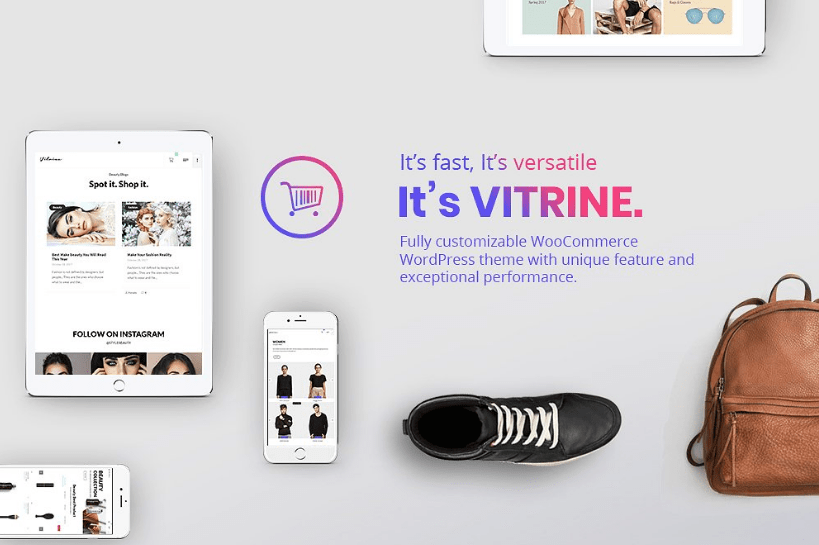
2. Vitrine

If you want your ecommerce shop to stand out from all of the cookie cutter designs out there, I’d definitely recommend the Vitrine WordPress theme.
This is one of the best ecommerce WordPress themes because it’s so easy to use. You can import and install a demo with just one click. Other themes require complex downloads and configurations that are confusing and time consuming. You won’t have that problem with Vitrine.
There are more than 30 shortcodes available that make it easier for you to customize the content on your website. This theme is fully ajaxified as well.
Vitrine lets your customers add items to their wish lists, quick view items, and compare different products on your website. The theme also has extensive options for add-to-cart functionality.
I also like the sticky add to cart feature that this theme offers. Rather than putting your most important CTA at the top or bottom of the screen, where it can be hidden or out of view, the sticky button ensures that it’s in plain sight at all times.
Another reason why this is one of my favorite ecommerce WordPress themes is because it comes with blog design templates as well. Blogging is a great way to drive organic traffic to your website and keep people coming back, even if they’re not always shopping. But, your blog layout shouldn’t look the same as your product catalogs. Vitrine recognizes this with designs made specifically for ecommerce blogging.
Social media marketing is also vital for ecommerce shops — and the Vitrine theme makes it easy. Instead of downloading a separate social media WordPress plugin for that specific feature, there’s a built-in Instagram feed plugin. I love this because it amplifies the work you’re already doing on social and helps convert visitors into followers. You want to make sure your website visitors follow you on social media so you can continue to market to them in the future.
Vitrine employs lazy loading, which is great for websites with lots of photographs. Rather than loading all the images at once, they’ll only be loaded as the user scrolls. With lazy loading, you won’t have to worry about slow page loading times on product pages with tons of images. (And you want tons of images.)
The Vitrine WooCommerce WordPress theme costs $40.
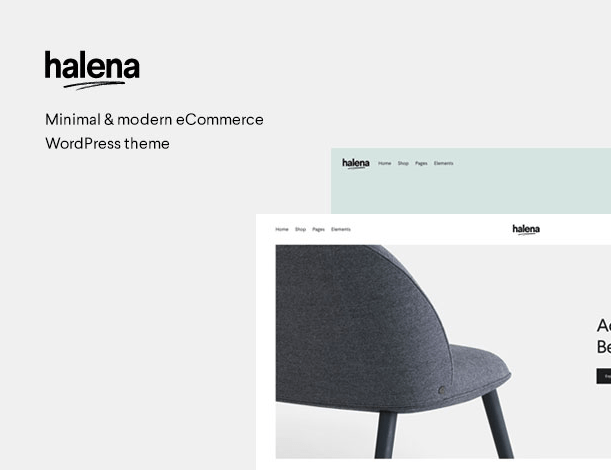
3. Halena

I’d recommend Halena to anyone who wants a modern and minimal theme on their ecommerce site. The layouts are very simple, which is great for showcasing top products on the homepage.
The layouts offered by Halena remind me of luxury websites. But that doesn’t mean you need to charge $10,000 for a watch to use this theme. You can transform any ecommerce site into one that’s elegant and tasteful by using Halena.
The designs are of high quality and really showcase your images in a way that is more creative, unique, and somewhat abstract. It’s certainly not a conservative or traditional theme.
Unlike other WordPress themes, the content and settings on different Halena demos can be mixed and matched. With all of the configuration options, I’m sure you’ll be able to create a design you’re completely satisfied with.
You can completely customize your product pages as well as additional landing pages. The theme can help you create an About Us page that generates leads.
Halena has four unique product layout styles.
- Product zoom
- Lightbox
- 360 degree
- Video
This theme has a comprehensive ajax product filter. It allows customers to narrow their searches down by selecting multiple attributes and filters from the side menu.
One of my favorite features of this theme is the unique lookbook. Here’s how it works: Let’s say you’re selling clothing on your ecommerce site. You can show images of models wearing different items, and allow website visitors to click on articles of clothing that grab their attention. By adding hotspot pins that are ajax enabled, users can add those items to their cart by directly clicking on the image, as opposed to navigating to a product page to buy it.
Don’t know how to code? No problem. Halena has a visual page builder that is simple enough for anyone to use, regardless of technical skill level.
Hundreds of free fonts come standard when you install this WordPress theme, which is priced at $49.
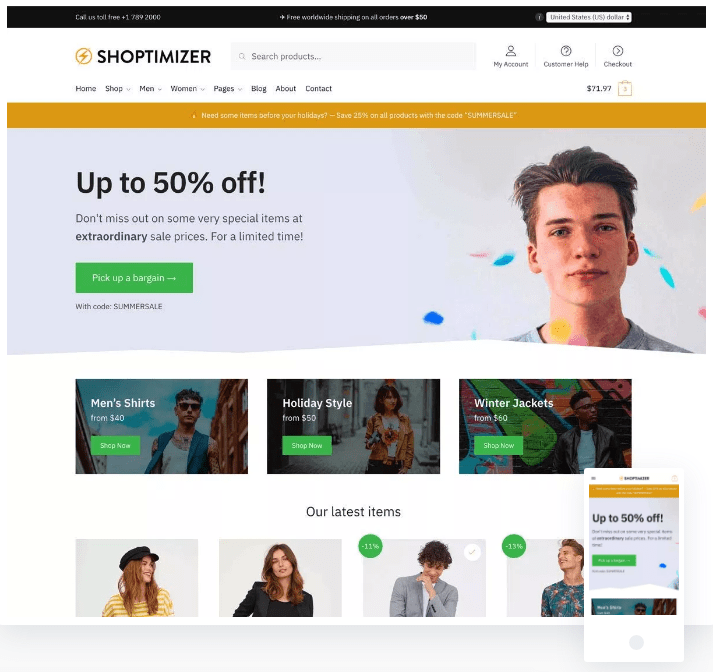
4. Shoptimizer

Shoptimizer is optimized for speed and conversions — two of the most important elements for every ecommerce website.
This plugin is unique in the sense that it’s built differently. Rather than focusing on the latest design trends, the developers analyzed data. After researching the top ecommerce websites on the Internet, they came up with themes that follow those best practices.
The first best practice: speed. The reason why Shoptimizer is so fast is because the theme automatically minifies the main CSS files on your website. It also creates a critical CSS file that loads content nearly instantly from the viewpoint of your website visitors. In addition to lightning fast page loading times, Shoptimizer is also made to improve your organic reach by improving your SEO strategy.
Next, a distraction-free cart. With Shoptimizer, the checkout process clean and keeps the user focused. By removing clutter and steps from checkouts, it will decrease your shopping cart abandonment rates while increasing conversion rates.
Shoptimizer also has a sticky bar for the product details. When people scroll on a product page to get more information, the title, product thumbnail, price, and add to cart button stay at the top of the page in plain sight. This theme includes critical information next to the add to cart button for every product. I’m referring to things like:
- Customer reviews
- Availability
- Return policies
- Shipping options
- Safe checkout badges
All of these add credibility to your website and increase the likelihood that your website visitors will buy something.
You can also leverage FOMO and scarcity on your product pages. This theme has an option for a sales countdown timer, as well as a real-time availability tracker. These persuasive techniques will help you drive more conversions.
The theme is built for accessibility, making it easier for you to reach as many customers as possible, including people with impairments or disabilities.
Speed and conversions aside, the theme is also beautifully designed. You can purchase this ecommerce WordPress theme for $99.
Pro Tip: If you want to buy this theme, add it to your cart but don’t check out right away. I left it in my cart for a couple of minutes, which triggered a popup offering it for $49 instead.
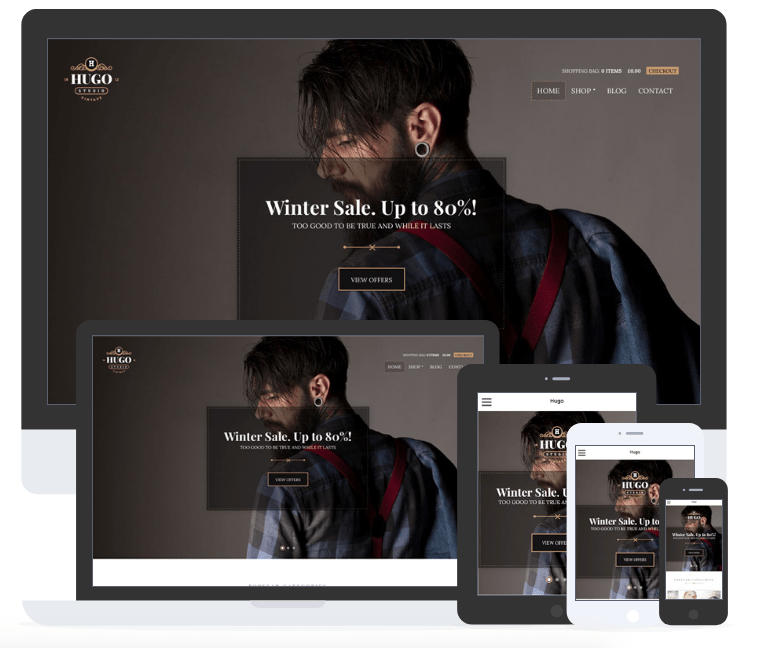
5. Hugo

You’re a business owner, not a website designer. Hugo recognizes the fact that not all ecommerce webmasters are skilled in design. Some website owners just want to sell without having to deal with complex configurations on their sites.
If this sounds like you, then you’ll definitely want to take a look at the Hugo WordPress theme.
The layouts offered by Hugo are extremely simple. If you want to make any changes, just to use the drag-and-drop page builder. It’s responsive and hassle-free to set up. Instead of spending days or weeks setting up your ecommerce shop, you can be up and running in no time at all.
Overall, the styles on Huge are modern. You can choose different color schemes to match your company logo and make sure that you’re appealing to the right audience.
Hugo’s biggest differentiation from other ecommerce WordPress themes that we’ve seen is the backend simplicity. It’s perfect for new WordPress users or ecommerce shop owners who aren’t concerned with minor design details. If you’d rather spend time selling as opposed to playing around with endless customized elements on your website, this is the best ecommerce WordPress plugin for you.
Conclusion
What’s the best ecommerce WordPress theme?
With so many options to choose from, it’s a difficult question to answer, but after extensive research, I’ve been able to narrow down the top five.
Each one of the themes on my list has something that makes it unique or stands out from other options. So take the time to review each to see which theme fits the needs of your ecommerce site. No matter which theme you choose, I’m confident that it will improve the overall design, layout, and performance of your ecommerce website.
‘BuggyCow’ Is Yet Another MacOS Flaw With Serious Security Implications
Apple is once again in the news for something they’re certainly not happy about: Another coding bug has been found in the MacOS operating system, this time allowing hackers to change the data of a computer’s most privileged code.
As this piece from Wired explains, the BuggyCow trick (named after the loophole hackers found in the OS’s copy-on-write or CoW protection) “takes advantage of the fact that when a program mounts a new file system on a hard drive – basically loading a whole collection of files rather than altering just one – the memory manager isn't warned. So a hacker can unmount a file system, remount it with new data, and in doing so silently replace the information that some sensitive, highly privileged code is using.”
API Security Weekly: Issue #21
This week, we look at vulnerable APIs in Kubernetes, real estate services in Australia, and Amazon Ring cameras. We also take a look at upcoming healthcare API standards in the US and changes in attack trends between 2017 and 2018.
Vulnerabilities
Kubernetes continues to have API vulnerabilities (see our earlier issues 9 and 13). This time, it has turned out that PATCH API request payload was not sanitized. Attackers could craft a payload to overload the CPU and perform a denial of service (DoS) attack. To prevent the attack, upgrade Kubernetes to v1.11.8, v1.12.6, or v1.13.4, or remove the PATCH API call permission from untrusted users.
Styling Based on Scroll Position
Rik Schennink documents a system for being able to write CSS selectors that style a page when it has scrolled to a certain point. If you're like me, you're already on the lookout for document.addEventListener('scroll' ... and being terrified about performance. Rik gets to that right away by both debouncing the function as well as marking the event as passive.
The end result is a data-scroll attribute on the <html> element that can be used in the CSS. Meaning if you're scrolled to 640px down the page, you have <html data-scroll="640"> and could write a selector like:
html:not([data-scroll='0']) {
body {
padding-top: 3em;
}
header {
position: fixed;
}
}
See the Pen
Writing Dumb JS 🧟♂️ and Smart CSS 👩🔬 by Rik Schennink (@rikschennink)
on CodePen.
Unfortunately, we don't have greater than (>) less than (<) selectors in CSS for things like numbered attributes, so the CSS styling potential is fairly limited here. You might ultimately need to update the JavaScript function such that it applies other classes or data attributes based on your math. But you'll already be set up for good performance here.
"Apply styles when the user has scrolled away from the top" is a legit use case. It makes me think of a once function (like we have in jQuery) where any scroll event would only be triggered once and then not again. They scrolled! So, by definition, they aren't at the top anymore! But that doesn't deal with when they scroll back to the top.
I find it generally more useful to use IntersectionObserver for styling things based on scroll position. With it, you can do things like, "has this element been scrolled into view or beyond," which is generically useful and can be used for scrolled-away-from-top stuff too.
Here's an example that adds or removes a class if a user has scrolled past a hidden pixel positioned at 500px down the page.
See the Pen
Fixed Header with IntersectionObserver by Chris Coyier (@chriscoyier)
on CodePen.
That's performant as well, avoiding any scroll event handlers at all.
And speaking of IntersectionObserver, check out "Trust is Good, Observation is Better—Intersection Observer v2".
The post Styling Based on Scroll Position appeared first on CSS-Tricks.
8 Little Videos About the Firefox Shape Path Editor
It sometimes takes a quick 35 seconds for a concept to really sink in. Mikael Ainalem delivers that here, in the case that you haven't quite grokked the concepts behind path-based CSS properties like clip-path and shape-outside.
Here are two of my favorites. The first demonstrates animating text into view using a polygon as a clip.
The second shows how the editor can help morph one shape into another.
Direct Link to Article — Permalink
The post 8 Little Videos About the Firefox Shape Path Editor appeared first on CSS-Tricks.


