Every day, the ProgrammableWeb team is busy, updating its three primary directories for APIs, clients (language-specific libraries or SDKs for consuming or providing APIs), and source code samples.
Access and Non-Access Modifiers in Java
In Java, a modifier has a reserved keyword that is included in the definition of class, method, and variables. A modifier adds some meanings to these definitions. Modifiers are also called specifiers.
These modifiers are classified into two categories. Some of the modifiers are called access modifiers and some are called non-access modifiers.
Google Ads API Now Production Ready
The Google Ads API is now production ready. The new API is Google's replacement to its Google AdWords API. The Ads API has been in beta testing as v0, but will now be available for production environments as v1. Google intends to sunset v0 on April 30, 2019.
Telit Just Made (Future) IoT Devices More Secure
It seems everything is going smart these days: refrigerators, entire factories, shoes, this ball thing that spies on your pets. But you know what else is getting pretty smart? Hackers, especially since this burgeoning IoT boom – which Gartner estimates will reach 20.4 billion connected devices by 2020 – is all-too-often setting people up to have their networks hijacked much in the same way babies lose candy to morally bankrupt people. (Monsters.) Indeed, as this piece from CNET points out, “There's a running joke regarding connected gadgets and the internet of things: ‘The 'S' in IoT stands for security.’”
But companies like Telit are trying to make room for that ‘S.’ Recently unveiled to the world, their WL865E4-P module, a low-power Wi-Fi Bluetooth Low Energy (BLE) combo unit based on the Qualcomm QCA4020 system-on-chip (SoC), features integrated crypto hardware, enabling “IoT developers to meet demanding requirements for power consumption, security, performance, size, and reliability,” the company explained in a press release. Designed for high-bandwidth applications, the module is ideal for uses in “health care, video, smart home, and industrial control.”
Mobile Experiences at Scale: 5-Minute Interview with James Gray [Video]
"Literally within minutes or seconds, customers generate mobile device audiences at scale," said James Gray, Director of Product for Big Data at Phunware.
Phunware's mobile applications platform allows some of the biggest brands in the world to deliver great mobile experiences and reach mobile app users with relevant content. To achieve this at scale, Phunware uses Neo4j as the engine to power a knowledge graph connecting more than a billion nodes.
Transparent Data Encryption for Databases

The database is the heart of handling data in a software application. Unless it is not an in-memory database, the database stores data on the disk as a file. Your application may be running on a remote server, and the database also resides on a remote server. Your application may collect sensitive data such as passwords, bank account data, health data, etc. The databases that persist data in a disk use a file to store data of a database. Imagine a hacker login into your database server and stolen your database file. Now, unfortunately, a hacker is able to access all of your information by reading that file. So, how could you overcome this problem?
Hide Data With Encryption
Encryption is commonly used in day-to-day network communication to hide data from the third party. Encryption scrambles your data by a given key. Only the person who knows the right key can read the real message. Encryption could be either symmetric or asymmetric. In this case, we just need symmetric encryption since the user does not need to generate a shared secret.
Release Manage Workflow Introduction and Installation
Managing a release in which multiple people with multiple roles are involved is a challenging task for an IT team. As the commitment for delivery adheres to time and accuracy, release management emerges as a crucial role in process of software delivery. Release Management is a complicated process for IT teams.
Typically, a Release Manager must perform two major things:
Corda – Extending and Overriding Flows From External CorDapps
Recently, Corda 4 was released, bringing with it a ton of new features to make Corda more enjoyable to work with. To be honest, I am kind of assuming there are a lot of new features. I had a quick browse through the changelog, mainly to see my contributions being referenced, but I remember seeing a lot of lines of text. That has to be a good thing, right?
Anyway, one of these features is the ability to extend and override Flows. It doesn’t really sound very fancy when you realize that Corda is written in Kotlin and has inheritance completely baked into it (true for Java as well). But, there is more to it than that. Corda needs to map an Initiating Flow to the counterparty Flow that is responding to it.
Improve Microservice Testing With Contract Testing
Today, it is strange to find a system built in a "monolithic" way. It is becoming more common, because of the advantages that this involves, to divide it into smaller components that communicate with each other to meet the expected needs.
This means that the functionality is not concentrated in a single point, but it is the collaboration of all the parties that gives meaning to the system.
The Best WordPress Themes for Blogs
There are more than 30 million bloggers in the United States alone. So how can you make your blog stand out from the millions of other blogs? You need to find an appealing WordPress theme.
Obviously, your blog isn’t competing with every other blog on the planet. But, the competition is still fierce, even in niche categories.
You may be an outstanding writer, but you’ll still struggle to get readers if your content isn’t visually appealing. In fact, 38% of people stop engaging with sites with unattractive layouts. That means nearly four out of every ten visitors won’t even read your blog if your website has design flaws.
The best WordPress themes for blogs are also optimized for search engines. That’s right, adding a theme to your WordPress blog can improve your visibility and organic reach.
My 10 Favorite Blog Themes for WordPress
There are thousands of WordPress blog themes on the market, which can be extremely overwhelming. How can you possibly know which one is the best for your website?
For starters, you need to make sure that the theme matches your content and appeals to your audience. I’ve done my research and narrowed down the top ten WordPress themes for blogs in 2019. This guide can serve as a reference to help you pick the best theme for your blog.
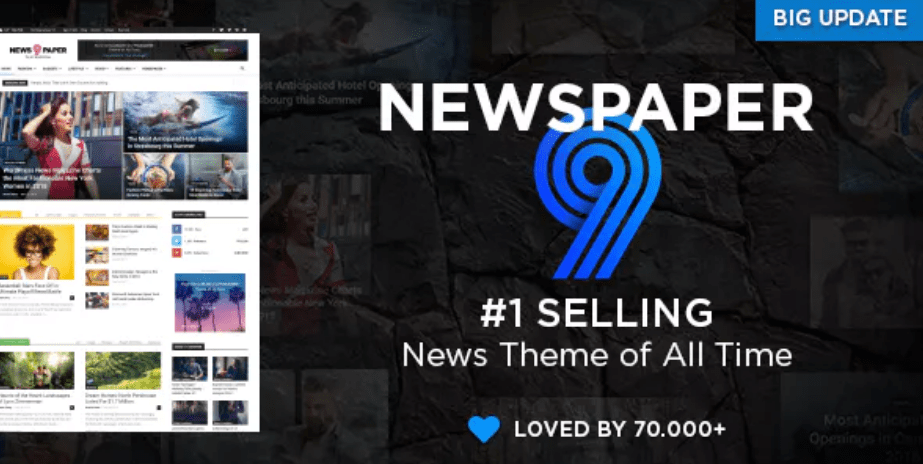
1. Newspaper

Newspaper is a paid WordPress theme. You can add this theme to your blog for $59. Now I know what some of you are thinking, With so many free WordPress themes available, why should I pay for one?
In my opinion, this theme is well worth the price.
The design is professional and modern. I’ll admit, the name of this theme is a bit misleading since it’s extremely versatile. While it is a popular choice for magazine and newspaper sites, this theme can also be customized to fit a review website or blog. It doesn’t matter which category or niche you’re in; this theme can meet your needs.
The versatility and easy customization both make Newspaper one of my favorite options. It has a drag and drop editor so you can easily change more than 100 different elements on the page.
I’d recommend starting with one of the sleek pre-built templates and then making any changes you see fit. You don’t have to be tech savvy or know how to code to do this, which makes this theme a solid choice for literally anyone.
You’ll also have tons of options for customizing the header and footer of your blog. The theme lets you implement a grid design to highlight specific pages, categories, and tags. It’s easy for you to stay organized on the backend, while your website visitors can navigate seamlessly on the frontend.
Newspaper has fast page loading speeds and is AMP ready. In addition to being extremely responsive, it’s compatible with Woocommerce and Google AdSense. The Newspaper WordPress theme is mobile friendly and applies SEO best practices as well.
It’s one of the most versatile WordPress themes you’ll find, and I’d recommend it for any blog.
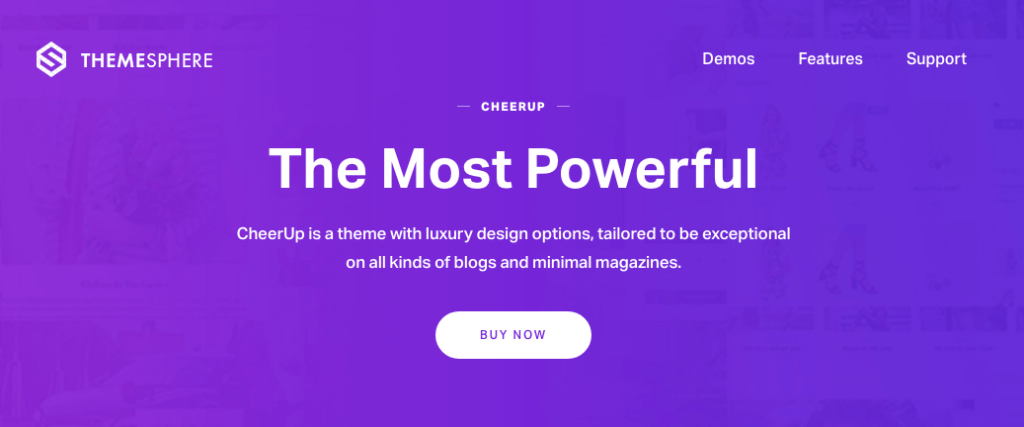
2. CheerUp

CheerUp is another versatile WordPress blogging theme. While it can be used for nearly any blog, it’s designed for bloggers who are a bit more tech-savvy, as opposed to the average WordPress user.
This theme is made to work in unison with the custom sets of tools, widgets, and plugins that webmasters use to enhance their WordPress site. So if your blog is using lots of add-ons, this is definitely a top option for you.
CheerUp comes with 12 different designs. While that may not seem like much at first glance, these 12 designs come with more than 1,000 layout variations. This helps ensure that your blog is unique among the other websites using the same theme.
The pre-built designs are made to appeal to specific audiences. Some popular categories include:
- Fitness
- Parenting
- Fashion
- Travel
- Beauty
- Lifestyle
Once you select and customize a design, you’ll also be able to choose unique styles for your posts. For example, you could have a full-width text or magazine-style text. Add a cover image to the top of your blog, or omit that option. The choice is completely up to you.
CheerUp can be integrated with social media networks. This will encourage social sharing for your blog posts.
This theme is also AMP supported, optimized for search engines, has fast loading times, and is highly responsive. You can purchase CheerUp for $59.
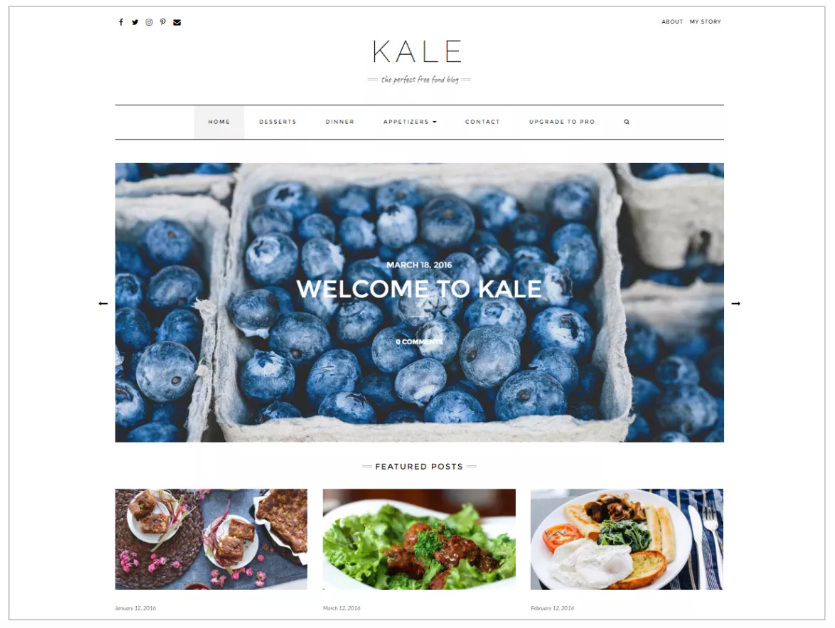
3. Kale

As the name implies, the Kale WordPress theme is designed for food bloggers. Unlike the other options we’ve looked at so far, this is a free template.
If you’re a blogger in this niche category, you know how difficult it can be to stand out from your competition. This theme can give you an edge since it eliminates clutter on your blog, while still showcasing your images.
While this theme is intended for all things related to food, cooking, and recipes, it’s versatile enough to be applied to blogs in the fashion industry — particularly because both niches are so photocentric.
There are tons of layouts, sidebar options, multi-level menus, and color overlay options for banners and sliders. And all YouTube videos are automatically responsive with Kale. That’s an extremely important feature if you’re a food blogger who includes video demonstrations embedded in your posts.
It’s very easy to install the theme and get started in minutes. Kale has WooCommerce integration as well, for those of you who are selling in addition to blogging.
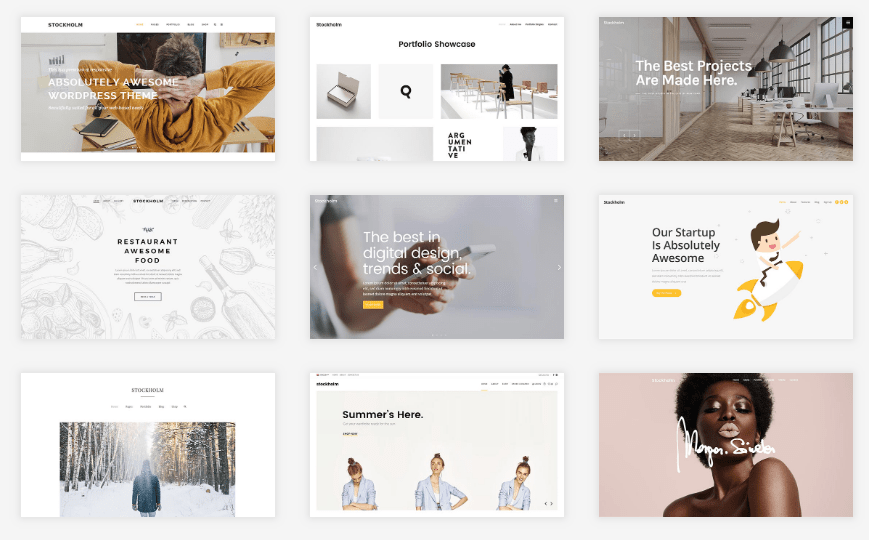
4. Stockholm

Modern. Clean. Trendy. All of these words come to mind when I think about the Stockholm WordPress theme.
As a blogger, you need to make sure it’s easy for your website visitors to access your content, navigate on the page, and engage with your writing. The Stockholm theme can help you accomplish all of these things.
It’s so versatile that it’s a top choice for blogs in every category. Start with one of the simple but elegant designs and customize it to meet your specific needs. You’ll be able to do this without any coding or design knowledge.
This theme will enhance your entire website, going far beyond your blog. It has specific layouts designed for ecommerce shops, restaurants, and architecture. So if your blog falls into one of these three categories, I’d definitely recommend looking into this option.
Stockholm can be purchased for $59.
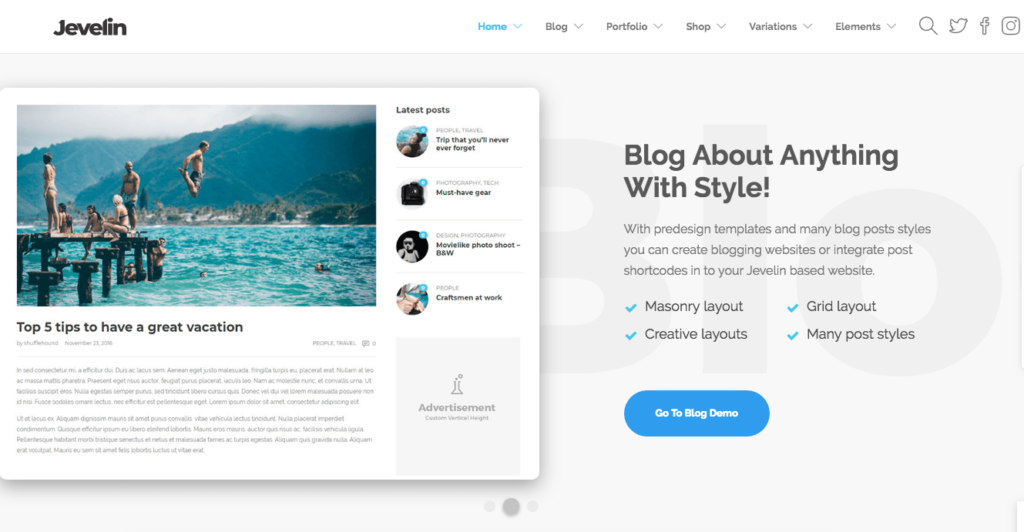
5. Jevelin

I like this option because it’s versatile enough for blogs in so many different industries. Some popular categories offered on the Jevelin WordPress theme are:
- Education
- Food & Drink
- Portofolio
- Fitness
- Photography
- Events
- Medical
- Finance
- Beauty
The theme can be installed to your blog with just one click. It’s easy to customize as well. Once you pick a pre-built layout, you can adjust every element on the page. Jevelin lets you do this without having to do any coding. It’s quick, easy, responsive, and shows you live previews of your changes in real time.
I also like the different layout options that are specific for blogs. Some of the best ones include:
- Masonry
- Creative
- Grid
Adding one of these layouts to your blog will definitely make it more visually appealing. Nobody will navigate to your pages and think that they look boring.
This is another paid theme. It costs $59.
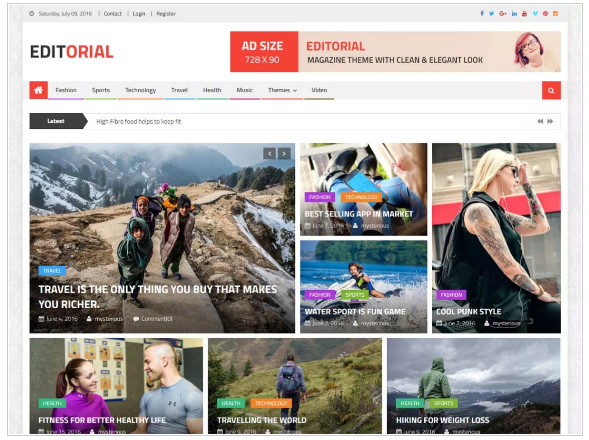
6. Editorial

The Editorial WordPress theme has a magazine style layout, which is great for bloggers who want to showcase their content with featured images. This format also makes it easier for you to prioritize your best work.
With Editorial, you’ll have access to a live editing feature to easily move sections around and see all of your changes in real time.
For those of you who have tons of blog content but don’t know how to organize it, consider this theme. It’s great because your readers won’t feel overwhelmed when they visit your website.
This theme also has plenty of widgets that allow for added customization. You don’t have to be a tech wizard to figure all of it out either.
Another great benefit of Editorial is that it’s free with free support.
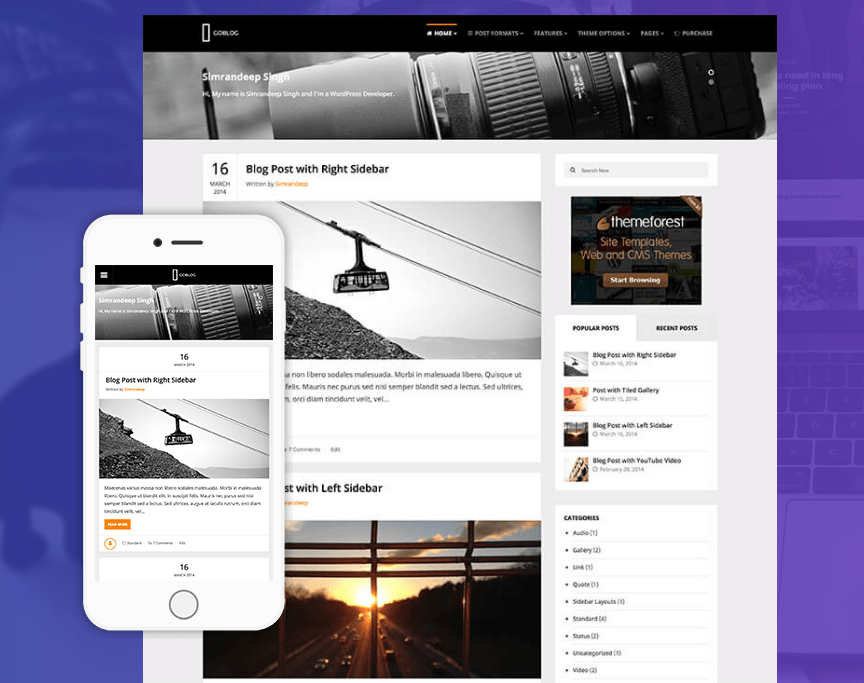
7. GoBlog

The GoBlog theme is perfect for bloggers who want to take a simple, minimalist approach to their website design.
I like this theme because it supports eight different post formats.
- Gallery
- Standard
- Quote
- Video
- Image
- Link
- Status
- Audio
It’s extremely easy for you to embed audio and video content into your posts. This will ultimately help you run a successful video blog.
GoBlog is highly responsive on both desktop and mobile devices. You can also add sliders below the headers, which are perfect for text introductions. With a simple theme like GoBlog, you can prioritize your content without having too many complex distractions.
You can purchase the GoBlog theme for $54.
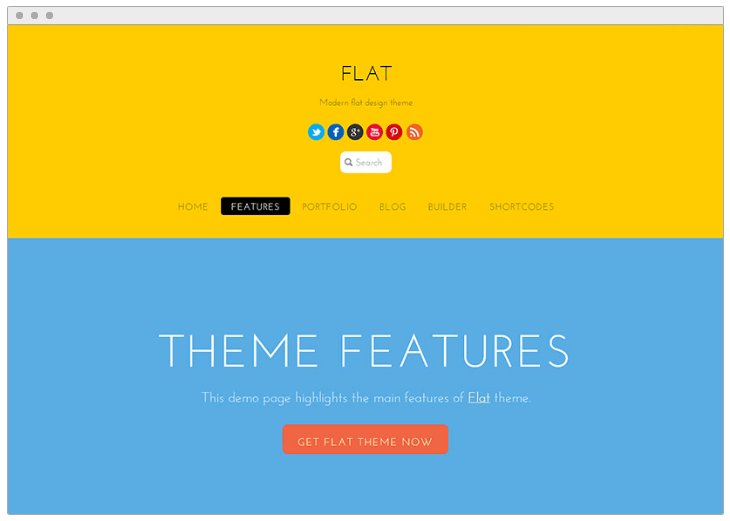
8. Flat

Flat is a trendy WordPress theme. If you want your blog to be bold, modern, and colorful, consider this option. You should also educate yourself on the top trending website color schemes.
This theme uses Javascript, HTML5, and CSS3 to ensure that all interaction and engagement on is fully responsive and beautiful. You can add different effects for transitions as users scroll through your content. Some of those include:
- Fade-ins
- Slide-ins
- Drop-ins
- Fly-ins
- Progress bars
- Animated circles
Flat also comes with extra shortcodes and options for custom post types. The best part of this theme is arguably the drag-and-drop builder. It makes it easy for anyone, regardless of their technical or design ability, to customize the content blocks. The drag-and-drop builder can be used on the front end of your website, so you can see exactly what your visitors will see.
Another reason why this theme is great for bloggers is because it’s optimized for search engines. You’ll also have access to Google Fonts for styling options on each page.
Unlike other themes that aren’t updated frequently, Flat guarantees that it will always work with the latest WordPress versions. Updates are made automatically, without having to make any additional installations.
Pricing for Flat starts at $59. There is also a developer option for $69. For those of you who are currently using another WordPress theme, Flat will give you 50% off of your purchase for switching to them. It’s an enticing offer to consider.
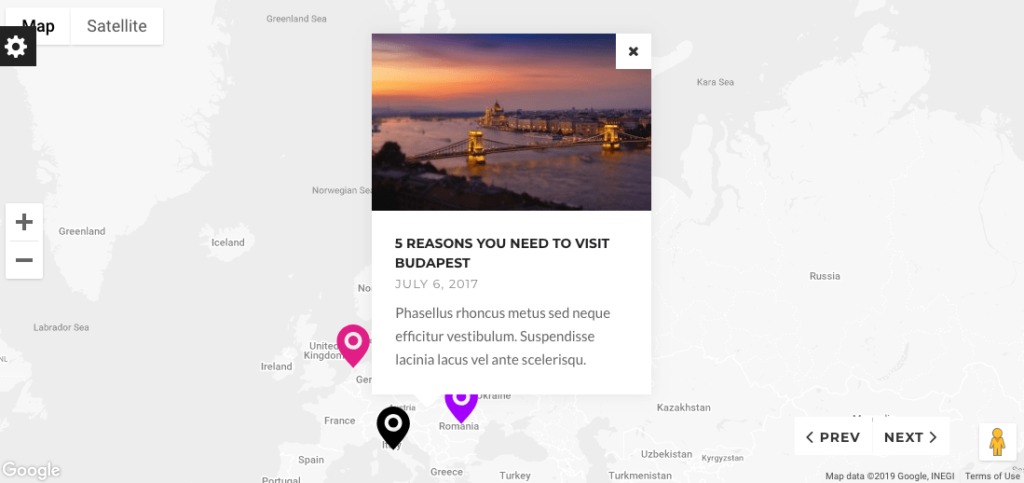
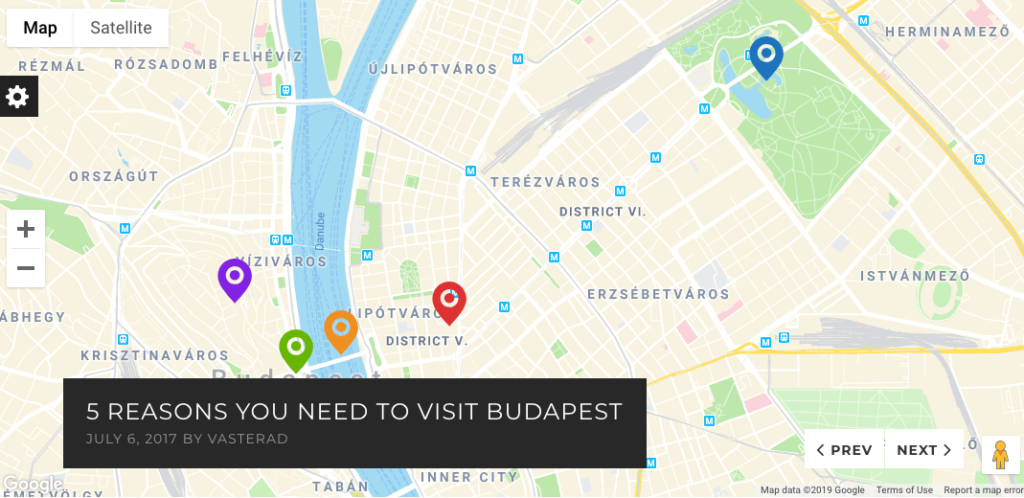
9. WPVoyager

WPVoyager is another $59 theme, but specifically made for travel blogs. That’s because the theme is fully integrated with Google Maps so your content can be displayed in a map view, as shown with the screenshot above.
This is a unique approach to organizing blog posts on your website. Visitors can browse for blogs simply by navigating on the map to points of interest.
It’s the perfect solution for travel bloggers who take lots of photos during their adventures as well. The map feature does much more than just show your visitors the location that you’re blogging about. Let me give you an example.
The screenshot above is pretty straightforward. The title of the post is “5 Reasons You Need to Visit Budapest,” with Budapest marked on the map. But when you click on the post, take a look at how the map changes.

Now there are five points marked within the city. If you click on each one, a photo pops up with a brief description. As you scroll down the page and navigate away from the map, the blog is shown in a more traditional format.
The possibilities with this theme are nearly endless for travel bloggers and photography bloggers. If I were in this niche, I would definitely use this theme on my WordPress site.
10. Vixen Blog

The Vixen Blog theme is simple, elegant, and beautiful. This design has a deliberate feminine touch. You can create a visually appealing blog with this WordPress theme, even if you don’t have any experience with design. It’s fully responsive on both the frontend and backend.
Vixen Blog is optimized for search engines, made for readability, and has a compatible Instagram feed feature. So it’s easy for you to integrate your blog with your social media strategy.
Pricing for this theme starts at $34. There is also an extended license for $2,200. This is made for developers who can then sell those licenses to their clients.
Conclusion
What’s the best WordPress theme for blogs? With thousands of options to consider, it’s tough to name just one. There isn’t a one size fits all blog theme. Your blog is unique, so it’s important for you to find a theme that fits your style and needs.
Some of these themes appeal to certain niches, such as travel, photography, or food blogs. Other options are bold, modern, and trendy, while some themes take a more minimalist approach. There are paid themes, free WordPress themes for blogs, and licenses made for developers as well.
Whenever I write a review like this, I try to include something for everyone so no matter what category you fall into, you’ll be able to find a them you like in this guide.
The Bottleneck of the Web
Steve Souders, "JavaScript Dominates Browser CPU":
Ten years ago the network was the main bottleneck. Today, the main bottleneck is JavaScript. The amount of JavaScript on pages is growing rapidly (nearly 5x in the last 7 years). In order to keep pages rendering and feeling fast, we need to focus on JavaScript CPU time to reduce blocking the browser main thread.
Alex Russell, describing a prototype of "Never-Slow Mode" in Chrome:
... blocks large scripts, sets budgets for certain resource types (script, font, css, images), turns off document.write(), clobbers sync XHR, enables client-hints pervasively, and buffers resources without Content-Length set.
Craig Hockenberry, posting an idea to the WebKit bug tracker:
Without limits, there is no incentive for a JavaScript developer to keep their codebase small and dependencies minimal. It's easy to add another framework, and that framework adds another framework, and the next thing you know you're loading tens of megabytes of data just to display a couple hundred kilobytes of content. ...
The situation I'm envisioning is that a site can show me any advertising they want as long as they keep the overall size under a fixed amount, say one megabyte per page. If they work hard to make their site efficient, I'm happy to provide my eyeballs.
It's easy to point a finger at frameworks and third-party scripts for large amounts of JavaScript. If you're interested in hearing more about the size of frameworks, you might enjoy me and Dave discussing it with Jason Miller.
And speaking of third-parties, Patrick Hulce created Third Party Web: "This document is a summary of which third-party scripts are most responsible for excessive JavaScript execution on the web today."
Sometimes name-and-shame is an effective tactic to spark change.
Addy Osmani writes about an ESLint rule that prohibits particular packages, of which you could use to prevent usage of known-to-be-huge packages. So if someone tries to load the entirety of lodash or moment.js, it can be stopped at the linting level.
Tim Kadlec ties the threads together very well in "Limiting JavaScript?" If your gut reaction on this is that JavaScript is being unfairly targeted as a villain, Tim acknowledges that:
One common worry I saw voiced was “if JavaScript, why not other resources too?”. It’s true; JavaScript does get picked on a lot though it’s not without reason. Byte for byte, JavaScript is the most significant detriment to performance on the web, so it does make sense to put some focus on reducing the amount we use.
However, the point is valid. JavaScript may be the biggest culprit more often than not, but it’s not the only one.
The post The Bottleneck of the Web appeared first on CSS-Tricks.
Why I Write CSS in JavaScript
I'm never going to tell you that writing your CSS in CSS (or some syntactic preprocessor) is a bad idea. I think you can be perfectly productive and performant without any tooling at all. But, I also think writing CSS in JavaScript is a good idea for component-based styles in codebases that build all their components with JavaScript anyway.
In this article, Max Stoiber focuses on why to write CSS in JavaScript rather than how to do it. There is one reason that resonates strongly with me, and that's confidence. This is what styling confidence means to me.
CSS in JavaScript isn't the only answer to those things, but as Max connects to other posts on the topic, it can lead to situations where good choices happen naturally.
There are some reasons why I don't buy into it. Performance is one of them, like choosing CSS-in-JS is some automatic performance win. Part of the problem (and I'm guilty of doing it right here) is that CSS-in-JS is a wide scope of solutions. I've generally found there is no big performance wins in CSS-in-JS (more likely the opposite), but that's irrelevant if we're talking about something like CSS modules with the styles extracted and linked up like any other CSS.
Direct Link to Article — Permalink
The post Why I Write CSS in JavaScript appeared first on CSS-Tricks.
How We Built an Asynchronous, Temporal RESTful API Based on Vert.x, Keycloak and Kotlin/Coroutines for Sirix.io (Open Source)
Why storing historical data becomes feasible nowadays
Life is subdued to constant evolution. So is our data, be it in research, business or personal information management. As such it’s surprising that databases usually just keep the current state. With the advent, however of flash drives as for instance SSDs, which are much faster in randomly accessing data in stark contrast to spinning disks and not very good at erasing or overriding data, we are now capable of developing clever versioning algorithms and storage systems to keep past states while not impeding efficiency/performance. Search/insertion/deletion-operations should therefore be in logarithmic time (O(log(n)), to compete with commonly used index structures.
The temporal storage system SirixDB
Sirix is a versioned, temporal storage system, which is log-structured at its very core.
We support N read-only transactions, which are bound to a single revision (each transaction might be started on any past revision) concurrently to one write transaction on a single resource. Our system thus is based on snapshot isolation. The write-transaction can revert the most recent revision to any past revision. Changes to this past revision can then be commit to create a new snapshot and therefore a new revision.
Python 101: Episode #43 Creating Executables with PyInstaller [Video]
In this screencast, we will learn how to turn your Python code into a Windows executable file using the PyInstaller project.
You can also read the chapter this video is based on here or get the book on Leanpub
PyDev of the Week: Lorena Mesa
This week we welcome Lorena Mesa (@loooorenanicole) as our PyDev of the Week! Lorena is an organizer for the PyLadies Chicago group and a director at the Python Software Foundation. You can check out some of the things that she is up to on her blog or via her Github page. Let’s spend a few moments getting to know her better!
Can you tell us a little about yourself (hobbies, education, etc.)?:
Hmmm…I have been told that I’m a bit eclectic. So let’s start with the basics. In my day-to-day gig I am a proud member of GitHub’s software intelligence systems team as a data engineer. In my extra hours I do such things as co-organize PyLadies Chicago and serve as a Director for the Python Software Foundation.
Step-By-Step Guide to Setting up A Local SuiteCRM Instance
SuiteCRM is a software fork of the SugarCRM. SuiteCRM is a free and open source Customer Relationship Management Software. It is one of the most popular alternatives to the famous paid SugarCRM and SalesForce.
In order to test SuiteCRM, one can either subscribe for a demo instance which only lasts a couple of days. If more time is required for SuiteCRM testing, there are a couple of options including deploying pre-baked SuiteCRM instances on Amazon AWS, Microsoft Azure, Alibaba Cloud, and Google Cloud Platform. One can also setup his/her own SuiteCRM instance on either any of these public cloud platforms or on local servers.
ArchLinux Tutorial, Part 1: Basic ArchLinux Installation
This post is the first in a series of three posts on installing and configuring Archlinux with I3 Windows Manager on a hardware machine.
Part 1: Basic ArchLinux Installation
Inspirational Websites Roundup #2
We’re delighted to share our second compilation of monthly web design gems with you. We’re featuring some wonderful and unique website designs to get your creative juices flowing. There is a special emphasis on clear and bold typography and experimental touches, no boring layouts, that’s for sure. Keep an eye on those refined parallax scrolling techniques for images and content.
We hope you enjoy this compilation!
5S
BASIC Moves®
Superrb
ultranoir
A Gauche de la Lune
Nomadic Tribe
S-GROOVE
caxis
Florian Monfrini
Unlikely Studio
Miu Miu
Decentraland
Work and life of Stanley Kubrick
Jingqi Fan
Olivier Ouendeno
2018 – A Year In Review from Green Chameleon
Sterling
Mirage Festival
Obachan
Dominic Berzins
Max Shkret
Work at Margo Bank
Inspirational Websites Roundup #2 was written by Mary Lou and published on Codrops.























