Company values enable your company to create an identity unique to its mission and vision. But both identifying and living out your company values can be a challenge. This is especially true as your company sees growth, and with it a slew of changes.
This guide was created to give you some insight on the basic components that make up a company’s core values, some tips and tricks for identifying your core values with precision, and the tools you can use to embed those values across your organization. Let’s dive right in.
What Are Company Values?
You can think of company values as the north star for virtually everything a company does, aspires to be, and stands for. They typically show up as a set of principles that are always considered when making company decisions. Making sure your company has a clear and solid set of core values ensures your employees collectively work towards the same goals. This, in turn, can be a key driver of company growth and achievement. Without company values, you run the risk of watering down your goals, slowing down your progress, and aimlessly trying for growth without a clear focus on how you’ll get there.
The Basics of Company Values
Now that you know what company values are. Let’s break things down further into the basic components that come together to create them.
Evolution
Did you know your company values don’t have to stay static? That’s right. When you’re deciding on a set of core values, it isn’t like you’re writing your company’s constitution. Your values can evolve as your company evolves.
Chances are, as your company grows, evolution is going to be an inevitable part of the process. Maybe leadership changes or your initial goals aren’t the ones that are going to take you to that next level of growth. As you create your set of values, keep evolution in mind. Setting your values in stone only works to stifle your progress. The whole point of values is to help you move forward.
Thankfully, knowing you can evolve lets you breathe a little. It makes it easier to make a final decision on which values you want to keep.
Simplicity
Contrary to what some might believe, your company values don’t have to be a complex mess of meandering sentences that cover every corner of what you’re trying to say. In reality, the simpler your company values are the better. If your values are simple, they’re easier to communicate, establish, and maintain.
If your employees have trouble remembering what your values are, they’re probably too convoluted. Either that or they aren’t memorable enough. The shorter and to the point your list of values are, the easier they’ll be to recall.
For example, instead of saying “we value personal responsibility regardless of who we are or what we’re doing” you can simply create a bullet point that states “personal responsibility.” The shorter, more condensed version is easier to grasp. It’s easier to remember.
And if it’s easier to grasp and remember, it becomes easier to enact. That’s when values start becoming part of your culture.
Originality
On their own, your values won’t be anything no one has ever heard before. That’s okay. Still, you can and should strive for originality when you’re piecing together the set of values that ultimately become your company’s north star.
While you can look to other existing companies for inspiration, you shouldn’t just copy and paste their same values because you think it worked well for them. In other words, while any singular value you choose might not be completely original, your combined set of values can absolutely (and should) be original.
Sure, your company probably has competitors within its industry that might look similar to you. But what makes your company unique are its people and how it runs its day-to-day operations. For example, it doesn’t make much sense to claim that you’re “eco-friendly” as a value if your company does little to nothing to be “green” or more eco conscious.
Part of being original is embracing what your company does and how it does it wholeheartedly. As you establish your values and incorporate them throughout—including in HR—you’ll be able to hire talent that better aligns with your values. As you can probably guess, this can have positive trickle down effects throughout your company in more ways than one.
3 Tools to Improve Company Values
Admittedly, company values can be hard to pinpoint. And they can be even harder to enact throughout your company. To help with that process, here are three different tools to help you through the process of identifying and establishing your core values.
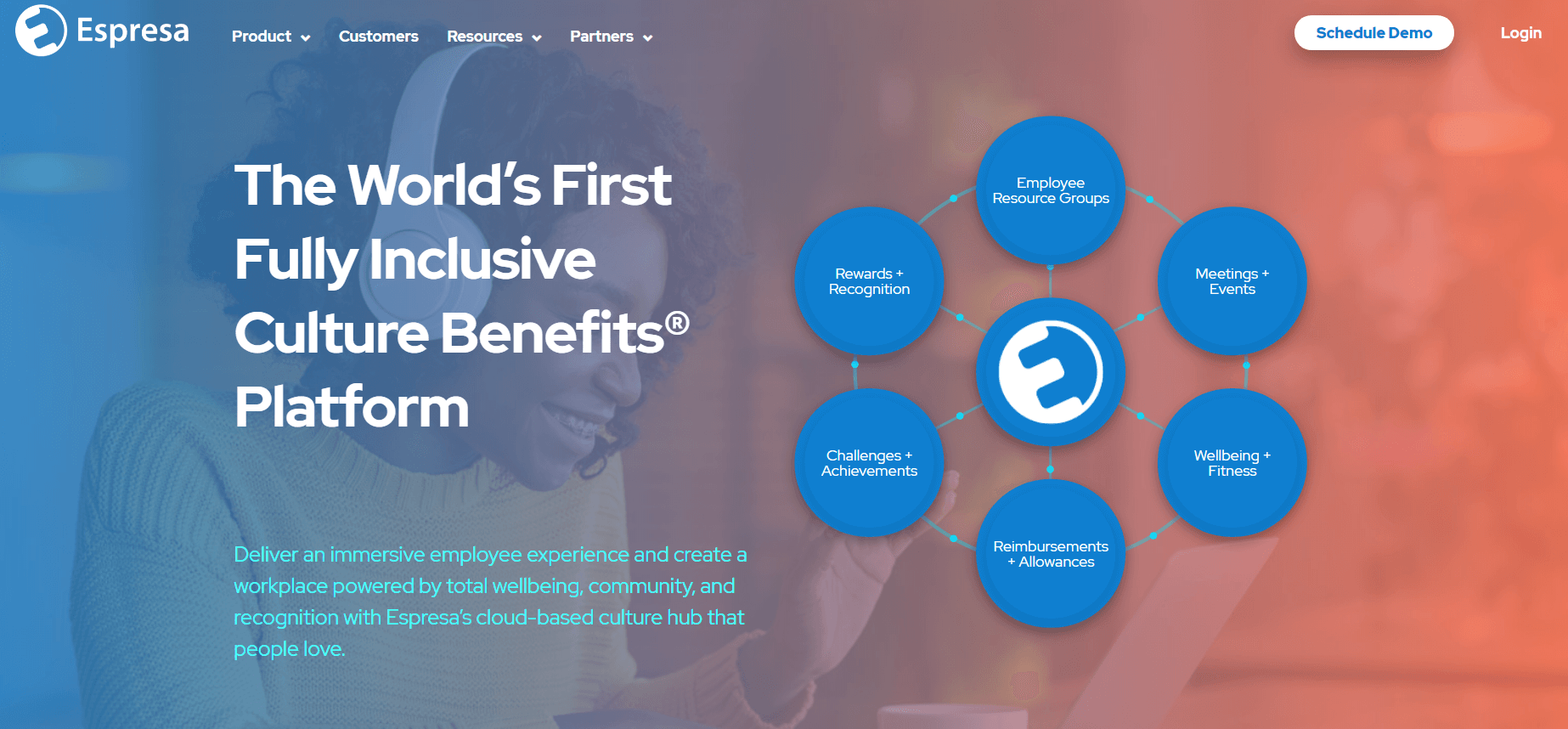
Espresa

There are lots of ways to enact your company values. Espresa makes it easy to enact your values by providing a cloud-based culture hub where employees can go for rewards and recognition as well as employee resources. Say your company values fitness. With Espresa, you can easily set up company fitness events that are inclusive for any employees that might want to attend.
As you probably already know, company culture is largely informed by the values you choose. Espresa offers plenty of modules and online tools that help you gamify your company culture. This way, employees stay engaged and they’re more likely to enact your company values and keep them top of mind. Your people are what ultimately determine if your company values hold any weight and drive growth. With Espresa, you can make sure you’re engaging them with community building events.
Cascade

Company values and strategy pretty much go hand in hand. A strategy centered platform like Cascade makes sure you act quickly and adapt even quicker as you implement and refine your company values. With visual tools that help you draw out your strategies, you can be sure you get closer to your goals by tracking clear KPI’s and keeping employees engaged across your whole organization.
Planning tools that measure and track performance can help you see where your core values are making an impact. Change management strategy and leadership development templates are only some of the tools Cascade offers that can support your journey of establishing core values and incorporating them throughout your team members.
BambooHR

One of the best ways to establish and maintain your core company values? Start incorporating them into your HR efforts. Like they like to say, BambooHR is software built with heart. It’s reporting features can give you insight through data on how to build a stronger culture based on your core values.
Besides being a place where you can organize and centralize all your employee data, BambooHR also equips you with performance management tools that help you both get and receive employee feedback when you need it most. BambooHR also makes it easy for managers to monitor and track team and employee goals, review notes, and ask for updates when necessary. Small to medium businesses can take advantage of all the tools BambooHR has to offer. They are tangentially correlated with and can help you move your company values agenda forward.
3 Tricks for Identifying Your Company Values
In its early stages, identifying a company’s core values can be tricky. However, there are specific steps you can take to help you get closer to identifying the core values that best fit your company and gear it for growth.
Read Through a List of Existing Values
Reading through a list of existing values can help point you in the right direction when you’re brainstorming the specific values you want to call your own. Why? It helps you think beyond the limited set of values you can think about off the top of your head. It’s okay to hit the search bar to find comprehensive lists of values to read and think through.
For example, some values that are worth reading and thinking about are things like:
- Commitment
- Conscientiousness
- Innovation
- Honesty
- Humility
- Drive
- Collaboration
- Curiosity
- Focus
- Simplicity
- Growth mindset
- Ownership
- Personal responsibility
- Diversity
- Boldness
- Openness
Once you’ve read through that short list of possible company values, I could bet you start thinking bigger than to simply reach for the first values that come to mind. The more you brainstorm and read through possible core values, the more you’ll be able to ideate and come closer to choosing and identifying values that align exactly with what you want your company to stand for.
In the case of company values, the more specific you can be, the less room for misinterpretation or lack of action you’ll leave.
An additional way to find inspiration is to look at the set of values from companies that operate in a completely different industry to yours. Vary your research and look at both behemoth organizations like Nestle or Unilever, but then don’t forget to look through the values of smaller or more medium sized companies. There are ideas and lessons to glean from successful companies of all sizes.
Gather Feedback From Company Leadership
Feedback during the ideation process is crucial to make sure you aren’t missing the mark. If your company has established leadership positions, include them in your company value brainstorming process.
The more like minded people within your company can come together to create a refined set of values, the easier time you’ll have creating a set of values your company can firmly stand by and enact. From the feedback and value revision process, you can start drafting your final set of values.
Draft A List of Possible Sets of Values
Now it’s time to group values together. From both the feedback that you gather from your team of leaders, and both the list of values that you found through research, ask yourself, which values jump out the most as the ones that align with the company?
Once you get a few sets of values together, you can start to see which align with your company best.
If you’re working with a small startup, your core values might not be that apparent if you’re trying to identify them through how your company operates day to day. This is okay. It might mean that you come up with a set of values that you’ll tweak later, as your company progresses and underlying values rise to the top. Or even as your business evolves and takes a different direction.
However, if you’re a more established company, some values might be apparent through how you do business, and how your employees relate to each other best. This is why gathering feedback is so important. You’ll get better insight into what a possible set of solid values can be. Drafting a list of possible values will help you make your final decision.
What to Do Next
This guide is quite the deep dive. If you’ve made it this far, you’re more familiar with the actual meaning of company values, the core components that make it up, the tools that can help you implement those values, and a few effective tricks that can help you identify your own set of unique core values.
However, the fun doesn’t stop there. There are a million and one things on any given business’ to-do list. We’re here to provide you in-depth guidance throughout the whole process. If you’re stuck on the business plan writing process, this guide on How To Write A Business Plan For Your Startup can help you through writing the executive summary, market research, marketing and sales strategy, as well as everything you need to know about financials.
On your quest to find the best customer relationship management software, you might find this guide on the best CRM software particularly useful. It goes over how to choose CRM software for your unique business as well as what features and tools you should consider when making your final choice.