 The Glue Conference (better known as GlueCon) is always a treat for me. I've been speaking there since 2012, and this year I presented a session explaining how I use StreamSets Data Collector to ingest content delivery network (CDN) data from compressed CSV files in S3 to MySQL for analysis, using the Kickfire API to turn IP addresses into company data. The slides are here, and I'll write it up in a future post.
The Glue Conference (better known as GlueCon) is always a treat for me. I've been speaking there since 2012, and this year I presented a session explaining how I use StreamSets Data Collector to ingest content delivery network (CDN) data from compressed CSV files in S3 to MySQL for analysis, using the Kickfire API to turn IP addresses into company data. The slides are here, and I'll write it up in a future post.
As well as speaking, I always enjoy the keynotes (shout out to Leah McGowen-Hare for an excellent presentation on inclusion!) and breakouts. In one of this year's breakouts, Diana Hsieh, director of product management at Timescale, focused on the TimescaleDB time series database.
Agile Isn’t Just for the Tech Sector Anymore
These days, Agile has grown beyond the IT sector and is being successfully applied in marketing, sales management, logistics, corporate governance, and more.
Agile encompasses both the culture and the methodology that allows companies to adapt to the changes in the most effective manner.
Visa Announces Installment Solutions APIs
Visa has announced a suite of installment solutions APIs. The APIs, currently in development, will allow financial institutions and merchants to accept installment payments from customers. For example, a Visa cardholder could check out at a grocery store once, but automatically break that single transaction into multiple payments at scheduled intervals.
BuddyPress 5.0 to Introduce BP REST API, First Beta Due Mid-August
BuddyPress 5.0 is on track to introduce a new BP REST API, which has been in development as a feature plugin on GitHub since 2016. Contributors plan to merge the API with 14 endpoints for popular components like activity updates, groups, members, private messages, and extended profile fields. Another eight endpoints for blogs, friends, and other features, are planned to ship in BuddyPress 6.0.0.
The first major use of the BP REST API inside BuddyPress is a new group management interface that enables administrators to quickly search for specific members to promote, demote, ban, or remove. BuddyPress contributor Mathieu Viet shared a demo of what users can expect from the new interface on both the frontend and the backend.
Contributors are still discussing how to include the BP REST API into the BuddyPress plugin package, whether they should continue maintaining it on GitHub until all the endpoints are finished and include it during the BuddyPress plugin’s build process, or merge it into BuddyPress core and use Trac. GitHub is more convenient for development but some expressed concerns about fragmenting the history of the API’s development on two platforms.
BuddyPress lead developer Boone Gorges said in a recent dev chat that shipping the BP REST API without documentation is a blocker. Contributors are now working on a new documentation site. Since version 5.0.0 will be more of a developer-oriented release, Viet suggested contributors take the opportunity to set up developer.buddypress.org with similar resources as WordPress has on its DevHub project. He is looking for feedback on his proposal for automatically generating the documents from the REST schemas of the API’s endpoints and further customizing it for integration into the broader developer.buddypress.org site.
BuddyPress contributors are targeting August 15 for releasing 5.0.0 beta 1 and will discuss a date for RC further down the road. Regular dev chat meetings have resumed and are now happening every other Wednesday at 19:00 UTC in the #BuddyPress Slack channel.
The Democratization of Innovation
I had the opportunity to meet with Ross Mason, Founder, MuleSoft following his keynote on The Democratization of Innovation.
Companies today are innovating at such a pace no one is able to do it all internally. The next generation of the web is APIs and capabilities. Today, there are tens of thousands of APIs to build upon. There's a great opportunity for innovation by other people on your behalf.
JDBC Connection Pool In Payara Using phpMyAdmin (MySQL)
Introduction
In this article, we will learn how to create a JDBC connection pool in phpMyAdmin.
Step:1

Go to the database and create a new database. (I have created a database and table for your reference, you can use your own database and tables.)
Weekly Platform News: Event Timing, Google Earth for Web, undead session cookies
Šime posts regular content for web developers on webplatform.news.
In this week's news, Wikipedia helps identify three slow click handlers, Google Earth comes to the web, SVG properties in CSS get more support, and what to do in the event of zombie cookies.
Tracking down slow event handlers with Event Timing
Event Timing is experimentally available in Chrome (as an Origin Trial) and Wikipedia is taking part in the trial. This API can be used to accurately determine the duration of event handlers with the goal of surfacing slow events.
We quickly identified 3 very frequent slow click handlers experienced frequently by real users on Wikipedia. [...] Two of those issues are caused by expensive JavaScript calls causing style recalculation and layout.
(via Gilles Dubuc)
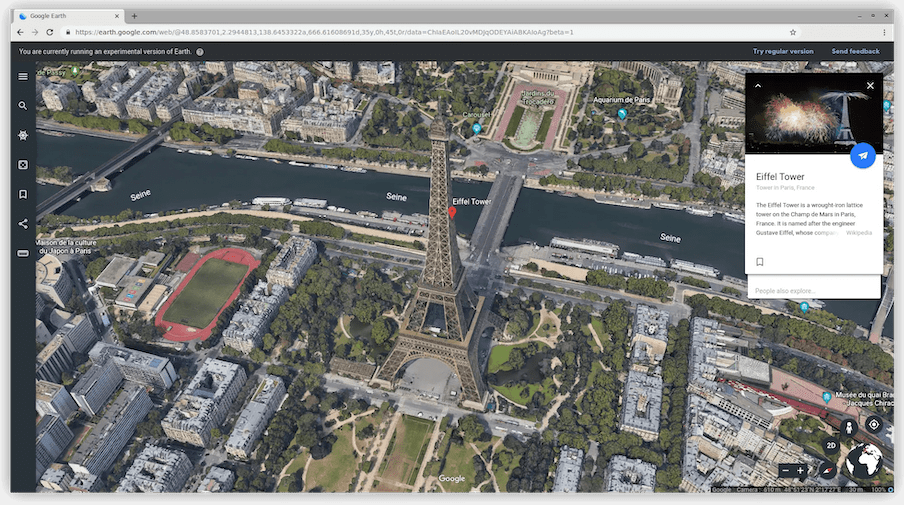
Google Earth for Web beta available

The preview version of Google Earth for Web (powered by WebAssembly) is now available. You can try it out in Chromium-based browsers and Firefox — it runs single-threaded in browsers that don’t yet have (re-)enabled SharedArrayBuffer — but not in Safari because of its lack of full support for WebGL2.
(via Jordon Mears)
SVG geometry properties in CSS
Firefox Nightly has implemented SVG geometry properties (x, y, r, etc.) in CSS. This feature is already supported in Chrome and Safari and is expected to ship in Firefox 69 in September.
See the Pen
Animating SVG geometry properties with CSS by Šime Vidas (@simevidas)
on CodePen.
(via Jérémie Patonnier)
Browsers can keep session cookies alive
Chrome and Firefox allow users to restore the previous browser session on startup. With this option enabled, closing the browser will not delete the user’s session cookies, nor empty the sessionStorage of web pages.
Given this session resumption behavior, it’s more important than ever to ensure that your site behaves reasonably upon receipt of an outdated session cookie (e.g. redirect the user to the login page instead of showing an error).
(via Eric Lawrence)
The post Weekly Platform News: Event Timing, Google Earth for Web, undead session cookies appeared first on CSS-Tricks.
Nownownow
Matthias Ott, relaying an idea he heard from Derek Sivers:
Many personal websites, including this one here, have an “about” page. It’s a page that tells you something about the background of a person or about the services provided. But what this page often doesn’t answer – and neither do Twitter or Facebook pages – is what this person really is up to at the moment. A page that answers questions like: What are you focused on at this point in your life? What have you just started working on that excites you like nothing else? Did you just move to a new town? Did you start a new career as a Jengascript wrangler? To answer all those questions, Derek suggests to create a “now page”. A page that tells visitors of your site “what you’d tell a friend you hadn’t seen in a year.”
Very cool idea! Derek has a directory page of people who have done this.
I have more scattered thoughts:
- It's funny how social media sites aren't very helpful with this. You'd think looking at someone's social media profile would be the quickest and easiest way to catch up with what they are doing right now, but it just ain't. That's true for me, too. Random statements of what you're working on don't make very good social media posts. Maybe a pinned tweet could be like a "now" page, though.
- I wonder if more homepages on people's personal sites should be this. As I browse around some of the sites, I like a lot of the "now" pages more than I like the homepage.
- I went with a "what I want you to do" section on my personal site. It's a different vibe, but it almost doubles as a "now" page, as the things I want you to do are fairly related to the things I'm doing. Maybe the idea of a do page has some legs.
Direct Link to Article — Permalink
The post Nownownow appeared first on CSS-Tricks.
How to Be a Good Open Source Community Member
A friend of mine, who is a very talented writer, recently became intrigued with open source and asked me to help her understand how to be a good open source community member.
Open source is one of the most unusual things in the world. Is there any other profession where highly skilled professionals donate their free time to give their work away for free? Many spend long hours at their day jobs, just to spend their nights and weekends doing the same thing.
How to Upgrade Angular Packages and Enable the Ivy Compiler
Updating Your Packages and the Ivy Compiler
The following post focuses on the process of updating the packages used for an Angular project as well as activating the Ivy compiler. Packages can be updated in two ways:
Auto Upgrade
The first way is the easiest one, as it undertakes to do all the work for us with the Angular CLI. You may be able to update your project using the ng update command. Before proceeding with this process, we should install the latest version of Angular so we can be sure that we will update our existing project to the latest release. To do that, we can run the following commands in the Angular CLI.
Is My Product Backlog Just a Laundry List?
In simple terms, a product backlog is a list of everything that needs to be done in relation to the product. This is the key artifact that helps in translating the high-level product vision and serves as the foundation to initiate the development of the product.
The product backlog includes features to be built, enhancements, fixes, quality attributes, etc. in the form of user stories.
This is beneficial in comparison to the waterfall approach of creating multiple pages of requirement documents because it provides prioritization so that the team has a direction, has the necessary details required by the team, and it keeps evolving and responds to change.
Java Concurrency: Thread Confinement
Hello, readers! In this blog, we are going to explore thread confinement, what it means, and how we achieve it. So, let’s dive straight into it.
Thread Confinement
Most concurrency problems occur only when we want to share a mutable variable, or mutable state, between threads. If a mutable state is shared between multiple threads, then all of them will be able to read and modify the value of the state, thus resulting in incorrect or unexpected behavior. One way to avoid this problem is to simply not share the data between the threads. This technique is known as thread confinement and is one of the simplest ways of achieving thread safety in our application.
Tengine, Docker, and PHP Application Best Practices
From a DevOps point of view, the importance of a well-architected solution, with proper separation of responsibilities, is fundamental for the long-term success of any application. This case we are presenting today is a very simplified example made to showcase the concept and to be easily understood, but it sets the base to scale it on your own as you gain confidence on this topic. We will make use of Elastic Compute Service (ECS), Server Load Balancer (SLB) and Virtual Private Cloud (VPC), all very common Alibaba Cloud services that you should be familiar with.
Containers and Running Services
When using Docker, like in our case today, one should never run more than one function per container. Running more than one defeats the whole purpose of using containers, as adding them doesn't cost much in terms of resources. In my experience, as DevOps lead engineer, I saw too many projects made by others with supervisord managing multiple functions in a single container. This is considered an anti-pattern as makes it very hard to track, debug and scale them horizontally. Please notice that I'm using the word function, not process. The official Docker documentation has moved away from saying one "process" to instead recommending one "concern" or "function" per container.
Deploying Open Liberty Microservices to OpenShift
OKD, the open source upstream Kubernetes distribution embedded in OpenShift, provides several ways to make deployments of applications to Kubernetes for developers easy.
Source to Image
Previously, I blogged about how to use Source-to-Image (S2I) to deploy local Open Liberty applications with two simple commands:
The 11 Top WordPress Landing Page Templates in 2019
Anyone can create a website. Just because you own or manage a website, it doesn’t automatically mean that you’re a natural born designer.
But the design and layout of your website will have a huge impact on its success.
In fact, 48% of people say that the design of a website is the top factor they use when it comes to determining how credible a business is. 38% of people will stop using websites with unattractive layouts.
So if you want to create unique and beautiful landing pages without having to design them from scratch, you’re going to want to use pre-designed templates. WordPress is the best place to find these.
That’s because WordPress is the most popular CMS platform in the world, and has been for the past seven years in a row.
It controls nearly 60% of the entire CMS market across the globe. With more than 500 new sites launching on WordPress each day, it’s also the fastest growing CMS worldwide. 34% of the whole internet is run via WordPress.
So if you were on the fence about using WordPress to manage your site, hopefully now you’re convinced.
For those of you who are already using WordPress, you’re ahead of the game. Now it’s time to design the best landing pages for your WordPress site.
With so many options to choose from, I’ve narrowed down the top 11 WordPress landing page templates to make the decision much easier for you.
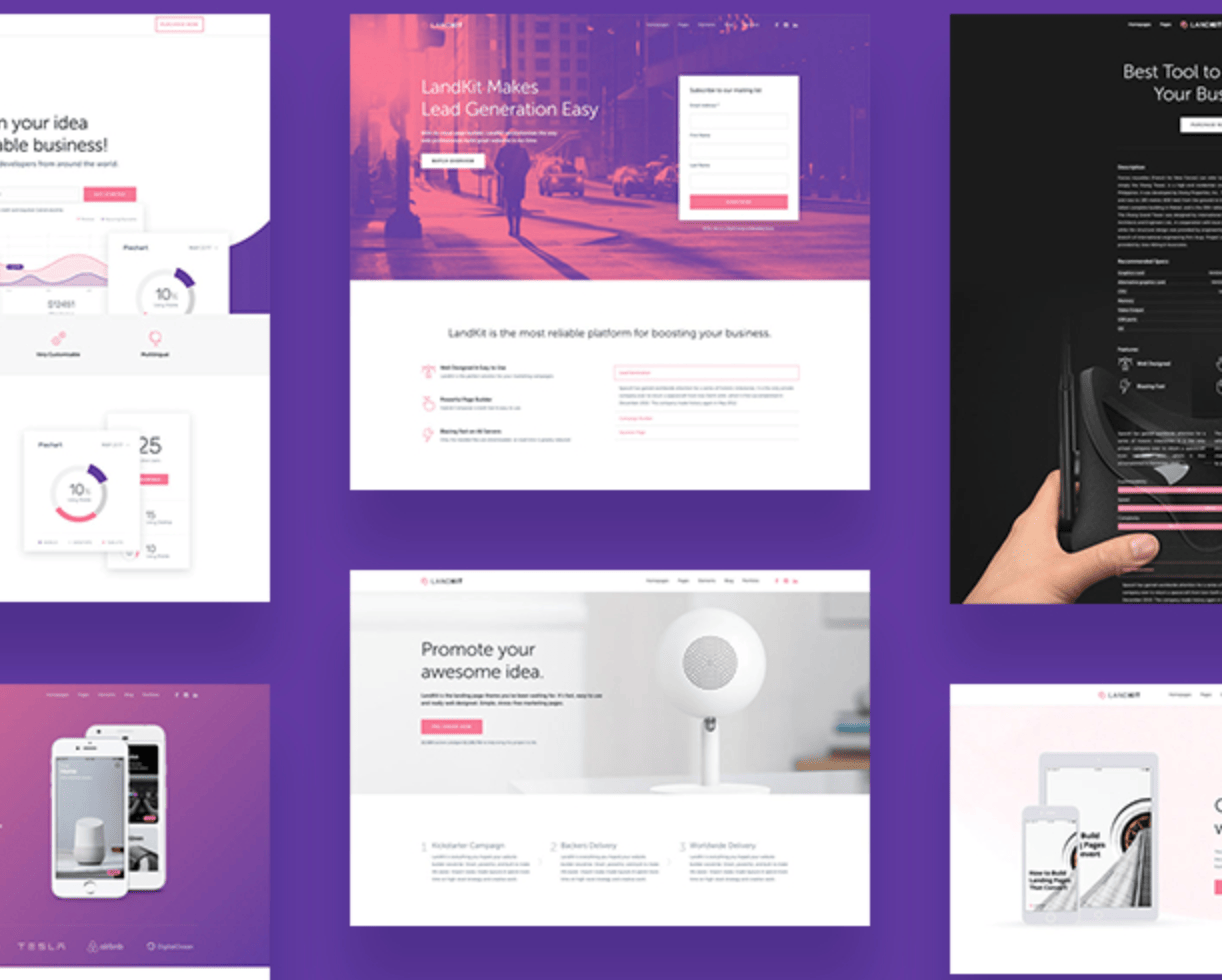
1. Landkit

Landkit is extremely easy to use, yet it’s designed for high performance. The hybrid composer page builder makes it possible for you to design your website without having to write any code.
It doesn’t use many server resources, which makes it perfect for websites with high volumes of traffic. You can use the Landkit template to functionally present information in a way that’s attractive to your website visitors.
Another reason why I recommend Landkit is because the landing page templates are so versatile. They can be used for pages related to things like:
- Lead generation
- Ebook downloads
- Webinar registrations
- Online services
- Free trial page
- Mobile app showcase
- Contest details
- Crowdfunding
- New product launch
- Coupons
The list goes on and on. Landkit makes it easy for you to change the colors to match your website color schemes. It’s also compatible with the WooCommerce plugin, for those of you who are using WordPress for your ecommerce site.
Landkit has more than 70 page elements for complete customization. You can choose from 12 header styles, and add use the built-in WordPress mega menu. This landing page theme can be purchased for $49.
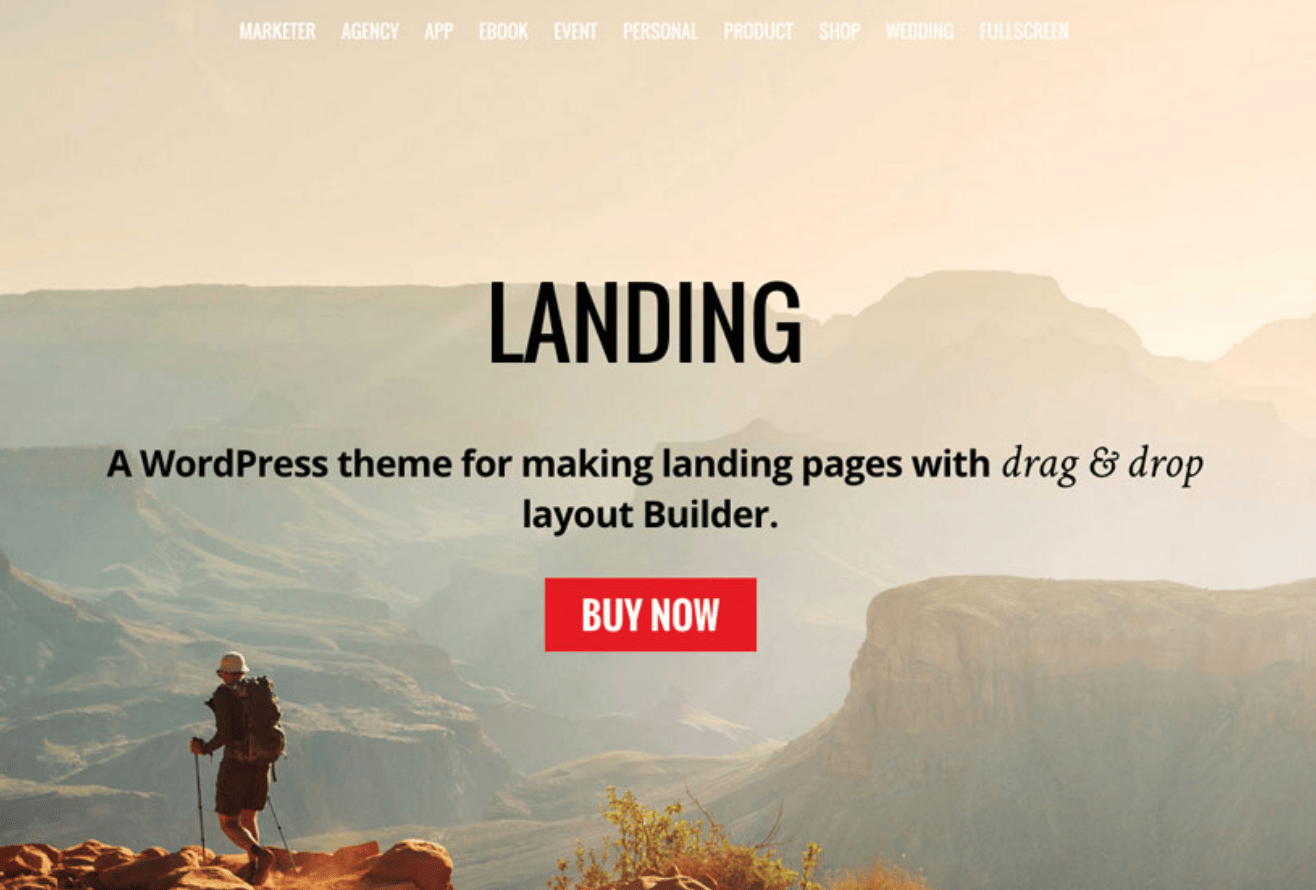
2. Landing

The Landing template from Themify is another versatile option for you to consider. It comes with a drag and drop page builder, making it easier than ever before to customize all of the page elements to your liking.
Landing has more than 25 builder layouts for you to choose from, based on the type of page that you want to create.
There are options specifically created for products, portfolios, marketers, events, ebooks, weddings, agencies, restaurants, mobile apps, personal pages, and more.
I like this template because it has a responsive design on all devices, and it’s retina ready as well. Landing has cool header options such as:
- Default header
- Transparent with text
- Transparent
- Transparent with no logo
- No header
These choices are ideal for those of you who want to draw more attention to background images and CTAs on your landing page. Another benefit of Landing is the fact that it has MailChimp integration, so you can use this landing page to collect email addresses.
The standard Landing WordPress template costs $59. Developers can buy it for $69.
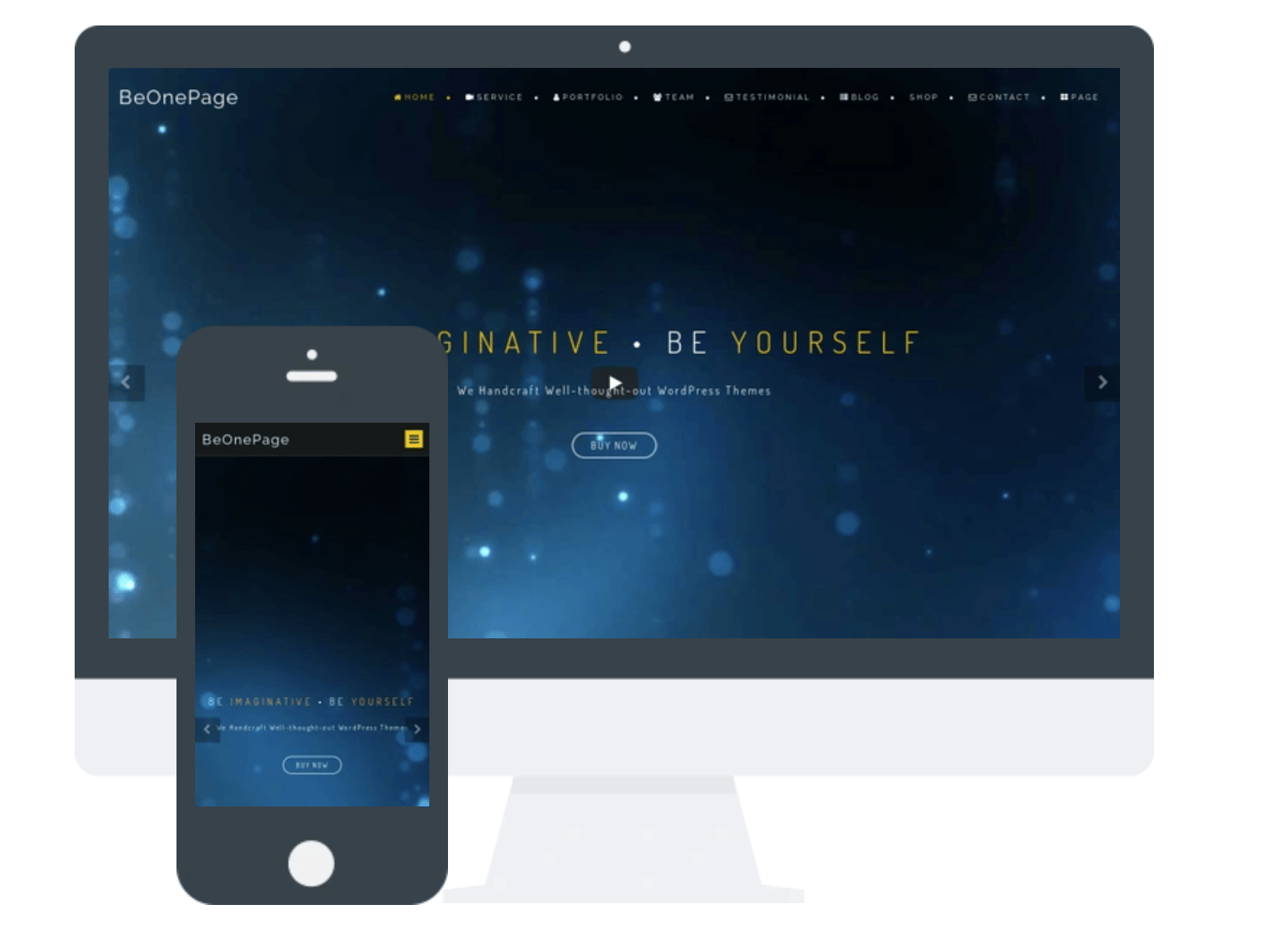
3. BeOnePage Lite

BeOnePage Lite is meant to portray a futuristic and interactive design. This template can be customized to be colorful as well. It comes with a full-screen layout and slider that can be used to display things like images, videos, icons, and other graphics.
Another benefit of this template is that it can support several different media files. The parallax effect of BeOnePage Lite ensures that all scrolling will be very smooth on the user’s end.
It has a responsive design, with lots of customizable options for you to consider. BeOnePage Lite is a retina ready template that can be used as a landing page for virtually any website.
So if you’re looking for a modern WordPress template that’s free to install, BeOnePage Lite should be taken into consideration.
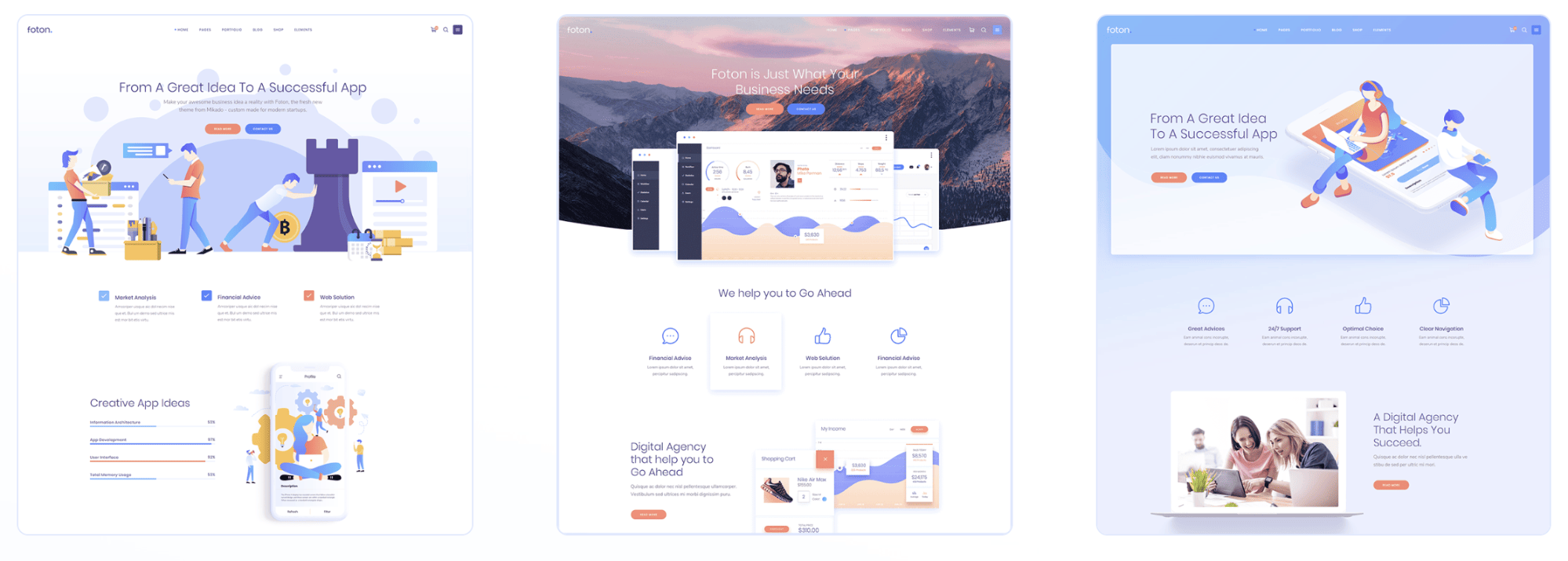
4. Foton

Foton was developed with software and mobile app promotion in mind. So for those of you who are creating a landing page to drive mobile app downloads or sell software, this template should be at the top of your list.
You can import this template into WordPress with just one click. To customize your page settings, you can take advantage of the drag and drop page builder, which is extremely easy for anyone to use.
No coding is required to use Foton. It has WooCommerce integration, slider revolution, and excellent support. It’s also fully responsive and easy to change color themes.
Foton comes with free plugins and is optimized for SEO purposes. It has shortcodes designed for portfolios as well, such as lists, projects, sliders, galleries, masonry, and hover layouts.
Transitions from page to page are very smooth. The font sets and icons are attractive and easy to change as well. Shortcodes for videos and call-to-actions are definitely ones that you’ll want to take advantage of.
The Foton WordPress landing page template is priced at $59.
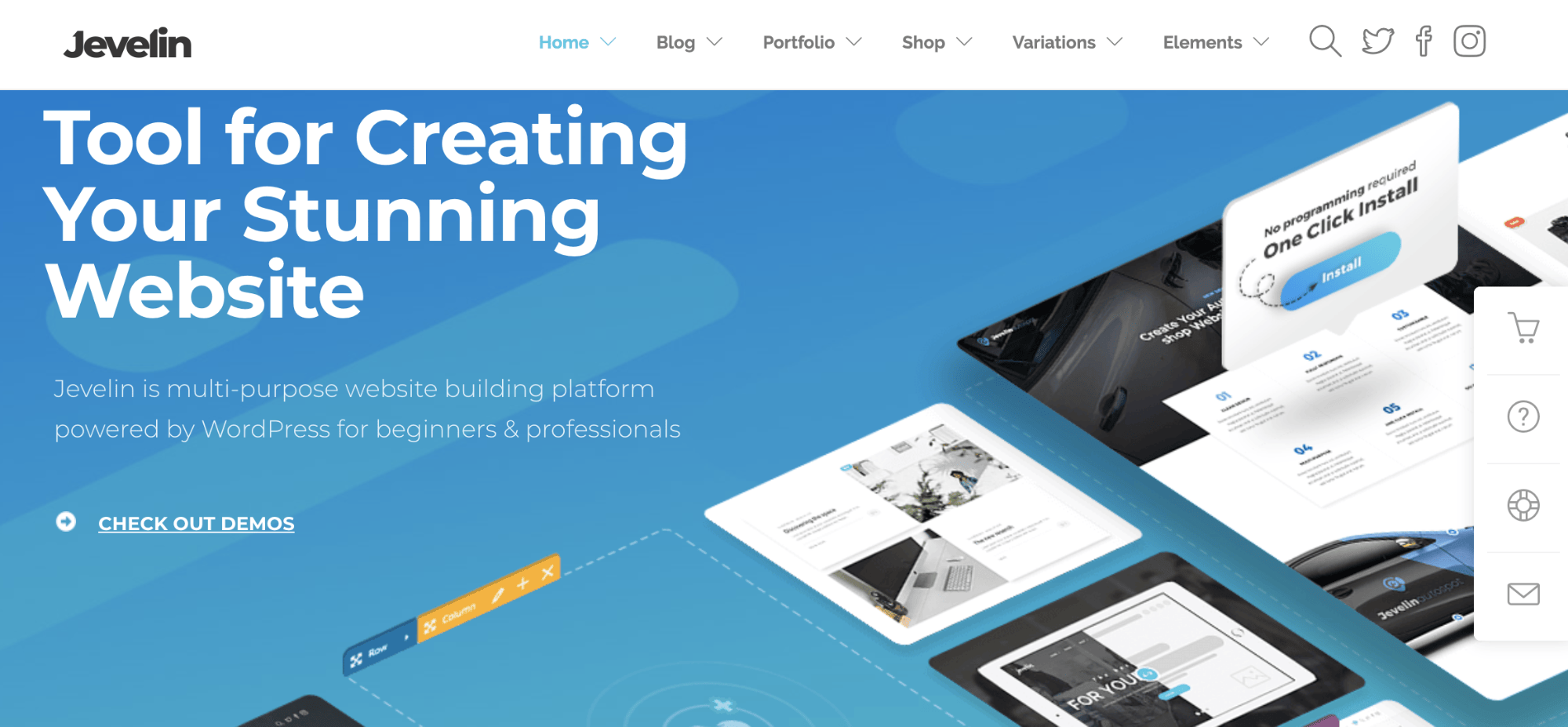
5. Jevelin

Jevelin is another multi-purpose WordPress landing page template. Some of the top features of this theme include:
- WooCommerce integration
- Mobile ready
- Contact Form 7
- One click installation
- SEO friendly
- RTL optimized
- 40+ customizable shortcodes
There is a great video installation guide, making it possible for anyone to install Jevelin, even if you don’t have experience adding landing page templates to your WordPress site. The fact that it has built-in capabilities with one of the best WordPress form plugins is another added bonus.
Jevelin has great reviews from website owners who are using this template on their sites.
The drag and drop builder paired with mega menus, custom widgets, social sharing functionality, and ecommerce support make it a popular option. This WordPress landing page template can be bought for just $59.
6. Launchkit

Launchkit is definitely a one size fits all landing page template, which I’m not saying in a negative way by any stretch. I like Launchkit because it can be used for virtually any landing page for any business type.
They offer versatile headers with all different types of media in mind. You can customize headers, CTAs, and forms in a way that positions them for high conversions.
Launchkit has simple colors, so your website always looks good, regardless of the screen size or type that it’s being viewed on.
Top features of Launchkit include:
- Three header layouts
- Seven footer layouts
- Custom logos
- One click data installer
- Multilingual support
- Gravity Forms
- Contact Form 7
This template comes with more than 600 Google Fonts as well. With that in mind, you should check out my guide on the best Google Fonts that go together on your website.
For the reasonable price of $59, Launchkit is definitely one of the best landing page templates you can find for your WordPress site.
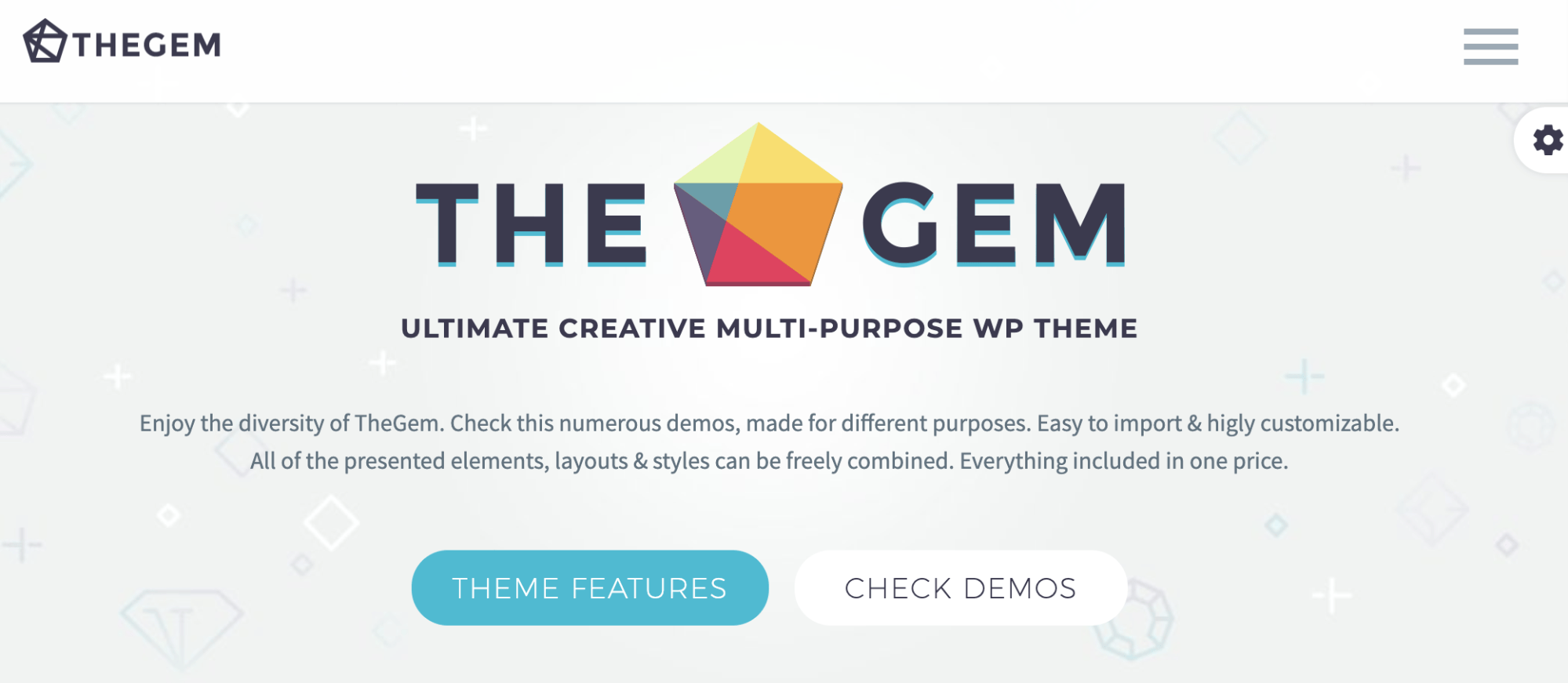
7. The Gem

If you’re looking for a multi-purpose landing page that is optimized for high performance, look no further than The Gem. This template offers a creative design that’s modern and suitable for all different types of websites.
There are more than 70 built-in concepts. So you can find a landing page that fits your needs.
- Agencies
- Business and finance
- Ecommerce shops
- Portfolios
- Blogs
- Mobile apps
- Cryptocurrencies
- Real estate
- Restaurants
- Gyms
- Beauty salons
- Law firms
- Hotels
- Nonprofit organizations
These are just some of the many options that showcase the versatility of this WordPress landing page template. It’s fully responsive and looks great on both desktop devices and mobile screens.
The Gem is compatible with WooCommerce, making it a top choice for those of you who have an ecommerce shop.
With the visual composer, you can easily change elements on your landing pages with the drag and drop builder. The template is compatible with plugins and also comes with premium sliders.
You can buy this landing page template for $59.
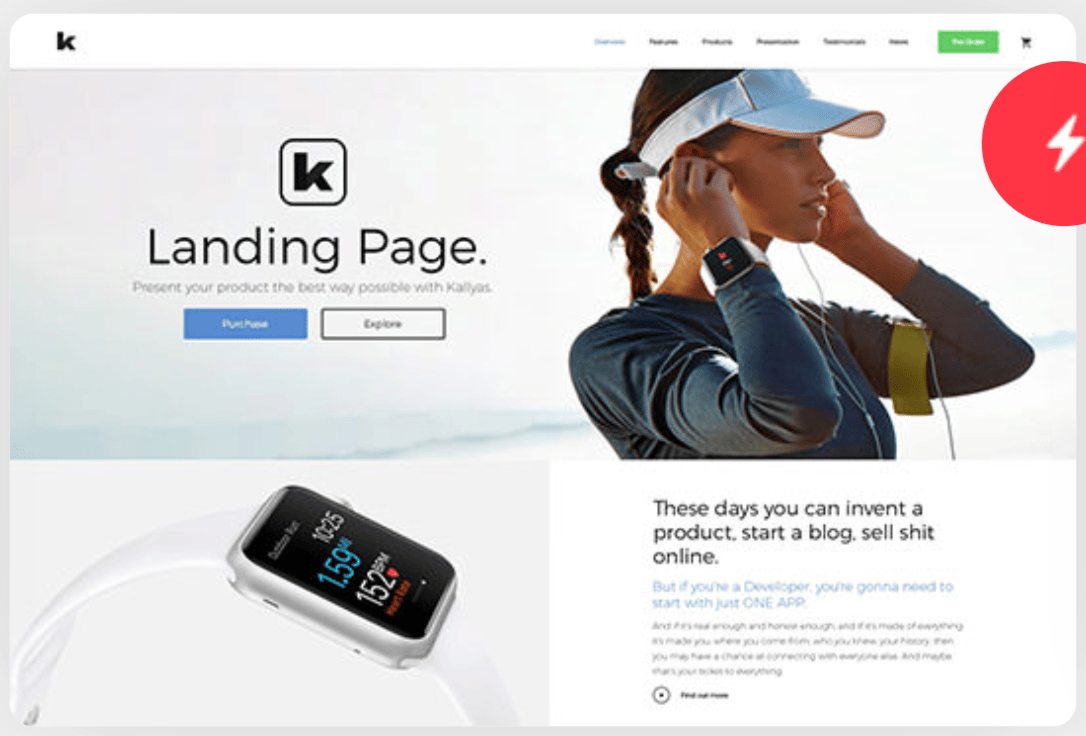
8. Kallyas

More than 35,000 websites are using Kallyas for landing page templates. They have more than 65 live demos, with new ones coming out each month.
I always like it when landing page templates offer lots of live demos because it makes it easier to give you inspiration for designing your own website. Top benefits of Kallyas include:
- Fast loading times
- Quick setup
- Video tutorials
- Written tutorials
- Reliable customer support
- Visual page builder
- Free updates for life
The one-click installation makes it easy for you to start editing your website in minutes. They have demos for things like weddings, makeup artists, bloggers, kids websites, membership sites, news, medical, sports, and dozens more.
Kallyas has more than 100 pre-built elements into the template. This gives you seemingly unlimited options when it comes to customizing your landing pages. Kallyas is priced at $69.
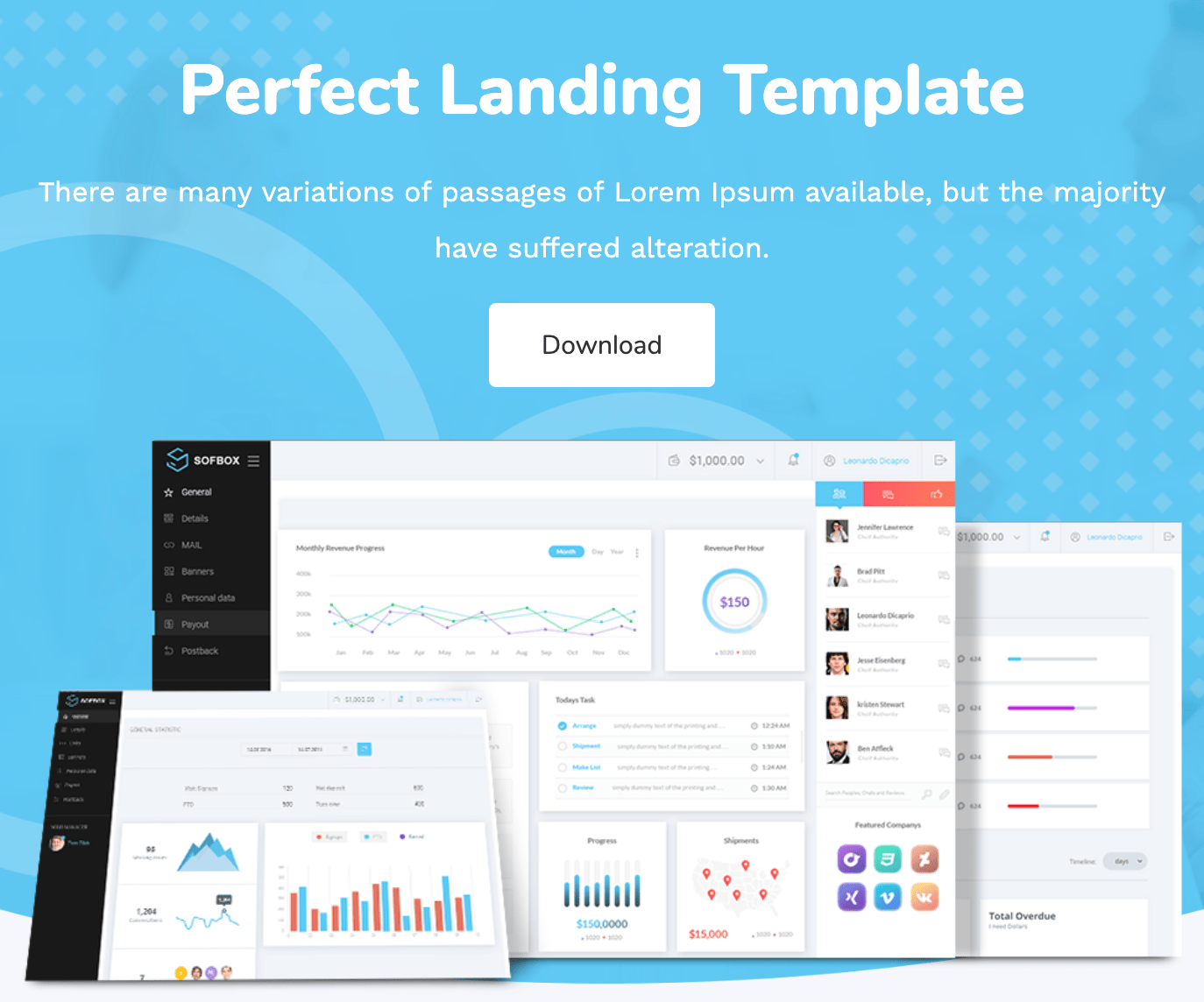
9. Softbox

Softbox is perfect for those of you who want a clean and professional design for landing pages on your website. It’s easy to choose your layout and customize the elements with some of their pre-built options.
It works on all major web browsers, screens, and devices. Softbox is retina ready and fully responsive. They have templates designed specifically for home pages, blogs, and interior landing pages as well.
In a word, Softbox can be described as simple. But when it comes to your website, simple designs have higher conversion rates.
Compared to some of the other WordPress landing pages on our list, Softbox is offered at a lower price point. This template can be yours for just $39.
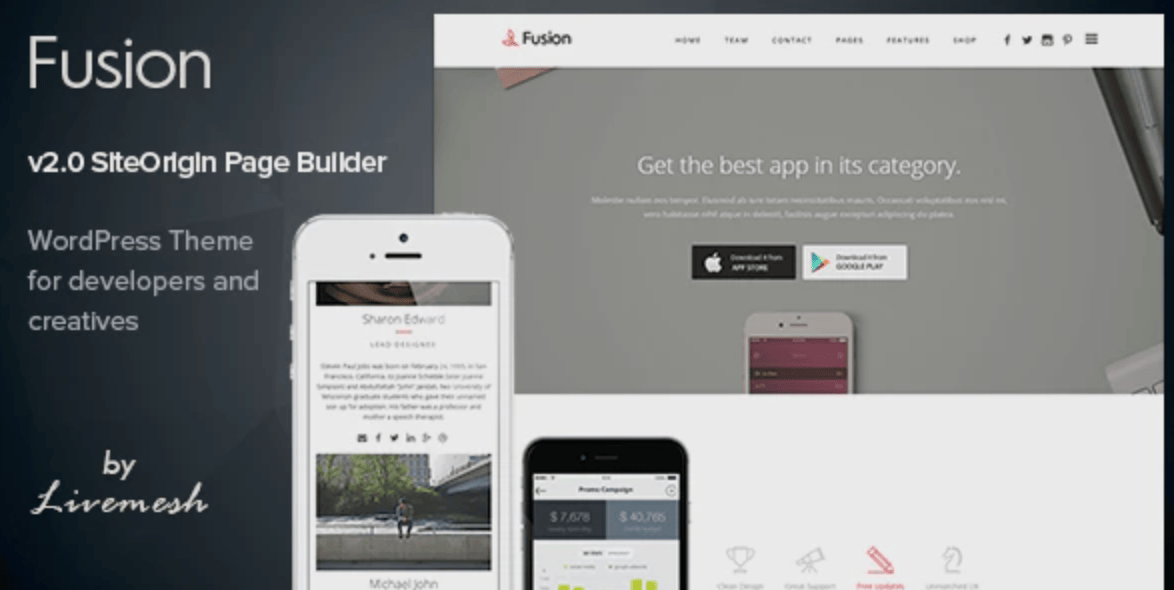
10. Fusion

The Fusion WordPress template is designed with mobile app landing pages and portfolio landing pages in mind. So if you’re looking to showcase one or both of these things on your website, you should take a closer look at this option.
It’s an ideal solution for agencies and developers. The pages can be set up so that creatives can showcase their products. This holds true for both firms or individuals as well.
The typography is super clean. All of the design elements and whitespace is managed perfectly with this template, so the eyes of your website visitors are always drawn to the right spot on the page.
Fusion has a simple shortcode builder and easy customization. Everything integrates seamlessly into WordPress for you to manage.
This template has more than 1,500 retina icons, a revolution slider, and the ability to create a gallery with captions. It comes with over 500 Google Fonts, Contact Form 7, and an Ajax loading gallery as well.
Fusion costs $49 to install.
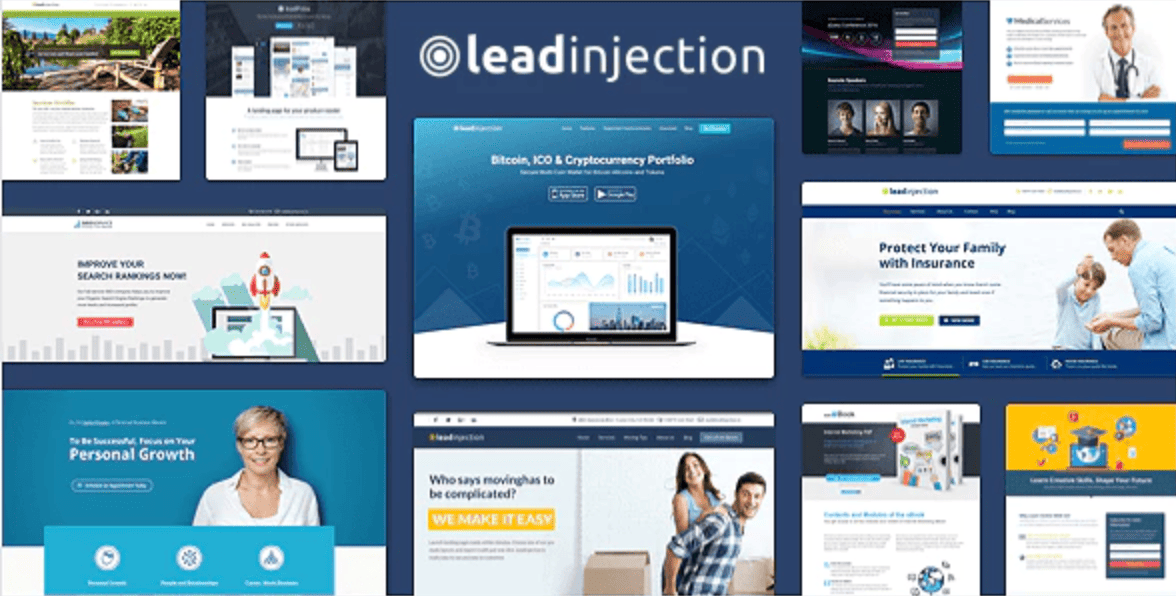
11. Leadinjection

Last, but certainly not least, on our list is Leadinjection. As the name implies, this template is designed especially for generating leads.
They have pre-built layouts for things like:
- Online courses
- Mobile apps
- eBooks
- Services
- Medical websites
- Insurance companies
- Landscaping businesses
- Diets and health
- Cryptocurrencies
As you can see, these lead generation templates are extremely versatile and can fit the needs of nearly any website.
The template comes with a Lead Modal plugin, that’s basically a popup on your site that can be used to generate leads. This can be based on timing, exit intent, or other trigger options.
Leadinjection has all different types of opt-in forms for your landing pages as well. You can fully customize your CTA, and even add a click to call button for your mobile site. If this sounds like the landing page template that you want, it can be purchased for $39.
Conclusion
If you need help designing a landing page for your WordPress website, I’m confident that you can find what you’re looking for somewhere in these options that I’ve listed above.
I tried to include something for everyone on here. Some of these templates are made for multiple purposes, while others are made specifically for things like mobile apps, ecommerce, or lead generation.
Price is another factor that you can take into consideration when making this decision. While there are some free WordPress landing page templates, the rest tend to be priced between the $39 and $69 range.
So keep this list in mind when you’re on the search for the perfect WordPress landing page template.
Changes in Cybersecurity (Part 1)
We're excited to announce Trend Reports by DZone beginning with Application Security! Everyone involved in building applications — from developers to CTOs — should think about security ramifications. This Trend Report will explore what developers feel are the most prominent threats, where corporate priorities lie, and how secure coding practices are being implemented. Keep an eye on your inbox and our homepage on July 22nd to learn more."
To understand the current and future state of the cybersecurity landscape, we spoke to, and received written responses from, 50 security professionals. We asked them, "How do you see the cybersecurity landscape changing?"
Introduction to Kubernetes Security
Kubernetes is fundamentally a complex system with lots of different potential attack vectors aimed at data theft currency mining and other threats. Brice Fernandes started us off with a discussion on how to secure your operations to Kubernetes using GitOps best practices. Liz Rice then followed up on the current state of Kubernetes security-related features as well as best practices and other tips on how to secure your cluster.
GitOps Is an Operations Model for Kubernetes
According to Brice, Kubernetes clusters were traditionally accessed by developers directly, using the command line tool `kubectl`. There are of course many issues with having your development team directly accessing the cluster in this way. The biggest problem with this is that it is really hard to audit and track who did what, when.
Navigating Data Marts, Lakes, Warehouses and Vaults
Throughout the past several years, everyone has been talking about big data. Businesses looking to be more data-driven have to incorporate a whole range of different infrastructures. However, it can be difficult to understand where your data lakes and warehouses meet, and why you might even need a data vault.
Quite simply, each of these concepts boils down to finding ways to ingest and manage your data in an effective way for today's data analytics driven decision-making. Below is a breakdown of the options, how they relate and what they are used for.



