WordPress is one of the most popular CMS platforms on the planet.
In fact, according to a recent study from Kinsta, 33.6% of all websites are powered by WordPress. Furthermore, the platform controls 60.5% of the CMS market share worldwide.
That’s the number one ranking position for both of those categories.
Since WordPress is so popular, it’s only natural that you might be using it to manage your website. Some of you might already be using WordPress. Regardless of your situation, you can benefit from this guide.
When it comes to creating and managing a website, you’re going to make mistakes. This is inevitable.
I’ve made mistakes as well, and I’m sure I’ll make more moving forward—that’s life.
But with that said, I’ve realized that some mistakes are avoidable. I’ve seen so many WordPress users make the same blunders time and time again, which is what inspired me to write this guide.
Whether you’re a WordPress beginner or if you’ve been using WordPress for years, you’re not immune to error.
Once you read this list, you’ll be able to stop mistakes before they happen. If you realize that you’re already making some of these mistakes, you can take the proper steps to fix them.
1. Overpaying
In order to get your website off of the ground, you need to have a domain name and web hosting service.
But I see so many new website owners fall into the trap of spending money on features that they don’t need. Domain registrars will always try to upsell you on additional services.
If you’ve never been through this process before, you may think that some of these add-ons are requirements since the pitches are presented so well. I’m referring to things like extra email accounts, enhanced privacy, and boosted security.
Depending on your situation, you don’t need the extras. You can save that money and spend it on other features of your website and business. It may not seem like a lot of money right now, but it adds up over time, especially when you’re being billed on a monthly basis.
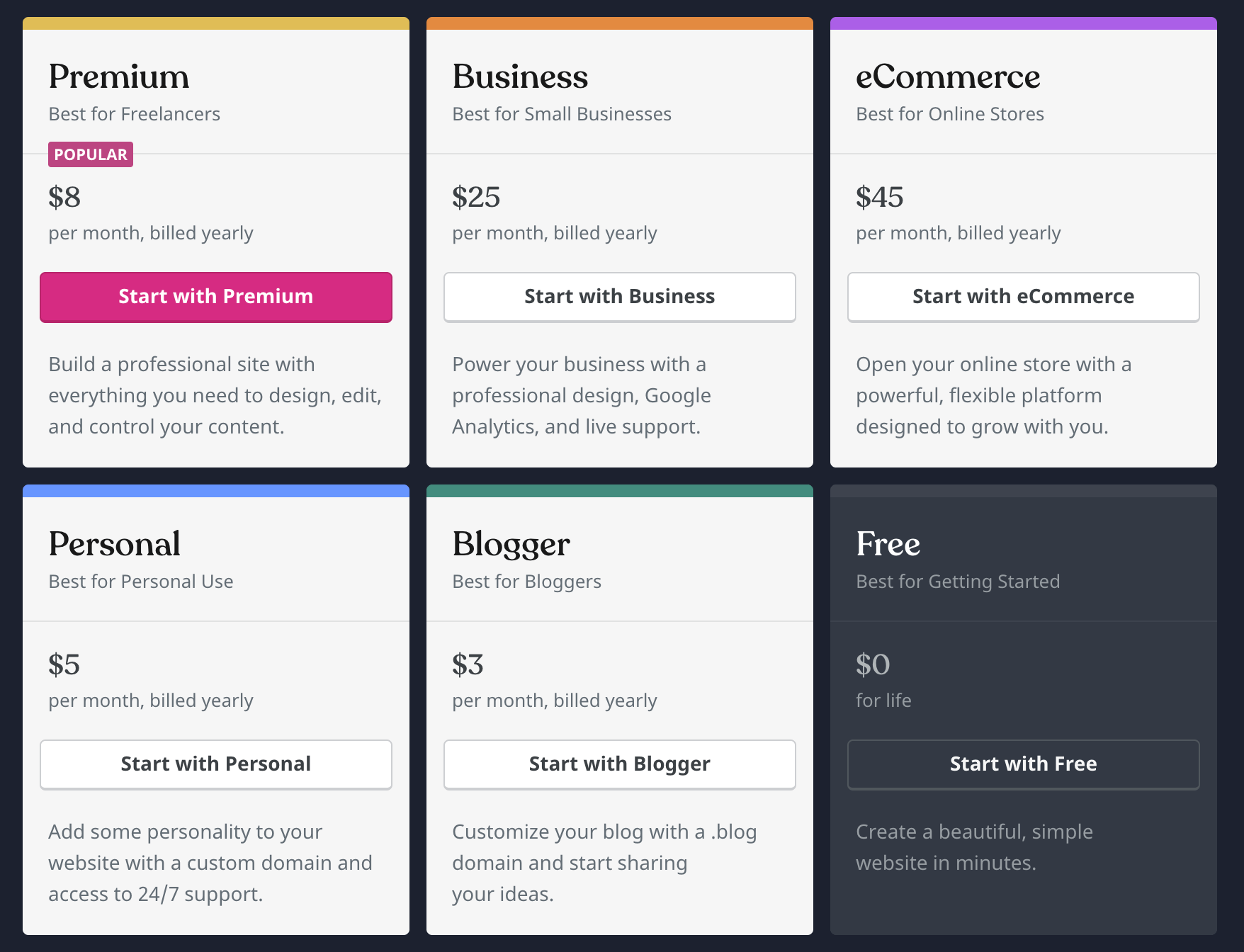
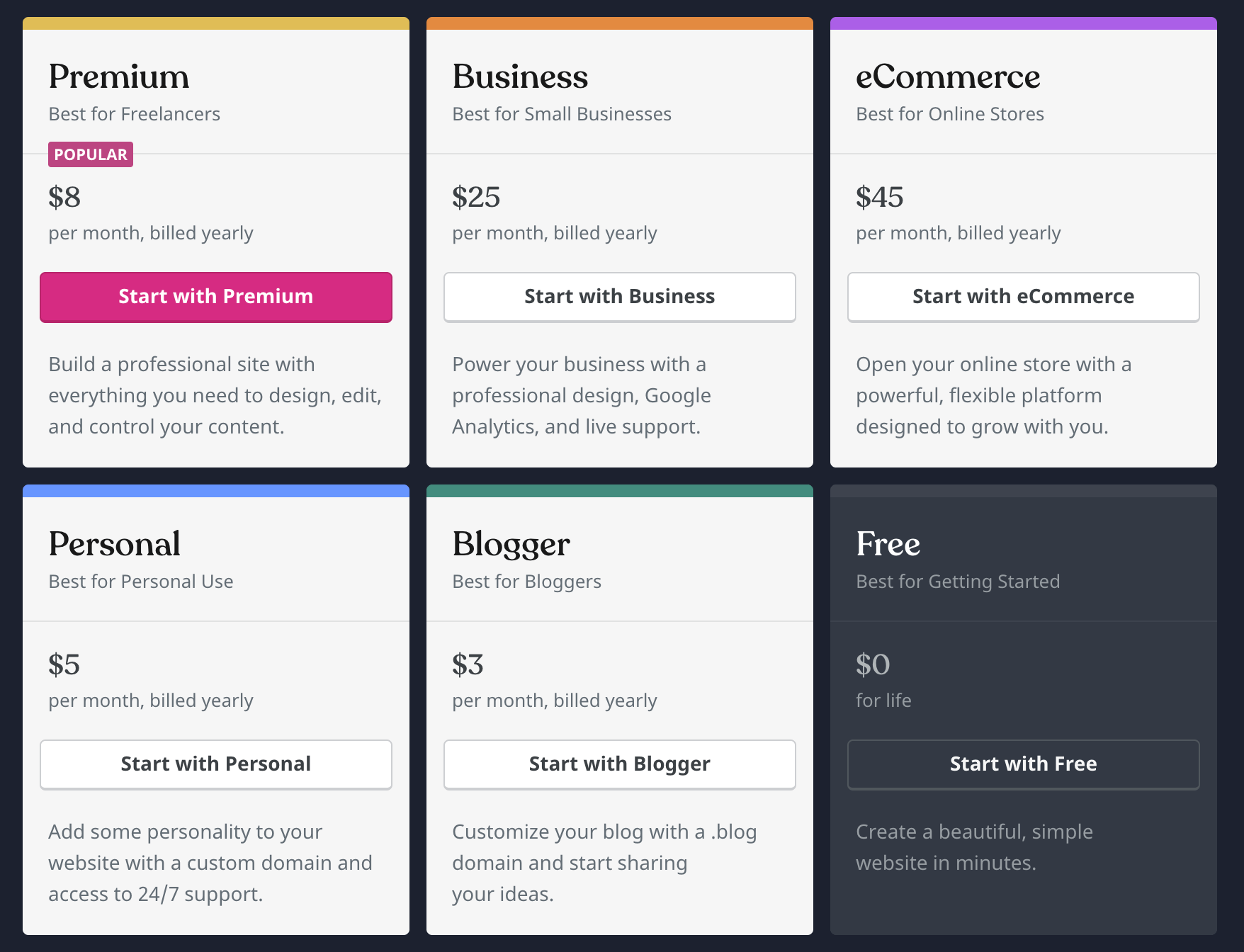
It’s also important for you to choose the right WordPress plan for your needs.

If you’re just blogging right now, there’s no need to pay more than ten times that price for an ecommerce plan just because you’re thinking about potentially selling something down the road.
You can always upgrade your plan when you’re ready to scale your site.
2. Not backing up
“It won’t happen to me” is the wrong mindset to have.
The last thing you want is to wake up one morning to learn that your site has been compromised and all of the data has been lost. Whether the server crashed or the site itself was hacked, you’re going to have major problems.
Time to start all over from square one, right?
That will be your only option if you’re not properly backing up your content. You need to set up automated backups on WordPress.
I’ve seen so many people lose everything on their website. This could have been easily avoided if they just had backups.
One of the best ways to backup your site is with plugins. Check out my guide on the best WordPress backup plugins to help you find one.
Always use cloud storage services. If you’re not using a remote location and just backing up content on the hosting server, you’re going to lose everything if the server crashes or gets compromised.
3. Not integrating Google Analytics
It’s impossible for your website to operate at peak performance unless you’re analyzing data.
I’ve consulted with countless website owners that don’t know basic information about their website such as traffic sources, conversions, top performing content, how people navigate, and things of this nature.
The best way to gain more insight into your website is with Google Analytics.
I highly recommend installing a Google Analytics plugin on your WordPress site. The best plugins give you reports on your audiences.
You’ll learn more about their behavior, events, shopping cart data, and conversion metrics. Then you can use this information to improve your website and target your traffic accordingly.
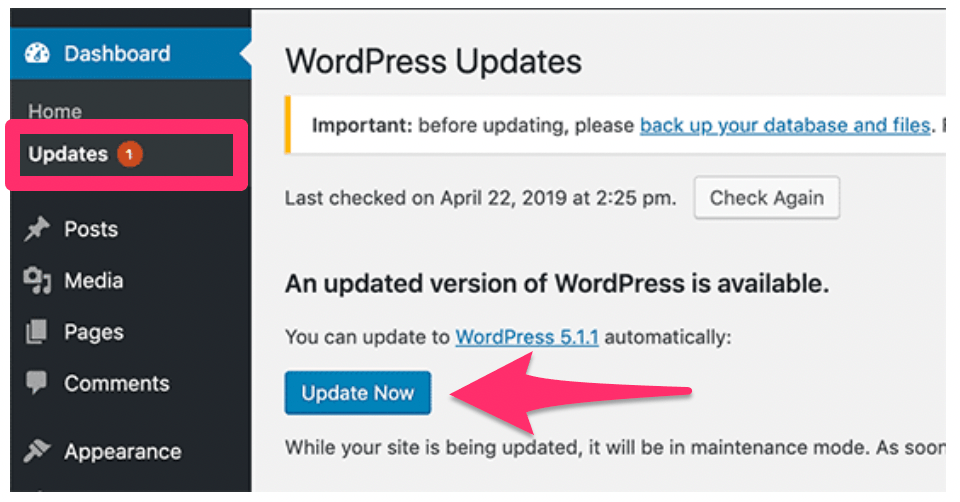
4. Ignoring updates
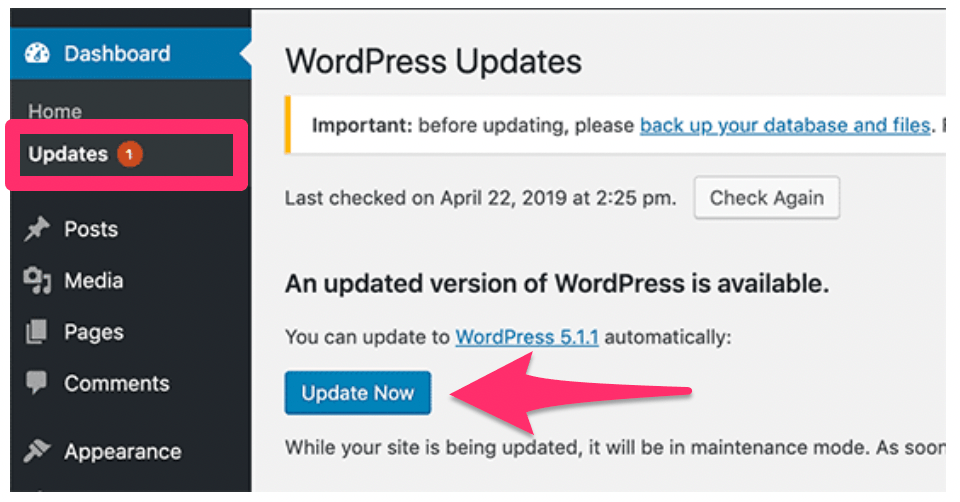
When you’re on your WordPress dashboard, you’ll probably notice an update notification from time to time. Here’s what it looks like.

In the digital world, we get update notifications like this all of the time.
I’m sure you see messages like this on your phone, computer, and tablet. You can even get update notifications on your smart TV or refrigerator.
In those scenarios, it might be fine to just ignore them. But that’s not the case for WordPress updates.
It seems like people are afraid to install an update for the fear that it will cause their site to crash or something like that. But that’s just a misconception.
Certain themes and plugins will have problems if you don’t keep your WordPress version up to date. So it’s in your best interest to stay on top of these updates whenever you see that notification.
5. Choosing the wrong theme
It’s common for new website owners to struggle when it comes to designing their website.
If you don’t have design experience, I can see why this would be tough for you. However, the design is going to have a huge impact on the success of your website.
If visitors struggle to find what they’re looking for, it’s going to crush their user experience. So you need to take advantage of the themes offered by WordPress.
But there are thousands of WordPress themes. It’s overwhelming, to stay the least.
That’s why I see so many people just pick a theme for the sake of moving forward. Then they constantly play around and change the theme until the find the right one. This is a problem.
Rather than having to rebuild your site several times based on the theme, you’re much better off picking the best theme right from the beginning.
Pick a theme that looks good on desktops but is also mobile-friendly. It needs to be customizable and flexible based on your needs.
Make sure the theme you choose is compatible with plugins you’re using or plan to use. The theme must be optimized for peak performance and website speed.
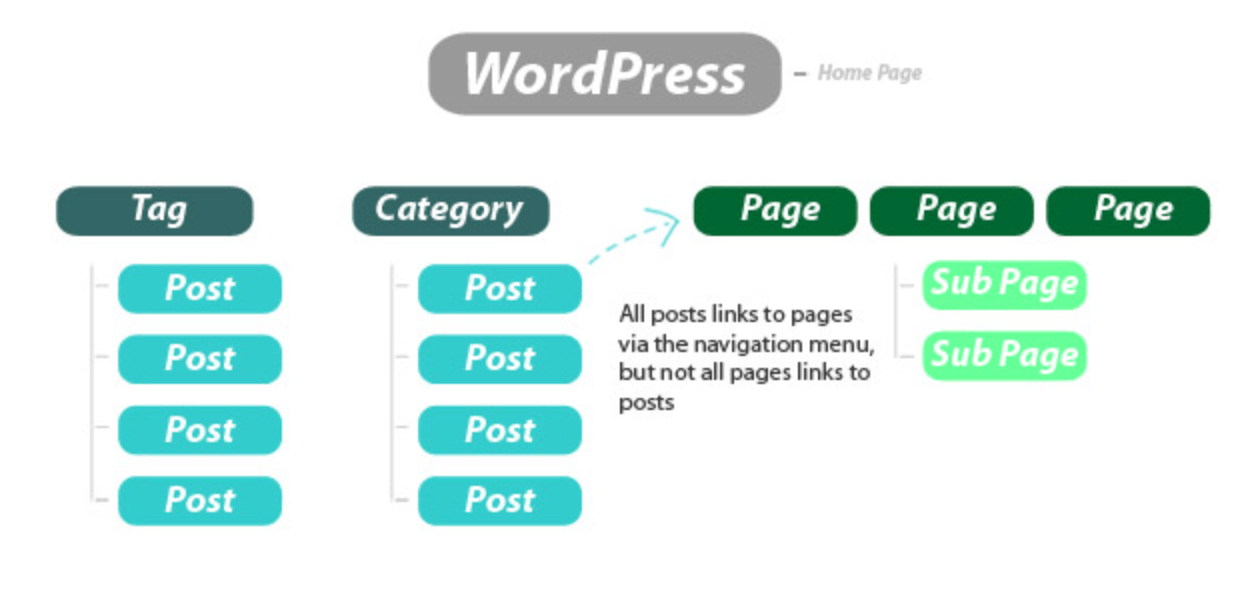
6. Using posts instead of pages
When you’re creating content on your site, it’s important to know the difference between posts and pages. I’ve seen so many WordPress beginners using posts to create important pages on their site.
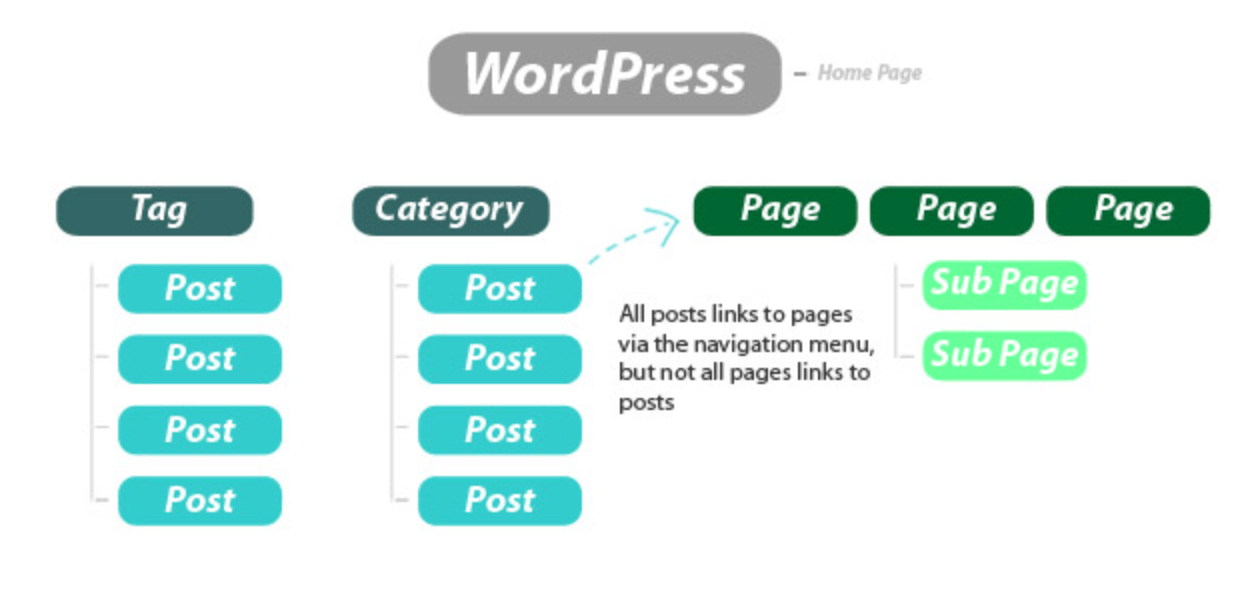
But posts and pages behave differently in terms of your website architecture.

If you don’t distinguish the difference between the two from the beginning, things will get messy and confusing for you down the road as you publish more content and your website scales.
Here’s what you need to know.
Basically, pages are for timeless content. These are the pages that you won’t be changing frequently.
- Contact page
- Privacy policy
- Pricing
- Services
- About us page
Posts, on the other hand, will be for things like articles, blogs, and news updates. These are time-based pieces of content on your site.
You need to know when to use a page vs. a post for SEO purposes on WordPress.
7. Ignoring SEO
If you’re just designing your site and adding content without thinking about SEO, you’re doing it wrong. This is another common mistake for WordPress beginners.
Without SEO, you won’t get people landing on your site to begin with. That’s why you need to learn SEO best practices.
High search engine rankings will result in more website traffic.
WordPress has some SEO tools built in, but you can always add plugins. Check out my list of the best SEO plugins for WordPress.
8. Confusing categories with tags
You can organize your content on WordPress with categories and tags. However, so many WordPress users don’t do this correctly.
I’ve seen websites with dozens of tags and no categories. On the flip side, I’ve also seen people with nearly 100 categories and zero tags. Neither of these approaches are correct.
Categories are the most general way to group content on your WordPress site. Tags are a bit more specific.
So a blog post may fall into one category but have multiple tags. For example, let’s say you run a news website. Some categories could be:
- Politics
- Sports
- Weather
- Local
- Celebrity
- Breaking news
While tags for a particular post could be “NBA finals” or “basketball” or “Golden State Warriors” for an article within the sports category.
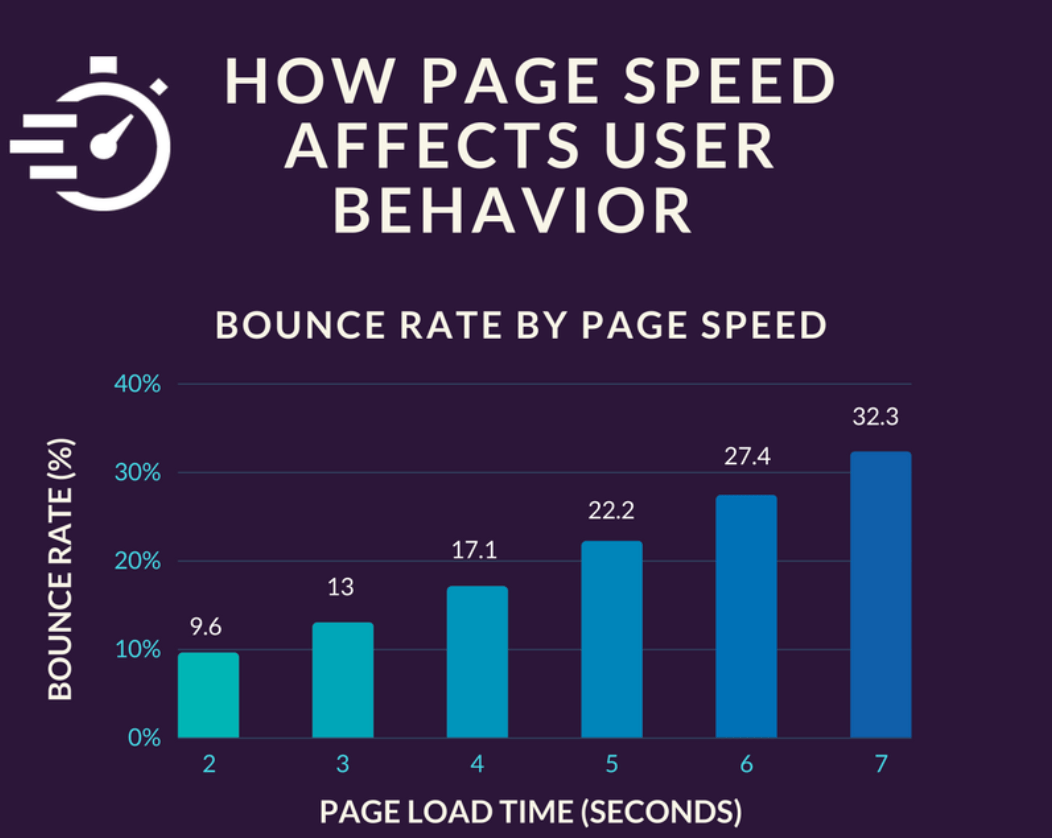
9. Not monitoring speed and performance
I’ve seen WordPress users install hundred of plugins. They add different features and functions to their site while simultaneously adding hundreds of images, videos, and other interactive content.
But they do all of this without seeing how it impacts their site’s performance.

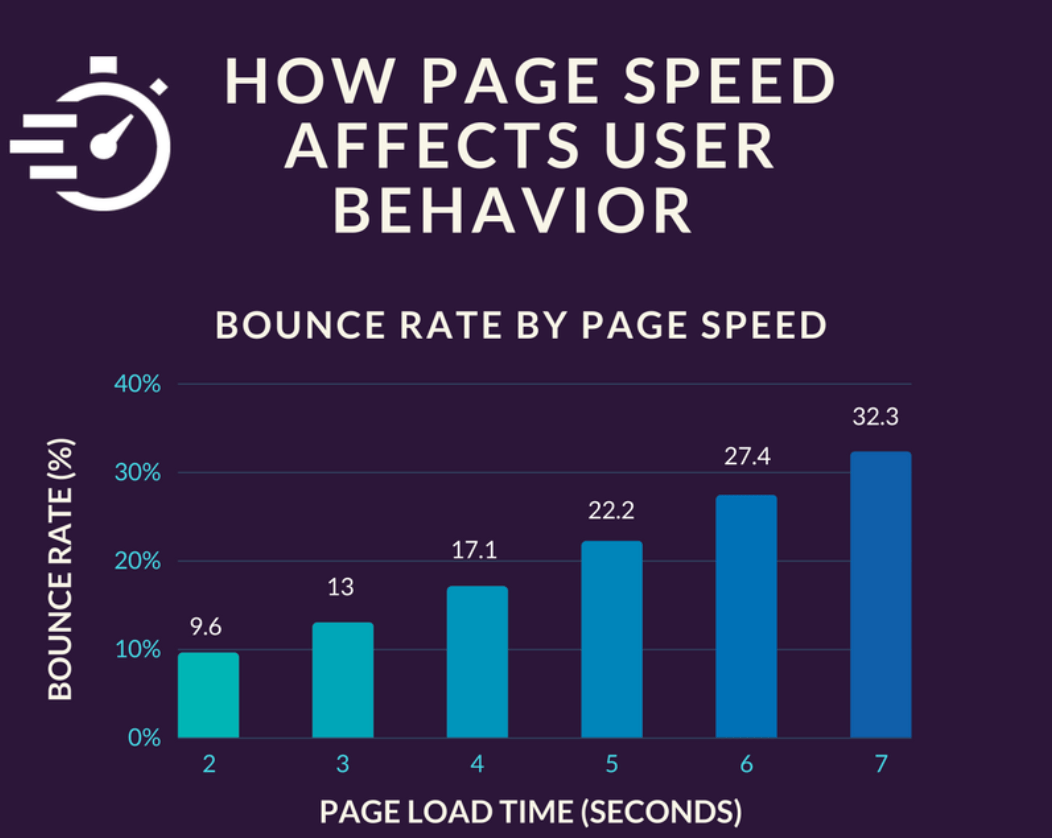
If your website is taking too long to load, then it’s going to have a huge impact on your bounce rates.
On the flip side, website visitors view more pages when your content loads faster.
Websites that load in two seconds or less get nearly nine page views per session. This compares to just three page views per session for sites that take eight seconds to load.
That’s why you need to take advantage of tools and resources that will monitor the speed and performance of your WordPress site. Review my updated guide on how to make sure your website is optimized for speed.
10. Poor security
Earlier I explained how WordPress was the most popular CMS platform. So it makes sense that it’s also the most popular target for hackers.
More than 90,000 websites are hacked each day. 83% of those sites are using WordPress.
If you’re not taking steps to increase the security of your WordPress site, you’re vulnerable to hackers, brute force attacks, and malware.
Any of these things would be detrimental to your site. Imagine the consequences of hackers stealing data from your company and customers. It would ruin your reputation, crush SEO value, and cause you to lose customers.
This is definitely something you want to avoid. That’s why I recommend installing one of the best WordPress security plugins.
11. Forgetting to remove demo content
When you first install WordPress, your site will automatically have a default page called “hello world.” Then there’s some default text on there as well that’s just basically a quick template for how your site can look.
If you forget to remove this from your website, it means that the content will be crawled and indexed by search engines.
Google will perceive this as low-quality and duplicate content since it’s all over the web from other people who forgot to delete it as well. That’s bad for SEO.
It’s also not a good impression for your site if someone visits and sees default content that isn’t supposed to be there. So before you start adding pages and publishing posts, removing the demo content should be one of the first things you do.
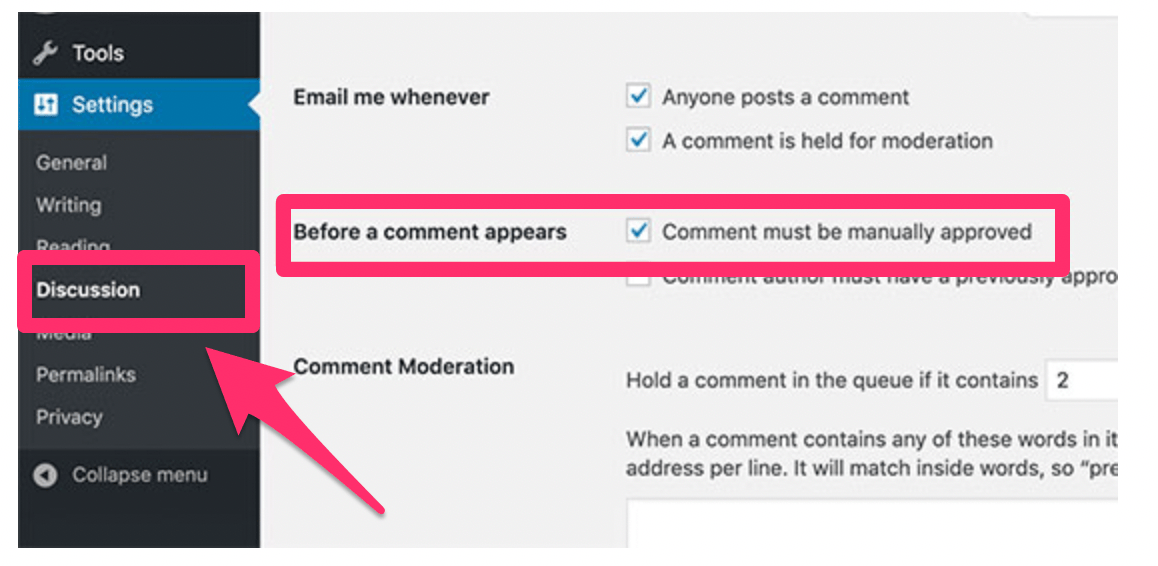
12. Not monitoring comments
Giving people the ability to comment on your blog posts and articles is a great way to keep your website visitors engaged.
After they read your opinion, they might want to join in on the discussion as well. People can even communicate with other users through the comments as well.
But there’s a problem with this. Comments sections have become a breeding ground for spam.
You definitely don’t want this to happen on your website. That’s why you need to monitor the comments.

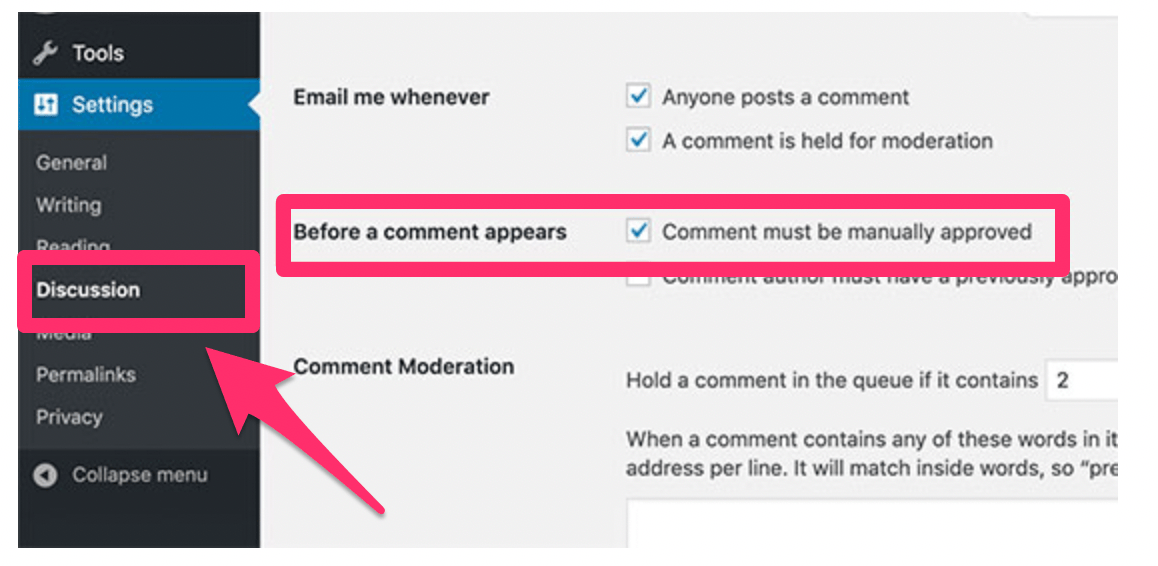
Head to the discussion menu from your WordPress dashboard.
Then set it up for manual approval. You’ll get an email whenever someone posts a comment that needs your review. It will be easy for you to spot a legitimate comment from something that’s spam or unrelated.
13. Keeping your website public while you’re building it
Just because you have a WordPress site, it doesn’t mean that anyone should be able to view it before it’s complete.
Websites take time to build. A site that’s “under construction” shouldn’t be available for public access.
Again, public sites can be crawled and indexed by search engines. So if a site is under construction then it’s not going to be optimized for SEO.
Plus, you don’t want your customers or competitors to see your unfinished website. The best way to avoid this is by putting your WordPress site in maintenance mode while you’re building it.
Conclusion
Using WordPress to manage your website is a great idea.
While WordPress can be a powerful tool, it’s also a platform that’s easy to make mistakes on, especially if you’re a beginner.
Don’t fall victim to these common mistakes. Review this guide before you use WordPress and refer back to it frequently to ensure that you’re steering clear of these errors.