Are you getting tired of dealing with comment spam on your WordPress blog? Well, you are not alone.
Spam comments are a huge problem especially if you are not prepared to deal with them properly.
In this article, we’ll share the best WordPress comment spam plugins and helpful tips to combat spam comments in WordPress. These tips will save you a lot of time and will significantly eliminate comment spam from your website.

Why You Need to Deal with Comment Spam in WordPress?
Internet is full of spam bots that automatically spread links for nefarious websites in the form of comment spam. The purpose of these spam comments is to get ranked in search engines and also to get accidental clicks from unsuspecting visitors.
But not all comment spam is submitted by bots. There are actual human submitted spam comments as well. These off-topic and poorly written comments are harder to catch and often contain links to third-party websites.
If you are not monitoring your website and these comments get published, then both your actual users and search engines will be able to see them.
This affects your website’s reputation. Users would consider your website to be a low quality or spam website.
Search engines can also mark your website as unsafe if they found links to websites that distribute malware and viruses.
That being said, let’s see how you can combat comment spam effectively, so that you spend less time worrying about spam and more time on growing your online business.
1. Turn on Comment Moderation in WordPress
Let’s first make sure that no comment on your website is published without your approval. This step will ensure that comments don’t bypass any filters, and it will also give you full control on which comments appear on your website.
This solution is highly recommended for business websites such as law firms, accounting, etc.
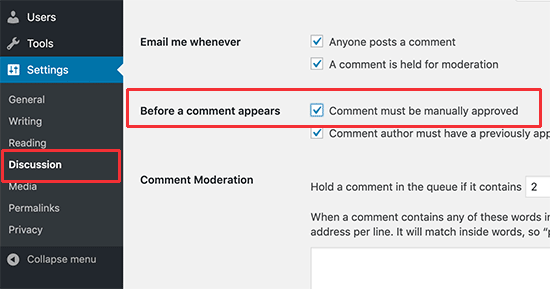
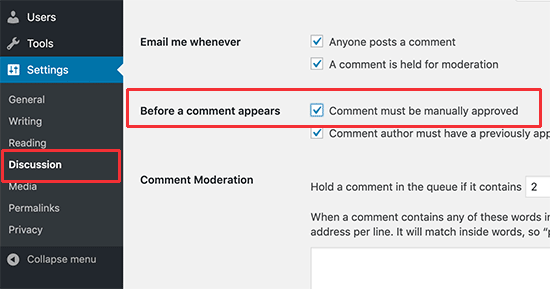
Head over to the Settings » Discussion page inside WordPress admin area. Next, scroll down to the ‘Before a comment appears’ section and check the box next to ‘Comment must be manually approved’ option.

Don’t forget to click on the ‘Save changes’ button to store your settings.
All your WordPress comments will now be held for moderation and you will have to manually approve each comment before it appears on your website.
Now you may be wondering how would I go through all the comments? Well in the next few tips, we will show you how to eliminate spam comments so that you only have to go through genuine comments.
2. Activate Akismet Anti-spam Protection

Akismet is an anti-spam plugin that comes pre-installed with WordPress. It filters all WordPress comments on your website through their anti-spam database and catches the most common types of spam comments.
Akismet is available as a free plugin, but you’ll need to signup for their API key. You can get it free for a personal blog or a small website.
To set it up, see our guide on how to set up Akismet for beginners with step by step instructions.
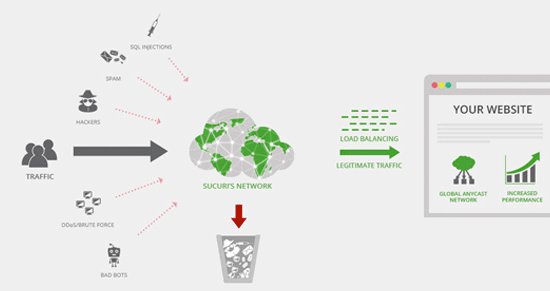
3. Using Sucuri to Combat Spam Comments

While Akismet is able to catch a lot of spam comments, it cannot stop spammers from accessing your website. Too many requests from spammers to submit comments can slow down your website and affect performance.
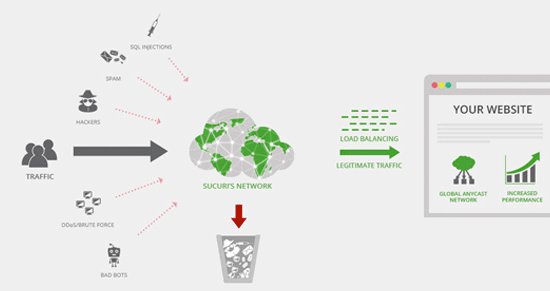
This is where Sucuri comes in. It is the best WordPress firewall plugin that allows you to block suspicious requests before they even reach your website.
They can prevent automated bots and scripts from submitting comments. This reduces the load on your servers and the number of spam comments you receive.
4. Using Honeypot to Catch Spam Bots

Honeypot technology is an effective method to trick spambots into identifying themselves. Once they are identified their comments can be blocked.
First, you need to install and activate the Antispam Bee plugin. Upon activation simply go to Settings » Antispam Bee page and check the option to mark as spam for all honeypot caught comments.
Don’t forget to click on the save changes button to store your settings.
The plugin will now use the honeypot technique to catch the bad spam bots. It also has other antispam filter such as validate the IP address from your WordPress comment blacklist, look at bbcode, look in local spam database, and more.
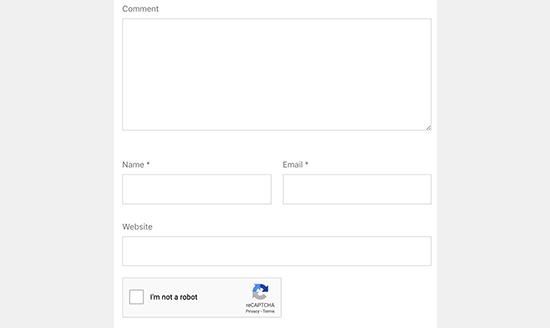
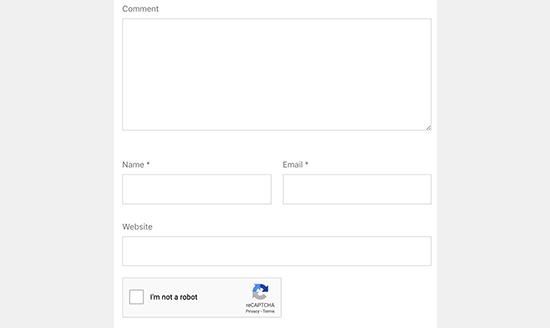
5. Add Google reCAPTCHA Verification
Using reCAPTCHA in WP Comments plugin, you can enable Google reCAPTCHA challenge on your comment forms.

ReCAPTCHA is an advanced form of CAPTCHA, which is a technology used to differentiate between robots and human users. CAPTCHA is an acronym for “Completely Automated Public Turing test to tell Computers and Humans Apart”.
Google makes it easy for users to verify their identity by simply clicking on the checkbox button.
For spambots, this technology is quite hard to bypass because when Google detects a spam bot, it gives them a much harder challenge.
See our guide on how to how to add reCAPTCHA to WordPress comments.
Note: while most WordPress comment captcha plugins are annoying, this is the best form of CAPTCHA you can use.
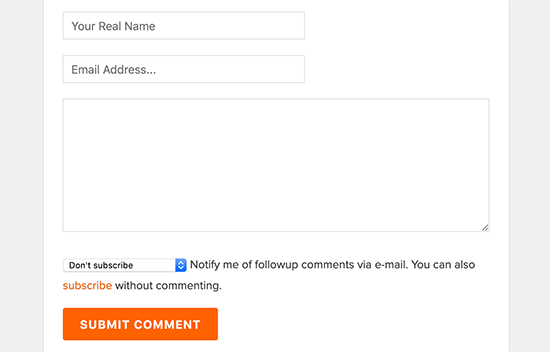
6. Removing Website URL Field from Comment Form

The URL field in the comment form attracts not only spammers (both automated and human), but it also invites people who have absolutely no interest in the discussion at all.
These comments usually contain a line or two of irrelevant nonsense, and the comment author name will contain a keyword or a combination of a real name with keywords like Sally from Dunder Mifflin, or John @SEOconsultants, etc.
Simply add the following code to your WordPress theme’s functions.php file or a site-specific plugin.
function wpb_disable_comment_url($fields) {
unset($fields['url']);
return $fields;
}
add_filter('comment_form_default_fields','wpb_disable_comment_url');
This code simply filters the WordPress comment form fields and removes the website field from the form.
Note: you will need to login to your WordPress hosting via FTP to upload the code above.
7. Disable Comments on Media Attachments
WordPress automatically creates image attachment pages where users can see an image and even leave a comment on it.
If you are linking your images to the attachment page, then after a while you will have a lot of attachment pages with comments enabled on them.
If images are a central part of your content, then that’s fine. But if you don’t want users to comment on images, then you should turn off comments on media attachments.
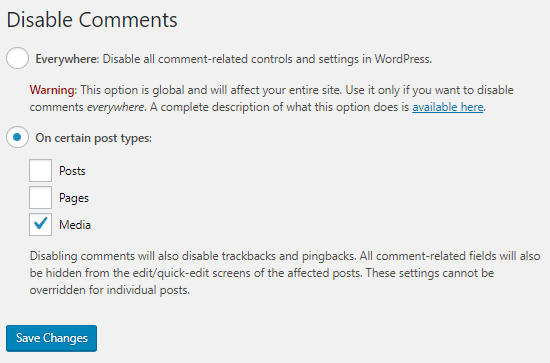
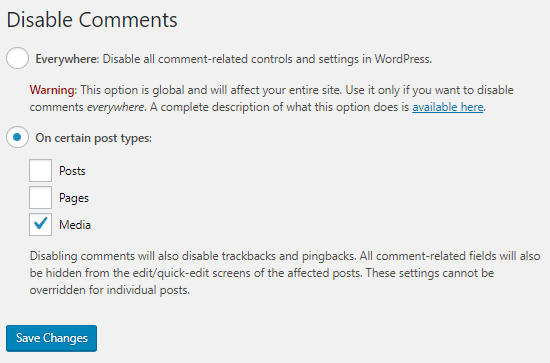
The easiest way to do this is by installing the Disable Comments plugin. Upon activation, go to Settings » Disable Comments page and check the box next to ‘Media’ option.

Click on the save changes button to store your settings. The plugin will now disable comments on your WordPress media files and attachments.
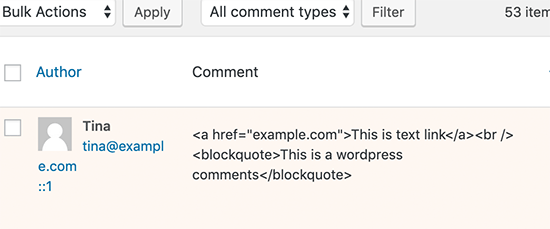
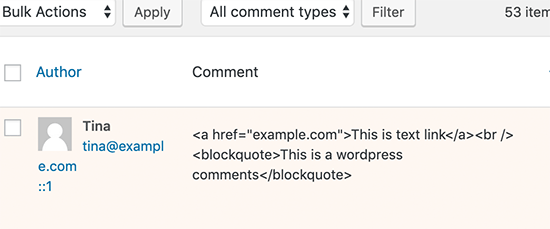
8. Disable HTML in Comments

Another handy tip to discourage links in comments is disabling HTML in comments. HTML can be used to hide spam links in WordPress comments.
Simply add the following code to your theme’s functions.php file or a site-specific plugin.
function wpb_comment_post( $incoming_comment ) {
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
function wpb_comment_display( $comment_to_display ) {
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'wpb_comment_post', '', 1);
add_filter( 'comment_text', 'wpb_comment_display', '', 1);
add_filter( 'comment_text_rss', 'wpb_comment_display', '', 1);
add_filter( 'comment_excerpt', 'wpb_comment_display', '', 1);
remove_filter( 'comment_text', 'make_clickable', 9 );
This code changes HTML code into HTML entities which are displayed as the code and are not parsed by the browser.
9. Minimum and Maximum Comment Length
Another way to combat comment spam is by using Yoast Comment Hacks plugin to set a minimum and maximum comment length.
Recently we ran into a comment spam problem where a spammer was leaving hundreds of comments per hour with a single word: hello.
Akismet and Sucuri were not able to block this because the comment looked natural. Antispam bee honeypot slowed the spammer down, but it too wasn’t able to entirely block the attack.
We simply enabled the Yoast Comment Hacks plugin and set the minimum comment length. This forces the user to leave a more meaningful comment instead of just a one word message.
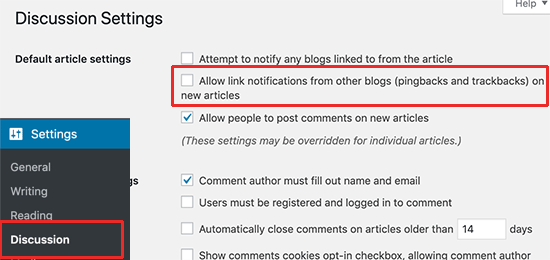
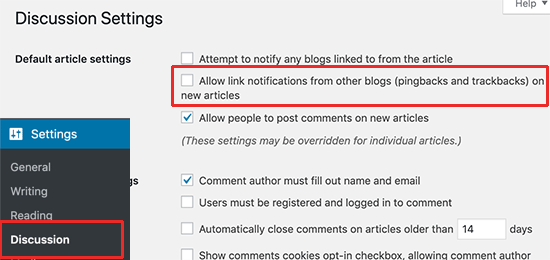
10. Disable Trackbacks in WordPress
A big portion of comment SPAM is trackbacks. For most blogs, it is not necessary to have trackbacks enabled. You can choose to disable trackbacks on your entire blog or in an individual post. This is an easy way to significantly reduce comment SPAM.

You can find the above option by visiting Settings » Discussion. This will turn off trackbacks for your entire site.
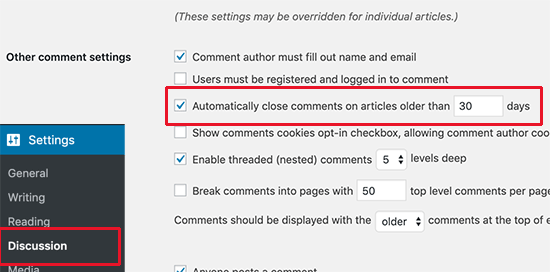
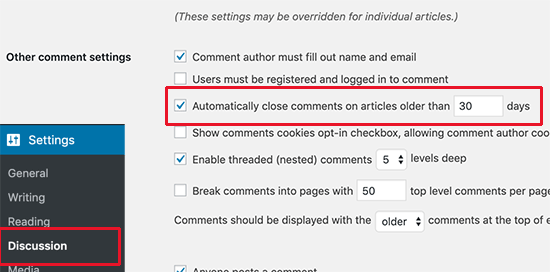
11. Turn off Comments on Old Posts
WordPress allows you to turn off comments on old posts. This particularly helpful for websites publishing content that is more timely like news or events websites.
Simply go to Settings » Discussion, under ‘Other comment settings’ you will see the option ‘Automatically close comments on articles older than’. Check the box next to this option and enter the number of days you want comments to be displayed on a post.

WordPress will now automatically close comments on posts older than the number of days you defined for this option. If you need, you can override comment deadline in WordPress for individual posts where you would like comments to remain open.
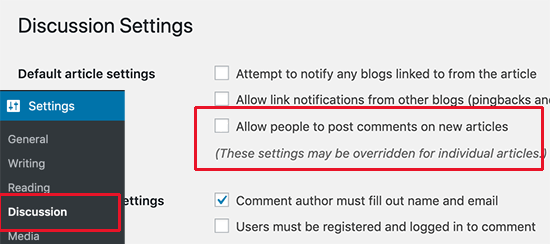
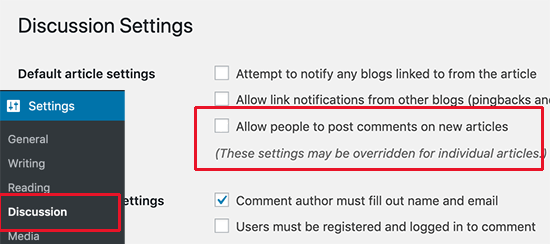
12. Switch Off Comments
In case you feel that you don’t need comments on your WordPress site, or comment moderation goes out of your hands, remember that you can always switch off comments in WordPress. All you have to do is go to Settings » Discussion and uncheck the box next to ‘Allow people to post comments on new articles’.

You can also make comments for registered users only by checking the box in your Settings ~ Discussion page. For more details, see our guide on how to completely disable comments in WordPress.
Frequently Asked Questions by Users
Why are they spamming me?
Spammers want to get better search rankings or lure unsuspecting visitors to dubious and malicious sites. They think that by spamming they can get more links, and it will somehow positively affect their search rankings.
In most cases, it is not a personal attack against you rather it’s a systematic process that targets many blogs.
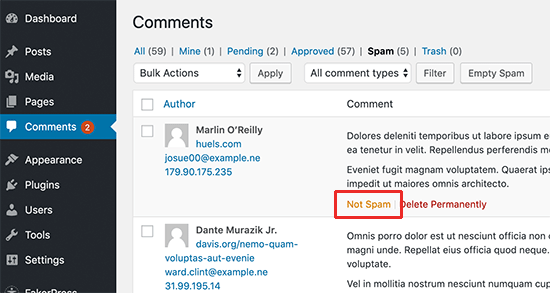
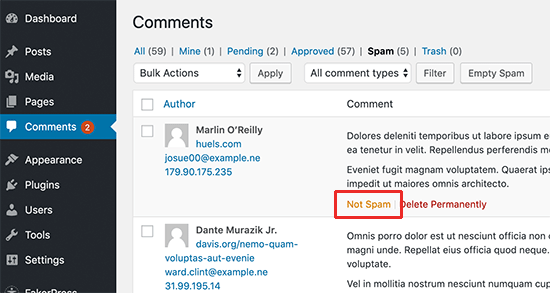
What happens to comments that are marked as “Spam”?
The comments that you mark as spam, are not displayed on your website. You can delete Spammed comments in batch and/or recover good comments from the SPAM list.

Why is every comment going into the moderation queue?
You enabled the comment moderation as the first tip in this article. This gives you absolute control on any comment that gets published on your website.
We hope this article helped you find useful tips and tools to combat comment spam in WordPress. You may also want to see our guide on how to grow your website traffic and convert users into subscribers by creating an email newsletter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 12 Vital Tips and Tools to Combat Comment Spam in WordPress appeared first on WPBeginner.
















 As you probably know, an author bio box increases the authenticity of your blog. Although publishing anonymously has its uses, it does not compare to the value of authenticity. An author bio builds trust with your readers. People don’t just want to read the info you publish on your blog, they also want to know who […]
As you probably know, an author bio box increases the authenticity of your blog. Although publishing anonymously has its uses, it does not compare to the value of authenticity. An author bio builds trust with your readers. People don’t just want to read the info you publish on your blog, they also want to know who […]







