My bluetooth and WiFi are no longer visible on my device and even after installing a Bluetooth driver it is still not available.
It shows we couldn't find wireless device on this PC
There is also no Bluetooth nor 802.11 driver in network adapter,
What should I do?
WordPress 5.8 Media Library Changes You Should Know About
It is hard not to look through a list of upcoming WordPress 5.8 changes and not find at least a little something to whet your appetite. With so many enhancements headed our way, even we have not been able to keep up with them all here at WP Tavern. The next release will bring a few much-needed media-related upgrades.
Users should enjoy WebP image format support and a copy-to-clipboard button on the media upload screen. Developers have a new hook for filtering the image output format, and the platform is dropping infinite scrolling.
WordPress 5.8 is scheduled to ship on July 20, so these changes will be landing in less than a week. If you have not already done so, give WordPress 5.8 Release Candidate 3 a test run and report any issues.
Infinite Scroll Replaced With Ajax Button
The upcoming core release will drop infinite scrolling for media in favor of an Ajax-powered “Load more” button. The admin screen and editor’s media overlay will cap the initial and subsequent “pages” to 40 media items each.
This change is a part of an effort from the WordPress accessibility team to improve the experience for end-users. Team member and core contributor Andrea Fercia noted two a11y problems with infinite scrolling. The first is that it is impossible or nearly for keyboard users to reach content appended to the screen. Second, there is no audible feedback or instructions about how infinite scrolling works for screen readers.
He also noted usability and performance issues. Infinite scroll can break the browser’s history, and there is no JavaScript fallback. And loading hundreds or more large-sized images increases the memory footprint.
While the media library is getting the Ajax treatment in WordPress 5.8, we should expect similar updates for other areas in the future, including:
- Add Themes Screen
- Customizer > Add Menu Items
- Editor > Link > Search
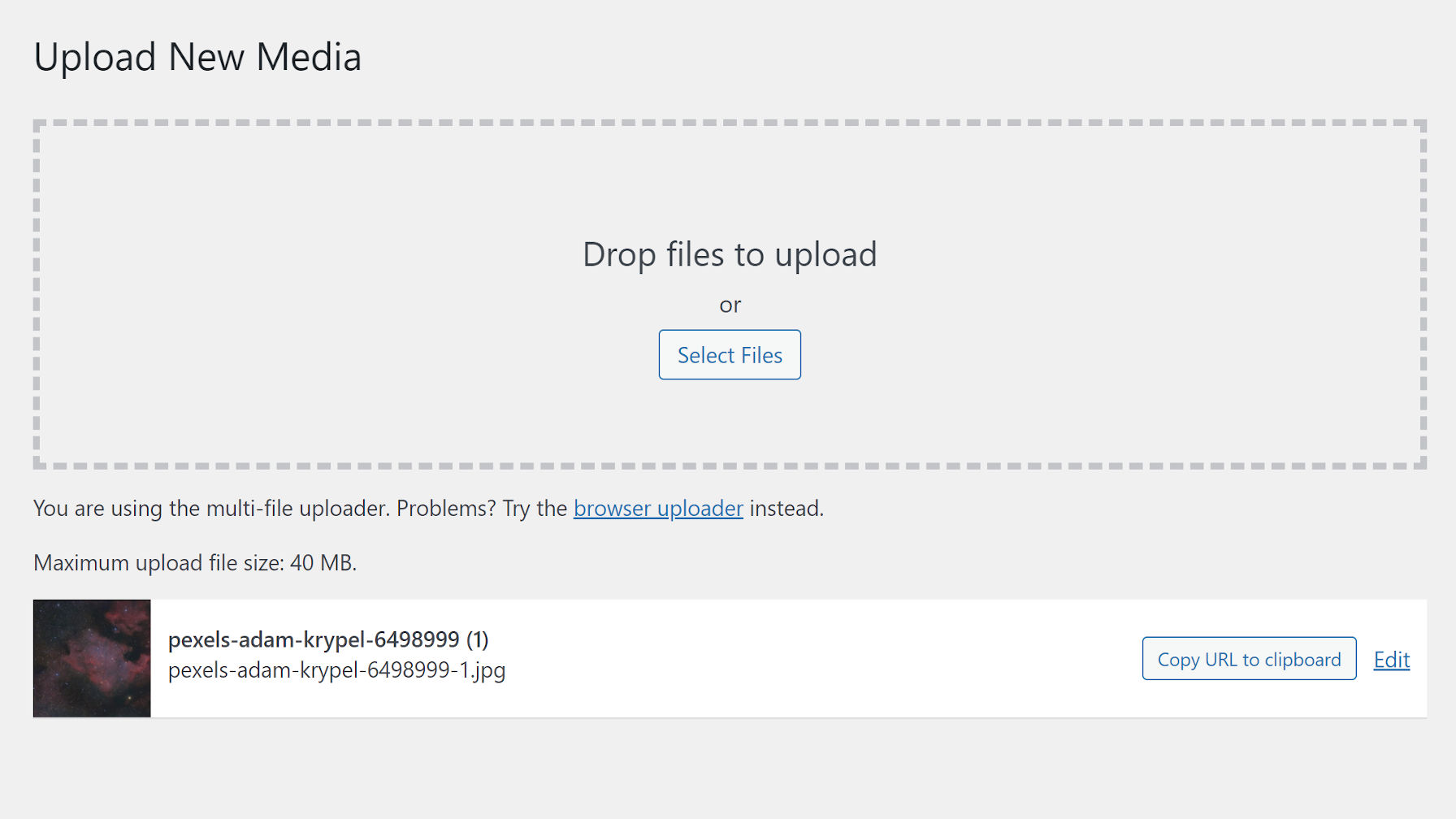
Copy URL From Add New Media Screen

This change is an enhancement that rids the platform of a small but noticeable nuisance that has plagued it for years. When uploading an image from the Media > Add New screen in the WordPress admin, there was no way to grab its URL without clicking over to the edit screen.
WordPress 5.8 introduces a “Copy URL to clipboard” button that appears after the image has been uploaded. No need to leave the page and track down the URL. The change also makes the user experience consistent with the Media Library screen and overlay in the post editor.
More often than not, browsing Trac means seeing many of the same names. This time around, it seems that a regular user wanted a feature. They created an account — perhaps for this purpose alone –, wrote a support forum post, was directed to Trac, and created their first ticket. It took eight months to work its way into WordPress, but it is one of those success stories of an average user making things happen by just providing feedback. Thanks for the contribution, @anotia.
WebP Image Format Support
WordPress is allowing a new image format. And, no, it is not SVG (technically not an image). There are still security hurdles to jump for that to ever happen. However, it now supports WebP, which carries with it the promise of better performance for those who use it.
As Sarah Gooding reported for WP Tavern last month:
This modern image file format was created by Google in September 2010, and is now supported by 95% of the web browsers in use worldwide. It has distinct advantages over more commonly used formats, providing both lossless and lossy compression that is 26% smaller in size compared to PNGs and 25-34% smaller than comparable JPEG images.
In the report, she noted that only 1.6% (currently at 1.8%) of the top 10 million websites used the WebP format. With WordPress now adding support, that percentage is likely to rise in the coming years.
Developers: Image Editor Output Format Hook
For developers who want to transform images with one mime type to another, 5.8 introduces the image_editor_output_format filter hook. Plugin authors can convert all newly uploaded images or only overwrite specific formats.
The following example converts JPG images to the new WebP format:
add_filter( 'image_editor_output_format', function( $formats ) {
$formats['image/jpeg'] = 'image/webp';
return $formats;
} );The output format will be applied to all image sub-sizes as they are created. However, this will only work for WebP images if the webserver supports it.
How to Accept User Submitted Posts for WordPress
 As an entrepreneur, you’re always looking for new opportunities to expand your business and generate sales. Having an effective and high-quality content strategy is one way you can increase your reach. The most straightforward way to implement your content marketing plan is in-house. However, it’s not the only option. You can get people to submit […]
As an entrepreneur, you’re always looking for new opportunities to expand your business and generate sales. Having an effective and high-quality content strategy is one way you can increase your reach. The most straightforward way to implement your content marketing plan is in-house. However, it’s not the only option. You can get people to submit […]
The post How to Accept User Submitted Posts for WordPress appeared first on WPExplorer.
The End shows when reading Latest Daniweb articles on Chrome and Opera.
Firefox seems to work fine so what should I be looking for when Chrome and Opera show The End with a circle loading graphic that never ends?
Did I find The End of the latest posts? (Nah, it's something but I don't know what to check.)
How to Write an Upsell Email to Increase Average Order Size
This post is originally published on Designmodo: How to Write an Upsell Email to Increase Average Order Size

One of the simplest methods to increase your average order value and boost your bottom line is the upsell. Surprisingly, many entrepreneurs overlook this golden sales opportunity, dedicating all their time to promotional emails and investing in holiday campaigns. However, …
For more information please contact Designmodo
10 Color Palette Generators & Tools For Your Web Design Projects
In today’s article we’ve rounded up ten of the best tools and websites to generate a color palette for your web design project. With some of these tools you can use a photo or image to generate your palette. Some use artificial intelligence. And some are completely unique, with communities that you can check out other designers’ submitted palettes as well as share your own. Let’s check them out!
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
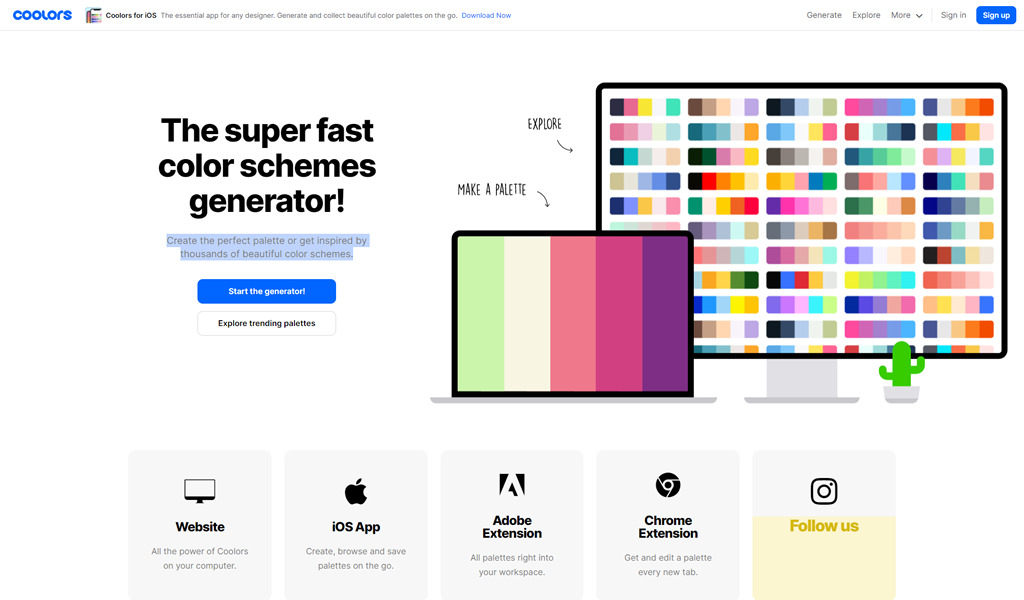
Coolors
Create the perfect palette or get inspired by thousands of beautiful color schemes, available in the browser, iOS app, Adobe extension, and Chrome extension.

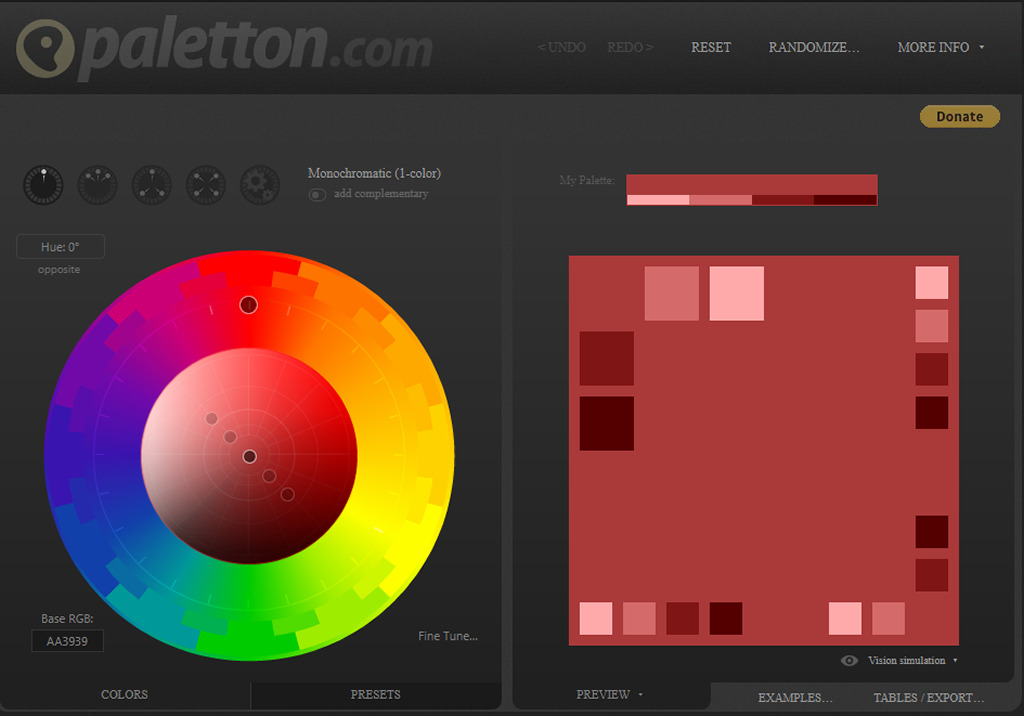
Paletton
Whether you’re a professional designer, a starting artist or just a curious beginner in the world of art and design, Paletton is here to help you with all your color palette needs. You don’t need to know the ins and outs of color theory in order to use Paletton’s unique and easy color wheel. All you need to do is choose the basic color you are interested in exploring, and get inspired.

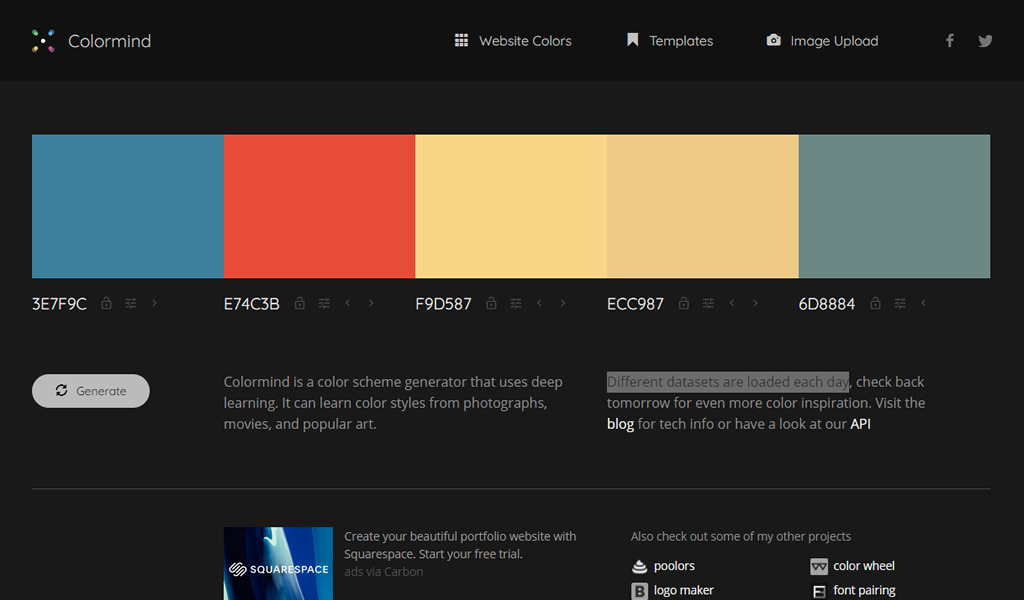
Colormind
Colormind is a color scheme generator that uses deep learning AI. It can learn color styles from photographs, movies, and popular art. Different datasets are loaded each day.

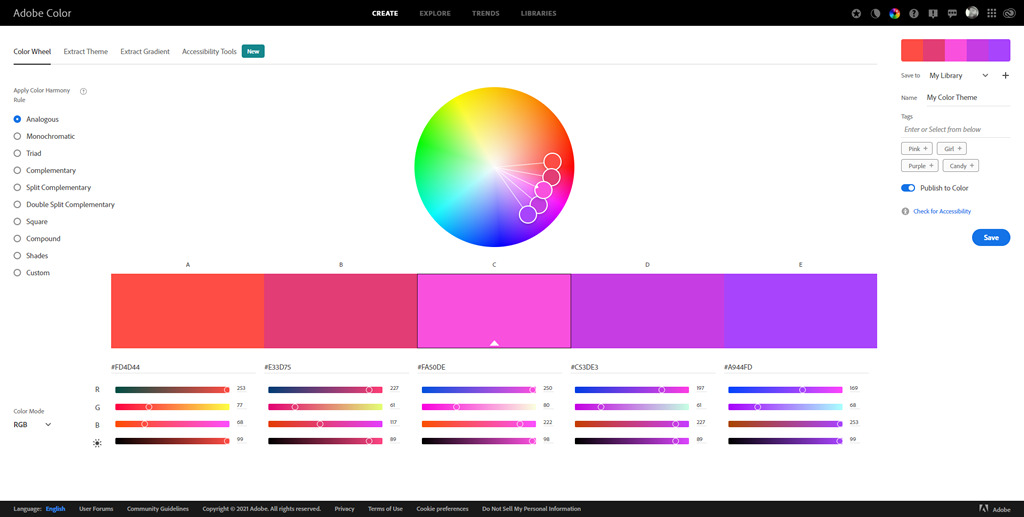
Adobe Color
With Adobe Color, you have access to the powerful harmonization engines for creating beautiful color themes to use in Adobe products. Start your color journey by exploring themes from the Color community. Be inspired by other creatives in curated Trend Galleries from Behance and Adobe Stock. Import photos and images to generate cohesive color palettes from your artwork.

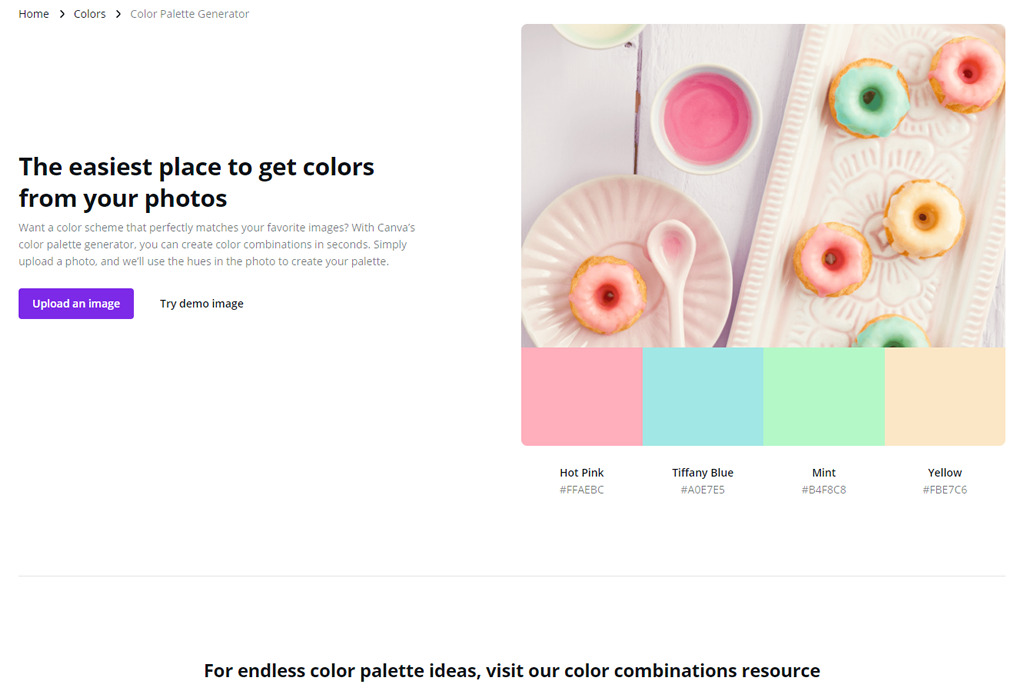
Canva Color Palette Generator
Want a color scheme that perfectly matches your favorite images? With Canva’s color palette generator, you can create color combinations in seconds. Simply upload a photo, and they’ll use the hues in the photo to create your palette.

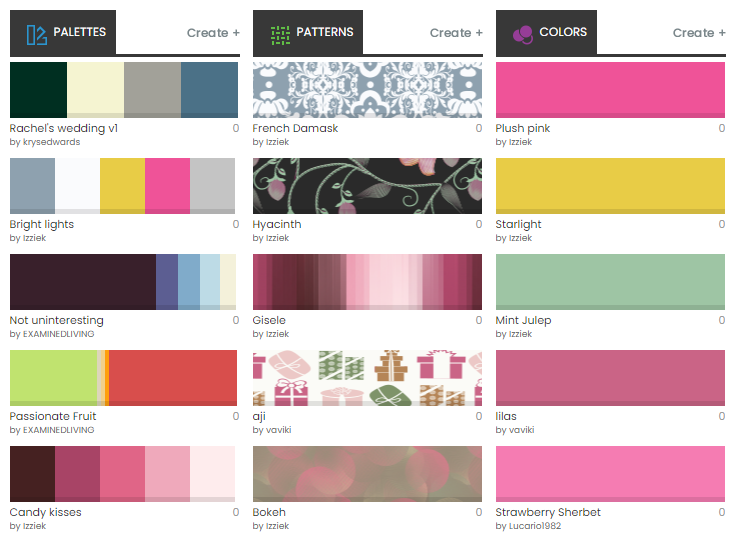
COLOURlovers
COLOURlovers is a creative community where people from around the world create and share colors, palettes and patterns, discuss the latest trends and explore colorful articles… All in the spirit of love.

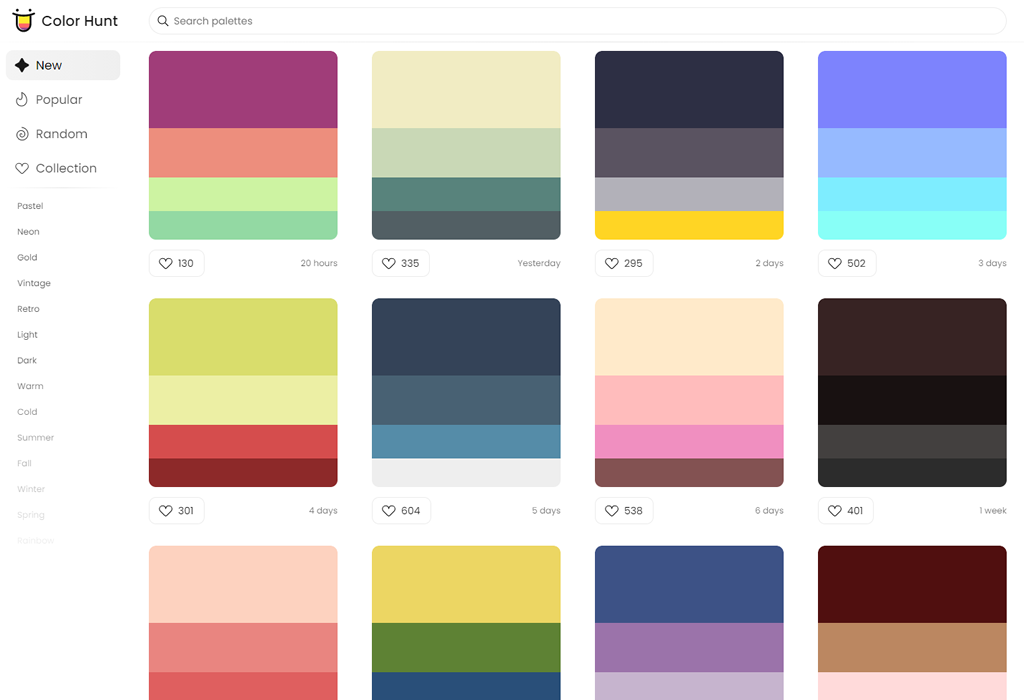
Color Hunt
Color Palettes for Designers and Artists. Discover the newest hand-picked palettes of Color Hunt, similar to Product Hunt, but for colors.

Colordot
Colordot is “a color picker for humans”, using a unique interface. It also has an iOS app.
![]()
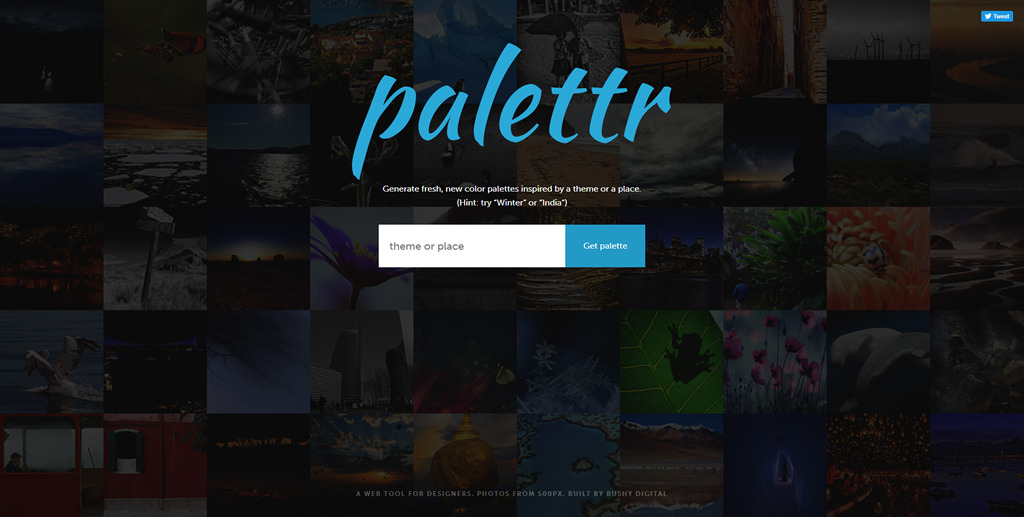
Palettr
Generate fresh, new color palettes inspired by a theme or a place.

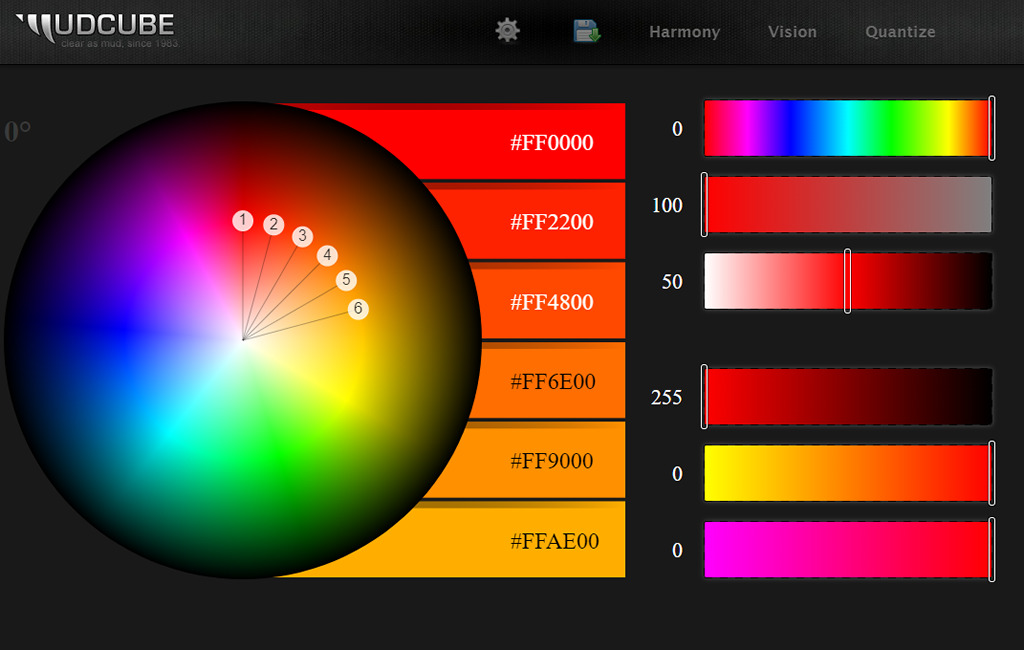
Mudcube
Last in our collection is Mucube, a color wheel to generate unique color palettes that are downloadable in .AI and .ACO file formats.

#324: How can we help you better?
Chris and Marie talk about customer support. If you’re a regular listener of this show, you’ll remember that we’ve had a lot of success with customer support over the last year, the point that our volume of direct support is rather low. That’ll happen when you fix every major problem that comes up. But it also means that we have some space to do better! It’s a big bummer when we have a customer leave when they never reach out at all to get a hand from us on whatever they might need. It leaves us thinking… what else can we do? Can we help you with anything? We’ve been trying a handful of things to get better data and answers to these kind of questions.
And that Call-To-Action: If we can do anything to help you, hit us up.
Time Jumps
- 01:17 Support volume is low
- 05:54 Having support available and improving error messages
- 08:13 Support levels from Pro vs free members
- 10:43 Sponsor: Automattic
- 12:30 The perks of Pro support
- 16:53 Evaluating support with a WordPress plugin
- 20:24 Community supporting each other
- 24:35 Contextual support
Sponsor: WooCommerce + MailPoet = Paid Newsletter Subscriptions!
WooCommerce is the premier eCommerce plugin for WordPress. MailPoet brings a fancy email builder right into WordPress. Combine the two and you get more than power of them individually. For one thing, you get extra powerful eCommerce email abilities — things like abandoned cart emails. Better, you can combine them to make a paid subscription newsletter, but powered by your own site!
The post #324: How can we help you better? appeared first on CodePen Blog.
10 Top WordPress Plugins Every Designer Should Know About
This post is originally published on Designmodo: 10 Top WordPress Plugins Every Designer Should Know About

If you have a WordPress website you already have a good idea of how much this website-building platform has to offer in terms of flexibility, customization, and overall performance. Because WordPress is open-source it has been able to profit from …
For more information please contact Designmodo










