Are you looking for the best WordPress restaurant themes?
Restaurant websites have specific requirements to showcase their menu, photos, location, business hours, and other useful information.
A WordPress restaurant theme should cover these requirements so that you can focus on growing your business.
In this article, we have hand-picked some of the best WordPress themes for restaurants that you can use. All these themes are mobile-responsive and highly optimized for performance.

Building a Restaurant Website with WordPress
WordPress is the most flexible and easy to use platform to build your restaurant website. It gives you access to dozens of payment platforms, third-party addons, thousands of templates, and plugins. See our article on why you should use WordPress for more details.
There are two kinds of WordPress websites. WordPress.com, which is a hosted solution, and WordPress.org, which is a self-hosted platform. You will need self-hosted WordPress.org, which is more powerful and flexible. For more details, you should check out our guide on the difference between WordPress.com vs self-hosted WordPress.org site.
To start your restaurant website, you will need a WordPress hosting account and a domain name.
Think of a website hosting account as your website’s home where all your files will live. Similarly, the domain name is your website’s address that users will type in their browsers to visit it (e.g. wpbeginner.com).
We recommend using Bluehost. They are one of the largest hosting companies in the world and also one of the official WordPress hosting partners.
They are offering WPBeginner users a generous discount on hosting + a free domain name and SSL certificate.
→ Click Here to Get This Exclusive Bluehost Deal ←
Next you will need to install WordPress. For complete step by step instructions, you can follow our guide on how to make a website.
After the installation, you can pick a theme from our expert selection below and then follow instructions in our guide on how to install a WordPress theme.
Now let’s take a look at some of the best WordPress restaurant themes. This list includes both free and paid WordPress themes, and all of them are mobile responsive.

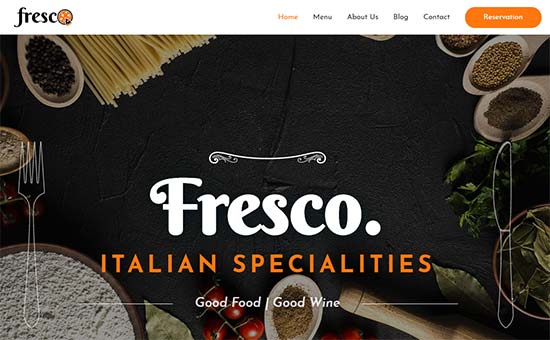
Italian Restaurant is a modern and stylish WordPress restaurant theme by Astra. It comes with parallax scrolling and fullscreen header background with the navigation menu.
To install the Italian Restaurant theme, you’ll need to download Astra WordPress Theme and then use their Starter Sites plugin to import the Italian Restaurant template.
The theme includes a reservation system for your customers to book a table online. It has custom page templates for the restaurant menu and blog page.

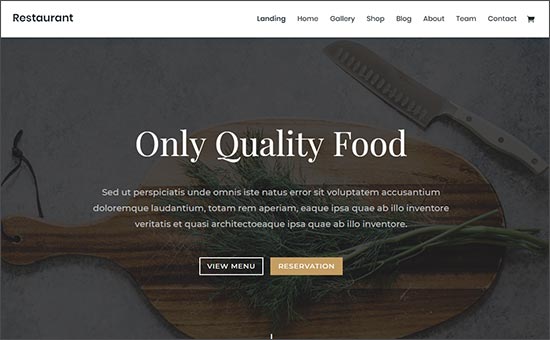
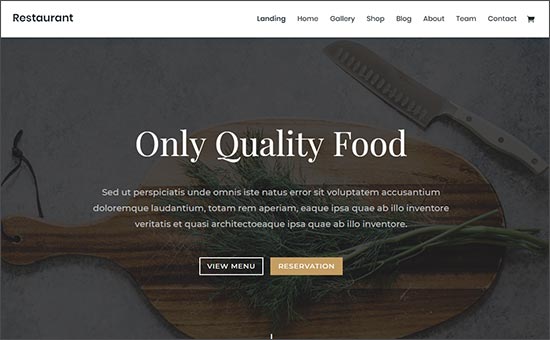
Divi Restaurant is a beautiful WordPress landing page for a restaurant website. It offers a black and white background that makes your images and content stand out.
The homepage sections allow you to display testimonials, restaurant menu, hours of operation, and more. It is highly optimized for speed and performance.

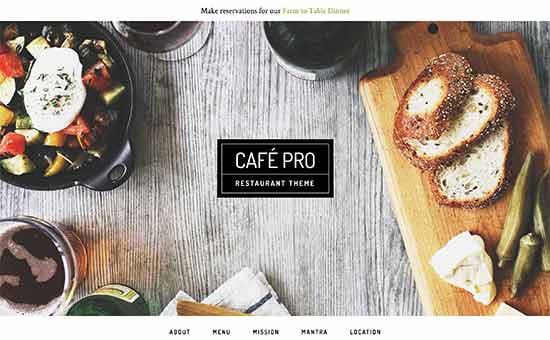
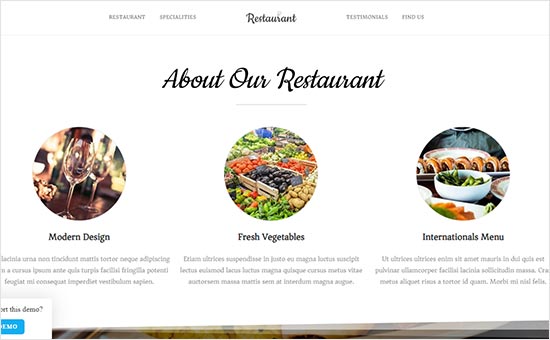
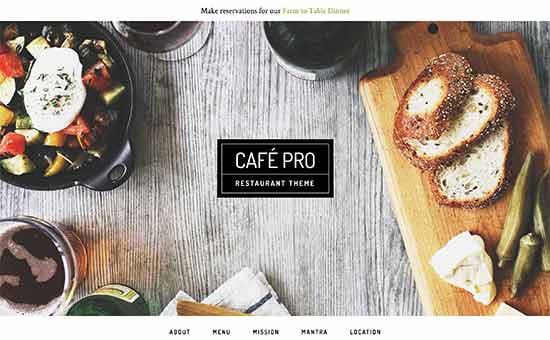
Cafe Pro is a WordPress restaurant theme built on top of the powerful Genesis framework by StudioPress. It comes with a rock solid foundation and great set of features to make a website for your restaurant.
The theme homepage layout can be easily customized using the four widgetized areas. You get a theme options panel and custom widgets that allow you to display contact info, address, business hours, etc. on your website.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all other 35+ StudioPress themes when you sign up for a WP Engine hosting account.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!

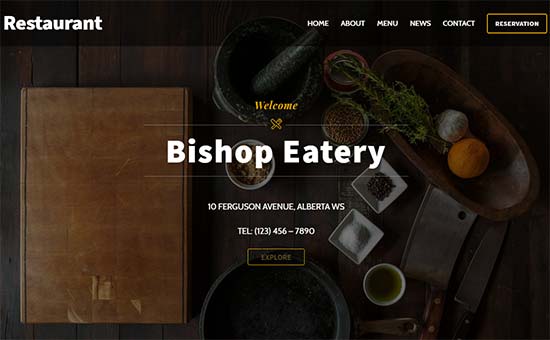
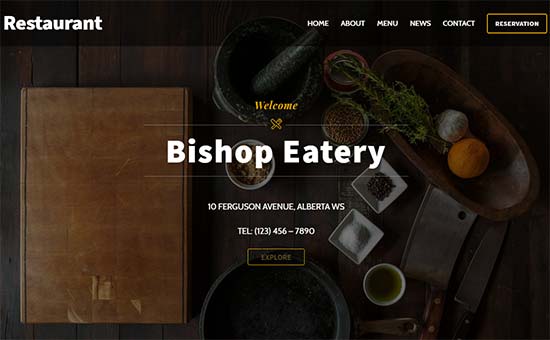
Ultra Restaurant is an elegant WordPress restaurant template by Themify Ultra. It allows you to add a fullscreen custom background image to attract the visitors in the first impression.
With this theme, you get a sticky navigation menu, a fullscreen layout, colorful menu photos, Google Maps integration, and an online reservation system. It is flexible and beginner-friendly in use.

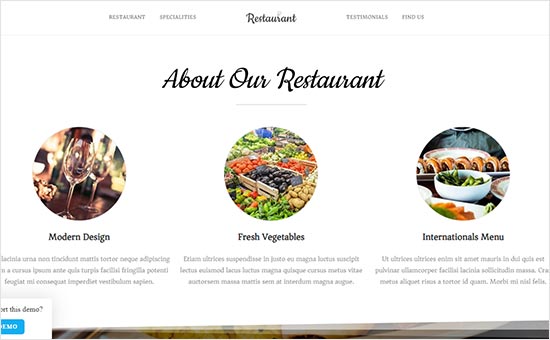
OceanWP is a free multi-purpose WordPress theme. It comes with hundreds of demo sites including a template to build a restaurant website quickly.
The theme works great with drag and drop page builders for easy customization. It is eCommerce friendly and accepts online reservations for your restaurant.

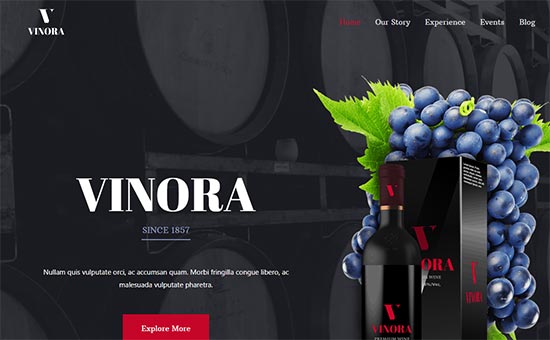
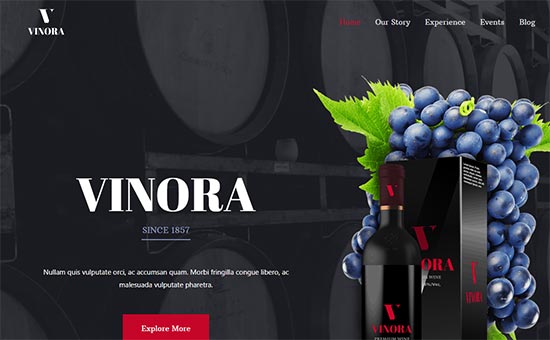
Winery is a nice-looking Astra WordPress theme. It is well suited for restaurants, wine stores, vineyards, wineries, and bars. It has a sticky background image and parallax scrolling.
To install the Winery theme, you’ll need to download the Astra WordPress theme and then use their Starter Sites plugin to import this layout.
Other notable features include crisp typography, attractive buttons, custom page templates, and a full-width layout. It allows easy integration with your social networks.

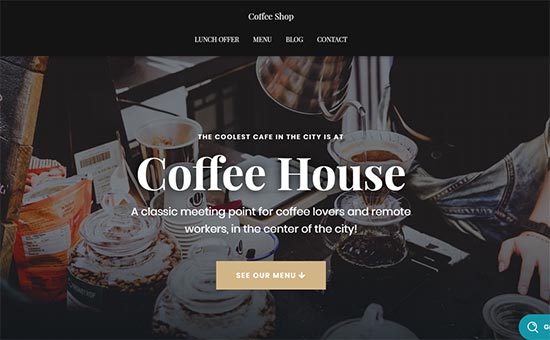
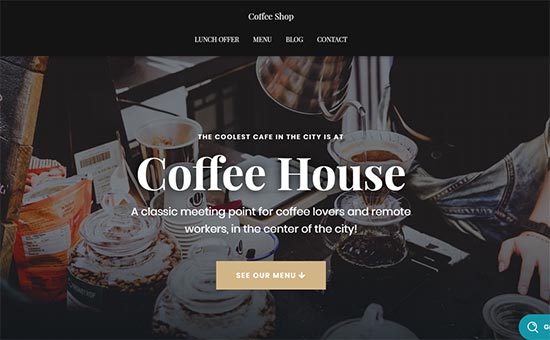
Hestia Pro is another multi-purpose WordPress theme. It ships with several ready-made templates and layouts including a theme for the coffee shop, restaurant, or any food-related business.
It supports WooCommerce and page builder plugins out of the box. Hestia Pro is translation ready and can be used to create a multilingual website as well.

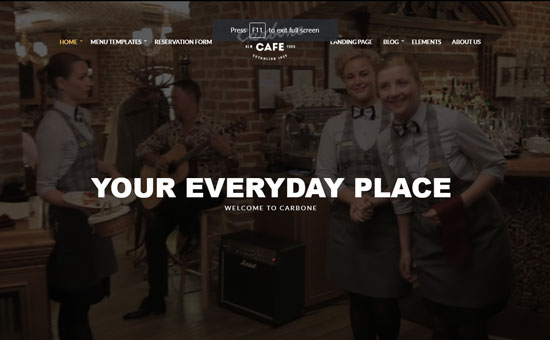
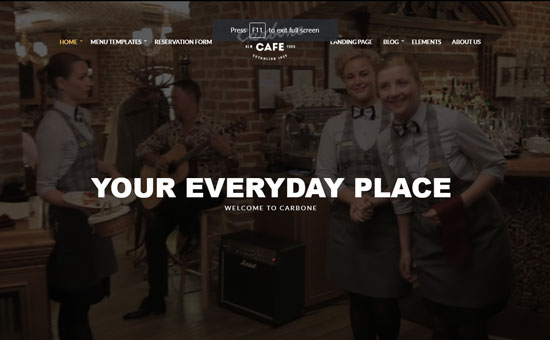
Carbone is a stylish WordPress restaurant theme. It has a video background on the homepage to get users’ attention. It allows you to create a landing page for your restaurant menu and add all food items with images beautifully.
The theme is perfect to make a website for your restaurant, cafe, or coffee shop. You can also use this theme to start a food blog and make money.

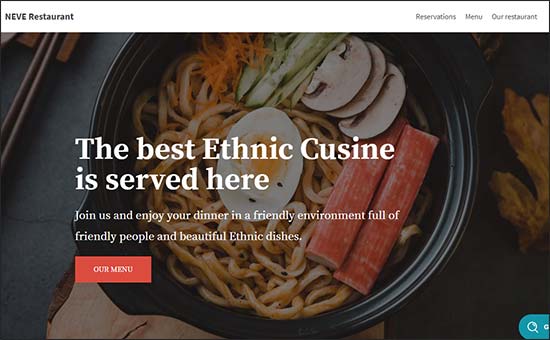
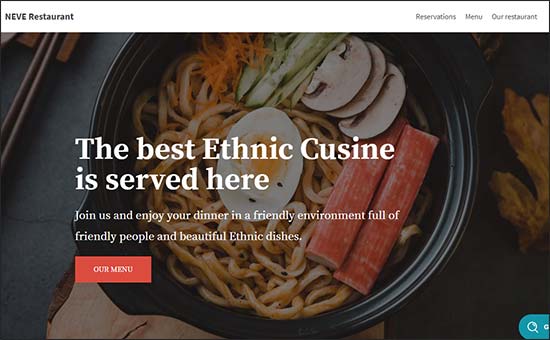
Neve is a modern WordPress one-page theme. It is packed with multiple pre-built starter demos including a beautiful template for your restaurant website. The theme is highly flexible and supports page builders for customization.
In the restaurant template, you can create an image gallery and add eye-catching photos to attract your visitors. The homepage has sections to add the daily menu, location map, and user ratings.

Salt and Pepper is a new-fashioned WordPress restaurant theme. It is ideal for food and recipe blogs, cafes, restaurants, and bars. The theme has a custom logo, a navigation menu, and social media icons in the header section.
With the Instagram widget, you can add your eye-catching food photos in the sidebar or footer widget area. It is a page builder friendly theme to customize colors, fonts, and media files quickly.

Rosa 2 is a beautifully designed WordPress theme for restaurants. It comes with immersive parallax background effects and a modern homepage layout which looks great on all devices and screen sizes.
It also includes an easy to use restaurant menu management with online ordering and reservation system. It comes with multiple styles and color schemes that can be easily applied using theme customizer.

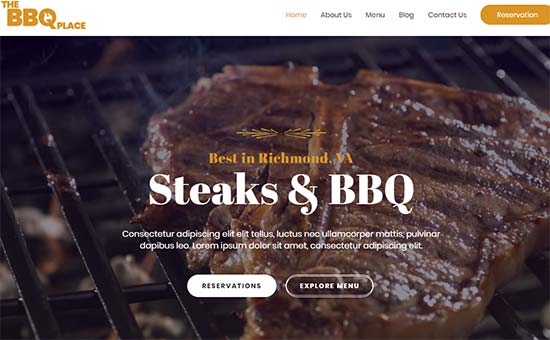
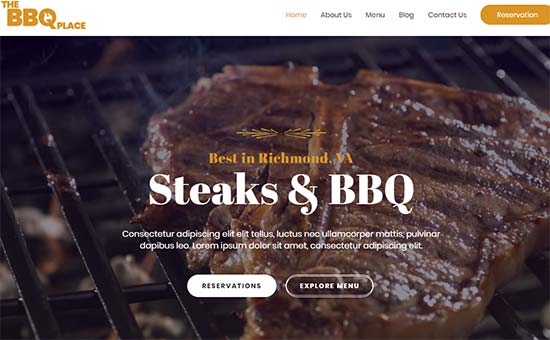
BBQ Restaurant is another Astra theme template built specifically for restaurants, steakhouses, grill houses, and food recipe websites. It comes with beautiful homepage sections to display restaurant menu, user reviews, etc.
To install the BBQ Restaurant theme, you’ll need to download the Astra WordPress theme and then use their Starter Sites plugin to import this layout.
With this theme, you can use the WordPress live customizer and page builders to make changes on your restaurant website easily.

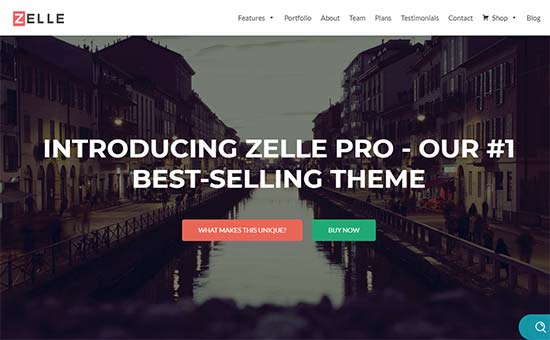
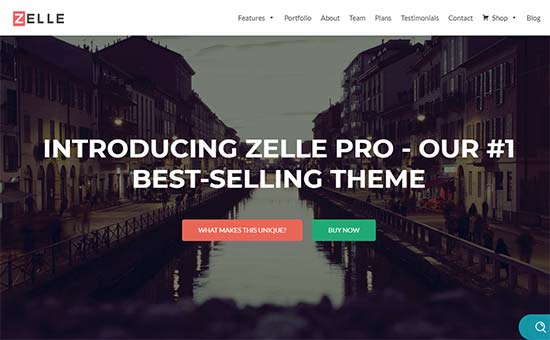
Zelle Pro is a premium multi-purpose WordPress theme that can be used to create any website. It has a beautiful one-page layout with parallax scrolling and interactive homepage elements.
The theme is perfect for making a restaurant website with faster performance. It has unlimited color choices, custom backgrounds, and support for WooCommerce.

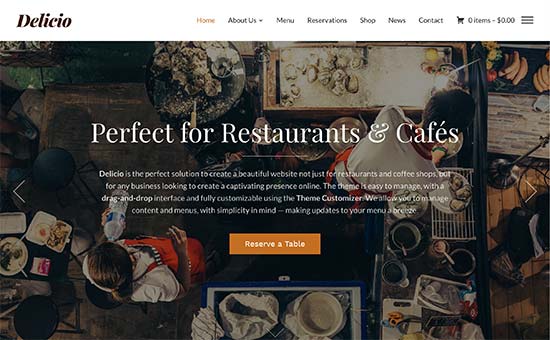
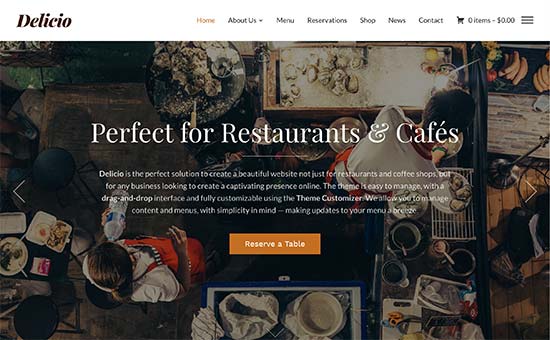
Delicio is a premium WordPress theme for restaurants. It comes with menu, location sections, and more. It is compatible with restaurant reservation plugin allowing you to accept online reservations on your website.
The theme features a sizeable fullscreen header, call to action buttons, customization panel, and drag and drop page builder with live preview.

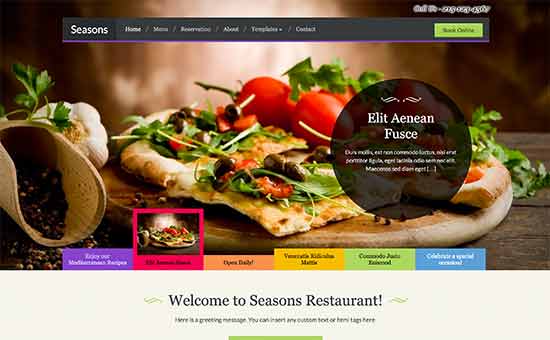
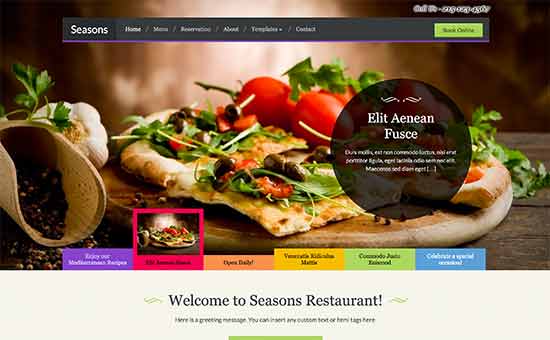
Seasons is an elegantly designed WordPress theme for restaurants, bars, cafes, and other food-related websites. It has a widgetized restaurant menu page which is easy to set up and update without writing any code.
Apart from that, it comes with all the features you expect from a premium WordPress theme. Some of these features are a unique slider, secure theme options, quick setup, custom headers, and layout styling.

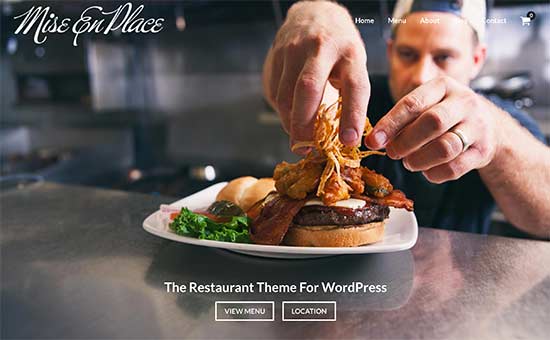
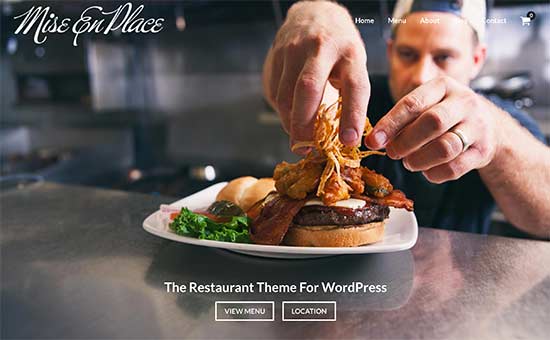
Mise En Place is a beautiful WordPress theme for restaurants. It comes with a menu management system, page builder, and WooCommerce support.
Among other features, it supports large header images, custom widgets, shortcodes, Google Fonts integration, and live theme customizer.

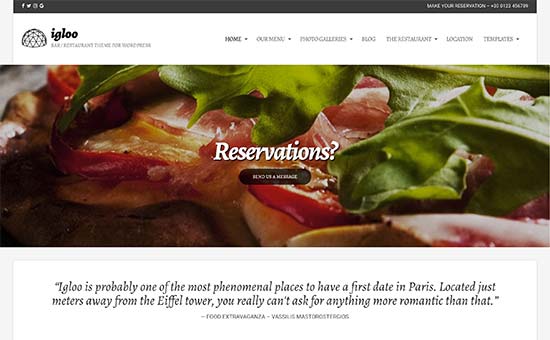
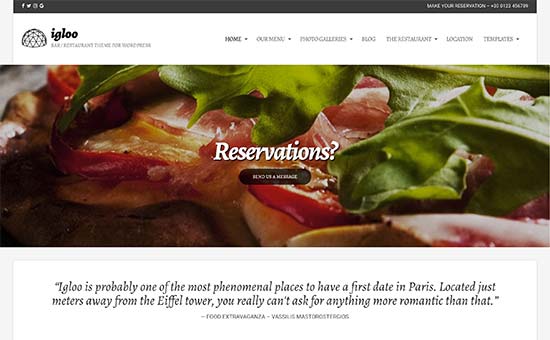
Igloo is a modern WordPress restaurant theme with large featured images, beautiful typography, and powerful features. It comes with a built-in restaurant menu management system, reservations, custom widgets, sliders, galleries, and testimonials.
It has an easy to use theme options panel, and it supports the most popular WordPress page builders for customization.

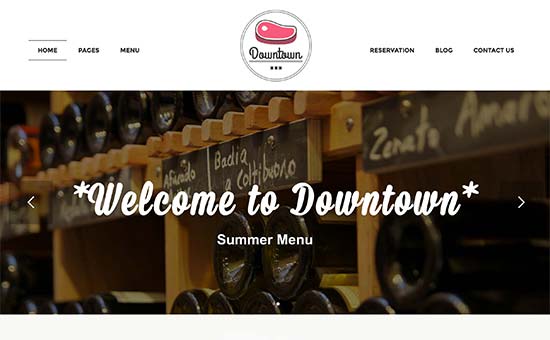
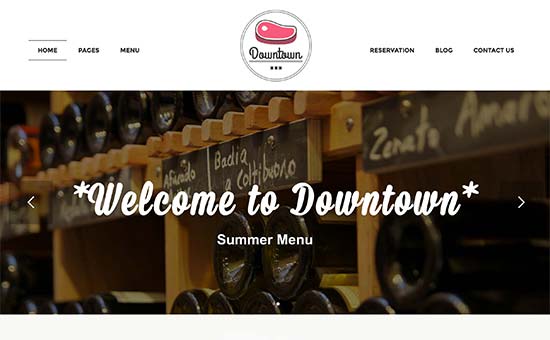
Downtown is a multi-purpose WordPress restaurant theme that can also be used for food blogging, restaurant reviews, bars, and cafes.
It comes with homepage sections for Google Maps, contact form, services, testimonials, staff profiles, and events calendar. The theme supports WooCommerce to create an online food delivery website.

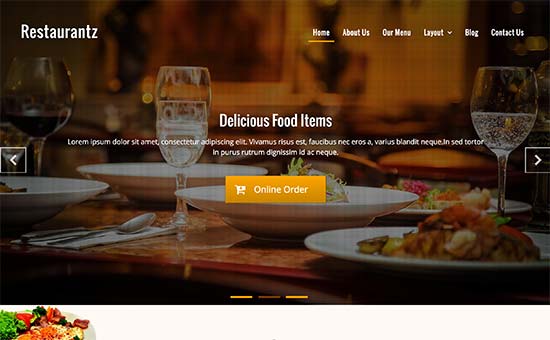
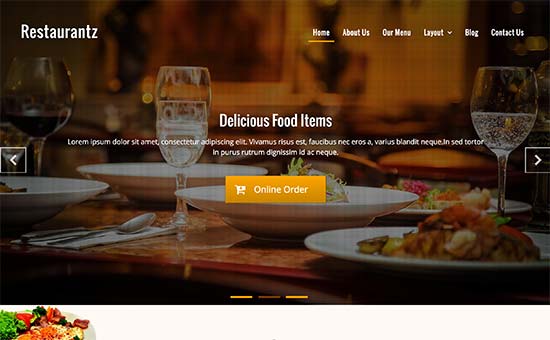
Restaurantz is a free WordPress restaurant theme. It has a beautiful layout with a large slider and call to action button on the homepage. It utilizes theme customizer for all theme options.
It supports the powerful free page builder by SiteOrigin. You can use the free third-party plugins to add a restaurant menu page.

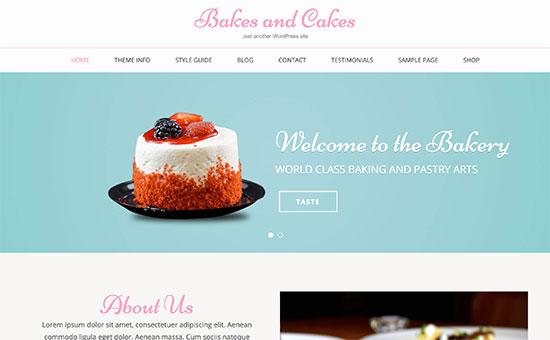
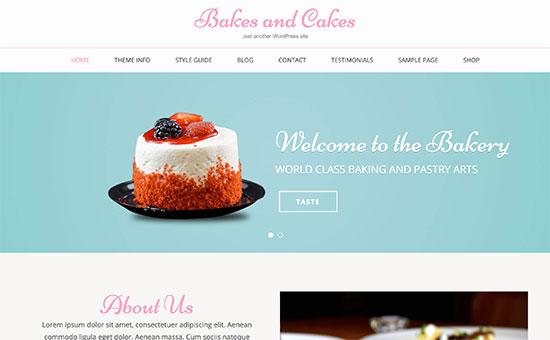
Bakes and Cakes is a beautifully designed WordPress theme. It is free and suitable for stylish restaurants and cafes. It comes with testimonial section, product section, about section, team section, and call to action buttons.
The theme is compatible with popular free restaurant menu plugins. It supports WooCommerce and WPML out of the box.

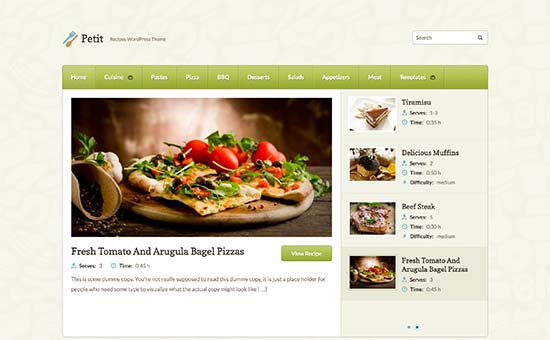
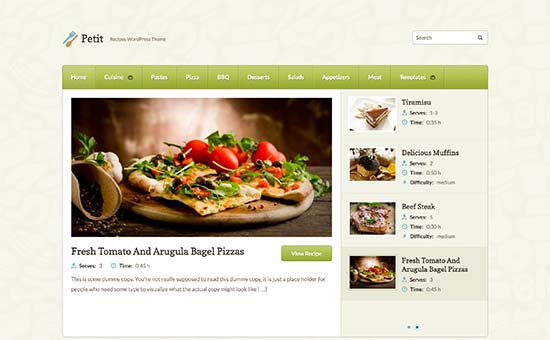
Petit is a bright-colored WordPress restaurant theme. It comes with beautiful layouts for recipe pages and custom shortcodes for a food-related website.
It has a featured content slider, custom widgets, multiple color choices, and more. The theme is perfect for creating multilingual websites.

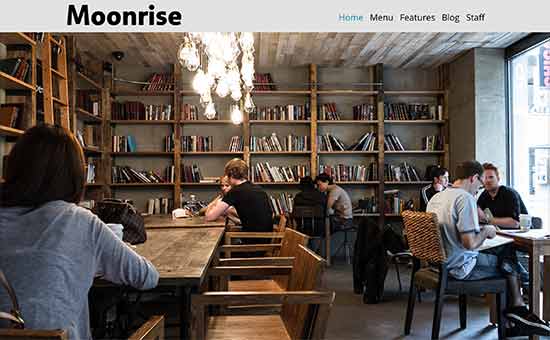
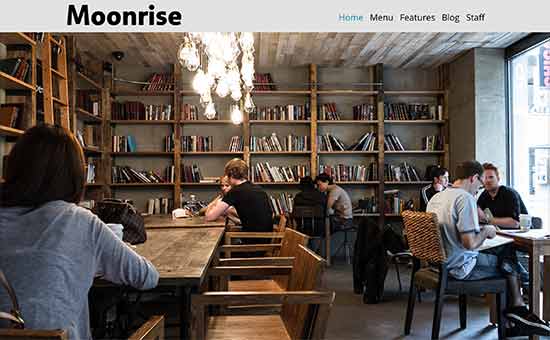
Moonrise is a gorgeous WordPress restaurant theme. It features large header backgrounds, slideshows, shortcodes, and multiple customizable sections.
It comes with built-in support for the food menu, services, slideshow, contact widget, and contact blocks. Moonrise theme is easy to customize, and translation ready out of the box.

Umami is a stylish restaurant theme for WordPress. It features a unique fullscreen layout with a prominent call to action button. Each post and page can have its own unique background.
The theme also comes with an easy to use restaurant menu management system. You can add menu items with images that open in a lightbox beautifully.

Food and Drinks is a minimal WordPress blog theme by Astra. It is perfect for restaurants, food critiques, food bloggers, foodies, and food photographers. The theme also offers a magazine-style layout with a custom header section.
To install the Food and Drinks theme, you will need to download Astra WordPress Theme and then use their Starter Site templates.
Other notable features include social media integration, blog archives, featured post section, and long footer.
We hope this article helped you find the best WordPress restaurant themes. You may also want to see our guide on how to run a giveaway / contest in WordPress to offer deals on your restaurant website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 24 Best WordPress Restaurant Themes (2019) appeared first on WPBeginner.