Are you keeping up with the latest web design trends in the WordPress World? Looking ahead, we aim to show you some of the important design and technical features that are coming up.
So, as you know, web design is continually evolving as more businesses compete to establish their brand online and stand out from a growing crowd of template-based websites.
In recent years, we’ve seen — and written about — many web design trends that have captured the collective imagination of web designers and brand-conscious businesses. Suddenly, every website you click through seems to be influenced by web design styles like brutalism, minimalism, modern retro, material, modular, or security-focused design.
And what about using geometry in web design, rule-breaking typography, saturated colors, asymmetrical, broken, or slanted layouts, CSS Grids, video headers, parallax, cinemagraphs, customized illustrations, hand-drawn animations, microinteractions, and website push notifications? Yep, we’ve covered those too!
We’ve even debated the merits of using single-page web design and shared with you what the research says about using sidebars in websites.
While some web design trends focus on helping sites stand out from the crowd, other trends are borne out of functional or economic necessity, or even compliance. For example, think of mobile-based design or inclusive web design. It’s hard to imagine building sites today without mobile-friendly designs or taking accessibility into account.
Website owners want great-looking sites that will deliver results. It should be no surprise, then, that the trends listed below incorporate aesthetic design with essential functionality.
WordPress Web Design Trends For 2020
Let’s start with the trend that I believe will dominate the world of WordPress web design not only in 2020 but for many years to come.
The Best WordPress Design Starts Out Of The Blocks
Without a doubt, WordPress Gutenberg block-based web design is the most important WordPress design trend you’ll need to pay attention to in 2020 and beyond.
During the latest State of The Word address delivered in November 2019 at the WordPress Camp US (WCUS) in St. Louis, Missouri, Matt Mullenweg (WordPress co-founder) made it clear that Gutenberg is the future of WordPress web design and web development.

To appreciate the significance of Matt’s speech, you need to know that Gutenberg is the biggest change WordPress has made in its 16-year history.
Since the release of WordPress 5.0 on December 6, 2018, Gutenberg has had 20 new releases, the number of contributors has grown significantly (from 200 to over 480 in one year), and the adoption of the Gutenberg editor on WordPress sites has almost tripled.
Anyone designing or building WordPress sites today simply cannot afford to ignore just how serious WordPress is about its adoption push for Gutenberg.

In the past year, Gutenberg developers have made significant enhancements to the editor (I cover some of these below) and decreased Gutenberg’s average time to load and average time to type. While not everyone has moved away from the WordPress Classic editor yet, more users are responding to the increase in Gutenberg’s post-loading speed by switching to the new editor. Matt announced during his address that over 270,000 posts per day are now being published using Gutenberg.
You can watch Matt’s full address in the video below:
(Matt’s entire presentation above was created and delivered using Gutenberg.)
So, how is Gutenberg going to affect WordPress web design in 2020?
For a start, Gutenberg will allow more users to start customizing their own sites.
Many of Gutenberg’s new features are already available with WordPress version 5.3. These features include user enhancements like:
- Smoother block movements as you drag elements on the page with motion settings for improved accessibility.
- A ‘typewriter’ mode that keeps your vertical place as you type for a more pleasant writing experience.
- Block previews that let users see what blocks will look like before selecting them.
- Support for uploading large images such as high-resolution pics from your smartphone. (Shameless plug: use an image compression plugin like Smush when uploading large images to your site and you will never have a problem).
- Faster block navigation mode for improved usability and accessibility (users can navigate through block menus using their keyboard).
- The ability to customize navigation menus with elements like background and text colors using an inline navigation menu block.

Gutenberg also features new blocks that let you group blocks together (Group block), add white space between blocks (Spacer block), and use custom gradients and multi-buttons on pages and posts.

During his address, Matt also mentioned that one of the most sought after features users wanted from Gutenberg blocks was the ability to add social icons. Gutenberg’s Social Icons block will let users add social icons and buttons anywhere on their posts and pages. I expect different types of social media blocks will be made available for users to choose from.

As more contributors and developers are now focusing on Gutenberg as the way forward, WordPress also announced that it will launch a Block Directory that will allow users to search for and install blocks into their sites using an inline block directory. This includes blocks that will add entire collections to your site, like pattern libraries, for example.
With Gutenberg’s block directory, users will be able to design pages on the fly. This leads to our next WordPress web design trend for 2020.
One Theme To Rule Them All
WordPress theme developers take note: Gutenberg’s block-based capabilities will give users more freedom to design and customize their own posts and pages. Rather than focusing on developing purpose-specific themes (e.g. an eCommerce or blog-focused theme) that merely accommodate Gutenberg blocks, WordPress theme developers should rethink how to support this new freedom with multi-purpose themes that offer features for building all kinds of websites.
As Matt Mullenweg (WordPress co-founder) recently stated in the State of The Word WCUS,
“What we’re really trying to enable with these fundamental building blocks is that you can look at any website in the world and build that inside WordPress in just a few clicks.”
This represents both a challenge and an opportunity for WordPress theme designers. How do you build themes that users can transform into anything they want?
Let’s take a look at some theme designs that are attempting to do just that:
Neve

Neve is a fast-loading, highly customizable, multi-purpose theme that can be used for all kinds of website projects. Although this theme has a minimalist design, it is highly extensible and works perfectly with Gutenberg as well as most page builders.
In addition to being WooCommerce ready, responsive, RTL enabled, and translation ready, this lightweight theme is also fully AMP optimized (see the next web design trend below to learn why this is important).
Genesis Framework

Genesis Framework developed by StudioPress (now part of WP Engine) aims to move beyond being merely Gutenberg-ready by releasing a number of themes enhanced to be specially optimized for Gutenberg.
Themes like Breakthrough Pro, for example, incorporate Gutenberg theme support for things like block color palettes, font sizes, editor width, and image sizes, custom styling and default Gutenberg block styles that work with the full range of available editor widths, and easy WYSIWYG editing that lets you build pages and posts using Gutenberg blocks with matching front end and admin styles.
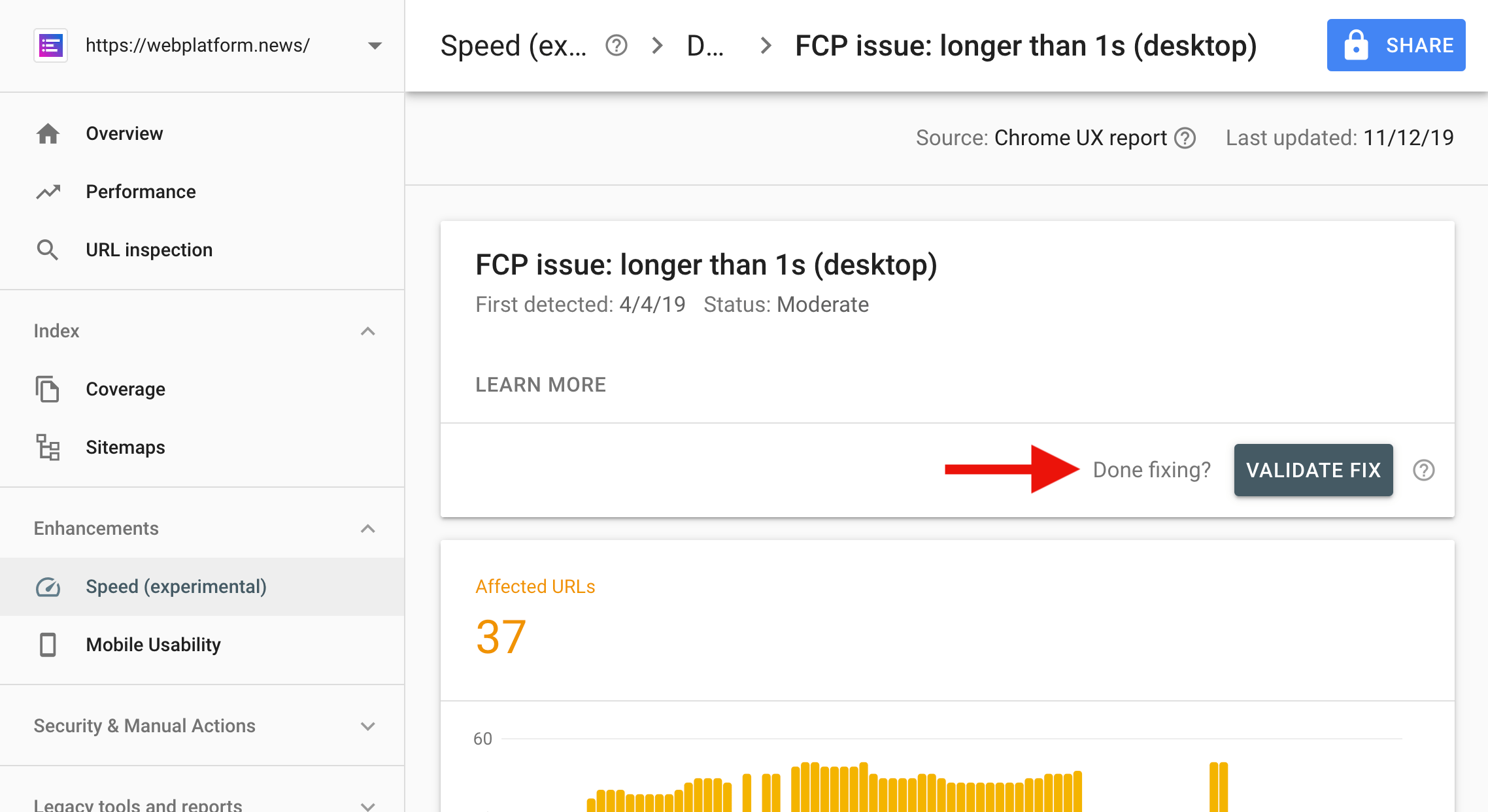
Make Fast Sites Faster
Sites not only need to look good, but they also need to load faster. Especially on mobile sites.
Two growing trends to watch out for are Accelerated Mobile Pages (AMP) and Progressive Web Apps (PWA).
AMP (Accelerated Mobile Pages) are essentially stripped-down HTML versions of your existing webpages designed for faster-loading speeds. Google caches and serves AMP content to make pages load instantaneously to users in its search results.
Themes like Neve, which I discussed earlier are AMP optimized, so no special configurations are required.

PWA plugins for WordPress allow users to return to your site back to your website by launching the app from their home screen and interact with your website through an app-like interface.
Converting your WordPress website into a Progressive Web App allows users to return to your site by launching an app from their mobile phones and interact with your website through an app-like interface.

In a world where milliseconds can make a huge difference to whether visitors choose your site or click through to someone else’s and a one-second delay can decrease conversion rates by as much as 7%, WordPress sites that can load even faster than its competitors will keep attracting users’ eyeballs and winning clicks.
WordPress theme designers and web developers can stay ahead of this trend by developing mobile-friendly WordPress themes that won’t require the need of AMP at all and converting sites into PWAs.
Make Sites You Can Talk To
More users are searching online using their mobile devices and using voice search features. According to a voice search study by Backlinko, page speed plays a significant role in voice search SEO, where the average voice search result page loads in 4.6 seconds (52% faster than the average page).
You can add voice search capabilities to WordPress sites using plugins.
WP Fastest Site Search

WP Fastest Site Search not only lets you add voice search capabilities to WordPress sites, but it also replaces the standard WordPress search widget and adds other search enhancement features like autocomplete, spell correct, PDF search, and image search in addition to search filters and search results pages.
Adding voice search plugins to WordPress, however, is not enough. You will also need to learn how to optimize your WordPress site for voice search. Voice search optimization helps users find what they are looking for faster and this requires fast-loading, mobile-optimized sites. Also, it’s important to focus on areas like content readability to make sure that the site can answer readers’ questions. WPAstra has written a great article on voice search SEO.
Make Sites That Talk Back
Users not only expect to find and get what they are looking for faster online, but they also expect to get instant replies to their queries.
Just think about how ‘waiting’ has evolved for users online We have gone from drumming our fingers nervously on the table as we wait for email replies, to watching anxiously as animated dots on mobile screens tell us that someone is replying to our text messages. Technology has conditioned users to expect instant gratification and now we have to deliver.
The solution? AI chatbots.

Live chat integrated with AI technologies allows businesses to respond and engage immediately with customers who land on their website. If someone is not available to respond live, AI scripts can take over to direct users appropriately and provide a feeling of instant support. Sometimes, all users need is to feel they’re loved, even if only by a caring bot.
WordPress, You Move Me
Most users stick around a website for less than 15 seconds. That’s how long you’ve got to grab their attention.
Integrating motion UI features such as animated elements and transitions into your web design can help grab your visitors’ attention as they enter or leave your site. The key here is to strike the right balance between grabbing their attention and then directing them to whatever it is they are searching for.
If you don’t know how to start adding motion to your website, start where most WordPress users start… with a plugin!
Animate It!

Animate it! lets you add CSS3 animations to content on posts widgets and pages when visitors enter, exit, scroll, or click on elements on your site.
Video Backgrounds
Video backgrounds are another way to add motion to your WordPress site. You can use the Gutenberg Cover Block to add a video background to your pages.
When adding videos and animations, just make sure that your site still loads fast. Install our Smush and Hummingbird plugins to help you with this.
Say Hello From Ahlo To Zialo
While businesses aim to expand globally in areas like eCommerce and the internet keeps making the world a smaller place, more cultures around the world are trying to preserve their uniqueness.
In 2020 and beyond, multilingual WordPress sites that allow users to view content in their own language are going to become more popular.
While WordPress itself currently does not support bilingual or multilingual sites out-of-the-box, it does support WordPress being translated into all languages. Also, there are plugins that will allow you to easily create a multilingual site.
WPML

WPML (WordPress Multilingual Plugin) lets you translate WordPress sites into many different languages and integrates with WooCommerce, allowing sites to interact with users in over 100 countries and languages. Other popular language translation plugins include Polylang, Weglot, and TranslatePress.
It’s important to note that for years, WordPress has been supporting developers that help improve its multilingual capabilities. WordPress is not looking to replace translation plugins or make multilingual WordPress a core offering.

Everyone’s Got An Opinion And Something To Say
Imagine being able to design and develop WordPress sites using real-time collaboration. Different departments would be able to give valuable input into specific areas of the site as it is being developed, resulting in better sites for users and development teams.
Although real-time collaboration in WordPress is not quite there yet, it is on its way. Leonardo Losovitz has written a great article on how Gutenberg is reinventing the experience of creating, editing, and managing content in WordPress and helping web designers assist users.
Gutenberg will soon make it possible to collaborate with other WordPress in real-time.

Start Designing Tomorrow’s WordPress Sites Today
As you can see from the above, Gutenberg is the most significant development to affect WordPress and will influence all future WordPress web design trends and developments. Ignore this at your own peril.
WordPress web design from 2020 will focus on sites that integrate design and functionality, load extremely fast, and cater to a growing mobile user base worldwide. Knowing this should help you build better sites.
We’ve covered many web design trends in the past and we’ll keep predicting trends in the future. We’ll even show you where to get web design inspiration from, so if you’re a web designer or a web developer, make sure to subscribe to receive our latest updates and stay on-trend.





 Marketing and Psychology might seem two very distant lines of study. But when combined they can work miracles. Marketers have been leveraging the power of psychology to increase sales and grow their business for years. The most common form in which it exists is via the placement of a product, its color, its packaging and […]
Marketing and Psychology might seem two very distant lines of study. But when combined they can work miracles. Marketers have been leveraging the power of psychology to increase sales and grow their business for years. The most common form in which it exists is via the placement of a product, its color, its packaging and […]