How is your website performing?
No, I’m just talking about how many visitors you’re getting or how much money you’re making. I’m referring to the actual backend performance of your site.
The truth is, factors like uptime rate or page loading speed have a direct impact on conversions and other KPIs.
Most web hosting providers will offer a 99.9% uptime guarantee. But how can you know for sure if they are meeting that promise?
The solution is simple; you need a website monitoring tool.
Website monitoring services can help you determine the strengths and weaknesses of your site. Based on this information, you’ll be able to make any necessary adjustments in order to improve your site’s performance.
Everyone with a website can benefit from website monitoring tools. It doesn’t matter if you’ve owned your site for a decade, launched within the last year, or you’re building a new website from scratch—you need to monitor its performance.
What is Website Monitoring?
Years ago, website monitoring used to be challenging. It required on-site servers and complex packages for IT departments.
Today, website monitoring is easier than ever before. Site monitoring tools are now offered as managed services. This provides webmasters with an easy to understand dashboard view of the most critical metrics of a site’s performance.
A website monitoring service can help you track things like latency, load balancing, site traffic, uptime, and other factors related to the health of your website.
Website monitoring tools can determine everything from a large-scale outage to a traffic surge on your ecommerce site.
These types of tools can help you make critical decisions when it comes to things like scaling your server capacity or allocating resources in a more cost-effective way.
Here’s the bottom line—you can’t effectively manage your website without using a website monitoring service.
The Best Website Monitoring Services
There are dozens of website monitoring tools available on the web today. How can you possibly know which one is the best for your website?
Fortunately, I’ve done all of the research for you. This guide contains the top site monitoring services for every type of website out there.
You don’t need to spend a fortune on website monitoring. I’ve included a mix of both free and paid monitoring tools to make sure that you can find one that meets your needs and fits within your budget.
StatusCake

More than 100,000 users trust StatusCake for website monitoring. Some of their biggest clients include Microsoft, Netflix, FanDuel, and JetBrains.
StatusCake has over 200 monitoring servers across 43 different countries. They actually have a monitoring server on all but one continent.
The reason why this tool ranks so high on my list is because it has one of the fastest testing intervals on the market today. So far, we’ve seen tools check the status of a website every minute or every five minutes. But StatusCake has an option for 30-second intervals.
In order to get the fastest monitoring intervals, you’ll need to sign up for the Business plan, starting at $66.66 per month.
StatusCake also has a Superior plan, starting at $20.41 per month. For that rate, the testing interval jumps back up to one minute.
For those of you who want a website monitoring service with advanced features, StatusCake is a great place to start. Depending on the plan you choose, you’ll benefit from things like:
- Page speed tests
- SSL monitoring
- Domain monitoring
- Virus scanning
- Alerts and reports
Another top feature of the Business plan is access to team tools like multi-user login and audit logs.
Like some of the other top website monitoring services out there, StatusCake offers a free plan with basic features. If you sign up for free, your site will be tested in five-minute intervals and you’ll have access to root cause analysis for any downtimes.
The free plan also comes with page speed tests every 24 hours. But beyond that, you’ll need to upgrade if you want any of the advanced features.
Monitis

Monitis has been around since 2006. This website monitoring tool is used for monitoring more than 300,000 websites across nearly 200 different countries.
Major companies like Visa, BMW, and Avis use Monitis as a web monitoring solution, so you know that this is a brand you can rely on.
Its cloud-based platform is one of the best ways to monitor the uptime of your website. Since everything is run via the cloud, you won’t have to install any software or hardware to take advantage of this tool.
Uptime rates are monitored down to the minute and your history is archived for two years. It uses more than 30 check locations to monitor your site’s uptime from major markets across the globe.
Monitis runs tests using multiple protocols like HTTP, HTTPS, PING, and DNS to ensure accuracy. It also does VoIP checks, public IP checks, and email checks.
You’ll have access to daily, weekly, and monthly reports as well as instant alerts for any failures.
Monitis comes with synthetic transaction monitoring and full page load monitoring as well.
The synthetic transaction service is ideal for any ecommerce website. It simulates a user’s interaction with your checkout process to ensure that all steps are always working properly.
Monitis also includes features for RUM (real user monitoring) and server monitoring.
Pricing for these services starts at just $12 per month. You’ll get a 20% discount if you commit to an annual plan.
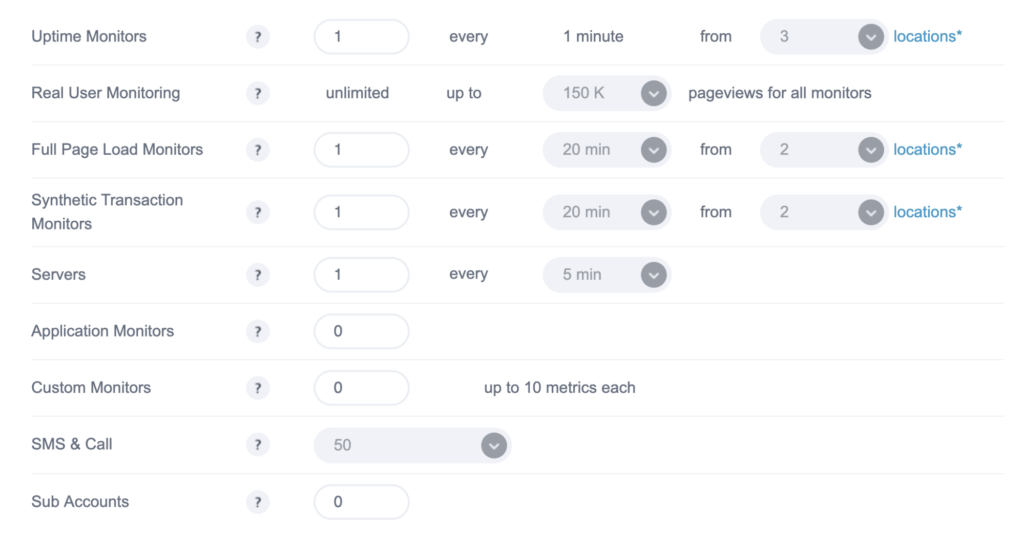
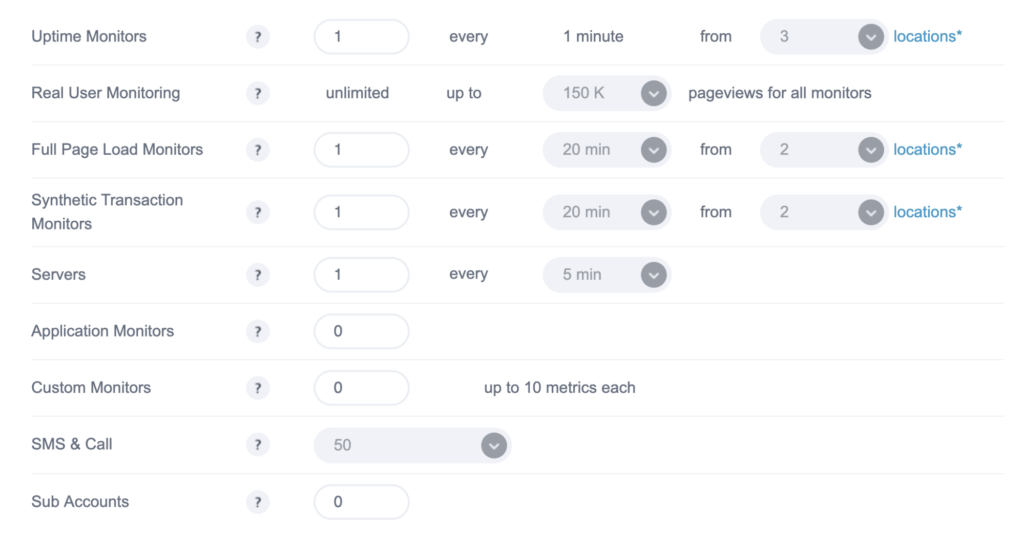
I like Monitis because the pricing is fully customizable. So you only pay for what you actually need. Here’s an example of some features that I selected.

These features would cost about $50 per month or $480 for the year with the 20% discount.
But as you can see, I didn’t include any application monitors, custom monitors, or sub accounts. These additional services would add to the price. For those of you who are running a basic website like a blog, you probably won’t need synthetic transaction monitors, so you wouldn’t be paying as much.
Overall, this is one of the best website monitoring tools on the market today. At the very least, I’d recommend taking advantage of the 15-day free trial to check it out.
Uptime Robot

For those of you who don’t want to pay for a site monitoring tool, Uptime Robot has one of the best free website monitoring solutions available.
The free monitoring plan comes with 50 monitors and two months of log history. Your website will be checked in five-minute intervals, which is pretty good for not having to pay for anything.
Uptime Robot initially launched back in 2010. For the first five years, the service was completely free.
They didn’t launch a paid version of this tool until 2015. For those of you who want faster downtime detection and more advanced features, I’d recommend upgrading to the Uptime Robot Pro Plan.
The pro version comes with one-minute monitoring intervals and up to 20,000 monitors.
Although I’m assuming that most of you won’t need that many monitors, it’s nice to know that this platform has enterprise-level solutions. The pro plan also comes with:
- 20 SMS or voice calls
- Two years of logs
- SSL monitoring
- Advanced alerts and notifications
- HTTP type customization
- Advanced maintenance windows
- Custom HTTP statuses and headers
Pricing for 50 monitors starts as low as $5.50 per month with an annual plan. The price for 20,000 monitors is $649 per month, but there are more than 20 plans in between those two extremes. So you’ll definitely be able to find a price-point that fits your budget.
It’s worth noting that if you want the discounted annual plan, it only applies for the first three years of the service. After that, you can expect a 20% increase in price.
One of the reasons why I love this solution is because it lets you set custom downtime notifications. If your site goes down for 10 seconds, you don’t need to know about it immediately and waste a notification.
But Uptime Robot allows you to set your alert frequency based on how long your site has been down, such as one minute or two minutes. This allows you to ignore minor downtimes.
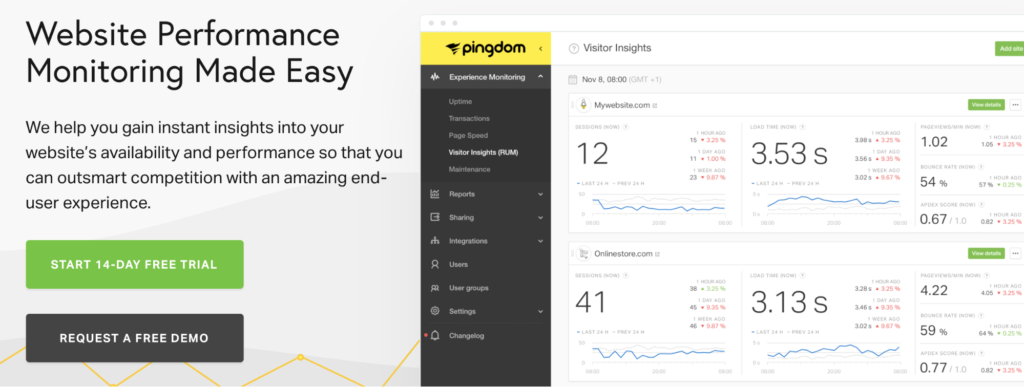
Pingdom

Pingdom is well-known for some of its free tools like the website speed test and real-time outage map. These are two things that I use all of the time.
But beyond that, Pingdom also has some great paid website monitoring services. Some of the top benefits of Pingdom’s website performance monitoring include:
- Uptime monitoring
- Real user monitoring (RUM)
- Synthetic interaction testing
- Page speed monitoring
- Root cause analysis
I recommend Pingdom because its API integration allows you to easily automate your interactions. It’s also a top option for teams. You can set up your notifications so that the right team member is always alerted. This will drastically improve your incident workflow process.
Pingdom goes one step further by not only alerting you of a problem but also identifying the root cause. As a result, you’ll be able to fix it faster to get back up and running with minimal downtime.
There are three different pricing tiers offered by Pingdom. These are the discounted rates for an annual contract:
- Standard — $42.12 per month
- Advanced — $82.45 per month
- Professional — $228.25 per month
Pricing is based on resources. Depending on the plan you select, you’ll get either 50, 80, or 250 uptime and endpoint monitors, respectively.
Advanced monitors range from 3 to 25, RUM ranges from 500,000 to 5 million page views, and user logins range from one to ten.
Unlike some of the other website monitoring services that we’ve seen so far, Pingdom’s plans aren’t as customizable. So you’ll have to pick the one that best fits your needs.
With that said, Pingdom does have enterprise-level customization.
For those of you who want more advanced monitoring options, you can add-on server monitoring for as low as $9 per month.
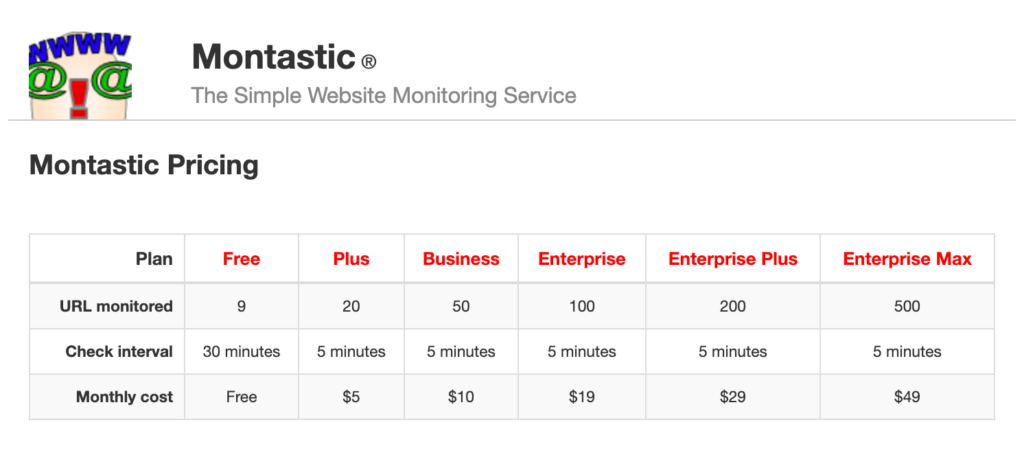
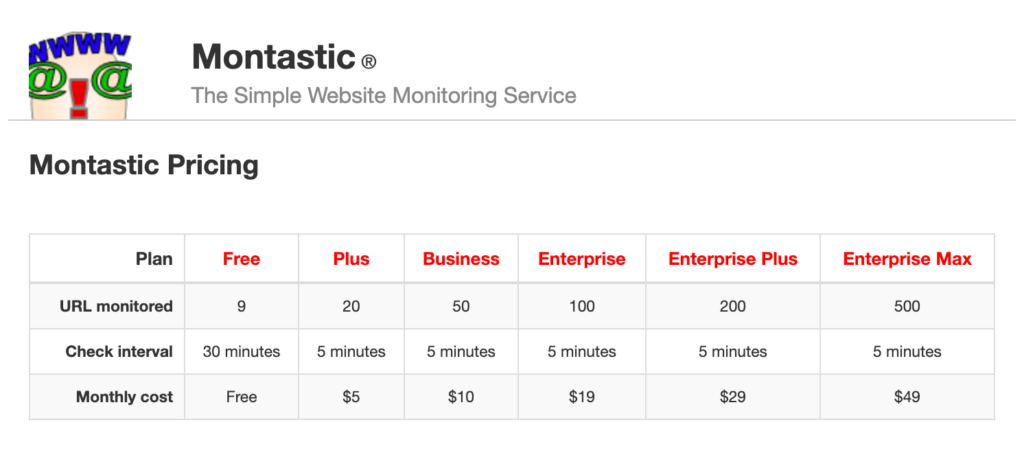
Montastic

Montastic is another free website monitoring service with paid versions as well. Here’s a look at the different pricing plans.
This tool is as basic as it gets. Unlike other options on our list, it doesn’t really have a dashboard or offer any advanced features.
Montastic will simply notify you when your site goes down, and then again once it’s back up.
The free service monitors your site every 30 minutes, which isn’t as good as some of the other free plans out there that do this every five minutes.
For the most part, I’d only recommend the free version or the $5 per month plan to smaller websites. Aside from those options, I can’t really justify the cost for something so basic.
Montastic is definitely not the best website monitoring service you’ll ever see. But I included it on my list because not every webmaster has a need for extra bells and whistles.
If all you want is a notification within 30 minutes of your site going down, for free, then Montastic is a great option for you.
Uptrends

Uptrends is a cloud-based solution for website performance and network monitoring. They have been around since 2007 and serve major websites like NASA, Johnson & Johnson, IBM, Shell, and the Discovery Channel.
If you want a free website monitoring service, Uptrends has an option for you. Simply provide them with your email address and website to be notified whenever your site goes down.
This is one of the most straightforward and basic plans that you’ll find. Uptrends also offers a free website speed test that can be customized based on device, screen size, bandwidth, and browser. It’s one of the best free speed tests on the web today.
Besides the free tools, Uptrends has five different paid website monitoring plans.
- Starter — Starting at $11.67 per month
- Premium — Starting at $33.51 per month
- Professional — Starting at $163.37 per month
- Business — Starting at $27.95 per month
- Enterprise — Starting at $50.57 per month
The Business and Enterprise plans allow for complete customization, you can check the interval testing frequency and buy extra monitors as well. Features like transaction monitoring and API monitoring are also customizable on these plans as well.
For those of you who want RUM (real user monitoring) in your plan, you’ll have to add that on separately. Pricing for RUM starts at $5.09 for 100,000 page views per month. This goes as high as $127.31 per month for 5 million page views per month.
In short, Uptrends has website monitoring solutions for everyone, regardless of the type or size of the site.
Uptrends stands out as one of the top website monitoring services on the market because of its customer service tools. They have an academy, knowledge base, and other resources making it easy for anyone to learn more about how to monitor a website.
Host Tracker

Host Tracker is a website monitoring service that offers some unique features compared to some of the other tools on our list.
In addition to uptime reports, downtime alerts, and SSL monitoring, Host Tracker will let you know if your domain is listed on a DNS blacklist. You can also get advanced features like server load parameters for elements like CPU, RAM, and HDD.
Host Tracker automatically pauses any Google Ads if your website goes down. It will start those ads back up again as soon as your site has recovered.
Choose from one of three plan options:
- Webmaster — Starting at $9.92 per month
- Business — Starting at $18.25 per month
- Enterprise — Starting at $74.92 per month
All plans come with a 30-day free trial. So at a minimum, I’d recommend using this option to explore the dashboard and take a closer look at their features.
More than 320,000 websites are using Host Tracker for site monitoring. They have over 140 monitoring locations worldwide and average over 15,000 alerts per day.
How to Find the Best Website Monitoring Service
As you can see from our list, not all website monitoring tools are created equally. Some platforms have more advanced features than others.
Depending on your needs, here are some features and factors that you can use in your decision-making process.
URL Monitoring Frequency
A website monitoring service is useless if it doesn’t track your uptime and notify you about downtime occurrences. But most services don’t track websites in real-time, meaning you won’t know the very second that your site goes down.
URL monitoring happens using interval checks. The fastest time we’ve seen is every 30 seconds and the slowest time we’ve seen is every 30 minutes.
If you have a business website with lots of traffic, you’ll want to find a plan that checks your URL status every minute, at a minimum. Otherwise, every five minutes should be fine for most of you.
Server Monitoring
Not every website monitoring service comes with a server monitoring plan. This is not typically something that’s offered for free either.
A server monitoring tool will keep on eye on resources like memory, disk space, CPU usage, and more. It’s a great way to help understand how your server resources are being allocated, and if you need to make adjustments to your web hosting plan.
Real User Monitoring (RUM)
RUM is one of the best ways to gain quick insights on how people are experiencing your website. This advanced monitoring system collects information on how real people interact with your site.
Based on this data, you can recognize strengths or weaknesses on your website. It can also help you identify and troubleshoot any problems with its performance on the user end.
Price
Like anything else, price will likely play an important role in your decision-making process. You don’t need to spend a ton of money on website monitoring.
If you have a small website or personal blog, you can get away with a free monitoring service. These plans will essentially just notify you when your site goes down and provide some basic reports.
For those of you who are willing to pay for website monitoring, plans on our list range anywhere from $5 per month for a starter plan to $650 per month for enterprise-level monitoring. There are plenty of outstanding options out there that fall within the $30 to $100 per month price range.
Conclusion
What’s the best website monitoring service? It depends on what you’re looking for.
One website will be happy with a free plan that provides basic reports, while another website might need advanced features and reports. That’s why I included an option for everyone on my list above. Here’s a quick overview of the plans on this guide:
- StatusCake — Fastest URL testing intervals.
- Monitis — Best for customized monitoring plans and ecommerce websites.
- Uptime Robot — Best free website monitoring service.
- Pingdom — Best page speed and performance monitoring.
- Montastic — Best for basic uptime notifications.
- Uptrends — Best for real user monitoring add-ons.
- Host Tracker — Most unique features like blacklist notifications and Google Ads integration.
Even the paid plans on our list have some type of free trial available. So I’d recommend taking advantage of those offers before you settle on a service.
You can usually get a lower monthly rate if you lock in an annual contract. Keep that in mind when you’re going through this process.



 When building your website, it’s crucial to include both eye-catching branding and compelling content. After all, when a customer visits your site, you want them to form a positive impression of your company and remember it later. However, this is easier said than done. The good news is that WordPress has a lot of great […]
When building your website, it’s crucial to include both eye-catching branding and compelling content. After all, when a customer visits your site, you want them to form a positive impression of your company and remember it later. However, this is easier said than done. The good news is that WordPress has a lot of great […]