Every day, the ProgrammableWeb team is busy, updating its three primary directories for APIs, clients (language-specific libraries or SDKs for consuming or providing APIs), and source code samples.
Edit Flow Future in Flux: Here Are 5 Alternative Plugins
After years of unpredictable development and support, it seemed the Edit Flow plugin had finally given up the ghost last week when an Automattic support representative confirmed that it is no longer being actively developed and recommended users switch to an alternative. Nick Gernert, head of WordPress.com VIP, has since commented on our post to clarify the company’s intentions. He said Automattic is “in no way dropping support for Edit Flow:”
I’ll start by saying we are in no way dropping support for Edit Flow.
We do see a difference between active feature development and maintenance updates to a plugin and this post tends to use these things interchangeably. It is correct that we are not currently pushing new features for Edit Flow. However, we are committed to maintaining this and other plugins so that those who depend on them are able to continue to do so.
We face the same challenge that many in software face when it comes to supporting existing work while looking to the future and where to invest energy. I hope folks can understand the delicate balance here. We accept that we have fallen short at times when it comes to maintaining our existing work and appreciate the community holding us accountable.
Gernert also said the company’s VIP service is “seeing demand for WordPress in the enterprise market like never before.” The team is doubling down on its commitment to product development for this market and Gernert said outlook for Edit Flow and other Automattic plugins should improve:
VIP is more committed than ever to product development for the unique needs of this space. We have recently brought on a new Head of Product and Engineering. With the addition of this role, there is a commitment to focused product development and that includes ensuring key plugins like Edit Flow are maintained. Presently, that maintenance includes security updates, critical bugs, ensuring compatibility with new versions of WordPress, and directly supporting VIP customer use. Going forward the VIP Product and Engineering teams are committed to allocating time to regularly review and address issues and provide regular updates to the plugins. As we stabilize on maintenance, new feature development will pick up in areas where we see unique opportunity.
Users and developers seemed wary of this response, given the plugin’s history and more recent experiences of trying to contribute to its upkeep. James Miller, a developer who was using Edit Flow on a client project, shared his experience trying to submit a PR for a bug fix.
“It doesn’t seem like it’s even being given a level of attention at the most basic level of what could be considered ‘maintained,'” Miller said. “This plugin was breaking functionality of other plugins on a client site.
“I forked the repo, fixed the issue, and submitted a PR on January 26. After several months of periodic commenting and asking if anybody was even maintaining the repo, it finally got merged just last month. This doesn’t seem to me like a commitment to maintaining the plugin.”
What Does this Mean for Edit Flow Users?
If you’re not currently experiencing any critical bugs and you don’t require additional features beyond what it offers, Edit Flow may be still be a good option if Automattic is able to improve its maintenance. As previously predicted, any new features coming to this plugin will be those that “directly support VIP customer use.”
Support for the plugin has not improved over the last week, so users may still be waiting for updates and fixes for awhile. The support forums indicate that multiple users continue to report issues with both the block editor and the classic editor, as well as conflicts with other plugins. This is likely why Automattic support representatives recommend users fork Edit Flow or switch to another solution.
In support of smaller WordPress-powered publications that have an immediate need for editorial tools, we have compiled a list of alternatives that offer more frequent maintenance and support. Edit Flow’s primary features include a calendar, custom statuses, editorial comments, editorial metadata, notifications, story budget, and user groups. One of the alternatives below may be a suitable replacement, depending on which features are most important to your editorial workflow.
PublishPress
PublishPress is the plugin that Automattic recommended as an alternative, and it is the closest one to matching Edit Flow’s features. It has 7,000 active installs and is used by companies, non-profits, educational institutions, magazines, newspapers, and blogs.
In the free plugin, PublishPress provides an editorial calendar, notifications, editorial comments, custom statuses, content overview, and the ability to create custom metadata for posts. Its creators also offer commercial add-ons for things like a content checklist, Slack notifications, multiple authors, WooCommerce checklist, and more.
Since PublishPress is actually a fork of the Edit Flow plugin, users can migrate seamlessly from Edit Flow without losing any data or settings using the plugin’s built-in migration utility.
The PublishPress team has also created several other publishing plugins that may also be useful for different editorial needs, including PublishPress Revisions, PressPermit, and Capability Manager Enhanced.
Oasis Workflow
Oasis Workflow is a plugin that allows site admins to create custom workflows for content review. It includes three process/task templates for assignment, review, and publishing actions with role-based routing. Workflows can be configured using a drag-and-drop interface. The plugin supports custom statuses, process history, task reassignment, due dates, and email reminders.
Oasis Workflow is often used in healthcare, law and financial firms, universities, CPA firms, non-profits, news outlets, and other organizations that require a formal review process for publishing. A commercial version of the plugin includes features like multiple workflows, auto submit, revisions for published content, with add-ons for editorial contextual comments, teams, groups, and more.
Nelio Content
Nelio Content is a plugin with 6,000 active installs that includes an editorial calendar, editorial comments, tasks, and a content assistant. It also helps users schedule and automatically promote content on social networks. The plugin integrates relevant metrics from Google Analytics and social media accounts to assist users in promoting content.
Editorial Calendar
If the editorial calendar feature of Edit Flow is the only one you need, then the Editorial Calendar plugin might be a good alternative. It is used on more than 40,000 WordPress sites. The plugin provides an overview of when each post will be published, supports multiple authors, the ability to rearrange the schedule with drag-and-drop capabilities, and edit posts directly in the calendar.
WP Scheduled Posts
WP Scheduled Posts is another editorial calendar plugin that makes it easy to manage multiple authors from one place. It includes a visual calendar that can be manipulated via drag-and-drop, allowing users to easily add posts in the queue or create new posts inside the calendar. The plugin has a dashboard widget that displays post statuses for single or multiple authors.
The commercial version of WP Scheduled Posts is targeted at the scheduling aspects of publishing. It offers an auto-scheduler where users can create rules to publish content automatically, as well as a missed schedule handler for automatically publishing posts that didn’t go out on schedule.
Fall Freebie: Downloadable Halloween Icons and Graphics
Looking for some free Halloween-themed graphics to spice up your designs? During the fall season, you’ll find a lot of freebies for autumn icons and backgrounds. If you want to decorate your website for October or create some festive Halloween banners, this is a great time to dive in and get some free graphics.
We’ve collected some great sources of free Halloween icons, vectors, and designs. These will be perfect if you need some cute and spooky graphics.
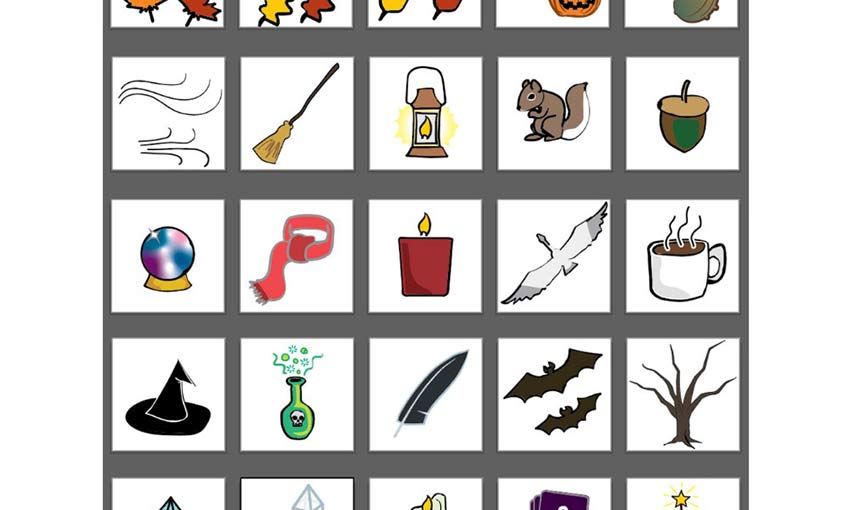
Free Fall Icons and Graphics Pack

These cute digital icons are mostly made with the autumn season in mind, but there are quite a few Halloween examples in here as well. A jack-o-lantern, a witch’s hat, and spooky bats are just a few. There are both vector and PNG versions of each icon, so use whichever works for you.
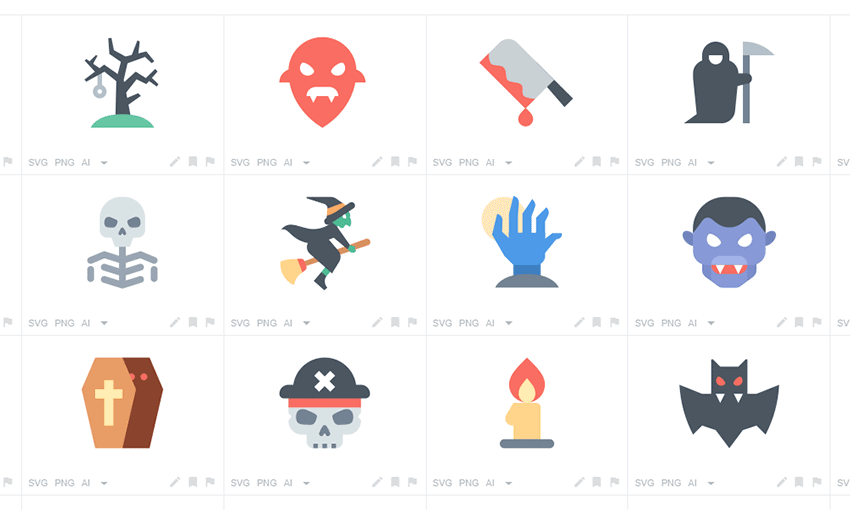
Design Freebie: Halloween Vector Icons

Vector icons are great because they’re both scalable to any size and easily editable. These vectors use a simple, appealing style with cartoony monsters, grinning pumpkins, and expressive ghosts. There are 42 icons including both props and characters, so it should last you a while.
Materia Flat Halloween

Minimalism fits in almost anywhere. The simpler a design, the easier it is to integrate with other styles. These 41 flat designs won’t look out of place as icons on your website or background decoration in graphics. They are a bit scarier with angry skeletons, bloody props, and spooky spiders, but with a cute and simplistic style that makes them very endearing.
Cute Halloween Background with Flat Design

This adorable design would look great as a greeting card. It’s full of cute, smiling characters and varied background decorations. Since it’s a vector image, you’ll be able to customize and scale each of the elements to create the perfect scene.
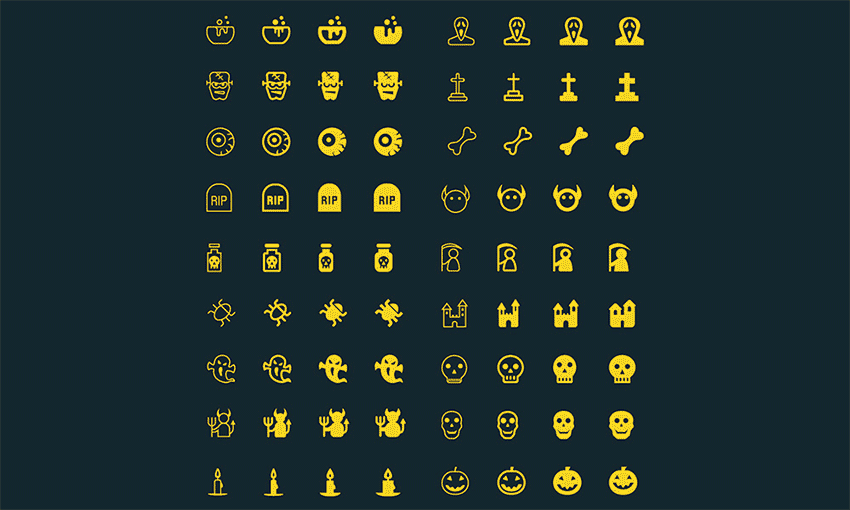
Spooky Halloween: 40 Icons, 4 Styles

You’ll never run out of icons with this set of 40 minimalistic Halloween icons, suitable for web and graphic designs. Each icon comes in lined and filled styles, with an additional thin and thick version of each. There’s also both an SVG vector and PNG bitmap version of each in this pack.
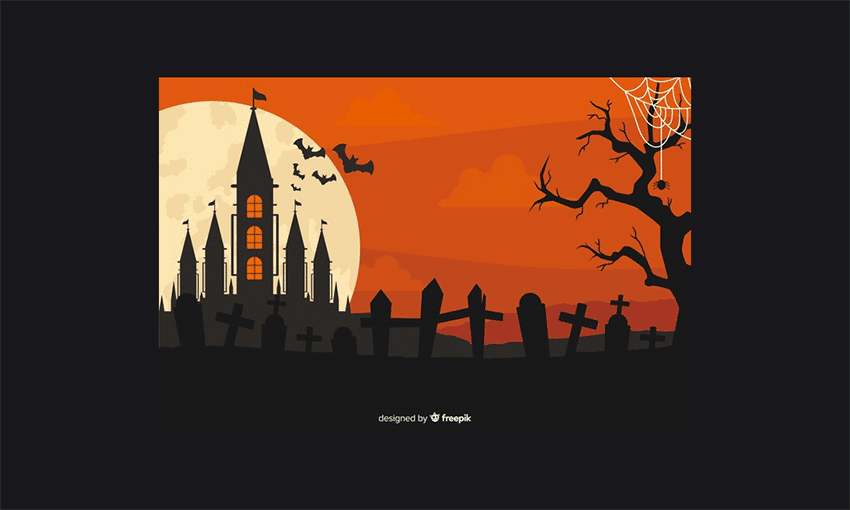
Flat Design Background for Halloween

Here’s another cartoon Halloween background you’ll love. This one depicts a mysterious castle with bats, spiders, and a huge harvest moon, and it’d make a great banner background. It comes in vector format, so you can tweak each element to your liking.
10 Cursed Halloween Vectors

With a highly-stylized, wacky design, these unique vectors lack the generic appeal of minimalistic icons – you can’t use them in just any project. But if these fun and colorful characters appeal to you, they’d make great centerpieces in a graphic.
unDraw Halloween

unDraw is a free, constantly maintained collection of vector icons and images for web designers. For Halloween 2018, they created a set of haunting background PNG images depicting scenes from various classic horror movies. Try to guess what each one is before you click, and use the arrow below each image to download.
Spooky Halloween Graphics
The fall season tends to bring out a lot of cute Halloween art. These little icons would make great stickers on your banners and backgrounds, or in any other autumn-themed design project you’re working on this year.
Make sure to double-check the license before using these commercially, as some may require attribution, but most of these are totally free for use. Don’t hesitate to include these adorably spooky icons and backgrounds in your Halloween works.
Login VSI Releases New Open API
Login VSI, the provider of application performance testing and monitoring for VDI environments announced today the general availability of Login PI version 3.6. This release includes support for an industry-standard open API.
How to Build a Google Search Autocomplete
Whenever you start typing your search on Google, you get a list of recommendations, and the more letters you type, the more accurate the recommendations get. If you're like me, you've always wondered how this works — is the inverted index being stored, or is it something else?
The data structure that would be apt here is a Trie.
Learn How to Secure your ASP.NET MVC App with SSO
If you’re building custom applications owned by the same organization, there are many benefits of implementing single sign-on (SSO). You get shorter development time, increased security, and improved user experience. One of my favorite aspects of SSO is that instead of upgrading a large codebase all at once, you can do it a piece at a time.
What do I mean by that? Well, let's say you're looking to shift an app written in ASP.NET MVC 5 to ASP.NET Core MVC. You can do so by migrating each service at a time instead of rewriting the entire thing. You can then connect the two apps like they were one by enabling SSO.
A Simple MicroProfile JWT Token Provider With Payara Realms and JAX-RS
In this tutorial, I will demonstrate how to create a "simple" (yet practical) token provider using Payara realms as users/groups store. With a couple of tweaks, it's applicable to any MicroProfile implementation (since all implementations support JAX-RS).
In short this guide will:
Distributed Lucene: Full Text Searching in .NET for Scalability
As data has lately been coined as “the new currency,” Apache Lucene has gained traction as a popular full-text search engine, widely used in applications to incorporate flexible text search over huge amounts of textual data. Lucene uses inverted indexing, drastically cutting down the time to find documents related to a particular term.
However, it is a stand-alone solution that does not scale as your data grows — you need to rebuild entire Lucene indexes to search data which is an expensive and slow task, becoming a performance bottleneck. While a few Java and REST-based solutions now exist to cater to scalable full-text search, there is still a lack of a scalable full-text searching solution that may naturally fit in the .NET stack.
How To Translate Angular 8 Application Using ngx-translate
In this article, we will discuss Internationalization in Angular 8 using ngx-translate library.
NGX-Translate is an internationalization library for Angular. Internationalization is the process of translating an application into multiple languages. Using this library, we can translate our application language into multiple languages. This will work with not only static data, but dynamic data as well.
Simulate Latency-Browsermob Proxy: Convert HAR to Locust Scenarios
I hope you had enjoyed reading the first article of this series Performance Capture I - Export HAR Using Selenium and BrowserMob-Proxy? Let's see how to simulate the latencies, get DOMContenLoaded time, convert the HAR file to locust tasks to do performance testing.
Simulate Network Latencies
Browsermob proxy provides an option to limit the bandwidth through the proxy. This helps in identifies the bottlenecks in performance with slow networks. The limit function that takes a dictionary as it allows the users to play with the latencies. To reduce the bandwidth, just add the below lines to the server after starting the server.
Meta Box Settings Page Extension Adds Support for Customizer, Network-Wide Settings
The team behind the Meta Box plugin updated their MB Settings Page add-on to include support for the customizer and multisite. The customizer feature allows theme authors to integrate their custom settings into the customizer using framework-specific code. The multisite integration allows plugin authors to create a network settings page.
The new features come on the heels of an update to the core Meta Box plugin that improves performance for users who have thousands of objects such as posts, terms, or users.
The primary Meta Box plugin originated as a custom fields framework for plugin and theme authors to create meta boxes. It has since grown to handle settings across taxonomies, user profiles, options pages, comment forms, and other areas that have form fields. The plugin offers a unifying API for developers to code over 40 field types without the need to learn each of the internal, field-related APIs in WordPress. At the moment, the plugin has over 400,000 active installations.
Framework-style plugins such as Meta Box, Advanced Custom Fields, and others have filled a gap left open by core WordPress, which does not have a single API for handling fields. Over the years, developers have been left to code against dissimilar APIs and in different languages (PHP and JavaScript). This new feature from the Meta Box team will further extend its usefulness to a large number of developers who need to build out options for their users quickly and without learning additional APIs.
The MB Settings Page add-on is a premium extension that allows theme and plugin authors to create custom settings pages.
The purpose of its customizer integration is for theme authors to map settings pages to customizer panels. However, the feature also allows for sections instead. All of the Meta Box’s field types carry over to the customizer except for its file and image field types due to limitations with how the customizer works. However, other file and image-related fields will handle most needs.
Customizer integration isn’t an all-or-nothing thing. Developers can choose to keep both a custom settings page and panels in the customizer. They may also opt for one screen over the other based on their needs.
The Meta Box team released a video showcasing the new customizer support with some mood music. To be honest, I’m just chilling out and listening as I write this article. I’ve got a little head bob going too.
There is currently no word on whether the customizer fields support live preview. Based on the video, when a user updates an option, the preview panel performs a full page refresh. If live preview is not currently a feature, it would be a welcome one in a future update.
Along with customizer integration, the MB Settings Page update provides the ability for developers to create network-wide settings for multisite.
For some developers, network-wide settings are a bit of an afterthought or something they don’t consider at all for their plugins. Not all plugins need options on the network level. For those that do, authors can start using their custom Meta Box fields directly in the WordPress network admin with a single line of code.
Need to increase the rank of my blog
Need to ask for advice about how to increase the rank of my web site.
Please can you help with that.
Thanks in advance
Redefining Modernization for The Digital World
Modernization has always been expensive and risky. Over the years, as one generation of hardware and software replaced another, IT executives have continued to struggle with the core dilemma: leave older technology in place and make do, or take the riskier path of rip and replace.
This dilemma invariably led to the increasing prevalence of legacy — dated technology that, nevertheless, remains in place because it still provides value, while IT leadership deems replacing it as too risky.
Share Your Spookiest IoT Projects on DZone
Halloween is upon us. So, without further ado, it's time to share your favorite fun, spooky IoT projects, because who doesn't love Halloween?
In the past, we've had some awesome submissions, like this post on Halloween-inspired IoT hacks or this tutorial on how to build a motion-sensored ''smart'' pumpkin.
Read Replicas and Spring Data Part 1: Configuring the Databases
This is a series of blog posts on our quest to increase our application's performance by utilizing read replicas.
For this project, our goal is to set up our spring data application and use read repositories for writes and
repositories based on read replicas for reads.
96% Off: Get the Essential Salesforce Certification Training Bundle for Only $39
Salesforce is a phenomenon in the world of marketing. In fact, the demand for Salesforce keeps growing as cloud computing becomes ever more important. Now is a great time learn Salesforce and start a lucrative career. The Essential Salesforce Certification Training Bundle is beginner-friendly and will teach you everything from the ground up. Salesforce is […]
The post 96% Off: Get the Essential Salesforce Certification Training Bundle for Only $39 appeared first on designrfix.com.
Install CodeBlocks IDE on Mac and Linux
In this tutorial, we'll learn how to install Codeblocks on Mac and Linux. Let's get started.
You may also like: Top 5 Free Courses to Learn Linux Commands
Install CodeBlocks IDE on Mac OS X
Installing Codeblock on a Mac is a single-step process. To install Codeblock on Mac, you need Xcode first because the Mac version relies on the Xcode distribution from Apple for its compiler.
API Security Weekly: Issue #52
This week, Kubernetes API server was found vulnerable to the Billion laughs attack, NIST has opened their Zero Trust Architecture guidelines for commenting, and VS Code OpenAPI extension got an update with API Contract Security Audit built-in.
You might also like: How to Secure APIs
Vulnerabilities: Kubernetes
The Kubernetes API server is currently vulnerable to the so-called Billion laughs attack. This is the term typically used for XML expansion denial-of-service attacks. An XML sent through an API has a built-in recursion to overload XML parsers.





