Are you looking for a guide to using Mailchimp with WordPress?
Mailchimp is one of the most popular email marketing services, and it can be easily used with your WordPress website.
In this guide, we’ll show you how to easily integrate Mailchimp in WordPress and start building your email list.

Following is a quick overview of the topics we’ll cover in this guide.
Why Build an Email List?
More than 70% of users who abandon your website will probably never come back, unless you successfully get them to subscribe to your email list.
Email is private, personal, and by far the most direct form of communication on the internet. Many people check their inbox more than their social media feed.
Plus, an email will stay in the inbox unless a user takes action on it. On social media, your message will soon get buried in an endless timeline.
For more details on how email marketing can grow your business, see our guide on why you should start building your email list right away.
Why Use Mailchimp with Your WordPress Site?
Mailchimp is one of the most popular email marketing services. Why? Because they offer a free forever plan where you can send up to 10,000 emails per month to no more than 2000 subscribers.
Now as your subscribers grow to more than 2000 or you need to send more emails, then you’ll need a paid plan which can get quite expensive.
Apart from email marketing, Mailchimp also offers basic automation tools that come in handy in growing your business online.
However, Mailchimp is far from perfect. They are no longer the easiest or the most cost-effective email marketing service on the market.
Some Mailchimp alternatives like Constant Contact, Drip, and HubSpot offer more advanced marketing automation tools that are easier to use.
Other companies like Sendinblue and ConvertKit also offer a forever-free plan.
That being said, let’s see how to use Mailchimp with WordPress to grow your business and start building your email list.
Getting Started with Mailchimp
To connect Mailchimp to your WordPress site, the first thing you will need is a Mailchimp account.
To get started, visit the Mailchimp website and click on the ‘Sign Up Free’ button at the top right.

Simply fill in your email and create a username and password for your account, and continue following the on-screen instructions to finish the account set up.
Once you have created your account, you’ll reach your Mailchimp dashboard which looks like this:

Mailchimp comes with built-in subscription forms that you can embed on your WordPress website.
Simply click on the create button from the toolbar on the left and then select the Signup Form » Embedded Form option.

This will bring you to the form configuration page.
From here, you can choose which form fields to display, and select other options for your sign up form.

Once you are satisfied with the form, you need to copy the embed code shown on the screen.
Next, you need to switch to the admin area of your WordPress website and go to the Appearance » Widgets page. From here you need to add the Custom HTML widget block to your widget area.

Inside the widget settings, you need to paste the code you copied from Mailchimp website.

Don’t forget to click on the Update button to save your widget settings.
You can now visit your website to see your Mailchimp signup form in action.

You can also add the embed code to posts or pages using the HTML block. See our guide on how to edit HTML in WordPress for more details.
Mailchimp allows you to create basic email sign up forms. However, these forms are hard to customize and don’t come with many targeting and personalization options.
This is where OptinMonster comes in. It is the best conversion optimization software on the market and helps you easily convert website visitors into subscribers.
OptinMonster integrates with your Mailchimp account and comes with dozens of beautiful templates and a powerful campaign builder.
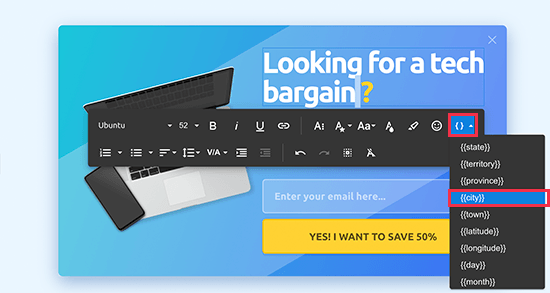
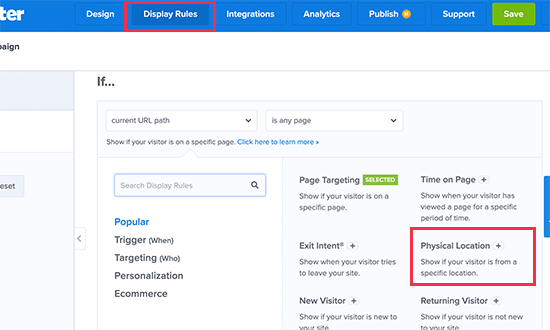
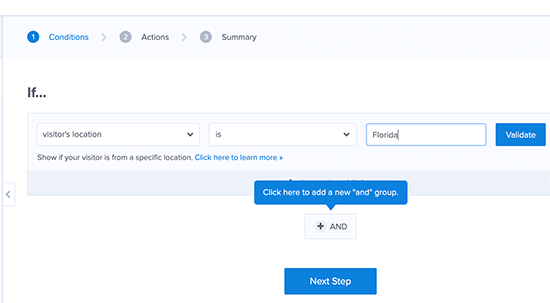
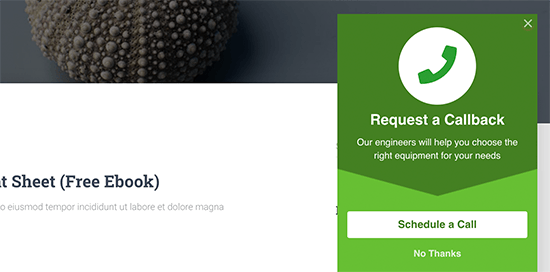
Plus, it has incredible targeting and display rules which allow you to display your signup forms at the right time. For instance, you can show a popup to users who are about to leave your site, or show a different campaign to users in specific regions, and more.
First, you need to sign up for an OptinMonster account.

After that, you need to install and activate the OptinMonster plugin on your WordPress website. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin acts as a connector between WordPress and your OptinMonster account.
Upon activation, you need to visit the OptinMonster » Settings page. From here, simply click on the ‘Connect on existing account’ button to integrate OptinMonster to your website.

Now you are ready to create your first Mailchimp newsletter signup form.
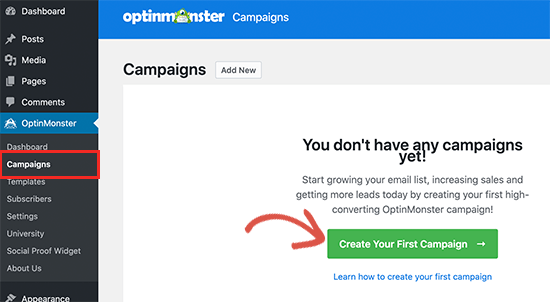
To get started, go to the OptinMonster » Campaigns page and click on the Add New button at the top.

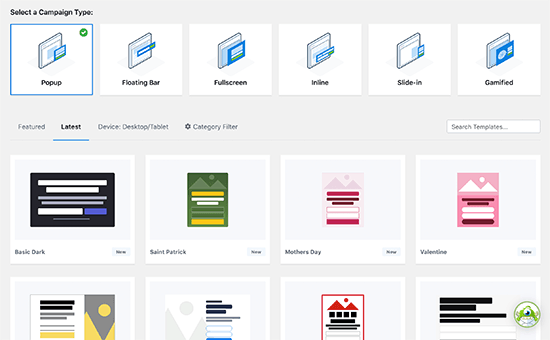
Next, you need to choose a campaign type.
OptinMonster allows you to create several types of campaigns including lightbox popups, floating bars, inline campaigns, slide-in, fullscreen, and gamified spin-a-wheel popups.

Below that, you need to choose a template for your campaign. There are several beautiful designs to choose from, and you can modify them as much as you like.
After choosing the template, you’ll need to enter a name for your campaign and launch the campaign builder.

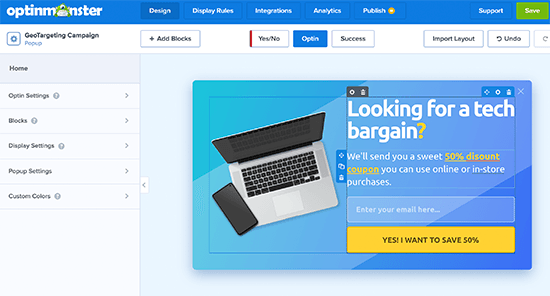
OptinMonster has an intuitive drag and drop interface where you can simply point and click to edit any item. You can also add new design elements called blocks to add your own images, text, buttons, and more.
Once you are satisfied with the campaign design, you need to connect it to your Mailchimp account. Simply switch to the Integrations tab and click on the Add New Integration button.

Next, you need to choose Mailchimp as your email service provider and give this connection a name.
After that, you need to enter your Mailchimp API key.

You can generate or locate your Mailchimp API key under your account on Mailchimp website.
From your Mailchimp dashboard, simply click on your profile icon on the bottom left of the screen. Then click on Extras » API keys from the top menu.

After entering your API keys in the OptinMonster builder, click on the ‘Connect to Mailchimp’ button.
Next, you need to select your Mailchimp account and your email list.

You can now save and publish your OptinMonster campaign and close the form builder.

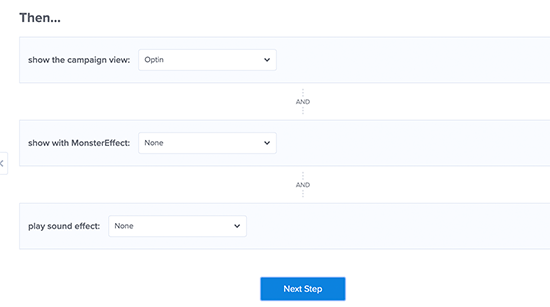
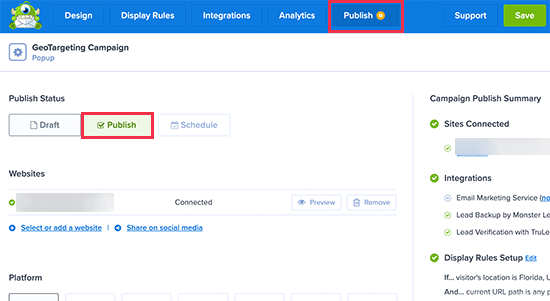
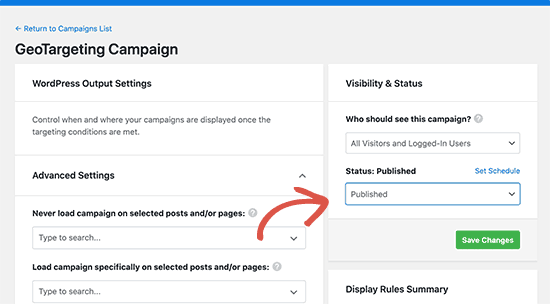
This will bring you to the campaign output page on your WordPress website. From here you need to choose where you want to display the campaign and publish it.

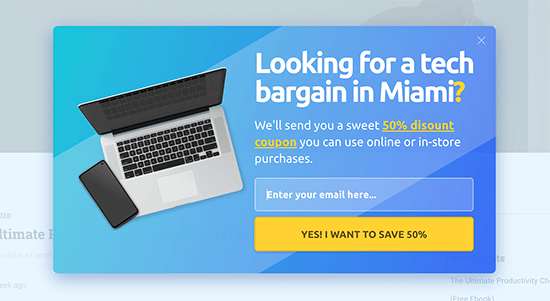
You can now visit your website to see your email newsletter form in action.

WPForms is the best WordPress form builder plugin on the market. It allows you to easily create any type of form, including newsletter sign up forms.
WPForms also integrates with your Mailchimp account so that you can save your form entries to your email list.
First, you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit the WPForms » Settings page to enter your license key. You can find it under your account on the WPForms website.

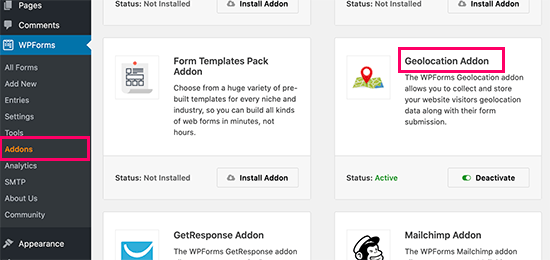
Next, you need to visit the WPForms » Addons page and install the Mailchimp addon.

Now you are ready to create your first newsletter signup form.
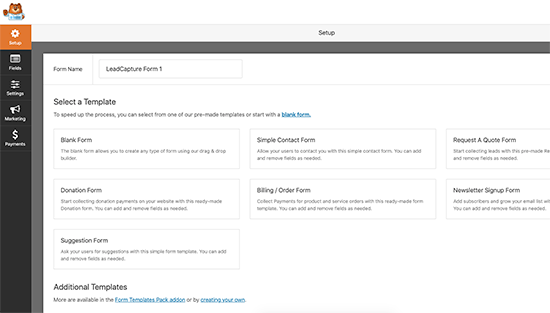
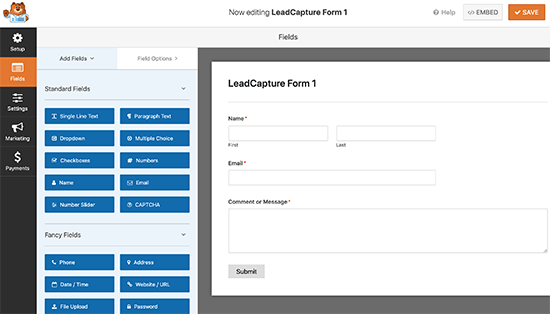
Simply head over to WPForms » Add New page and enter a title for your form, and then choose the Newsletter signup form template.

This will launch the form builder with all the required fields for your email list sign up form.
You can edit or remove the fields from the form by simply clicking on them.

Once you are satisfied with the form, you need to switch to the marketing tab and click on the Mailchimp section.
From here you need to click on the Add New Connection button.

Next, you’ll be asked to name the connection and enter your Mailchimp account API key.
You can find the API key under your account on the Mailchimp website.

Next, you need to choose your Mailchimp account and audience and then choose which form field corresponds to the email field.

You can now save your form settings and and exit the form builder.
WPForms makes it very easy to add your form anywhere on your website.
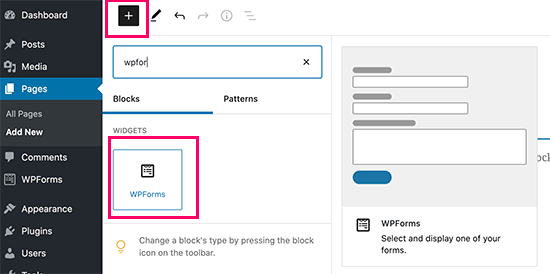
If you want to display the form in your site’s sidebar, then you can go to the Appearance » Widgets page and add the WPForms widget block to your sidebar or any widget area.

Don’t forget to click on the Update button to save your widget settings.
Similarly, if you wanted to add the newsletter sign up form to a post or page, then you can edit the post or page and add the WPForms block.

Don’t forget to publish or save changes to update your post or page.
You can now visit your website to see your Mailchimp custom newsletter sign up form in action.

Automate Anything in WordPress and Mailchimp
Email is extremely powerful, especially when it is personalized and timely. With the right tools, you can easily create high-converting email automations that are targeted to each subscriber.
For instance, you could send an automatic email to showcase products similar to what your customer has already bought, or automatically send users an email when you publish a new article on your website.
This is where you need Uncanny Automator. It is the best WordPress automation plugin that allows you to create automated workflows for your WordPress site.

Uncanny Automator works with all top WordPress plugins, eCommerce platforms, membership plugins, and 3000+ apps through Zapier. It also connects with Mailchimp, which means you can create smarter email campaigns with just a few clicks.
First thing you need to do is install and activate the Uncanny Automator plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit Automator » Add New page to create your first recipe. You’ll be asked to select which type of recipe you want to create.
For the sake of this tutorial, we’ll send an automated email to subscribers whenever we publish a new post. To get started, select logged-in users.

Next, you need to choose WordPress as your integration triggering the action.
For the trigger, you can choose when a user publishes a post.

Next comes the action part, where you choose what action will be triggered.
Simply click on the Mailchimp icon to connect it to your website.

This will bring up a popup where you need to follow the on-screen instructions to finish the connection.
Once connected, you will be able to choose what action you want to perform on your Mailchimp account.

For instance, here we have set it up to send a new email to our audience with the blog post title and a custom message.
Once you are finished, you can switch the recipe from Draft to Live.

From now on, when you publish a new article on your website, Mailchimp will automatically send an email to your subscribers.
Uncanny Automator is a powerful tool to connect Mailchimp and WordPress so you can automate your marketing and boost sales and conversions.
Bonus: Tips to Grow Your Mailchimp Email List Fast
If you’re not promoting your email list to your website visitors, then you are losing potential subscribers, customers, and sales.
Following are some of the best proven tips that will help you grow your Mailchimp newsletter faster.
1. Multiple Sign up Forms

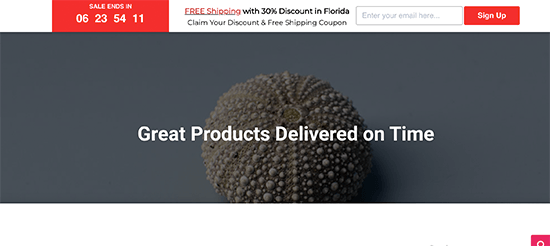
Don’t just add one sign up form in the sidebar. Instead, give your users plenty of opportunities to sign up with multiple email subscription forms.
2. Use Gamification to Win Subscribers

Gamification brings fun interaction to your email forms. People are more likely to enter their email address if they have a chance to win something in exchange.
See our tutorial on how to add spin to win popups in WordPress.
3. Create Lead Magnets

Lead magnets are incentives that you can offer to your users in exchange for signing up to your email list. For instance, you can send them an ebook, a sample chapter, a discount code, and more.
Learn more in our tutorial on how to require an email address to download a file in WordPress.
4. Use Targeted Campaigns and Personalization

Your email signup forms will get more subscribers if they display at the right time to the right users.
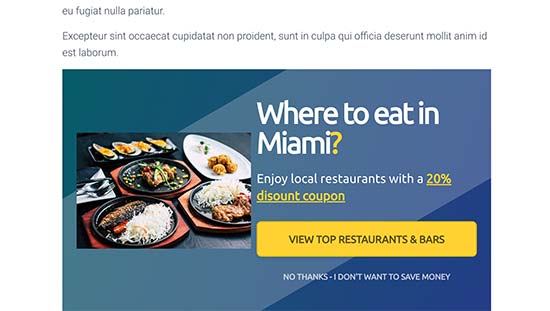
For instance, you can show a welcome message to visitors from social media, or display a discount offer to shoppers who are about to abandon their carts.
For detailed instructions, see our guide on how to show personalized content to users in WordPress.
5. Track Your Conversions

Want to know which forms bring you more subscribers? For that, you’ll need MonsterInsights, which is the best Google Analytics plugin on the market.
MonsterInsights helps you understand which forms are more effective in growing your email list. For more details, see our complete guide on how to track conversions in WordPress like a pro.
For more on this topic, see our guide on how to grow your email list quickly with more actionable tips.
We hope this article helped you learn how to use Mailchimp with WordPress to build your email list. You may also want to see our guide on best SMTP services to securely send WordPress emails with higher deliverability, and our expert pick of the best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Ultimate Guide to Using Mailchimp and WordPress (2021) appeared first on WPBeginner.




















































 So you’ve started your own WordPress website and you can’t wait to publish your first blog post. There’s only one small problem: you can’t decide whether you should add categories or tags to your blog post… or maybe both? You’re not alone. Many bloggers get confused by WordPress categories and tags so in today’s post, […]
So you’ve started your own WordPress website and you can’t wait to publish your first blog post. There’s only one small problem: you can’t decide whether you should add categories or tags to your blog post… or maybe both? You’re not alone. Many bloggers get confused by WordPress categories and tags so in today’s post, […]