Providing website maintenance services is a great way to generate monthly recurring revenue from your web development business. In this article, we cover all the essential and profitable web care plan services you can offer to clients and the tools you need to do it.
If you’re looking for an easy way to provide more value to your clients, keep them for longer, and earn recurring revenue – offering website care plans (A.K.A ongoing maintenance) is one of the best ways you can do it.
In this article, we take you through the essential web maintenance services all website owners need and how to offer these services to your clients with the help of WPMU DEV’s built-in tools.
Maintenance services involve keeping your clients’ websites secure, up-to-date, and fully optimized – giving them complete peace of mind to run and grow their business.
We also surveyed our 50,000+ members and researched a number of web developer websites to ensure we give you the best options in this article.
By the time you’re done reading this article, you’ll know:
- What types of maintenance services you can offer to your clients.
- Why maintenance services can be a profitable source of monthly recurring revenue for your business.
- How to set up website care and maintenance service packages with WPMU DEV.
Skip ahead to any section of this article:
- What Website Maintenance Services Can You Offer To Your Clients?
- Why Offering Website Maintenance Services Is a Great Opportunity
- How To Build Your Website Care Plan Packages With WPMU DEV
- Packaging Your Website Maintenance Services
What Website Maintenance Services Can You Offer To Your Clients?
Before we get to how to provide website maintenance services with WPMU DEV (and the practical tools involved).
First, let’s look at the best examples of the services you can offer as part of your overall WordPress/web maintenance package.
12 Maintenance Services Every Website Should Have
According to our research and data obtained from our members, every website needs these essential services:
1. Security Monitoring
Hackers attack over 30,000 websites every day, so protecting your clients’ websites is vitally important.
Ongoing website security and continuous peace of mind is a major reason why clients invest in website maintenance services.
Regularly scanning for vulnerabilities, removing malware, and checking for any spam helps to protect your clients’ sites and ensure these will not be hacked, attacked, and taken over.
2. Website Backups
Backups provide clients with additional peace of mind, especially if they know their website is being regularly backed up and fully-restored in the event of a disaster or accidental deletion.
3. Repairs and Fixes
Broken links and page errors frustrate users and can have a negative impact on a website’s search rankings. A good maintenance routine involves checking the site for broken internal and external links, errors, and issues caused by bugs, plugin conflicts, etc.
4. Software Updates
WordPress sites rely on core software, plugins, and themes, and these are updated regularly by developers, so it’s important to keep both critical and non-critical software and site components regularly updated too to keep the client’s business running smoothly online and avoid security issues.
5. Support (Content Updates & Minor Tasks)
Many clients are just too busy or lack the skills to perform content updates, add new pages, add new links to their site header, footer or sidebar, reconfigure menus, etc.
Offering a service that includes a certain amount of support hours allocated to performing content updates and minor site tweaks and tasks can add tremendous value to your web care plan.
6. Site Speed & Performance Optimization
Clients that depend on new leads and sales coming from their website need fast-loading sites that are continually being optimized for better performance. Being able to quickly identify and fix issues that are slowing down their site’s speed is critical.
7. Search Engine Optimization (SEO)
In addition to optimizing sites for speed, clients also need their sites to be optimized for search engines. This involves identifying SEO issues that are affecting their site’s ranking and their web traffic.
8. Uptime Monitoring
Sending clients alerts if their websites become inaccessible online and notifications when their sites are up again is extremely helpful.
9. Reports
Regular reports are not only useful for clients, but they also provide proof of the great work you’re doing for them. Send reports detailing security, SEO, or performance issues on their site, as well as analytic reports, and details of any updates or changes made to software, plugins, or themes.
10. Site Functionality and Tweaks
Having a website where essential functions work correctly (like filling in signup and registration forms, sending enquiries through contact forms, keeping privacy policies compliant with rules and regulations like the GDPR, etc.) is very important for clients. Part of your website maintenance service is to check that everything on the site is working correctly on a regular basis.
11. Analytics
Providing clients with analytics reports that help them understand key site metrics like user behavior and identify traffic trends can help them improve their content and see significantly better results in their business.
12. Browser Compatibility Testing
Another important service that must be done at regular intervals is to make sure that a client’s website displays correctly across all browsers and devices. This includes areas like mobile responsiveness, accessibility, etc, which can be affected when changes are made to the site or the site’s theme, new plugins are added, etc.
Additional Maintenance Services
In addition to the above website maintenance services, there are additional services you can provide, such as:
- Content Writing – If you manage content updates for clients, why not offer them a content writing and publishing service too?
- PPC Management – Pay-per-click ads need ongoing management. This service can be offered as an add-on.
- Email Marketing – This service can be offered as an add-on and include writing, scheduling, and sending regular email newsletters to your clients’ subscribers.
- Renewals: Domain names / SSL Certificates – If you manage client sites or resell hosting, you can also include managing renewals for domain names and SSL certificates (i.e. paid SSL certificates with OV and EV options to validate business identity).
Website Maintenance Checklist
Providing regular maintenance ensures that your clients’ websites remain secure, optimized, and free of errors and issues that can affect the user experience of their customers.
Offering these services, however, is one thing. You also need to know when to do what.
So, to help you design your own website maintenance services schedule, check out our comprehensive checklist of WordPress maintenance tasks.
Why Offering Website Maintenance Services Is a Great Opportunity
Keeping a WordPress website secure, up-to-date, and fully optimized is not hard, complicated or time-consuming.
Especially with automated features built into WordPress like enable auto-updates, various applications and plugins that provide one-click troubleshooting scans and automated solution fixes, and other fully and semi-automated services (we’ll cover all this later in this article).
Any WordPress site owner or user could do basic website maintenance themselves if they invested some time into learning the fundamentals of:
- Keeping a WordPress site secure
- Backing up WordPress files and databases
- Updating core software, plugins, and themes
- WordPress database maintenance
- WordPress troubleshooting
Many clients, however, lack the time and/or the interest to learn these skills.
Many businesses don’t want to figure out how to create and run an efficient maintenance schedule for their websites, they are happy to pay someone else (i.e. YOU) to do this for them.
In other words, here is what most clients want to hear you say…
“I’ll take care of your website. If you have any issue with your website, you call me and I’ll take care of it.” – Guigro (WPMU DEV member)
The bottom line: Providing maintenance services is a great opportunity to generate monthly recurring revenue (MRR) from your web development business while helping your clients keep their websites running at their best.
So, providing clients with website maintenance services is a “win-win” deal and earning monthly recurring revenue sounds mouth-watering.
How realistic and achievable, however, is earning MRR from website maintenance services? And what kind of services do you need to provide to earn this?
Let’s take a look…
Monthly Recurring Revenue Potential – Setting An Achievable Target
“I need about 45 customers to meet my target of 5k/month recurring. I think I’ll hit this by the end of the year.” – David Baker (WPMU DEV Member)
- How much recurring revenue do you want to earn each month from your web development business?
- How many clients would you need?
- How much would you need to charge your clients? Can they afford to pay this amount?
These are all great questions! Fortunately, we have an active member community of web developers we can ask….
And that’s exactly what we did to get the answers.
We’ll start with the end in mind — earning monthly recurring revenue — and work backward from there.
In terms of setting ideal monthly recurring revenue goals and hitting these targets, many or our members actually shared these with us.
Our research shows that many web developers on average:
- Would be happy to earn US$5,000-US$10,000 per month billing clients for recurring services.
- Would need around 25-50 clients on a monthly maintenance plan to hit this target
- Can personally handle and maintain around 50 clients (if running smaller operations, e.g. 1-person or a small team).
The following are some of the actual responses we received from members regarding their targets and earning a monthly recurring income by providing website maintenance services:
- “I need about 45 customers to meet my target of 5k/month recurring. I think I’ll hit this by the end of the year.”
- “My goal for this year is 50 clients, and I currently have 35.”
- “My goal is 50 (on basic plan), which is the number of sites I believe I can manage on my own.”
- “I would like to get $5,000/mo to be able to have a full-time person doing these things, so that way I have time to keep building the business, and other tasks. I would need about 50 clients for this.”
- “If that was my only job, I’ll try to make only website maintenance. I’ll need around 50 clients and I’ll manage them every day.”
- “In an ideal world I’d host all my sites here and charge enough for me to earn a healthy basic living with like 40 or 50 total clients.”
- “My goal is $5,000 per month. The number of clients required depends on the chosen plans I sell. For example, if I could sell 5 of my highest plan, I would be there. If I sell only my lowest plan, this would take about 250 clients/sites.”
Not all web developers, however, are looking for “retire and sit on the beach” income from maintenance service revenue.
Some would be happy if the services covered their expenses or simply provided them with additional income.
For example, consider these responses from our members:
- “My goal is to have my monthly expenses covered by my recurring maintenance income.”
- “If maintenance sales can cover my monthly expenses (personal + business) then I’m happy. I’d need about 30 clients…”
- “For us it is all extra income since we usually set it and forget it until the client has an issue.”
Now that we have looked at setting targets and what it takes to reach these, let’s look at what kind of pricing you would have to set for your services to hit your goals.
Pricing Your Maintenance Services – Setting Realistic Prices
“$110 USD for Weekly, $165 USD for Daily. Having a membership site and or eCommerce component will increase the monthly cost.” – P Taubman (WPMU DEV Member)
What can you realistically charge clients for providing website maintenance services?
While in theory the answer is “charge whatever you want, it’s your business!” we all know that you can only charge as much as the client is willing or able to pay you.
Working this out, however, is not that simple either. Pricing services is tricky and many factors can affect this, including:
- How you communicate the value of your services.
- Your fixed and variable costs, the clients you are targeting.
- Which country you’re doing business in.
- Current social and political climate, economic cycles, etc.
Sometimes, you can undersell your services for years and it often takes trial and error (or breaking through personal fear barriers and limitations in your self-belief) to get the pricing formula right for your business.
Fortunately, some of our members provided us their actual pricing straight up, (while others told us their services simply ranged from xxx to xxxx).
Here are some of the actual responses we received from members that were happy to share their pricing:
- “$110 USD for Weekly, $165 USD for Daily. Having a membership site and or eCommerce component will increase the monthly cost.”
- “Currently, $100 a year for the bare minimum up to $100 a month for the more intensive hosting plans.”
- “Starting at $35/month but scales according to needs, up to $300 or more.”
- “I have Basic (US$45 p/mth), Pro (US$85 p/mth) and Premium (US$145 p/mth). Basic is monitoring and weekly updates, Pro includes performance and troubleshooting and Premium is for transactional sites and also includes SEO optimization, serving from a CDN and 1 hr of ‘consulting’.”
- “From R$40 (US$7) to R$700 (US$130) depending on the client’s needs.”
- “Care plans start at 5 € (US$5.30) per month and go up to 490 € (US$518) per month.”
- “Currently plans range from 120€/2h (US$127) which is the minimum, to 4490 € /120h (US$4,750) of work per month.”
- “The minimum charge is $150 to $600.”
- “$50 per month.”
- “Flat $100 to cover all. single plan.”
- “I made a small detailed quote, but they can’t change anything about it. It’s a 100$ a month fee that they pay once a year. It pays my personal server so it’s perfect.”
- The maintenance plans are $88/month incl GST, but I’m beginning to wonder if that is too little. I offer updates to some really good clients, but most likely removing it for others now.”
- “I try and maintain a $300 average charge per maintenance plan depending on the client and need around 20 clients. Again its mixes and matches. My goal is to move clients to WPMUDEV so I only have to keep abreast of a single set of primary plugins, thereby making the plans manageable!”
- “$99/mo (Weekly Plugin + Theme Update, 24/7/365 Total Care Response Team, Weekly Cloud Backups, Uptime Monitor, Monthly Reports), $159/mo (everything mentioned, plus Unlimited Website Edits, Link Monitor, Security Hardening/Monitoring), $229/mo for e-Commerce stores which include everything mentioned, but for E-Commerce.”
Our research shows that the members we surveyed charge their clients anywhere from US$5 per month to US$600 p/mth in maintenance fees or more, with an average of around US$170 p/mth).

Other members mentioned how they calculated their pricing:
- “It is usually the price of making the website, divided by 12, and with a contract of at least 12 months of stay.”
- “A set percentage higher than your prices [editor’s note: your prices = WPMU DEV member pricing] for setting up and maintaining the site and the plugins and various issues.”
- “I use a percentage based markup, typically 10-30% above my total costs.”
- “Monthly, quarterly, or annually, depending on client preference.”
- “Depending on the client, either a monthly recurring fee, or a quarterly, semi-annual or annual one. The price stays the same whether the customers pay monthly or annually.”
- “Currently I provide a yearly plan – a low fee for plugin set up and access, and then a by-the-hour charge for fixing issues caught by uptime monitoring, defender scans, restoring from backups, etc. This way I can offer a low yearly price to small businesses I work with, and then still charge appropriately when there’s work to do. I am also working on launching a more comprehensive monthly hosting and plugin plan that includes a lot more hands on management.”
- It varies but I’m going to need to standardize it, and dramatically increase it somehow as I have some clients who are still paying me what I started charging them like 8 years ago. Haven’t really settled on the best way to do that yet, my older clientele aren’t typically wealthy people and I’m going to need to figure out something else for them or give them a lot of time to figure something out… I’m going to have to adjust it but I don’t want to screw ’em over either and obviously I can’t just email them and be like “Y’all it’s gonna be 5 times what you’re paying me now, thanks.” So… still thinking on that.”
There’s one more question we should address before we take a look at the services you can offer to your clients with WPMU DEV and show you how to start building your maintenance service packages.
Is Providing Website Maintenance Services Profitable?
Many web developers offer website maintenance services. But, are maintenance services actually profitable on their own or as an upsell to your web development services?
A simple way to research this is to fire up Google and search for terms like:
- website maintenance services
- website maintenance services list
- website maintenance services near me
- website maintenance services cost
- website maintenance proposal
- website maintenance for small business
- website care plans
The presence of paid ads on Google search results is normally a good indicator of profitability, especially if you see the same ads regularly appearing on search results.
After all, no business can afford to keep advertising products and services that are unprofitable.

Now that we have established that website maintenance seems to be profitable, let’s look at some actual examples of maintenance services web developers are offering.
Providing Website Maintenance Services to Clients
“Website maintenance is a small part of our revenue stream, but it is important part as it allows us to react and work faster compared to clients that have their sites hosted somewhere else, which ultimately saves our clients money.” – Antti-Pekka (WPMU DEV Member)
When we asked our member community of web developers whether they provide website maintenance services, and if so, what kind of services they provide, here are some of the responses we received:
Do you provide website maintenance services (or plan to)?
- “Yes, for 90% of customers.”
- “We inform the client there are minimum maintenance fees.”
- “Usually my company offered maintenance services included with initial proposal. Such as website development + 1 year of maintenance.”
- “I’m beginning to offer the services. They include all the WPMU DEV plugins, as well as “regular” plugin/theme updates. The updates will be with the Safe Updates feature, my main selling option.”
- “Our focus is on improving clients online sales, which includes driving traffic through SEO and online marketing + optimizing sites for conversions and improving the sales process after that through automation etc. Keeping everything updated on their site and solving conflicts is part of it.”
- “Website maintenance is a small part of our revenue stream, but it is important part as it allows us to react and work faster compared to clients that have their sites hosted somewhere else, which ultimately saves our clients money. One-click staging, SSO and automatic daily backups being the most important aspects of this.”
What kind of services do you provide?
Here are some of our members’ responses…
- “Maintenance services can range from providing core, plugin, and theme updates and backups, to full range of services that also include security and performance monitoring, SEO, reporting, etc.”
- “I provide hosting, uptime monitoring, backups, updates, malware scans, blocklist monitoring, GDPR checks (automatically updating privacy policy when necessary), SEO ranking and functional tests.”
And an aggregate of the maintenance services they provide:
- Updates/Safe updates: WordPress core, theme, plugins
- Backups: Daily/weekly full-site cloud/local backup, and backups before updates in case rollback is required
- Security: Optimization, brute force IP lockout, vulnerability scanning and malware removal, country-blocking rules for web application firewall and block lit monitoring, spam checking, full restoration if the site is hacked or crashes.
- Performance: Caching & enhancements, image compression, CDN for JS/CSS/image optimization
- Uptime: 24/7 uptime monitoring, with email & webhook notifications
- Setting up Google Analytics and forms
- Weekly/monthly reports
- Technical assistance to solve plugin/themes conflicts.
- Content modification (Up to 5 basic modifications/uploads per month).
- GDPR checks (automatically updating privacy policy when necessary)
- Technical SEO optimization and audits
When asked how they bundle their services, few members said they offer maintenance as an additional service, but most members said they prefer to bundle maintenance with hosting.
There are some good reasons for this too:
- “At the moment I bundle it with hosting. I’ll probably continue to do that. If they can see the actual number for the hosting amount, then I get questions about hosting at some cheap trash company and I end up having to explain why my hosting is worth the cost, which is mostly technical reasons that they don’t understand anyway.”
- “Bundled with hosting, this is the goal. Bundled without hosting – trying to avoid. Bundled as part of a website rebuild or new – prorated over 1,2 or 3 years.”
- “We bundle it together with our initial proposal. Hosting is by default for me and I’m not comfortable to use other hosting that is not reliable. In short, I will convince client to utilize my whole package (dev + design + SEO + maintenance + upgrade + hosting + domain name provider + DNS & security provider)”
- “Hosting is included in our plans. If a client has hosting and comes to us for maintenance, we do not automatically take over their hosting and transfer to our account. In the case that the client is on terrible hosting, we may charge a surcharge.”
- “I have three main plans, depending on the amount of content updates or consulting they want per month. Hosting is included in all plans. If they insist on using their own host and it is decent, I’ll let them host there with the understanding that the care plan investment price doesn’t change and hosting support isn’t included (unless they want to pay me to work with their hosting provider). We set clear boundaries.”
- “We have a few different models that we use. First, we have the stand-alone models where we basically resell WPMU DEV tools, minus hosting. Clients can select unmanaged which gives them white-labeled Hub access and access to the WPMU DEV plugins and site management tools. The managed plans let the clients have the WPMU DEV tools active on their site, but managed by us. So the former is set up similar to Manage WP. The latter is more of a full-service maintenance plan. Then we have the managed hosting plans. There are 2 models here as well: Basic which literally just re-sells WPMU DEV plans. Managed, which includes hosting as well as the aforementioned managed care plans.”
- “We offer maintenance on a weekly basis, as default. However, we also offer a daily plan for an additional fee.”
- “I resell managed hosting which includes the maintenance, but I also offer the maintenance for third-party hosting which includes the same features. Full-site backups are weekly instead of daily, though.”
- “Maintenance is a separate line item. I am not sure what the price is, but I know the maintenance plan includes all core, plugin, and theme updates as well as 10 hours per month of web content updates/changes.”
- “I work with a lot of small businesses with varied budgets, so I have to adjust the services to fit what they need and can also afford.”
- “Hosting, email marketing, SEO, maintenance and other plans are being sold within their own tiers, but they’ll be connected with each other as upsell-products.”
What Others Charge For Maintenance Services
In addition to researching what our members had to say about offering maintenance services, we also looked at other sites for examples of pricing.
For instance, according to research from ExpertMarket, different sized websites have different average monthly maintenance costs…

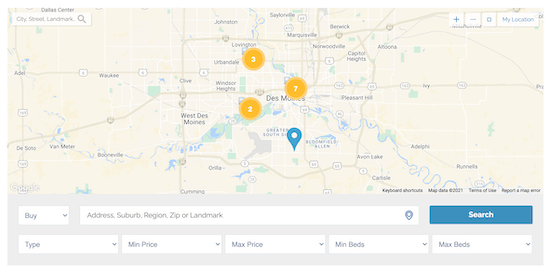
Here is an Australian site targeting small to medium-sized businesses for website maintenance services…

Here is another business offering website care plans from basic to high-level support services, with additional support addons.

To see what maintenance services web developers are offering in your country or business region and their pricing, enter some of the suggested search phrases listed earlier into Google and add geo-related keywords (e.g. your city, country, or “near me”) to your search.
Now that we have looked at various website maintenance services you can provide to clients in your web development business and done all the background research to confirm that offering these services can be a profitable way to generate MRR, let’s show you…
How To Build Your Website Care Plan Packages With WPMU DEV
Ideally, you will want to offer your clients a quality service that delivers maximum value for money with a minimal investment of your time and resources.
This means using tools, automation, leverage, and other efficiencies whenever and wherever possible.
WPMU DEV provides everything you need to deliver high-quality professional website maintenance services that can be customized to suit your business and your clients’ needs and budgets.
As an example and to show you what’s possible with WPMU DEV, let’s show you how to set up the following website care plan packages in your business…
We’ll also add the additional services shown below as add-ons that you can upsell to clients…
Let’s go through the services listed in the above menus to show you how you can easily and quickly build your website maintenance service packages with WPMU DEV:
Software Updates
From our site manger, The Hub, you can easily manage all your clients’ sites’ core software, plugin, and theme updates.
This includes performing manual or automated updates, adding and removing plugins and themes on client sites (individually or in bulk), configuring updates to be ignored for specific plugins and themes, and more.

Additionally, you can use our robust Automate tool to set up automated update schedules for unlimited sites.

The Hub’s Automate feature lets you automate checks, schedules, backups, scans, and updates for all your clients’ sites, giving you a virtually “hands-free” software updating service to resell.

Essentially, you are offering clients a service that not only updates their WordPress core software, plugins, and themes, but also checks the site to make sure that it’s safe to update.
Automate also performs a full backup of the site before updating, ensuring your client experiences no downtime or disruption.
“…it’s extremely convenient to be able to have all of my clients in one panel with a one-click login, see all the plugins out of date, quickly restore backups, etc. It’s a huge timesaver.” –Daniel M
Start Profiting From Software Updating Services
Providing regular software updates is an essential service that all websites need.
You can automate this service and include it in all your web care packages.
For more information on all you can offer with this service, see our documentation section on using The Hub to automate plugin and theme updates.
Scheduled and Automatic Backups
With WPMU DEV, you can deliver full hosting backups and incremental backups to your clients on a monthly, weekly, daily, and even hourly backup schedule.
Backups are uploaded securely to our servers (if your clients host their sites with us) or external storage locations like Amazon S3, Google Drive, and Dropbox.

You can provide this service even if your clients choose to host with someone else using our Snapshot Pro plugin.

Start Profiting From Automatic Backup Services
Our range and flexibility of backup options means that you can set up different plans for different website care packages.
For example, monthly backups to external storage locations for basic plans and more frequent backups (weekly, daily, hourly) for premium plans.
For more information, see our documentation section on hosting backups and backups via The Hub.
Security Monitoring
Another value-added website maintenance service you can offer to ensure your client’s peace of mind is ongoing website threat management and protection through security monitoring.
You can quickly and easily set up and configure a website security monitoring service for clients that will automatically scan their website files and database for vulnerabilities, block suspicious code or activities, and prevent hackers from accessing their website.
All this is done via The Hub’s Security section, which links to and is powered by our Defender security plugin.
This service will alert you if anything suspicious is taking place on their site, allowing you to quickly jump in and rescue your client’s business from potential disaster.

Start Profiting From Security Monitoring Services
Using The Hub and Defender provides WordPress security features like scans, security tweaks, IP lockouts, Two-Factor Authentication (2FA), login masking, firewall, and more.
If your clients also host their sites with WPMU DEV, you can offer a “total security plan” that includes additional security options like site password protection, WAF, and brute-force attack protection, in addition to secure and dedicated hosting.
When planning your service packages, consider offering scans, monitoring, and alerts as part of your basic plan, and adding a “troubleshooting and problem fixing” component as part of your premium offering.
For example, if you charge an hourly rate for providing technical support, your premium website care plan could include a number of hours per month (e.g. 2, 4, etc.) of “priority support” time allotted to fixing and troubleshooting website issues related to security, optimization, hosting, etc.
For more information, see our documentation section on running a full website security service via The Hub, using Defender security plugin, and the articles and tutorials below:
- Securing your WordPress site with Defender and The Hub
- How to Get the Most Our Of Defender Security
- How to Stop Hackers in Their Tracks with Defender
- How to Create a Powerful and Secure Customized Firewall with Defender
- Find Out if You’re Hacked: How To Find and Delete Suspicious Code with Defender
Website Monitoring
Offering an uptime monitoring service to clients whose businesses depend on their websites being up and running is another powerful way to ensure their peace of mind.
You can set up, configure, and fully automate this service via The Hub’s Uptime feature.

Uptime monitors a website’s uptime, downtime, and response times, and the service can be configured differently for each client.

With Uptime’s 24/7 automated monitoring service, your clients (and you) will receive instant email notifications if their website goes offline at any time of day or night.
“For a lot of clients, I put Uptime Monitor on the site, and when the site goes down, clients think I am the superstar. And then I bill to fix the site for whatever reason it is down.” – Blake W (WPMU DEV Member)
Start Profiting From Website Monitoring Services
This is a ‘set and forget’ service that can be included in all your web care plans, or as part of a ‘premium’ services package.
For more information, see our documentation section on the Uptime monitoring service.
Website Support
“What I mostly like about WPMU DEV is their quick chat support. I have many websites in their system and in numerous times I have experienced issues that are not even related to their product and they have always provided exceptional support.” Giovani R
Supporting clients is vitally important to their business and yours.
It not only helps to build trust in your relationship with clients, it can also lead to additional work and new clients.
Besides, you know that clients are going to contact you after their website is built requesting your help and assistance, so you may as well turn this into a service that will pay for your time and effort.
Providing amazing support on all WordPress-related areas is what makes us a stand out business in the WordPress industry, and we extend this service to support our members’ businesses.
In a nutshell, here’s how this works…
You provide your clients with support and we provide your business with the support you need to support your clients.
You can use whatever method you like for customers to contact you for support.
Customers can contact you via your contact form, email, telephone, text message, or via The Hub Client and Live Chat if they have issues that need fixing or need some troubleshooting done on their website.
If you cannot solve their issue, you can turn to us for help on anything, any time of day or night.
We have an entire team of expert web, hosting, and software developers and engineers ready to back you up and provide you and your business with fast 24/7 expert support.
We also have an active community forum of members just like you and resources like comprehensive documentation, step-by-step tutorials, and our immense library of blog articles that you can turn to for help, additional knowledge, and solutions to every problem you will face in your business.
To access immediate help via live chat and ticketed support, and all of our resources, just log into The Hub and click on the Support link.

Our support team works behind the scenes to help your business, so even if you are a solo developer, your clients will never know that you have a horde of experts standing behind you, ready to help you help your clients.
Start Profiting From Website Support Services
Let’s say that as part of your web development services, you charge an hourly rate for providing technical support.
Your premium website care plan could include a certain number of hours each month (e.g. 2, 4, 6 hours, etc.) of built-in and prepaid priority support which doesn’t roll over to the next month.
So, if your client needs support with any issue they are experiencing on their website, great!
They have already prepaid you for a certain amount of supports hours. If they don’t need your help or support for that month, then you’ll have built a “goodwill” bank to cover you financially during times where you may need to provide them with assistance without charge.
Website Optimization
When clients come to you asking you to make their websites go faster, you have a wonderful (and profitable) opportunity to put them on your Web Care Maintenance Plan, where you will continually optimize their site to make sure it runs as fast and efficiently as possible.
Optimizing websites for speed and performance is vitally important for many businesses, especially for sites where even the smallest increase in page loading speeds can make a significant difference to their bottom line.
In The Hub’s Performance section, you can easily set up and configure a service that will let you monitor, optimize, and improve the speed of your clients’ WordPress sites with automated scans, recommendations, caching, Gzip compression, Asset Optimization, and other performance features.

This combines two of our most powerful and feature-rich plugins: Smush Pro, our award-winning image compression and optimization plugin for WordPress, and Hummingbird Pro, our WordPress site optimization plugin.
“We’ve improved site speed quite a bit using Smush and Hummingbird. It has saved us a ton of time compared to doing these tasks manually.” – Michael N
Start Profiting From Website Optimization Services
We recommend offering website optimization as part of a ‘premium’ services web care package.
Check out our documentation on Smush, Hummingbird, and The Hub’s Performance section, or read our article on Optimizing Your WordPress Site Performance with Smush, Hummingbird, and The Hub.
Also, see the articles below:
Smush
- How to Get the Most Out of Smush Image Optimization
- How to Ace Google’s PageSpeed Recommendations with Smush
Hummingbird
SEO Reports
Providing SEO Audits is not only a great way to attract new clients to your business, it also allows you to provide existing clients with a valuable maintenance service.
You can help clients improve their results by including ongoing SEO audits and reports in your Website Care packages.
These reports show ways to optimize their web pages and their content, how their site ranks on Google, how much traffic and engagement their marketing efforts are generating, and other valuable key metrics.
You can set up, configure, and automate an SEO service that lets you monitor client sites to improve their page rank and search results with testing, recommendations, improved tagging, social sharing, and other search engine optimization tools.
It’s all made possible by our powerful SmartCrawl SEO plugin in The Hub’s SEO module.

You can then provide SEO reports to clients with your regular website maintenance services, or include it in a “premium” web care plan using our customizable client reports (see the next section for more details on our Reporting tool).

Start Profiting From SEO Reporting Services
We recommend offering SEO reports as part of a ‘premium’ services web care package.
Note: We cover how to offer SEO services (where you actually perform the work of improving a client’s website) in a separate article.
Also, depending on what you want included in your SEO report, you may need to use a combination of 3rd-party services with the tools that WPMU DEV provides.
This is covered in detail in our article on how to conduct an SEO audit in WordPress.
To learn more, see our documentation on using The Hub’s SEO module, and this tutorial on how to easily configure SmartCrawl in The Hub.
Website Reports
Sending clients website reports that show them exactly what has been done on their website each month allows them to see the value of your maintenance services and is a great way to build stronger relationships with clients.
Monthly reports allow you to keep in touch on a regular basis and gives you an opportunity to reassess their needs and upsell additional services they may require.
You can fully automate this service with WPMU DEV. All you need to do is activate the service from The Hub’s Reports section…

You have the choice of creating basic client reports or detailed reports for developer use.

You can also choose which services to include in the report.
Which is perfect if you’re designing different client packages with different add-ons, like security scanning, SEO, website performance optimization, etc.

You can use the white label tools to customize and personalize your client reports.
This includes customizing the look of the report, the text sent in the email notification to clients, report generation and delivery schedules, etc.

This ‘set-and-forget’ service takes less than a minute to set up.
Once you set up and customize the report, your clients will automatically receive scheduled email notifications and be able to download their report.

Start Profiting From Website Reporting Services
We recommend including website reports in all of your website care packages.
We also recommend setting up both types of reports…
One for your clients, and a more detailed developer’s report for your business, then scheduling regular follow up calls (e.g. every month, 90 days, etc.) with your clients to discuss website performance and ways to improve their results.
Website reports provide clients with valuable information about their websites and give you opportunities to upsell additional services.
“I like that they have a group of plugins that eliminate the need for having to use multiple suppliers to get the same result.” David B
Packaging Your Website Maintenance Services
As you can see, we provide a range of options with a ton of flexibility for customization, allowing you to create different service levels or packages for your website maintenance services offering.
Here, for example, is a simple way you could create a website care plan with “Basic” and “Premium” packages:
Start Building Your Website Maintenance Services With WPMU DEV Today
When it comes to building a sustainable recurring revenue with website maintenance services, we know there is no one better to partner with than WPMU DEV.
We provide all the tools and the support you need, backed by a 200+ strong global team of experts in all things WordPress.
If you’re already a member, then great! Follow this guide and add your website maintenance services module to your web development business today.
If you’re not a member yet, choose one of our membership plans to get started. If you’re interested in giving our platform a try, our free plan is the best place to start.
It includes unlimited site management, built-in billing, plugins, and more.