Do you want to find the link or URL of images you upload in WordPress?
Sometimes you may need to get the link of an image to display it in other areas of your website or social media platforms.
In this article, we will show you how to easily get the URL of images that you upload to your WordPress site.

Finding a WordPress Image URL – Step by Step
WordPress automatically creates a unique URL for each image you upload to your website using the default WordPress media uploader.
Usually, a WordPress image URL includes your domain name followed by /wp-content/uploads/, date of image upload, and the image file name.
For example, an image named ‘travelaccessories.png’ uploaded to example.com in January 2019 will have a URL like this:
www.example.com/wp-content/uploads/2019/01/travelaccessories.png
Now let’s take a look at how to get the URL of images uploaded to your WordPress site.
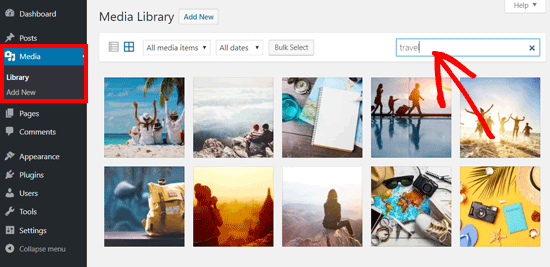
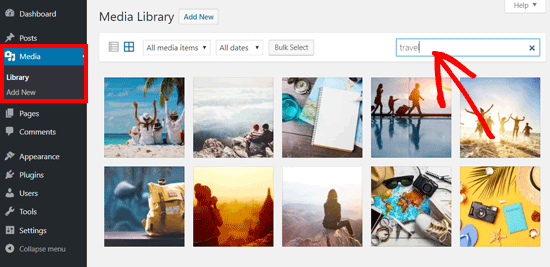
First, you need to login to your WordPress admin area and click on the Media menu. Once done, it will open your media library where all your images and other media files are stored.
Next, you can use the search feature to find the image that you want to find the link of.

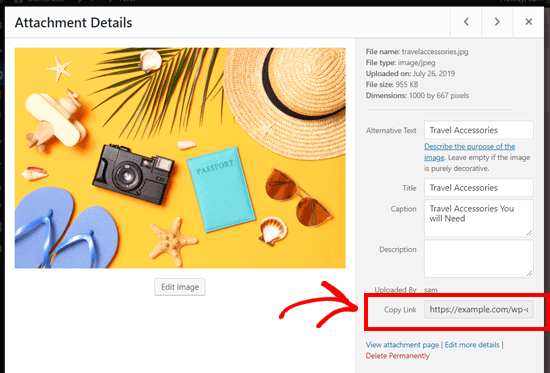
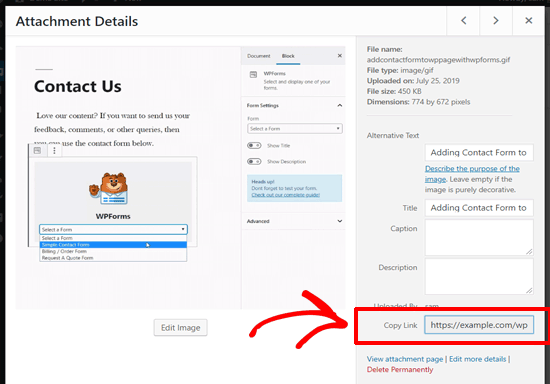
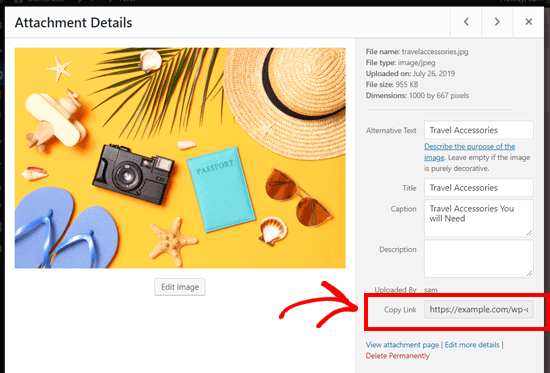
Once you click on the image, it will open a popup window with the image attachment details. You will see the image details in the right column and image preview on the left.
The right column displays all image details including file name, file type, upload date, file size, dimensions, and image metadata like image alt text, title, caption, description, image uploaded by, etc.
You will also see the image URL at the end. It is the link next to ‘Copy Link’ option.

You can simply copy the link and use it anywhere you like.
If you open the image URL in your browser, then you can see the full size original version of the image uploaded.
Finding Your WordPress Image URLs from the Frontend
The method shown above lets you get the URL of any image uploaded in WordPress, whether it is published live or not.
If you want to get the URL of images already published on your site, then you can get it from the frontend itself. It is much easier!
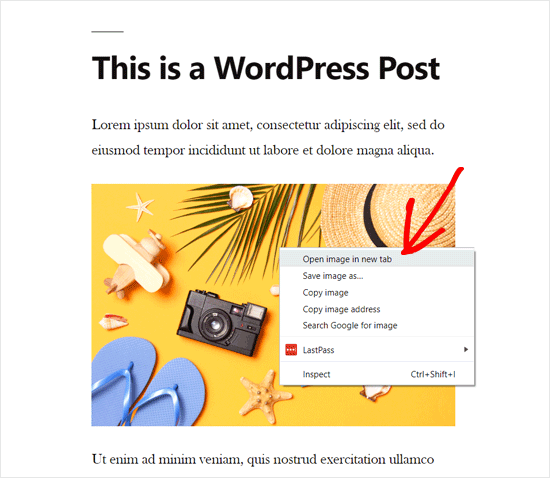
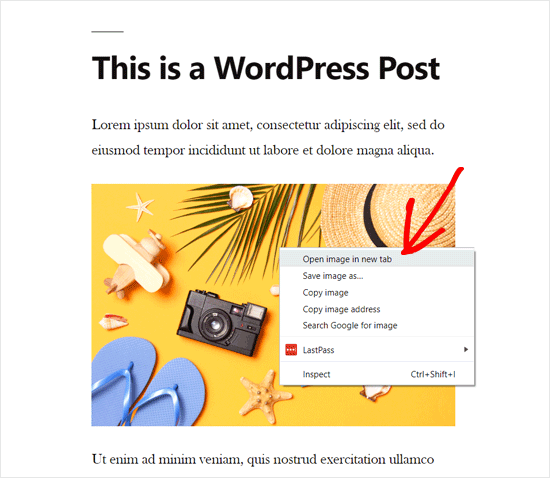
Open a page or post where the image is published and locate the image. After that, right-click on the image, and select ‘Open image in new tab’ option.

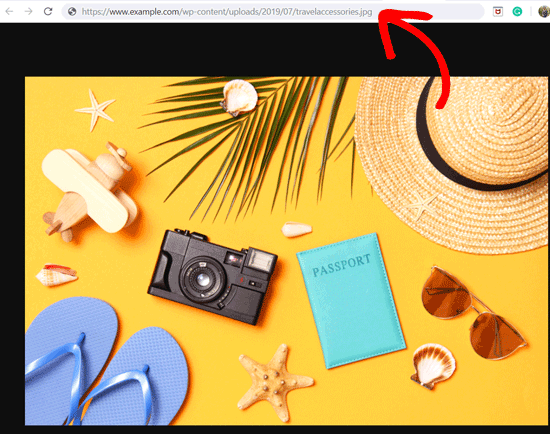
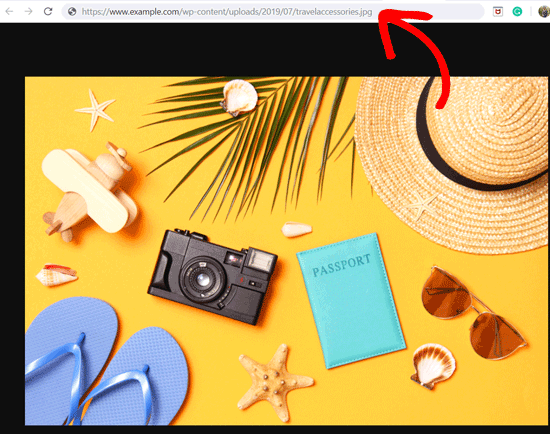
Once the image opens in the new tab, look at the URL in the address bar. That is your WordPress image URL.

Now you can copy the image address and use it anywhere you want.
It is pretty quick and straightforward!
How to Get the URL of GIFs, Videos, and PDFs in WordPress
As mentioned above, other media files like GIFs, videos, and documents like PDFs are also saved in the WordPress media library. You can easily find the URL of these files by following the same steps as shown above.
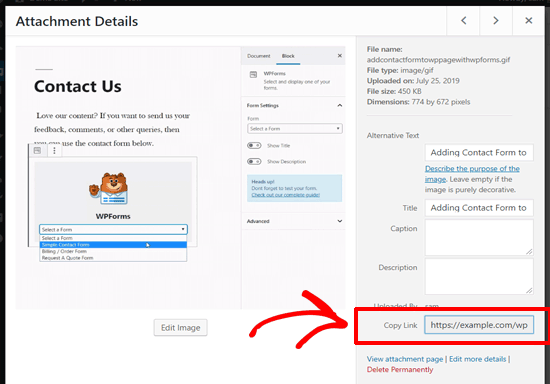
Go to Media » Library from your dashboard, and then click on a GIF, video, or document whose URL you want to see. After that, attachment details popup window will appear.

You can get the attachment URL next to the ‘Copy Link’ option on the right column.
We hope this article helped you to learn how to get the URL of images you upload in WordPress. You may also want to see our guide on basic image editing in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Get the URL of Images You Upload in WordPress appeared first on WPBeginner.