Hello every one I'm new here I need your help I'm newbie in PHP and littlebit understand on the PHP so I need your help I'm going to make a page of user account setting in which user upload his/her image update his/her name email and also change his password. so i make my frontend complete but backend coading is not eassy for me i follow many tutrial but it is not usefull for my code in blow i upload my frontend code and please suggest me any php code in which I am able to upload my image update my name email and change my password.
the code of my frontend is as follow
<div class="e-profile">
<div class="row">
<div class="col-12 col-sm-auto mb-3">
<div class="mx-auto" style="width: 140px;">
<div class="d-flex justify-content-center align-items-center rounded" style="height: 140px; background-color: rgb(233, 236, 239);">
<span style="color: rgb(166, 168, 170); font: bold 8pt Arial;">140x140</span>
</div>
</div>
</div>
<div class="col d-flex flex-column flex-sm-row justify-content-between mb-3">
<div class="text-center text-sm-left mb-2 mb-sm-0">
<h4 class="pt-sm-2 pb-1 mb-0 text-nowrap">John Smith</h4>
<p class="mb-0">@johnny.s</p>
<div class="mt-2">
<span class="btn btn-primary btn-file"><i class="fa fa-camera" aria-hidden="true"></i> Change Photo<input type="file">
</span>
</div>
</div>
</div>
</div>
<div class="tab-content pt-3">
<div class="tab-pane active">
<form class="form" novalidate="">
<div class="row">
<div class="col">
<div class="row">
<div class="col">
<div class="form-group">
<label>Full Name</label>
<input class="form-control" type="text" name="name" placeholder="John Smith" value="John Smith">
</div>
</div>
<div class="col">
<div class="form-group">
<label>Username</label>
<input class="form-control" type="text" name="username" placeholder="johnny.s" value="johnny.s">
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="form-group">
<label>Email</label>
<input class="form-control" type="text" placeholder="user@example.com">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12 col-sm-12 mb-12">
<div class="mb-2"><b>Change Password</b></div>
<div class="row">
<div class="col">
<div class="form-group">
<label>Current Password</label>
<input class="form-control" type="password" placeholder="">
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="form-group">
<label>New Password</label>
<input class="form-control" type="password" placeholder="">
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="form-group">
<label>Confirm <span class="d-none d-xl-inline">Password</span></label>
<input class="form-control" type="password" placeholder="">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col d-flex justify-content-end">
<button class="btn btn-primary" type="submit">Save Changes</button>
</div>
</div>
</form>
</div>
</div>
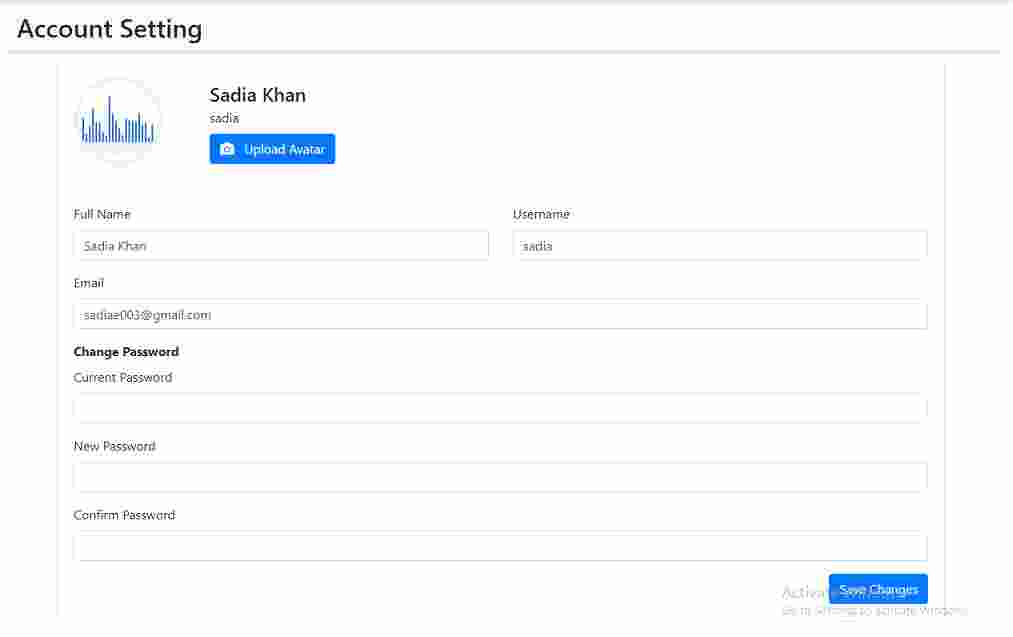
</div>and also the screenshot of my frontend which i want to show you