I have an assignment due for my ap computer science principals class and I have no clue on how to do it. Im willing to pay!!!
HELP! I need help with my assignment and I’m willing to pay.
I have an assignment due for my ap computer science principals class and I have no clue on how to do it. Im willing to pay!!!
Why You Should Care About Service Mesh
Many developers wonder why they should care about service mesh. It's a question I'm asked often in my presentations at developer meetups, conferences, and hands-on workshops about microservices development with cloud-native architecture. My answer is always the same: 'As long as you want to simplify your microservices architecture, it should be running on Kubernetes.'
Concerning simplification, you probably also wonder why distributed microservices must be designed so complexly for running on Kubernetes clusters. As this article explains, many developers solve the microservices architecture's complexity with service mesh and gain additional benefits by adopting service mesh in production.
AWS Internet Gateway and VPC Routing
Introduction
In the previous post on AWS VPC Basics, we learned about VPC basics and we also set up a VPC with public and private subnets.
In this post, we will learn about another powerful component from AWS, the gift of the internet, The Internet Gateway. We will also learn how routing works within VPC, how to set up routes to the internet gateway and our public subnet. This setup is very common for most of the applications on AWS.
Create ASP.NET Core Web Application With Visual Studio Code
In this article, we will see how to create an empty ASP.NET Web Application with .NET CLI and Visual Studio Code. In the previous article of this series, we already covered the below articles:
- Create your first application with ASP.NET Core 3.1
- Project Structure in ASP.NET Core 3.1 Web Application
I recommend you to go through these articles first if you are new to this series or new to .NET Core technology.
Daily API RoundUp: RoadGoat, Waylens, Commbox, TripFro
Every day, the ProgrammableWeb team is busy, updating its three primary directories for APIs, clients (language-specific libraries or SDKs for consuming or providing APIs), and source code samples.
Object Store Connector in Mulesoft
Object Store Connector is a Mule component that allows the storage of key-value. Although it can serve a wide variety of use cases, it is mainly designed for storing watermarks, access tokens, user information, etc. It stores data in the form of Key-Value pair.
Object store connector provides 7 types of operation:
2021 Roadmap Roundup Q1 – New Year, New Prospects
To say we’ve been busy is an understatement! From the beginning of 2021, our team has been grinding day in and day out to deliver the top-notch quality that you all know and love.
As always, we’ve taken your suggestions on board as best as we can. It’s incredibly important to us to make the time to hear each of our members and put their feedback into action.
With that being said, we aren’t always able to make every single wish come true. We may be akin to superheroes, but we aren’t magicians!

That’s why these roundups can be super helpful. If you haven’t seen your suggestion come to life yet, this should clear up any curiosity you may have about where we’re headed and whether you can expect to see a certain feature pop up soon.
Of course, you can always take a squiz at our ever-evolving Roadmap for an up-to-date list of expected changes. But this roundup will also backtrack over the recent updates we’ve made and highlight the best parts.
Just to touch on a few: The Hub Client has finally landed and we are beyond stoked! Not to mention the complete overhaul of Defender’s notifications and reports system, Smartcrawl’s stellar schema types builder tool, as well as the brand new Plugin Health feature in Hummingbird.
And this is just the beginning…
Let’s kick it off with a note from WPMU DEV CEO, James.

“Check. Out. That. Scroll.
Seriously, check it out, we’ve done so much since our last quarterly roundup and have so much in the pipeline that this update is almost getting obnoxiously long!
And for that, I am sorry. But for what it contains, I most certainly am not.
Over the last 3-6 months the entire team here at WPMU DEV have absolutely knocked it out of the park. From our fantastic new PMs (*Product* Managers, ahem), incredibly talented devs (and DevOps and SysAdmins) and our really rather good designers.
And that’s just product! While we get the vast number of our best reviews based on our rock star support team (we hit the best ranked host in TrustPilot last month, based largely on them!) and, of course, our writers who bring you this roundup that contains, basically, piles and piles of good stuff that you may have missed – so do that scroll – and sets us up for an epic rest-of-the-year.
Suffice to say, if you are a freelancer, web developer, agency (of any size) or just look after WP sites for whoever and wherever, 2021 is going to be for you.
If we don’t have a vastly expanded set of tools that will allow you to create, develop and manage your own WP SaaS business by the end of the year, I’ll eat my hat.
And if we aren’t also presenting you with a set of site management tools that knocks the stuffing out of anything that has come before and more than doubles the number of WP sites you can comfortably look after… I’ll eat my socks too :D
So, my endangered clothing besides, please dive in and – as ever – share any feedback in the comments section (which, incidentally, will now give you hero points that you can trade for free memberships… all the way up to lifetime!)”
With that said, let’s take a proper look at what’s been going down at the DEV and what the coming months hold…and may I just say that the future is looking rather sensational!
In this Roadmap Review:
- The Hub
- The Hub Client
- Hosting
- Smush
- Hummingbird
- Defender
- Forminator
- Snapshot
- Hustle
- SmartCrawl
- Branda
- Beehive
- Shipper
- Integrated Video Tutorials
The Hub
We are absolutely buzzing for what we have in store for The Hub.

“Our vision for The Hub is to make it the best and most-used platform for running a WordPress web services business,” said Mukul, Product Manager.
“And we have been working towards it systematically by adding the features our members would need to run their business from The Hub. Bulk site management features such as Defender configs were added recently and we will be working on adding configs for other plugins in the upcoming months.
In the next few months, we are planning to release some more much-awaited features. The Plugins Manager is one such feature that would let our members manage plugins for all their websites and install new plugins from different sources(wp.org repo, zip packages, etc.) in one place.
The first phase of Client Billing is also expected to release in a couple of months and meanwhile, we’ll start working on the Reseller phase of the billing which would allow members to run a hosting/domain reseller business from The Hub. In addition to these, we are working on adding features such as Block/Ignore Updates and Hub Services configs (starting with configs for Uptime).”
Recently Released
New Thumbnail Design: Site thumbnails have snagged a new look. You no longer need to hover over the icon to view the available services.
Plugin Configs Integration: You could already import and export plugin configurations within Defender, but now you can do this all from the convenience of The Hub. Save your plugin setup and instantly apply it to other sites – significantly reducing the time required to get sites up and running to your liking.

New Analytics Tab Design: Our Analytics tab just got an upgrade! Be sure to check out the new layout.
On Its Way
My Plugins Manager: Coming up you’ll be able to bulk manage your plugins from all sites, install plugins from wp.org, zip packages, and provide publicly-accessible URLs, all from the My Plugins page! This is an epic time-saver and definitely one to anticipate.
Block Updates: Having constant trouble with some plugins’ updates or using a premium plugin with no update support? Soon you’ll be able to block updates on such plugins/themes or even core updates, and once you’re ready to update the blocked plugin, you’ll be able to easily unblock the updates.
Hub Services Configs: Starting with Uptime, we are planning to roll out configs for different Hub services – similar to the plugin configs. After Uptime, we’ll be tackling Automate, so there’s plenty to look forward to here.
Improved Accessibility: Pumping out truly fantastic products and services is high on our list of priorities, but so is making those amazing things available to everyone in the community. This is why we’ll be applying color adjustments and navigation changes in the near future to fall in line with AA accessibility standards.
Dark Mode: Calling all rebels! If you don’t vibe with the classic light color scheme and are looking for something with an edge, keep your eyes peeled for this one.
Client Billing and Reselling: Soon you’ll be able to manage your client billing from within The Hub and not long after that, you’ll be able to resell hosting, domains, and more. I know..we’re excited too!
The Hub Client
Imagine being able to completely re-brand everything that The Hub provides, offer it to your clients from your own domain, and take all the credit…
Well, no need to imagine because that’s exactly what The Hub Client does for you. You can completely white label The Hub in quite literally a few clicks.
Install, activate, select a login page, and you’re done!
Select your client page in a matter of seconds.
Recently Released
HubSpot Live Chat Integration: This integration with HubSpot opens up a whole new channel of live support. Embed a Live Chat support widget right inside The Hub Client, and brand it with your own colors and logo, to offer your clients even more help options.
On Its Way
LiveChat Integration: In a little bit, we’ll be adding an integration with LiveChat so that you can provide live chat support as well as add an embedded knowledge base within your LiveChat widget.
tawk.to Integration: Also on the list of upcoming integrations is tawk.to, an amazing service that offers live chat options and a knowledge base completely for free. You’re going to love this!
Hosting
We’ve seen some major changes in hosting over the last few months.

The Head of Hosting, Konstantinos, shared a few words about what’s been happening and where we’re headed: “Our hosting has already excelled by being among the top-rated in the managed WP niche, in a short time. But we don’t stop here, nor relax. We’ve added two new locations in AUS/JP to provide sites closer to your clients.
We’ve also recently implemented one of the major parts of moving towards a white-labeled experience with the change of the temporary domains.
We’re continuing with other changes as well so that Agencies and Freelancers can use it literally as their own. And in parallel, we’re constantly improving security features such as WAF/BruteForce Protection and working to provide new tools such as Site Templates (coming shortly!) that always push the limits on creating the best and fully-featured hosting experience.”
Recently Released
New Australia and Japan Datacenters: You can all finally sit back and revel in the joy of this addition, instead of sitting on the edge of your seats with suspense. This was highly requested and we’re really chuffed about being able to offer these two new locations.
More WAF Options: Our Web Application Firewall has always been pretty substantial but we’ve just added even more protection – URIs can now be placed on an allowlist or a blocklist.
Email Aliases: This allows you to direct emails from an alias email address (or from multiple if you want), to one main email address – essentially streamlining content from several inputs into one area.
Bruteforce Attack Protection: On all sites hosted with WPMU DEV, we monitor the URIs that are most commonly targeted by bots – /wp-login.php and /xmlrpc.php. If either of these receives more than 30 requests per minute from a single IP address, the connection will be throttled to help prevent bruteforce attacks.
New Temporary Domains: In an ongoing mission to white label our services for your benefit, we’ve introduced .tempurl.host as the new temporary domain suffix, in place of the previous .wpmudev.host suffix and added a white-labeled “from” email address too.
Create a new temporary website with the .tempurl.host suffix.
On Its Way
Website Templates: Time is money and what better way to maximize this than by simplifying the entire website creation process? Save your current website as a template and create new sites based on the template – in the works.
White Label Improvements: This is a continued effort to consistently bring you closer and closer to being able to completely re-brand and market your own business. Look out for new white-labeled hosting plugins, database, and cli – coming to you any day now.
Reset WP: In need of a clean slate for your site? Soon you’ll be able to reset your WP installation and start completely fresh.
New UI Options: Some exciting new UI additions to The Hub are in the pipeline. Just to mention a few: Enable/Disable & Whitelist IPs for Bruteforce Protection, Bypass Static Cache by URL, Include Static Cache to URL arguments, New Relic & Blackfire implementation, Enable/Disable Object Cache in Production.
Smush
Our goal is to be the best and easiest-to-use image-optimization plugin on the market.

Product Manager, Erick Fogtman said “I’m really proud of the Local WebP feature we released at the end of 2020. However, our work with a feature doesn’t stop at the initial launch so the last couple of months we have focused on making it work out of the box and as automated as possible on as many different (and not so common) setups as we can.
Compatibility ranks high on our priority list as well, so a lot of work has been done for sites using Smush alongside the latest WordPress Core release (v5.7), JetPack’s Site Accelerator, WP Offload Media, other Lazy Loading solutions (such as Revolution Slider and the native WordPress one), and more.
In the next months, we’ll be focusing on Configs so you can import/export your favorite settings and even sync them with The Hub, a whole new Dashboard Page inside the plugin where you’ll be able to see all the important information at once, and even more improvements to existing features.”
Recently Released
Local WebP Conversion: Previously, images converted to WebP format could only be served from Smush Pro’s CDN but now you can convert your images locally. We’re super excited about this one because as much as we love our CDN, we also wanted to deliver options to those of you who may not want to use a CDN.
Improved Compatibility with Revolution Slider: This has addressed any conflicts between Smush’s free Lazy Load feature and the pre-enabled lazy load in Revolution Slider, giving you smooth continuity between the two.
Compatibility with WP 5.7: With the recent release of WP 5.7, we are keeping a keen eye on any potential jQuery issues to make sure that everything runs seamlessly without any hiccups.
On Its Way
Configs: If you’re a fan of Defender’s Configs feature, you’re in for a treat! The same feature is right around the corner for Smush – allowing you to save your plugin settings and apply them to other sites. Also, the recent plugin configs integration with The Hub will extend to Smush when this is released.
Hummingbird
We are testing new ways to make sites faster using Hummingbird while simplifying the optimization process.

“During these first three months of 2021, we added a lot of fixes in our Asset Optimization engine, making it more robust and compatible with other plugins, themes, and page builders,” said Erick Fogtman, Product Manager. “Our caching integrations (Redis, Varnish, Cloudflare) saw numerous improvements as well.
In 2020 we said one of our main goals was to simplify configurations and this remains intact. We understand optimizing your site to make it fast and comply with Google’s PageSpeed can be a time-consuming task, so we’re testing different solutions to make users’ lives easier.
The next major change is including Core Web Vitals to the Performance Scan Report and updating our PageSpeed Insights recommendations to provide our users with the latest and best solutions for their performance audits.”
Recently Released
Plugin Health: Not to be confused with an optimization tool, this powerful feature addresses critical plugin issues. Incredibly helpful for resolving problems related to Asset Optimization and the Page Cache Preloader.

Clear Page Cache on All Subsites: Save yourself the hassle of going into each subsite to clear the cache and simply clear the page cache on all subsites from the Network admin area.
Select What Cache to Clear: If you’ve been having a craving for some more fine-tuning when it comes to cache removal, this is for you. The Dashboard area now allows you to hand-select what cache to clear.
Bonus: If you are integrated with Cloudflare, you will also be able to clear that cache from the Dashboard.
Connect Redis Via UNIX Socket: To make your lives even easier, we’ve added the option to connect Redis Cache by entering the UNIX socket path – no host details required.
Browser Cache Support for WOFF2 Files: Browser cache already has you sorted for a multitude of different file types and we’ve just added another one to the list: WOFF2.
On Its Way
Tutorials: How would you like direct access to a powerhouse of information from right within the plugin? Stay tuned because soon you will be able to jump to relevant tutorials and plugin guides straight from Hummingbird herself.
Defender
The Defender team has been grafting away at some awesome features.

“For the past few months, a lot of stability fixes were added into the Defender plugin. We have synchronized Configs with The Hub, adjusted malware scanning logic to return fewer false-positive reports for the most commonly known plugins, said Nastia, Product Manager.
“Additionally, an option to check plugins and themes against the WP.org repository was added in the latest release.
Security begins from users’ passwords and Password Security is the first step to secure user login. So naturally, password protection enhancements are next in line to be added into a plugin.
We will be developing a check that will make sure users’ passwords are not from a known database breach. Along with that, an option to force a password reset to all users, for situations when a site was compromised.”
Recently Released
New Notifications Area: Sometimes it can be difficult to keep track of all your reports and notifications for each feature, which is why we have streamlined this into one convenient Notifications area.
Set up scheduled reports and notifications for all the relevant modules and do it all from one area. Easy to manage, easy to track.
Configure your notifications and reports to your specific needs.
In addition, our team has made scheduled scans and notifications mutually exclusive – giving you more flexibility on whether or not you want both actions to occur.
If you wish, you can also choose not to include recipients for the Firewall and Audit Logging reports. The reports will still run and you can view them whenever it’s convenient for you.
Code Overhaul: The version 2.4 release marked a major code overhaul for Defender. You can expect seamless functionality and an overall improvement in all respects.
Authy and Microsoft Authenticator 2FA: We’ve now introduced both Authy and Microsoft Authenticator to our list of available Two-Factor Authentication apps.
Config Synchronization with The Hub: See the Plugin Configs Integration above for more on this.
On Its Way
Improve Malware Scanning: The next focus for the malware scanning feature is to reduce the number of false-positive reports, giving you a more accurate read on potentially harmful code and changes.
Bulk Delete Configs: In need of a revamp? Next in line is being able to bulk delete your Configs.
Forminator
Stripe and PayPal are in for some impressive changes.

Product Manager, Mohammad said “In Q1, we worked on fixing some major bugs to ensure a seamless experience in the plugin, such as fixing PayPal and Stripe submission issues along with fixing 70+ bugs. Next, we are excited to introduce PayPal and Stripe Subscription Add-ons which is one of the highly requested features.
Another requested feature that will be introduced in Q2 is the option to Bulk add/import options to select, checkbox, and radio fields. In addition to supporting images for Checkbox and Radio field as well as Polls answers. More than 90 bug fixes are also on the way.”
Recently Released
Fix PayPal and Stripe Submission Issues: We’ve addressed the issue of PayPal and Stripe submissions not being stored after payment. Nothing but smooth sailing from here on out, folks!
User and User Role Capability: The team has recently introduced the ability to control access to Forminator by User and User Role.
WP 5.6 and PHP 8 Compatibility Fixes: A large portion of our recent focus has been on fixing bugs to completely clear up any minor issues. This Forminator machine should now be humming like…well…Hummingbird!
On Its Way
PayPal and Stripe Subscription Add-ons: This is something that we are thrilled about and hopefully, you are too. We will be introducing subscription/recurring payment options for both PayPal and Stripe.
This feature will be offered as an add-on to Forminator and will be packed with little gems such as conditional payment options. Definitely keep an eye out for this one.
Tutorials: No more back and forth, hunting for the information that you need. The tutorials section gives you access to all the relevant guides, right at your fingertips.
Bulk Import Options: Soon you’ll be able to bulk add fields into the Select, Checkbox, and Radio fields.
Snapshot
Some exciting things are in the pipeline for Snapshot.

Product Manager, Nastia, said that at the beginning of the new year “the Snapshot v.4 plugin was white-labeled. After that, the Snapshot API went through a major refactoring that improved the backup process overall.
We’ve been working on fixes that will help save more WPMU DEV Storage. This includes an option to limit the number of backups kept per site. Upcoming features for Snapshot are FTP restoration, DropBox and FTP/SFTP destinations, and shared configs.”
Recently Released
Google Drive Integration: We’ve officially added Google Drive as a third-party backup destination. When this is connected as an extra destination, a full copy of each backup will be exported to Google Drive.
Any S3 Compatible Storage: Not so long ago, we added Amazon S3 and a handful of S3 Compatible storage options (those being Backblaze, Wasabi, DigitalOcean Spaces, and Google Cloud) to Snapshot as available third-party backup destinations. We’ve recently one-upped this by extending that handful to literally any storage service that is S3 compatible.
Connect any S3 compatible service with the Other option.
Password Protection for Deleting Backups: As an added layer of security, WPMU DEV account passwords will be required before deleting any backups.
White Label Compatibility: This is an ongoing task to improve white label compatibility and help you get closer to a completely re-branded experience.
On Its Way
Configurable Backup Rotation: At the moment, backups are stored for a default of 30 days and this limit cannot be adjusted. However, just around the corner is the ability to choose exactly how many backups you want to store before they begin their rotation.
Stability Fixes: We have some stability improvements on the way – ensuring that Snapshot will be running seamlessly.
FTP Restoration and Destination: Soon you’ll be able to bank on FTP as another restoration option for your backups, as well as a new backup destination.
Dropbox Backup Destination: You’ve been asking and we’ve been listening! Dropbox is on its way to joining the already-impressive list of third-party backup destinations.
Hustle
Hustle’s new integrations are the cherries on top of a great quarter.

“Our big one in this first quarter was integrating with Mailster and Mailpoet,” said Danae, Lead Developer. “These have been the highest requested integrations and I’m glad we have them out there now.
We’ve made Hustle compatible with the latest jQuery changes in the WordPress core. Our users won’t have to worry about our plugin when they upgrade their WordPress installs. We’ve also been improving the inners of the plugin and we’ll continue doing so in the next quarter, focusing on performance.”
Recently Released
New Templates: The last few updates to Hustle have introduced some exciting templates such as Christmas, New Years’, Holidays, Valentines Day, and Chinese New Year.
Integration with Mailster and Mailpoet: We’ve added another two integrations to the already-impressive list of available third-party integrations. Enjoy!
Multiple Triggers Functionality: The Behavior capabilities have been upgraded with a useful new tweak. Popups, slide-ins, and embeds can now all be actioned by more than one trigger.
On Its Way
Performance Improvement: Improving performance is always something that is on our minds but you can expect to see some significant improvements coming your way soon.
New Appearance Options: One of the many awesome features within Hustle, is the extensive customization options for the Appearance of your pop-ups, slide-ins, and embeds. Stick around to find out what else we have in store for you, because things are about to get even better.
SmartCrawl
It’s been all gas and no brakes over at SmartCrawl.

SmartCrawl’s Product Manager, Mohammad, said “In Q1, SmartCrawl introduced the Schema types builder, focusing on user experience. This allows users to add a valid schema type with a click of a button for Article types, WooCommerce types & Local Business types (as well as Multi-location Local Business). We are not done yet with the Schema Builder and we still have more improvements and types to add.
In the next quarter, the SmartCrawl team will be connecting SmartCrawl with Google’s SEO audits tools such as Lighthouse SEO Audits and Google Search Console, to provide our members with more reliable and updated SEO audits and insights.
This is done with the intention of not just integrating with Google tools but also providing an extra value for users by showing them how they can fix warnings using SmartCrawl Pro as well as showing contextual help within the plugin to simplify the complexity of each SEO warning/status/recommendation.”
Recently Released
Schema Types Builder Tool: As a team, we’re always on the lookout for ways to add value to your business and this is just one of the ways that SmartCrawl can facilitate that. SmartCrawl already generates general markup on key WordPress pages but the schema types builder allows you to further customize and tailor that to your specific needs.

This is particularly helpful if you want search engines to properly display content-specific information in rich snippets.
Local Business Scheme Type: You asked and we delivered! The Local Business schema type has just been added to the mix with 60+ subtypes to go along with it.
Schema Type Builder Wizard: With the introduction of the schema type builder tool, we have also brought you a setup wizard for the feature – making your life even simpler and helping you get started even quicker.
Manually Update Sitemap and Notify Search Engines: Previously, this was only done automatically. But now you have the option to instead manually update your sitemap and notify search engines that it has changed, if that’s what you would prefer.
New Article Schema Subtypes: The Article type now offers the choice of the Blog Posting & News Article subtypes, if you want something more particular than the generic Article type.
New WooCommerce Schema Subtypes: When choosing the WooCommerce Schema type, you can now select a Variable or Simple Product subtype to dive into a more specific configuration.
On Its Way
Lighthouse SEO Audit Integration: Heading right your way is a full integration with Lighthouse SEO Audits! Our SEO Checkup tool is already very solid but with this integration, you can expect faster and more reliable results – getting you another step closer to higher rankings in search engine results.
Branda
Here’s what’s been happening over at Branda.

“At Branda we’ve been working on improving compatibility with WP 5.7 and PHP 8,” said Hassan, Lead Developer.
We’ve also been removing a number of pesky bugs from the code to give you a smoother user experience. Other mentionable improvements include support for Adsense tags in the tracking code module”
Recently Released
Google AdSense Tracking Code Compatibility: I don’t know about you, but embedding AdSense code into a website completely hassle-free sounds pretty awesome to me! Branda’s Tracking Code feature now supports Google AdSense – allowing you to easily insert the codes into your website.
Bug fixes: No one likes a pesky bug so we’ve rolled out several bug fixes to keep things running smoothly, and to keep you on track with your branding.
Beehive
Buzzing with new upgrades, Beehive has recently made some great strides.

“The main goal for Beehive is to provide simple yet effective statistics within the WordPress dashboard, without any complex configurations. We are also planning to integrate Beehive statistics with The Hub analytics. As soon as the new Google Analytics 4 APIs are live, we will be updating our analytics page to include statistics from the new GA4 too,” said Lead Developer, Joel.
Recently Released
Google Analytics 4 Support: If you would like to hop on board with Google Analytics 4 – the new default for Google Analytics properties – you can do this by connecting with your Google Analytics 4 Measurement ID.
Manage Data and Settings: The uninstallation cleanup setting allows you to manage what happens to your plugin data upon uninstallation – you can either keep or remove it. And it doesn’t stop there! If you’d like, you can also choose to start on a completely new slate by using the reset settings feature.
Exclude User Roles from Tracking: Don’t want certain user roles to be tracked on your site? You can now exclude these in a cinch by simply adding the role to the exclude list in your settings.
Real-Time Vistors: You heard right! Real-time visitors can now be viewed as a part of your site analytics. Categorized by device, you can observe how many live visitors you have at any given moment.

Shipper
Shipper has been on the move with plenty of improvements.

“We know that a lot of sites, especially at the beginning of their life, are hosted on low-budget hosting providers,” said Nastia, Product Manager.
So when there is a time to migrate, and a site has grown big for the server, migration plugins can fail. Shipper’s migration process was adjusted for that reason. We have added a Safe Mode option for the Package Migration method that will adjust the compressing process based on the server’s available resources.
Appearance also matters ;). A new HTML template was added for email notifications that are sent when a migration is successful.
The new generation of hosting providers, for WordPress managed hosting, does not allow modifying WordPress core files. We wanted to provide an option for more flexibility, so there is a new addition that allows the exclusion of WordPress core files, for migrations that have a WordPress core already installed on a destination server.
Less data to migrate, less time till completion!”
Recently Released
Migration Speed Improvements: In recent updates, the Shipper squad has prioritized a fresh batch of improvements for both the package migration and API migration features – hitting impressive speed results.
Safe Mode: So close, yet so far away…we all know the feeling of a process gone awry from an issue that could’ve been prevented. Well, now you can preempt that by enabling Safe Mode which will skip files over 50MB (these will be logged so you can import them manually) and ensure that you never exceed max_execution_time.
New Email Notification Template: Our email notifications from Shipper just got a snazzy new upgrade! Now when you get a ping from Shipper about your migration status, you’ll notice a sleek new look to the email.
Improvements with Beaver Builder: If you’ve built your site with the Beaver Builder plugin, you’ll be happy to know that we’ve worked on some compatibility improvements here.
Stability Fixes and UI Changes: Some general improvements with a focus on enhancing stability have been rolled out, along with some small UI tweaks.
Integrated Video Tutorials
The new features added to Integrated Video Tutorials have considerably improved the overall user experience.

Joel is the Lead Developer for Integrated Video Tutorials and this is what he had to say about the latest changes: “We are working on some improvements so that managing videos will be easier for admins. Also, there are plans to add more white-labeled videos to the videos collection. We will be updating the old videos too.”
Recently Released
Import/Export Feature: Rinse and repeat is for dishwashers, not developers! You can now export your plugin settings as a .json file and upload that configuration to other sites – eliminating the need to repeat the setup process on similar sites.
Manage Data and Settings: Control what happens to your data if you uninstall the plugin – either retain your current setup or start from scratch. And let’s be honest, sometimes we all need a fresh start, which is what you can achieve with the Reset Settings feature.
Reorder Playlists: Easily reorder your playlists by simply dragging and dropping each one to a new position.
Are We There Yet?
As you can see, it’s been a wild few months with updates and epic features popping up constantly!
We’re now truly on our way to our WP Saas destination. We’re loving the journey and we hope you are too!
If you haven’t jumped on board yet, try out our 100% risk-free 7-day free-trial membership and check out everything that’s on offer, including blazing-fast hosting, superior plugins, and super-heroic 24/7 dedicated support.
Keep your eyes peeled for the next roundup because no doubt, it will be just as exciting. With a clear vision going forward and a dedicated team to back it up, you can expect great things in the very near future.
Company Internal Frameworks; Good, Bad, Boring
It is common for software companies to have their own internal frameworks. These frameworks sometimes contain the whole software development life cycle, and sometimes it just boils down to a few tools and utilities.
Consider Temenos TAFJ framework as a case study, this framework has written in Java and can be considered as one of the most complete frameworks in the world it contains all aspect of software development requirements, it has its own data access layer, business layer, etc. plus it provides a special programing language for its developers to develop a new product in such platform.
How to Create a Private Store in WooCommerce
 Recognized as the leading eCommerce platform, WooCommerce is empowering 28.19% of all online stores worldwide. It allows users to easily turn your WordPress site into a fully-functional eCommerce shop without touching a bit of code. You’re able to add products, control customer data, manage the checkout process, and more. As a matter of fact, the […]
Recognized as the leading eCommerce platform, WooCommerce is empowering 28.19% of all online stores worldwide. It allows users to easily turn your WordPress site into a fully-functional eCommerce shop without touching a bit of code. You’re able to add products, control customer data, manage the checkout process, and more. As a matter of fact, the […]
The post How to Create a Private Store in WooCommerce appeared first on WPExplorer.
Going Serverless With Adnan Rahic
Serverless computing is growing in popularity and is heavily promoted by public cloud providers. The much-touted benefit of serverless computing is to allow developers to focus on their code whilst the public cloud provider manages the environment and infrastructure that will be running it.
But how is serverless different from container-based services? What are the best use cases for serverless? How about the challenges? And can this architecture move forward in the future? We answer these questions and more in this episode of Coding Over Cocktails.
Python Code Review Checklist
As developers, we are all too familiar with code reviews. Having another pair of eyes take a look at our code can be wonderful; it shows us so many aspects of our code we would not have noticed otherwise. A code review can be informative, and it can be educational. I can confidently attribute most of what I know about good programming practices to code reviews.
The amount of learning a reviewee takes away from a code review depends on how well the review is performed. It thus falls on the reviewer to make their review count by packing the most lessons into the review as possible.
Event-Driven Architecture With Apache Kafka for .NET Developers Part 1: Event Producer
In This Series:
- Development Environment and Event Producer (this article)
- Event Consumer (coming soon)
- Azure Integration (coming soon)
Introduction
An event-driven architecture utilizes events to trigger and communicate between microservices. An event is a change in the service's state, such as an item being added to the shopping cart. When an event occurs, the service produces an event notification which is a packet of information about the event.
The architecture consists of an event producer, an event router, and an event consumer. The producer sends events to the router, and the consumer receives the events from the router. Depending on the capability, the router can push the events to the consumer or send the events to the consumer on request (poll). The producer and the consumer services are decoupled, which allows them to scale, deploy, and update independently.
Tips and Tricks for Spring in IntelliJ IDEA
Have you ever wondered if you are making proper use of Intellij's Spring integration features?
From useful navigation shortcuts & compile-time error highlighting, to analyzing Spring contexts, beans & dependencies, to utilities that help you write REST services or good old HTML pages, there is a lot of functionality that IntelliJ offers you when it comes to working with Spring projects.
HTML Inputs and Labels: A Love Story
Most inputs have something in common — they are happiest with a companion label! And the happiness doesn’t stop there. Forms with proper inputs and labels are much easier for people to use and that makes people happy too.
In this post, I want to focus on situations where the lack of a semantic label and input combination makes it much harder for all sorts of people to complete forms. Since millions of people’s livelihoods rely on forms, let’s get into the best tips I know for creating a fulfilling and harmonious relationship between an input and a label.
Content warning: In this post are themes of love and relationships.
The love story starts here! Let’s cover the basics for creating happy labels and inputs.
How to pair a label and an input
There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute to the label and an id to the input (explicit).
Think of an implicit label as hugging an input, and an explicit label as standing next to an input and holding its hand.
<label>
Name:
<input type="text" name="name" />
</label>An explicit label’s for attribute value must match its input’s id value. For example, if for has a value of name, then id should also have a value of name.
<label for="name">Name: </label>
<input type="text" id="name" name="name" />Unfortunately, an implicit label is not handled correctly by all assistive technologies, even if for and id attributes are used. Therefore, it is always the best idea to use an explicit label instead of an implicit label.
<!-- IMPLICIT LABEL (not recommended for use) - the label wraps the input. -->
<label>
Name:
<input type="text" name="name" />
</label>
<!-- EXPLICIT LABEL (recommended for use) - the label is connected to an input via "for" and "id" -->
<label for="explicit-label-name">Name: </label>
<input type="text" id="explicit-label-name" name="name" />Each separate input element should only be paired with one label. And a label should only be paired with one input. Yes, inputs and labels are monogamous. ♥️
Note: There’s one sort of exception to this rule: when we’re working with a group of inputs, say several radio buttons or checkboxes. In these cases, a <legend> element is used to group certain input elements, such as radio buttons, and serves as the accessible label for the entire group.
Not all inputs need labels
An input with a type="submit" or type="button" does not need a label — the value attribute acts as the accessible label text instead. An input with type="hidden" is also fine without a label. But all other inputs, including <textarea> and <select> elements, are happiest with a label companion.
What goes in a label
The content that goes inside of a label should:
- Describe its companion input. A label wants to show everyone that it belongs with its input partner.
- Be visible. A label can be clicked or tapped to focus its input. The extra space it provides to interact with the input is beneficial because it increases the tap or click target. We’ll go into that more in just a bit.
- Only contain plain text. Don’t add elements like headings or links. Again, we’ll go into the “why” behind this further on down.
One useful thing you can do with the content in a label is add formatting hints. For example, the label for <input type="date" id="date"> will be <label for="date"> as we’d expect. But then we can provide a hint for the user that the date needs to be entered in a specific format, say DD-DD-YYYY, in the form of a <span> between the label and input that specifies that requirement. The hint not only specifies the date format, but has an id value that corresponds to an aria-describedby attribute on the input.
<!-- Describes what the input is for - should be plain text only -->
<label for="date">Start date</label>
<!-- Describes additional information, usually about formatting -->
<span id="date-format">(DD-MM-YYYY):</span>
<input type="date" id="date" aria-describedby="date-format" min="2021-03-01" max="2031-01-01" />This way, we get the benefit of a clear label that describes what the input is for, and a bonus hint to the user that the input needs to be entered in a specific format.
Best practices for a healthy relationship
The following tips go beyond the basics to explain how to make sure a label and input are as happy as can be.
Do: Add a label in the right place
There is a WCAG success criterion that states the visual order of a page should follow the order in which elements appear in the DOM. That’s because:
A user with low vision who uses a screen magnifier in combination with a screen reader may be confused when the reading order appears to skip around on the screen. A keyboard user may have trouble predicting where focus will go next when the source order does not match the visual order.
Think about it. If we have some standard HTML where the label comes before the input:
<label for="orange">Orange</label>
<input type="checkbox" id="orange" name="orange">That places the label before the input in the DOM. But now let’s say our label and form are inside a flexible container and we use CSS order to reverse things where the input visually comes before the label:
label { order: 2; }
input { order: 1; }A screen reader user, who is navigating between elements, might expect the input to gain focus before the label because the input comes first visually. But what really happens is the label comes into focus instead. See here for the difference between navigating with a screen reader and a keyboard.
So, we should be mindful of that. It is conventional to place the label on the right-hand side of the input for checkboxes and radio buttons. This can be done by placing the label after the input in the HTML, ensuring the DOM and visual order match.
<form>
<!-- Checkbox with label on the right -->
<span>
<input type="checkbox" id="orange" name="orange">
<label for="orange">Orange</label>
</span>
<!-- Radio button with label on the right -->
<span>
<input type="radio" id="banana" name="banana">
<label for="banana">Banana</label>
</span>
<!-- Text input with label on the left -->
<span>
<label for="apple">How do you like them apples?</label>
<input type="text" id="apple" name="apple">
</span>
</form>Do: Check inputs with a screen reader
Whether an input is written from scratch or generated with a library, it is a good idea to check your work using a screen reader. This is to make sure that:
- All relevant attributes exist — especially the matching values of the
forandidattributes. - The DOM matches the visual order.
- The label text sounds clear. For example, “dd-mm-yyyy” is read out differently to its uppercase equivalent (DD-MM-YYYY).
Over the last few years, I have used JavaScript libraries, like downshift, to build complex form elements such as autocomplete or comboboxes on top of native HTML ones, like inputs or selects. Most libraries make these complex elements accessible by adding ARIA attributes with JavaScript.
However, the benefits of native HTML elements enhanced using JavaScript are totally lost if JavaScript is broken or disabled, making them inaccessible. So check for this and provide a server-rendered, no-JavaScript alternative as a safe fallback.
Check out these basic form tests to determine how an input and its companion label or legend should be written and announced by different screen readers.
Do: Make the label visible
Connecting a label and an input is important, but just as important is keeping the label visible. Clicking or tapping a visible label focuses its input partner. This is a native HTML behavior that benefits a huge number of people.
Imagine a label wanting to proudly show its association with an input:
That said, there are going to be times when a design calls for a hidden label. So, if a label must be hidden, it is crucial to do it in an accessible way. A common mistake is to use display: none or visibility: hidden to hide a label. These CSS display properties completely hide an element — not only visually but also from screen readers.
Consider using the following code to visually hide labels:
/* For non-natively-focusable elements. For natively focusable elements */
/* Use .visually-hidden:not(:focus):not(:active) */
.visually-hidden {
border-width: 0 !important;
clip: rect(1px, 1px, 1px, 1px) !important;
height: 1px !important;
overflow: hidden !important;
padding: 0 !important;
position: absolute !important;
white-space: nowrap !important;
width: 1px !important;
}Kitty Giraudel explains in depth how to hide content responsibly.
What to Avoid
To preserve and maintain a healthy relationship between inputs and labels, there are some things not to do when pairing them. Let’s get into what those are and how to prevent them.
Don’t: Expect your input to be the same in every browser
There are certain types of inputs that are unsupported In some older desktop browsers. For example, an input that is type="date" isn’t supported in Internet Explorer (IE) 11, or even in Safari 141 (released September 2020). An input like this falls back to type="text". If a date input does not have a clear label, and it automatically falls back to a text input in older browsers, people may get confused.
Don’t: Substitute a label with a placeholder
Here is why a placeholder attribute on an input should not be used in place of a label:
- Not all screen readers announce placeholders.
- The value of a
placeholderis in danger of being cut-off on smaller devices, or when a page is translated in the browser. In contrast, the text content of a label can easily wrap onto a new line. - Just because a developer can see the pale grey
placeholdertext on their large retina screen, in a well-lit room, in a distraction-free environment, doesn’t mean everyone else can. Aplaceholdercan make even those with good vision scrunch their eyes up and eventually give up on a form.


- Once a character is entered into an input, its
placeholderbecomes invisible — both visually and to screen readers. If someone has to back-track to review information they’ve entered in a form, they’d have to delete what was entered just to see the placeholder again. - The
placeholderattribute is not supported in IE 9 and below, and disappears when an input is focused in IE 11. Another thing to note: the placeholder color is unable to be customized with CSS in IE 11.
Placeholders are like the friend that shows up when everything is perfect, but disappears when you need them most. Pair up an input with a nice, high-contrast label instead. Labels are not flaky and are loyal to inputs 100% of the time.
The Nielsen Norman Group has an in-depth article that explains why placeholders in form fields are harmful.
Don’t: Substitute a label with another attribute or element
When no label is present, some screen readers will look for adjacent text and announce that instead. This is a hit-and-miss approach because it’s possible that a screen reader won’t find any text to announce.
The below code sample comes from a real website. The label has been substituted with a <span> element that is not semantically connected to the input.
<div>
<span>Card number</span>
<div>
<input type="text" value="" id="cardNumber" name="cardNumber" maxlength="40">
</div>
</div>The above code should be re-written to ensure accessibility by replacing the span with a label with for="cardNumber" on it. This is by far the most simple and robust solution that benefits the most people.
While a label could be substituted with a span that has an id with a value matching the input’s aria-labelledby attribute, people won’t be able to click the span to focus the input in the same way a label allows. It is always best to harness the power of native HTML elements instead of re-inventing them. The love story between native input and label elements doesn’t need to be re-written! It’s great as-is.
Don’t: Put interactive elements inside labels
Only plain text should be included inside a label. Avoid inserting things such as headings, or interactive elements such as links. Not all screen readers will announce a label correctly if it contains something other than plain text. Also, if someone wants to focus an input by clicking its label, but that label contains a link, they may click the link by mistake.
<form>
<div>
<!-- Don't do this -->
<input type="checkbox" id="t-and-c" name="name" />
<label for="t-and-c">I accept the <a href="https://link.com">terms and conditions</a></label>
</div>
<div>
<!-- Try this -->
<input type="checkbox" id="t-and-c2" name="name" />
<label for="t-and-c2">I accept the terms and conditions.</label>
<span>Read <a href="https://link.com">terms and conditions</a></span>
</div>
</form>Real-life examples
I always find that real-life examples help me to properly understand something. I searched the web and found examples of labels and inputs from a popular component library and website. Below, I explain where the elements fall short and how they can be improved to ensure a better pairing.
Component library: Material
MaterialUI is a React component library based on Google’s design system. It includes a text input component with a floating label pattern that has become a popular go-to for many designers and developers:

Clicking on the input feels smooth and looks great. But that’s the problem. Its qualities are mostly skin-deep.
At the time of writing this post, some issues I found with this component include:
- There is no option to have the label outside of the input in order to offer an increased interactive area for focusing the input.
- There is an option to add a hint like we saw earlier. Unfortunately, the hint is only associated with the input via proximity and not through a matching
idandaria-describedby. This means that not all screen readers will be able to associate the helper message with the input. - The label is behind the input in the DOM, making the visual order is incorrect.
- The empty input looks look like it is already filled out, at least as long as it is not active.
- The label slides up when the input is clicked, making it unsuitable for those who prefer reduced motion.
Adam Silver also explains why float labels are problematic and gets into a detailed critique of Material’s text input design.
Website: Huffpost
The Huffpost website has articles containing a newsletter subscription form:

At the time of writing this blog post, the email input that Huffpost uses could benefit from a number of improvements:
- The lack of a label means a smaller click or tap target. Instead of a label there is an
aria-labelattribute on the input. - The font size of the
placeholderand input values are a tiny 11px, which can be hard to read. - The entire input disappears without JavaScript, meaning people have no way to sign up to the newsletter if JavaScript is disabled or broken.
Closing remarks
A surprising number of people struggle to enter information into poorly-constructed inputs. That list includes people with cognitive, motor and physical disabilities, autism spectrum disorders, brain injuries, and poor vision. Other people who struggle include those in a hurry, on a poor connection, on a small device, on an old device, and unfamiliar with digital forms, among many others.
Additionally, there are numerous reasons why JavaScript might break or be switched off in a browser, meaning inputs become dysfunctional or completely inaccessible. There are also people who are fully capable of viewing a web page but who may choose to use a keyboard along with a screen reader.
The message I want to get across is that happy label and input pairs are crucial. It doesn’t matter if your form is beautiful if it is unusable. I can bet that almost everyone would rather fill out an ugly but easy-to-use form rather than a pretty one that causes problems.
Thanks
I want to warmly thank the following people for helping me with this post: Eric Eggert, Adam Silver, Dion Dajka, and Kitty Giraudel. Their combined accessibility knowledge is a force to be reckoned with!
Footnotes
- 1 The datepicker is actually well-supported in iOS 14 and very nice. One would imagine that a macOS version has got to be on the horizon. ⮑
The post HTML Inputs and Labels: A Love Story appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
ShopTalk Patreon
Dave and I launched a Patreon for ShopTalk Show. You get two completely priceless things for backing us:
- That great feeling you’re supporting the show, which has costs like editing, transcribing, developing, and hosting.
- Access to our backer-only Discord.
I think the Discord might be my favorite thing we ever done. Sorry if I’m stoking the FOMO there, but just saying, it’s a good gang. My personal intention is to be helpful in there, but everyone else is so helpful themselves that I’ve actually learned more than I’ve shared.

Direct Link to Article — Permalink
The post ShopTalk Patreon appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
GoDaddy Pro Will Kick off 2-Day Expand Event on April 27
GoDaddy Pro is launching its first virtual Expand event on April 27. The free-to-attend conference will focus on web professionals and will last until April 28.
In February, GoDaddy re-launched GoDaddy Pro as a formal sub-brand of the company. The “Pro” branding was not a new outing. However, it was a fresh take on an old idea. As part of this launch, they introduced a re-engineered interface named the Hub. The experience was geared toward website designers and developers, providing them with a central location to manage their client projects. More than simply a new set of tools, the company created a dedicated branding experience for GoDaddy Pro.
“We are committed to, passionate about, and truly in awe of web designers and developers,” said Adam Warner, the Global Field Marketing Sr. Manager at GoDaddy. “It has been a pleasure supporting this audience, but it’s now our mission to up the ante and deepen our commitment. Our goal with GoDaddy Pro is to empower web pros with a unified tool that helps them create outsize efficiency for their operation, deliver incredible results for their clients, grow their skills and operation, and connect and inspire by fostering community.”
The Expand 2021 event is a continuation of that goal. The target audience is described as “web designers and developers who identify as eager side hustlers or website freelancers.” The conference’s sessions are meant to provide instructions, resources, and connections to help developers grow their businesses.
The event will begin with an opening keynote from GoDaddy’s Aman Bhutani, the CEO; Tara Wellington, the Senior Director of Product Management; and Warner. It will feature eight sessions, split evenly between each day. The event’s schedule will fit into a small window between 10 am and 12:30 pm Pacific Time on both days.
By some conference standards, even virtual ones, this may seem like a small event. However, the tighter focus could be a welcome one for people suffering from online event fatigue. Each session is scheduled to last around 30 minutes.
The sessions will focus on a wide span of topics like client management, eCommerce, creating a project starter stack, website security, and scaling a freelance business with care plans.
The History Behind GoDaddy Pro Expand
Spearheading the first Expand conference, Warner avoided talking about target audiences, performance indicators, or budgetary concerns in an internal memo sent throughout GoDaddy. The effort is about creating a series of GoDaddy Pro Expand events globally in the coming months and years that help the community.
The idea for a conference had been in the making since 2018. Warner described the purpose of GoDaddy Pro, Expand 2021, and meetups as empowering and inspiring the next generation of web designers and developers to deliver for their clients and create self-sustaining freelance businesses.
Expand 2021 is, in some way, my Opus for giving back to the community that raised me and giving the new generation a head start in following their own passions. It’s the culmination of my years exploring and creating on the internet. My first time on the internet was in 1993. I was in my third year of college, working at Hungry Howie’s Pizza in small-town Michigan. A co-worker had some of us to her house, and her boyfriend logged us on to a Bulletin Board System (BBS). We chatted in a dull, orange text late into the night to people around the world.
I was amazed then, and that sense of wonder and possibility stayed with me as I started to learn HTML and build simple websites a few years later. Then came my discovery of WordPress in early 2005 and the incredible global community of users willing to lift each other up for collective success.
It was at that moment, I knew I had to find a way to make websites and WordPress my career.
Now, 28 years later, Warner is taking the next step in organizing his first event from scratch along with over 40 others. He wanted to build a conference that was devoid of “talking heads touting theoretical advice.” Instead, to offer an experience with actionable knowledge that web professionals can use immediately.
“The real purpose of Expand 2021 is to ‘pay it forward’ by advising and inspiring the next generation of web designers and developers, enabling them to take the next steps in their paths,” said Warner.
Best HTML Editors
Making mistakes when writing code is inevitable. But just one mistake can cause glitches, security issues, and countless other headaches. Trying to find an error in your HTML code manually with your own eyes is near impossible.
For beginners and experienced web developers alike, HTML editors will improve your coding.
These tools help check for errors and even speed up your workflow with useful features like syntax highlighting, auto-completion, spell checking, and so much more.
If a basic word processor just isn’t getting the job done, it’s time to upgrade to an HTML editor.
The Top 7 Best HTML Editors
- Sublime Text — Best for Customization
- Atom — Best for Collaborative Coding
- UltraEdit — Best Versatility for Advanced Users
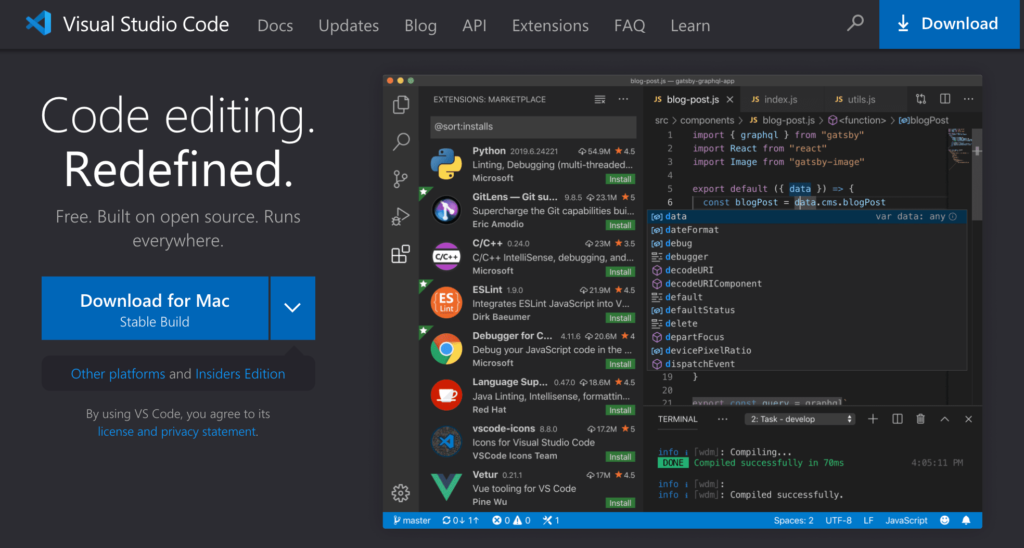
- Visual Studio Code — Best for Debugging Code
- BBEdit — Best for Simple HTML Editing
- NoteTab — Best for Fast HTML Coding
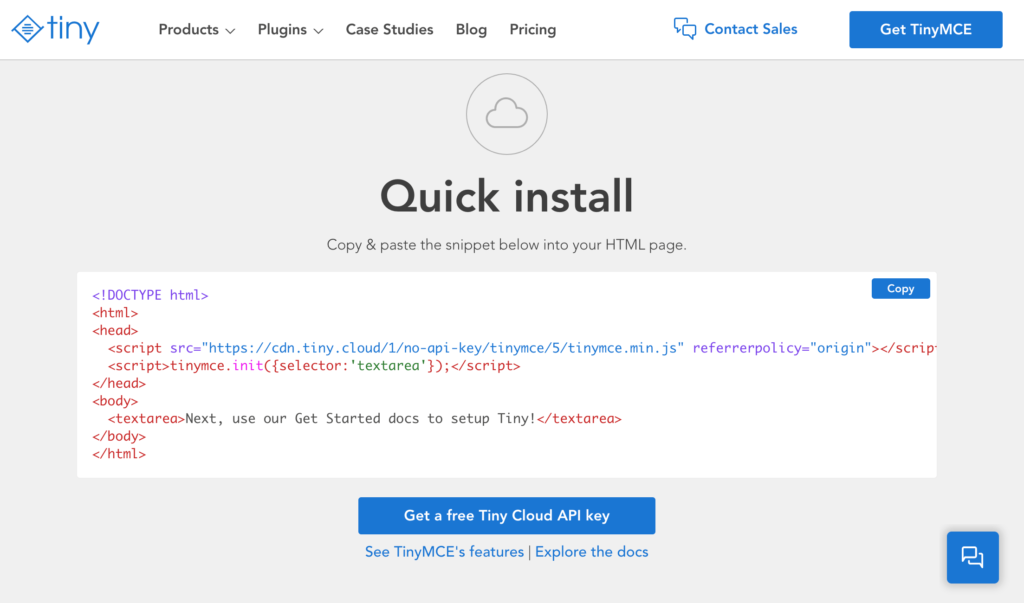
- TinyMCE — Best Flexible and Powerful WYSIWYG HTML Editor
After extensive research and testing, we’ve narrowed down the top seven HTML editors on the market today. Check out the following reviews to help you find the best HTML editor for your unique needs.
#1 – Sublime Text — Best For Customization
- Multi-language support
- Total customization with JSON files
- Cross-platform editor
- Only $80 for full license
Sublime Text is an advanced version of a basic text editor. It’s an ideal solution if you need multi-language support.
Users love Sublime Text’s clean interface, robust performance, and advanced features.

What really makes Sublime Text unique is the ability to customize anything. The tool gives you total flexibility, as the settings can be modified on a per-project and per-file type basis. Nearly every aspect of Sublime Text can be customized with JSON files.
Use Sublime Text for customizing symbol indexing on a per-syntax basis. Customize the menus, macros, key bindings, completions, snippets, and so much more.
Another cool feature of Sublime Text is the “Goto Anything” capability. This shortcut allows you to open files or jump to lines, symbols, or words with just a few clicks. Overall, the feature really helps speed up the coding process and improves the user experience.
You’ll also benefit from top features like split editing, instant project switching, and the ability to make multiple changes simultaneously.
Sublime Text is a cross-platform editor, available on Mac, Windows, and Linux. With just a single license, you can use it on every computer you own, regardless of the operating system.
You can download and try Sublime Text for free. But for continued use, the license is $80.
#2 – Atom — Best For Collaborative Coding
- Free and open-source text editor
- Real-time collaborative editing
- Thousands of open-source add-ons
- Helpful for knowledge sharing
Atom is a free and open-source text editor. The tool was initially developed by GitHub, and it’s still maintained by the same community.
If you’re working on a team and need to write code collaboratively, Atom will be a top choice to consider.

The Teletype package offered from Atom supports shared workspaces and real-time editing.
Here’s how it works. A host user has the ability to invite collaborators to join. Once those collaborators are in, they can start editing in real-time. Even as the host user moves between different files, it’s easy for the collaborators to follow along.
Not only is this great for team projects, but it’s also really helpful for knowledge sharing.
Teletype is just one of many open-source packages offered by Atom. You can browse from thousands of other open-source packages to add features and functionality to your workspace. You’ll also benefit from features like autocompletion, split interfaces, cross-platform editing, and more.
Download and start using Atom today—it’s free.
#3 – UltraEdit — Best Versatility For Advanced Users
- Hundreds of features
- Fully customizable UI
- Trusted by 4+ million users
- 30-day money back guarantee
UltraEdit is a robust and secure text editor that’s loaded with features. The tools definitely make it easier for users to speed up their coding and reduce errors.
With 4+ million users trusting the platform, UltraEdit is one of the most powerful HTML editors on the planet.

UltraEdit can be used by programmers, web developers, database managers, system administrators, and more. It supports multiple languages and potential use cases.
Overall, UltraEdit is so feature-rich and powerful that a beginner will be overwhelmed by its capabilities. From text editing to web development and cloud services, the platform can handle everything.
Noteworthy features and highlights include:
- Supports files larger than 4 GB
- XML tree view, validation, reformatting, and more
- Filtered spell checker
- Hex editing
- CSV data reformatting
- Macros and scripts for automating editing
- Block mode editing
- Code syntax formatting for nearly all programming languages
- Powerful bookmarking
- Robust search
- File compare
The list goes on and on. There are literally hundreds of features.
The UI is fully customizable as well, so you can make it your own. If you need a text editor that can do more than just help you write and edit basic HTML, look no further than UltraEdit.
UltraEdit starts at $79.95 per year, which includes up to five installs. The All Access version costs $99.95 per year. Your purchase is backed by a 30-day money-back guarantee.
#4 – Visual Studio Code — Best For Debugging Code
- Free and open-source text editor
- Integrates with Git and other SCM providers
- In-editor debugging functionality
- Easy to customize
Visual Studio Code is another free and open-source editor. This modern tool is designed to help build and debug web applications and cloud applications.
The software is available on Windows, Linux, and Mac.

While lots of HTML errors help you avoid errors and make fewer mistakes, not all of them have debugging tools. That’s where Visual Studio Code really shines and stands out from alternatives on the market.
Print statement debugging is outdated. With Visual Studio Code, you can debug your code directly from the editor. Use the tool to debug with call stacks, point breaks, and an interactive console.
Another cool feature of Visual Studio Code is that it works directly with Git and other SCM providers. In fact, Git commands are built-in to the software. You’ll be able to push and pull your work from whatever hosted SCM service you’re using.
I like Visual Studio Code because you can customize the platform and extend functionality based on your needs and preferences. Simply install an extension if you want a new theme, want to add new languages, or connect to a third-party service.
All of the extensions run as a separate process, so your HTML editor won’t be slowed down.
Download Visual Studio Code and get started for free.
#5 – BBEdit — Best For Simple HTML Editing
- Simple, straightforward functionality
- Built for MacOS
- Special Mac Store pricing
- 30-day free trial
BBEdit is an HTML and text editor built for macOS. While so many HTML editors on the market are made for advanced users and professional developers, BBEdit stands out for its simplicity.
You’ll obviously still need to have a coding background. But BBEdit delivers basic functionality without complex bells and whistles.

The tool is trusted by software developers, writers, and web authors.
BBEdit has features for basic editing and searching. It can also be used for manipulating prose, textual data, and source code.
Other noteworthy features and highlights of BBEdit include:
- FTP and SFTP open and save
- Search and replace across multiple files
- Code folding
- Function navigation and syntax coloring for source code
- Text and code completion
- Grep pattern matching
Again, all of these will accommodate basic needs. But if you’re looking for something more advanced like a tool for debugging or checking for errors, BBEdit falls a bit short.
You can try all of BBEdit’s features during a 30-day trial period. For continued use, individual licenses start at $49.99. Alternatively, you can subscribe from the Mac App Store for $3.99 per month or $39.99 per year.
#6 – NoteTab — Best For Fast HTML Coding
- Packed with productivity tools
- Syntax highlighting built in
- Only $38.95
- 90-day money back guarantee
If you’ve been using Notepad to write code and you’re looking for an upgrade, NoteTab will be a great option to consider. This award-winning HTML editor is known for its versatility and speed.
What’s unique about NoteTab is that it combines the benefits of a dedicated HTML editor with a feature-packed text editor.

Webmasters love NoteTab because the features are designed to speed up the HTML coding process. Huge collections of HTML code snippets are available at your fingertips. From single characters to complete web pages, you can implement these snippets into your code.
Instead of spending time copying, pasting, and editing large blocks of HTML and tags, NoteTab streamlines the way you work. You’ll be able to:
- Drag-and-drop snippets of code
- Insert code snippets with your keyboard
- Leverage autocomplete to add tags while you’re typing
- Add tags and HTML code from the toolbar
- Set attributes for tags
Like many other HTML editors, NoteTab has syntax highlighting. I really like the fact that they don’t go overboard with a crazy amount of different colors. So it’s easier for you to work without feeling overwhelmed by too many colors.
If you’re looking for a way to boost your productivity while writing HTML, NoteTab has you covered.
The software costs $38.95. Take advantage of NoteTab’s 30-day free trial to test it out before you buy. All purchases are backed by a 90-day money-back guarantee.
#7 – TinyMCE — Best Flexible and Powerful WYSIWYG HTML Editor
- Get set up in five minutes or less
- Over 50 plugins included
- Free open-source option included
- Paid plans start at $25
TinyMCE is built to simplify content creation on websites. This WYSIWYG (What You See Is What You Get) HTML editor has 350+ million downloads.
As one of the most popular rich text editors on the market today, TinyMCE is really easy to use. They have a simple guide that can get you up and running in less than five minutes. Plus, they provide you with everything you need to customize TinyMCE for your needs.

TinyMCE offers over 50 plugins to extend its functionality. That flexibility can be added with just a single line of code. In addition to its flexibility, TinyMCE is highly customizable. The plugins are super easy to configure, and there are 100+ different customization options.
Another cool part about TinyMCE is its versatility. It can be used for such a wide range of possibilities. Common use cases include:
- CMS platforms
- Email marketing
- CRM and marketing automation
- Learning management systems
- Content creation in SaaS
No matter what you’re building, TinyMCE can help. The WYSIWYG editor is really user-friendly, so you don’t have to be an advanced developer to get the most out of this tool.
There’s an open-source version of TinyMCE that’s free forever. For advanced features, upgrade to Cloud Essential or Cloud Professional. These start at $25 and $75 per month, respectively. You can try either paid version for free with a 14-day trial.
How to Find the Best HTML Editor For You
As you’ve likely learned by now, HTML editors are not created equal. The best option for me might not be the best choice for you.
With that said, there are definitely certain factors that should be taken into consideration as you’re evaluating HTML editors and comparing them side-by-side. I’ll explain these in greater detail below to help you make an informed decision.
Text Editors vs. WYSIWYG Editors
Generally speaking, HTML editors fall into one of these two categories. The biggest difference between the two is that a WYSIWYG (What You See Is What You Get) tool is connected to a visual editor.
So when you’re working in a WYSIWYG editor, you can see exactly how things will be displayed when everything is published on a web page. Then you can generate HTML code.
With a text editor, you’ll have to write all of your HTML code manually. Lots of developers still prefer to use these, but WYSIWYG tools are great for beginners and people who want to save time and avoid doing things by hand.
Time-Saving Tools
One of the benefits of using an HTML editor as opposed to a plain notepad is the fact that you’ll have tons of different tools at your disposal. This can make your life much easier and save you time as you’re writing code.
Features like autocomplete, find and replace, and syntax highlighting are just a few things to look out for. With something like autocomplete, the HTML editor will provide you with suggestions based on what you’re doing. So with a single click, you can fill in blocks of code.
Collaboration
In some cases, you might be working on a project with team members or other users. Not every HTML editor is ideal for this. With some options, you’ll be forced to copy and paste and do a ton of manual work to collaborate with others.
But some of the best HTML editors are specifically designed for collaborative work. You can even find tools that allow you to invite collaborators to edit your code in real-time. So you and a few other people on your team can all be working on the same thing simultaneously and see those updates as they happen.
Customization and Extensibility
Some HTML editors don’t have a ton of features out-of-the-box. But you can customize the editor and extend the functionality by adding plugins or extensions.
If you’re using a free and open-source tool, expect to do lots more customizing on your own. Paid HTML editors typically come with more functionality.
Avoid rigid platforms if customization is important to you. But if you just need a basic HTML editor, this is something that you can probably look past and not worry about.
Summary
What’s the best HTML editor? It depends on what you’re looking for.
Sublime Text is my top recommendation for anyone who prioritizes total customization when they’re coding.
Atom is the best option for collaborative coding. UltraEdit is better for advanced users, and it’s extremely versatile.
If you want an HTML editor with debugging capabilities, check out Visual Studio Code.
For those of you searching for a solution towards the simple end of the spectrum, try BBEdit or NoteTab.
TinyMCE is perfect if you want a WYSIWYG HTML editor.
Regardless of your needs, you can find what you’re looking for based on the reviews and recommended use cases in this guide.