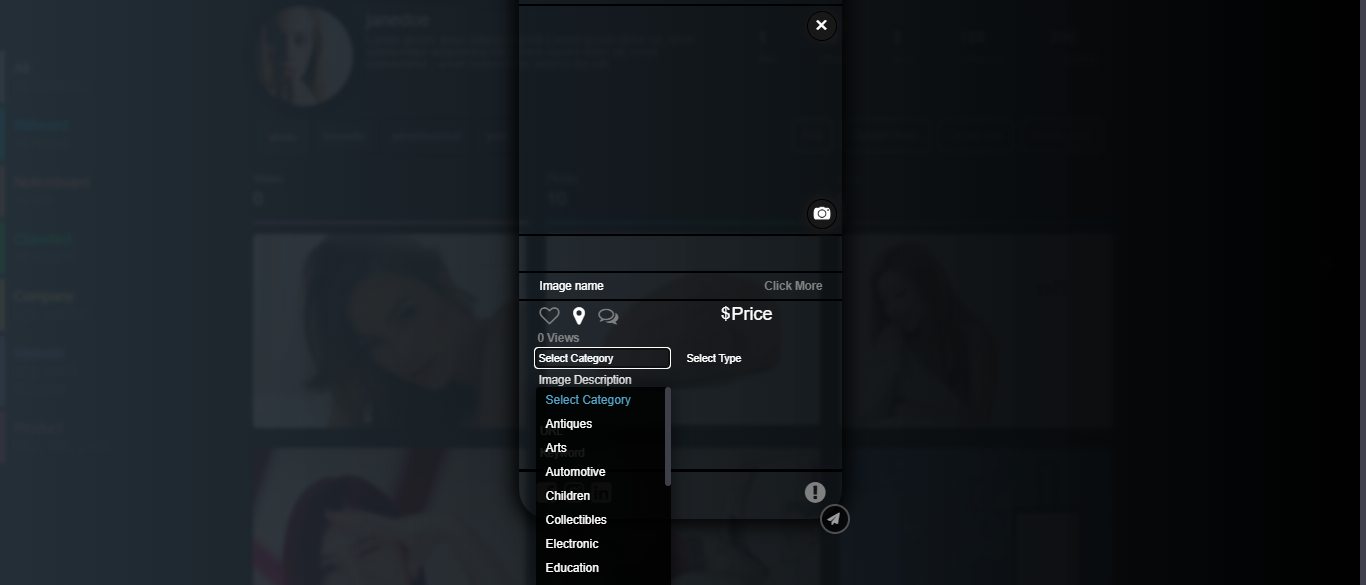
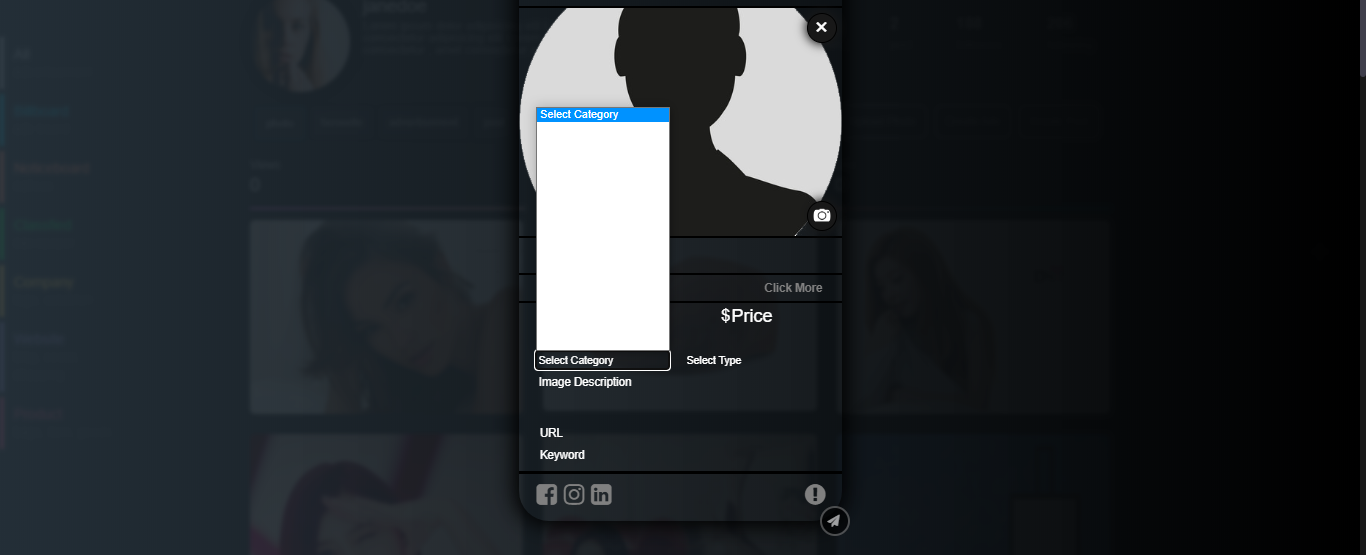
I need to refresh my div tag (galleryadv) after ajax post submits to prepare for the next submit. But after submit successfully and refresh, my customized selection tag always changes to the default selection tag. would need some help to resolve my customized selection tag background color, it changes back to the default color instead of black whenever the div refreshes, would appreciate some advice on this, thanks.


index.php
<script>
function uploadadv(){
var catadv = document.getElementById("catadv").value;
var typeadv = document.getElementById("typeadv").value;
var countryadv = document.getElementById("countryadv").value;
var myData = 'catadv='+catadv+ '&typeadv='+typeadv+ '&countryadv='+ countryadv;
jQuery.ajax({
type: "POST", // HTTP method POST or GET
url: "uploadsignupeditadvcheck.php", //Where to make Ajax calls
dataType:"text", // Data type, HTML, json etc.
data:myData, //Form variables
success:function(data){
$('#messageeditcheckadv').html(data);
},
error:function (xhr, ajaxOptions, thrownError){
alert(thrownError);
}
});
};
</script>
<div class="galleryadv">
<select class="selgender edit-profilegender" id="catadv" name="catadv" onkeydown="IgnoreAlpha(event);" style="box-shadow:none; font-size:10.5px; padding:0px 0px 0px 3px;">
<option value="Select Category">Select Category</option>
<option value="Antiques">Antiques</option>
<option value="Arts">Arts</option>
<option value="Automotive">Automotive</option>
<option value="Children">Children</option>
<option value="Collectibles">Collectibles</option>
<option value="Electronic">Electronic</option>
<option value="Education">Education</option>
<option value="Fashion">Fashion</option>
<option value="Foods">Foods</option>
<option value="Games">Games</option>
<option value="Health & Beauty">Health & Beauty</option>
<option value="Home & Garden">Home & Garden</option>
<option value="Property">Property</option>
<option value="Sports">Sports</option>
<option value="Toys">Toys</option>
<option value="Travel">Travel</option>
</select>
<select id="typeadv" name="typeadv" class="selgender edit-profilegender" style="box-shadow:none; font-size:10.5px; padding:0px 0px 0px 3px;">
<option value="">Select Type</option>
<option value="Billboard">Billboard</option>
<option value="Noticeboard">Noticeboard</option>
<option value="Classified">Classified</option>
<option value="Company">Company</option>
<option value="Website">Website</option>
<option value="Product">Product</option>
</select>
<select id="countryadv" name="country" class="selectcountry edit-profilecountry" style="box-shadow:none; font-size:10.5px; padding:0px 0px 0px 3px;">
<option value="">Select Country</option>
<option value="Afghanistan">Afghanistan</option>
<option value="land Islands">land Islands</option>
<option value="Albania">Albania</option>
<option value="Algeria">Algeria</option>
<option value="American Samoa">American Samoa</option>
<option value="Andorra">Andorra</option>
<option value="Angola">Angola</option>
<option value="Anguilla">Anguilla</option>
<option value="Antarctica">Antarctica</option>
</select>
</div>
$(document).ready(function() {
// attach the plugin to all selects
$('.selcountry, .seltype, .selcat, .selsort, .selgender, .selday, .selmonth, .selyear, .selectcountry, .selectcity').selectik({maxItems: 1, minScrollHeight: 0}, {
_generateHtml: function(){
this.$collection = this.$cselect.children();
var html = '';
for (var i = 0; i < this.$collection.length; i++){
var $this = $(this.$collection[i]);
html += '<li class="'+ ($this.attr('disabled') === 'disabled' ? 'disabled' : '') +'" data-value="'+$this[0].value+'">'+($this.data('selectik') ? $this.data('selectik') : $this[0].text)+'<\/li>';
};
return html;
}
}
);
});uploadsignupeditadvcheck.php
$(".galleryadv").load(location.href+" .galleryadv>*");
