By 2022, Gartner predicts that API abuses will become the most common type of web application attack resulting in a data breach.1 That's a pretty sobering statistic for those in charge of developing APIs, as well as application and data owners, and those responsible for infrastructure security.
Free Avatar Icons and Mockups
Whether you need a personal avatar or a mockup for a website you’re designing, there’s no shortage of avatar icons online. SVGs for your designs, photographs for those website mockups; you’ll find a variety of different avatars and icons perfect for your next project.
Humaaans
![]()
Humaaans are little vector people, available for commercial use in a free design library. You can customize hair, clothing, pose and skin color. The vectors are simple and match well with many design styles, too. Add some scenery and you have a versatile set of avatars.
UI Faces
![]()
Need some faces for your mockups, such as to fill an author or bio avatar spot? UI Faces aggregates faces from free photo websites like Unsplash and Pexels, collecting them for you to use. You can sort by various factors like gender, age and emotion. A super useful resource!
People Avatars
![]()
This perfect pack of simplistic human avatars comes with a variety of hairstyles and outfits! Download the whole package or individually. All you need to do is credit the author.
Avatar and Userpic Pack
![]()
50 faces, three sizes and carefully compressed to retain maximum quality and minimum file size. All sourced from various free stock photo sites across the web and with a Creative Commons Zero license. What more could your mockup need?
Avataaars
![]()
Need a simple vector avatar/headshot? Avataaars allows you to quickly customize and save an illustrated character. Then embed or save as a PNG or SVG. If you just need a character quick, click the Random button and save.
Bottts
![]()
Sketch user? Bottts allows you to create and customize the heads and bodies of robots! Tall, short, pink or grey, this quirky Sketch library is free to use in all of your more lighthearted projects.
16 Free Vector User Avatar Icons
![]()
This kit of cute illustrated vectors is perfect for those using Sketch and Illustrator. There’s a variety of male and female choices with slight variations in clothing, hair and expression so they remain consistent.
Cute User Avatar Icon Set
![]()
Simply adorable! This pack of fifty cute SVG/PNG faces comes in three styles: Colored, flat and outline. Everything from a variety of simple people to costumes like ninjas and nuns are here. And you can easily change the colors to your liking.
Diversity Avatars
![]()
Available to download in four different formats, these vectors were created with the diversity of various cultures in mind. You’ll also find a few throwbacks to popular characters and historical figures. If you like the sample there’s an even bigger project with hundreds of icons with customizable elements, but this set will cost you.
Free Avatar Pack
![]()
This set of 200 faces make for great temporary avatars. Each image has a transparent background, so use it with your own scenes or mix and match the ones provided to create a diverse set!
77 Free Avatars Pack
![]()
Besides various photos of people, this pack also includes characters and landscapes. A great choice if you just need an assortment of icons fast.
Free 50 Avatars
![]()
Here’s some cartoonish avatars that are extra shiny! Catch peoples’ eyes with these bright and colorful avatars just packed with personality. There are 25 female and 25 male avatars, each with its own unique design.
Male and Female Avatar Vector Faces
![]()
These six vector PSDs are super easy to customize in Photoshop, or you can download and use the faces as-is.
Give Your Website Some Life
Illustrations can really add some vibrancy to a website. And they’re also a great source when you need quick graphics for your mockups.
These avatar icons are beautiful enough to use on a live website, but easy enough to set up that they can be a great fallback resource for placeholders. Try them out and see for yourself!
The Non-Developers Guide to Git and GitHub
How Much Should You Get Paid To Build Websites In 2019?
How Much Should You Get Paid To Build Websites In 2019?
Suzanne Scacca(This is a sponsored post.) When a business owner is in need of a new website, one of the first answers they’re going to go in search of is: “How much should I pay for a website?”
Most of the articles they’ll find tell business owners that there are a few contributing factors when it comes to pricing:
- Type of website (e.g. personal blog, small business website, booming e-commerce shop)
- Size of website
- Complexity of website
And some say that pricing should differ based on who builds your website (i.e. web designer vs. design agency).
The problem with this answer is that it teaches business owners to think about a website in terms of hours and manpower put into it. As you already know, this leaves many website clients focused on:
“How much work are you gonna do for me?”
Instead of:
“What will be the outcome of this investment?”
As you go out into the world, trying to reverse this faulty logic and convince customers to pay a fair wage for your web design services, you should do some calculations of your own. I’m going to provide you with a number of ways to set your prices and get paid well to create a website in 2019.
Different Ways To Get Paid To Build Websites
There are a few different ways you can get paid to build websites:
There are pros and cons to each option. Let’s review what they are before we take a look at how to come up with a numerical value.
1. Charge An Hourly Rate
In this scenario, you set a value to each hour of work you put in. Then, when the project is done, you bill the client for total hours worked. Sources like Upwork put average hourly freelance rates between $15 and $75 an hour.
Here’s what you need to know about setting an hourly rate that works in both your favor and the client’s:
Client-Friendly (Pro)
As I explained above, many clients expect this form of payment. You put X amount of hours into designing their website and, in exchange, they’ll pay you for every hour worked.
Just remember to employ a time tracker, so you can later provide evidence of how much time was spent on the project (in case they ask for it).

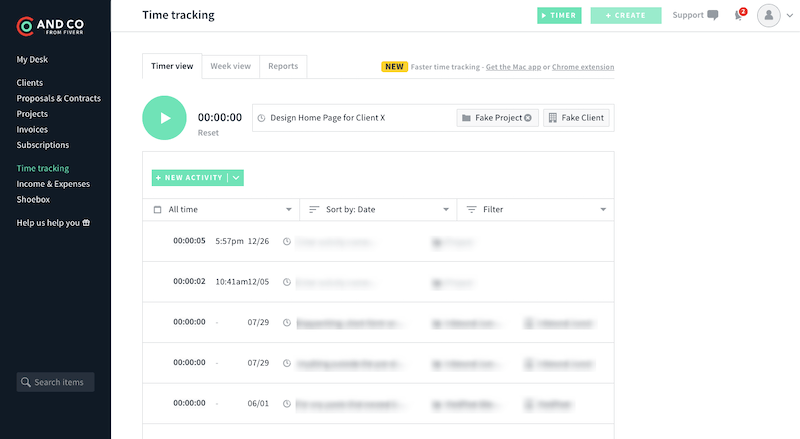
AND CO has a great in-app time tracker that you can also add as a browser extension. What’s especially nice about this is that it integrates with your contract and invoicing software, so you can manage most of your financial relationship with clients in the same place.
Easy to Calculate (Pro)
For many new web designers, charging an hourly rate is an attractive prospect. Since you might not know how long a project will take — especially if it’s a kind you’ve never designed before — you still have an idea of what sort of hourly rate you want to charge.
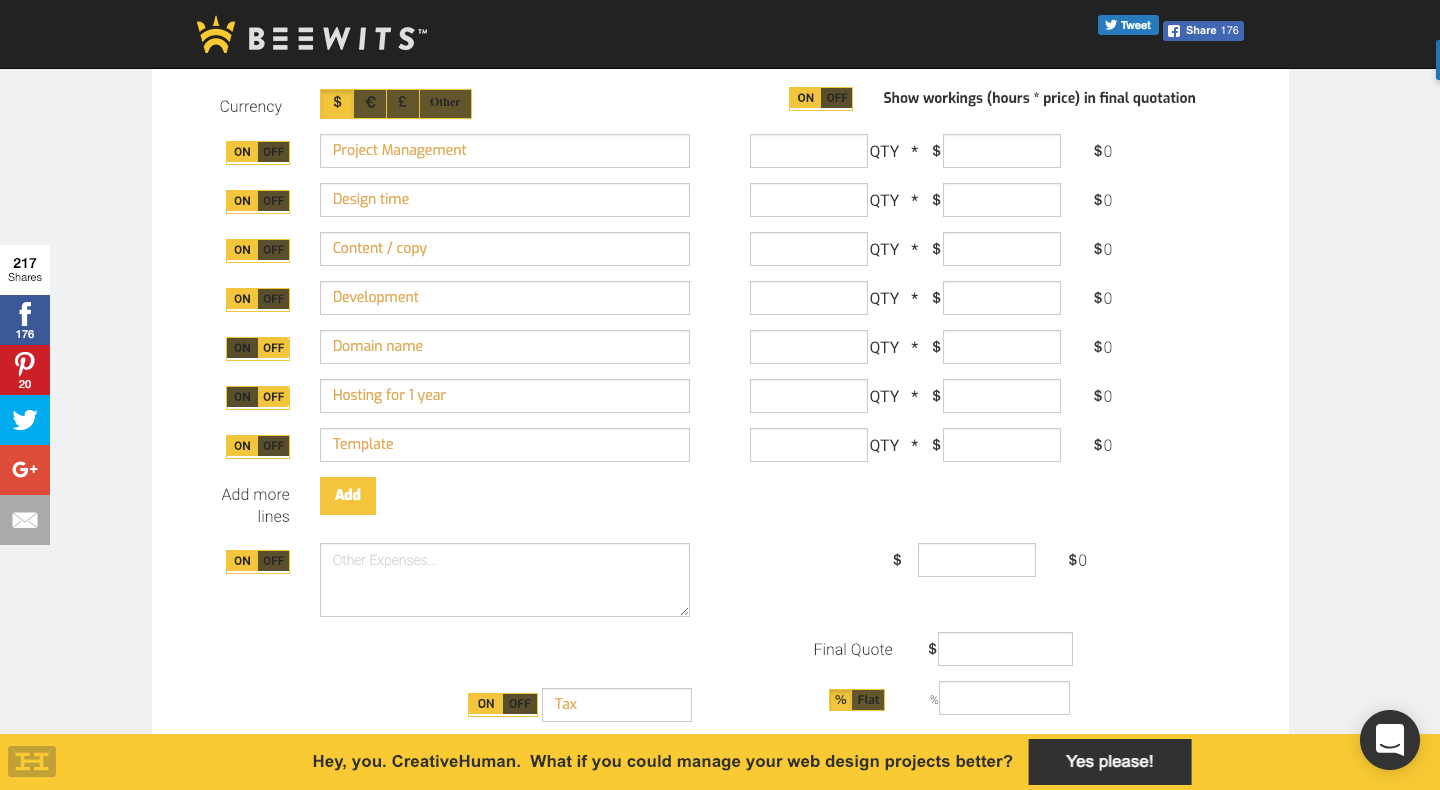
If you don’t, I’d suggest using this web design calculator from BeeWits:

Input the estimated hours for each part of the website you’re contracted to do. Then apply what you think your hourly rate should be.
Take a look at the total. If it looks like a worthy value, commit to it and provide that to your clients.
You can adjust your hourly rate as you take on more projects and get a better sense for how long it actually takes. When Nela Dunato first started out, she reverse-engineered her rates until she was able to find the right sweet spot:
“I charged per-project rates and logged my working hours so I knew what my hourly rate was on each project. At the end of the project I’d compare my actual hourly rate with my desired hourly rate and if it ended up lower I knew that I’d need to charge more on the next project of similar scope.”
If you’re just starting your career as a designer, I’d suggest using a similar approach which is a cross between per-hour rates and per-project rates. Just keep in mind that hourly rates aren’t something you’re required to share with clients. This is for your own edification as you attempt to establish the right flat rate for your services. (More on this below.)
Secure Your Income (Pro)
Web designers have the unfortunate luck of running into clients that want to squeeze as much free work out of them as possible. However, when you agree to an hourly rate with a client, it’s very difficult for them to work their way around it.
“I’ve worked with too many entrepreneurs who keep adding changes that affect the entire design. This can result in hours of extra work that wouldn’t have been anticipated if you charged them per project.”
So, in a sense, an hourly rate does seem like a smart choice if you have clients trying to get the biggest bang for their buck — all at your expense. (I’ll talk a bit more about this below.)
Just be mindful of what this means for your workflow. As Dunato explains:
“My productivity fluctuates. Sometimes I’m very inspired and I get things done super quick, and sometimes it takes me more time to complete a project. This has nothing to do with the client, so they shouldn’t pay me more or less based on that.”
So, while an hourly rate might protect you from overzealous clients, it could unintentionally cause a strain on the relationship you have with them if pricing is based on your current productivity levels.
Micro-Managing Clients (Con)
Although there are clear benefits to charging an hourly rate, there is a tradeoff which I hinted at earlier. In other words:
When clients associate a website with the hourly work put into it, they fail to see the value of it.
In turn, this puts a lot of pressure on you in the wrong way.
For instance, you’ll find that clients become super cognizant of the time you’re spending on something. When they see that beautiful mockup you’ve created for them, one of the first things they’ll ask is:
“How much time did you spend on this?”
This detracts from having more meaningful conversations that they’d otherwise initiate if they weren’t so focused on what you’re billing them.
Then, there are the inevitable interruptions that arise when you have to stop working to respond to clients who want to know what their total bill is to date. Worse, they might go the route of doubting how truthful you’re being:
“My nephew built a website for his team and he said it only took 8 hours. Why am I paying you for 50 hours if he can do it in a fifth of the time?”
You also might encounter clients who decide to cherry-pick what’s included in their website. Rather than allow you to develop a website from start to finish, you’ll end up committing to fractions of the website work which will lead to a disjointed experience on the frontend when the design conflicts with the copy and the SEO was dropped from the scope completely. (You get the idea.)
Earning Potential Cap (Con)
You have to be very careful about the hourly rate you charge for a website. While you might be okay with profit margins that come from a $30/hour rate… is it sustainable?
Think about it like this: You’re trying to be mindful of your clients. You know they need websites. You know they’re probably strapped for cash. And you don’t want to scare anyone away with high rates. So you compromise. $30 an hour will still net you a good chunk of change.
That said, when your business model is contingent on how much work you put into a website, that limits your earning potential. Let’s say you’re willing to work 50 hours a week and are able to bill clients for about 40 of it (the rest of the time is spent on business management).
40 hours × $30/hour = $1,200/week
That’s it. That is all the money you will ever be able to make.
If you choose to automate your workflows with software to free up time to work on more projects simultaneously, that reduces the number of billable hours you can charge. Automation just doesn’t work with this business model.
That said, I do think this is a viable option for new web designers. Until you have made a name for yourself, have an impressive portfolio to show off as well as clients who’ve given you rave reviews, it’ll be difficult to charge clients any other way. Just be careful with how much you set that hourly rate for.
2. Charge A Flat Rate
In this scenario, you charge a single flat rate for web design. You can also create a tier of web design packages that allow you to charge varying flat fees based on website type.
WebsiteSetup estimates these rates to be:
- Between $1,000 and $3,000 for solo freelancers.
- Between $10,000 and $15,000 for full-scale design agencies.
Here’s what you need to know to find your perfect flat rate:
Focus On Value (Pro)
The clear differentiator between charging website clients per hour and charging a flat rate is the mindset — both for you and the client. Instead of obsessing over how many hours went into the building of a website, both of you remain focused on the ultimate value of the product.
Because the client has a clearer understanding that they’re paying for the outcome, you can charge more as well.
Study Web Development breaks this logic down nicely:
“[I]f the business sells an average of ten 3D printers at an average of $2,000 each per month… and after calculating that I could potentially increase sales by 30% month after month, it then equals an extra three sales per month (or $6,000).”
In other words, your rate must reflect the true value of the website to the client.
That’s not to say you would charge $6,000 (in this specific case) and call it a day. You should think about what sort of ROI they’re going to get. Decide on a flat rate that reflects that and commit to it.
Faster Sales Process (Pro)
You’re not just a web designer. You’re also in charge of finding prospects and convincing them to become clients.
When you charge clients an hourly rate, you could certainly publish it to your website. But it leaves the matter open-ended, right? You might be able to say your web design services go for $100/hour… but they’re still going to want an idea of the invoice they can expect at the end.
Drawing up custom quotes for prospective clients takes time — time away from makes sales and designing websites. Rather than get wrapped up in the quoting process where prospects take their time looking over the numbers and question why certain parts of it would take so long (and whether they’re needed), a flat rate simplifies all of this.
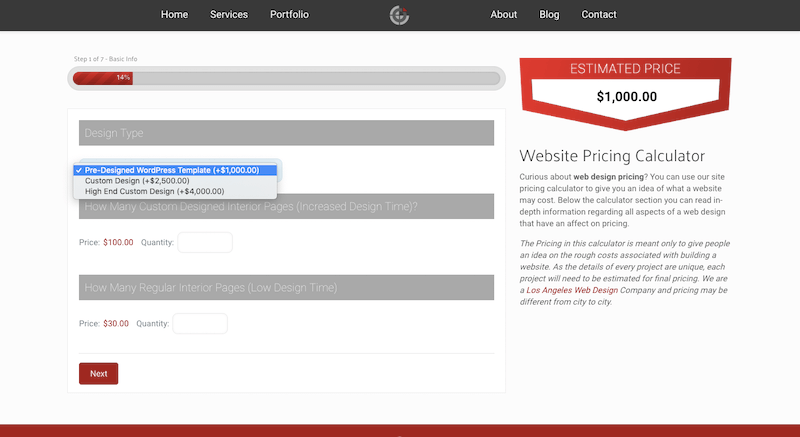
Here is an example from Connective Web Design:

As you can see here, website types are explained in the most basic of terms (the ones that matter most to clients) and then a clear value is assigned to them. Clients also have the option to add more to the website, if they feel it’s necessary.
For those of you who are nervous about publishing your rates online, that’s okay. You don’t have to.
You can still charge flat rates — and the same ones for certain website types — even if it’s not publicly available. Just create a pricing sheet that you can send to prospects that inquire about your services.
Efficiency (Pro)
Because you’re not tied to the expectation that you’ll put in a certain number of hours in exchange for X amount of dollars, you can utilize more efficient ways of designing websites.
To start, you can templatize your workflow. You can do this with everything from communications you send to clients (e.g. contracts and emails) to the baseline frameworks you build websites from (like sitemaps and wireframes).
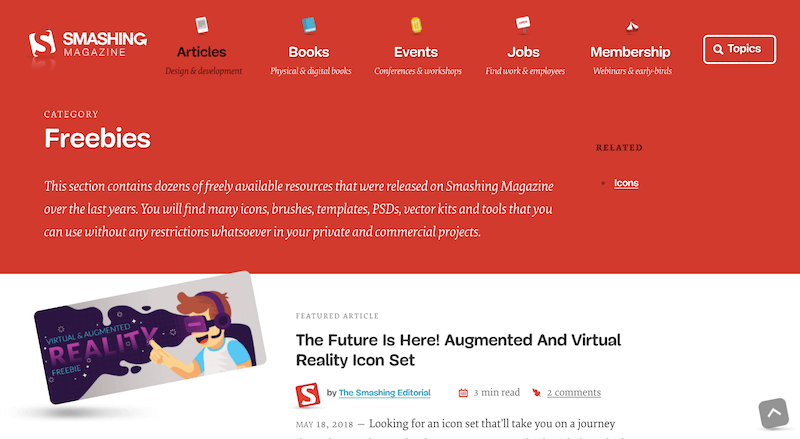
Smashing Magazine is an example of a source that provides templates and design kits that ease the amount of work designers have to do from-scratch:

Basically, anything that doesn’t require creativity and is repetitive in nature can be turned into a template.
You should also look for ways to offload menial and ill-fitting tasks. Anything that would be better handled by software should be automated. Anything else that doesn’t belong on your plate (maybe copywriting, QA and so on) should be outsourced to a team member or a third-party provider.
There are a number of benefits to this:
- You’ll maximize your efforts and be able to boost profit margins as you spend less money but accomplish more.
- You’ll enjoy the work you do because you won’t be tied down to tasks that don’t belong on your plate. Your happiness will have a direct impact on the quality of work you produce.
- As you delegate tasks to others and automate with software, you can multiply your efforts and take on more website projects simultaneously. Which means more money for you!
It Takes Time (Con)
Charging a flat rate to build websites is the best way to run and scale a design business. That said, it will be difficult to convince clients to pay that much if you don’t have enough experience behind you and proof to back it up.
Unlike hourly rates that are great for newer designers, this approach is one you probably can’t jump into right away.
That said, if you’re bringing extensive experience with you from a well-known design agency or another business and can demonstrate that you have the skills to meet client expectations, go for it. Just be aware that you’re more likely to face pushback if your business isn’t ready for it.
Scope Creep (Con)
Inevitably, you’re going to encounter clients that want you to do more without them having to pay for it. Some of them will be more blatant than others, asking how much you’re willing to give away in order to earn or retain their business.
Then, there are others who try a subtler approach.
“I really love Version 3 [of the design], but was wondering if you could add a live chat button to the bottom corner real quick. I saw another website that had it and I thought it looked great. Our customers would love it!”
That request, in and of itself, is not a problem. What is a problem is how you handle it.
If you have no contract in place, seemingly small changes like these can add up and eat away at your profit margins. Without a contract that limits how many revision requests are allowed or what exactly you’re to build, clients can technically ask for whatever they want and you’d have no recourse for charging more.
Now, let’s say you do have a contract in place. The terms of that agreement lay out what you are obligated to do. However, it’s an issue when you agree to make “small” changes that exceed those terms that it becomes an issue.
Even though the client has made it seem easy enough to add a button to the design, that button actually has to function on the website… which means they’re asking for much more than a design tweak. You now have to find a live chat platform, pay for it, integrate it with the site and make sure the button works properly.
Give a client an inch and they’ll run a mile with it. So, always make sure you have a strict contract in place and be willing to enforce those terms when clients try to push the limits of it.
3. Charge A Monthly Rate
In this scenario, you charge a flat rate, but it’s for a recurring web design service; not just a one-off build. The pros and cons of this are essentially the same as charging a flat, one-time fee.
The key difference is that this allows you to retain clients over the long-term — which is fantastic for creating a steady stream of predictable revenue for your business.
In terms of why you would do this, consider the following:
There are DIY website solutions like Wix and Weebly that appear to make the process of building one’s own site easy and cheap.
Then, there are traditional content management systems like WordPress that are more and more going the way of the user-friendly page builder, hoping to appeal to a larger set of users.

It’s already hard enough trying to convince clients that they need to hire a professional designer and to pay them a fair wage to build a website. Now, page builder tools are telling them that they really don’t need you.
That said, if you become an end-to-end website provider, you can not only charge a flat rate for your design services, you can do so month after month. It would simply require a shift in mindset from you, an adjustment to your branding and advertising, as well as some additional services.
In terms of how you would do this, consider offering a total solution so they don’t have to go anywhere else. The added convenience of entrusting all website-related matters to one professional could be the tipping point between you and the other options.
Think about rounding out your offering with:
- Domain and web hosting management
- SSL installation
- CDN implementation
- Premium theme licensing
- Premium plugins licensing
- Third-party storage services
- Website maintenance
- Marketing and SEO
You would also want ongoing web design edits and annual design audits to be a part of your ongoing service
Just as you would do with flat-rate design services, you could outsource items above that aren’t in your wheelhouse to others. Then, add a markup to the price when you sell the website package to the client. You’re still making money without having to increase your workload.
As you might imagine, this option for getting paid is for the experienced designer who has everything else in order and is in a position to comfortably shift their offering to one of greater value.
How To Decide How Much To Charge For Websites
Finally, we come to the valuation of your web design services.
Ask yourself the following in order to determine your best rate:
What kinds of websites are you capable of building?
Put them into buckets:
- Small blogs,
- Small- to medium-sized company websites,
- Small- to medium-sized digital e-commerce stores,
- Large e-commerce stores with physical and digital products,
- Large e-commerce stores with brick-and-mortar presences,
- Membership sites,
- And so on.
Choose no more than three types to build. Then, break down how many pages as well as the key features you will need to build. This should tell you how much work is involved in creating a website of this nature. You can determine basic timelines and “manpower” based on this.
Who is your target client?
This is a slightly different question as it forces you to ask yourself who exactly you want to work for. This might mean defining a business by its size or it might mean choosing a niche industry to work in.
Either way, figure out who you want to build sites for and make sure they can afford your rates. (Check the competition’s rates to get an idea for what price range they’re willing to pay in.) If they can’t afford what you want to charge, they might be better off with the DIY approach and you should look for a new pool to play in.
How will these websites convert?
This is where the value question comes into play. In other words, what will your clients expect these websites to do for them:
- Subscribe readers?
- Schedule demos with prospective customers?
- Sell goods?
- Gain members?
- Make money through advertising?
- Something else?
You might not know exactly how much of a boost in conversions a new website will lead to, but you can estimate how much each new conversion is worth to them.
These three questions help you determine how much you should get paid to build websites. But there’s one more thing to think about:
“What do you have to spend to make this happen?”
You’re providing a valuable service here, but you’re not doing it all on your own, from a 10-year-old computer and in a rent-free apartment.
You have bills to pay that enable you to run your business in a way that leads to the top results you bring to clients. As such, you have to factor in your costs when determining the cost of your services.
The Bottom Line
Ultimately, it’s up to you to decide what monetary value you want to sign to your web design rates. However, if you want to remain competitive within the space, make sure to charge within one of the estimated ranges mentioned earlier — at least, to start. Then, as your business grows, you can steadily raise your prices in line with the increasing value of the websites you build.
 (ms, ra, il)
(ms, ra, il)
How to Select the Best WordPress Theme for You
Takeaways From #WCUS, Block-Enabled Plugins Highlighted in Plugin Repository 🗞️ January 2019 WordPress News w/ CodeinWP
Windows installation from Mars
Intro: I am Almario and I would like to discuss windows installation especially and more specifically out of the box installations. Why it should be partitioned to at least two drives.
Body: A drive is volatile to a user and easily damagable. A drive when given super user access to system 32 folder. I won't explain how to do this as it will cause more bootsector virus code to appear. Anyways lol, once this folder and a specific subfolder is granted super access the virus can damage the boot sequence. Now when windows is started you can not access windows. You can try quick flash maybe the force is on your side.
When a drive is partioned into two drives where one is for the installation of windows yada yada. The other is used as a back-up drive for in-case partition A is infected or corrupted. Partition B can be empty and used for storage while partition A does most of the work. If partition A is corrupt in the case of UEFI partion b can have a fresh installation and partition A can be formated while the user saves their hard drive data. Less work for technicians too when the user needs the data. Yeah I know the cloud also helps but not all the time.
In conclusion : We are in the 21st century and this may help eradicate those unnecessary "All my data is gone" bloopers.
Tell me your thoughts as I would really like to purchase a brand new laptop that does just this.
Copy Function Error
I am updating a C++ program, part of which copies arrays of doubles by iterating through each array (copies elements of array wa2 into array X):
for (j = 0; j < N; ++j) {
X[j] = wa2[j];
} // End for jI would like to use the built-in function copy, so am going through the program replacing all loops with copy:
copy(wa2, wa2 + N, X);However, this causes my compiler to complain:
error C4996: 'std::_Copy_impl': Function call with parameters that may be unsafe - this call relies on the caller to check that the passed values are correct. To disable this warning, use - D_SCL_SECURE_NO_WARNINGS. See documentation on how to use Visual C++ 'Checked Iterators'
I have gone through this program and am sure the limits of the copy are fine. But I don't know how to turn off this check so that compilation can complete and this program can be executed. I have never tinkered with compiler options before. Any suggestions? (I am using Microsoft Visual Studio Express 2013 for Windows Desktop.)
Israel's Bits of Gold Announces Cryptocurrency Payment API
Bits of Gold, an Israeli cryptocurrency exchange, recently announced an API to enable cryptocurrency payments. The goal of the API is to empower Israeli businesses to accept cryptocurrency payments, but receive the value in either Israeli Shekels or US dollars.
LaSean Smith Q&A
We recently had a chat with LaSean Smith from Microsoft. We asked him a few questions around the topic of diversity and inclusion and why it’s important to create diverse teams. Q. What can companies do...
The post LaSean Smith Q&A appeared first on Treehouse Blog.
ProgrammableWeb's Most Clicked, Shared and Talked About APIs of 2018: Security and Privacy
Our final segment of the Most Clicked, Shared and Talked About APIs of 2018 focuses on Security and Privacy APIs.
How to Start Using Instagram to Grow Your Small Business
Every business needs an active social media presence. This statement holds true whether you have a small, medium, or large company. In fact, it’s more important for smaller businesses than large ones.
Big brands like Apple and Nike are already household names. If they stop using social media right now, they’ll probably still generate sales.
But you can’t make a sale to people who don’t know who you are yet. Just like you can’t rely only on foot traffic to your brick-and-mortar store, if you operate online, you can’t rely solely on people navigating to your website.
That’s why you need Instagram as a marketing tool.
Honestly, if you’re not currently using Instagram, you’re behind: 71% of businesses are already using Instagram as a marketing channel. But it’s not too late to get started. That’s the inspiration for this guide.
According to Instagram’s user data, 80% of accounts follow a business. It’s obvious that people are willing to follow and engage with brands on Instagram. The key for you as a small business marketer is to figure out how to take advantage of this opportunity to drive growth for your company. This article explains some beginner strategies to stimulate business growth on Instagram and teach you ways to convert your followers into customers. If you’ve created an Instagram profile, but it isn’t active or effective, you can benefit from this information too.
Promote your profile with your existing customers
When you start your account, it’ll come with zero followers. It can be a little discouraging to start from zero, but you don’t have to start from scratch. Rather than trying to get random followers who don’t know who you are and don’t know anything about your brand, turn to your existing customers.
Start with your email subscribers. Check out how MeUndies signs off its marketing emails.

The CTA here is to follow MeUndies on Instagram.
Your email list isn’t the only place to recruit current customers to Instagram. You can promote your profile on your other marketing channels as well:
- YouTube videos
- website
- blog posts
- other social media profiles
- purchase receipts
- in-store signs
Take a look at how Shady Rays uses its website to get more followers on Instagram.

The social media feed showcases their most recent Instagram uploads. If you click on any of the photos here, it will bring you to that image on Instagram. There’s also a direct link and a CTA to follow Shady Rays on Instagram.
Showcase your products
Now that you’ve got followers, let’s take a look a the reason they’re following your profile. Coupons? Sales? Let’s look at the top reasons why people follow brands on social media.

The number one reason people follow brands is because they’re interested in that brand’s products and services. That reason ranks higher than promotions and incentives. So while it’s not a bad idea to give people an incentive to follow your profile with an exclusive discount or another offer like that, research shows that more people follow a brand out of interest alone.
That means it’s definitely OK to show them your products.In fact, 65% of the top performing posts on Instagram featured a product. (This is a great chance for you to generate sales for a new product release.)
But, you don’t want to oversell on Instagram: 58% of users think it’s annoying when brands post too many promotions. So, showcase your products, but do so sparingly.
Take advantage of shoppable posts
It’s one thing to show products to your consumers. But Instagram gives businesses the opportunity to sell products directly through their platform. Shoppable posts take our last strategy one step further.
60% of people use Instagram to find new products and 75% of those take action after viewing a post. Those actions can lead to conversions, especially if you use shoppable posts.
Here’s an example from Western Rise of a shoppable post.

It’s just a regular photo. But the promoted product is tagged. The tag includes the name of the product and the price. When a user clicks on the link, they are directed to a product page where they can buy that product.
This is far more efficient than what businesses had to do before this feature: In the past, brands would have to post about a product and then say things like, “find this on our website,” or “link in bio.” Way too many steps. Plus, if you had to use the one link in your bio, you couldn’t promote more than one item at the same time. Shoppable posts have way less friction and increase your chances of driving conversions.
You can also run shoppable stories. It’s the same approach: simply tag products in your story instead of your profile.
If you haven’t used this tactic before and need some help setting them shoppable posts, refer to our complete guide on how to increase ecommerce sales with shoppable posts on Instagram.
Tag a purposeful location
Next up, location tags. If you haven’t been using location tags, you aren’t maximizing your potential engagement. Just look at the effect that a simple location tag can have on your metrics.

Posts with location tags have more engagement.
There are a few reasons for this. First, tagging the location can make your post more visible on the popular page for people in that area. Second, people who are viewing that specific location on Instagram have a better chance of seeing your post.
The great part about location tagging is that you don’t actually need to be in that area you’re tagging to tag it. Let’s say you run a Boston-based company that sells bathing suits. You’re probably not going to be selling bathing suits to many locals in that area during the winter months. And you’re probably not going to increase your engagement all that much by tagging a bathing suit picture in Harvard Square. Instead, you can upload photos of your products on Instagram and tag warmer locations, like Miami or San Diego. This will lead to higher engagement rates, which will increase your social following, brand awareness, and chances that people will buy your products.
Add photos with faces
Let’s continue talking about engagement. Photos of products alone don’t perform as well as photos with faces. In fact, photos with faces generate 38% more likes than posts without a face. Furthermore, posts with faces get 32% more comments. The more people engage with your posts, the greater your chance of driving conversions that will ultimately help your small business grow.
Here’s another example of a shoppable post from PX Clothing that includes a face in the photo.

This is more effective than posting the duffle bag by itself without a face in the photo.
Partner with social influencers
When it comes to influencer marketing, Instagram leads the way for brand collaborations with social influencers.

Your competitors might already be using this strategy. Now is your chance to jump on board to keep up with them. If you’ve never done this before and you don’t know where to get started, you can use our guide on the top platforms for effectively managing social influencers.
You’ll want to find influencers that have a strong following within a specific niche that speaks to your target audience. For example, let’s say you’re targeting women in New York City between the ages of 24 and 35. That doesn’t necessarily mean that you should be looking for influencers who fit that profile. Instead, you’ll want to find an influencer who has lots of followers that fit your target market. These resources will help you get connected with influencers in the right industry that will reach your target audience.
Run ads to generate leads and sales
Depending on your marketing budget, Instagram ads can be a suitable strategy for you to consider. If you’ve run Facebook ads in the past, you’re already familiar with how this works — Facebook owns Instagram and the two platforms use the same ad manager. You can choose your target audience, location, and budget.
The great part about advertising on Instagram is that you can have ads run in multiple formats.
- photo ads
- video ads
- carousel ads
- collection ads
- story ads
If you run story ads on Instagram, you’ll want to leverage the “swipe up” feature. Here’s an example from Olivers Apparel of what that looks like:

The “shop now” CTA at the bottom of this sponsored story takes users directly to a landing page where they can purchase the pants being advertised. This can definitely help increase conversion rates because it eliminates additional steps in the purchase process.
Encourage UGC
Another way to grow your business on Instagram is with user-generated content.
82% of consumers say that user-generated content is valuable to them during the purchase process. 48% of people say they discover new brands and products as a result of UGC. When customers get exposed to UGC, brand engagement increases by 28%.
One of the best ways to accomplish this is with contests.
This is one of our favorite strategies for several reasons. First, it helps you get more followers. For one of your followers to enter a contest, they’ll need to upload a photo to their own profile and tag your brand. In doing this, it increases the exposure to all of their followers, who may not currently know your brand or follow your profile. This added exposure will entice more people to follow you on Instagram. That’s because UGC is memorable and trusted.

People who see a user-generated photo on Instagram have a 4.5% greater chance of converting. If they interact with the post, such as liking it or commenting on it, they are 9.6% more likely to convert.
Engage your followers
It’s important for you to connect with your Instagram following. Now that you’ve found so many new ways to get followers, likes, and comments. You don’t want to lose those relationships.
Reply to their comments. Answer direct messages. If you don’t do this, you’re not providing the appropriate customer service needed to drive business growth. On the other hand, using Instagram to improve your customer service will definitely help your business grow.
Here’s what will happen if you ignore customers on social media.

People expect brands to respond within four hours after they reach out on social media. The average response time is ten hours. 35% of consumers say that social media is their top choice for customer care, yet 89% of social media messages are ignored by brands.
Don’t let this happen to you. If you’re having trouble managing all of your Instagram messages with other social media comments, our favorite time-saving social media marketing tools can help.
Conclusion
As a small business owner, you need to establish an active presence on Instagram to grow your company. If you’re starting from scratch or don’t have many followers right now, turn to your existing customers to build a following on your profile.
Use Instagram to showcase your products. Drive sales directly with shoppable posts.
Find ways to increase your engagement, such as tagging your location, uploading photos with faces, and leveraging relationships with social influencers.
You can also run ads to generate brand awareness, increase your followers, and drive sales.
Create campaigns that encourage user-generated content, which will increase your reach in a trusted and memorable way.
Don’t ignore customers when they reach out to your brand with comments and direct messages.
How are you using Instagram to drive growth for your small business?
WordPress SEO Best Practices for 2019 and Beyond
 The SEO landscape of the future is a volatile place. And do you know why? The powers that be (aka Google) are doing their best to build a better, faster and secure web for all of us. Of course, they stand to benefit ten times more, but who cares? Well, you should which is why WordPress SEO […]
The SEO landscape of the future is a volatile place. And do you know why? The powers that be (aka Google) are doing their best to build a better, faster and secure web for all of us. Of course, they stand to benefit ten times more, but who cares? Well, you should which is why WordPress SEO […]
The post WordPress SEO Best Practices for 2019 and Beyond appeared first on WPExplorer.
Best of Copyblogger: 2018 Edition
Once you know what you’d like more of in your life, you have to make decisions that will allow more...
The post Best of Copyblogger: 2018 Edition appeared first on Copyblogger.
How to optimize your WordPress site for 2019
Here is a quick list of tips to optimize your WordPress site. Those are easy to implement by yourself, but you can also get in touch with a web development team as such as tsh.io to help you implement them.
Stay updated
It might sound very obvious, but keeping your WordPress site fully updated is a must when it comes to make sure your site is secure.
Always pay attention when an update is available, not only for WordPress core, but also for all of your plugins and themes. As most security problems occur on outdated WordPress sites, staying up to date is simply the best security tip I could give you.
Make sure your hosting provider is making backups
In case something goes wrong, having frequent backups of your site files and database is vital. Most serious hosting providers (as such as WPEngine, Tsohost, Dreamhost etc) offer daily site backups and can help if something happens to your site.
If your current hosting provider doesn’t offer backups, you can rely on a few WordPress plugins which aim at creating backups of your site that you can restore later. Popular WP backup plugins include BackUpBuddy, BackWPup and BackUpWordPress.
Think mobile first
In 2019, there’s no doubt that most website visits will be done using a smartphone or tablet, rather than a desktop computer. For this reason, you have to make sure your site displays well on smaller devices.
The vast majority of modern WordPress themes are fully compatible with smaller devices. If the theme you are using isn’t, it’s time to change or update.
Make it fast!
Nowadays, the faster the better. Why? First, because as I previously stated, most website visits are done on phones or tablets, often using not-so-fast WiFi connections. As internet users don’t like waiting, a fast-loading website will ensure your visitors aren’t simply going to leave before your site has fully loaded.
And secondly, Google is favoring faster websites when ranking them. Therefore, a faster website equals a better SEO.
To see how fast your website loads on both desktop and mobile devices, check out Google Pagespeed Insights. If your loading speed isn’t good according to Google Pagespeed Insights, you can refer to my site speed optimization guide to fix what needs to be fixed.
Add an extra security layer
WordPress is a very secure platform in itself, and so are most of the available plugins. But that being said, as a website owner you’re simply never too careful.
I definitely recommend using the free WordFence plugin to protect your site against various malicious attacks. Wordfence includes an endpoint firewall and malware scanner that was built to protect WordPress.
Take good care of your SEO
As you already know, SEO plays a big role in how successful your website is. If you haven’t already, I recommend installing a WordPress SEO plugin as such as Yoast SEO or All-in-One SEO Pack.
For a successful SEO in 2019, make sure that your website is fast and optimized for mobile devices, understand how your visitors are searching for it, and most importantly, while your site should be optimized for SEO, it should be built primarily with humans in mind.
Enjoy the new possibilities of WordPress 5.0
WordPress 5.0 “Bebo” was released in December. The most interesting addition to WP brought by this update is definitely the new editor, nicknamed Gutenberg.
The new block-based editor won’t change the way any of your content looks to your visitors. What it will do is let you insert any type of multimedia in a snap of fingers and rearrange it to your liking. Each piece of content will be in its own block.
If you need more information about WordPress 5.0 and Gutenberg, just read this article.
Free HTML Email Newsletter Templates
This post is originally published on Designmodo: Free HTML Email Newsletter Templates

Email marketing is everywhere. Even if you have a website that represents small local business, chances are that you have a list of your loyal subscribers to inform about happenings in your company. Create email newsletter templates is very simple …
For more information please contact Designmodo
Top 10+ Best WordPress iFrame Plugins 2021
Have you ever wanted to display an external site on your website without the user leaving your site? In today’s article, we will look at some of the best WordPress iFrame plugins available on the...
The post Top 10+ Best WordPress iFrame Plugins 2021 appeared first on 85ideas.com.
ProgrammableWeb's Most Clicked, Shared and Talked About APIs of 2018: Payments, Banking, Blockchain and Finance
In this portion of the Most Interesting APIs added to ProgammableWeb in 2018 series, we cover APIs in the Financial sector.


