How hard could it be to write a blog post? If a teenager can do it, you can too, right?
Well, writing a blog post isn’t hard at all, but writing a great blog post is very difficult. Below are 22 actionable tips on how to write a blog post that will help make your content stand out from the crowd.

Blog On Your Passion
Blogging can be a chore, unless you are passionate about the topic. So, first and foremost, pick a topic you are passionate about.
Don’t just pick a topic that you “think” you are passionate about. Pick one that you definitely know you’ll love. It has to be a topic that you love so much that you want to constantly learn more about it.
Break With Your Old Ways
Do you remember writing term papers in high school or college? If you don’t, lucky you! If you do, writing blog posts is going to be a difficult task for you. You have to ignore all the things your professors taught you about writing.
You aren’t here to write a term paper—you are here to create a conversation!
If my blog posts sounded as if I was talking at you instead of to you, wouldn’t you get bored and irritated with me? Make sure you do the same: talk to your readers—not at them.
Know What You Want To Write About
Before you start writing the first word, you have to know what the last word is going to be. I don’t mean this in a literal sense, but you have to know how you are going to start off your blog post, the points you are going to convey, and how you are going to wrap everything up.
If you are one of those people who like to be spontaneous, that’s great. As one of those people, I have realized it doesn’t work well with blogging. It will only cause you to spend more time writing than you need to.
Plus, I am pretty sure you are already strapped for time. Right? So why waste more of it?
Find Popular Topics To Blog About
Find a topic that you are passionate about and create a list of all the popular blogs in that space. You can easily do this by searching Google. If there are not many popular blogs in your space, list all the blogs that are somewhat in your space and are popular.
Now that you have a list of all the popular blogs, make sure you browse them once a week. When browsing them, look for social buttons on each post that shows how many people either tweeted or liked the post. The higher the number, the better.
Take the posts that have over 50 or 100 social shares and list them in a spreadsheet as new ideas for future use. This can be your go to list for when you need a new topic to write about.
Create An Awesome Title
Until you can come up with an awesome title, you shouldn’t start writing your blog post. You could have the greatest content, but if your title sucks, most people won’t read it.
Let’s say that we were targeting the keyword, cake baking tips. Now, from an SEO standpoint you obviously want this keyword to appear in the title and somewhere early on in the title and from a blogging perspective. You need to make sure that the words surrounding your keyword are enticing enough for people to click through. I found that numbers tend to work really well for blog posts.
Instead of just saying cake baking tips, you’d want to put something like, 25 incredible cake baking tips. Okay? So, that’s something that’ll entice people to click through because they’re curious about the specific number of 25 and the word incredible also makes them a little more curious. That is what I would call an awesome title that should get some clicks!
Hook Your Readers
You have only a few seconds to grab people’s attention. If you can’t grab someone’s attention within the first few sentences you write, you have lost them.
Also, from a search engine optimization standpoint, you want your keyword to appear high up in the content preferably in the first or second or third sentence of your post.
Here is an example of how I might write a couple of sentences within a blog post intro that would hook most readers into reading more:
How hard could it be to write a blog post? If a teenager can do it, you can too, right? Well, writing a blog post isn’t hard at all, but writing a great blog post is very difficult.
If you look at the paragraph above, you’ll notice I have done a few things:
- I created a conversation with you.
- I showed you anyone could write a blog post, which makes you feel you can do it too (which you can).
- I enticed you to read further by alluding to the fact that not everyone writes great blog posts.
In the second paragraph, I use social proof to demonstrate I am not just an average Joe who is giving advice. If you are new to this blog, you might need that proof.
Over the past few years, I have started two blogs. Although my first blog was a Technorati 100 blog, the content was crap. Readers didn’t care to read the content or engage in the conversation (comment on the blog).
Seeing I was a top 100 blogger helps you take my advice a bit more seriously. At the same time, telling you I screwed up shows you I am not perfect and that you can always improve.
Everyone has different writing styles, so I don’t expect your introductory paragraphs to be like mine, and that’s fine. As long as you use some of the elements I used, your readers will be engaged.
Create A Conversation
Have you noticed that I use the words “you” and “I” a lot within my blog posts? I do this because I am trying to create a conversation with you. The last thing I want you to feel is that you are reading an essay because that would be boring. I know that because it would be boring for me.
I’ve been writing blog posts – trying to make them as personable and relatable as possible – for years, which is why I get so many comments on each of my blog posts.
I’ve never A/B-tested essay-style vs conversation-style posts because I would never want to publish a blog post that was written like an essay.
Even without the test, there is one thing I’m confident about when it comes to using a conversational style in blog posts: it helps with readability.
Evidently, you prefer this as well because I get emails like this one every week:
I just wanted to say thanks for all of the blog posts you have written. They are insightful and have helped me learn online marketing. Your blog is really easy to read and digest the information.
No need for a response.
Cheers!
By creating a conversation, you will see that your blog posts are read more and people are more likely to comment.
Just think of it this way: if you read a blog post that you loved and the author of the post asked you a question at the end… what would you do?
There is a good chance you would respond with a comment, right? I know I would.
By asking your readers a question, you will encourage more of them to leave comments. This will cause people to stay on your blog longer as it takes more than a few seconds to leave a comment. Plus, it gives you an opportunity to respond to the comments and get your readers to come back to your blog.
This is why I respond to every single comment on Quick Sprout. It’s the main reason why repeat visitors make up 40% of my traffic.
Open Up
When you read a blog, how much do you really know about the person behind the blog? Very little, right?
If you are lucky, the blogger may have a bio and a photo of herself in the sidebar… but that’s pretty much it.
You can’t expect your audience to connect with you if you don’t open up. You can accomplish this through an About page. Not one that is about your blog or your company, but about you… the person behind the blog.
If you have a corporate blog, you can create an About page for each author on your blog.
To create an effective About page, you should consider doing the following:
- Tell your complete story – from birth to today, give details of your life.
- Don’t hold back – from the moments you are ashamed of to the moments you are proud of, share them all. It will allow people to get to know all sides of you.
- Include a picture – people won’t be able to connect with you unless they can see you. You can place a photograph of yourself on your About page, or you can create a cartooned version like I have.
- Talk about your goals – just like you are helping your readers with your content, they too can help you. Discuss your future plans and goals within your About page. Mine is to start a non-profit one day.
Longer Content Is Usually Better
If you look at the data below, you will have to agree with me. Longer posts usually perform better on every level.
Let’s go through the reasons why this is true.
The first is the fact that a higher word count typically results in more search traffic. There are more than 200 factors that influence how your content ranks in the SERPs. Evidence suggests that the more content your page has, the better chance it has of a top position in Google results.
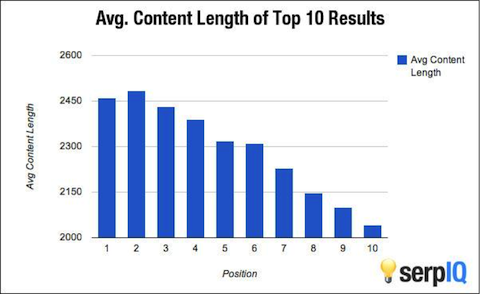
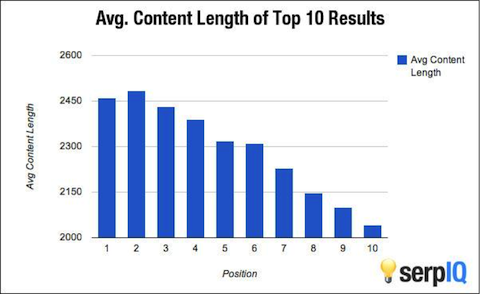
SerpIQ studied search results rank based on content length. Here’s what they found:

The higher the Google SERP position, the more content the page has. Notice that every one of these first page results has content exceeding 2,000 words.
Google’s web crawler, Googlebot, is responsible for indexing your site. When it does so, it looks at every single word, tag, and particle of information (with a few exceptions like rich media files and dynamic pages).
There are different content types that get indexed — page title, headlines (H1, H2, H3, etc.), metadata, alt tags on images, etc.
The more content you have, the more of it gets indexed. The more that gets indexed, the better it will perform in searches and results. It’s just that simple.
Another reason for longer content is that the greater your word count, the more link-backs you’ll get usually.
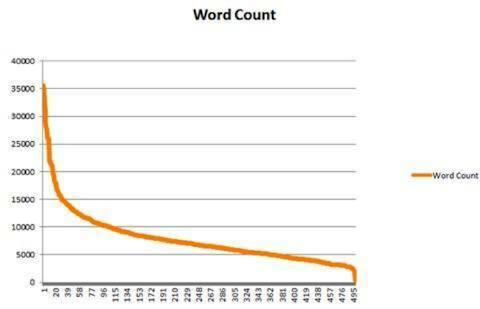
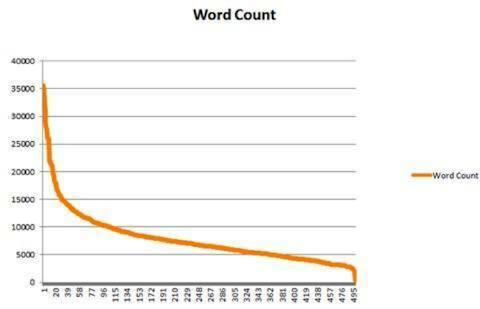
I’ve mentioned before that long content garners more link-backs. Here’s the proof from a Moz test:

The correlation couldn’t be clearer.

From a sheer data perspective, you can’t argue against this. Longer content gets more link-backs. More link-backs means better SEO. Better SEO means more conversions and revenue.
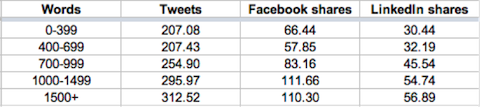
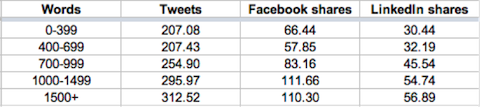
Also, longer content gets shared more frequently too! A popular online journal ran the numbers on how shareable its content was from a length perspective. What the team discovered was that longer articles got shared more.

Once the word count exceeds 1,500 words, it’s in the golden share zone.
My own research on Quick Sprout confirms this. All of my posts that are more than 1,500 words receive 68% more tweets and 22% more Facebook likes than the articles with fewer than 1,500 words. For all the talk about making posts “shareable,” it turns out that the defining factor is content length.
However, when it comes to web content, length is only one of the factors to consider. You’ve got to consider a host of other issues. Take into account how all these other factors affect the length of your post.
- Substance – this is the most basic consideration. What are you trying to say? What’s the substance? If you can say it in 100 words, then you may want to do so. If it requires 2,000 words, that’s fine too.
- Style – some writing styles lend themselves to content that is short, brief, and to the point. Other times, the style is more conversational and interactive. Style will affect your content length.
- Frequency – how often you post affects how long your posts are. Some bloggers may post only once a week, but when they do, it tends to be a very thorough blog post. Other sites pop out short ones every day. It’s just a matter of how much the content marketing team can manage. Good content takes time!
- Format – the way an article is formatted has a massive impact upon its readability. I tend to use a lot of subheadings, a sprinkling of images, and short paragraphs. It’s important to break up your content into chunks so people can scan it.
- Purpose – every good content marketing plan has a purpose…many purposes, actually. The ultimate goal is conversions, but within this broad goal, there are sub goals. Other goals may be to spread brand awareness, drive social engagement, grow email lists, provide education or improve SEO. Different purposes will naturally mean differing length requirements.
- Audience – a huge part of content creation is knowing your audience: their needs, their interests, their passions, and their problems. Your goal is to create content your audience is going to read.
- Medium – not all content is words. When I post an infographic, I typically use around 100 words to introduce the topic. The rest of the words are in the infographic, which don’t really translate into an accurate word count metric. If you post a video, meme or infographic, word count becomes irrelevant.
By no means am I saying that content length isn’t important. I’m saying that length isn’t the only thing you should be concerned about.
Make Sure What You Write Is Original
Anything you write for your blog or website must be 100% original. This means that the content can’t be redundant, duplicated or stolen.
By redundant I mean content that basically repeats itself. For example, let’s say one day you might write an article on 14 SEO copywriting tips, and another day you might write about SEO copywriting advice. Those two articles are redundant if they basically say the same thing, so you’ll want to either get rid of one of them or revise the other to make it unique.
Provide Practical Advice And Relevant Research
One of the best ways to create value for your readers and to earn great links is to think of problems or issues that your readers are dealing with and then provide how-to articles or tutorials on that topic.
Original research can serve the same purpose if it turns out to be something your audience wants or needs. Original research is content that has facts and ideas that have no known sources. You did the interview or dug up the story all by yourself and are providing not only the facts, but the analysis too.
You can also analyze or combine other analysis and facts to come up with original material. Search Quality Strategist Kaspar Szymanski at Google Dublin suggests:
Survey or original research results can serve the same purpose, if they turn out to be useful for the target audience. Both methods grow your credibility in the community and increase visibility. This can help you gain lasting, merit-based links and loyal followers who generate direct traffic and “spread the word.” Offering a number of solutions for different problems could evolve into a blog which can continuously affect the site’s reputation in a positive way.
Before you sit down and write an article, search the web for articles like your idea. One of the things that I do is take the headline I’m thinking about using and drop it into the Google search box. Then I look at what comes up.
Do I have a topic that is unique, or are there hundreds of titles similar to mine? If so, how can I make mine unique? Sometimes that means I have to narrow my focus. But after I narrow my focus, I have to make sure I’m providing information that goes deeper than the surface level.
For example, in my 7 Habits of Highly Successful SEOs post, I didn’t write about the obvious habits of SEOs like page optimization or managing PPC campaigns. I talked about the not-so-obvious intangibles like creativity, risk-taking and the unexpected: highly effective SEOs don’t just rely on SEO! I gave you something that was insightful and interesting – something you won’t find anywhere else.
Use The Proper URL Structure
You definitely want your keyword to appear in the URL. That’s important for SEO, but also from a user experience standpoint you want to have a very short URL. I recommend putting just your target keyword in the URL. For example if your post was about the best web hosting your URL would be https://www.quicksprout.com/best-web-hosting/
That’s important for SEO because Google wants to see that your keyword appears in the URL, but it’s also important for user experience because when people share this URL in social media if it’s too long they won’t be able to share on some platforms because it’ll go over the character count.
Use A Variety Of Related Keywords Within Your Post
The sheer variety of words is also an important factor that can improve your SEO.
For instance, let’s say you’re creating a short blog post on “writing great headlines.” You’re aiming for 200 words. In a post consisting of a couple hundred words, you’ll probably use the search term “writing great headlines” and maybe one or two variations on the theme. Good enough.
But what if you were writing an article that was 2,000 words long? You’ll get to use a variety of other keywords that are related:
- “how to craft a killer headline”
- “creating great headlines”
- “writing better headlines”
- “tips for a great opening line”
- “an effective title”
- “the title of your post is important”
- “it’s a winning headline”
- “because these words in the title…”
- “those first words and their magnetic power”
- “sizzling hot titles”
- “some of the most popular headlines…”
You can use a lot more variety when you have a lot more content. The more variety you have, the better you’ll perform in search queries. Remember, Google isn’t just delivering results that have an exact match to the query. It delivers results that are semantically related.
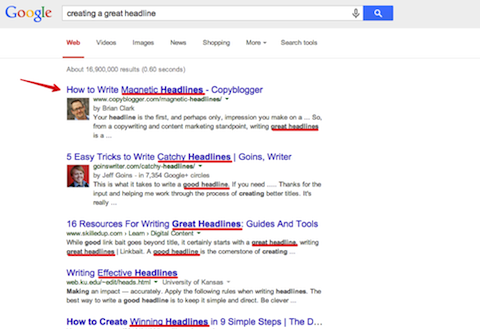
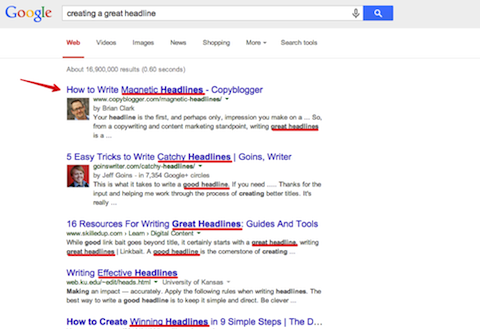
I googled “creating a great headline” and got these results:

The first result is about writing “magnetic headlines.” The second result has to do with “catchy headlines.” I didn’t use “catchy” or “magnetic” in my query, but Google is smart. It knows that I’ll like these results.
When you write longer posts, you’ll be able to leverage the power of long tail keywords and latent semantic indexing. The spread of keywords creates a more effective matrix for search engine ranking potential.
Use Headings, Bullets, Lists, And Block Quotes
Why are books easy to read? Because their content is broken down into bite-size bits through the use of chapters, headings, and bullets. Your blog posts will benefit from the same use of content guides and dividers.
I had my developer run A/B tests on a few of my Quick Sprout blog posts. The original used no headings, while the variation used headings, bullets, lists, and block quotes.
Can you guess what the difference was? By using headings, bullets, lists, and block quotes, I was able to increase the average time you spend reading each blog post by 31 seconds. That small tweak increased your time on site by 17.8%.
As you know, the more time people spend reading each of your blog posts, the higher the chance that they read through the whole post.
Headings are also important from a search engine standpoint because that helps tell Google what your article is thematically about. Always remember to include one H1 and one H2, and a few H3/H4 tags where it makes sense. The H1 is typically your blog post title and the H2 is your sub heading. H3, H4, etc. can be used through out your post where it makes logical sense. Be sure to use your keyword, or a variation of your keyword, in your headings.
Increase Your Font Size And Spacing
By increasing your font size and spacing, you can make your blog posts easier to read. I myself have access to over 13 blogs that I can run tests on and play around with. So I decided to run a quick test to see if I can increase the overall time on site by increasing font size.
What I learned was interesting. Assuming you are picking a readable font type like Arial, Times, or Georgia, you can increase the time your readers spend on your site by increasing your font size.
By increasing the font size from 8 to 9, I was able to increase my average time on site by 13 seconds. By increasing it from 9 to 10, I was able to increase the time on site by another 8 seconds. And by going from 10 to 11, I was able to add another 6 seconds.
Depending on your font type, increasing your font from 11 to 12 or higher won’t help increase your time on site, or that’s at least what I found. It’s probably due to the fact that your text at a font size of 11 is usually easy enough to read. Making it any bigger won’t help much.
Link to Your Other Related Posts
One thing that the search engines love, and that are very useful to your readers too, are internal links to other related posts. Let’s say, that you had another article on your site about cake decorating techniques. Well, this will be a perfect opportunity to add an internal link to that article which increases user experience because people see another resource on your site.
It’s also great from an SEO standpoint because it helps rank this particular page that you’re linking to.
Link To Valuable External Resources
Including a few links to other related sites and resources that you find useful can also be helpful for SEO, and your visitors.
Let’s say that you wanted to add information about dry measuring cup, but you didn’t have anything on your site about that, or there was another resource on the web that was just so good that you want to link to it and share it with your users. Well, all I like to do is search for that particular keyword and see what comes up. In this case, Wikipedia has a nice little article about measuring cups which included information about dry measuring cups.
Linking to this external page from within my post will help my readers find additional information and Google will take notice that I am linking out to another authority site in the niche which can help with rankings.
Use Images And Videos (but not to many)
Multimedia is really important from a user experience standpoint because when people go to your posts they don’t just want to see text. They want to see images and videos. That helps with SEO as well because it makes for a more engaging content and more media rich content which Google prefers.
Be sure to include well written alt tags for your images that describe the image. This will help with your SEO and is useful for readers with images disabled.
Do note though, that while including images and video is highly recommended, using too many pictures can actually hurt the readability of your blog posts. It can distract your readers from reading your content.
By running a few scrollmap tests on Crazy Egg, I found that posts containing more than three images tended to get read less by roughly 15% than those with fewer than three images. Interestingly enough, the time on site for posts with three or more images was also shorter by 26 seconds, which is roughly 15% of the average time you spend on my site.
Use images when it makes sense. Just make sure you don’t get carried away with using distracting ones because your goal should be to get people to read your content, not to stare at images, unless you are running an image blog.
Do Not Clutter Your Blog Post With Call To Actions Or Advertisements
A simple test to figuring out if your site is cluttered is to step back and look at your site. Where does it seem like your eyes should focus? Where do you want readers’ eyes to focus? Is it obvious what you want people to do?
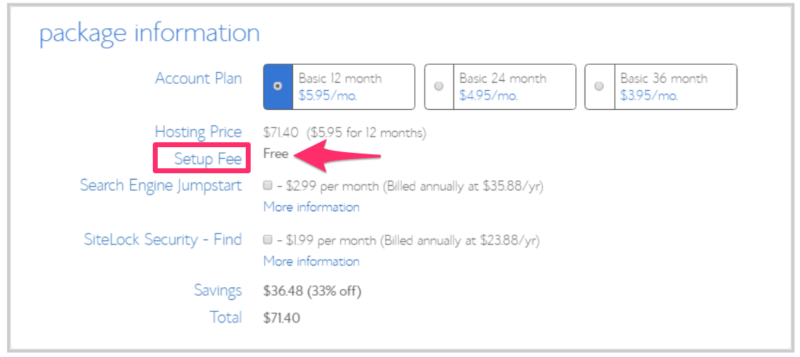
For example, when I was writing this blog post, one site that I was on was WebProNews. When I landed on the site, this is what I saw:

Do you notice all the ads? What about the headline? Where is it? It’s below the fold on my screen.
Unfortunately, a great article is buried by ads and other 3rd party stuff. This might not be confusing to search engines, but when it comes to readers, it’s confusing. So it’s best if you keep a simple, clean design on your website that readers love.
Correct Any Spelling, Grammar, Or Factual Errors
Did you know that your site could rank low because of bad spelling? Even way back in 2011, Matt Cutts posted a video explaining that he and his team saw a correlation between sites with a high rankings and better spelling and sites with a low rankings and poor spelling.
Always make sure to run your post through a spelling and grammar check before you publish it and double check your facts.
Get Someone Else To Read Your Post Before You Publish
Not only should you check and double-check for content and design issues yourself, but you should have someone else read through your blog post before you post it too.
If possible, get more than one person to read it to ensure nothing gets missed and that there is not room for improvement before you publish.
Write A Conclusion (Like This One)
Have you noticed that I have a conclusion at the bottom of each of my blog posts? I do this for one specific reason: if you don’t have the time to read my blog post, you can scroll down to the conclusion and get a quick synopsis of it.
I didn’t always write conclusions or clearly label them. What I learned from scroll tests is that by adding a conclusion and clearly labeling it, you can train your readers to scroll further down the page because that one section will explain what your blog post is all about.
By adding a conclusion section to my posts, I was able to get 10% of you to scroll further down the page. It has also created a pattern where a good portion of you scroll down to the end of the post first and then scroll back up to the top to begin reading the post.
Remember in school your professors told you to summarize what you wrote in your conclusion? That works great for an essay, but it doesn’t work well in a blog post.
I take a 3-prong approach to my conclusions:
- Keep it simple – good conclusions aren’t long: they are short and to the point.
- Add your final thoughts – don’t just regurgitate what you talked about within the blog post—say something new and meaningful.
- Leave things open – if you want to get more comments on your blog, you have to leave your conclusion open. The easiest way to do this is to ask your readers a question.
So with that in mind, were these tips on how to write a blog post helpful to you?