Instagram has updated the Content Publishing API, a subset of the Instagram Graph API endpoints, to allow members with business accounts to schedule the publication of video content. Until recently, only direct photo publishing was available through the API.
The Most Common Onsite WordPress SEO Mistakes
 WordPress is pretty well optimized for search engines out of the box, but it isn’t perfect. There are many onsite WordPress SEO mistakes that users make. More specifically, WordPress needs a helping hand in two areas: Additional functionality in the form of an advanced SEO plugin such as Yoast SEO. The effective application of onsite […]
WordPress is pretty well optimized for search engines out of the box, but it isn’t perfect. There are many onsite WordPress SEO mistakes that users make. More specifically, WordPress needs a helping hand in two areas: Additional functionality in the form of an advanced SEO plugin such as Yoast SEO. The effective application of onsite […]
The post The Most Common Onsite WordPress SEO Mistakes appeared first on WPExplorer.
How to Add Shopify to WordPress with WP Shopify
 Shopify is arguably one of the best e-commerce platforms of our time. WordPress, on the other hand, is the best content management system on the web. Link the formidable e-commerce functionality of Shopify with the powerful CMS features of WordPress via the WP Shopify plugin, and you get all the tools you need to build […]
Shopify is arguably one of the best e-commerce platforms of our time. WordPress, on the other hand, is the best content management system on the web. Link the formidable e-commerce functionality of Shopify with the powerful CMS features of WordPress via the WP Shopify plugin, and you get all the tools you need to build […]
The post How to Add Shopify to WordPress with WP Shopify appeared first on WPExplorer.
WPWeekly Episode 342 – GitHub, Commercials, and Governance
In this episode, John James Jacoby and I discuss what’s new in WordPress 5.0.3. We share insight into a new feature in WordPress 5.1 that will protect users from fatal errors or more commonly known as the white screen of death.
We discuss the WordPress Governance Project and WordPress’ leadership overall throughout the past few years. Near the end of the show, we share our opinions on WordPress.com’s new marketing campaign.
Stories Discussed:
WordPress 5.0.3 Maintenance Release
GitHub Announces Free, Unlimited Private Repositories
WordPress 5.1 to Replace “Blogging” References with “Publishing”
WordPress Governance Project Flagged as Unsanctioned, First Meeting Set for January 15
WordPress.com Launches New “Do Anything” Marketing Campaign
WPWeekly Meta:
Next Episode: Wednesday, January 16th 3:00 P.M. Eastern
Subscribe to WordPress Weekly via Itunes
Subscribe to WordPress Weekly via RSS
Subscribe to WordPress Weekly via Stitcher Radio
Subscribe to WordPress Weekly via Google Play
Listen To Episode #342:
Re: Pleasing Color Palettes
There are so many tools out there to help you pick colors. I totally get it! It's hard! When colors are done well, it's like magic. It adds a level of polish to a design that can really set it apart.
Let's look at some, then talk about this idea some more.
Here's one I just saw called Color Koala:
It spits out five colors at ya and you're off to the races.
Hue will give you some too.

There's a billion more, and they vary in approach and features, of course. Here’s a handful:
- http://color.farm/
- https://coolors.co/
- https://color.adobe.com/
- http://clrs.cc/
- https://www.colourlovers.com/
- https://flatuicolors.com/
- https://colordrop.io/
- http://www.0to255.com/
- http://materialcolors.com/
- https://material.io/collections/color/
- https://www.materialpalette.com/
- https://colorhunt.co/
- https://www.palettable.io/
- https://www.webdesignrankings.com/resources/lolcolors/
- https://hihayk.github.io/wheel/
- https://htmlcolorcodes.com/
- https://www.vanschneider.com/colors
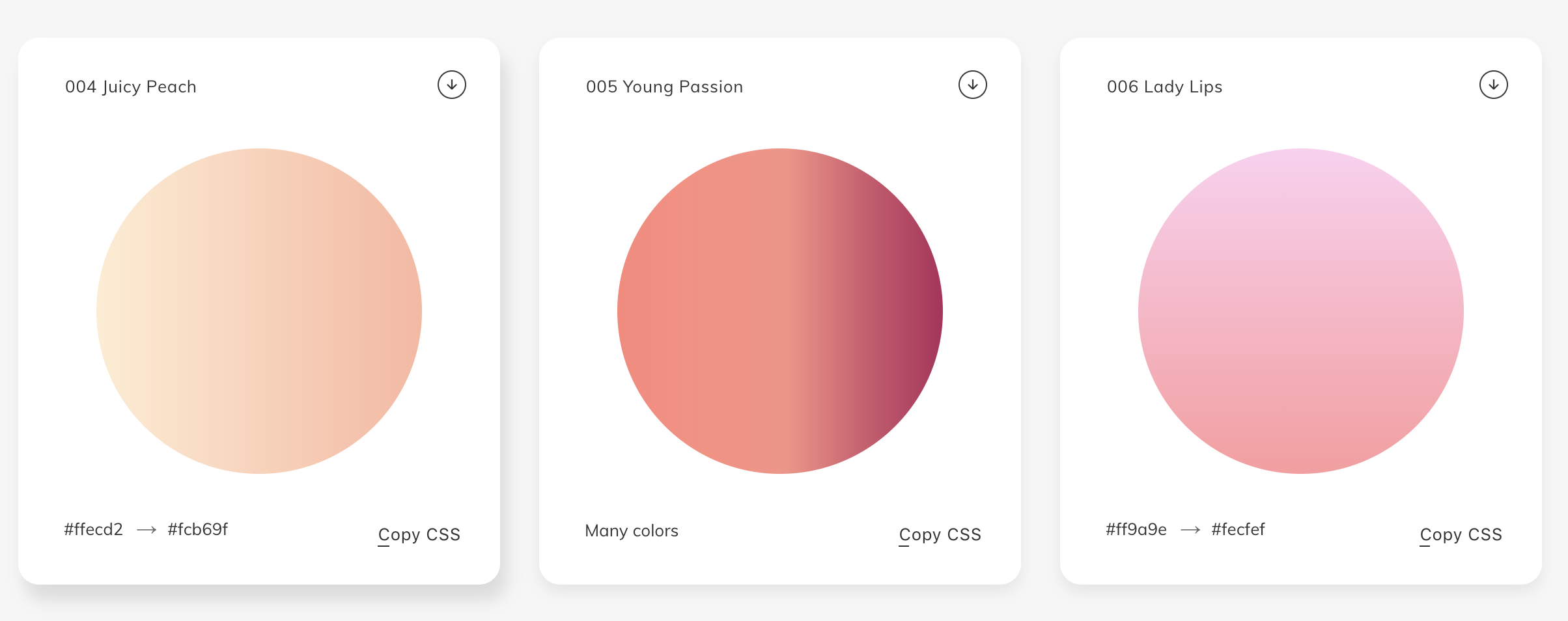
Then there are tools that focus on gradients, like UI Gradients, Web Gradients, and Shapy.

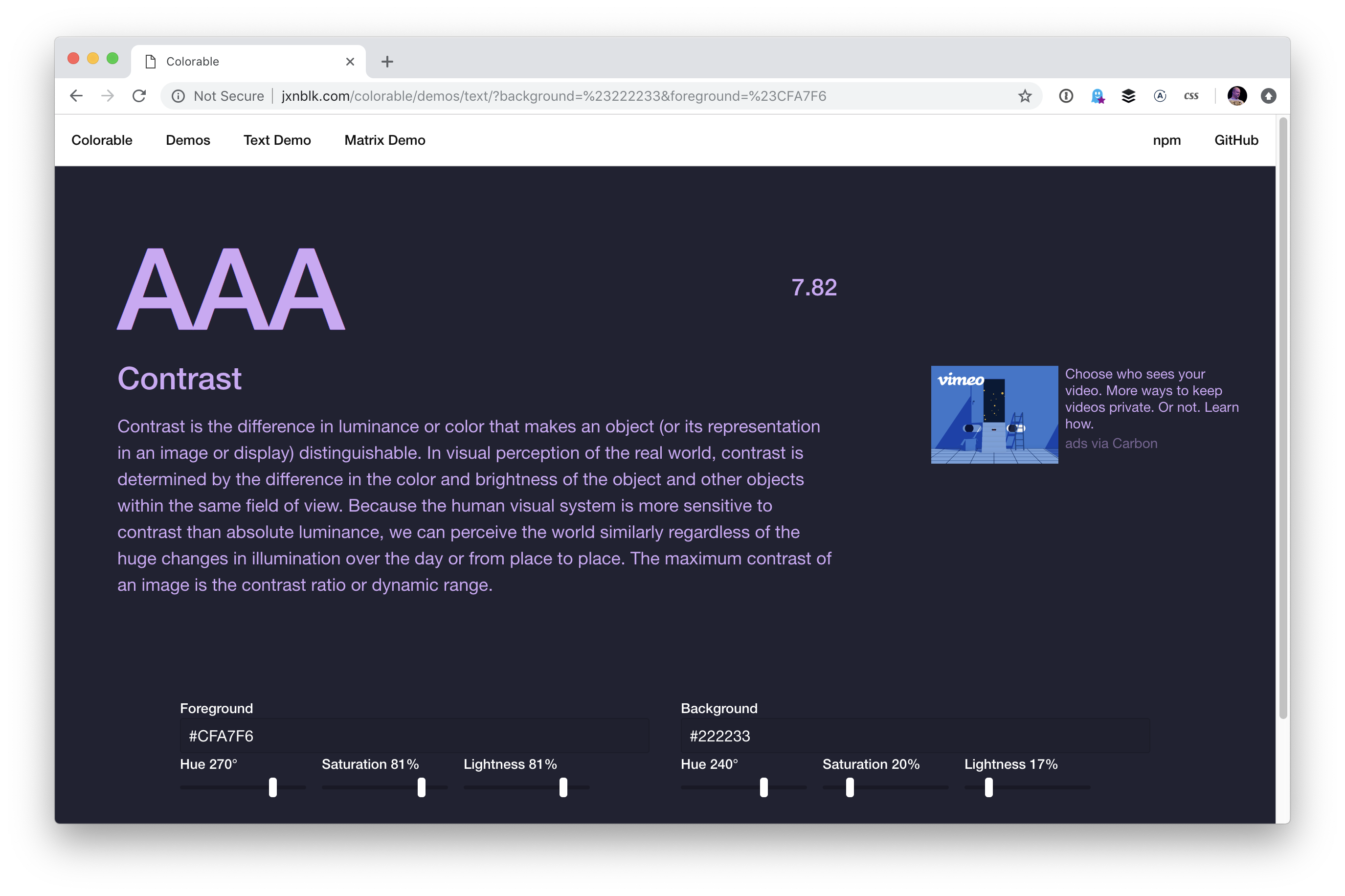
Oh! And a site that helps with text color while keeping accessibility in mind.

There are even native apps like Sip, ColorSnapper, and Frank DeLoupe that help you select colors and sometimes keep your palettes right within them.

Colors can be programatically generated.
There is no native JavaScript API for it, but it's still basically a one-liner:
See the Pen Generate New Random Hex Color with JavaScript by Chris Coyier (@chriscoyier) on CodePen.
Pleasing colors can be as well.
Generating random colors won’t guarantee pleasing palettes, especially if a bunch of random colors are paired together. PleaseJS can help build color schemes that work together. You provide it a base color and other options (like what type of color scheme) and it spits out colors for you.
See the Pen Generate Pleasing Colors by Chris Coyier (@chriscoyier) on CodePen.
Similarly, randomColor.js...
generates attractive colors by default. More specifically, randomColor produces bright colors with a reasonably high saturation. This makes randomColor particularly useful for data visualizations and generative art.
It doesn't claim to make multiple colors part of a cohesive theme aside from passing in a base hue or luminosity.
See the Pen Generate Pleasing Colors by Chris Coyier (@chriscoyier) on CodePen.
But the thing about just being handed colors is...
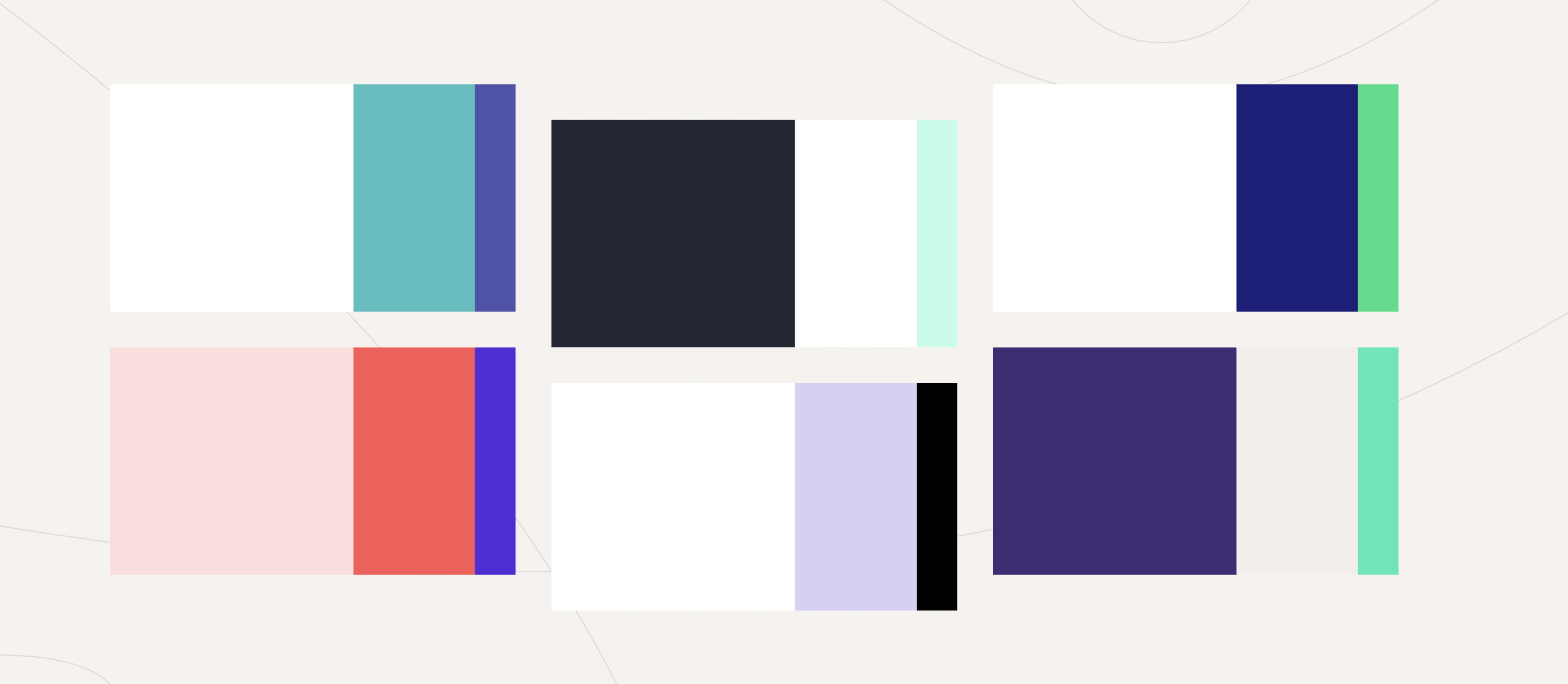
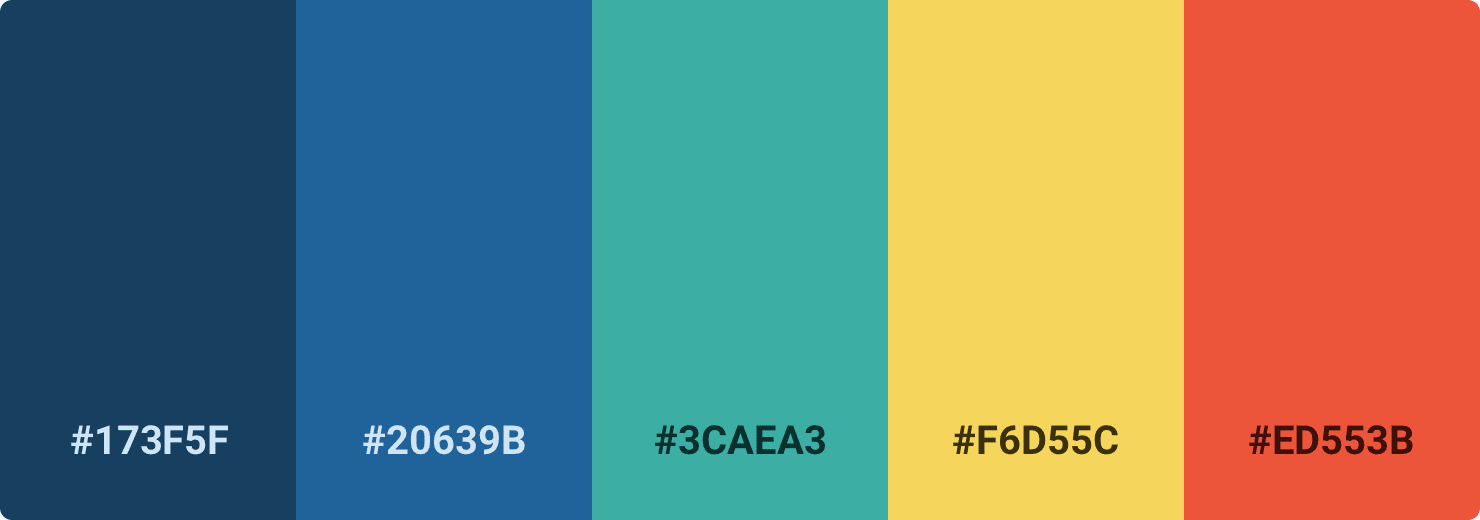
...they don't exactly tell you how to use them. Steve Schoger makes a point of this, rather hilariously in a blog post. This is a perfectly lovely color palette:

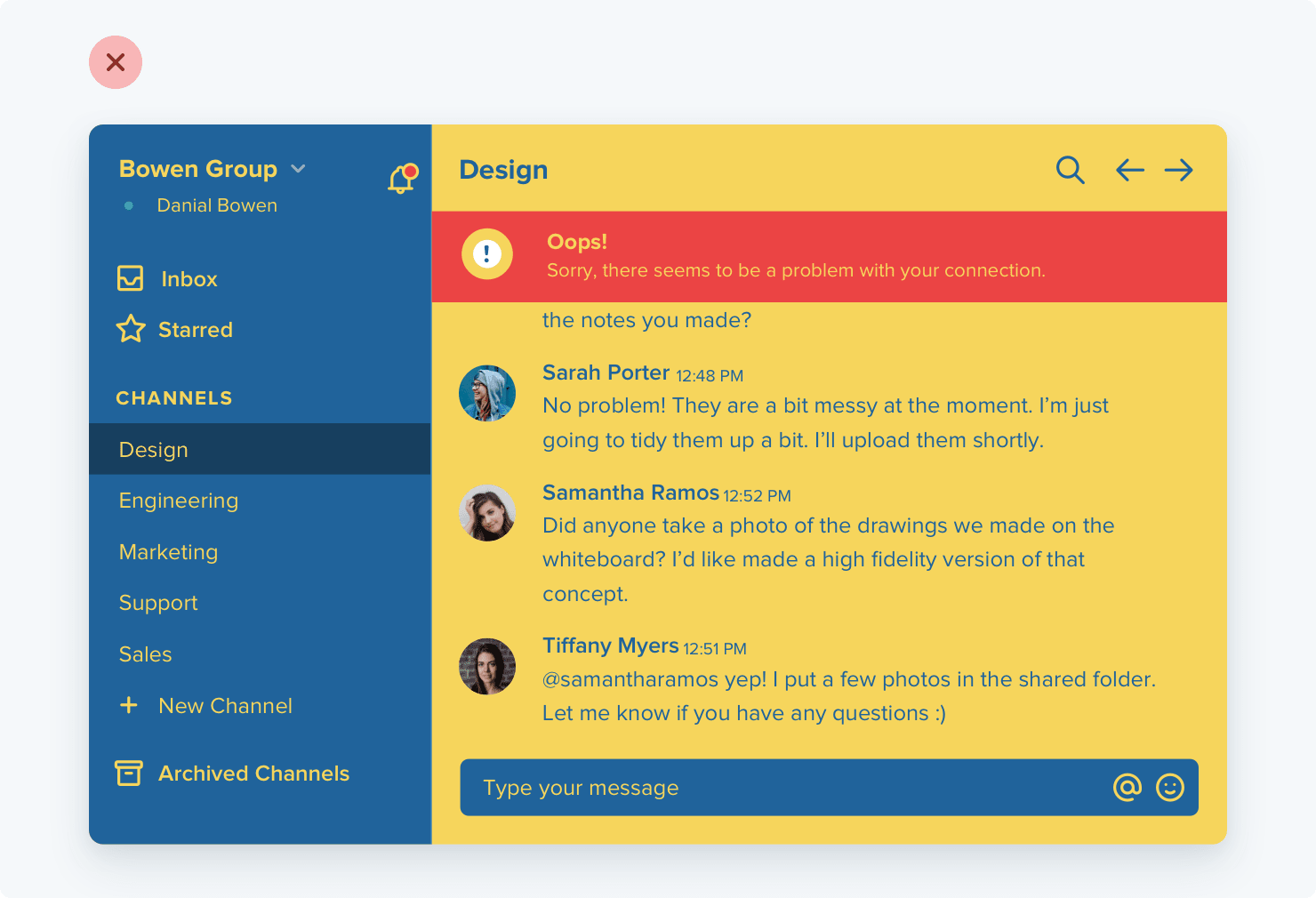
But if you just pick those colors and plop them onto a design, you could end up with something like this:

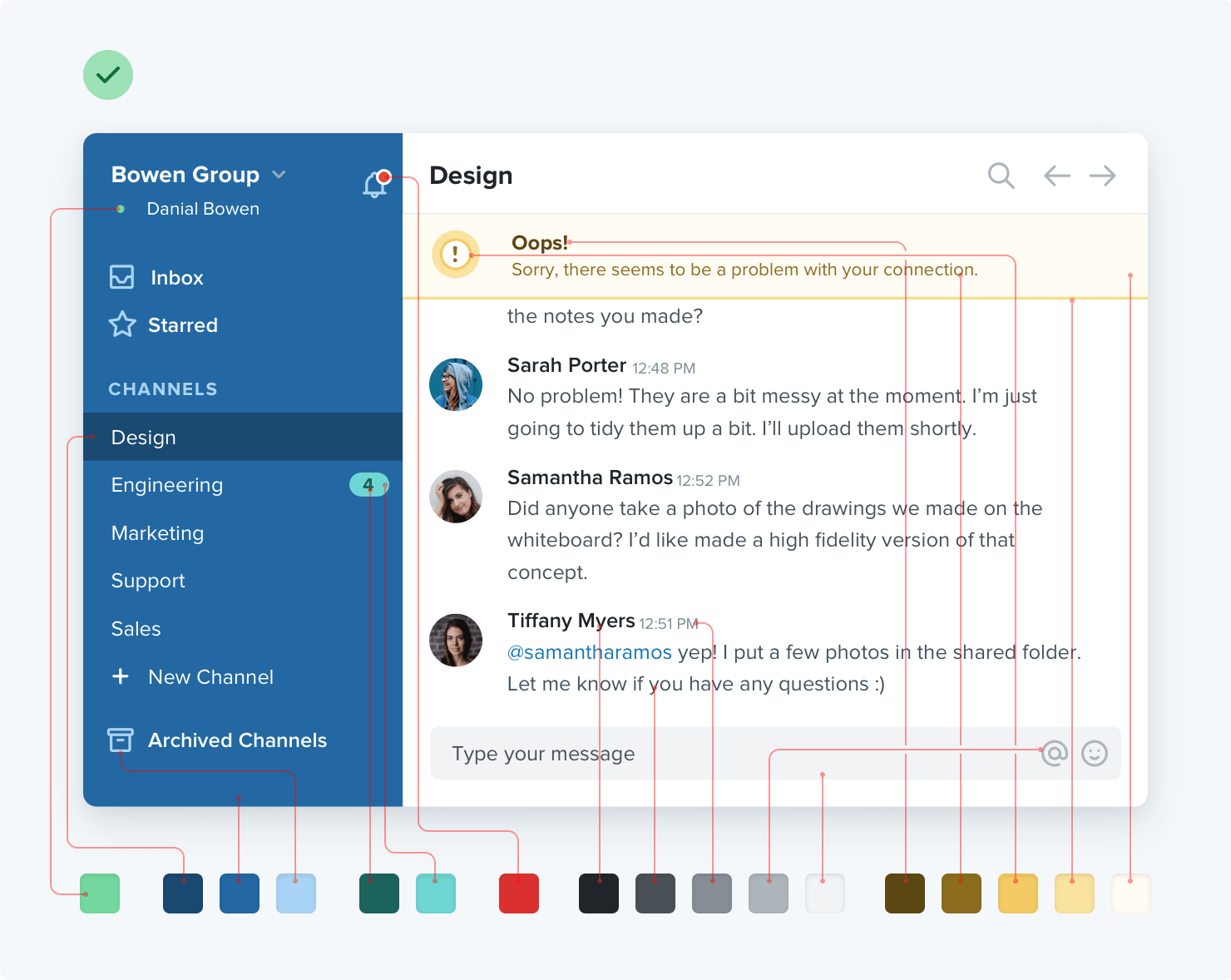
You might like that, but you'd be in the minority. It's not a refined design that gets out of the way and would be nice to use every day. Color usage is a bit more complicated than plopping five nice colors into a design. It's variations on those and using them in tasteful ways, like this:

Picking up Steve Schoger and Adam Wathan's book surely has some advice for you there!
The post Re: Pleasing Color Palettes appeared first on CSS-Tricks.
DevOps: Implementing Cultural Change
WordPress 5.1 to Introduce New White Screen Protection Feature, Beta 1 Now Available for Testing
WordPress 5.0.3 was released this week with more than a dozen fixes related to the block editor. The automatic background update has gone out and 23.2% of sites are currently running on 5.0+, with 47.2% hanging back at 4.9. Meanwhile, work on WordPress 5.1 charges forward and Beta 1 is now available.
One of the projects Matt Mullenweg identified for 2019 was to merge the Site Health Check plugin into core to assist with debugging and encourage “good software hygiene.” The Site Health Check project, formerly called “ServeHappy,” began with the goal of helping users get their sites running on supported versions of PHP but has evolved to include other aspects of site maintenance and debugging.
WordPress 5.1 brings one of the most exciting aspects of the Site Health Check project into core. It introduces a new white screen of death (WSOD) protection feature that catches fatal errors so that users can still log into the admin to attempt to resolve the issue. In the past, non-technical users would have to contact their hosting companies or FTP into their files to try to fix plugin or theme compatibility issues by turning things off.
In preparation for WordPress’ highly anticipated minimum PHP version increase, 5.1 will display a warning and help users upgrade their version of PHP. The minimum will be bumped to 5.6 in April and, depending on feedback, will be bumped again to 7.0 in December 2019.
“This project benefits not just WordPress users, but also the surrounding PHP ecosystem as a whole,” Jenny Wong said in the notes she published from the Site Health Check Project review at WCUS 2018. “Our hope is that this will prompt a lot of PHP updates across the web.”
If you want to take advantage of more features from the Site Health Check plugin, you can install it from WordPress.org and visit the Dashboard > Health Check for a detailed overview of your site. It also has a very handy troubleshooting mode that enables a vanilla WordPress session, where all plugins are disabled, and a default theme is used, but only for your user. This works without disrupting the way the site displays to visitors.

WordPress 5.1 also introduces some updates for developers, including the ability to replace the cron system with a custom cron handler, set a custom location for WP_DEBUG_LOG, a new wp_blogmeta table, and a few other changes.
WordPress 5.1 is currently slated for release on February 21. The upcoming release is a big step on WordPress’ journey to becoming even more user-friendly. The idea that users will never again be locked out of their sites due to a WSOD is a major enhancement that will greatly improve the way they interact with WordPress’ plugin system. It also makes the prospect of installing new themes and plugins less daunting for non-technical users.
The 2 Website Analytics Tools Pros Actually Use in 2019
I personally love data and analytics tools.
But here’s the straight truth: you need a lot less than the analytics industry wants you to believe.
Most experts will try to convince you that you need an analytics tool for everything. More data is always a good thing, right?
I used to believe that myself.
Over the last few years, I’ve changed my stance on the entire analytics category. These days, I prefer to keep things as simple as possible. One or two tools is about all I need. Less infrastructure to worry about, fewer complexities to manage, and an easier system for teams to use and act on.
The Analytics Tools I Use
- First, I get my main tool in place, which is almost always Google Analytics.
- If I need a true enterprise product, I use Adobe Analytics.
- I avoid installing any user analytics tools to start — too much effort required for too little value.
A few extra tools I use for specific projects
- If you have a lot of user flows to improve, get a heatmap tool. The best is Crazy Egg.
- If you’re making SEO a priority, get an SEO tool. I use SEMrush, but also like Ahrefs.
- If you do a lot of conversion optimization and A/B testing, get an A/B testing tool. I recommend Optimizely.
- Once you’re large enough that it makes sense to consolidate all your data into a single source of truth, get a real business intelligence function built out along with the infrastructure to support it.
Why You Should Trust Me
I’ve spent a decade managing online marketing teams and websites with millions of visitors per month. Part of that time I was the head of marketing at an analytics company: KISSmetrics.
Not to mention the hundreds of companies I’ve consulted for, the analytics certifications I have, and the countless number of reporting and data projects I’ve managed over the years.
Now let’s get to the straight truth on these tools.
Overall Best Website Analytics Tool: Google Analytics

Without a doubt, Google Analytics is the best analytics tool out there.
While working at KISSmetrics, I did a bunch of competitive research on Google Analytics. I’ve also done plenty of Google Analytics consulting over the years.
There are few counter-intuitive insights I’ve learned about Google Analytics along the way.
First, people love Google Analytics. The user satisfaction scores are always sky high. When I saw how happy users were for the first time, it seemed like an insurmountable challenge. Remember, I was working at a competitor.
Here’s the weird part though.
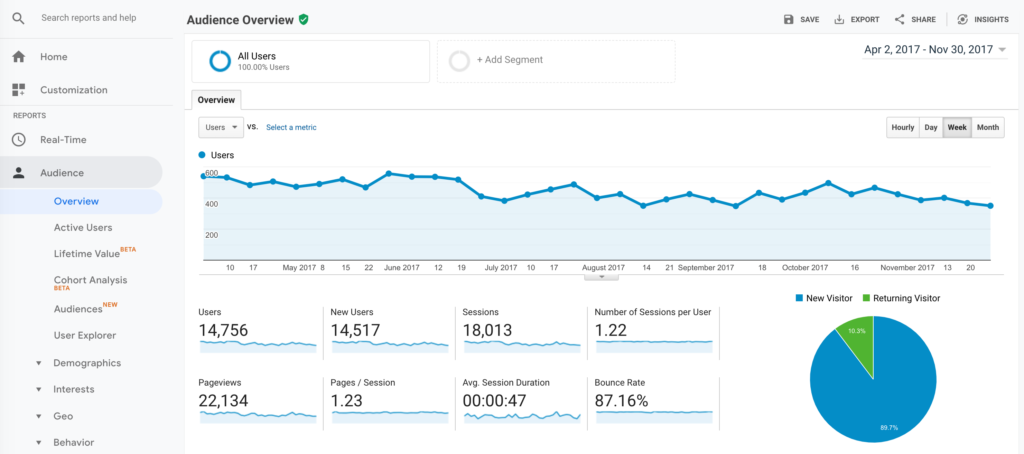
Very few people actually use Google Analytics for anything other than checking the total traffic on their site.
In other words, most people log into Google Analytics, look at one of the basic reports, check to see how many total people visited their site recently, and then log out.
That’s it.
For a long time, I didn’t understand how to reconcile these two facts: People barely use Google Analytics, but they also love it. How can both of these things be true at the same time?
It dawned on me that seeing total site traffic is a huge ego boost. It validates our work. It feels great to see people visiting our sites. It feels so good that we’d be furious if Google Analytics ever shut down.
That feeling is so powerful that people don’t need much else from Google Analytics.
I used to think this was a problem. Look at all that other data! Think of all the other insights that will grow your business! It’s all right there in the other reports!
Now I have a more nuanced understanding.
Realistically, you’ll install Google Analytics and you’ll only use it to check your total traffic. And that’s totally okay. It’s still a major data point for you to run your site and business. Plus, you’ll get the motivational boost that comes from seeing how many people visit your site. If that’s as far as you ever take it, don’t feel guilty — you’re still getting a ton of value from Google Analytics.
If you’re ever in the mood to check a couple of extra reports in Google Analytics, here are two of my favorites that are also easy to understand:
- You can see which traffic sources send you traffic. I prefer the Source/Medium report that’s under Acquisition > All Traffic from the sidebar. I like seeing the exact sources that send traffic instead of broad channels, since it’s a bit easier to come up with insights that are worth acting on.
- You can see which pages on your site bring you traffic with the Landing Page report. It’s under Behavior > Site Content in the sidebar. Look for patterns in the pages that seem to keep bringing in traffic over time, then ask yourself how you can do more of that.
Those two reports alone will keep me busy for years on end. They’re also easy enough for anyone to use without getting overwhelmed. You can also install a Google Analytics add-on to Google Sheets and manipulate the data there. When you’re ready for more, try out these six advanced moves.
Analytics Tool Alternatives
Best Free Analytics Tool: Also Google Analytics
Not only is Google Analytics the best analytics tool out there, it’s also 100% free. It’s an amazing deal. Google has a reputation for having the best engineering team on the planet and it’s ridiculous that all of us get to take advantage of that expertise with a free tool.
Whenever I build a new site, the first thing I do is install Google Analytics. It’s an ingrained habit.
The only downside to the free Google Analytics plan is its data limit. Once your site gets to a certain size, you’ll notice that Google Analytics will start sampling your reporting. This means the data isn’t 100% accurate because Google Analytics is only reviewing a percentage of your real data, say 75% for example, and is making a prediction on the last 25%. The more data you have, the less “real” data is included in each report. You won’t start to see this until you have hundreds of thousands of visitors per month.
Some folks deeply hate data sampling and consider it a huge problem. These days, I don’t worry about it. It’s a small cost to get access to an analytics tool as high quality as Google Analytics without having to pay a dime. I only get concerned once a site is generating many millions of visits per month and the majority of data starts getting sampled.
Best Enterprise Analytics Tool: Adobe Analytics
At the enterprise level, Adobe Analytics is the de facto winner. Over the years, it’s gone by several names including Adobe SiteCatalyst and Omniture.
It has a very strong reputation in the space and can support the truly enterprise needs like deep customization, implementation support, uptime requirements, and so forth.
In the last few years, Google has pushed into the enterprise space with its Google Analytics 360. If you have a site with serious volume and are already bumping against the free limits of Google Analytics, it might be worth looking at Google Analytics 360.
To decide between Adobe Analytics and Google Analytics 360, I’d ask myself if I simply need more of what I already have with Google Analytics. If I were already getting everything that I wanted and just needed the “enterprise” packaging to unlock higher data volume, more support, service agreements, etc., then I’d go with Google Analytics 360. But if my goal were to seriously uplevel my analytics capabilities beyond Google Analytics, I’d go with Adobe Analytics. It’s a more complete analytics package that extends beyond the website-only focus of Google Analytics.
In most cases, I’d go with Adobe Analytics.
Enterprise Analytics Tool Alternative
Best User Analytics Tool: Amplitude
In the last decade, a new set of user analytics tools have cropped up.
The previous generation of tools, like Google Analytics, focused really heavily on websites and traffic. Those tools were designed solely to get insights on your website.
As the internet evolved, lots of tech businesses needed data focused on users instead of on websites. They needed things like persistent user identities to track users over the long term, funnel reports to see how people moved through their apps, and cohort reports to see how user behavior changed over the long-term.
Companies like KISSmetrics and Mixpanel filled this market need. They were the main competitors in the space for several years. The easiest way to explain the difference between them is that KISSmetrics had the cleanest and highest quality data structure while Mixpanel had easier and cleaner reporting.
Recently, Amplitude jumped into the category and pushed a very generous free plan that includes plenty of tracking volume and lots of the main reports you’d want to use. Most of the competitors now offer substantial freemium plans, largely because Amplitude set the freemium bar so high and they were forced to match it.
Because of its generous freemium plan and the quality of its reporting, we recommend Amplitude if you’re looking for a user analytics tool.
What Happened to KISSmetrics?
This is the analytics company that I worked for and led its marketing team for a period. If you go to the website today, it points to Neil Patel’s website, one of the original co-founders. Needless to say, KISSmetrics is not really considered a competitor these days.
A Word of Caution on User Analytics Tools
User analytics tools are not cheap. Even if you’re on a freemium or modestly priced subscription with one of these tools, that’s only a fraction of what you’ll spend.
First, you’ll spend a ton of time on the install. You will need an engineer and someone else on your team who knows your business, the user flows, and analytics tools pretty well. The implementation support from the tools themselves tends to be poor.
Then there’s the maintenance to keep the tracking up to date. User flows change, products evolve, new organization goals are set. All of that impacts your tracking, which has to be updated regularly in order to keep your data accurate.
And finally, in my experience, very few people in the organization are comfortable using analytics tools. They either stick to one or two basic reports, or avoid the tool entirely. So if you want to get the full value of the tool, you’ll need someone with real talent and skill for pulling reports. This ends up being an analyst or a product/marketing manager who can dedicate a decent amount of their time to reporting. That’s time that could be used elsewhere.
In contrast, tools like Google Analytics are relatively easy to set up. Add the Google Analytics tracking script on every page of your site and you’ll get 80% of the data that you need right away. User analytics tools aren’t nearly as easy to set up and maintain.
This is why I recommend most folks skip the user analytics category entirely — too much effort for too little gain.
User Analytics Alternatives
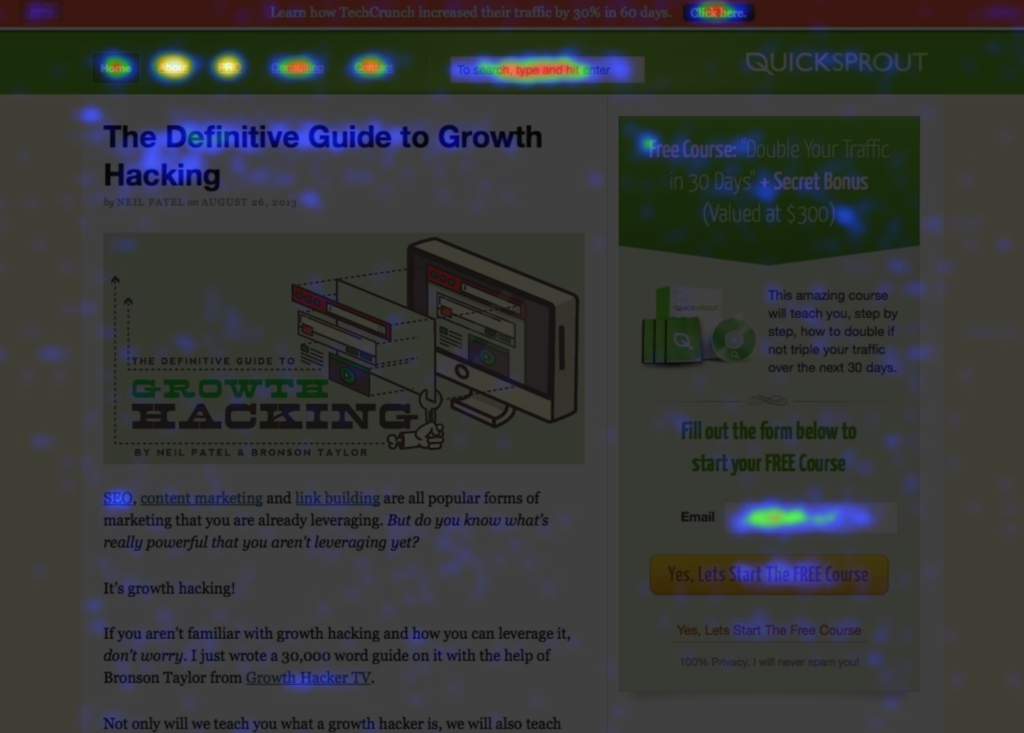
Best Heatmap Tool: Crazy Egg
Analytics tools give us a ton of information on what’s happening to our websites.
But sometimes…
It’s too much information. Rows and rows of data, hundreds of reports, more metrics than we can every possible understand.
Heatmaps do an amazing job simplifying everything, making it really easy to understand what people are doing. Heatmap reports take one of the pages on your website and show you visually where people are clicking on that page. Within a few seconds, you’ll see exactly what what people click on and what they don’t. In my experience, everyone on the team instantly understands the major insights from a heatmap tool.

Acting on those insights is pretty easy too. Two simple rules will take you pretty far:
- For the stuff that people click on the most, do more of that.
- For stuff that people don’t click on, get rid of it.
A heatmap tool is the easiest and most beginner friendly way to start using analytics to make your sites better. Run a heatmap on the top three more important pages of you site (like your homepage, product page, pricing pages, or sales page) and go through several design iterations using the two rules above. That’ll give you a drastically improved website without a more complicated website analytics setup or analysis.
Heatmaps are also really powerful when you’re trying to improve a bunch of user flows, like an online or mobile app. You can glean tons of valuable insights on what users are trying to do, allowing you to iterate on your user flows and drastically improve them.
We recommend Crazy Egg because the quality of its tool stands out in the category. They have several variations of the heatmap report like confetti, clickmaps, and scroll maps to give you even more insights. The quality of its data and reporting is also top-notch. It was one of the first heatmap tools on the market, and it has added more functionality in the past few years like user recordings and A/B testing.
Heatmap Tool Alternative
Best A/B Testing Tool: Optimizely
Before we get into Optimizely itself, a quick sidenote.
I love love love A/B testing. You could call it my first career passion.
That said, most companies shouldn’t be running A/B tests. That’s right. For the vast majority of companies, A/B testing can be completely ignored.
While A/B testing is a reliable way to improve conversion rates on a website, it requires a ton of data, a lot more than most industry experts recommend.
Otherwise, it takes too much time, too much money, and the impact on the business is too minor for it to be worth it.
If you have lots of data to work with and are ready to take the plunge into A/B testing, I recommend Optimizely. It’s got all the A/B testing features you’ll need, tracks data the most accurately, and is pretty easy to use.
The biggest downside: the price.
Over the last few years, Optimizely has aggressively pursued larger companies as its customers and has largely left small businesses behind. Pricing is no longer listed on the website, a sign that the focus is on enterprise businesses at higher price points. A few years ago, we spent more than $10,000 per year to use the tool.
Optimizely is my go-to choice if you’re at a large company.
If you’re smaller, you’ll need to go another route.
Best A/B Testing Tool for Small Businesses: Crazy Egg
In the past, I would have recommended VWO (formerly Visual Website Optimizer). Like Optimizely, it’s one of the primary A/B testing tools on the market.
Unfortunately, it looks like VWO has begun to pursue an enterprise strategy too. Prices are no longer listed on the site — not a good sign for small businesses. It’s been longer since I’ve used them, so I don’t know what the current pricing is, but it’s safe to assume that it’s too high for a small business.
Crazy Egg has released an A/B testing tool alongside its heatmap reports that’s focused on beginners and businesses that don’t have the resources for an entire team dedicated to A/B testing. Pick a page on your site, make a few edits with Crazy Egg, then get simple data on which version you should keep.
Best SEO Tool: SEMrush
As SEO has evolved, it’s gotten increasingly competitive and data driven. There’s also a host of metrics that are completely unique to search, like keyword rankings, monthly search volume, and backlink volume.
It’s possible to get some of these metrics from Google Analytics but to get everything, you need to sign up for an SEO tool.
My favorite SEO tool is SEMrush.
The biggest reason is SEMrush has the easiest reporting compared to the other SEO tools. It’s perfect for beginning or intermediate SEO marketers.
That said, I’m also a big fan of Ahrefs. It has a ton of depth that advanced SEO marketers will love. But it can be a bit overwhelming at first, especially if you don’t have a deep background in SEO.
I’ve never been a huge fan of Moz. The reporting never clicked with me and I always end up switching back to SEMrush or Ahrefs. If you end up liking the feel of Moz, it is a well-respected tool in the category.
SEO Tool Alternatives
What About Analytics for Paid Marketing Channels?
Google Ads (formerly AdWords), Facebook, and other paid marketing channels need a ton of data to run effective campaigns. Since companies like Google and Facebook have extreme incentives to give you the highest quality data possible, they’ve invested in their own data and reporting. The analytics in Google Ads and Facebook Ads are world-class — you’ll get everything you need.
All you need to do is install a JavaScript snippet on the page of your website that signifies a conversion took place. The page that means you acquired a lead, a sale, or a new user. The JavaScript snippet will tell the ads platform that a conversion occurred, helping you optimize the campaigns for your business. There are other ways to set up conversion tracking, but this is the easiest.
Other paid marketing platforms follow this same format. Reporting and data is built into the ad platform and tracking is handled by installing a JavaScript snippet that logs conversions.
What’s the Difference Between Website Analytics and Business Intelligence?
Website analytics is the online marketing and website data for a business. Business intelligence includes all of the data for a business.
As more and more business data moves into the cloud, the line between these two categories has gotten blurred. CRMs (like Salesforce) now include a lot of marketing and campaign data. The marketing automation tools (like Marketo, HubSpot, Pardot, etc.) that have become a standard part of the marketing infrastructure at many companies produce marketing data too.
Once you get large enough, you’ll want to combine all of these sources into a single database and source of truth for your customers. That’s where business intelligence comes in. It typically involves putting together a data warehouse (Amazon Redshift is a popular choice) with a reporting tool that sits on top of it like Tableau. This approach is very expense, pretty complicated, and difficult to maintain, so only go this route once your business is large enough to truly get value out of it.
In the meantime, integrate your tools with one another whenever you can while keeping things as simple as possible.
Recap: My Analytics Tools Recommendations
To recap, here are my three core recommendations:
- Use Google Analytics for your website analytics.
- If you’re a true enterprise customer, consider Adobe Analytics.
- Avoid user analytics tools.
“Extra” tools for specific use cases:
- If you have a lot of user flows to improve, get a heatmap tool like Crazy Egg.
- If you’re making SEO a priority, get an SEO tool like SEMrush.
- If you do a lot of conversion optimization and A/B testing, get an A/B testing tool like Optimizely.
- When you’re large enough, build a real business intelligence function.
15 Best Drag and Drop WordPress Page Builders Compared (2024)
Looking for an easy way to build and customize your WordPress site? That’s where drag and drop page builder plugins come in handy.
WordPress page builders allow you to create, edit, and customize your website layout without writing any code.
In this article, we will compare some of the best WordPress drag and drop page builders.

WordPress Page Builders: Frequently Asked Questions
Before we get to the list of the best WordPress page builders, let’s answer some basic, frequently asked questions about page builders.
What is a WordPress page builder?
A WordPress page builder, also known as site builder, is a plugin that extends WordPress’s built-in website editing features. It makes building a page or an entire website on WordPress much easier and more customizable.
Some page builder plugins also call themselves theme or website builders. This is because they allow you to edit not just pages but also other parts of your site like the navigation menu, header, footer, sidebar, and so on.
Do I need to use a WordPress site builder?
If you find WordPress difficult to use, then using a site builder can be a good idea. Most WordPress website builders offer a drag and drop function that lets you easily arrange your content elements exactly to your liking.
We noticed that when users just use WordPress’s built-in features, the website may look not very unique, making it difficult to stand out. Many page builders offer tons of customization options so that you can create a truly custom theme.
Do I need to install a theme to use a WordPress website builder?
WordPress comes pre-installed with a theme, so you don’t have to worry about installing another theme if you want to use a page builder plugin.
A WordPress theme and a page builder are two different things. A theme is like a skin that controls the visual appearance of your website, while a website builder is a tool to customize how your skin or in other words, your website looks.
Popular page builders are compatible with most WordPress themes. Unless there is a compatibility issues with your theme and the page builder of your choice, you don’t necessarily need to switch to a different theme.
Do I still need a page builder if I am using the WordPress Full Site Editor?
It depends. The short answer is yes, you’ll need a page builder if you want an enhanced website editing functionality.
Since WordPress 5.9 release, the core WordPress software comes bundled with WordPress Full Site Editor (FSE), which extends the latest WordPress editor, also known as Gutenberg / block editor. Basically, it allows you to edit all the parts of your site (besides pages and posts) using a drag and drop block feature similar to your WordPress post and page editor.
While FSE is getting popular, not all WordPress themes support this feature. This feature is only available with a WordPress theme that supports blocks. Plus, FSE’s drag and drop feature and built-in block options are also not as advanced as page builders.
Having said that, let’s take a look at the best page builders for WordPress on the market.
During our testing, we decided to compare and rank the top WordPress page builders and website builders so you can choose the right solution for your needs. Our criteria for comparing these WordPress page builders are ease of use, flexibility, and design output.
Video Tutorial
If you’d prefer written instructions, then just keep reading.
1. SeedProd

SeedProd is a premium WordPress theme and page builder plugin. Unlike many other page builders, it lets you create custom WordPress themes from scratch without writing any code.
You can choose from hundreds of beautiful pre-made layouts or create a completely custom website template with an easy-to-use drag and drop visual builder.
There are ready-made 300+ website kits and templates for landing pages, sales pages, thank you pages, webinar registration pages, coming soon pages, maintenance mode pages, 404 pages, eCommerce product pages, and more.

SeedProd is built with website speed and SEO in mind. It ensures that your pages are the fastest so that you can rank higher in the search results.
It comes with a smart design system, so you can save time by re-using elements instead of doing repetitive work. You can define color schemes, save font combinations, page templates, custom blocks, sections, and more.
SeedProd has all the blocks and features you’d expect from a powerful page builder, such as opt-in forms, social profiles, countdown timers, contact forms, buttons, various content blocks, and more.

The best part is that some of these blocks have pre-made templates, so you can speed up the design process by adapting your favorite 1-click block templates.
You can use their custom domain mapping feature to create micro-sites within WordPress. Agencies use this feature to manage multiple client landing pages from a single WordPress installation.
This WordPress page builder works with all popular themes and plugins, including WooCommerce. It also comes with WooCommerce blocks so that you can create custom checkout pages, cart pages, product pages, and more.

It also has built-in subscriber management, and you can easily connect it with popular email marketing services like Mailchimp, ActiveCampaign, ConvertKit, and more.
Over 1 million users are using SeedProd to make better website layouts.
Pricing: Starting from $39.50 for a single site license. There’s also a free version with limited features.
Our Grade: A++
Review: SeedProd is the fastest theme and page builder plugin on the market. It is also the most affordable. Its large library of pre-built templates and pro blocks is a huge time saver, and the ability to customize every little detail makes it the perfect solution for all WordPress users.
For more details, see our complete SeedProd review.
2. Thrive Architect

Thrive Architect is a powerful, fast, and easy-to-use page builder. It lets you create beautiful pages, layouts, and content in WordPress without touching a line of code.
The WordPress site builder includes 357+ pre-designed layouts for homepages, sales pages, webinar pages, lead generation pages, application pages, and more.
Every single detail of the templates can be customized using the front-end visual editor. Simply point and click to edit, move, or delete any page element.
You can also quickly add pre-made conversion elements to your pages. Choose from building blocks like call-to-action buttons, testimonials, countdown timers, guarantee boxes, and more.
With Thrive Architect, you can even create custom blog post layouts. You can add blocks like highlight boxes, styled lists, and click-to-tweet boxes to make your WordPress blog more engaging.
Plus, there are more helpful web design elements you can use, such as flexible column layouts, hover effects, total font customization, and more.
You can also connect Thrive Architect with the Thrive Optimize addon to split-test your pages. This lets you compare two versions of the same web page to find out which converts best.
Pricing: Starts at $99 per year for the standalone plugin. Or, you can purchase the entire Thrive Suite of plugins, which includes the Thrive Theme Builder, starting at $299 per year.
Our Grade: A+
Review: Thrive Architect is an easy and highly intuitive WordPress page builder. The huge template library and fast front-end visual editor make it simple, even for beginners, to create custom pages and layouts in WordPress.
For more details, just see our Thrive Architect review.
3. Beaver Builder

Beaver Builder is a popular drag and drop page builder plugin for WordPress.
You can quickly familiarize yourself with the interface and get started with the built-in onboarding tour.
Beaver Builder comes with a live drag and drop interface. You get to see all your changes as you add them by dragging elements from the right sidebar and dropping them on your page. You can click on any element on a page to edit its properties.
There are modules that let you add almost everything you may want, including sliders, carousels, backgrounds, content blocks, buttons, and more.
The WordPress drag and drop builder also comes with over 170 beautifully designed templates for landing pages that make it super easy and super fast to create stunning website layouts.
We find Beaver Builder to be very beginner-friendly. Just check out our tutorial on how to create custom WordPress layouts with Beaver Builder.
Wondering if it is compatible with the new WordPress version? Yes, it is. Beaver Builder has been updated to work alongside the WordPress Gutenberg editor.
Pricing: Starting from $99 for unlimited sites.
Our Grade: A+
Review: Beaver Builder is a popular page builder option. It comes with pre-made templates to help you get started. A lot of web professionals use Beaver Builder to create their client sites and custom themes.
You can see our full Beaver Builder review for more information.
4. Divi

Divi is a professional drag and drop theme and WordPress page builder plugin. It is extremely easy to use and comes with hundreds of layout packs for different kinds of websites.
Similar to SeedProd and Beaver Builder, the Divi Builder comes with a true WYSIWYG (what you see is what you get) visual editor with visual drag and drop functionality.
You can directly click on your page and start editing in real time with a live preview of all changes. So you don’t need to save and click preview to see your new design.
Divi comes with dozens of content modules that you can drag and drop anywhere in your layout. It lets you arrange these modules in multiple section types and row types. And you can customize each element using its advanced design settings.
With Divi, you can create any type of custom page layout within a few minutes. You can then save these Divi layouts for future use on your site. You can also export a layout from one Divi installation into another.
The Divi Builder plugin is the backbone of the Divi theme, yet it works well with any other popular WordPress theme.
Best of all, Divi has very attractive pricing options. For a single price, you’ll get the Divi theme, the Divi page builder plugin, and all other Elegant Themes products, such as Extra and Bloom.
This means you can use the Divi theme or install the Divi Builder plugin on any other theme.
Pricing: Starting from $89 per year (a lifetime access plan is also available)
Our Grade: A
Review: Divi is a great SeedProd builder alternative. It has a powerful page builder with limitless design possibilities. The large number of content modules allows you to create literally any type of website that you really want. The lifetime plan also makes it one of the best deals on the market.
Check out our complete Divi review for more information.
5. Elementor Pro

Elementor Pro is a powerful drag and drop WordPress page builder plugin. It is a live page builder plugin, which means you can your changes live as you make them.
Start by creating sections and select the number of columns for each section. You can then drag and drop widgets from the left panel into your section.
Elementor comes with tons of widgets, including the most commonly used website elements. These range from basic image and text widgets to advanced accordions, sliders, testimonials, icons, social media, tabs, and more.
Each widget is independent and comes with its own settings. Elementor will also let you add widgets created by other WordPress plugins.
Don’t want to build your own layout?
Elementor comes with many ready-to-use templates that you can easily insert into your pages. You can simply point and click to edit any item on the page, replace the content, and you’re done.
Pricing: Starting from $59 for a single site license.
Our Grade: A
Review: Elementor is a popular page builder plugin for WordPress. It is easy to use, has a large extensions ecosystem, and comes with tons of modules and templates that you can use to build a custom website. However, the code output is less efficient, and users often report slower page speed.
6. Visual Composer Website Builder

Visual Composer Website Builder is a user-friendly WordPress website editor that helps you create custom website layouts, fast.
It comes with a simple drag and drop builder, out-of-the-box content elements, professional templates, and a host of powerful features to make a website.
Similar to SeedProd and Beaver Builder, it also provides a real front-end editing experience for designing a website. But there’s a lot more you can do with this WordPress site builder.
With the exception of SeedProd, Visual Composer is the only other plugin that allows you to edit all aspects of your landing page, such as logos, menus, headers, footers, and sidebars.
That’s why the team decided to call it a website builder instead of just a page builder.
The plugin features powerful design options to customize the appearance of any element on your page. You have easy options to add stylish backgrounds, including parallax, gradient, slideshow, carousel, zoom in and out, video, and more. It also comes with flexible rows and columns for creating grid layouts on your site.
Visual Composer works well with all WordPress themes. This allows you to switch your themes without losing the custom layouts that you created with Visual Composer.
It also includes support for the Gutenberg editor, Google Fonts, and Yoast SEO.
Visual Composer is designed for professionals, which is evident by their attention to detail, such as remembering your color choices. This allows you to easily use the same color palette for consistency throughout your design.
Pricing: $49/year for one site license
Our Grade: A-
Review: Visual Composer is a great plugin for beginners to start a website. It provides powerful features for website making in a simple manner. Website editing is made super simple with the front-end drag and drop editor. However, the interface is a bit different than typical WordPress plugins, so it can feel confusing to new users.
7. Themify Builder

As a freemium WordPress website builder, Themify Builder is pretty unique. With this plugin, you get two types of interfaces: a drag and drop WYSIWYG to customize the design of your page and a backend to move around your content elements.
During our testing, we found it a bit tricky to use at first. However, we can imagine how useful it is when you just want to focus on editing the structure of your page.
Themify Builder comes in two versions: a free plugin and a Pro plan. The free plugin is more like a page builder as it lets you create a custom page using its 40+ layouts, but not other parts of your site.
Meanwhile, Themify Builder Pro allows you to modify all your page templates, from headers and footers to single post templates and custom post types. The plugin offers professional-looking pre-designed themes and templates.
Themify Builder Pro also offers a Display Conditions feature. You can use this to display certain templates on specific pages only rather than on your entire site. This can be helpful in for showing promotional banners on relevant product pages.
Pricing: Themify Builder Pro costs a one-time fee of $69. A free plugin is also available.
Our Grade: A-
Review: Themify Builder is a great WordPress site builder if you are looking for a slightly more advanced option. It comes with features that you may not easily find in other WordPress page builders. However, for beginners, it’s not the most user-friendly pick.
8. Brizy

Brizy is a WordPress website builder made for agencies and SaaS companies, but any user with any skill level can still use it. After installing the plugin, you can simply choose one of the 50 free starter templates for businesses, online stores, wedding sites, and more.
The free plugin only comes with basic content elements like text, images, and buttons, though a contact form is available. We recommend getting a pro plan to get more content elements and other features like a popup builder and user access settings.
The editing interface itself looks clean and feels straightforward to use. It’s not cluttered with too many settings and you can easily figure your way around it without any pointers.
Besides moving elements around, you can save layouts for future use, change the page’s global typography and color scheme, and preview your page on desktop, tablet, and mobile.
The reason this WordPress page builder is intended for agencies is that its White Label plan lets you brand the plugin using your own logo and business name. It’s a cool perk if you work with many clients and want to maintain a consistent brand experience.
Pricing: Starting from $60/year for 1 website. A free version for personal use is available.
Our Grade: A
Review: As a free WordPress page builder, Brizy‘s user experience is beginner-friendly, but it’s not the most powerful. If you want to make the most out of this plugin, then we recommend getting a paid plan to get more out-of-the-box features.
9. Live Composer

Live Composer is a completely free WordPress site builder. To use it, you will need to enter your email on the website and they will send you a download link to install and activate the plugin.
This WordPress page builder has a WYSIWYG drag and drop editor, with a bottom side panel to insert content blocks. While the plugin itself is free, it offers some elements that you may find in a paid page builder, like accordions, galleries, and progress bars.
When we used Live Composer, we realized that the plugin also allowed us to create custom post types for downloadables, partners, projects, staff, testimonials, and galleries.
These are all excellent custom post types for a business website or a digital product store, and you can use them to fill out your pages if needed.
If you want to extend the plugin further, then you can get an extension pack that includes add-ons for adding a contact form, embedding videos, restricting content, and so on.
Pricing: Free plugin, but the extensions pack starts from $69/year for 1 website.
Our Grade: A-
Review: Live Composer is a good free WordPress site builder for people on a budget. But we think users will need to get the extension pack or installing other plugins as some essential elements like contact forms and video embeds aren’t available in the free version.
10. SiteOrigin

SiteOrigin is another free WordPress page builder. You can use it with your existing WordPress theme, but works best with a SiteOrigin theme.
This plugin is technically a drag and drop builder, but when we tried it, it worked pretty differently from other options on the list.
For one, even though it comes with a live preview, you must add and move elements on the side panel rather than directly on the page. So it’s similar to the WordPress Theme Customizer, but it comes with a drag and drop editor.
It can seem tricky at first. However, one cool feature is that it lets you resize rows and columns in a page section easily by dragging a slider instead of sticking with the default section sizes. This can be useful if you want to have more control over your layout.
Additionally, you can adjust layouts specifically for mobile to ensure your site looks good on smaller screens.
SiteOrigin also provides a premium add-on bundle that includes extra widgets like video backgrounds, WooCommerce templates, tooltips, and more.
Pricing: Free, but there are premium add-on packs that start from $29/year for 1 site.
Our Grade: A-
Review: As a WordPress page builder, SiteOrigin offers everything needed to build a fully functional site, but it can seem too advanced for beginners. That’s why we recommend it more for experienced WordPress users looking for more control over their themes.
11. Oxygen

Like Brizy, Oxygen is a WordPress drag and drop builder designed for WordPress professionals. What makes it different is that it offers no free plan, so you have to purchase a plan to use it.
At a glance, the interface looks similar to a photo editor like Photoshop, which can intimidate beginners. However, it offers tons of control over how your site looks.
For example, the drag and drop editor doesn’t just allow you to move elements around. You can also adjust an element’s padding and margins to ensure your content is readable.
Additionally, this WordPress site builder provides a historical view for each element added to your page so that you can track all the changes that were made to it.
Oxygen also has an excellent dynamic content support. With this, you can insert real-time content into your website elements. This can be beneficial if you have an online store and need to display product prices dynamically based on discounts, sales, or location.
Pricing: Starting from $129 for a lifetime license.
Our Grade: A
Review: If you are a WordPress developer looking to speed up your website building, then Oxygen is a great WordPress website builder to consider. It can be quite an investment at first, but it’s easy to use and has plenty of advanced customization.
12. Page Builder Sandwich

If you’re looking for a simple WordPress page builder, then Page Builder Sandwich can be a good pick.
The plugin comes in two versions: free and paid. When reviewing the plugin, we found the free option better suited for a personal, non-commercial site. There are not a lot of block options, and all the page template options are premium.
That said, you can still use the page builder to edit your existing theme.
On the other hand, the paid version offers all the essentials needed to create a website. You will get 10 page templates, 40+ pre-designed sections, and newsletter integration to build your audience.
Pricing: Starting from $29/year for 1 website. A free plugin is also available.
Our Grade: A-
Review: Page Builder Sandwich is a pretty simple WordPress website builder compared to the other options on this list. The feature set is not as rich, but we think it’s a good option if you want something straightforward that sticks to the basics.
13. Spectra

Spectra is a WordPress website builder developed by the same team that created the popular Astra theme.
What makes it different from the rest of the plugins on the list is it works right in the Gutenberg block editor. This makes it a good option for people who are familiar with the built-in editor but want some extra features to modify their web pages.
Out of the box, Spectra offers 30+ essential blocks and 100+ pre-built templates to speed up your website creation.
It also offers an AI generative feature called Zip AI so that you can craft copy for your landing pages quickly. Free Spectra plugin users can get 1000 free credits to use this feature.
Spectra is optimized for speed. When we tried the plugin, it did not take long for it to load and there were no performance issues. It also uses advanced tech like the Just-in-Time compiler to make the plugin more efficient.
Pricing: Starting from $49/year for 1 website. A free plugin is available.
Our Grade: A
Review: Spectra is an easy-to-use WordPress site builder that packs in a lot of features. It’s an excellent choice for those looking to extend their existing block editor with some extra Gutenberg blocks and templates. Plus, the AI feature will come in handy for writing content to grow your site.
14. Zion Builder

Zion Builder is a WordPress drag and drop builder that’s made to run fast. The team behind this plugin makes sure that the templates use clean and lightweight code so that your website has high performance and is SEO-friendly.
This WordPress site builder’s 250+ templates and blocks also have professional designs. You can simply pick one from various industry categories, from blogs and restaurants to businesses and real estate.
During our tests, one feature that stood out to us was the tree view mode. With this, you can get an overview of how your elements are stacked and arranged.
Sometimes, when there are multiple, nested blocks, it can be difficult to click on the element you want to customize. The tree view mode helps with this exact problem.
Zion Builder also has a conditional logic function to display specific elements based on certain criteria. For example, you may want to show different content depending on whether a user is logged in or not.
Pricing: Starting from $39/year for 1 website. A free version is available.
Our Grade: A
Review: As a WordPress website builder, Zion Builder is fast and powerful, providing both speed and a wide range of features. It also has great ease of use with its drag and drop feature and tree view mode to make moving your content around much easier.
15. Cornerstone

Last but not least, we have Cornerstone. This WordPress website builder is one of the more advanced options on the list. Like Oxygen, beginners may take some time to get used to the slightly more complex drag and drop interface.
But once you get around it, you can make the most out of Cornerstone. This WordPress site builder has 100+ fully customizable elements for page layouts, dynamic content, WooCommerce, and so much more.
You can even create a custom element from scratch and save it for future use.
Other than that, Cornerstone has a feature to add unique effects to your elements like filters, interactions, masking, and so on. You can combine these effects to make your website more interactive for users.
Cornerstone is also SEO-friendly. It uses a lean codebase with structured schema markup to make sure your website has the best chance of appearing in search engines.
Pricing: Starting from $69 for a lifetime license. If you want to use their custom integrated theme framework, then the price starts from $99/year for 1 website.
Our Grade: A-
Review: We were impressed by Cornerstone‘s vast features and out-of-the-box SEO-friendliness. Not many WordPress website builders focus on SEO. That said, this plugin is not the most beginner-friendly due to its advanced interface.
What Is the Best WordPress Page Builder Plugin?
As we compared different drag and drop WordPress page builders, one thing became very clear: SeedProd, Thrive Architect, and Beaver Builder are the top 3 choices. Divi and Elementor Pro are other great alternatives.
We hope this article helped you find the best WordPress drag and drop page builder plugins for your site. You may also want to learn how to increase your blog traffic or see our list of the best WordPress contact form plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclaimer: We could have included many other page and site builder plugins in this list, including WPBakery and WP Page Builder. But we decided to only include the very best WordPress page builder plugins to help you avoid choice paralysis.
The post 15 Best Drag and Drop WordPress Page Builders Compared (2024) first appeared on WPBeginner.
RigoBlock Announces API Access to Decentralized Asset Management Protocol
RigoBlock, blockchain-based asset management solution provider, has announced an API that allows developers to build on top of its decentralized asset management blockchain protocol. The protocol allows anyone to set up and run a decentralized pool of tokens. RigoBlock built its own platform on top of the protocol, and is now offering that option to outside developers.
What Is Data Loading?
One of the most important aspects of data analytics is that data is collected and made accessible to the user. Depending on which data loading method you choose, you can significantly speed up time to insights and improve overall data accuracy, especially as it comes from more sources and in different formats. ETL (Extract, Transform, Load) is an efficient and effective way of gathering data from across an organization and preparing it for analysis.
Data Loading Defined
Data loading refers to the "load" component of ETL. After data is retrieved and combined from multiple sources (extracted), cleaned and formatted (transformed), it is then loaded into a storage system, such as a cloud data warehouse.
App Monetization With Data: A Guide for Developers
In a modern data-driven world, data about users means a lot. Today, companies seek out quality data from users to make major business decisions, to analyze the audience that they are targeting or just to enhance their products.
The International Institute for Analytics forecasts that Internet users will generate over 180 trillion gigabytes of data by 2025. This tremendous amount of data will turn into one of the main revenue sources for publishers. As users spend over 80% of their mobile minutes on apps, app developers are the ones who can benefit the most from this massive data interest.
Explicitly Naming Automatic Java Modules
Nicolas Fränkel recently published the surprising post "A hard look at the state of Java modularization." In that post, Fränkel provides the results of his investigation into support available in the 29 libraries referenced in the blog post "20 popular Java libraries" for modules introduced with JDK 9. Fränkel's investigation aimed to identify which of these popular Java libraries was "modularized" (fully implemented module defined in module-info.java) or provided at least an "automatic module name" via MANIFEST.MF even if the library isn't modularized.
Of the 29 popular Java libraries investigated, Fränkel identified only two (SLF4J 1.8.0-beta2 and JAXB 2.3.1) that are fully modularized. Of the remaining 27 libraries that are not fully modularized, 12 do have an automatic module name defined. That means, of course, that 15 of the 29 libraries (just over 50 percent) do not have any explicit support for modularity introduced with JDK 9!
Be The SME
I’m kicking off a new series of blog posts based on the Seven Strategies sections in my book, Beyond Legacy Code: Nine Practices to Extend the Life (and Value) of Your Software. The next seven blog posts will each be based on a different strategy from the section in my book called on Seven Strategies for Product Owners. You can also see the original blog post .
SME stands for subject matter expert, the people who understand the domain that we’re building software within. These people have specialized knowledge and we want to find ways to incorporate that knowledge into the software we’re building.
Microservices at eBay, Part 2: Sharing Modules Across Experience Services and Multi-Screen Applications
By now, most eBay core business flows have gone through the journey of implementing Experience Service-based multi-screen application solutions, where web and mobile native app user interfaces are composed of one or more modules, and Experience Services directly returns these modules to clients with content synthesized from backend data sources, localized and formatted, and ready for rendering and user interaction. This article outlines a plan to move more modules to a shared environment.
This architecture offers benefits for each each business flow or domain by providing:
Why Attribute-Based Access Control Will Become the Standard Model for Large Enterprises
Today, data is often characterized as the new oil of the digital age. Organizations are leveraging their data to enhance operational efficiency, better the customer experience, increase revenue, and boost growth. In addition, virtually every organization is now collecting data, whether it be from banks and financial institutions or healthcare organizations and industrial manufacturers.
Not only are these businesses all about collecting data, but they are also collecting it from a wide variety of sources at an accelerated pace, resulting in an increasingly complex data environment. Not to mention the business complexities collecting data brings like privacy protection, IP protection, and brand protection. However, data is only useful if it can be securely shared and leveraged across not only an entire organization but also across business partners and third-party suppliers.
Where to Find Graphic Design Freebies

The design industry is a tough place to start a career. The consecrate designers worked diligently to make their names known, and now they are enjoying all the benefits that come with that. But we have to admit that without help of any sort, success is almost impossible to achieve on our own. Because we understand what’s like to be a designer, especially at the beginning of your career, we’ve created a handy list of places where you can find all sorts of graphic design freebies. So let’s get started!
The main idea of this list is for you to save you some money AND time. Sometimes when you work on a big project, you don’t have any minute to spare for researching resources and tools. So we did the job for you. Scroll down and you will find a list of websites that provide you with a multitude of graphic design freebies. Just click the link in each headline and it will take you directly to the source. We hope that you’ll find it helpful and worth of sharing with other fellow beginner graphic designers.
1. The Noun Project | Icons for everything

2. Dribbble | Show and Tell for Designers

3. Behance | Show and Discover Creative Works

4. Reddit | Free Graphic & Web Design Resources

5. Free Minimal Logos | Logos For Your Personal or Commercial Projects

6. FlyPixel | 828 Design Freebies and Counting

7. Hey Design | Design Freebies

8. Logo Dust | Logo Designs for Your Startup

9. Epic Pxls | Free and Premium Resources For Your Next Project

10. FreeDesignResources | Daily Freebies for Creatives

11. MediaLoot | Graphic Design Resources for Everyone

12. Sketch App Sources | Free Design Resources

13. Design Cuts | Design Freebies Archive

14. PSD Repo | Free quality PSDs Available For Download
15. DesignerMill | Collection of Best Free Design Resources

16. Fribiesbug | Free Web Design Resources

17. Vera Block | Level-Up Your Design Workflow Right Now

18. DBF | Dribbble & Behance Best Design Freebies

Read More at Where to Find Graphic Design Freebies
97% Off: Get the Ultimate Youtube Master Class Bundle for Only $29
Over the last decade, Youtube has grown from a site devoted to amateur videos to the world’s most popular online video site. Many of you have probably considered starting a Youtube channel in the past. But some of you may be wondering if it is worth starting a Youtube channel at this point? The answer […]
The post 97% Off: Get the Ultimate Youtube Master Class Bundle for Only $29 appeared first on designrfix.com.

