Are you planning to move your WordPress site to a new hosting company or a different server? The biggest risk when switching web hosting or migrating a website to a new server is data loss and downtime.
Both of these can make your website temporarily inaccessible to users and search engines which can result in loss of sales and search engine rankings.
In this step by step tutorial, we will show you how to safely migrate your WordPress site to a new host without any downtime.
We’ll also answer the most frequently asked questions about moving a WordPress site to new hosting provider, so you can avoid making some common mistakes.

Important: Before we start, we want you to know that a lot of WordPress hosting companies offer a free migration service. It might not be listed on their website, so all you have to do is ask. Usually it’s free, but some may charge a small fee.
Having that said, let’s take a look at the steps we’ll cover to move WordPress to a new hosting server (without any downtime).
- Choose a new WordPress host
- Setup the Duplicator Plugin for Easy Migration
- Import your WordPress site to the new host
- Change the Hosts file to prevent downtime
- Create a MySQL database on your new host
- Run Duplicator website migration script
- Updating your domain name server
- FAQs about moving WordPress to new host
Ready? Let’s get started.
Step 1: Choose Your New WordPress Host
If you are stuck with a slow web host even after optimizing WordPress speed and performance, then it’s time to move your WordPress site to a new host that can handle your growing traffic.
When looking for a new WordPress hosting provider, it’s important to choose carefully, so you don’t have to move again any time soon.
Here’s who we recommend:
- For reliable shared hosting, we recommend going with Bluehost. They’re officially recommended by WordPress.org. Using our Bluehost coupon, WPBeginner users get 60% off and a free domain name.
- If you’re looking for cloud hosting or location-specific providers, then we recommend you check out Siteground. They have data centers across 3 different continents.
- If you’re looking for managed WordPress hosting, then we recommend you check out WP Engine. They are the best and most well-known provider in the industry.
After buying your new hosting, do NOT install WordPress. We’ll do that in a later step.
For now, your new web hosting account should be completely empty with no files or folders in your main directory.
Step 2: Setup Duplicator for Easy Migration
The first thing you need to do is install and activate the free Duplicator plugin on the website that you want to move. For more details, see our step by step guide on how to install a WordPress plugin.
Duplicator is a free plugin that we highly recommend. You can also use it to move your website to a new domain name without losing SEO.
However, in this article, we will walk you through how to use it to migrate your WordPress site from one host to another with zero downtime.
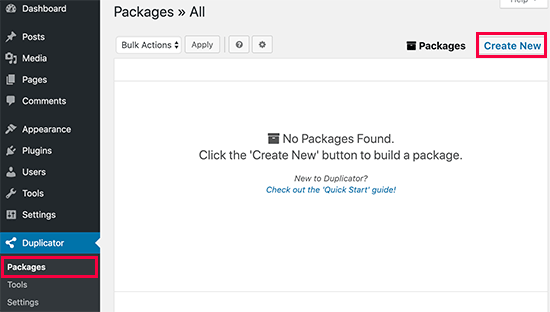
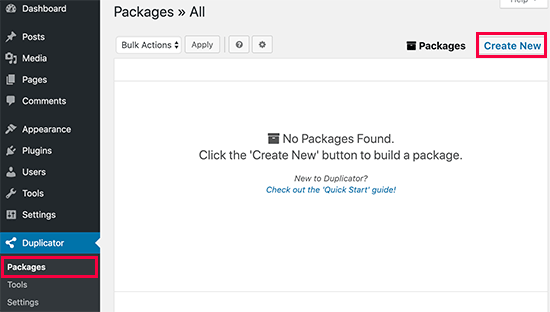
Once you have installed and activated Duplicator, go to the Duplicator » Packages page in your WordPress admin area.
Next, you need to click the ‘Create New’ button in the top right corner.

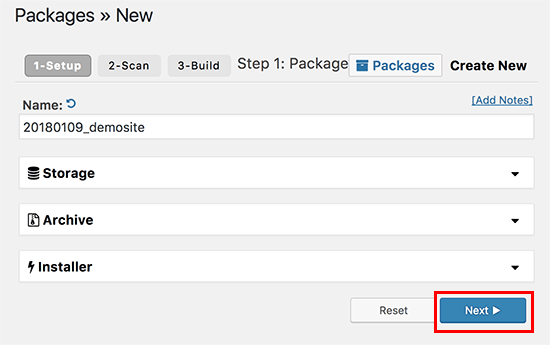
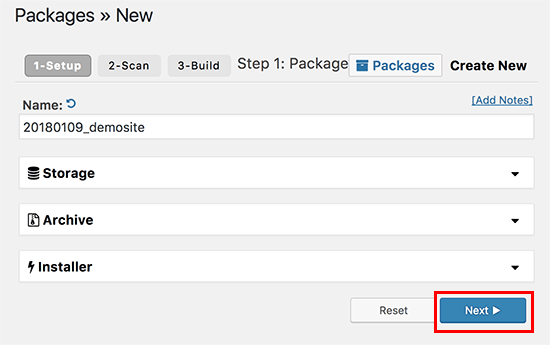
After that, click the Next button and follow the steps to create your package.

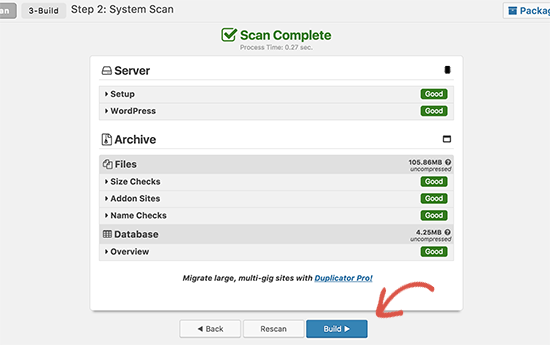
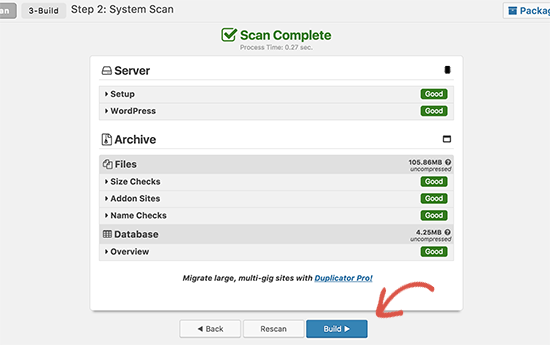
Make sure that your scan results check out (everything should say “Good”), and then click the Build button.

The process may take several minutes to complete, so leave the tab open as the plugin does its job.
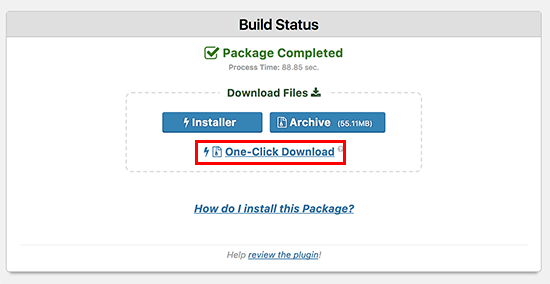
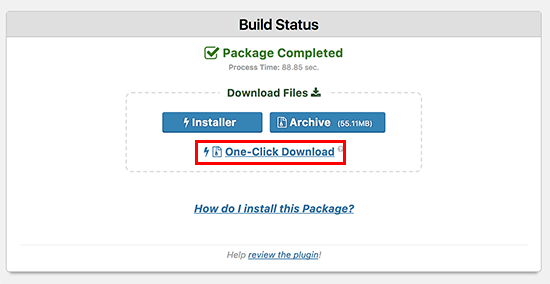
Once the process is complete, you’ll see download options for Installer and the Archive package. You need to click on the ‘One click download’ link to download both files.

The archive file is a copy of your complete website, and the installer file will automate the installation process for you.
Step 3: Import Your WordPress Site to the New Host
Now that you have downloaded both the archive and installer files, the next step is to upload them to your new web host.
You can do this by connecting to your new web host using FTP.
If you’ve never done this before, check out our beginner’s guide to uploading files via FTP to WordPress.
Normally, you would enter your website’s domain name as host when connecting your FTP client.
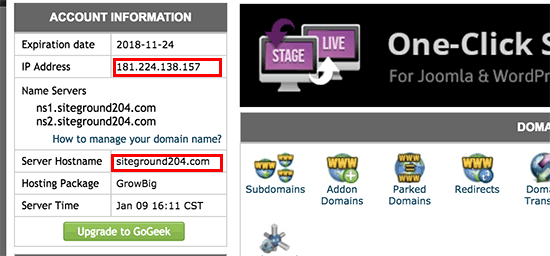
However, since your domain name is still pointing to your old host, you’ll need to connect by entering your server’s IP address or server hostname. You can find this information from your new hosting account’s cPanel dashboard.

If you are unable to find this information, then you can ask for support at your new web hosting company, and they will help you out.
Using the FTP client, you need to upload both installer.php file and your archive .zip file to the root directory of your website.
This is usually /username/public_html/ folder.
Again, if you are not sure, then ask your web hosting company.
Make sure that your root directory is completely empty. Some web hosting companies automatically install WordPress when you sign up.
If you have WordPress installed in your root directory, then you need to delete WordPress first.
Once done, you need to upload both the archive zip file and installer.php file to your site’s root directory.
Step 4: Change The Hosts File to Prevent Downtime
Once you’ve uploaded both files to your new host, you need to access the installer.php file in a browser.
Normally, this file can be accessed using a URL like this:
http://www.example.com/installer.php
However, this URL will take you to your old web host, and you will get a 404 error. This is because your domain name is still pointing to your old web host.
Normally, other tutorials might tell you to change your domain nameservers and point it to your new hosting company, but that’s wrong.
If you do this now, then your visitors will see a broken website as you migrate it.
We’ll show you how you can access your new site temporarily on your computer, without affecting your old site.
This is done with a hosts file on your computer.
The hosts file can be used to map domain names to specific IP addresses. In other words, it lets you trick your computer in thinking that the website is moved even though it’s not.
Let’s take a look at how to add an entry for your domain name in the hosts file, so that it points to your new hosting company.
Making these changes will allow you to access the files on your new host using your own domain name, while the rest of the world will still be accessing your site from the old host. This ensures 100% uptime.
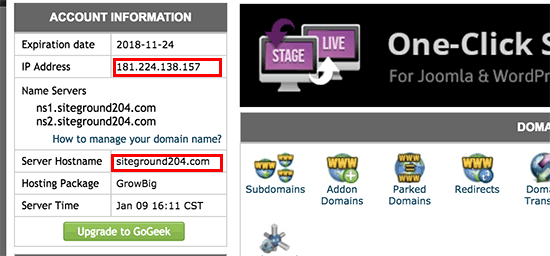
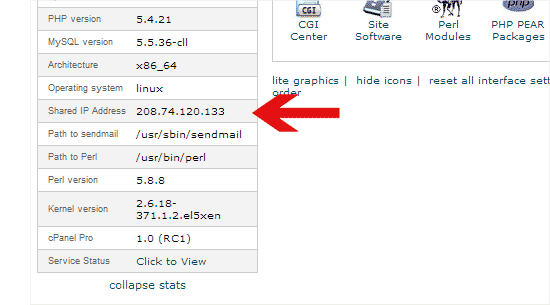
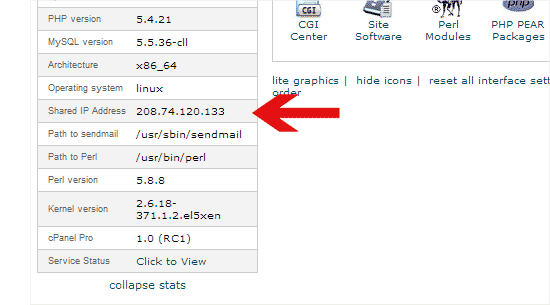
The first thing you need to do is find the IP address of your new web hosting server. To find this, you need to log into your cPanel dashboard and click on expand stats link in the left-hand sidebar. Your server’s address will be listed as Shared IP Address.
On some web hosting companies, you will find this information under ‘Account Information’ heading.

In the next step, Windows users need to go to Programs » All Programs » Accessories, right-click on Notepad and select Run as Administrator.
A Windows UAC prompt will appear, and you need to click on Yes to launch Notepad with administrator privileges.
On the Notepad screen, go to File » Open and then navigate to the C:\Windows\System32\drivers\etc folder. From this folder, select hosts file and open it.
If you’re using Mac, then you need to open the Terminal app and enter this command to edit hosts file:
sudo nano /private/etc/hosts
For both Windows and Mac users, at the bottom of the hosts file, you need to enter the IP address you copied and then enter your domain name. Like this:
192.168.1.22 www.example.com
Make sure that you replace the IP address with the one you copied from cPanel, and example.com with your own domain name.
Once you’re done, save your changes.
You can now access your files on the new host using your domain name on your computer.
Important: Don’t forget to undo the changes you made to hosts file after you have finished the migration (step 6).
Step 5: Creating MySQL Database on Your New Host
Before we run the installer on the new host, you will need to create a MySQL database on your new hosting account. If you have already created a MySQL database, then you can jump to the next step.
Creating a Database in cPanel
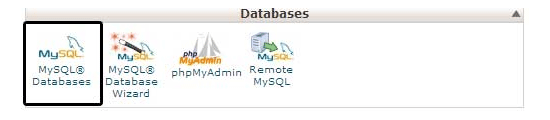
Go to your new hosting account’s cPanel dashboard, scroll down to Databases section and click on MySQL databases icon.

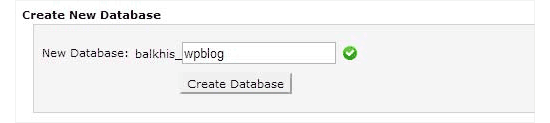
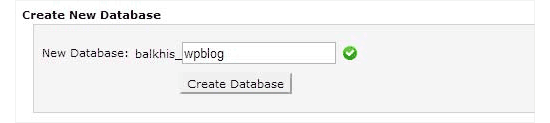
You will see a field to create a new database. Enter a name for your database, and click “Create Database” button.

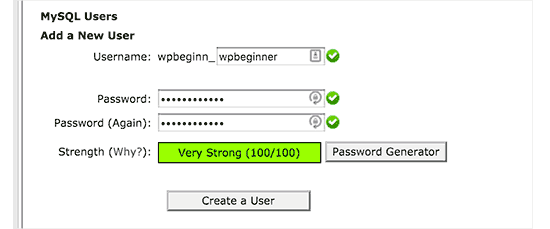
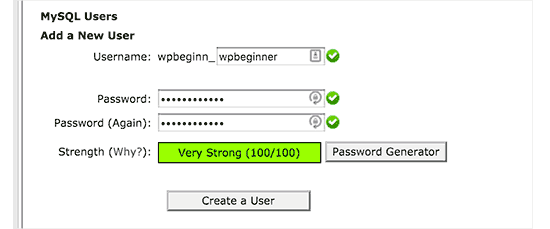
After creating the MySQL database, you need to scroll down to the MySQL Users section.
Next, provide a username and password for your new user and click on the ‘Create a user’ button.

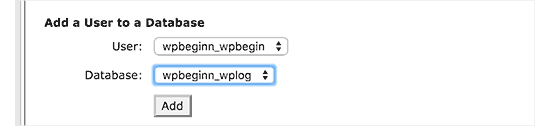
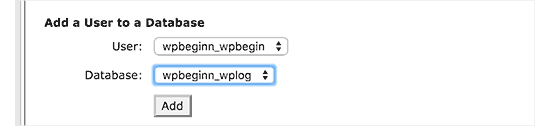
After that, you need to add this user to your database. This will give the username you just created, all the permissions to work on that database.
You can do this by scrolling down to ‘Add User to a Database’ section. Simply select the database user you created from the dropdown menu next to user, then select database, and click on the add button.

Your database is now ready to be used with WordPress. Be sure to make note of the database name, username, and password. You’ll need that information in the next step.
Step 6: Begin the Duplicator Migration Process
Now we’re ready to run the installer. Navigate to the following address in your browser window, replacing example.com with your domain name:
http://www.example.com/installer.php

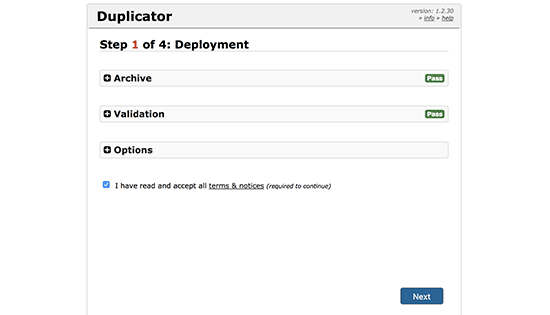
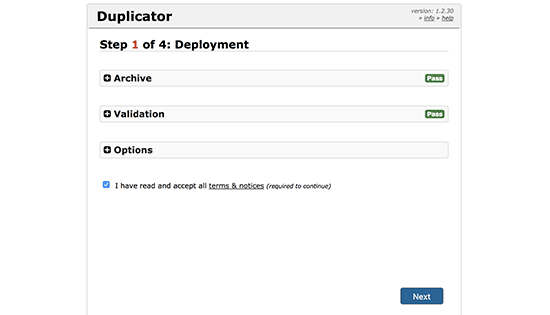
The installer will run a few tests and will show you ‘Pass’ next to archive and validation tests.
You need to check the terms & conditions checkbox and continue by clicking on the Next button.
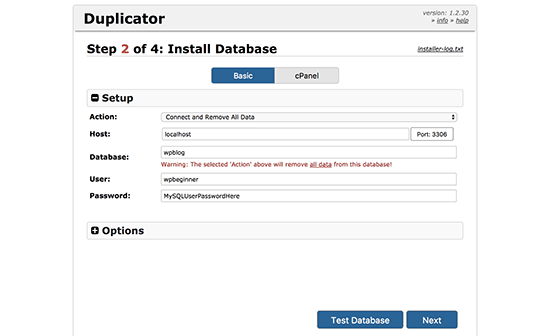
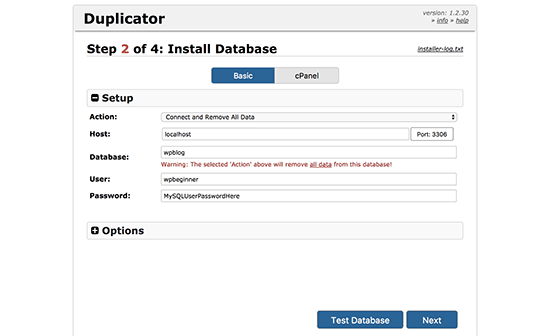
Now, you will be asked to enter your MySQL host, database name, username, and password.
Your host will likely be localhost. After that, you will enter the details of the database you created in the previous step.

You can click on the ‘Test Database’ button to make sure you entered the correct information.
If Duplicator is able to connect, then you will see a string starting with Pass. Otherwise, you will see the database connection error details.
Click on the next button to continue.
Duplicator will now import your WordPress database from the archive zip into your new database.
Next, it will ask you to update site URL or Path. Since you are not changing domain names, you DON’T need to change anything here.
Simply click on the next button to continue.
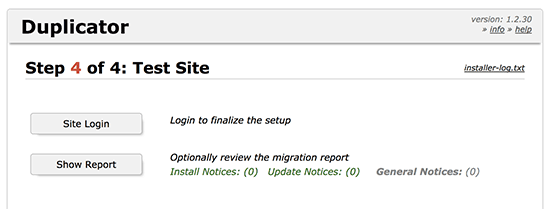
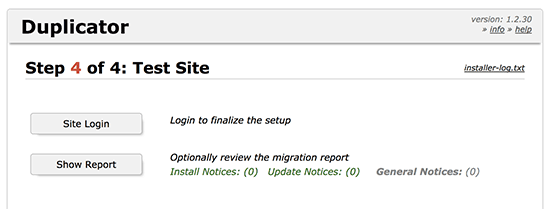
Duplicator will run the final steps and will show you the login button.

You can now login to your WordPress site on the new host to make sure that everything is working as expected.
Step 7: Update Your Domain Name Servers (DNS)
At this point, you’ve created a complete copy of your WordPress database and files on your new hosting server, but your domain still points to your old web hosting account.
To update your domain, you need to switch your DNS nameservers. This ensures that your users are taken to the new location of your website when they type your domain into their browsers.
If you registered your domain with your hosting provider, then it’s best to transfer the domain to a new host. If you used a domain registrar like Domain.com, GoDaddy, etc, then you need to update your nameservers.
You will need the DNS nameserver information from your new web host. This is usually a couple of URLs that look like this:
ns1.hostname.com
ns2.hostname.com
For the sake of this guide, we will be showing you how to change DNS nameservers with GoDaddy.
Depending on your domain registrar or web host, the screenshots may look different. However, the basic concept is the same.
You need to look for domain management area and then look for nameservers. If you need assistance with updating your nameservers, then you can ask your web hosting company.
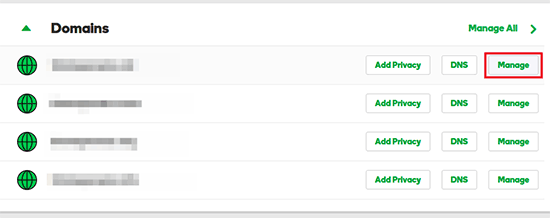
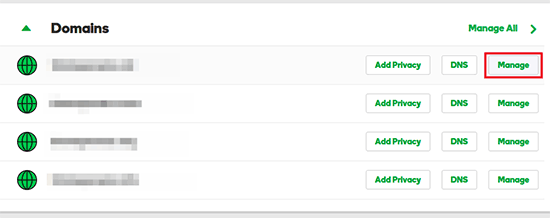
For GoDaddy, you need to login to your GoDaddy account and then click on Domains.
After that, you need to click on the Manage button next to the domain name you want to change.

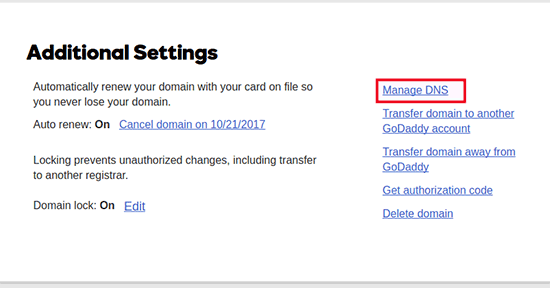
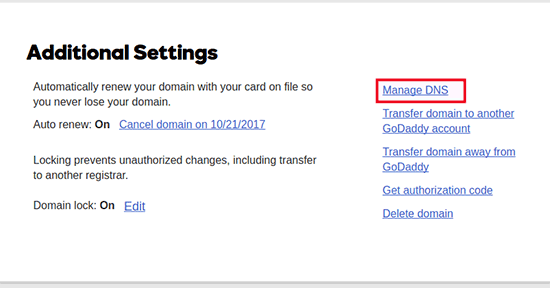
Under the ‘Additional Settings’ section, you will need to click on ‘Manage DNS’ to continue.

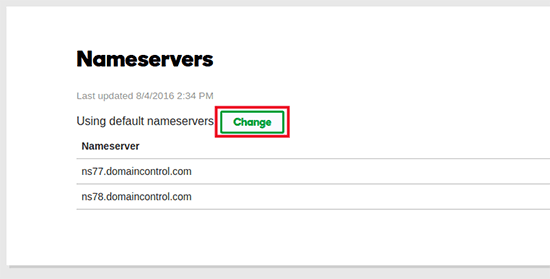
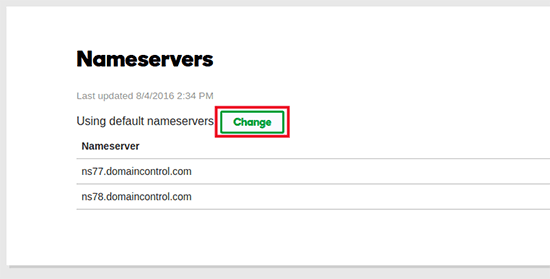
Next, you need to scroll down to the Nameservers section and click on the change button.

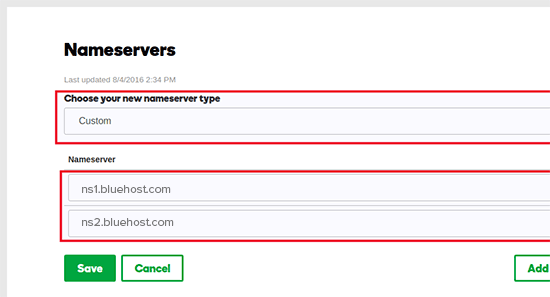
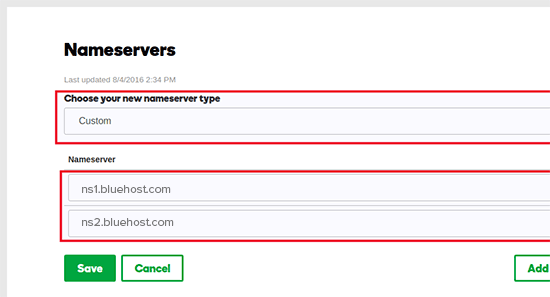
First, you will need to switch the nameserver type dropdown from ‘Default’ to ‘Custom’. After that, you can fill in the your new hosting provider’s information under Nameservers.

Don’t forget to click on the save button to store your changes.
You have successfully changed the nameservers on your domain. DNS changes can take 4 – 48 hours to propagate for all users.
Since you have the same content on your old host and the new host, your users wouldn’t see any difference. Your WordPress migration will be seamless with absolutely no downtime.
To be on the safe side, we recommend that you wait to cancel your old hosting account until 7 days after your migration.
Frequently Asked Questions
Here are a few questions many of our users ask while moving WordPress from one host to another.
1. Can I signup for the new hosting account without registering a domain name?
Yes, you can absolutely signup for a hosting account without registering a domain name.
Domain name and hosting are two different services, and you don’t necessarily need to register a domain name when signing up for new host. For more details see our guide on the difference between domain name and web hosting.
Some hosting providers will ask you to select a domain name as the first step when purchasing hosting. They will also allow you to enter a domain name if you already got one.
2. Do I need to transfer my domain name to the new host?
No, you don’t need to transfer your domain name to the new host. However, transferring your domain name to your new hosting will make it easier to renew and manage under the same dashboard as your new hosting account.
For more on this topic, see our ultimate guide on domain names and how do they work.
3. How do I fix error establishing database connection error in Duplicator?
If you are seeing an error connecting to the database or database connection error in Duplicator, then the most likely reason for this is that you entered incorrect information for your database connection.
Make sure that your database name, MySQL username, and password are correct. Some web hosting companies do not use localhost as the host for their MySQL servers. If this is the case, then you will need to ask your web host’s support staff to provide you with the correct information.
4. How do I check if my website is loading from the new host?
There are several online tools that allow you to see who is hosting a website. After you have transferred your website to the new host, you can use any of these tools, and they will show you the name of the web hosting company hosting your website.
If it hasn’t been long since you migrated your website and made changes to your domain name server (DNS), then chances are that your site may still load from your old host. Domain name changes can take up to 48 hours to fully propagate.
5. Do I need to delete any files or data from old host?
When switching hosting companies, we recommend that you keep your old website for at least a week. After that, you can delete files from your old web host. If you are canceling your account, then your web hosting provider will delete all your data according to their policy.
6. How long should I keep my account active on the old host?
Once you have migrated your website to the new host, and if you don’t have any other websites hosted with your old web host, then you can cancel your old web hosting account.
However, in some cases, you may have already paid them for yearly hosting. You should check their refund policy to see if you are eligible for any refund upon cancellation.
7. How do I move a WordPress site with SSL/HTTPs?
You will need to install SSL certificate on your new hosting provider. After that, you can follow the same steps mentioned above. Just make sure that you use HTTPs in the URLs, like https://example.com
8. Bonus: Free Site Migration by Your New Host
If you’re looking to switch your web hosting, but the steps above sound too complicated, then you can choose the following providers, and they will migrate your website for you.
SiteGround, InMotion Hosting, and WP Engine offer free website migration for WPBeginner users.
We hope that this step by step guide helped you move WordPress to your new host with no downtime whatsoever. If you come across any issues with your WordPress migration, then check out our guide on the most common WordPress errors and how to fix them.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Move WordPress to a New Host or Server With No Downtime appeared first on WPBeginner.

























 You can find
You can find