This segment of the Most Clicked, Shared and Talked About APIs added to ProgrammableWeb in 2018 contains APIs for Health and Environment, including selections from Home Automation, Internet of Things, Climate,
WP Storybook: A Handy Reference for WordPress React UI Components
LUBUS, a web design agency in Mumbai, has published a site called WP Storybook that offers an interactive way to explore various WordPress React components. It allows developers to browse and search UI components and see a live preview of the component next to example source code.
WP Storybook lets you view different states for various UI components and even test them on different viewports. The development team at LUBUS is adding more as they discover them while building projects with Gutenberg using reusable components. Their goal in publishing the project is to help developers work faster by making components easier to discover and reference.
LUBUS’ roadmap for WP Storybook includes the following:
- Add as many possible components and cases as possible
- Capability to view and copy the example source
- Playground to test out various props and options using knobs addon
- Categorize components into groups for better discoverability
- Recipe stories showcasing composing of various components
If you want to contribute to WP Storybook or log an issue, the code is open source (MIT license) on GitHub.
How To Safely Change Your WordPress Theme
 On the surface, changing a theme, might seem harmless. It’s so easy, it’s hard to imagine it can do any harm. You can even do it from within the dashboard these days, without any manual FTP upload required. It’s quick, painless and perfectly safe, right? Depends on how you’ve set up your site. The thing […]
On the surface, changing a theme, might seem harmless. It’s so easy, it’s hard to imagine it can do any harm. You can even do it from within the dashboard these days, without any manual FTP upload required. It’s quick, painless and perfectly safe, right? Depends on how you’ve set up your site. The thing […]
The post How To Safely Change Your WordPress Theme appeared first on WPExplorer.
WordPress.com Launches New “Do Anything” Marketing Campaign

WordPress.com is kicking off 2019 with a new national marketing campaign that features 14 entrepreneurs, writers, and non-profit organizations who are using the platform to make a big difference for their communities. The campaign is focused around the question: “What Would You Do If You Could Do Anything?”
WordPress.com published its inaugural ‘Anything Is Possible’ List, which includes 10 mini-documentaries ranging from 1 minute to 1:44. A few of the stories highlighted include Congolese-American sisters operating a successful hair salon in NYC, a 12-year-old journalist running her own online publication, a blogger who went viral and published her own book, and a non-profit fighting misinformation and extremist narratives. Each is presented more in depth on a new Do Anything campaign site that was launched today.
Do Anything is WordPress.com’s first large-scale national brand campaign. It will debut TV, print, and digital advertising spots in The New Yorker and on TV networks, including The History Channel, CNN, and National Geographic. WordPress.com will also be running ads on podcasts, including The Daily and NPR. The new 30-second TV ad was created by Interesting Development, an agency based in New York.
Much like gym memberships, WordPress.com tends to see more action at the beginning of a new year with 20% more sites are created in January than the average, according to Mark Armstrong at Automattic. The timing for the campaign is aimed at tapping into the motivation that millions of users have for starting a new business or blog at this time of year.
In 2016, Automattic started hiring for more marketing positions as an answer to Wix, Weebly, Squarespace, Web.com, EIG, and Godaddy, competitors that Matt Mullenweg identified as having spent over $350M in advertising that year. In 2017, the company created five commercials, its first ever TV spots, as part of a series called “Free to be.” Many found the commercials to be confusing and the messaging wasn’t clear.
By contrast, the 2019 “Do Anything” campaign is much better at demonstrating what people can do with WordPress. “As we share new work with the world we realize that some things will hit and some things will miss,” Automattic’s SVP of Brand, Michelle Broderick said. The company has continued to evolve its marketing based on feedback. This particular campaign was directly inspired by the people who are making things happen with WordPress.
“We were inspired by the people who use WordPress to imagine a better world,” Broderick said. “We saw everyone from bloggers to business owners to scientists to politicians using WordPress to share their story.”
The new TV spot is an improvement over previous campaigns in terms of communicating a clear message, but it doesn’t carry the same authenticity as the mini-documentaries. Each one is relatable and inspiring in telling the stories of people who have already answered the question “What would you do if you could do anything?” Many of those who were featured have carried on with their dreams through perseverance, despite tragedy and struggle along the way. The documentaries are more poignant than the TV spot, which has the added constraint of having to capture the viewer’s attention with a shorter amount of time.
The “Do Anything” campaign as a whole is a good representation of the power of WordPress and should also help boost name recognition for the software in general. Broderick said Automattic is expecting tens of millions of impressions across TV, print, digital, and podcasts. The campaign is aimed at the American market but Armstrong said they hope to branch out into international markets in the future.
D7 CREATIVE

A simple straightforward Creative Agency website with hidden surprises and interactive gems. It offers a little of everything this Agency is capable of.
The post D7 CREATIVE appeared first on WeLoveWP.
Yugen

Yugen is a clean, simple, minimal, modern & stylish WordPress blog theme, fully responsive design and easy to use. The minimalist design-oriented theme that helps you to showcase your posts super clean and beautiful and suitable for creative writers and bloggers ranging from Fashion, Travel, Music, Car, Real State, Beauty, Design, Food, Wedding, Movie, Photography, Technology and any other types of blog.
The post Yugen appeared first on WeLoveWP.
Diagramiq Flowcharts

Diagramiq is the perfect tool to capture and connect your ideas into beautiful diagrams with unbeatable speed and ease.
The post Diagramiq Flowcharts appeared first on WeLoveWP.
American Guardian Warranty Services

This custom WordPress Website Design and development project included a high impact looping video header that displays on mobile devices, a focus on aesthetics, SEO and usability. The company has seen a dramatic increase in user engagement, more inquiries as well as overall organic search traffic.
The post American Guardian Warranty Services appeared first on WeLoveWP.
New Report Finds that Facebook SDK Automatically Pulls Data from Many Popular Android Apps
Facebook is on the wrong side of a privacy discussion, again. Privacy International recently published research indicating that almost half of Android apps have the ability to share data with Facebook, ranking Facebook second in third-party tracking on the Google Play store (Google being first). Accordingly, Privacy International chose 34 popular Android apps and analyzed their sharing with Facebook through the Facebook SDK.
Collective #480

Inspirational Website of the Week: IN FOCUS
Innovative shapes and details made us pick IN FOCUS this week.

UI Sounds
A great library of sounds from popular apps. Read more about it in this article.

Making Future Interfaces: Algorithmic Layouts
Heydon Pickering’s fantastic video will show you how to create CSS layouts that are self-governing, using Flexbox and Grid.

Real Time Design in WordPress
Divi is powered by the Divi Builder, an insanely fast and incredibly intuitive front end editor like nothing you have seen before. It will change the way you build websites forever.

The History of Everything
Guido Rosso from 2Dimensions announces the release of the source code of “The History of Everything” built with Flutter.

rrweb
Rrweb is an open source web session replay library that provides easy-to-use APIs to record interactions and replay them remotely.

How To Learn CSS
Rachel Andrew shows which fundamental things are important the learn so that using CSS becomes easier.

Learn JavaScript
A new platform for interactively learning JavaScript. By Jad Joubran.

Blobmaker
This app lets you create, tweak and download organic SVG shapes.

Paint on Mouse Move
Angela He created this stunning demo of an animated drawing.

Gradient Borders in CSS
Some ideas on how to pull off gradient borders in CSS.

New Year 2019
A great three.js demo by Yoichi Kobayashi for the new year.

Crossy Road with three.js
An adorable road crossing game made with three.js by Hunor Marton Borbely.

Learning #threejs & (a little bit of) #webgl
Shirley Wu shares her journey of learning three.js by creating various experiments.

Designers Talk: How to Be Unique in 2019?
A very nice article with interviews of designers on how to get inspired for making unique creations.

Blendy
A little tool for previewing CSS blend modes on images.

Buddience
Students from Nara University in Japan have created this project where your face is matched to a Buddha statue image using Microsoft’s emotion analysis technology.

Making single color SVG icons work in dark mode
Hidde de Vries shows how to tackle color change in SVG icons for dark mode.

How Doom fire was done
Fabien Sanglard’s article on how the fire for Doom was coded.

Awesome Demos from 2018
A collection of our favorite demos and experiments from 2018.
Collective #480 was written by Pedro Botelho and published on Codrops.
How Does Your API Security Stand Up Against the 3 Most Common Attacks?
By 2022, Gartner predicts that API abuses will become the most common type of web application attack resulting in a data breach.1 That's a pretty sobering statistic for those in charge of developing APIs, as well as application and data owners, and those responsible for infrastructure security.
Free Avatar Icons and Mockups
Whether you need a personal avatar or a mockup for a website you’re designing, there’s no shortage of avatar icons online. SVGs for your designs, photographs for those website mockups; you’ll find a variety of different avatars and icons perfect for your next project.
Humaaans
![]()
Humaaans are little vector people, available for commercial use in a free design library. You can customize hair, clothing, pose and skin color. The vectors are simple and match well with many design styles, too. Add some scenery and you have a versatile set of avatars.
UI Faces
![]()
Need some faces for your mockups, such as to fill an author or bio avatar spot? UI Faces aggregates faces from free photo websites like Unsplash and Pexels, collecting them for you to use. You can sort by various factors like gender, age and emotion. A super useful resource!
People Avatars
![]()
This perfect pack of simplistic human avatars comes with a variety of hairstyles and outfits! Download the whole package or individually. All you need to do is credit the author.
Avatar and Userpic Pack
![]()
50 faces, three sizes and carefully compressed to retain maximum quality and minimum file size. All sourced from various free stock photo sites across the web and with a Creative Commons Zero license. What more could your mockup need?
Avataaars
![]()
Need a simple vector avatar/headshot? Avataaars allows you to quickly customize and save an illustrated character. Then embed or save as a PNG or SVG. If you just need a character quick, click the Random button and save.
Bottts
![]()
Sketch user? Bottts allows you to create and customize the heads and bodies of robots! Tall, short, pink or grey, this quirky Sketch library is free to use in all of your more lighthearted projects.
16 Free Vector User Avatar Icons
![]()
This kit of cute illustrated vectors is perfect for those using Sketch and Illustrator. There’s a variety of male and female choices with slight variations in clothing, hair and expression so they remain consistent.
Cute User Avatar Icon Set
![]()
Simply adorable! This pack of fifty cute SVG/PNG faces comes in three styles: Colored, flat and outline. Everything from a variety of simple people to costumes like ninjas and nuns are here. And you can easily change the colors to your liking.
Diversity Avatars
![]()
Available to download in four different formats, these vectors were created with the diversity of various cultures in mind. You’ll also find a few throwbacks to popular characters and historical figures. If you like the sample there’s an even bigger project with hundreds of icons with customizable elements, but this set will cost you.
Free Avatar Pack
![]()
This set of 200 faces make for great temporary avatars. Each image has a transparent background, so use it with your own scenes or mix and match the ones provided to create a diverse set!
77 Free Avatars Pack
![]()
Besides various photos of people, this pack also includes characters and landscapes. A great choice if you just need an assortment of icons fast.
Free 50 Avatars
![]()
Here’s some cartoonish avatars that are extra shiny! Catch peoples’ eyes with these bright and colorful avatars just packed with personality. There are 25 female and 25 male avatars, each with its own unique design.
Male and Female Avatar Vector Faces
![]()
These six vector PSDs are super easy to customize in Photoshop, or you can download and use the faces as-is.
Give Your Website Some Life
Illustrations can really add some vibrancy to a website. And they’re also a great source when you need quick graphics for your mockups.
These avatar icons are beautiful enough to use on a live website, but easy enough to set up that they can be a great fallback resource for placeholders. Try them out and see for yourself!
The Non-Developers Guide to Git and GitHub
How Much Should You Get Paid To Build Websites In 2019?
How Much Should You Get Paid To Build Websites In 2019?
Suzanne Scacca(This is a sponsored post.) When a business owner is in need of a new website, one of the first answers they’re going to go in search of is: “How much should I pay for a website?”
Most of the articles they’ll find tell business owners that there are a few contributing factors when it comes to pricing:
- Type of website (e.g. personal blog, small business website, booming e-commerce shop)
- Size of website
- Complexity of website
And some say that pricing should differ based on who builds your website (i.e. web designer vs. design agency).
The problem with this answer is that it teaches business owners to think about a website in terms of hours and manpower put into it. As you already know, this leaves many website clients focused on:
“How much work are you gonna do for me?”
Instead of:
“What will be the outcome of this investment?”
As you go out into the world, trying to reverse this faulty logic and convince customers to pay a fair wage for your web design services, you should do some calculations of your own. I’m going to provide you with a number of ways to set your prices and get paid well to create a website in 2019.
Different Ways To Get Paid To Build Websites
There are a few different ways you can get paid to build websites:
There are pros and cons to each option. Let’s review what they are before we take a look at how to come up with a numerical value.
1. Charge An Hourly Rate
In this scenario, you set a value to each hour of work you put in. Then, when the project is done, you bill the client for total hours worked. Sources like Upwork put average hourly freelance rates between $15 and $75 an hour.
Here’s what you need to know about setting an hourly rate that works in both your favor and the client’s:
Client-Friendly (Pro)
As I explained above, many clients expect this form of payment. You put X amount of hours into designing their website and, in exchange, they’ll pay you for every hour worked.
Just remember to employ a time tracker, so you can later provide evidence of how much time was spent on the project (in case they ask for it).

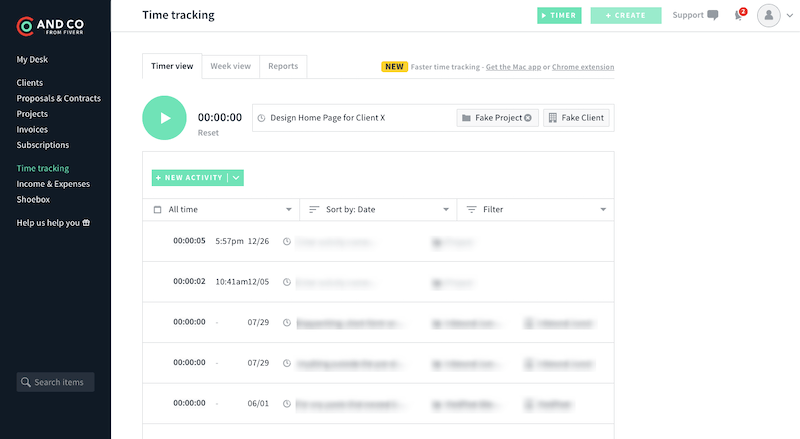
AND CO has a great in-app time tracker that you can also add as a browser extension. What’s especially nice about this is that it integrates with your contract and invoicing software, so you can manage most of your financial relationship with clients in the same place.
Easy to Calculate (Pro)
For many new web designers, charging an hourly rate is an attractive prospect. Since you might not know how long a project will take — especially if it’s a kind you’ve never designed before — you still have an idea of what sort of hourly rate you want to charge.
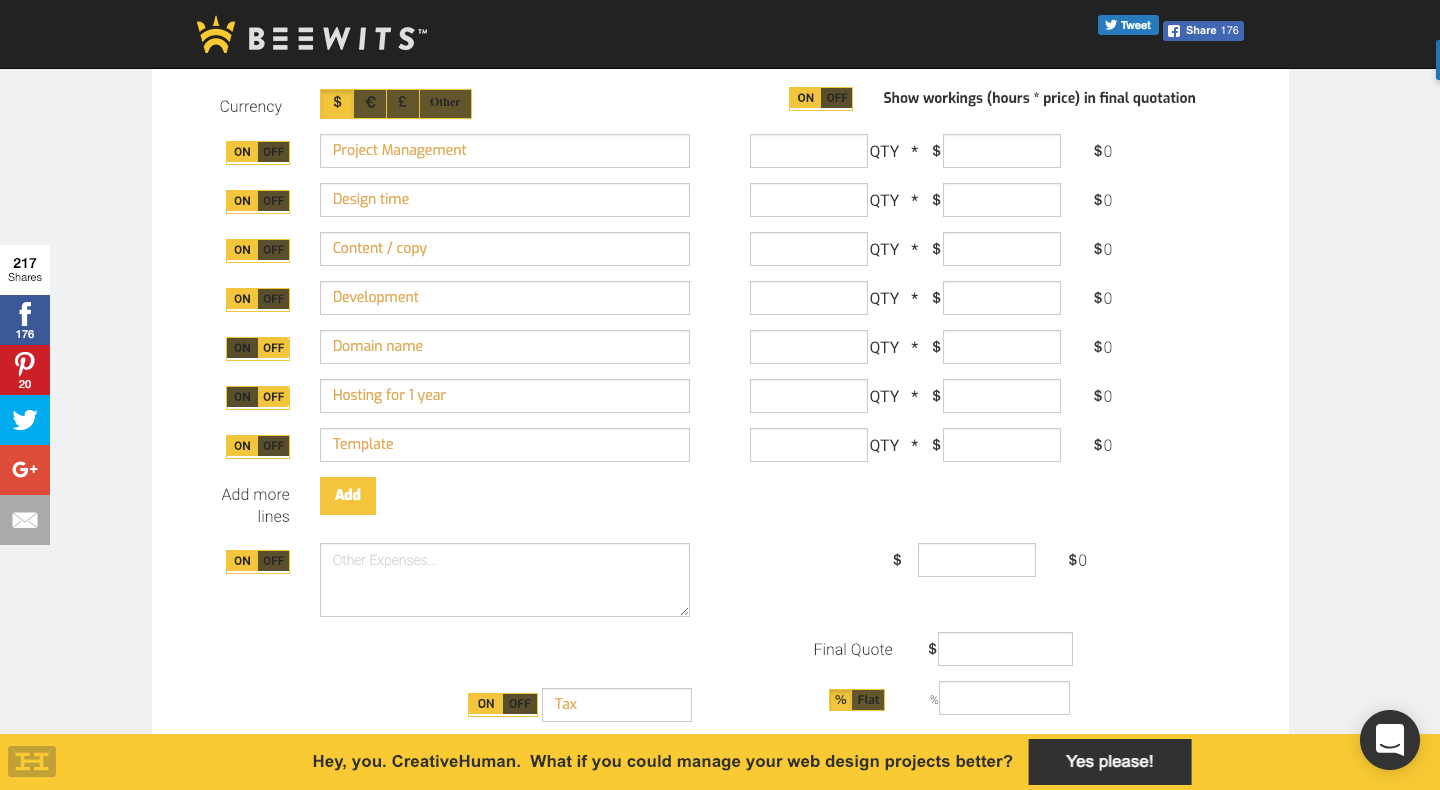
If you don’t, I’d suggest using this web design calculator from BeeWits:

Input the estimated hours for each part of the website you’re contracted to do. Then apply what you think your hourly rate should be.
Take a look at the total. If it looks like a worthy value, commit to it and provide that to your clients.
You can adjust your hourly rate as you take on more projects and get a better sense for how long it actually takes. When Nela Dunato first started out, she reverse-engineered her rates until she was able to find the right sweet spot:
“I charged per-project rates and logged my working hours so I knew what my hourly rate was on each project. At the end of the project I’d compare my actual hourly rate with my desired hourly rate and if it ended up lower I knew that I’d need to charge more on the next project of similar scope.”
If you’re just starting your career as a designer, I’d suggest using a similar approach which is a cross between per-hour rates and per-project rates. Just keep in mind that hourly rates aren’t something you’re required to share with clients. This is for your own edification as you attempt to establish the right flat rate for your services. (More on this below.)
Secure Your Income (Pro)
Web designers have the unfortunate luck of running into clients that want to squeeze as much free work out of them as possible. However, when you agree to an hourly rate with a client, it’s very difficult for them to work their way around it.
“I’ve worked with too many entrepreneurs who keep adding changes that affect the entire design. This can result in hours of extra work that wouldn’t have been anticipated if you charged them per project.”
So, in a sense, an hourly rate does seem like a smart choice if you have clients trying to get the biggest bang for their buck — all at your expense. (I’ll talk a bit more about this below.)
Just be mindful of what this means for your workflow. As Dunato explains:
“My productivity fluctuates. Sometimes I’m very inspired and I get things done super quick, and sometimes it takes me more time to complete a project. This has nothing to do with the client, so they shouldn’t pay me more or less based on that.”
So, while an hourly rate might protect you from overzealous clients, it could unintentionally cause a strain on the relationship you have with them if pricing is based on your current productivity levels.
Micro-Managing Clients (Con)
Although there are clear benefits to charging an hourly rate, there is a tradeoff which I hinted at earlier. In other words:
When clients associate a website with the hourly work put into it, they fail to see the value of it.
In turn, this puts a lot of pressure on you in the wrong way.
For instance, you’ll find that clients become super cognizant of the time you’re spending on something. When they see that beautiful mockup you’ve created for them, one of the first things they’ll ask is:
“How much time did you spend on this?”
This detracts from having more meaningful conversations that they’d otherwise initiate if they weren’t so focused on what you’re billing them.
Then, there are the inevitable interruptions that arise when you have to stop working to respond to clients who want to know what their total bill is to date. Worse, they might go the route of doubting how truthful you’re being:
“My nephew built a website for his team and he said it only took 8 hours. Why am I paying you for 50 hours if he can do it in a fifth of the time?”
You also might encounter clients who decide to cherry-pick what’s included in their website. Rather than allow you to develop a website from start to finish, you’ll end up committing to fractions of the website work which will lead to a disjointed experience on the frontend when the design conflicts with the copy and the SEO was dropped from the scope completely. (You get the idea.)
Earning Potential Cap (Con)
You have to be very careful about the hourly rate you charge for a website. While you might be okay with profit margins that come from a $30/hour rate… is it sustainable?
Think about it like this: You’re trying to be mindful of your clients. You know they need websites. You know they’re probably strapped for cash. And you don’t want to scare anyone away with high rates. So you compromise. $30 an hour will still net you a good chunk of change.
That said, when your business model is contingent on how much work you put into a website, that limits your earning potential. Let’s say you’re willing to work 50 hours a week and are able to bill clients for about 40 of it (the rest of the time is spent on business management).
40 hours × $30/hour = $1,200/week
That’s it. That is all the money you will ever be able to make.
If you choose to automate your workflows with software to free up time to work on more projects simultaneously, that reduces the number of billable hours you can charge. Automation just doesn’t work with this business model.
That said, I do think this is a viable option for new web designers. Until you have made a name for yourself, have an impressive portfolio to show off as well as clients who’ve given you rave reviews, it’ll be difficult to charge clients any other way. Just be careful with how much you set that hourly rate for.
2. Charge A Flat Rate
In this scenario, you charge a single flat rate for web design. You can also create a tier of web design packages that allow you to charge varying flat fees based on website type.
WebsiteSetup estimates these rates to be:
- Between $1,000 and $3,000 for solo freelancers.
- Between $10,000 and $15,000 for full-scale design agencies.
Here’s what you need to know to find your perfect flat rate:
Focus On Value (Pro)
The clear differentiator between charging website clients per hour and charging a flat rate is the mindset — both for you and the client. Instead of obsessing over how many hours went into the building of a website, both of you remain focused on the ultimate value of the product.
Because the client has a clearer understanding that they’re paying for the outcome, you can charge more as well.
Study Web Development breaks this logic down nicely:
“[I]f the business sells an average of ten 3D printers at an average of $2,000 each per month… and after calculating that I could potentially increase sales by 30% month after month, it then equals an extra three sales per month (or $6,000).”
In other words, your rate must reflect the true value of the website to the client.
That’s not to say you would charge $6,000 (in this specific case) and call it a day. You should think about what sort of ROI they’re going to get. Decide on a flat rate that reflects that and commit to it.
Faster Sales Process (Pro)
You’re not just a web designer. You’re also in charge of finding prospects and convincing them to become clients.
When you charge clients an hourly rate, you could certainly publish it to your website. But it leaves the matter open-ended, right? You might be able to say your web design services go for $100/hour… but they’re still going to want an idea of the invoice they can expect at the end.
Drawing up custom quotes for prospective clients takes time — time away from makes sales and designing websites. Rather than get wrapped up in the quoting process where prospects take their time looking over the numbers and question why certain parts of it would take so long (and whether they’re needed), a flat rate simplifies all of this.
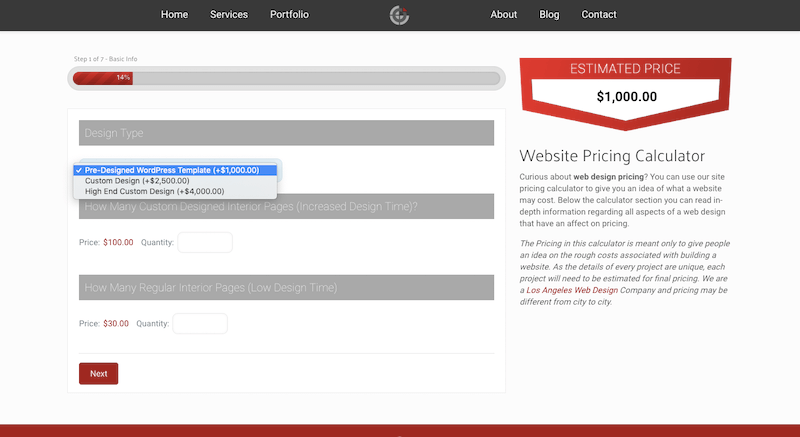
Here is an example from Connective Web Design:

As you can see here, website types are explained in the most basic of terms (the ones that matter most to clients) and then a clear value is assigned to them. Clients also have the option to add more to the website, if they feel it’s necessary.
For those of you who are nervous about publishing your rates online, that’s okay. You don’t have to.
You can still charge flat rates — and the same ones for certain website types — even if it’s not publicly available. Just create a pricing sheet that you can send to prospects that inquire about your services.
Efficiency (Pro)
Because you’re not tied to the expectation that you’ll put in a certain number of hours in exchange for X amount of dollars, you can utilize more efficient ways of designing websites.
To start, you can templatize your workflow. You can do this with everything from communications you send to clients (e.g. contracts and emails) to the baseline frameworks you build websites from (like sitemaps and wireframes).
Smashing Magazine is an example of a source that provides templates and design kits that ease the amount of work designers have to do from-scratch:

Basically, anything that doesn’t require creativity and is repetitive in nature can be turned into a template.
You should also look for ways to offload menial and ill-fitting tasks. Anything that would be better handled by software should be automated. Anything else that doesn’t belong on your plate (maybe copywriting, QA and so on) should be outsourced to a team member or a third-party provider.
There are a number of benefits to this:
- You’ll maximize your efforts and be able to boost profit margins as you spend less money but accomplish more.
- You’ll enjoy the work you do because you won’t be tied down to tasks that don’t belong on your plate. Your happiness will have a direct impact on the quality of work you produce.
- As you delegate tasks to others and automate with software, you can multiply your efforts and take on more website projects simultaneously. Which means more money for you!
It Takes Time (Con)
Charging a flat rate to build websites is the best way to run and scale a design business. That said, it will be difficult to convince clients to pay that much if you don’t have enough experience behind you and proof to back it up.
Unlike hourly rates that are great for newer designers, this approach is one you probably can’t jump into right away.
That said, if you’re bringing extensive experience with you from a well-known design agency or another business and can demonstrate that you have the skills to meet client expectations, go for it. Just be aware that you’re more likely to face pushback if your business isn’t ready for it.
Scope Creep (Con)
Inevitably, you’re going to encounter clients that want you to do more without them having to pay for it. Some of them will be more blatant than others, asking how much you’re willing to give away in order to earn or retain their business.
Then, there are others who try a subtler approach.
“I really love Version 3 [of the design], but was wondering if you could add a live chat button to the bottom corner real quick. I saw another website that had it and I thought it looked great. Our customers would love it!”
That request, in and of itself, is not a problem. What is a problem is how you handle it.
If you have no contract in place, seemingly small changes like these can add up and eat away at your profit margins. Without a contract that limits how many revision requests are allowed or what exactly you’re to build, clients can technically ask for whatever they want and you’d have no recourse for charging more.
Now, let’s say you do have a contract in place. The terms of that agreement lay out what you are obligated to do. However, it’s an issue when you agree to make “small” changes that exceed those terms that it becomes an issue.
Even though the client has made it seem easy enough to add a button to the design, that button actually has to function on the website… which means they’re asking for much more than a design tweak. You now have to find a live chat platform, pay for it, integrate it with the site and make sure the button works properly.
Give a client an inch and they’ll run a mile with it. So, always make sure you have a strict contract in place and be willing to enforce those terms when clients try to push the limits of it.
3. Charge A Monthly Rate
In this scenario, you charge a flat rate, but it’s for a recurring web design service; not just a one-off build. The pros and cons of this are essentially the same as charging a flat, one-time fee.
The key difference is that this allows you to retain clients over the long-term — which is fantastic for creating a steady stream of predictable revenue for your business.
In terms of why you would do this, consider the following:
There are DIY website solutions like Wix and Weebly that appear to make the process of building one’s own site easy and cheap.
Then, there are traditional content management systems like WordPress that are more and more going the way of the user-friendly page builder, hoping to appeal to a larger set of users.

It’s already hard enough trying to convince clients that they need to hire a professional designer and to pay them a fair wage to build a website. Now, page builder tools are telling them that they really don’t need you.
That said, if you become an end-to-end website provider, you can not only charge a flat rate for your design services, you can do so month after month. It would simply require a shift in mindset from you, an adjustment to your branding and advertising, as well as some additional services.
In terms of how you would do this, consider offering a total solution so they don’t have to go anywhere else. The added convenience of entrusting all website-related matters to one professional could be the tipping point between you and the other options.
Think about rounding out your offering with:
- Domain and web hosting management
- SSL installation
- CDN implementation
- Premium theme licensing
- Premium plugins licensing
- Third-party storage services
- Website maintenance
- Marketing and SEO
You would also want ongoing web design edits and annual design audits to be a part of your ongoing service
Just as you would do with flat-rate design services, you could outsource items above that aren’t in your wheelhouse to others. Then, add a markup to the price when you sell the website package to the client. You’re still making money without having to increase your workload.
As you might imagine, this option for getting paid is for the experienced designer who has everything else in order and is in a position to comfortably shift their offering to one of greater value.
How To Decide How Much To Charge For Websites
Finally, we come to the valuation of your web design services.
Ask yourself the following in order to determine your best rate:
What kinds of websites are you capable of building?
Put them into buckets:
- Small blogs,
- Small- to medium-sized company websites,
- Small- to medium-sized digital e-commerce stores,
- Large e-commerce stores with physical and digital products,
- Large e-commerce stores with brick-and-mortar presences,
- Membership sites,
- And so on.
Choose no more than three types to build. Then, break down how many pages as well as the key features you will need to build. This should tell you how much work is involved in creating a website of this nature. You can determine basic timelines and “manpower” based on this.
Who is your target client?
This is a slightly different question as it forces you to ask yourself who exactly you want to work for. This might mean defining a business by its size or it might mean choosing a niche industry to work in.
Either way, figure out who you want to build sites for and make sure they can afford your rates. (Check the competition’s rates to get an idea for what price range they’re willing to pay in.) If they can’t afford what you want to charge, they might be better off with the DIY approach and you should look for a new pool to play in.
How will these websites convert?
This is where the value question comes into play. In other words, what will your clients expect these websites to do for them:
- Subscribe readers?
- Schedule demos with prospective customers?
- Sell goods?
- Gain members?
- Make money through advertising?
- Something else?
You might not know exactly how much of a boost in conversions a new website will lead to, but you can estimate how much each new conversion is worth to them.
These three questions help you determine how much you should get paid to build websites. But there’s one more thing to think about:
“What do you have to spend to make this happen?”
You’re providing a valuable service here, but you’re not doing it all on your own, from a 10-year-old computer and in a rent-free apartment.
You have bills to pay that enable you to run your business in a way that leads to the top results you bring to clients. As such, you have to factor in your costs when determining the cost of your services.
The Bottom Line
Ultimately, it’s up to you to decide what monetary value you want to sign to your web design rates. However, if you want to remain competitive within the space, make sure to charge within one of the estimated ranges mentioned earlier — at least, to start. Then, as your business grows, you can steadily raise your prices in line with the increasing value of the websites you build.
 (ms, ra, il)
(ms, ra, il)
How to Select the Best WordPress Theme for You
Takeaways From #WCUS, Block-Enabled Plugins Highlighted in Plugin Repository 🗞️ January 2019 WordPress News w/ CodeinWP
Windows installation from Mars
Intro: I am Almario and I would like to discuss windows installation especially and more specifically out of the box installations. Why it should be partitioned to at least two drives.
Body: A drive is volatile to a user and easily damagable. A drive when given super user access to system 32 folder. I won't explain how to do this as it will cause more bootsector virus code to appear. Anyways lol, once this folder and a specific subfolder is granted super access the virus can damage the boot sequence. Now when windows is started you can not access windows. You can try quick flash maybe the force is on your side.
When a drive is partioned into two drives where one is for the installation of windows yada yada. The other is used as a back-up drive for in-case partition A is infected or corrupted. Partition B can be empty and used for storage while partition A does most of the work. If partition A is corrupt in the case of UEFI partion b can have a fresh installation and partition A can be formated while the user saves their hard drive data. Less work for technicians too when the user needs the data. Yeah I know the cloud also helps but not all the time.
In conclusion : We are in the 21st century and this may help eradicate those unnecessary "All my data is gone" bloopers.
Tell me your thoughts as I would really like to purchase a brand new laptop that does just this.



