
Earlier today, MakeStories launched version 2.0 of its plugin for creating Web Stories with WordPress. In many ways, this is a new plugin launch. The previous version simply allowed users to connect their WordPress installs to the MakeStories site. With the new version, users can build and edit their stories directly from the WordPress admin.
Version 2.0 of the plugin still requires an account and a connection with the MakeStories.io website. However, it is simple to set up. Users can log in without leaving their WordPress admin interface. This API connection means that user-created Stories are stored on the MakeStories servers. If an end-user wanted to jump platforms from WordPress to something else, this would allow them to take their Stories with them.
“One of the things we would like to assure is your content is still yours, and none of the user data is being consumed or analyzed by us,” said Pratik Ghela, the founder and product manager at MakeStories. “We only take enough data to help serve you better.”
The plugin is a competing solution to the official Web Stories plugin by Google. While the two share similarities in the final output (they are built to utilize the same front-end format for creating Stories on the web), they take different paths to get there.
The two share similarities on the backend too. However, MakeStories may be more polished in some areas. For example, it allows users to zoom in on the small canvas area. Having the ability to reorder slides from the grid view also feels more intuitive.
“The main unique selling proposition of our plugin is that it comes with a guarantee of the MakeStories team,” said Ghela. “We as a team have been building this for over two years, and we are proud to be one of the tools that has stood the test of time, and competition and is still growing at a very fast pace.”
The team also wants to make the Story-creating process faster, safer, and rewarding. The goal is to cater to designers, developers, and content creators. Ghela also feels like his team’s support turnaround time of a few hours will be the key to success and is a good reason for users to give this plugin a try before settling on something else.
“We feel that our goal is to see Web Stories flourish,” he said. “And we may have different types of users looking out for various options. So, the official plugin from Google and the one from MakeStories at least opens up the options for users to choose from. And we feel that the folks at Google are also building a great editor, and, at the end of the day, it’s up to the user to select what they feel is the best.
Technically, MakeStories is a SaaS (software as a service) product. Even though it is a free plugin, there will eventually be a commercial component to it. Currently, it is free at least until the first quarter of 2021, which may be extended based on various factors. There is no word on what pricing tiers may be available after that.
“There will always be a free tier, and we have always stood for it that your data belongs to you,” said Ghela. “In case you do not like the pricing, we will personally assist you to port out from using our editor and still keep the data and everything totally intact.”
Diving Into the Plugin

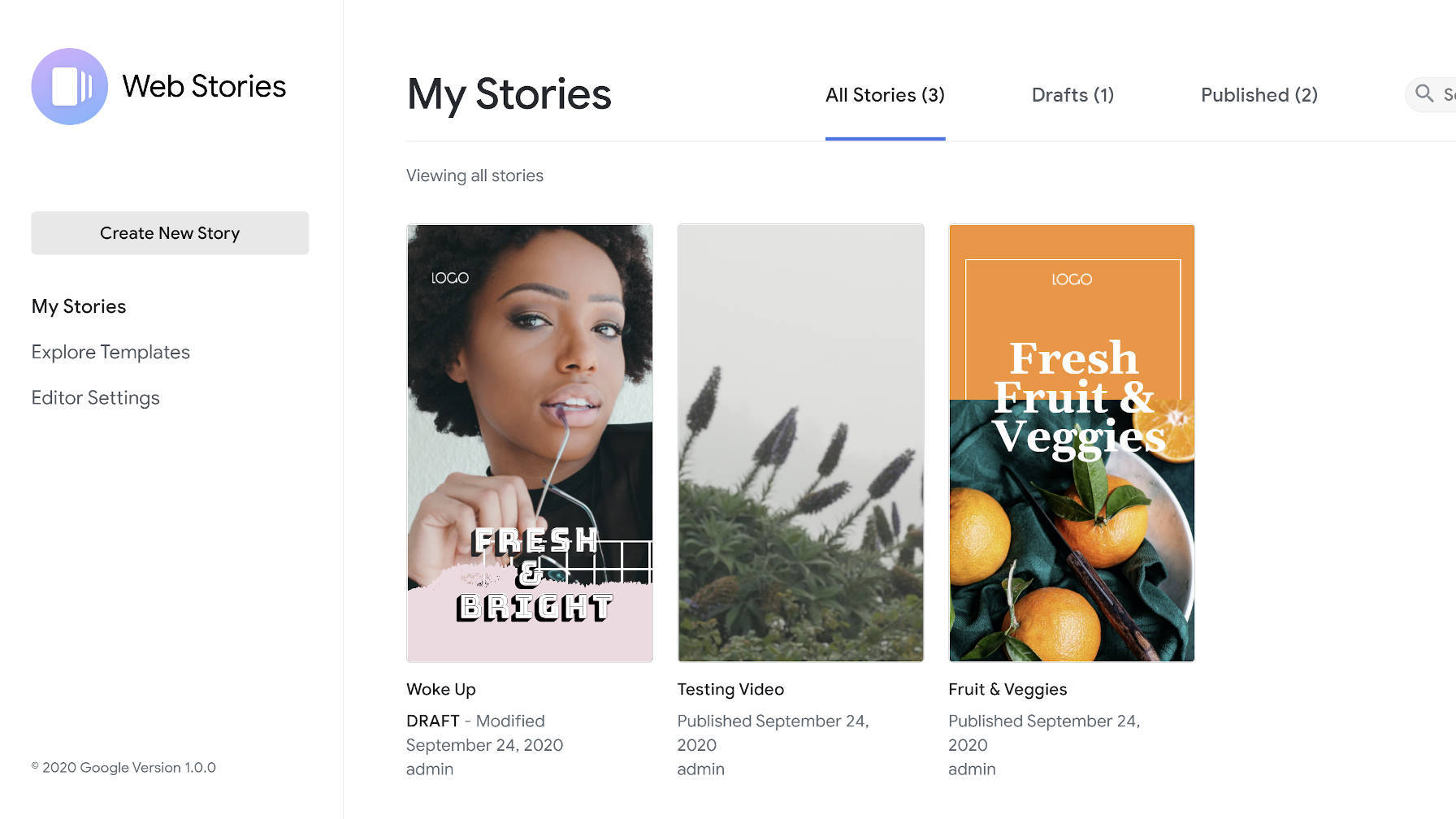
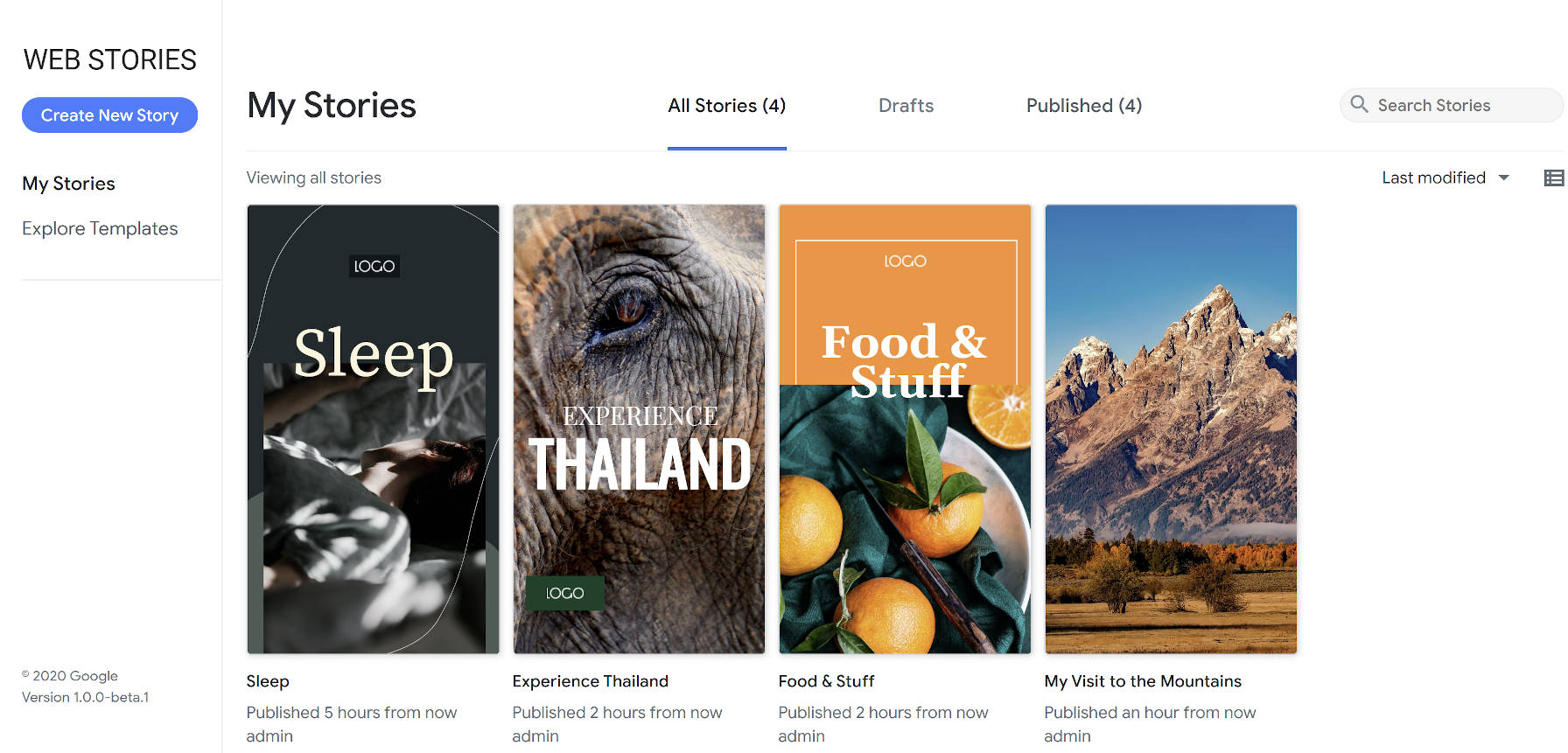
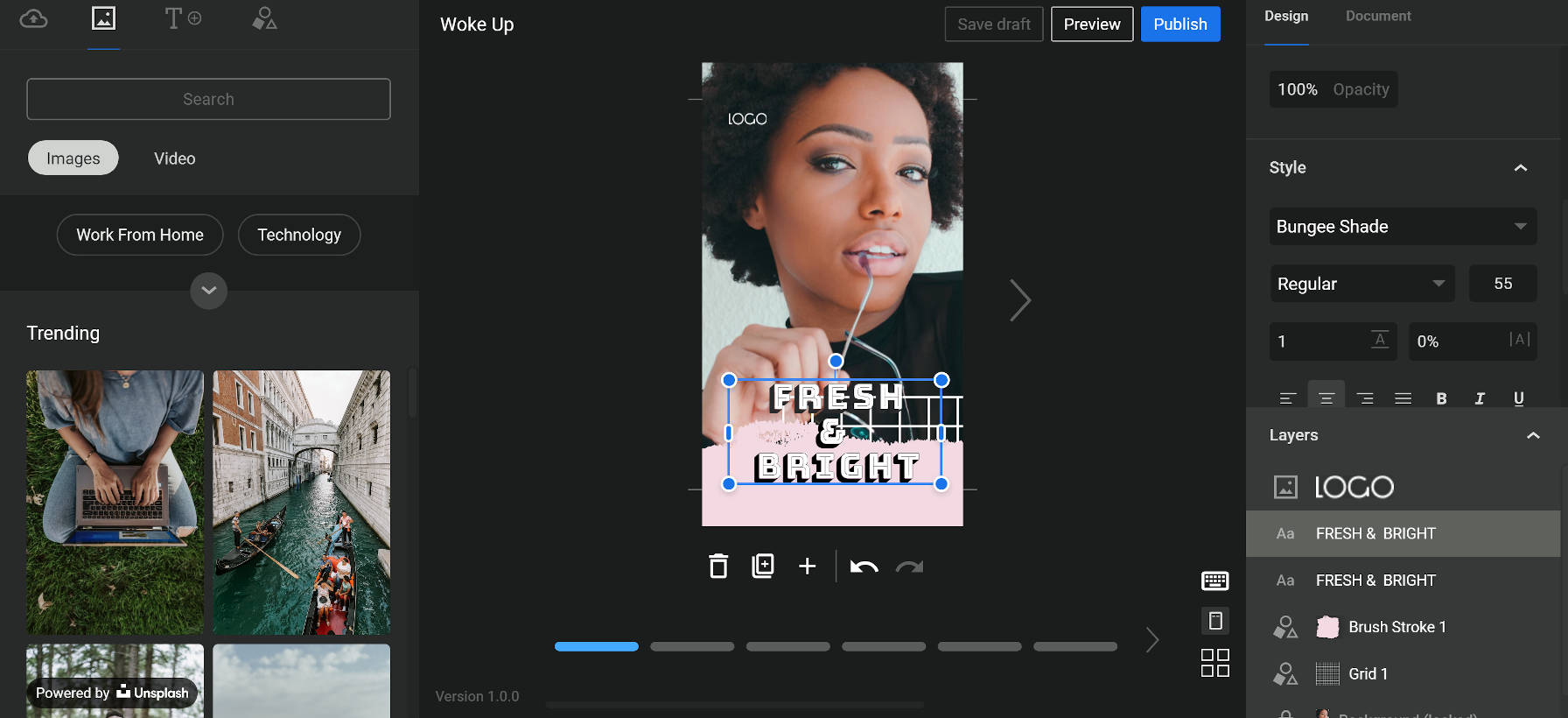
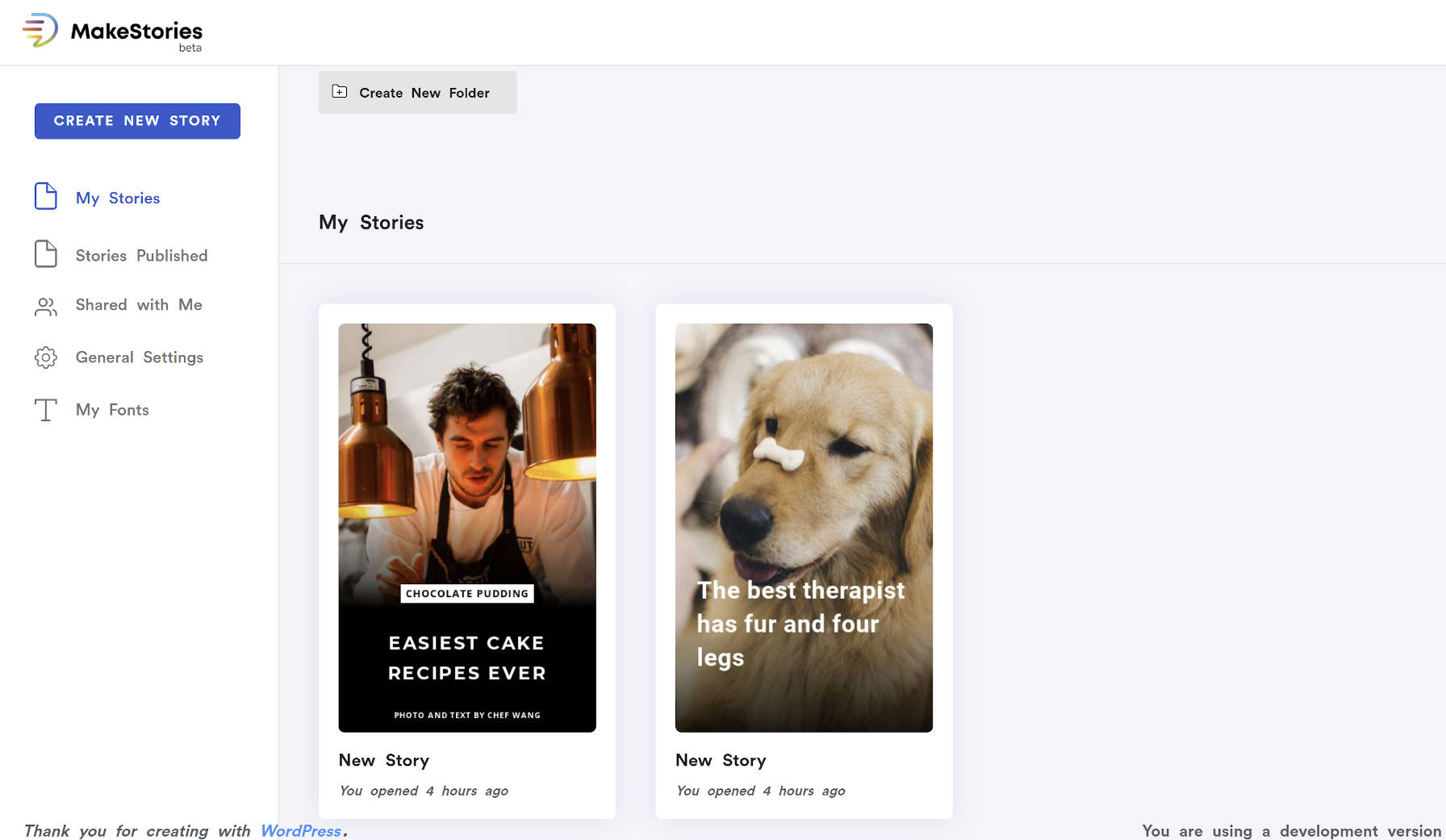
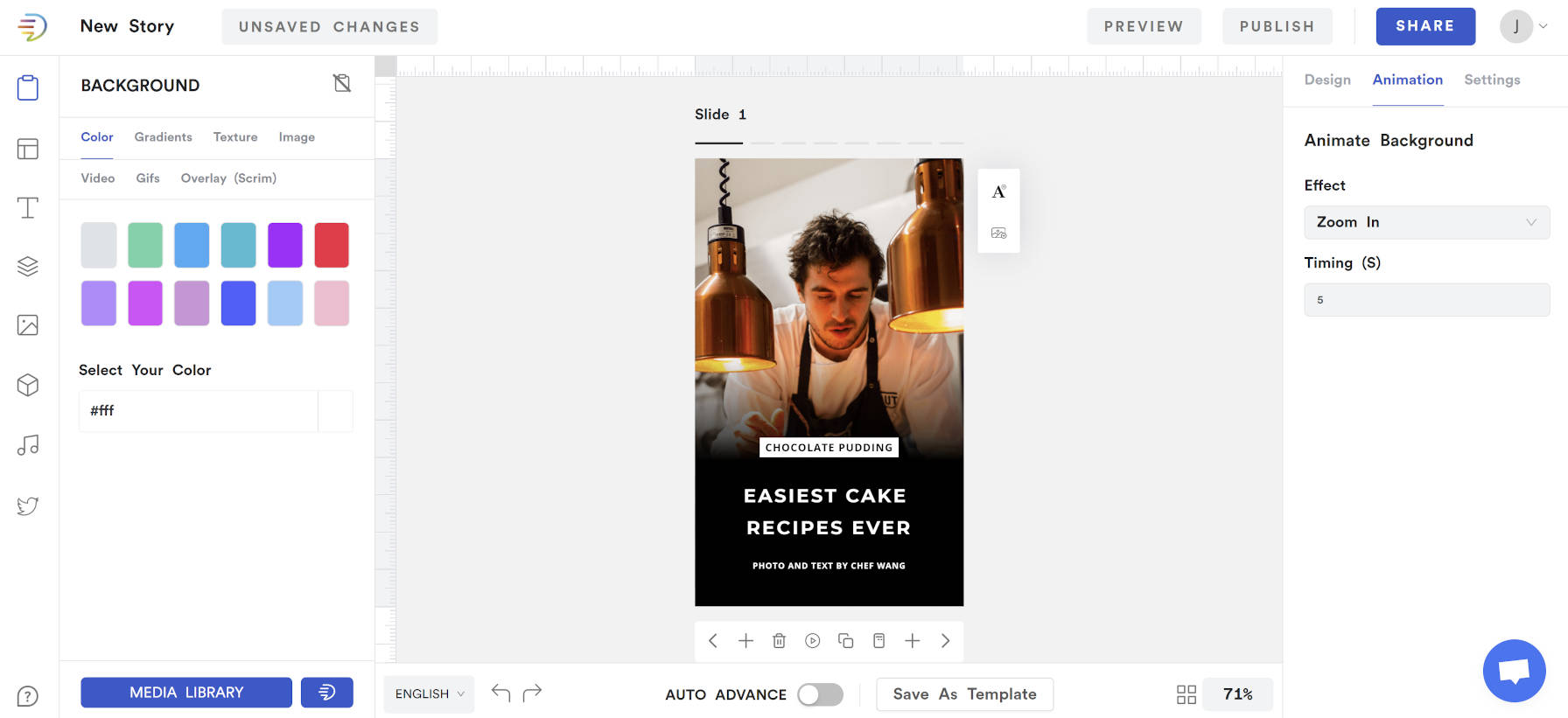
MakeStories is a drag-and-drop editor for building Web Stories. It works and feels much like typical design editors like Gimp or Photoshop. It shares similarities with QuarkXPress or InDesign, for those familiar with page layout programs. In some ways, it feels a lot like a light-colored version of Google’s Web Stories plugin with more features and a slightly more intuitive interface.
The end goal is simple: create a Story through designing slides/pages that site visitors will click through as the narrative unfolds.
The plugin provides a plethora of shapes, textures, and animations. These features are easy to find and implement. It also includes free access to images, GIFs, and videos. These are made possible via API integrations with Unsplash, Tenor, and Pexels.
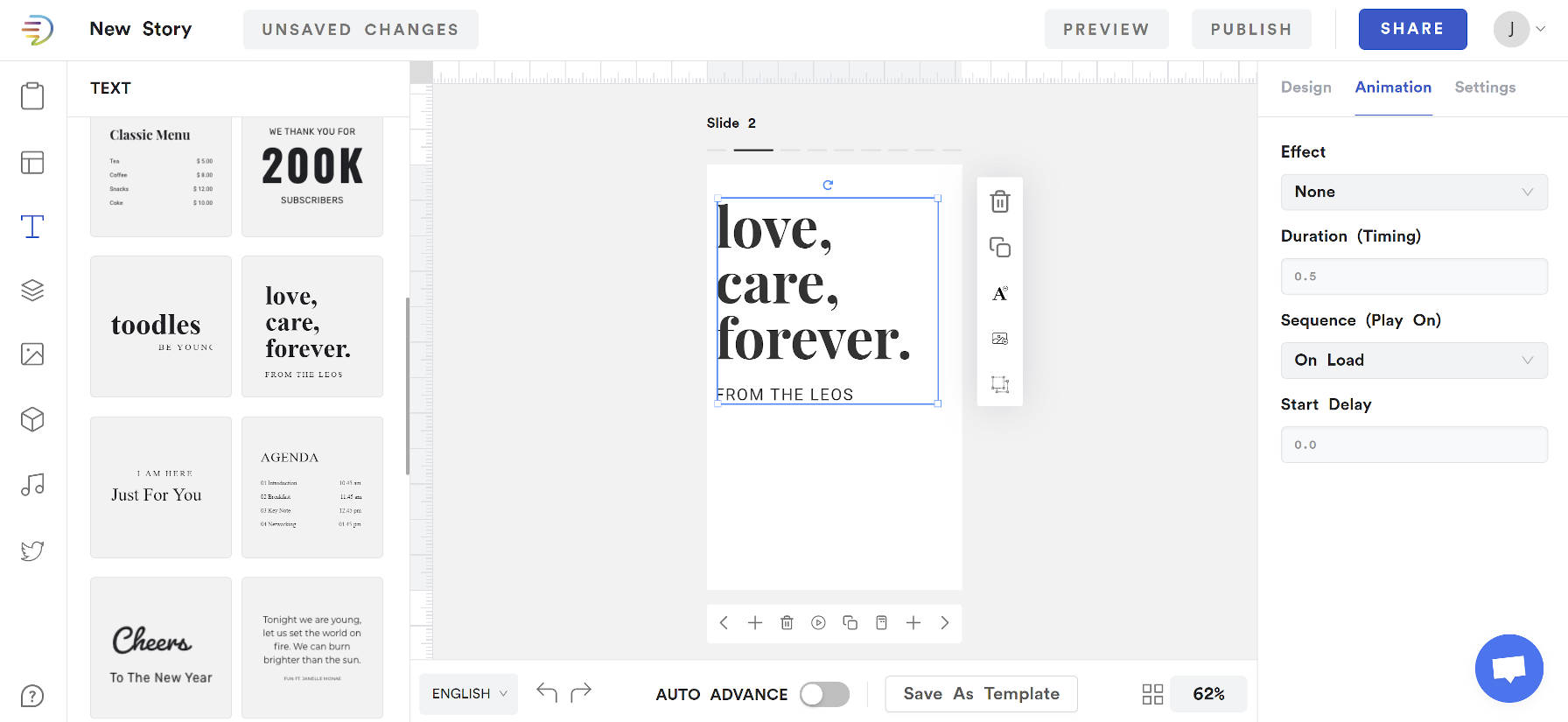
MakeStories includes access to 10 templates at the moment. However, what makes this feature stand out is that end-users can create and save custom templates for reuse down the road.

One of the more interesting, almost hidden, features is the available text patterns. The plugin allows users to insert these patterns from a couple of dozen choices. This makes it easier to visualize a design without having to build everything from scratch.

While the editing process is a carefully-crafted experience that makes the plugin worth a look, it is the actual publishing aspect of the workflow that is a bit painful. Traditional publishing in WordPress means hitting the “publish” button to make content live. This is not the case with the MakeStories plugin. It takes you through a four-step process of entering various publisher details, setting up metadata and SEO, validating the Story content, and analytics. It is not that these steps are necessarily bad. For example, MakeStories lets you know when images are missing alt text, which is needed information screen readers. The problem is that it feels out of place to go through all of these details when I, as a user, simply want my content published. And, many of these details, such as the publisher (author), should be automatically filled in.
Updating a Story is not as simple as hitting an “update” button either. The system needs to run through some of the same steps too.
Ghela said the publishing process might be a bit tough but will prove fruitful in the end. The plugin takes care of the technical aspects of adding title tags, meta, and other data on the front end after the user fills in the form fields.
“We will definitely work on improving the flow as the community evolves and improve it a lot to be easier, faster, and, most importantly, still very customizable,” he said.
The MakeStories team has no plans of stopping at its current point on the roadmap. Ghela sounded excited about some of the upcoming additions they are planning, including features like teams, branding, easy template customization, polls, and quizzes.
On the Web Stories Format

Many will ultimately hesitate to use any plugin that implements Web Stories given Google’s history of dropping projects. There is also a feeling that the format is a bit of a fad and will not stand the test of time.
“We greatly believe in AMP and Web Stories as a content format,” said Ghela. “We, as an agency, have been involved a lot in AMP and have done a lot of experiments with it, including a totally custom WooCommerce site in fully-native, valid AMP with support for variable products, subscriptions, and other functionalities.”
The company is all-in on the format and feels like it will be around for the long term, particularly if there is a good ecosystem around monetization.
“We think that the initial reactions are because there are not enough proven results and because we never imagined the story format to come to the web,” said Ghela. “There were definitely plugins that did this. Few folks tried to build stories using good ol’ HTML, CSS, and JavaScript. But, the performance and UX were not that great. On the other hand, the engineers at the AMP Team are making sure that everything is just perfect. The UX, load time, WCV Score, just everything.”
He feels that some of the early criticisms are unwarranted and that the web development community should give the format a try and provide feedback.
“The more data we all get, actually gives the AMP team a clear idea of what’s needed, and they can design the roadmap accordingly,” he said. “So, just giving out early reactions won’t help, but constructive criticism and getting back to the AMP team with what you are doing will.”