With The Hub 2.0, you can give unlimited users multiple roles — even if they aren’t WPMU DEV members! All of this can be easily set up in a matter of minutes, allowing you the flexibility to give users access to as much or as little as you’d like on your WordPress site.
Plus, With The Hub Client, you can create your Hub for your clients and collaborators, using your branding.
Oh, and did we mention it’s all free for your users and you’re able to be set up in minutes?
In this article, we’ll be going over how to:
- Easily Set Up Users
- Set Up Roles in Just a Few Clicks
- Add User Customization Settings
- Gain Quick Access to Sites
- Set Up the Hub Client
- Include Users & Roles & The Hub Client
This post’s features are accomplished from the Users & Roles tab in The Hub dashboard, except for The Hub Client, accessed by the Hub Client Plugin (which I’ll show you how to activate).
1. Easily Set Up Users
You can create new users in The Hub, allowing them to access specific areas on your WordPress site. Creating new users in The Hub is the easiest way to allow access to users because everything is done from one place.
Click the Users tab and Add First User to get started.

From here, you’ll enter their email. Then, you can select sites that they’ll have access to (all the sites that you have with WPMU DEV are shown in the dropdown), and the user role to view, edit, or custom role (which can be modified and changed at any time).

Once that user gets the email and hits Confirm, the user will be redirected to WPMU DEV to set up a free account with their email, name, and password.
They don’t even need to be a WPMU DEV member. And again, there’s no cost for the users. The only cost would be if the new user wants to upgrade to a WPMU DEV membership of their own.

When they click Join – that’s it!
A new user is added and will have access to the sites and roles determined by the admin when invited.
From the admin point of view, they can then see their new user in the Users area. If the invited user accepts, it will show Active in the status. If the user hasn’t confirmed yet, it will show Pending.

It also displays the user’s email, role, sites that the user has access to, and status.
Add as many users as you’d like by clicking on the New User button.
Setting up a user can be done with the tap of a button.
As you can see, creating and organizing users takes no time at all.
2. Setting Up Roles in Just a Few Clicks
When you send a person an invite to be part of the team, you also add user roles. Roles are what determines which access capabilities users have.
The predetermined roles that are initially available are:
- View & Edit
- View Only
You can pick between these two or create your own.
Create your own role under Roles by clicking on New custom user role.

Name the new role anything you’d like and customize accordingly. Let’s check out how to customize it by…
3. Adding User Customization Settings
Customizing access for a role can be determined by clicking on all the available options (e.g. sites, security settings, SEO, etc). Also, choose to have View & Edit or View Only for sites.
You decide what to include in this new role.
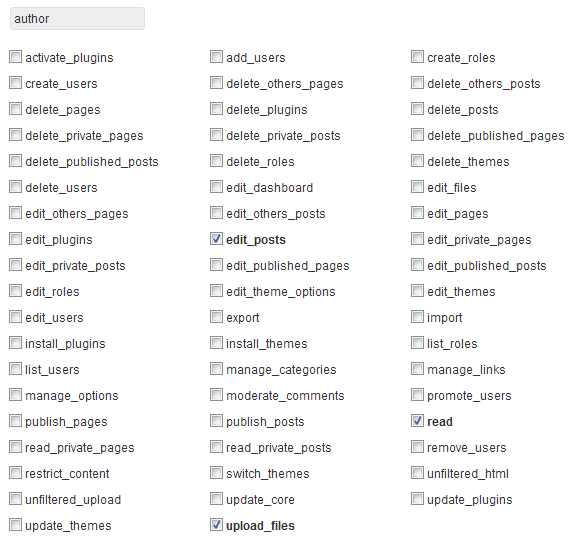
The Custom option gives you detailed task descriptions about specific roles that each option can allow.
As an example, here are various tasks you can include for Plugins in this new role. Click on the options you want the user to have the capability to manage.

Once you have the new tasks determine, click Save, and you’re all set.
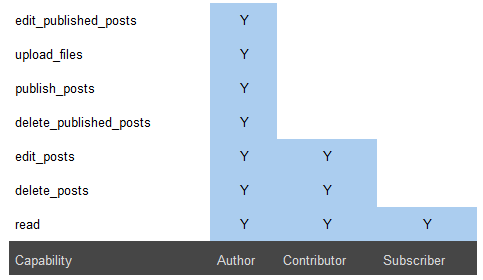
For more detailed information on each task description, you can see all of them listed here.
With roles determined, the ability to assign them is all in one place. Everything under Role shows what that user has access to.

Want to change roles? Customize what sites they have access to and switch roles accordingly by clicking on the roles and what sites you want the user to have access to.
Once updated, the user will have the roles that you applied to them.
And like all things in The Hub, you can edit anything whenever you want.
4. Gain Quick Access to Sites
You have instant access to view your sites and how many users each site has in the Sites tab. The Sites tab makes it quick and easy to view and edit roles for specific sites.
All the websites are displayed here with the number of users displayed next to the site’s name.

Hover over the number to bring up all the users for that site.

Click on the plus sign by the site’s name to manage the user’s access.

This shows who has access and whether they’re active or not. Uncheck the user to remove access and add a new user from here, too.

You can also resend an invitation to a pending user from this section.
5. Set Up The Hub Client

With The Hub Client, you can provide access to clients, collaborators, and users using your personalized white label Hub. It’s your own Hub, the way you and your organization want it, customized to your perfection.
Plus, you can use any host (including our own managed hosting), sell our services, and run at your domain.
To use The Hub Client plugin, you have to be connected with The Hub to access its API. You can see how to do that here.
When connected to The Hub, the Hub Client plugin can be downloaded from the White Label page and then clicking on Find out more about The Hub Client.

Once downloaded and installed, you’ll get a welcome message.

The welcome message can walk you through everything on getting started by, you guessed it – clicking Get Started.
Begin by changing your name to replace WPMU DEV by clicking on the title and entering whatever you’d like.

Replace the WPMU DEV logo with your own by uploading an image in the Your Logo section (e.g. Dev Man).

You can change the colors for the Navigation background, Navigation text, and Navigation text selected & hover in the Color scheme area. Do this by visually picking the colors or by color number (e.g. #FFFFFF for white).
Pick and choose appropriate colors that fit your branding.
Head over to the Configuration to select a pre-made menu to appear after Sites.

And for the client page, you can set up any page you’d like to replace your client hub. All the pages you have in your WordPress site will appear in the dropdown menu.

For example, I created a page called Client Login that I’m going to use for my clients to log in at.

And now, when your users log in, they’ll be greeted with your branding, colors, and configurations.

That’s how you have your own completely white-labeled Hub Client organization (yippee!).
So, let’s set up…
6. Users & Roles & The Hub Client
Your colleagues, users, and clients can now log in and use your very own branded WordPress site and customized Hub with The Hub Client. The Hub Client includes controlling all user access levels and roles.
It has to be activated and running to do this, so be sure to read through the section in this article on setting up The Hub Client first.
Once The Hub Client is ready, adding, and setting up users & roles is all accessible in The Hub Client > Users & Roles.

This section is precisely how Users & Roles are set up in The Hub, except the Setting tab.
The Hub has the Settings tab, and The Hub Client has a Terms of Service & Privacy tab, so you can edit and set your Terms of Service and Privacy Policy.
You can easily add a new client or user by clicking the New User box.

Once clicking on that, you’ll fill out the new user’s email address, grant site access, and select the user’s role.

The user will get an email invitation to join. Once confirmed, they’ll appear in your Users & Roles admin as active.
When you have your users in the system, you can manage their access to websites. All you do is click on the individual, and a pop-up will appear where you can select Access to Selected Websites or Access All Websites.
If you choose Access to Selected Websites, you can remove or add sites that the individual can access in one-click.

Create a new role in the Roles tab. Plus, see what User Roles are already set up. (For more on New Roles, please see the Add User Customization Settings).

To quickly view your websites, view users for each site, and add or remove users from your site, go to Sites.

With the Users & Roles in the Hub Client, you’ll have your clients up-and-running in your white-labeled Hub in minutes. All accessible right from the dashboard in your WordPress site.
You can add an unlimited amount of collaborators and users with access to WPMU DEV products, plugins, and support.
There is No Sub for The Hub
As you can see, adding users & roles and creating your Hub for you and your clients is doable in just a few clicks. There’s just no other substitute out there for an all-in-one CMS when it comes to managing your WordPress sites.
And if you think this is good, just wait. Coming soon, we’re including automated site creation & client billing, making your white label Hub your own SaaS business!
To keep tabs on what’s coming, be sure to follow our Roadmap. And for more, check out The Hub’s documentation and stay tuned to our blog.