Looking for ways to further optimize your WordPress site’s performance? Easy…switch on Hummingbird‘s new Delay JavaScript Execution feature!
Most sites nowadays are laden with JavaScript files and inline scripts, which can be resource intensive and affect site performance and PageSpeed scores in areas like site rendering and load time.
As you will learn in this article, delaying the execution of JavaScript files to prioritise the load of more critical elements first can keep the overall load time of your site in check and improve your PageSpeed scores.
Even better, we’ll show you how to automate the whole process with just one click using our WordPress optimization plugin, Hummingbird.
In this article, we’ll look at:
- Why Delaying JavaScript Execution Helps To Optimize Site Performance
- Improving PageSpeed Score Recommendations
- Delaying JavaScript Execution Methods
- How to Use Hummingbird’s Delay JavaScript Execution Feature
Let’s jump right in…
Why Delaying JavaScript Execution Helps To Optimize Site Performance
As mentioned earlier, sites nowadays are loaded with 3rd-party scripts for serving advertisements, tracking engagement, security verification, etc., which can block pages from rendering quickly on users’ browsers and affect your site’s user experience and search engine rankings.
Holding these scripts off from loading on your site until there’s actual user interaction with the page can significantly improve areas of your site’s performance like:
1. Faster Page Loading Times
By delaying the execution of JavaScript files until users interact with the page, web pages will load faster, allowing users to access and interact with the site more quickly. This helps improve user experience and increase user engagement.
2. Improved Rendering Performance
Browser rendering engines need to process JavaScript before they can display the page content. Delaying JavaScript execution until after users interact the page content has been loaded helps the browser render the page more quickly and efficiently. This means users can see and interact with the web page sooner.
3. Reduced HTTP Requests
Combining JavaScript files and loading them asynchronously can reduce the number of HTTP requests made to the server, which also helps to speed up page loading times.
4. Increased Google PageSpeed Insights Score
Google considers page speed as a ranking factor for search results, and delaying JavaScript execution can improve your site’s PageSpeed Insights score, potentially leading to better search engine rankings.
5. Lower Server Load
By loading JavaScript asynchronously and combining files, fewer requests are made to the server, reducing its workload, and helping to prevent server crashes or slow responses during high-traffic situations.
Improving PageSpeed Score Recommendations

Delaying JavaScript execution on your site can improve your Google PageSpeed score by addressing the following recommendations:
Remove unused JavaScript
This recommendation suggests eliminating unused or unnecessary JavaScript code from your web pages. Unused JavaScript can increase your page’s load time, as the browser has to download, parse, and execute the code even if it’s not being used.
By removing any unused JavaScript code, you can decrease the file size and improve your website’s overall performance.
Total blocking time
Total blocking time is a metric that measures the amount of time between the First Contentful Paint (FCP) and the Time to Interactive (TTI) during which the main thread was blocked for long enough to prevent input responsiveness.
In simple terms, it quantifies the duration when the page becomes unresponsive due to processing heavy JavaScript tasks. Lowering the total blocking time makes your website more responsive and improves user experience.
Minimize main thread work
The main thread is responsible for executing JavaScript, style calculations, layout, and other tasks required to display a web page. Minimizing main thread work refers to the process of optimizing the code and reducing the time the main thread spends on heavy tasks. This can be done by removing unnecessary JavaScript, splitting long tasks into smaller chunks, and optimizing the code’s execution.
A lighter workload on the main thread results in faster page loading, improved rendering, and enhanced user experience.
Time to interactive (TTI)
This performance metric measures the time it takes for a web page to become fully interactive and responsive to user input. A page is considered interactive when the main thread is free from heavy tasks, and users can interact with the elements on the screen, such as clicking buttons or scrolling.
Improving the TTI by optimizing JavaScript, splitting large tasks, and reducing render-blocking resources ensures a better user experience by allowing users to interact with the page more quickly.
Reduce JS execution time
Reducing JavaScript execution time involves optimizing the code to execute faster and use fewer resources. This can be achieved through techniques such as code minification, removing unused JavaScript, and optimizing algorithms.
Reducing the execution time leads to faster rendering, decreased total blocking time, and better responsiveness, providing a better user experience.
First Contentful Paint (FCP)
This is a performance metric that measures the time it takes for the browser to render the first visible element (text, image, or other content) of a web page. A faster FCP equates to a quicker initial page load, providing users with a visual feedback that the page is loading. Improving FCP requires optimizing critical rendering paths, delaying non-critical JavaScript execution, and prioritizing the loading of visible content.
A faster FCP significantly contributes to a better user experience and improved web page performance.
Delaying JavaScript Execution Methods
While faster page load times, reduced render-blocking, and prioritized content loading provide many benefits to users and can deliver higher PageSpeed scores, the actual methods available for delaying JavaScript execution on WordPress sites can be challenging for users without technical knowledge or web optimization skills.
For example, these methods can include:
- Implement async or defer attributes: This requires you to manually add async or defer attributes to your JavaScript files in the HTML header, which tells the browser not to block the page rendering while processing the JavaScript files.
- Combine JavaScript files: Use online tools or WordPress plugins to combine multiple JavaScript files into a single file, helping to reduce the number of HTTP requests and speed up page loading times.
- Minify JavaScript files: Use online tools or WordPress plugins to reduce JavaScript file size, which helps to improve page loading times.
- Prioritize critical JavaScript: Identify the critical JavaScript that needs to be loaded immediately to ensure proper functionality, and then load the remaining JavaScript files after the page content has been rendered.
While there are a few WordPress plugins available that can handle some of these tasks for you and help you to delay or defer JavaScript execution, our Hummingbird plugin does all of the above and more with the click of a button.
How to Use Hummingbird’s Delay JavaScript Execution Feature
The new optimization feature of Hummingbird delays the loading of all JavaScript files and inline scripts until there is user interaction on the page (e.g. mouse movement, keyboard action or screen tap) and improves all of the PageSpeed recommendations described earlier.
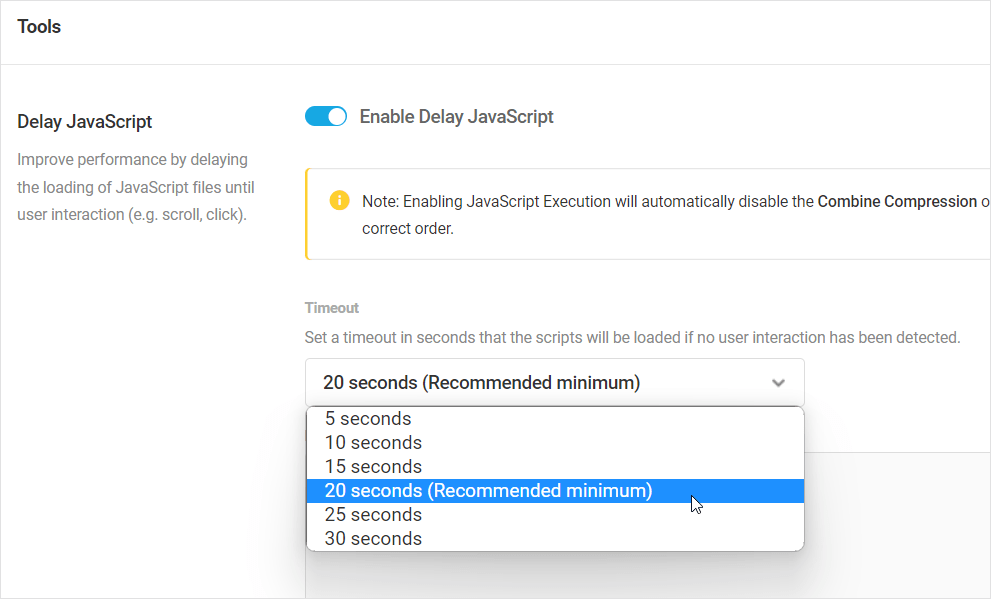
To enable this feature, make sure that Hummingbird is installed and activated on your site, then navigate to Hummingbird > Asset Optimization > Extra Optimization in your WordPress admin and switch on the Enable Delay Javascript toggle button in the Tools > Delay Javascript section, then click Save Changes.

Alternatively, you can enable the feature from the plugin’s main dashboard.

Once the Delay JavaScript Execution feature has been enabled, it automatically goes to work, delaying the loading of any non-critical JavaScript files on your page that are not required above-the-fold.
The feature’s settings give you access to options like being able to specify a timeout for the scripts to load if no user interaction is detected, and the option to exclude critical JavaScript files from from being delayed on load by specifying their URLs or keywords.

If enabling this feature breaks something on your site and you identify additional critical Javascript resources which are essential to render the page, simply add them to the Excluded JavaScript Files area to exclude them from being delayed.
If there is no user interaction on the page beyond a set threshold, the JavaScript assets are forced to load. The default timeout is set to 20 seconds, but you can select a different value from the Timeout dropdown menu (currently ranging between 5-30 seconds).

Notes
- Enabling JavaScript Execution will automatically disable the Combine Compression option to ensure that your site’s scripts are loaded in their correct order.
- The feature will only work when you’re connected to The Hub, as it pulls the list of continuously updated predefined exclusions from the API.
- You can easily reverse any changes made by this feature by simply disabling the toggle and clicking save.
Delay JavaScript and Speed Up WordPress
Hummingbird’s Delay JavaScript feature is available in both the Pro and free versions of the plugin. We recommend enabling this feature and testing your site using the PageSpeed Insights tool.
If you experience any issues using Hummingbird, check out the plugin’s documentation or contact our 24/7 support team for immediate expert support.