Struggling to keep our inboxes under control and aim for that magical state of inbox zero, the notification announcing an incoming email isn’t the most appreciated sound for many of us. However, there are some emails to actually look forward to: A newsletter, curated and written with love and care, can be a nice break in your daily routine, providing new insights and sparking ideas and inspiration for your work.
With so many wonderful design newsletters out there, we know it can be a challenge to decide which newsletter (or newsletters) to subscribe to. That’s why we want to shine a light on some newsletter gems today to make your decision at least a bit easier — and help you discover newsletters you might not have heard of yet. Ranging from design systems to UX writing, motion design, and user research, there sure is something in it for you.
A huge thank you to everyone who writes, edits, and publishes these newsletters to help us all get better at our craft. You are truly smashing! 👏🏼👏🏽👏🏾
Table of Contents
Below you’ll find quick jumps to newsletters on specific topics you might be interested in. Scroll down to browse the complete list or skip the table of contents.
- AI
- business
- career
- content strategy
- design
- design systems
- ethical design
- Figma
- front-end
- information architecture
- interaction design
- leadership
- product design
- sustainability
- user research
- UX
- UX writing
HeyDesigner
 🗓 Delivered every Monday
🗓 Delivered every Monday
🖋 Written by Tamas Sari
Aimed at product people, UXers, PMs, and design engineers, the HeyDesigner newsletter is packed with a carefully curated selection of the latest design and front-end articles, tools, and resources.
Pixels of the Week
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Stéphanie Walter
Stéphanie Walter’s Pixels of the Week newsletter keeps you informed about the latest UX research, design, tech (HTML, CSS, SVG) news, tools, methods, and other resources that caught Stéphanie’s interest.
TLDR Design
 🗓 Delivered daily
🗓 Delivered daily
🖋 Written by Dan Ni
You’re looking for some bite-sized design inspiration? TLDR Design is a daily newsletter highlighting news, tools, tutorials, trends, and inspiration for design professionals.
DesignOps
 🗓 Delivered every two weeks
🗓 Delivered every two weeks
🖋 Written by Ch'an Armstrong
The DesignOps newsletter provides the DesignOps community with the best hand-picked articles all around design, code, AI, design tools, no-code tools, developer tools, and, of course, design ops.
Adam Silver’s Newsletter
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Adam Silver
Every week, Adam Silver sends out a newsletter aimed at designers, content designers, and front-end developers. It includes short and sweet, evidence-based design tips, mostly about forms UX, but not always.
Smashing Newsletter
 🗓 Delivered every Tuesday
🗓 Delivered every Tuesday
🖋 Written by the Smashing Editorial team
Every Tuesday, we publish the Smashing Newsletter with useful tips and techniques on front-end and UX, covering everything from design systems and UX research to CSS and JavaScript. Each issue is curated, written, and edited with love and care, no third-party mailings or hidden advertising.
UX Design Weekly
 🗓 Delivered every Monday
🗓 Delivered every Monday
🖋 Written by Kenny Chen
UX Design Weekly provides you with a weekly dose of hand-picked user experience design links. Every issue features articles, tools and resources, a UX portfolio, and a quote to spark ideas and get you thinking.
UX Collective
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Fabricio Teixeira and Caio Braga
“Designers are thinkers as much as they are makers.” Following this credo, the UX Collective newsletter helps designers think more critically about their work. Every issue highlights thought-provoking reads, little gems, tools, and resources.
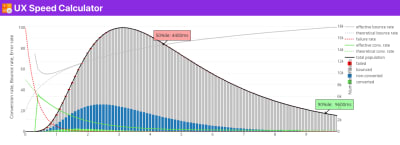
Built For Mars
 🗓 Delivered every few weeks
🗓 Delivered every few weeks
🖋 Written by Peter Ramsey
The Built for Mars newsletter brings Peter Ramsey’s UX research straight to your inbox. It includes in-depth UX case studies and bite-sized UX ideas and experiments.
NN Group
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by the Nielsen Norman Group
Studying users around the world, the Nielsen Norman Group provides research-based UX guidance. If you don’t want to miss their latest articles and videos about usability, design, and UX research, you can subscribe to the NN/g newsletter to stay up-to-date.
UX Notebook
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Sarah Doody
The UX Notebook Newsletter is aimed at UX and product professionals who want to learn how to apply UX and design principles to design and grow their teams, products, and careers.
Smart Interface Design Patterns
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Vitaly Friedman
Every issue of the Smart Interface Design Patterns newsletter is dedicated to a common interface challenge and how to solve it to avoid issues down the line. A treasure chest of design patterns and UX techniques.
UX Weekly
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by the Interaction Design Foundation
The Interaction Design Foundation is known for their UX courses and webinars for both aspiring designers and advanced professionals. Their UX Weekly newsletter delivers design tips and educational material to help you leverage the power of design.
Design With Care
 🗓 Delivered every first Tuesday of a month
🗓 Delivered every first Tuesday of a month
🖋 Written by Alex Bilstein
Healthcare systems desparately need UX designers to improve the status quo for both healthcare professionals and patients. The Design With Care newsletter empowers UX designers to create better healthcare experiences and make an impact that matters.
The UX Gal
 🗓 Delivered every Monday
🗓 Delivered every Monday
🖋 Written by Slater Katz
Whether you’re about to start your UX content education or want to get better at UX writing, The UX Gal newsletter is for you. Every Monday, Slater Katz sends out a new newsletter with prompts, thoughts, and exercises to build your UX writing and content design skills.
UX Content Collective
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by the UX Content Collective
The newsletter by the UX Content Collective is perfect for anyone interested in content design. In it, you’ll find curated UX writing resources, new job openings, and exclusive discounts.
GatherContent
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by the GatherContent team
The GatherContent newsletter is a weekly email full of content strategy goodies. It features articles, webinars and masterclasses, new books, free templates, and industry news.
User Research Academy
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Nikki Anderson
If you want to get more creative and confident when conducting user research, the User Research Academy might be for you. With carefully curated articles, podcasts, events, books, and academic resources all around user research, the newsletter is perfect for beginners and senior UX researchers alike.
User Weekly
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Jan Ahrend
What mattered in UX research this week? To keep you up-to-date on trends, methods, and insights across the UX research industry, Jan Ahrend captures the pulse of the UX research community in his User Weekly newsletter.
User Interviews
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by the User Interviews team
The UX Research Newsletter by the folks at User Interviews delivers the latest UX research articles, reports, podcast episodes, and special features. For professional user researchers just like teams who need to conduct user research without a dedicated research team.
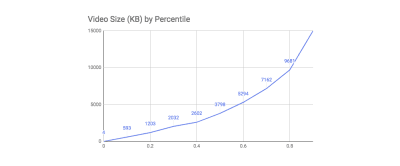
Baymard Institute
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by the Baymard Institute
User experience, web design, and e-commerce are the topics which the Baymard Institute newsletter covers. It features ad-free full-length research articles to give you precious insights into the field.
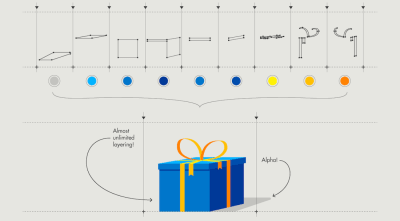
Design Spells
 🗓 Delivered every other Sunday
🗓 Delivered every other Sunday
🖋 Written by Chester How, Duncan Leo, and Rick Lee
Whether it’s micro-interactions or easter eggs, Design Spells celebrates the design details that feel like magic and add a spark of delight to a design.
Justin Volz’s Newsletter
 🖋 Written by Justin Volz
🖋 Written by Justin Volz
Getting you ready for the future of motion design is the goal of Justin Volz’s newsletter. It features UX motion design trends, new UX motion design articles, and more to “make your UI tap dance.”
Design System Guide
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Romina Kavcic
Accompanying her interactive step-by-step guide to design systems, Romina Kavcic sends out the weekly Design System Guide newsletter on all things design systems, design process, and design strategy.
Figmalion
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Eugene Fedorenko
The Figmalion newsletter keeps you up-to-date on what is happening in the Figma community, with curated design resources and a weekly roundup of Figma and design tool news.
Informa(c)tion
 🗓 Delivered every other Sunday
🗓 Delivered every other Sunday
🖋 Written by Jorge Arango
The Informa(c)tion newsletter explores the intersection of information, cognition, and design. Each issue includes an essay about information architecture and/or personal knowledge management and a list of interesting links.
Product Design Challenges
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Artiom Dashinsky
How about a weekly design challenge to work on your core design skills, improve your portfolio, or prepare for your next job interview? The Weekly Product Design Challenges newsletter has got you covered. Every week, Artiom Dashinsky shares a new exercise inspired and used by companies like Facebook, Google, and WeWork to interview UX design candidates.
Fundament
 🗓 Delivered every other Thursday
🗓 Delivered every other Thursday
🖋 Written by Arkadiusz Radek and Mateusz Litarowicz
With Fundament, Arkadiusz Radek and Mateusz Litarowicz created a place to share what they’ve learned in their ten-year UX and Product Design careers. The newsletter is about the things that matter in design, the practicalities of the job, the lesser-known bits, and content that will help you grow as a UX or Product Designer.
Case Study Club
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Jan Haaland
How do people design digital products? With curated UX case studies, the Case Study Club newsletter grants insights into other designers’ processes.
Ethical Design Network
 🗓 Delivered monthly
🗓 Delivered monthly
🖋 Written by Trine Falbe
The Ethical Design Network is a space for digital professionals to share, discuss, and self-educate about ethical design. You can sign up to the newsletter to receive monthly news, resources, and event updates all around ethical design.
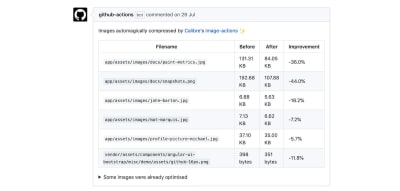
Sustainable UX
 🗓 Delivered monthly
🗓 Delivered monthly
🖋 Written by Thorsten Jonas
As designers, we have to take responsibility for more than our users. Shining a light on how to design and build more sustainable digital products, the SUX Newsletter by the Sustainable UX Network helps you stand up to that responsibility.
AI Goodies
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Ioana Teleanu
A brand-new newsletter on AI, design, and UX goodies comes from Ioana Teleanu: AI Goodies. Every week, it covers the latest resources, trends, news, and tools from the world of AI.
d.MBA
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Alen Faljic
Learning business can help you become a better designer. The d.MBA newsletter is your weekly source of briefings from the business world, hand-picked for the design community by Alen Faljic and the d.MBA team.
Dan Mall Teaches
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Dan Mall
Tips, tricks, and tools about design systems, process, and leadership, delivered to your inbox every week. That’s the Dan Mall Teaches newsletter.
Stratatics
 🗓 Delivered weekly
🗓 Delivered weekly
🖋 Written by Ryan Rumsey
To do things differently, you must look at your work in a new light. That’s the idea behind the Stratatics newsletter. Each week, Ryan Rumsey provides design leaders and executives (and those who work alongside them) with a new idea to reimagine and deliver their best work.
Do you have a favorite newsletter that isn’t featured in the post? Or maybe you’re writing and publishing a newsletter yourself? We’d love to hear about it in the comments below!