Building at scale is hard. With legacy, fragile systems, large impact and complex front-end architecture, making big changes to an existing site or app might feel nothing short of daunting. We might have a very motivated team, but we don't always know how to get there. Enter Success at Scale, our shiny new book that might just help you to get big changes to work in your company. Jump to the details.
Rather than focusing on conventional project management steps and procedures, Success at Scale is about the ideas and processes that worked — and a few that didn’t. This book captures the challenges, frustrations, and wins through the eyes of the people who make change happen. With a strong focus on performance, capabilities, accessibility, and developer experience. Just published, print + eBook, and shipping around the world! Get a PDF sample (14.7MB), and get your book right away.

- ISBN: 978-3-910835-00-9 (print)
- Available in hardcover and eBook formats — PDF, ePUB, and Amazon Kindle.
- Hardcover edition comes with free worldwide airmail shipping from Germany.
- Download a free sample (PDF, 14.7MB).
- Get the book right away
Success at Scale is a curated collection of best-practice case studies capturing how production sites of different sizes tackle performance, accessibility, capabilities, and developer experience at scale. Case studies are from industry experts from teams at Instagram, Shopify, Netflix, eBay, Figma, Spotify, Wix, Lyft, LinkedIn, and many more. Guidance that stands the test of time.
Join Addy Osmani, your curator, as we dive into a nuanced look at several key topics that will teach you tips and tricks that may help you optimize your own sites. The book also includes short interviews with contributors on what additional lessons, challenges, and tips they have to share some time after the case studies were written.
- Performance includes examples of measuring, budgeting, optimizing, and monitoring performance, in addition to tips for building a performance culture.
- Capabilities is about bridging the gap between native capabilities and the modern web. You’ll explore web apps, native apps, and progressive web applications.
- Accessibility makes web apps viable for diverse users, including people with temporary or permanent disabilities. Most of us will have a disability at some point in our lives, and these case studies show how we can make the web work for all of us.
- Developer Experience is about building a project environment and culture that encourage support, growth, and problem-solving within teams. Strong teams build great projects!
High-quality hardcover, 304-page print book. Curated by Addy Osmani. Cover design by Espen Brunborg.
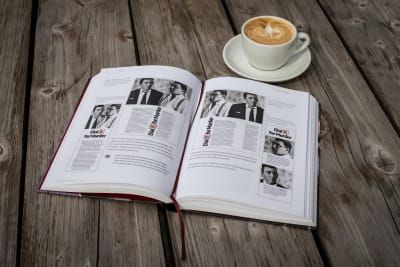
 The book is full of real-world case studies, interviews, examples, and results. (Large preview)
The book is full of real-world case studies, interviews, examples, and results. (Large preview)
 The book is divided into four clear sections: performance, capabilities, accessibility, and developer experience. There’s even an attached ribbon bookmark to help you save your place! (Large preview)
Who Is This Book For?
The book is divided into four clear sections: performance, capabilities, accessibility, and developer experience. There’s even an attached ribbon bookmark to help you save your place! (Large preview)
Who Is This Book For?
This book is for professional web developers and teams who want to deliver high-quality web experiences and are looking for real-world examples and insights. Every project is different, but in this book, you will recognize common challenges and frustrations faced by many teams — maybe even your own — and see how other developers conquered them. Success at Scale goes beyond beginner material to cover pragmatic approaches required to tackle these projects in the real world.
About the Author Addy Osmani is an engineering leader working on Google Chrome. He leads up Chrome’s Developer Experience organization, helping reduce the friction for developers to build great user experiences.
Addy Osmani is an engineering leader working on Google Chrome. He leads up Chrome’s Developer Experience organization, helping reduce the friction for developers to build great user experiences.
“Case studies based on real-world examples are a fantastic way to learn, and Addy Osmani has captured that perfectly in this book. The interviews are compelling and connect with actionable guidance you can get started with right away. Addy has a wealth of experience working with end-users, developers, and companies to understand what exactly makes for a successful web experience. As a result, Success At Scale is a treasure trove of wisdom and practical advice. Get this book if you want to build more accessible, performant, and resilient websites.”
Umar Hansa, Web Developer
“This book reveals in its pages the collective wisdom of frontend engineers working on global web projects. It’s the perfect way to enhance your web applications’ potential by optimizing performance with practical tips straight from the trenches.”
Luca Mezzalira, Principal Serverless Specialist Solutions Architect at Amazon Web Services (AWS) and O’Reilly author
Success at Scale, masterfully curated by Addy Osmani, serves as an invaluable compass for the aspiring developers navigating the complex waters of web development. It’s more than a book; it’s a transmission of wisdom, guiding junior developers towards the shores of big tech companies. With its in-depth case studies and focus on performance, capabilities, accessibility, and developer experience, it prepares the next generation of tech talent to not just participate in, but to shape the future of digital innovation.”
Jerome Hardaway, Engineering AI products at Microsoft
 We’re Trying Out Something New
We’re Trying Out Something New
In an effort to conserve resources here at Smashing, we’re trying something new with Success at Scale. The printed book is 304 pages, and we make an expanded PDF version available to everyone who purchases a print book. This accomplishes a few good things:
- We will use less paper and materials because we are making a smaller printed book;
- We’ll use fewer resources in general to print, ship, and store the books, leading to a smaller carbon footprint; and
- Keeping the book at more manageable size means we can continue to offer free shipping on all Smashing orders!
Smashing Books have always been printed with materials from FSC Certified forests. We are committed to finding new ways to conserve resources while still bringing you the best possible reading experience.
 Community Matters ❤️
Community Matters ❤️
Producing a book takes quite a bit of time, and we couldn’t pull it off without the support of our wonderful community. A huge shout-out to Smashing Members for the kind, ongoing support. The eBook is and always will be free for Smashing Members. Plus, Members get a friendly discount when purchasing their printed copy. Just sayin’! ;-)
More Smashing Books & GoodiesPromoting best practices and providing you with practical tips to master your daily coding and design challenges has always been (and will be) at the core of everything we do at Smashing.
In the past few years, we were very lucky to have worked together with some talented, caring people from the web community to publish their wealth of experience as printed books that stand the test of time. Heather and Steven are two of these people. Have you checked out their books already?
Understanding Privacy
Everything you need to know to put your users first and make a better web.
Touch Design for Mobile Interfaces
Learn how touchscreen devices really work — and how people really use them.
Interface Design Checklists
100 practical cards for common interface design challenges.

















 “This is a gentle and timeless journey through the tenets of TypeScript. If you’re a JavaScript programmer looking for a clear primer text to help you become immediately productive with TypeScript, this is the book you’re looking for. It’s filled with practical examples and clear technical explanations.”
“This is a gentle and timeless journey through the tenets of TypeScript. If you’re a JavaScript programmer looking for a clear primer text to help you become immediately productive with TypeScript, this is the book you’re looking for. It’s filled with practical examples and clear technical explanations.” “Stefan Baumgartner’s book finally made me want to use TypeScript. Until now, I didn't understand why I should use TypeScript. Without knowing the core principles, it made things more complicated for me. After reading this book, I know how to use the power of TypeScript to my advantage.”
“Stefan Baumgartner’s book finally made me want to use TypeScript. Until now, I didn't understand why I should use TypeScript. Without knowing the core principles, it made things more complicated for me. After reading this book, I know how to use the power of TypeScript to my advantage.” “Stefan walks you through everything from basic types to advanced concepts like the
“Stefan walks you through everything from basic types to advanced concepts like the 
































 The cover was designed with love from Italy by one-and-only
The cover was designed with love from Italy by one-and-only