Do you want to send an email to all registered users in WordPress?
Sometimes you may need to send a mass email to everyone who has an account on your website. This may include customers, members, subscribers, and even other WordPress users.
In this article, we will show you how to send an email to all registered users in WordPress.

Why and When You Need to Send Email to All Registered Users in WordPress?
If you allow user registration on your WordPress site, then there are a few different reasons why you may need to email all registered users. For example, you might want to let your site’s Authors and Editors know about a new plugin you’ve added to help them write great posts.
If you run an online store, then you may be launching a giveaway or contest in WordPress, exclusively for people who have the ‘Customer’ role.
Depending on how you’ve set up user registration, you may not add all users to your email list automatically. This can make it difficult to contact everyone who uses your site.
Thankfully, there are other ways to bulk message everyone who has an account with your WordPress website.
Before contacting your users, you’ll want to make sure you’re not breaking any laws. That said, we recommend reading our ultimate guide to WordPress and GDPR compliance.
Now, let’s see how you can easily email all registered users on your website.
How to Make Sure Your Emails Are Delivered Safely
Before we start, you want to make sure that users will receive the emails you send.
Sometimes, your WordPress hosting server may not be properly configured or email providers such as Gmail might use filters and tools that wrongly flag your emails as spam.
You can follow our tutorial on how to fix WordPress not sending email issue for more details.
With that in mind, we recommend using an SMTP service provider to improve your email deliverability and make sure all registered users receive their messages safely.
WP Mail SMTP is the best WordPress SMTP plugin on the market. It allows you to connect your WordPress site with a mailer service. This means your emails always end up in the user’s inbox, and not in the spam folder.
We recommend buying the paid version called WP Mail SMTP Pro as it allows you to send emails in WordPress using Gmail SMTP, SendLayer, Sendinblue, and more. You can also see the open and click-through rates for your emails, so you can monitor the success of your different email campaigns.
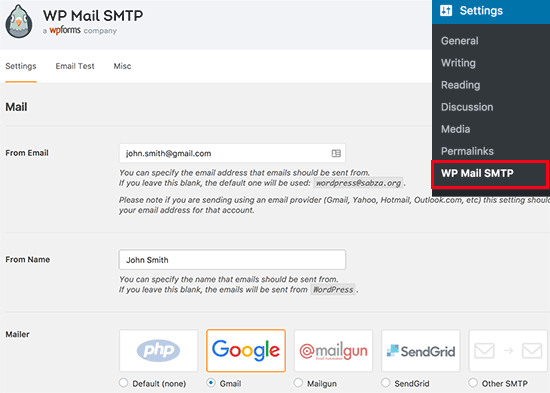
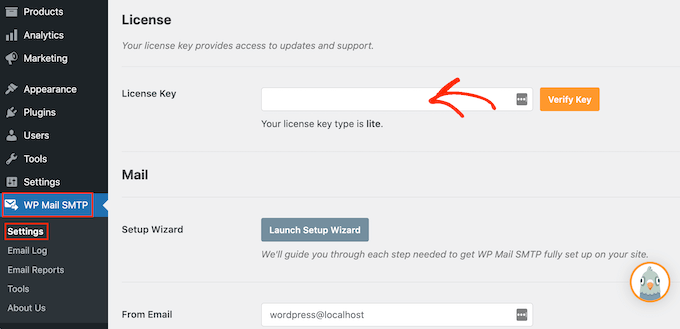
Upon activation, you need to visit the Settings » WP Mail SMTP page.
Here, enter your license into the ‘License Key’ field.

You can find this information by logging into your WP Mail SMTP account.
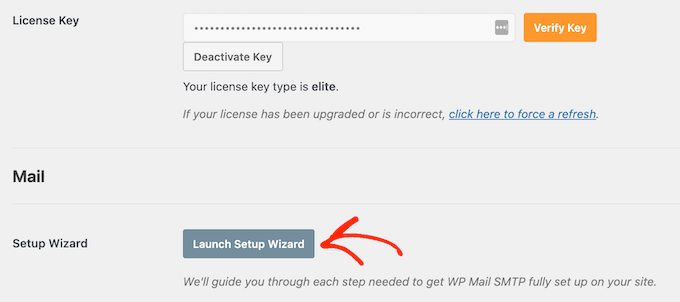
After entering the license key, click on the ‘Verify Key’ button. Now you’ve activated WP Mail SMTP, go ahead and click ‘Launch Setup Wizard.’

On the next screen, select ‘Let’s Get Started.’
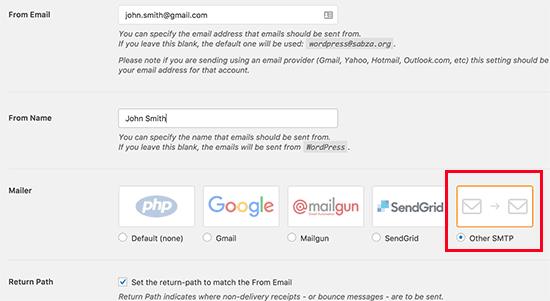
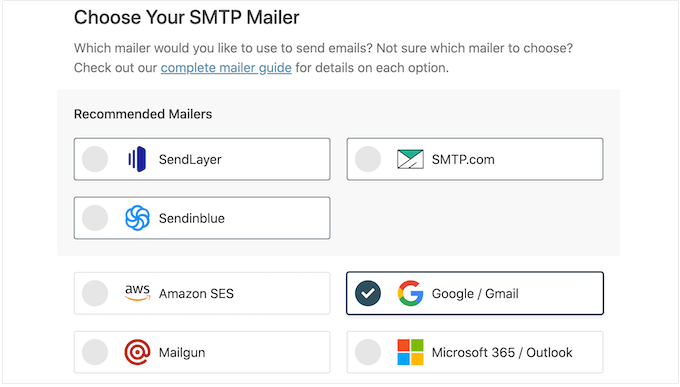
WP Mail SMTP will now ask you to choose the mailer that you want to use with your WordPress website.

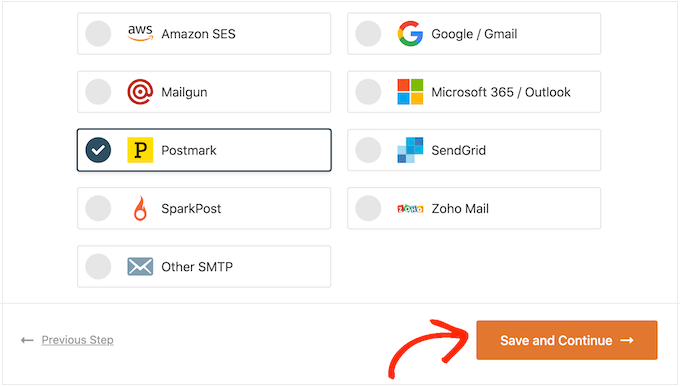
We recommend using SendLayer, SendinBlue, or SMTP.com as they’re reasonably priced and can scale to support your growing business.
After choosing your SMTP mailer, click on the ‘Save and Continue’ button.

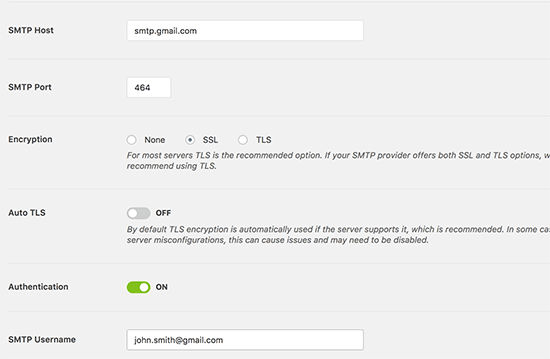
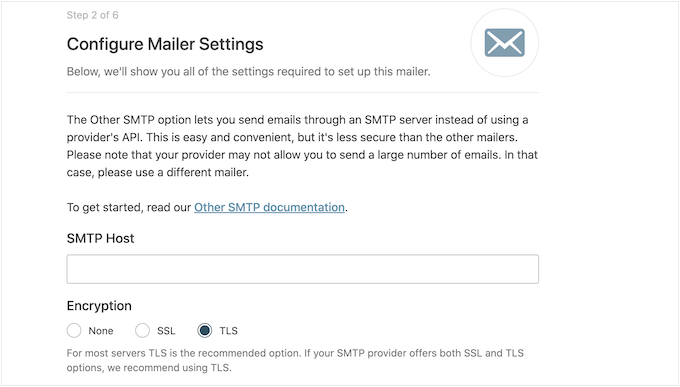
WP Mail SMTP will now show you how to configure this mailer.
If you need help, then see our ultimate guide on how to set up WP Mail SMTP with any host.

If you want to use third-party mailers, then you can follow our guide to send WordPress emails via Gmail SMTP. We also have a similar guide for the Sendinblue SMTP setup.
Sending Email to All Registered Users in WordPress
The best way to email all your registered users, is by using Send Users Email. This simple plugin lets you send bulk messages based on the user’s role.
Before you get started with this plugin, you may want to check your user roles. You can then make any changes so that your users are properly organized by role.
For more details, see our beginner’s guide to WordPress user roles and permissions.
When you’re happy with how your roles are set up, the next step is installing and activating the Send Users Email plugin. For more details, please see our step-by-step guide on how to install a WordPress plugin.
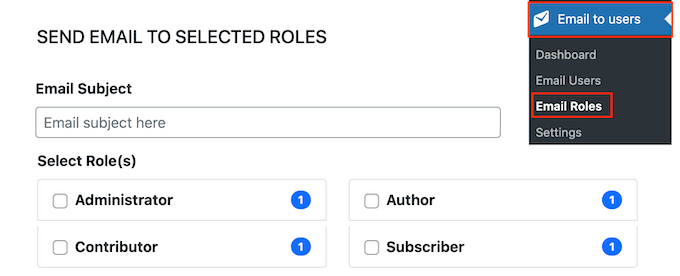
Upon activation, go to Email to users » Email Roles in your WordPress dashboard.

Here, you can choose which users will receive the email based on their role on your WordPress blog.
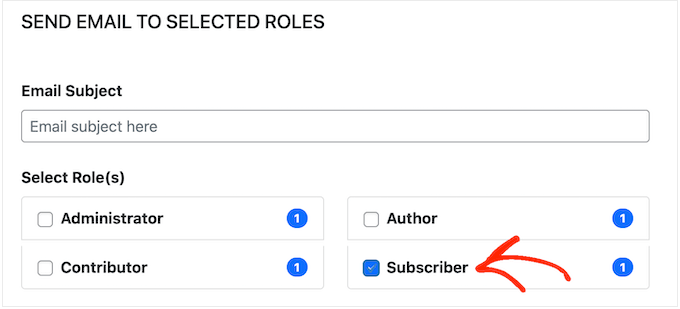
For example, in the following image, we’re messaging everyone who has the ‘Subscriber’ role.

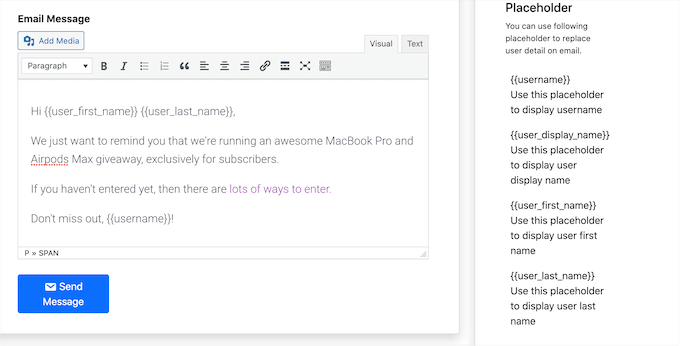
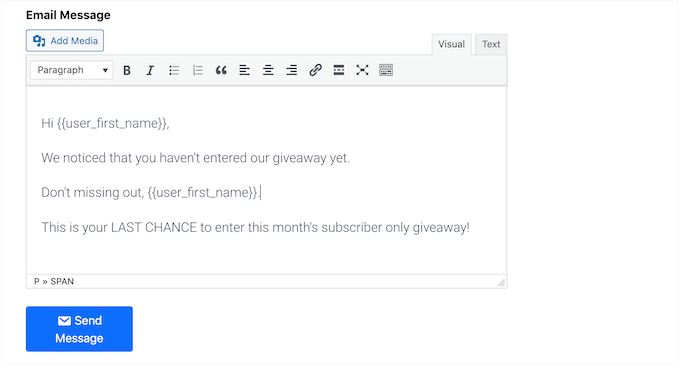
You can now type the email that you want to send to all registered users. The Send Users Email plugin also has a few placeholder tags that you can use to add user information to the message.
For example, you can address the user by name using the {{user_first_name}} placeholder. When Send Users Email creates each email, it will replace the placeholder with the recipient’s first name.
By using a combination of plain text and placeholders, you can send a personalized email to all registered users.

When you’re happy with the information you’ve entered, click on the ‘Send Message’ button.
WordPress will now email everyone who has the selected user role.
How to Email Specific Registered Users in WordPress
The the Send Users Email plugin also lets you send an email to a small group of registered users, or even to a specific user. For example, you may want to send a follow-up email to a particular Subscriber, after sending a bulk email.
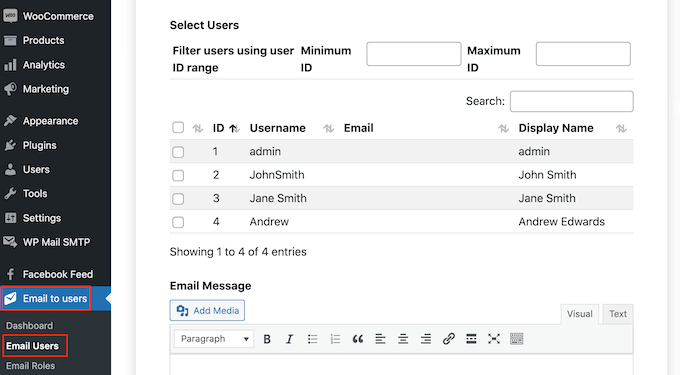
To message individual users, simply go to Email to users » Email Users. This shows a list of all your registered users.

To message a user, simply check the box next to their username.
After selecting all the people you want to email, you can go ahead and create your message.

When you’re happy with the message, simply scroll to the bottom of the screen and then click on Send Message.
We hope this article helped you learn how to send an email to all registered users in WordPress. You may also want to see our guide on how to create an email newsletter and our expert pick of the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Send Email to All Registered Users in WordPress first appeared on WPBeginner.