Surveys offer a wealth of extremely valuable information. For the web developing world, this can have huge implications. Have you ever wondered where the people in your field are working, what tools they’re using, and how long they’ve been in the business? What’s your competition and where should you be devoting your time?
Thanks to numerous web developer surveys, all of these questions can be answered. Let’s see what insight can be gleaned from these thousands of responses.

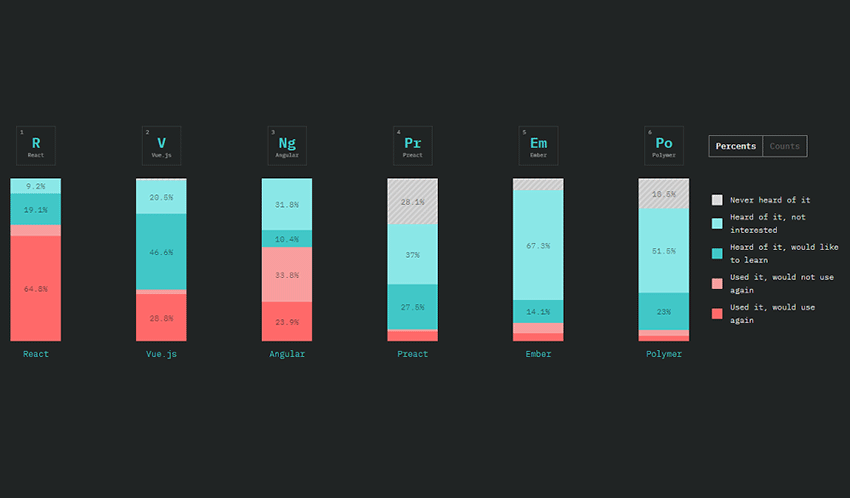
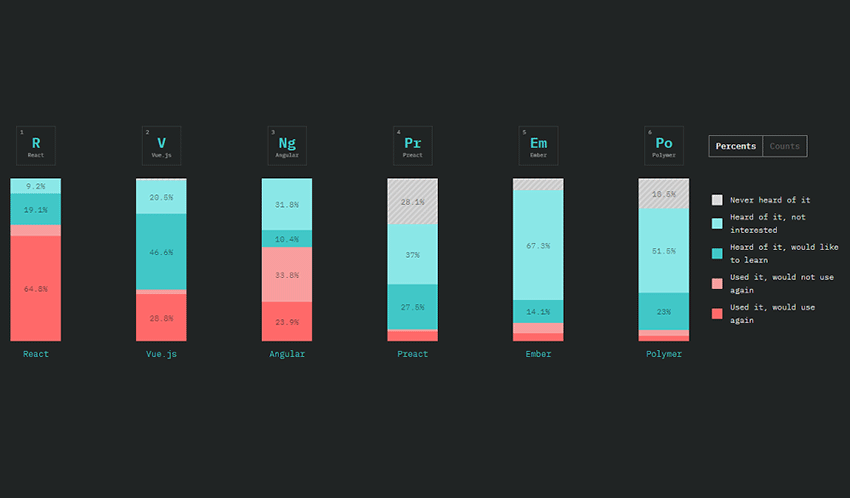
JavaScript has a huge range of libraries, and it can get overwhelming. Over 20k JS developers helped shine some light on the situation.
If you’re searching for a small, but potentially profitable niche to break into, Reason, ClojureScript, and Elm look like the best candidates for JavaScript flavors. Vue is also a steadily growing front-end framework worth looking at. There’s much more data for back-end frameworks, data layers, testing frameworks and more.

This survey hasn’t yet been released, but with 10k respondents, it’s sure to be enlightening. Keep an eye out or enter your email so you can know where this constantly-evolving language is going.

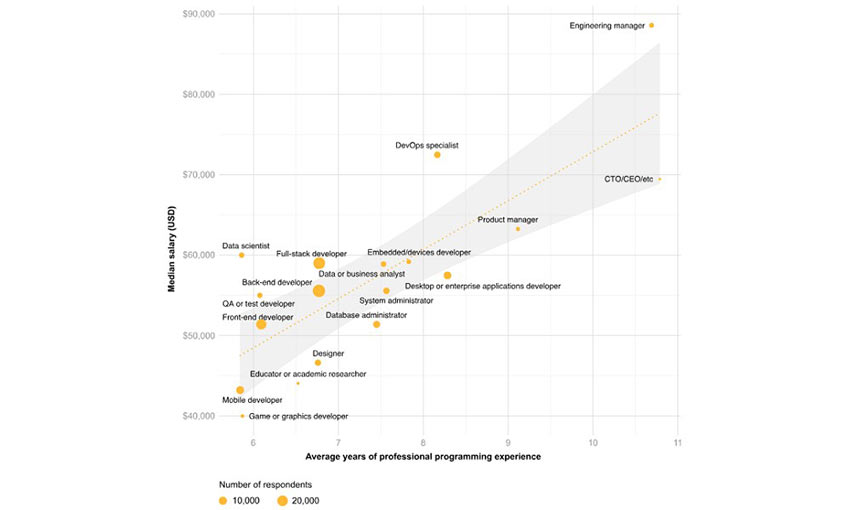
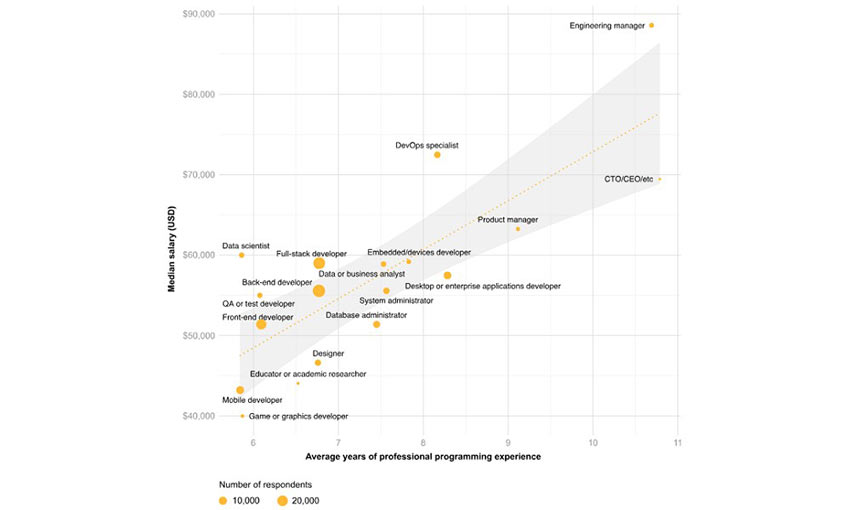
Stack Overflow is a gigantic hub of developer knowledge, so it’s the best place to run a long survey.
Almost 60% of developers are back-end, and near 50% full stack. 20% work in mobile, which explains the steadily growing market. Python has surpassed C# in popularity, so if you’re thinking of trying it, get on the bandwagon now.
Engineering managers, DevOps specialists, and data scientists/analysts have the highest salaries among developers – mobile and game devs the lowest.

5k front-end developers answered this toolkit survey, which was compared to one done in 2016.
A decent portion of CSS developers prefer using no pre-processor or framework at all, but popular tools include Sass, Bootstrap and Autoprefixer. Overall, CSS users seem to be moving towards cleaner code with usage and knowledge of methodologies, linting, and naming schemes increasing.
CSS and JavaScript experience often go together, especially with jQuery and React. If you’re a beginner, plan to learn both.

This 71k respondent survey is all about skills, and it’s really interesting. JavaScript surpassed Java with 73% knowing JS. React is growing fast, and by 2020 it might just dominate Angular. More employers want React too, so now’s the time to learn.
Internet of Things and Deep Learning are considered realistic technologies to pursue. And beginners, note that nearly 10% of developers have wiped a database or shut down a production server, so take this as a warning to double-check your code.

Where’s the developer ecosystem going? The data says everyone wants to learn Go, Python, and Kotlin, while JavaScript, Java, and HTML/CSS are already well-known.
In the absence of local or private database hosting, Amazon Web Services is the most popular candidate. And open source devs remain a minority, though it’s steadily gaining traction.

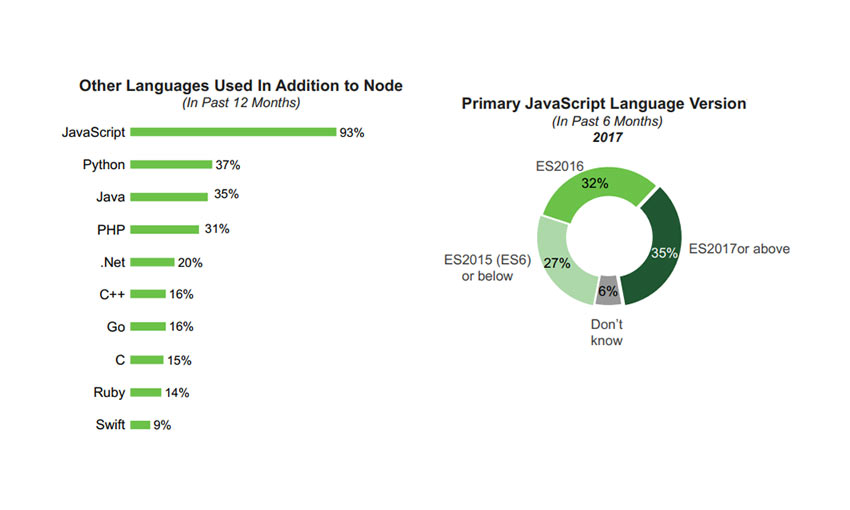
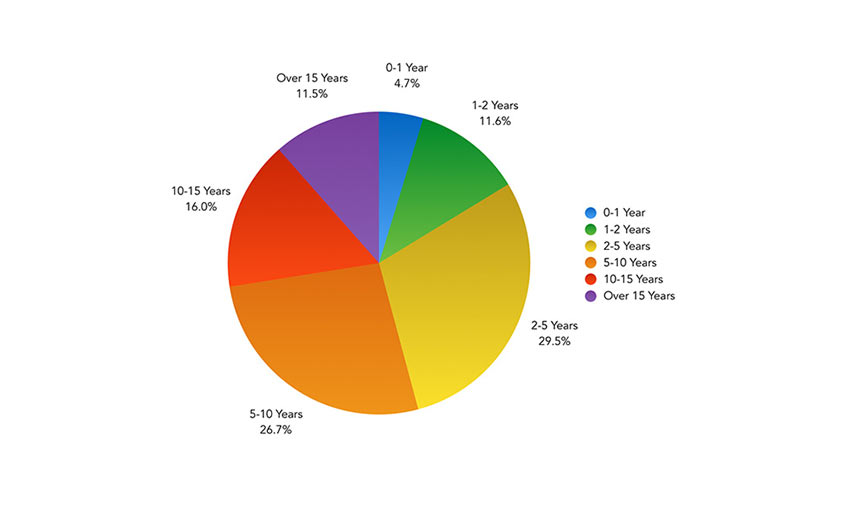
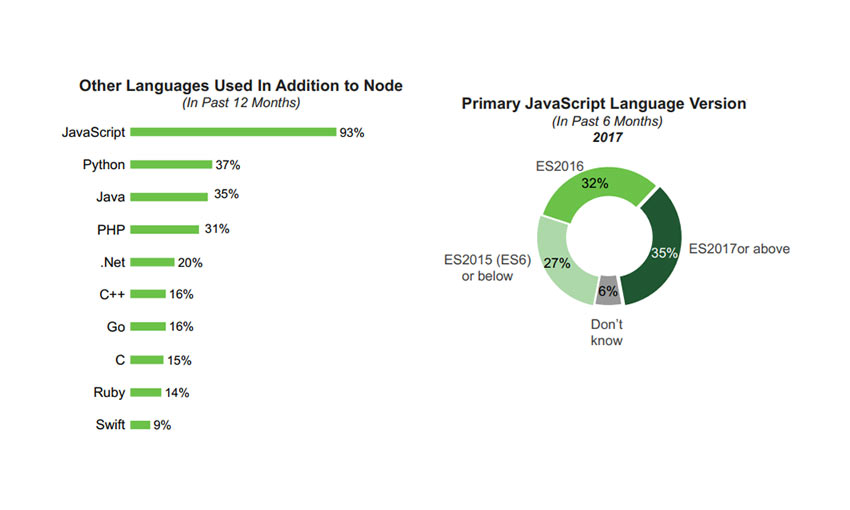
Node.js is very popular, and this user survey garnered nearly 2k responses. Back-end and full stack developers are the ones who use it, and they use it frequently in over half of development. These projects tend to be web apps.
A vast majority of Node developers also use databases, front-end libraries, and Node frameworks, with Express being the most popular. Over half use load balancing and containers.
One more interesting fact: Node users tend to know over three languages. Python is by far the top contender.

Ionic Framework’s huge community shared its insights in this 10k survey. Angular is the most popular framework among Ionic users, but React and Vue compatibility is in the works.
Consumer-focused apps made up the majority of projects, and 32% of Ionic devs work on a startup team. Nearly 30% are self-employed with the other big chunk working in a small company of 1-10.
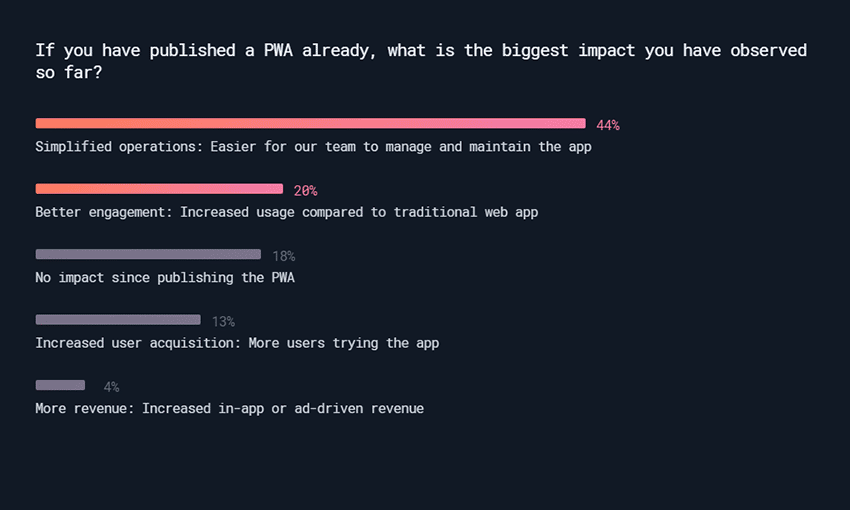
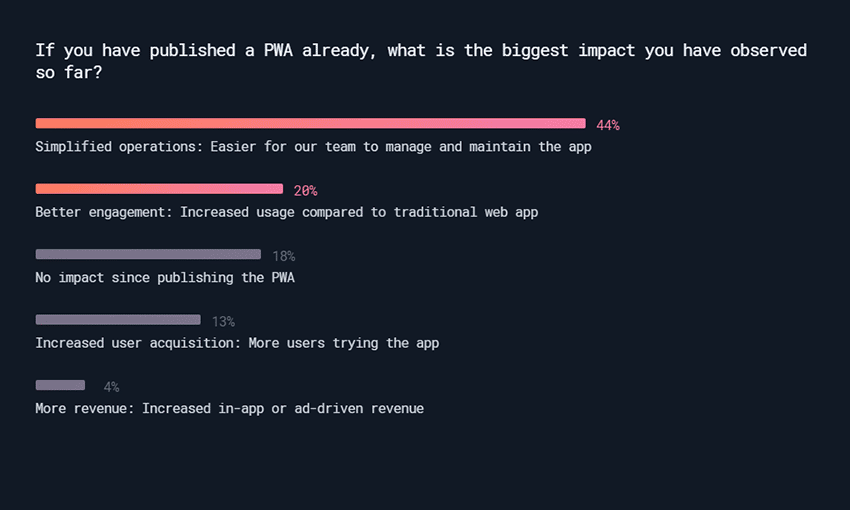
Progressive Web Apps were the favored project, with 61% saying they had built one or plan to this year. They’re easy to manage, efficiently cross-platform, and get more user engagement.
Powerful Information
It’s a good idea to follow the changing online world, and what your fellow developers are up to. Knowing what the popular frameworks and libraries are can get you an edge on the competition. We hope this collection of surveys offered some insight into the modern development trends, and maybe gave you some direction towards what to pursue next!