Are you looking for the best clothing store WordPress themes?
If you run a clothing store and want to set up your business website to sell online, then you need a theme that’s suitable for creating an eCommerce website. Your theme should also have an attractive and engaging design.
In this article, we will share some of the best clothing store WordPress themes that you can use.

Making a Clothing Store Website With WordPress
WordPress is the most popular website builder in the market. Many top brands use WordPress for their websites and eCommerce stores.
There are 2 types of WordPress and it’s important to know the difference. WordPress.com is a hosting solution and WordPress.org is a self-hosted platform.
For full details about the difference between them, check out our complete article on the difference between WordPress.com vs WordPress.org.
You will need to use self-hosted WordPress.org for your clothing store website. It’s highly flexible and works seamlessly with third-party resources such as eCommerce plugins.
Before you start, you will need a domain name for your store’s website. Your domain name is your website’s address on the internet, such as amazon.com or wpbeginner.com.
You will also need web hosting. Your web host stores all your website’s files, such as your product pages and images.
We recommend using Bluehost. It’s one of the most popular web hosting companies and an official WordPress hosting partner.
For WPBeginner users, Bluehost offers a fantastic deal. You can get a free domain name, free SSL certificate, and a 65% discount on web hosting when you sign up.
Next, go through our article on how to start an online store to set up your clothing store professionally.
Let’s take a look at our handpicked list of the best clothing store WordPress themes.
1. Astra
Astra is a modern multipurpose WordPress theme for all types of websites. It comes with a beautiful clothing store template that you can use to get started quickly.
It supports drag and drop page builders to create and customize landing pages. It’s fast, lightweight, and easy to set up even for absolute beginners.
Astra offers full-width page templates, responsive font sizes, multiple header options, different blog layouts, and much more to help your site look great.
You can also use Astra’s pro addons to support features like WooCommerce Ajax add to cart buttons. This means the page won’t need to refresh after a customer adds a product to their cart, creating a better user experience.
2. Neve
Neve is a beautiful WordPress theme well-suited for any blog or website. It includes multiple starter sites that you can use as the basis for your clothing store. You could even use Neve to create an Amazon Affiliate store.
The theme is easily customizable using WordPress page builders. It integrates with WooCommerce and popular WooCommerce plugins to start your online clothing store in just a few clicks.
3. Divi
Divi is an elegant WordPress theme with a highly flexible and custom layout design. It also comes with a built-in page builder to create your clothing store’s online shop quickly.
It includes custom page layouts, animation effects, a visual editor, unlimited colors, Google Fonts, and tons of customization options. Divi is translation ready and lets you create a multilingual website easily using WPML.
4. Ultra
Ultra is a stylish WordPress multipurpose theme. It comes with a few pre-designed website layouts, including a template for clothing and fashion designers.
It offers powerful addons to add more functionality to your website without writing any code, helping make your site as user-friendly as possible. Ultra has color choices to customize your site beautifully. Plus, it uses responsive design so your site looks great with all devices and screen sizes.
5. OceanWP
OceanWP is a free and responsive WordPress theme for any type of website. It provides with a 1-click demo content importer and dozens of ready-made demo sites.
It’s fast and easy to set up. The theme includes lots of options for eCommerce stores that help you sell your clothes to a large market online. It’s also built with good SEO (search engine optimization) in mind.
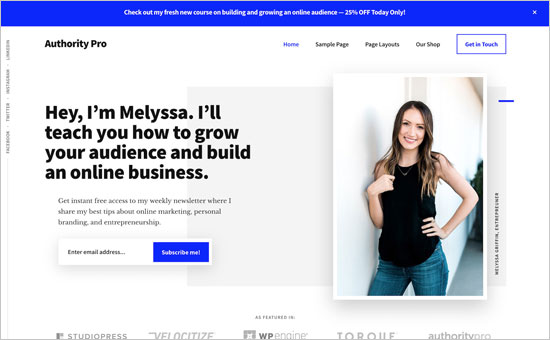
6. Authority Pro
Authority Pro from StudioPress is a classic WordPress theme. It has a minimalist layout design with all the features you need to create a beautiful clothing store website.
It offers color choices, homepage widget areas, layout options, and a theme options panel for customization. You can use the WordPress customizer to see a live preview of changes to your site. Plus, it’s SEO friendly.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
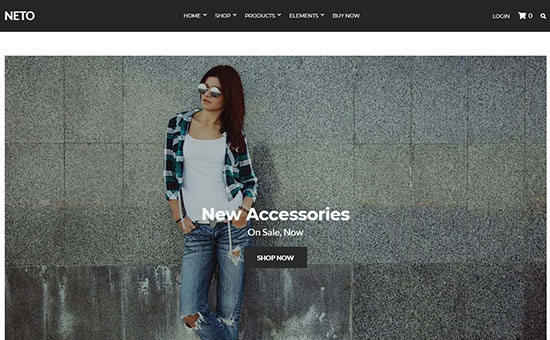
7. Neto
Neto is a stunning eCommerce WordPress theme built specifically for fashion websites and clothing brands. It integrates with WooCommerce out of the box and supports all its extensions.
With a flexible layout, you can make changes to your website template and create custom page templates easily. Neto is also compatible with popular page builder plugins like Elementor.
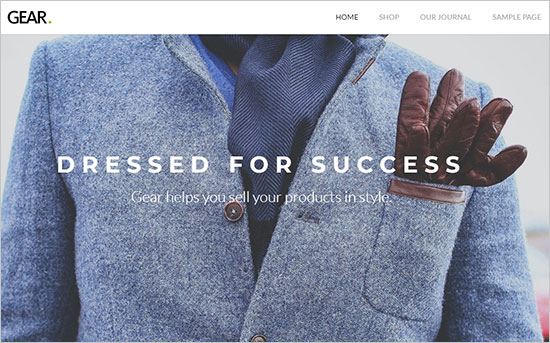
8. Gear
Gear is a minimalist WordPress theme with light and beautiful colors. It’s suitable for fashion stores, lifestyle blogs, clothing, and textile design websites.
It seamlessly integrates with WooCommerce to let you sell your products online. Other notable features include video embeds, contact forms, Google Fonts, and multilingual compatibility.
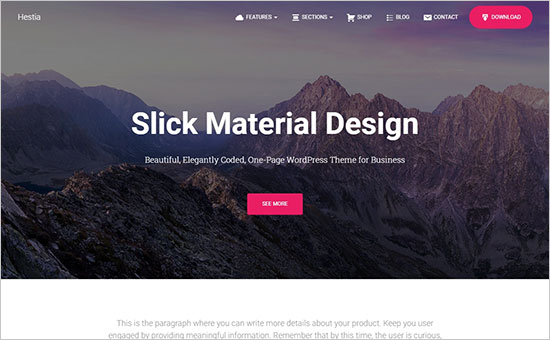
9. Hestia Pro
Hestia Pro is an excellent WordPress theme for any type of website. It comes with a few built-in website templates for different business niches.
The theme is suitable for a clothing store or fashion eCommerce store, offering a great user experience. With page builder integration, Hestia makes it easy to set up and customize your landing pages.
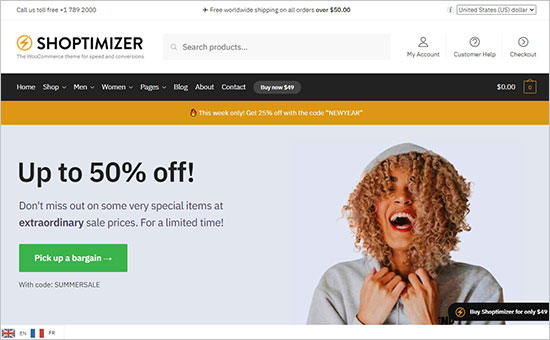
10. Shoptimizer
Shoptimizer is a WordPress WooCommerce theme designed specifically to create online clothing stores. The template provides a category navigation menu, a shopping cart page, and more.
Shoptimizer’s eCommerce functionality means it integrates with popular payment plugins to accept online payments easily.
With a distraction-free checkout system, Shoptimizer should give you a high conversion rate of prospects to customers. It also offers optional wishlist functionality.
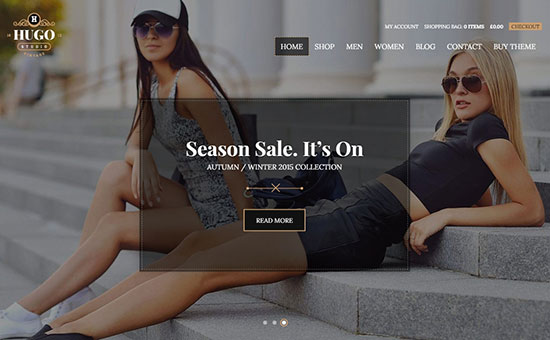
11. Hugo
Hugo is a beautiful clothing store WordPress theme or fashion WordPress theme. It comes with a fullscreen custom background slider where you can showcase your featured products and redirect users to landing pages.
Other notable features include custom widgets, multiple color schemes, WooCommerce compatibility, and a shopping cart system. Hugo is highly flexible and easy to set up without editing any code.
12. Storebox
Storebox is one of the best WordPress eCommerce shop themes to start an online clothing store. It has a clean design and works perfectly with drag and drop page builders like Visual Composer for real-time customization.
The Storebox theme has multiple homepage templates, product categories, featured videos, and more. With shortcodes support, it gives you the option to add dozens of elements to your website quickly.
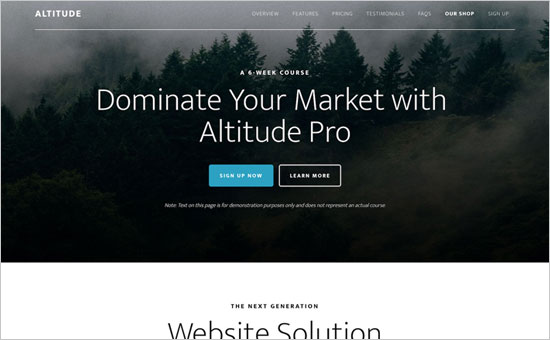
13. Altitude Pro
Altitude Pro is a black and white WordPress multipurpose theme for any kind of website. It’s well-suited for an online business like a clothing store and offers a parallax layout design to engage users on your site.
It features color styles, custom background, header templates, sidebar layout options, and so on. With 7 homepage widget areas, it only takes a few minutes to set up and launch your clothing store’s website.
Altitude Pro is a StudioPress theme. You can get a great deal on it plus all StudioPress’ other themes when you buy hosting from WP Engine.
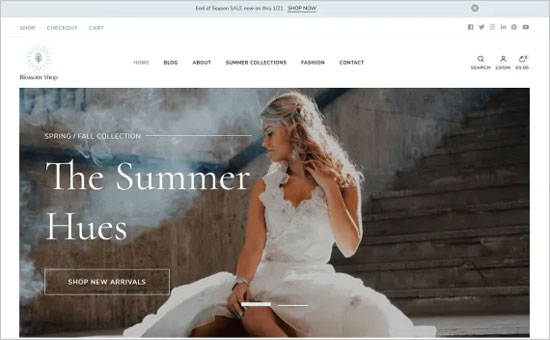
14. Blossom Shop
Blossom Shop is a free WordPress clothing store theme. It fully supports WooCommerce and the extensions that you need to start an online store.
Blossom Shop offers a built-in Instagram section to display photos and enhance your social presence. The theme supports RTL languages, and you can also use it to create a multilingual website.
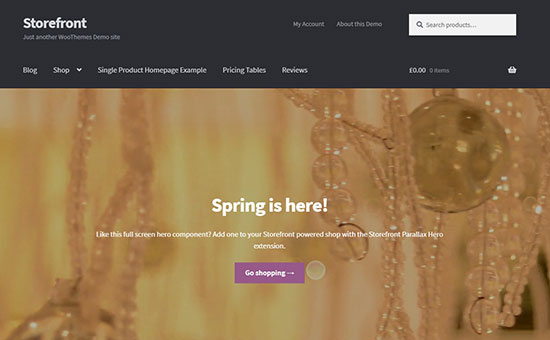
15. Storefront
Storefront is an intuitive WooCommerce WordPress theme. It has a clean layout design to showcase your clothing brand and products professionally.
The homepage lets you display product categories, featured products, sale items, and more. It has built-in SEO optimization to help your clothing store rank highly in Google and other search engines.
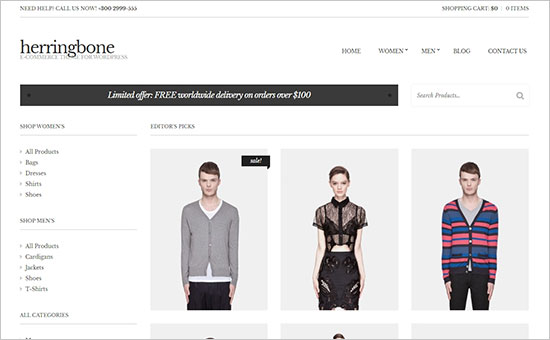
16. Herringbone
Herringbone is a fantastic WordPress eCommerce theme built specifically for clothing stores. It offers a beautiful homepage layout to showcase your products and a sidebar to add product categories.
This theme lets you display a sale banner in the header section to catch the attention of your visitors. Other features include social media icons, content widgets, and more.
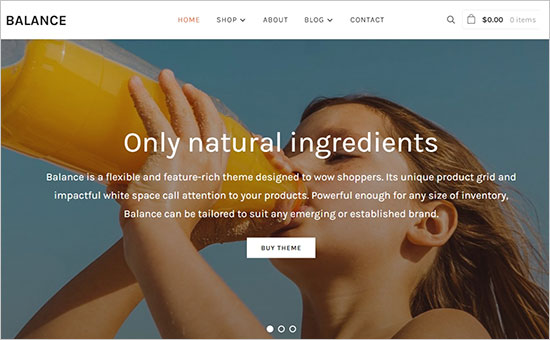
17. Balance
Balance is a classic WordPress business theme suitable for eCommerce sites. It supports eCommerce features out of the box, and is a perfect choice for clothing brands and online clothing stores.
Inside, you will find 2 demo sites, a sticky header, a featured slider, multiple homepage sections, and footer widgets. It comes with built-in page templates and also integrates with page builders like Beaver Builder and WPBakery for easy customization.
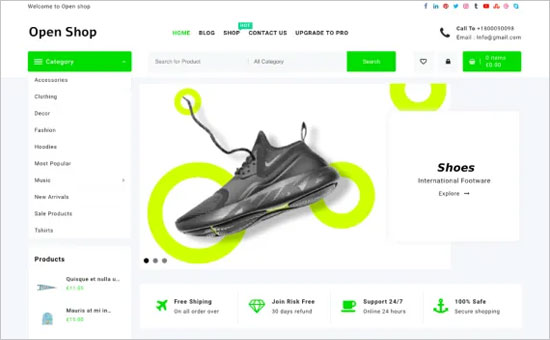
18. Open Shop
Open Shop is a WordPress clothing store theme with WooCommerce integration. It’s designed for speed and performance. With multiple colors and background options, Open Shop is an eye-catching theme.
When it comes to features, Open Shop offers custom widgets, product carousel slider, category filter, and more. It also lets you start a blog for your clothing store.
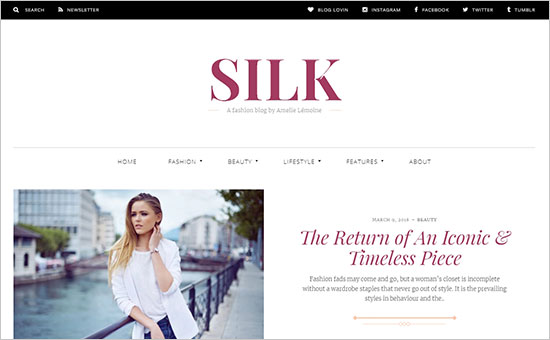
19. Silk
Silk is a gorgeous WordPress fashion shop and clothing store theme. It comes with a featured post slider, social sharing icons, an Instagram feed display, and a mega menu.
The theme offers excellent font choices that make your content highly readable. With the built-in style manager, you can customize colors and fonts for the full website easily.
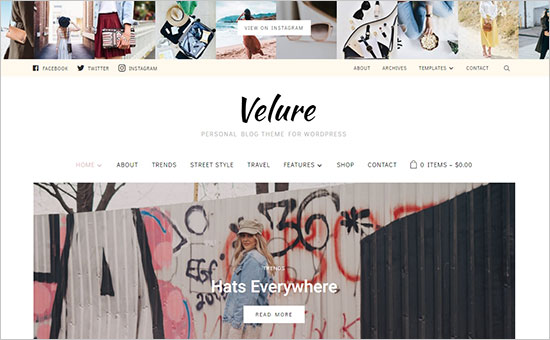
20. Velure
Velure is a beautifully crafted WordPress theme for boutiques, fashion blogging, and lifestyle bloggers. It has gorgeous typography and lets you present your clothing brand in a stylish and professional way.
You get a visual customizer to manage colors, fonts, background, and more. Velure is fully responsive and retina ready, meaning your store will look great on all devices.
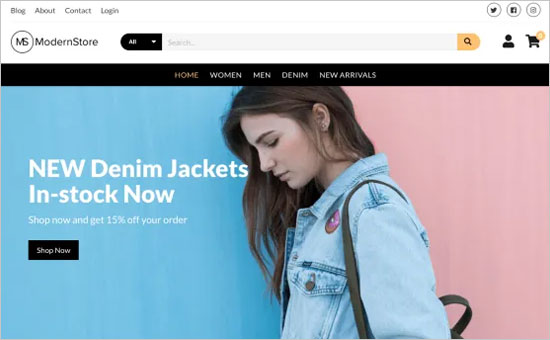
21. Modern Store
Modern Store is a premium-like free WordPress theme for clothing stores. It has a minimalist, trendy design with all the features you need to add your products and run an online store.
The theme provides custom color choices, social icons, built-in shopping cart buttons, the option for a custom logo, an ad banner, and more. It also offers a few homepage templates to launch your site quickly.
We hope this article helped you find the best clothing store WordPress themes. You may also want to check out our guide on the best email marketing services to stay in touch with your prospects and customers.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 21 Best Clothing Store WordPress Themes appeared first on WPBeginner.