Dropshipping has become a popular online business idea because it’s easy to setup, requires very little investment, and the market is huge.
Unlike traditional eCommerce business that requires you to manage product inventory and handle shipping logistics, dropshipping allows you to start an online store without managing inventory or dealing with shipping.
In this beginner’s guide, we will walk you through the entire process of setting up a dropshipping business with WordPress. We will also share tips on how to find the best products for dropshipping and how to grow your dropshipping business.

Since this is a long and detailed dropshipping guide, we have broken it down into different sections that you can navigate to by using the navigation below:
- What is Dropshipping?
- How to start a dropshipping business
- What you’ll need to start a dropshipping business
- Choosing a design for your dropshipping store
- Finding dropshipping products for your website
- Where to find dropshipping suppliers and vendors
- Adding dropshipping products in WooCommerce
- Managing dropshipping orders in WooCommerce
- Resources and tools to grow your dropshipping business
- FAQs about dropshipping with WordPress
What is Dropshipping?
Dropshipping is an online business where an eCommerce store doesn’t keep the products in stock, meaning no inventory cost. Instead, when customer purchases a product, the store owner places the order with the original vendor and have them ship the item directly to the customer.
The main difference between a dropshipping business vs traditional eCommerce business is that dropshipping doesn’t require you to stock or own any inventory. You also don’t have to deal with any shipping or handling logistics.
When a product is sold through your online store, you simply forward the purchase order to a wholesaler or manufacturer who fulfills it.
Due to the low operating cost and easier setup, dropshipping has become a global eCommerce trend.
The dropshipping business model has a few pros and cons that you need to keep in mind before getting started.
Pros of starting a dropshipping store
- Setting up a dropshipping business requires much lower investment than a typical online store
- You don’t need to purchase products or manage an inventory
- You don’t need to ship the product by yourself
- You can sell variety of products from different vendors and manufacturers
Cons of starting a dropshipping store
- You are not in control of product quality and availability
- Managing customer expectations can be challenging when you don’t have control over quality or shipping of the products
- Providing customer support can be challenging
- You’ll be making less profit because instead of bulk buying products, you’ll be selling one item at a time
With that said, dropshipping is a proven way to make money online. You can use dropshipping to make extra money on the side or build a large profitable online business.
Let’s take a look at how to properly start a dropshipping business.
How to Start a Dropshipping Business
Starting a dropshipping business is not as difficult as you’d think. There are plenty of eCommerce platforms that allow you to easily set up a dropshipping store without any technical skills.
We recommend using WooCommerce because of its low setup costs, ability to use multiple payment gateways, and flexibility to customize your online store.
According to Builtwith, WooCommerce is the #1 software used to build eCommerce stores.
It is also the most popular choice among dropshipping stores mainly because it runs on top of WordPress, the popular website builder. Using WooCommerce gives you access to thousands of WordPress extensions, third-party integrations, and beautiful store designs.
What You’ll Need to Start Dropshipping with WooCommerce
WooCommerce is available as a free plugin for WordPress. You’ll need a self-hosted WordPress.org website to start your dropshipping store. For details, see our guide on the difference between WordPress.com vs WordPress.org.
To get started with WordPress and WooCommerce, you’ll need the following items:
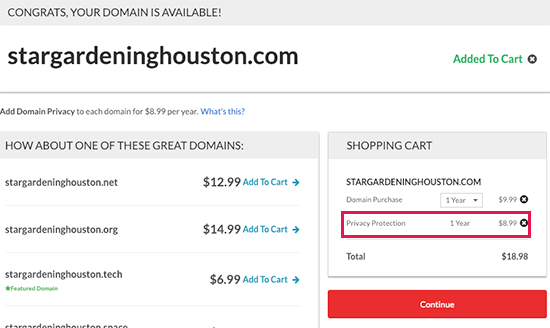
- A domain name (This will be your store’s online address e.g. wpbeginner.com)
- Web hosting account (This is where your website’s files will be stored)
- SSL certificate (You’ll need it to accept online payments)
Normally, a domain name costs $14.99 / year, SSL Certificate $69.99 / year, and web hosting starts from $7.99/month.
Now, this is not a small investment if you are just starting out.
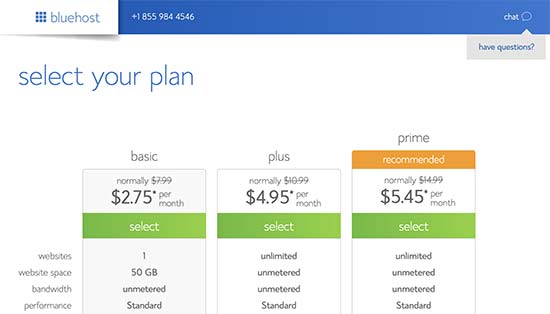
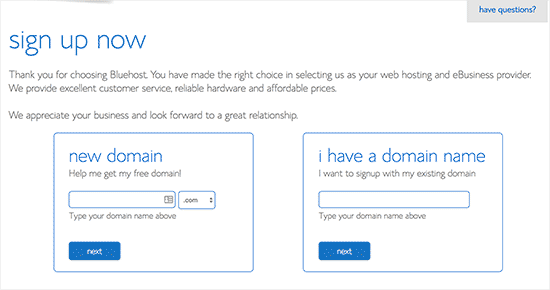
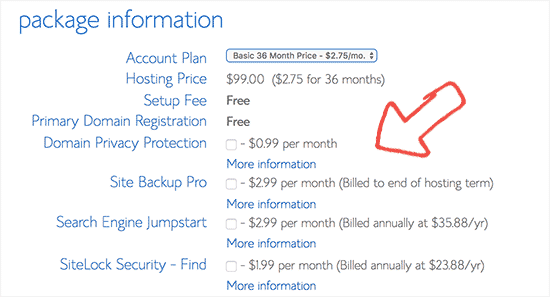
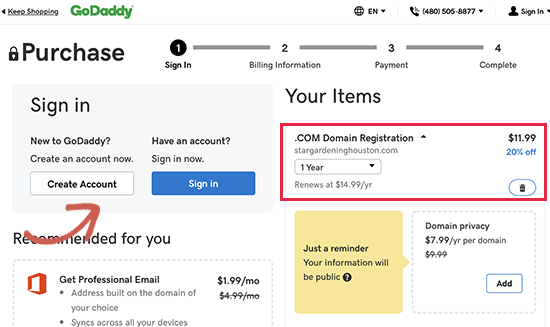
Luckily, Bluehost, our hosting partner, has agreed to offer WPBeginner users a discount on hosting with free domain name + SSL certificate. Basically, you’d be able to get started for $2.75 per month.
→ Click Here to Claim This Exclusive Bluehost Offer ←
Bluehost is one of the largest hosting companies in the world, and they are an officially recommended hosting provider by both WordPress and WooCommerce.
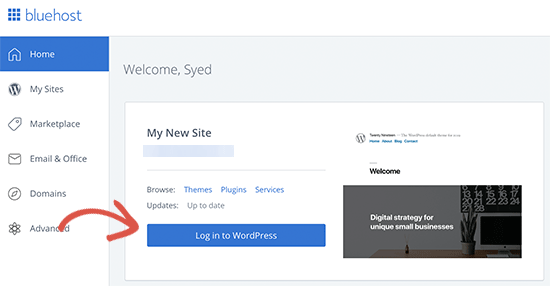
Once you sign up, Bluehost will send your login details to your email address. It will also automatically install WordPress for you, so you can easily login to WordPress dashboard from your hosting control panel.

Next, you need to install and activate the WooCommerce plugin. See our guide on how to install a plugin in WordPress for detailed instructions.
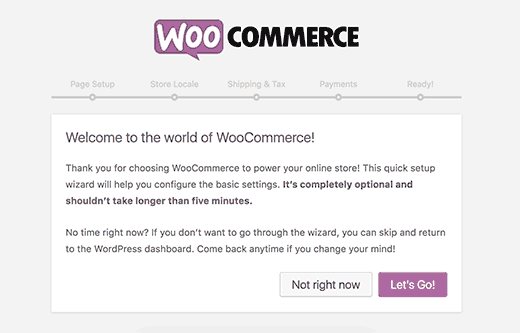
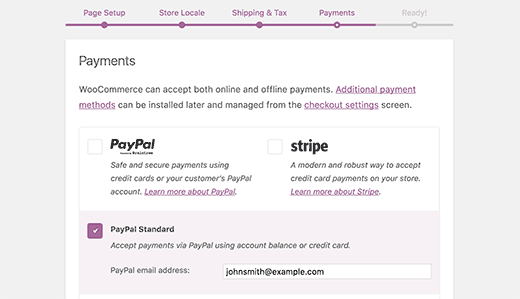
Upon activation, you WooCommerce will show you a guided a set up to select currency and other basic settings.
For more detailed instructions, see our tutorial on how to start an online store.
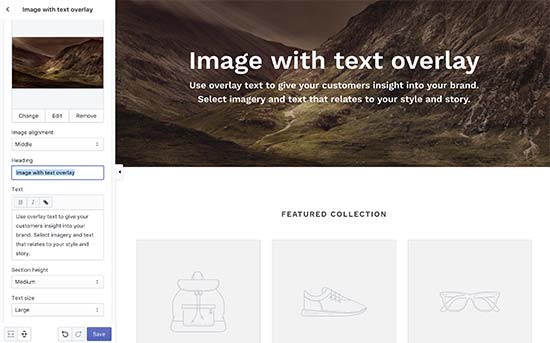
Choosing a Design for Your Dropshipping Store

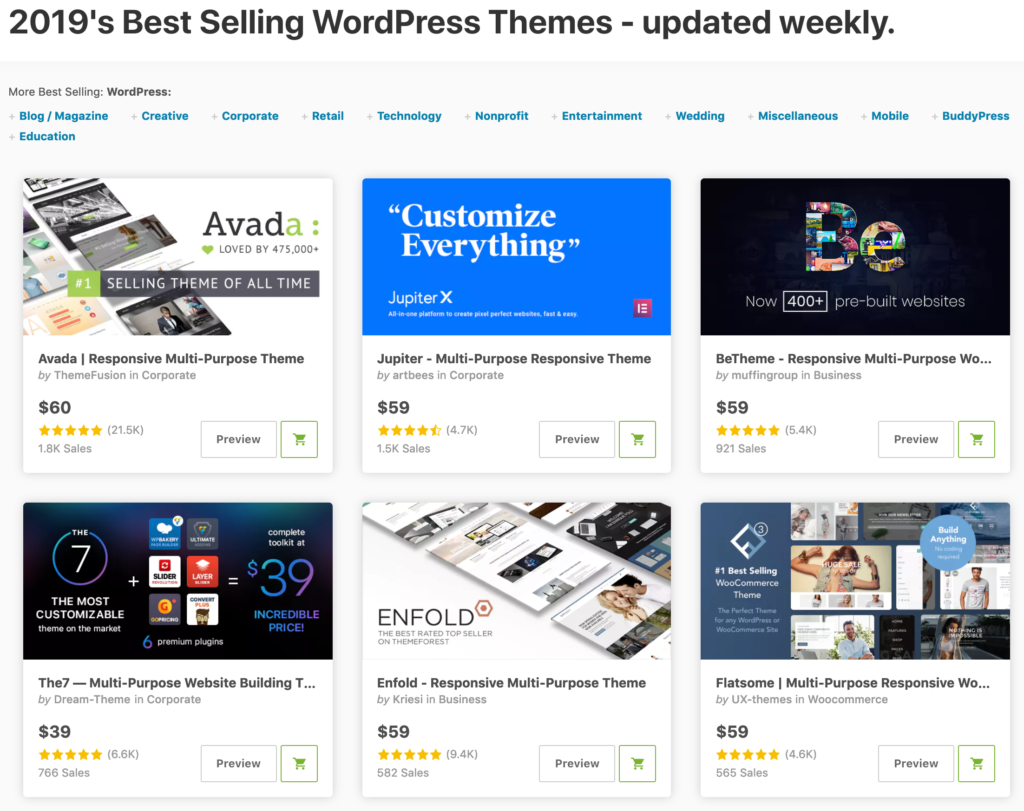
The first thing you would want to do is to change the appearance of your dropshipping store. Luckily, one of the best thing about using WordPress is that you can select from thousands of WooCommerce themes.
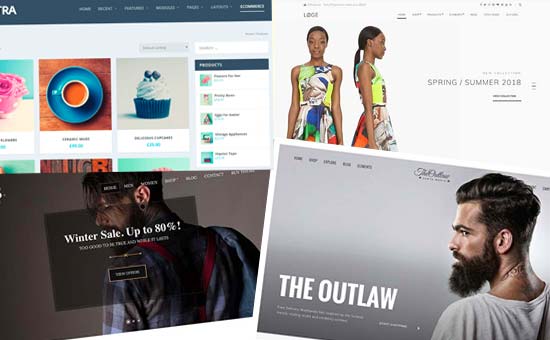
Here are our top picks for a dropshipping WooCommerce theme.
- Astra WooCommerce Theme – A powerful WooCommerce theme built specifically to boost sales and increase conversions.
- Divi – Another highly customizable WooCommerce theme that comes with built-in drag & drop page builder support.
- OceanWP – OceanWP is a multi-purpose WooCommerce ready theme with flexible customization options.
- Ultra – A multi-purpose WordPress theme with several ready-made layouts and a built-in drag and drop page builder.
Once you have found a theme you like, follow our guide on how to install a WordPress theme for step by step instructions.
Finding Dropshipping Products to Sell on Your Website

The next step is to find the products you want to sell on your dropshipping store. Before you start picking products, first you need to decide what kind of products you want to sell.
We recommend choosing a niche for your store. This will make it easier for you to find products as well as customers.
For example: if you want to sell clothing and accessories, then you can narrow it down to by style, theme, or a target audience.
It’s generally a good idea to pick a niche that you are familiar with and passionate about. Making a store about products or topics that you are unfamiliar with will require a lot more effort.
After choosing a niche for your store, you can look for products in that particular category.
In your product research, you want to look for products with low competition and high demand.
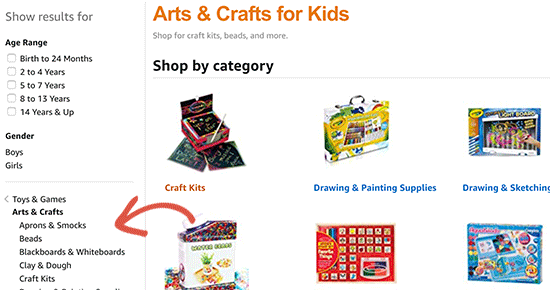
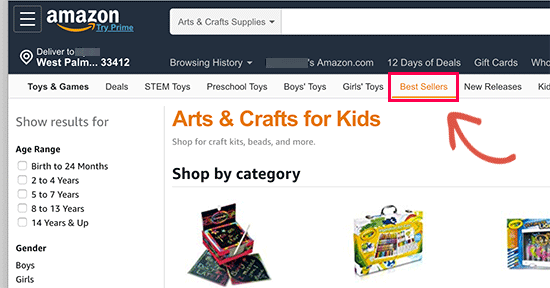
To find out which products are trending, you can browse Amazon to collect data and do your own research. Amazon shows best selling, most wished for, and top rated products for many categories.

You can also use keyword research to find which product categories people are actually searching for. See our guide on how to properly do keyword research for detailed instructions.
For more on this topic, see our detailed guide on how to find the best products to sell online.
Where to Find Dropshipping Suppliers and Vendors
Once you have decided what products you are going to sell on your store, the next step is to find dropshipping suppliers offering those products.
There are many online marketplaces where you can find dropshipping suppliers and vendors from all over the world. Here is a quick list of the best dropshipping marketplaces to look for suppliers.
- AliExpress – It is the largest online marketplace of suppliers offering millions of products. You can easily integrate it into your WordPress site to import products directly from AliExpress website.
- SaleHoo – A powerful online marketplace for dropshippers, suppliers, and eCommerce stores. It is a paid platform and subscription costs $67 per year.
- Doba – A large marketplace to find dropshipping suppliers. It allows you to manage lists, find products, and connect with suppliers. Subscription starts from $29 per month
- Etsy – Etsy is an eCommerce platform for unique and hand-made products. Many of these manufacturers would gladly dropship products directly to your customers.
We recommend starting with AliExpress for multiple reasons. First, there are easy to use WordPress plugins that will make it easy to import products directly from AliExpress to your store (and keep it in sync).
AliExpress also makes order fulfillment quite easy for eCommerce stores. As the largest marketplace for dropshipping suppliers, you can find reliable vendors with great ratings and reviews.
Along with dropshipping products, you can also sell third-party products for affiliate commission on your store. This would allow you to offer a large range of products while diversifying your income stream.
Amazon.com is the best source to find affiliate products. Your affiliate earnings will be lower, and you’ll not be able to set custom pricing. However, you can find unique products and use it to provide more shopping choices on your store.
For details see our guide on how to create an Amazon affiliate store with WooCommerce.
Adding Dropshipping Products to Your WooCommerce Store
By default, WooCommerce does not come with seamless dropshipping functionality. Luckily, there are several excellent WooCommerce dropshipping that allow you to do that.
Using a dropshipping extension, you’d be able to easily add dropshipping products, set custom prices with desired profit margin, collect orders, send them to your supplier, and more.
The functionality of your dropshipping extensions would entirely depend on the supplier or marketplace you choose.
If you are selling products from multiple suppliers from different marketplaces, then you may need multiple dropshipping extensions to automate the checkout process.
Here is our pick of the top dropshipping addons for WordPress.
- AliDropship – Makes it easy to import from thousands of products on AliExpress, offer seamless checkout experience, and 1-click order fulfillment.
- WooDropship – Another popular plugin that makes it easy to import products from AliExpress, automatically add product images and sync pricing.
- WooCommerce Dropshipping – Allows you to add other third-party suppliers or vendors to your WooCommerce store, and send them order details in PDF format for fulfillment.
The way you add products to your WooCommerce store will depend on which extension, marketplace, or supplier you go with. If the extension you choose allows you to automatically import products, then you can just do that (hint: the first two in our list make it super easy to import products from AliExpress).
On the other hand, if you need to manually add products to your store, then here is how you would do it.
Manually Adding Dropshipping Products in WooCommerce
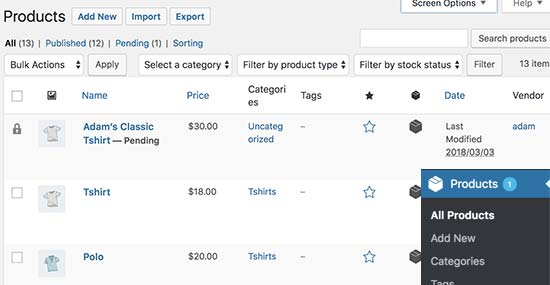
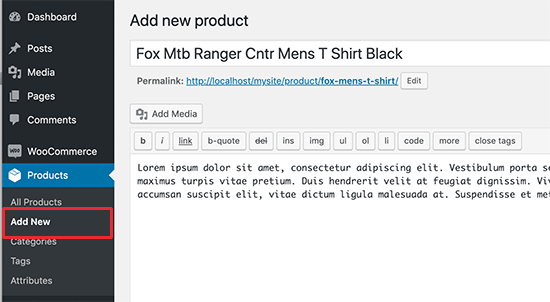
Adding products to your WooCommerce store is quite simple. First, you need to visit Products » Add New page inside your WordPress admin area.

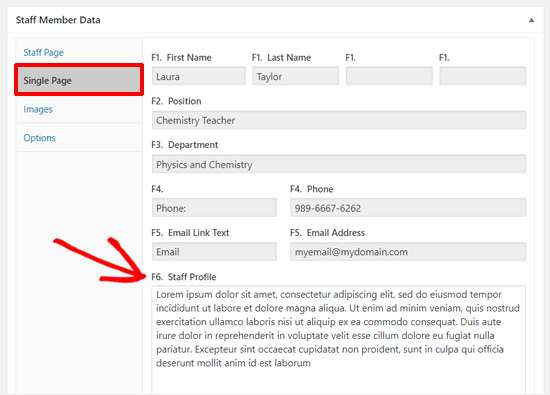
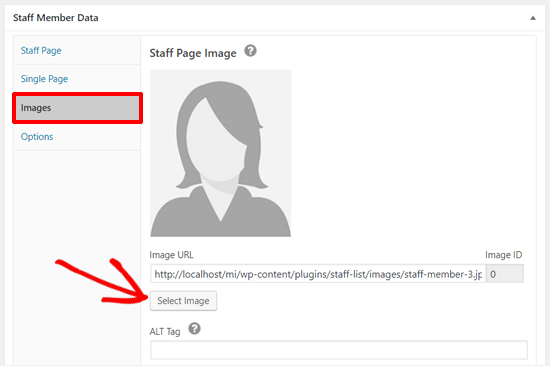
Start by providing a product title and a detailed product description. After that, you need to select product category and start uploading product photo and product gallery images.

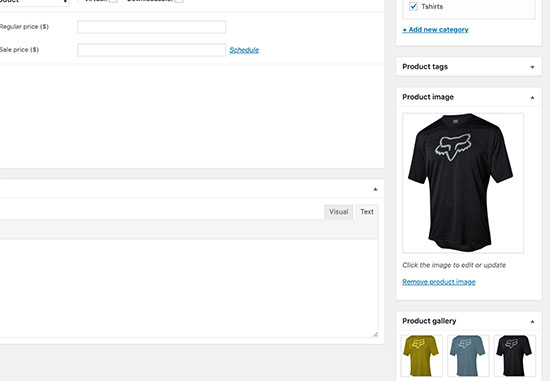
You can find product images from the supplier’s website. However, you need to ask their permission to use those images. They may also be able to provide you additional product images that you can use.
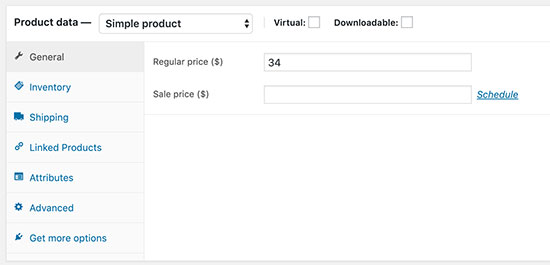
Next, you need to add product details under the Product data section. From here, you can set product price, attributes, and other options.

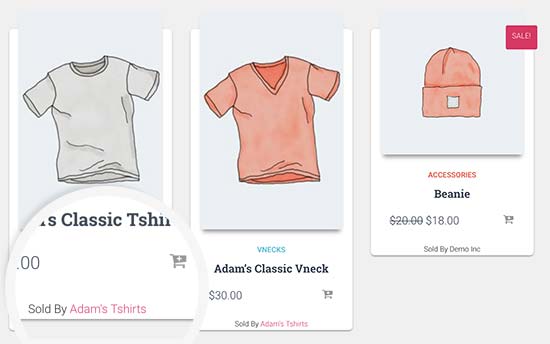
Below that, you can provide a short description for the product. This short description will appear on the shop front, product category, and product search pages.
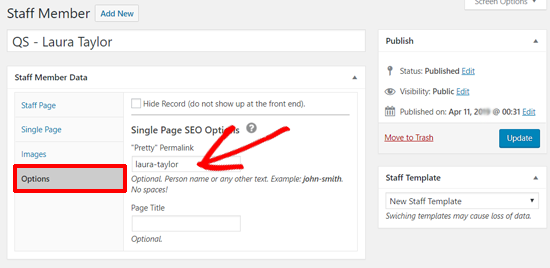
Go ahead and publish your product to make it appear live on your store.
Repeat the process to add more products.
Managing Dropshipping Orders in WooCommerce
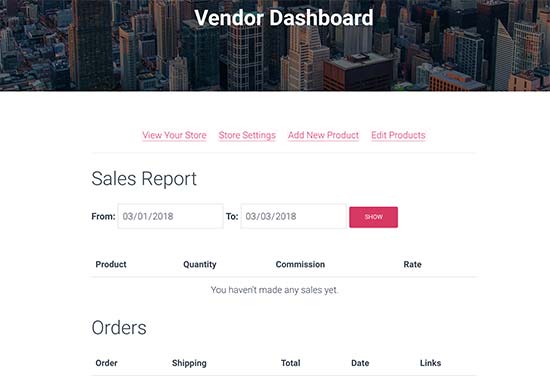
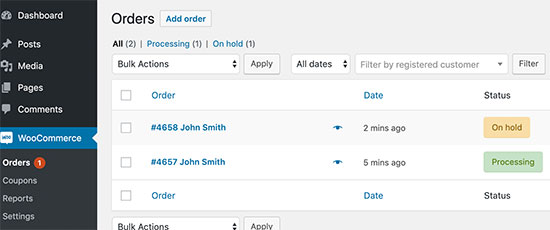
After you have added products in your store, customers will be able to buy them from your website. You’d be able to review the customer orders by visiting WooCommerce » Orders page.

Depending on your dropshipping extension, you may see an option to fulfill orders from here. This would basically send the customer’s order details to the supplier associated with the product.
WooCommerce plugins like AliDropship makes it super easy to send orders to the supplier with a single click.
If your extension does not support that feature, then you’ll need to manually place the order with your supplier by providing them the customer’s order details and shipping information.
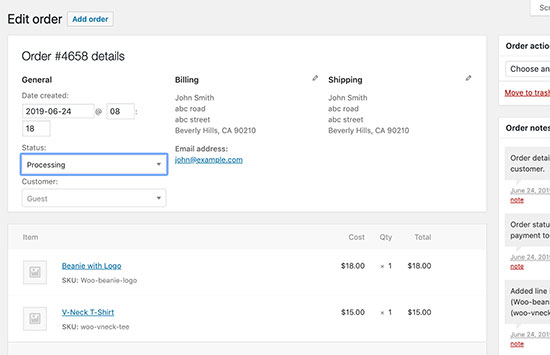
You can review each order by clicking on it.

On the order detail page, you can view products ordered, customer payment information, and edit the order status. Once the order is shipped by the supplier, you can change its status to completed.
Resources and Tools to Grow Your Dropshipping Business

Setting up a dropshipping store with WooCommerce is quite easy. However, the real work starts once your store is up and running.
You would need to promote your business, bring traffic to your website, convert traffic into customers, and keep improving your marketing strategy over time.
Luckily, there are tons of great tools and extensions that you can use to help you achieve these goals. Let’s start with the basics first.
1. Ecommerce SEO
SEO or Search Engine Optimization helps you to get more traffic from search engines to your store. You can follow the instructions in our complete WooCommerce SEO guide to get more visitors to your website.
2. Optimize Conversions
Once you have a steady stream of visitors, you would want them to make a purchase. In marketing terms, this is called a conversion (converting a visitor into performing a desired action).
Conversion optimization helps you boost sales, which makes it incredibly important for your online success.
We recommend using OptinMonster, the #1 conversion optimization toolkit on the web. We have a detailed WooCommerce conversion optimization guide that helps you learn how to do that using the latest techniques.
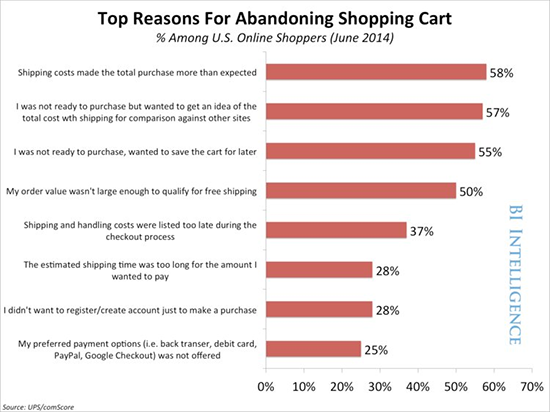
3. Recover Abandoned Carts
Using conversion and SEO, you would be able to bring visitors to your site and help them discover more products. However, a lot of those visitors may not complete a purchase.
They may leave create an account, add products to the cart, but leave before purchasing. You’ll need to learn how to bring back those customers and recover your abandoned cart sales.
4. Ecommerce Analytics
Obviously, you would want to see how all your efforts are paying off. For this, you’ll need MonsterInsights, which helps you install Google Analytics and comes with enhanced eCommerce tracking feature.
Using MonsterInsights you can track WooCommerce customers, see which products are popular, which product pages are not performing so well, and more.
5. Misc. Plugins
WooCommerce gives you access to more than 55,000+ WordPress plugins and many of them are made specifically for eCommerce websites.
These plugins allow you to add features like contact forms, product comparisons, currency switchers, and more. See our list of the best WooCommerce plugins to find more plugins for your store.
FAQs about Dropshipping with WordPress
You may come across new questions as you start working on your new dropshipping store. Following are the answers to some of the most commonly asked questions about dropshipping with WooCommerce.
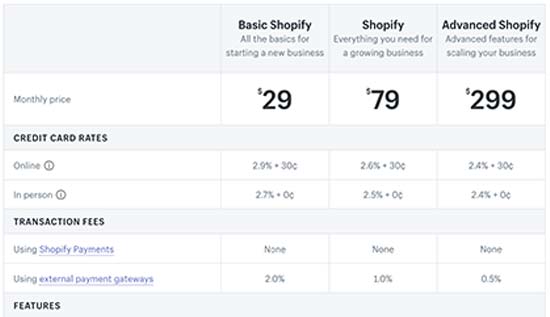
1. Why not start my dropshipping business with Shopify?
You can totally start your dropshipping business with Shopify. However, Shopify charges you for each transaction, which affects your profits as a dropshipping store.
Another downside of using Shopify is the limited number of extensions and apps that you can use. As a dropshipping business, WooCommerce gives you more extensions and the flexibility to sell whatever you want on your website.
See our comparison of Shopify vs WooCommerce for more information.
2. Can I start my dropshipping business with BigCommerce?
Yes, you can. BigCommerce is a popular eCommerce platform and it even integrates with WordPress. BigCommerce also offers more payment gateways, and it does not charge transaction fees.
It lacks in extensions and the flexibility of WooCommerce, but it offers better scalability. See our comparison of WooCommerce vs BigCommerce for more details.
3. Which hosting company to choose for my WooCommerce store?
We recommend using Bluehost for a new dropshipping business. Their shared hosting plan is perfect to get started, and they are an officially recommended WooCommerce hosting provider.
If you are looking for an alternative, then we would recommend SiteGround. They are well-known for their heroic support and fast servers.
If you can spend a little more, then you can go WP Engine. They are a managed WordPress hosting provider, which is like a concierge service for your eCommerce store.
4. Can I install WooCommerce on my existing WordPress site?
Yes, you can. WooCommerce is available as a WordPress plugin and you can install it on any WordPress site.
5. How do I make sure that dropshipping suppliers deliver products on time?
Most dropshipping suppliers are located in China. This means slower delivery than choosing a vendors located in your own country. However, many dropshipping suppliers use ePacket for faster deliveries.
ePacket is basically a faster shipping method used by suppliers in China in partnership with USPS and other mail services. Ask your suppliers if they deliver products via ePacket for faster deliveries.
6. What to look for when finding a dropshipping supplier?
AliExpress and other marketplaces allow you to view supplier ratings, reviews, number of products they have delivered, and other useful information. This data tells you how reliable a supplier has been in the past. You can also read reviews to learn more about the quality of products delivered.
Since you don’t have control over the quality and delivery of products, you need to spend time on finding reliable dropshipping partners for your store.
7. Is dropshipping legal?
Because starting a dropshipping business is extremely easy, many beginners wonder if dropshipping is legal. The answer is YES. It is completely legal across the world.
In the simplest terms, dropshipping is just a form of order fulfillment where the supplier or manufacturer handles shipping. Nothing is illegal about that.
Of course like any other business, you have to pay proper business taxes depending on the country you’re based in.
We hope this guide helped you learn how to start dropshipping business with WordPress. You may also want to see our guide on how to add live chat support to your WooCommerce store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Dropshipping Made Simple: A Step by Step Guide for WordPress appeared first on WPBeginner.