Are you ready to add some color to your website? Color fonts are revolutionizing web and graphic design spaces by bringing in effects that before required advanced editing to achieve.
Traditional fonts tend to be vectors; they sit on one layer and are made up of simple strokes and shapes. You can resize them, and add effects like colors and drop shadows using HTML or CSS, but that’s all. Bitmap fonts work similarly, except they can’t be resized.
Color fonts, also known as chromatic or OpenType-SVG fonts, are breaking those barriers. These fonts can contain shading, textures, bitmap images, and of course colors – even more than one color!
The results are a wide diversity of new typefaces, ranging from highly-detailed brush stroke fonts to multi-colored or gradient text to fonts that look metallic and shiny.
What’s the Big Deal?
Adding effects to text is nothing new for designers. Overlaying textures, images, or adding shading can be done in Photoshop. But what if you could just download a color font, type, and all those effects were right there in the first place?
The problem with simply adding effects to text in Photoshop is that the result must be displayed as an image online. That means that it can’t be highlighted, searched for, or indexed by search engines.
With OpenType-SVG fonts, it looks as fancy as anything you can make in an image editor, but it’s actual text on the page – not a PNG image. It can be resized if it’s a vector font, interacted with, and edited with HTML and CSS. This has huge implications for web designers and developers.
It also saves time. Instead of taking a normal font and adding effects to it, you can just find a color font that fits your needs.
While support for color fonts is currently spotty, most of these typefaces do come with fallback fonts. These are black and white versions of the font that will work on almost any browser or program.
Currently, color fonts are supported on Edge, Safari, and Firefox with Windows-only support for Opera and Internet Explorer. They’re also supported by most major image editors and design tools, except for Adobe XD, Premiere Pro, and After Effects.
The lack of Chrome support might make you wary, but it should be safe to use color fonts with fallbacks on your website.
Color Font Examples
Ready to add some color to your sites or graphic designs? We’ve compiled sixteen gorgeous color fonts here for you. All of these make full use of OpenType-SVG technology to create artistic type. See for yourself!
Bixa Color

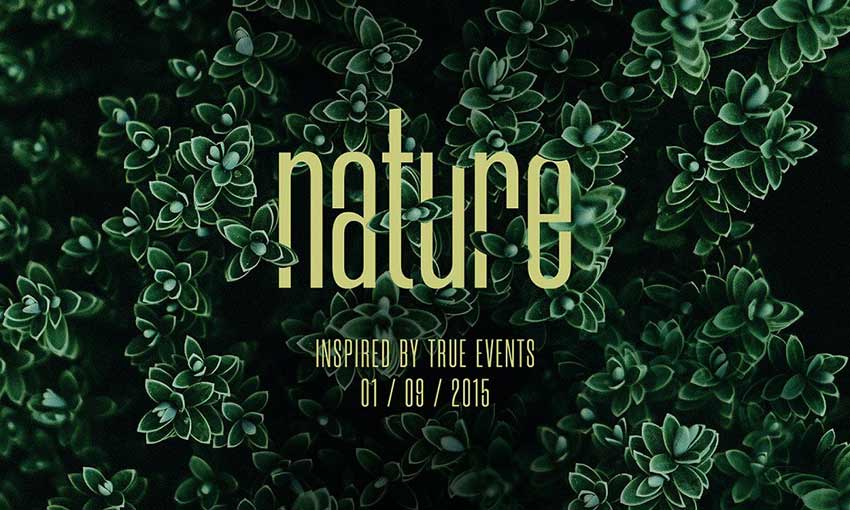
Trend by Latinotype

Pure Heart by Greg Nicholls

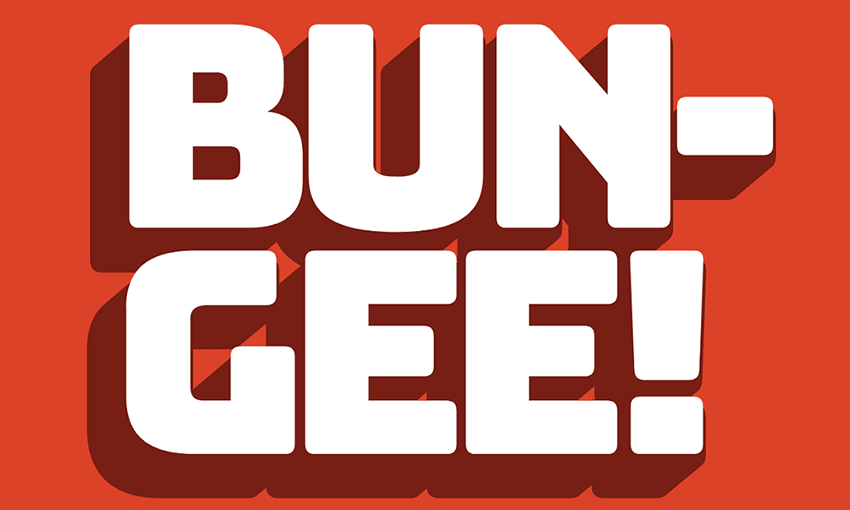
Bungee

Dog Eared by Andy Babb

Night Neon by Andrey Yaroslavtsev

Pickley by Lef

Core Paint by S-Core

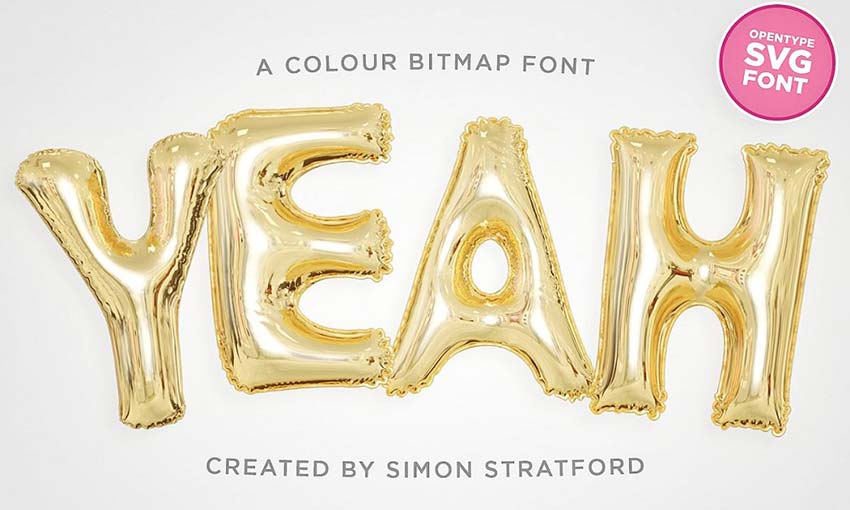
Yeah by Simon Stratford

Buckwheat

DeLittle Chromatic by Wood Type Revival

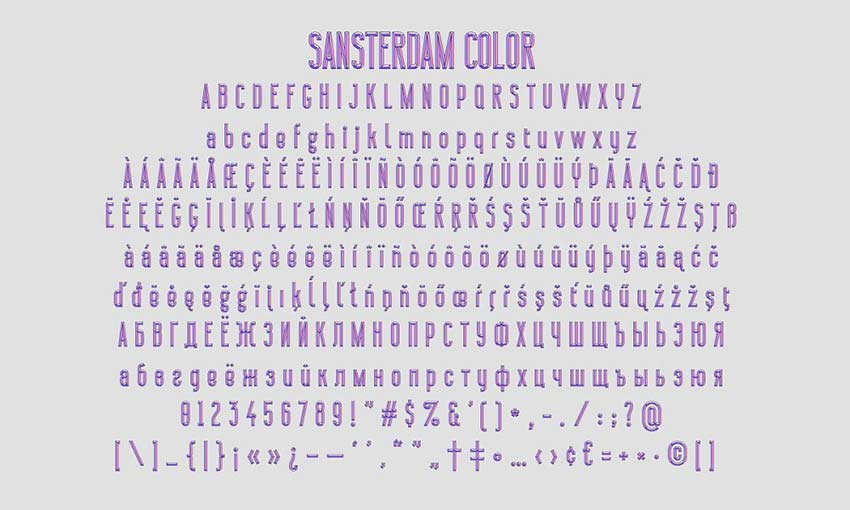
Sansterdam Color Font by NREY

Macbeth by Pixel Surplus and Oghie Novianto

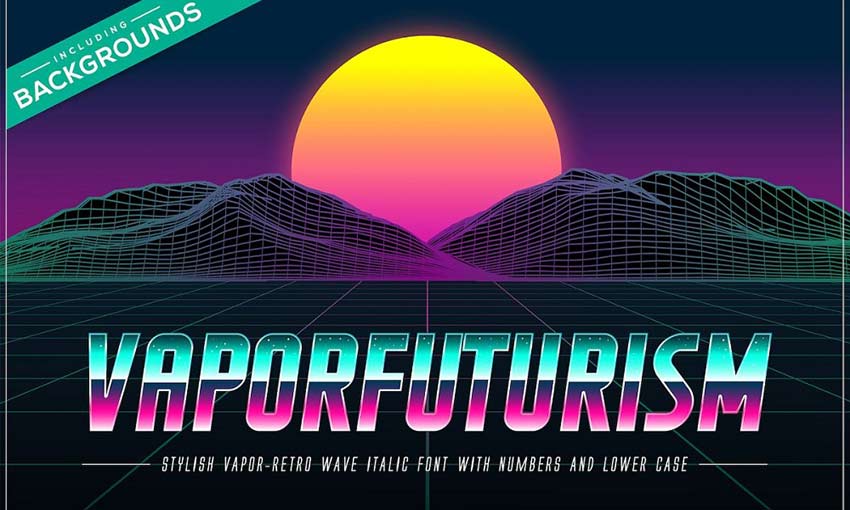
Vaporfuturism by Ckybe’s Corner

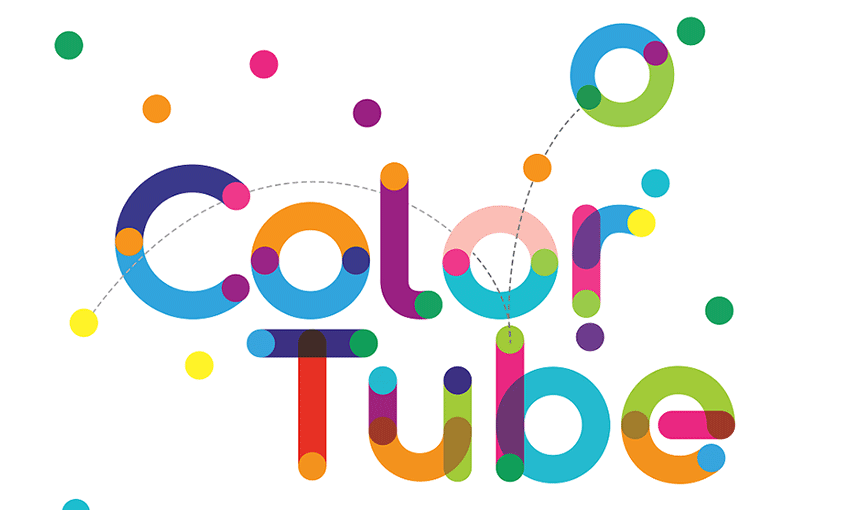
Colortube by Neogrey

Timber Wolf by Greg Nicholls

Beautify Your Projects with Colorful Fonts
Technology is always bringing us forward. Now, you can do things and add features to a website that, a few years ago, seemed impossible.
All of these fonts look like they’ve been heavily edited in Photoshop, but in reality, you can type them out onto the screen and they’ll look just like they do in the preview. Not long ago, designers may never have thought directly adding effects and shading to fonts like this could be possible.
And now, font designers are revolutionizing the online world and showing off the full extent of their design skills with awesome color fonts. Though chromatic text remains unsupported in some places, with its recent popularity, the day shouldn’t be long off when all major browsers finally support color fonts.