Email marketing is alive and thriving more than ever. 80% of marketing professionals name email as the top driving factor of customer acquisition and customer retention. And it’s got a great ROI: For every $1 spent on email, you can expect an average of $38 in return.
It doesn’t matter if you’re growing your first email list from scratch or adding new subscribers to your existing list, you need be sending out welcome emails.
At their simplest, welcome emails confirm that a new subscriber was added to your list.
If you’re only using this message for that purpose, you’re missing out on a huge opportunity to make money. Compared to other promotional emails, welcome messages generate an average of 320% more revenue.
Furthermore, customers who buy products from email campaigns spend 138% more than customers who haven’t subscribed to your list.
Stop missing out on your opportunity to make money with welcome emails. This article will tell what you need to do to drive sales directly with these campaigns.
Use a double opt-in strategy
Lots of businesses use a single opt-in strategy. With this method, a new subscriber submits their email address and automatically gets added to your list. That’s it.
But there are a few problems with this method.
If you’re not using a double opt-in, it’s possible that customers think they signed up for your emails but actually didn’t. Maybe they misspelled their email address — they’ll never know.
On the flip side, a new subscriber could also sign up by mistake, thinking that they’re submitting the email address for another reason.
In this case, you’re going to be emailing people who don’t want to receive your promotional content, and not emailing the people who do want to receive it.
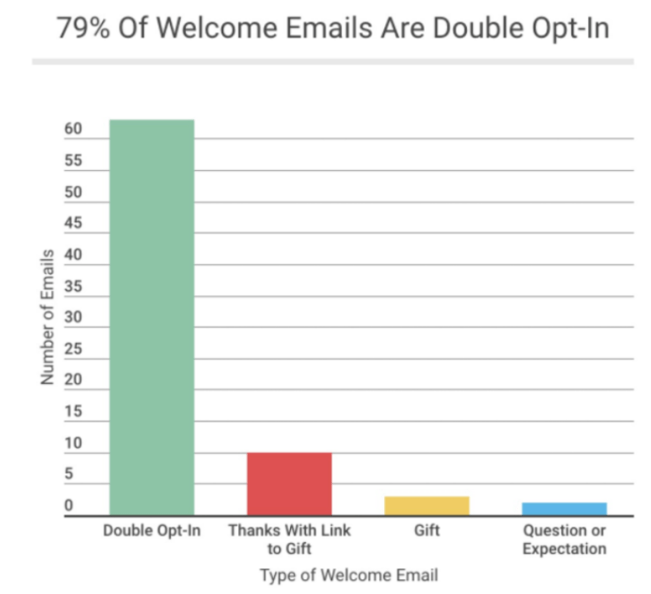
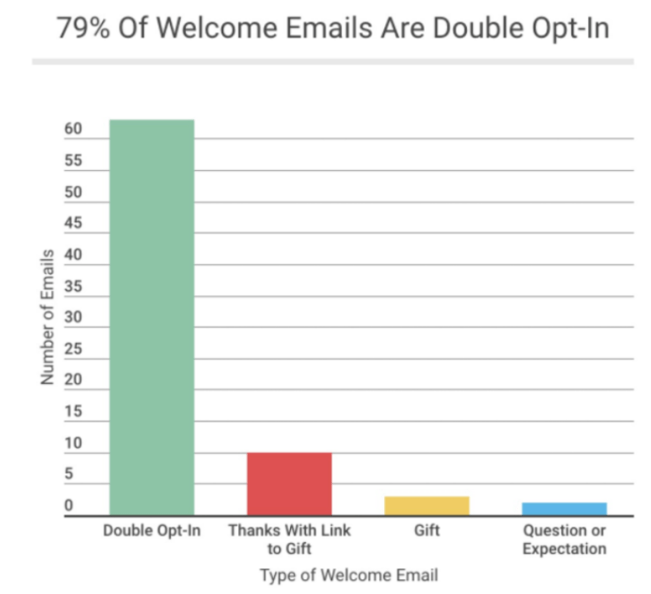
The double opt-in strategy eliminates these problems. That’s why the majority of welcome emails are double opt-in.

Without a double opt-in strategy, you’ll also end up with fake email addresses and spam accounts on your list. This will throw off your metrics. A huge list of email subscribers won’t do you any good if they aren’t qualified leads who are ready to buy.
When you force new subscribers to confirm their subscription to your email list, it increases their lead score.
Sure, it’s an extra step, and you may lose some subscribers as a result. However, the people who follow through with the double opt-in genuinely want to receive your promotional content. As a result, it’s much more likely that they’re willing to spend money.
It’s also worth noting that double opt-in messages have higher unique open rates than single opt-in campaigns.

We already talked about the fact that welcome emails have higher open rates than other types of emails. By using a double opt-in strategy, you can increase those open rates even more.
Opening the email is the first step in subscribers completing the end-goal action: making a purchase.
Send welcome emails immediately
The timing of your welcome message is crucial. As soon as someone signs up, the welcome email needs to be sent.
Some companies wait and batch out all of their welcome emails for the week at the same time, but that’s not as effective. Here’s why: Your new subscriber was just on your website and signed up to receive your email content because of some benefit that you’re offering, so your brand is fresh on their mind.
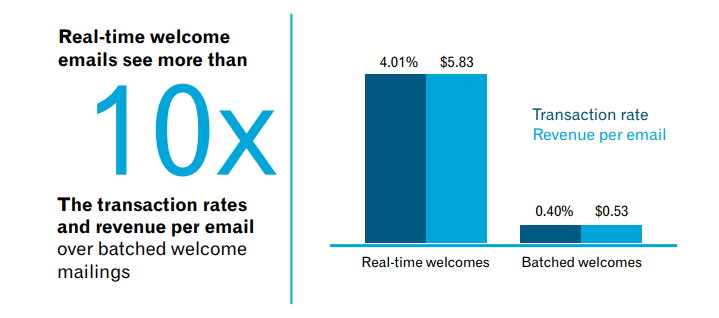
Don’t miss out on this opportunity to make a sale. This new subscriber is definitely more likely to buy something if the message is sent in real-time.
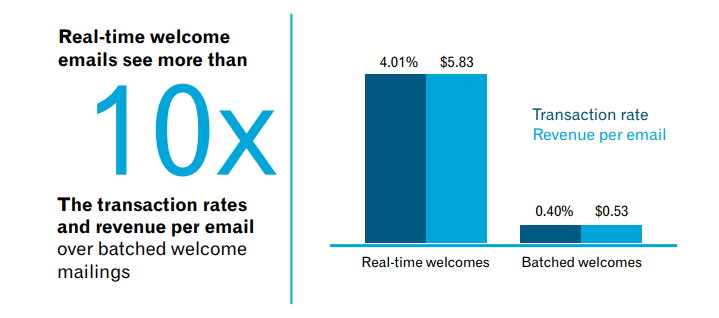
Just look at transaction rates for real-time welcomes compared to batched emails.

Furthermore, real-time welcome emails have an 88% open rate compared to just 53% of bulk welcome emails.
Though 29% of people click on the CTA of welcome emails that are sent immediately, only 12% of subscribers click on CTAs that are sent in bulk welcomes.
If you’re not sending a welcome email within seconds of the person subscribing, you’re lowering the chances of that customer making a purchase.
Thank your new subscribers
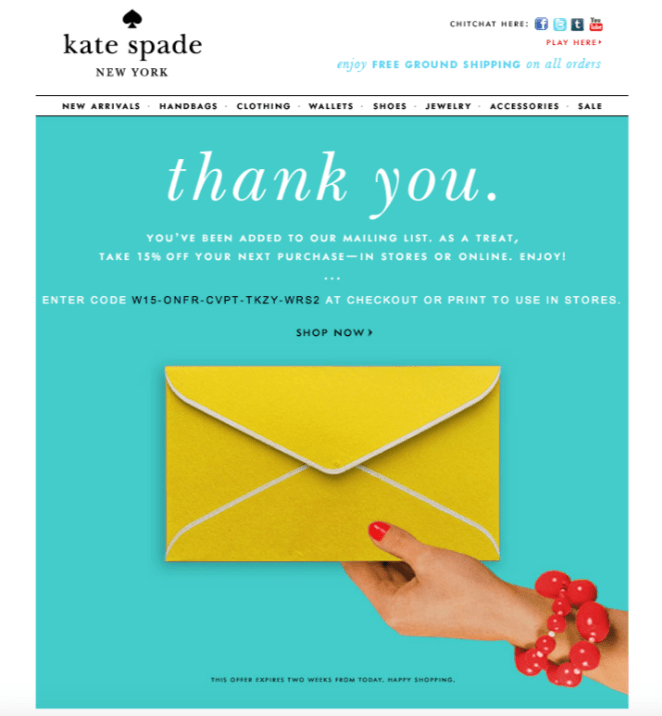
By thanking your customers for signing up to receive promotional content from your company, it shows that you appreciate them. Here’s an example of this strategy used by Kate Spade.

Saying thank you is just good manners. Even though they haven’t bought something yet, you can still thank them for having enough interest in your brand to subscribe to your email list.
Saying thank you can be more beneficial than you think. That’s why you need to nurture your leads with thank you pages. Take this same strategy and apply it to your welcome email.
Set a precedent for relevant content
Your welcome emails should be a good indication of what consumers can expect from you moving forward.
Tell your customers how often they’ll get emails from you, and what kind of messages they’ll be receiving. Make sure you follow through with that promise.
For example, if someone signs up for a monthly newsletter, don’t send them an email every day. That’s not what they asked for.
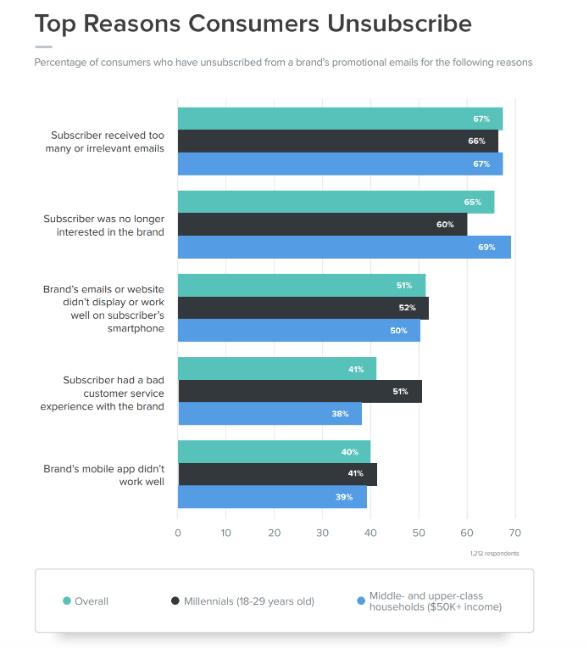
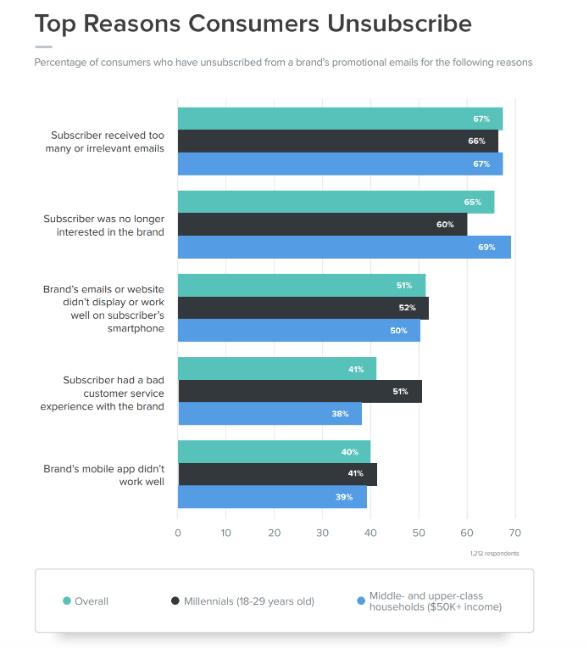
In fact, too many irrelevant emails from brands is the top reason why people unsubscribe from email lists.

The last thing you want to do is bother a new subscriber with too many messages. You just went through all of the trouble and effort to get them to sign up in the first place. All of that hard work goes out the window if they unsubscribe.
To learn more, here’s how to get more email subscribers without annoying your customers.
Start a drip campaign
Welcome emails should be the first message of a drip campaign, which is a series of emails that entice an action. Ultimately, you want your subscribers to buy.
Drip campaigns nurture your leads by sending them timely information. As soon as someone signs up, you can have them automatically entered into a drip cycle.
After the welcome email, they’ll receive subsequent emails spaced out over the coming weeks, or however you set it up.
Here’s an example path of what a drip campaign will look like:

The great part about a drip campaign is that the customer doesn’t need to buy something right away in order for the message to be effective.
While you definitely want to create an actionable drip campaign, it’s not the end of the world if that first message doesn’t result in a conversion. You can still plant the seed for a future purchase.
After all, this new subscriber just signed up to receive your emails. Depending on the circumstances, they may not be familiar with your brand, products, and services just yet. But as these subscribers continue to receive subsequent messages throughout the drip campaign, it will increase the chances that they’ll buy something down the road.
Provide valuable information
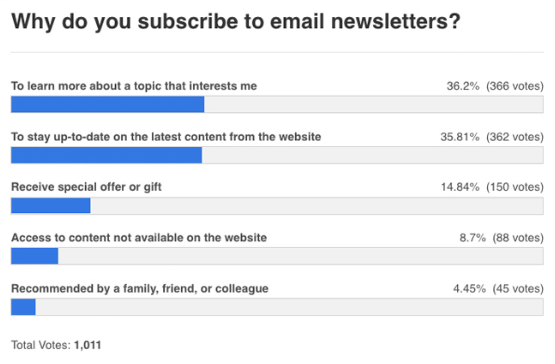
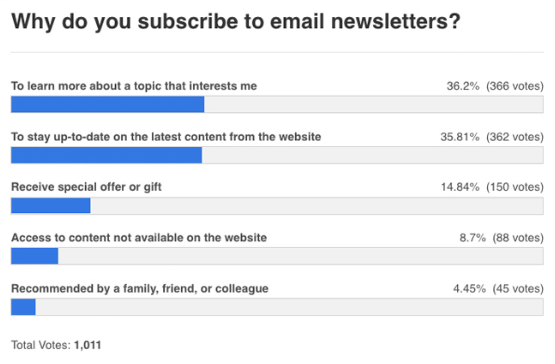
To get the most out of your email campaigns, you need to understand why people are signing up in the first place.
It’s a common misconception that people only join email lists to get a discount. While that’s definitely a motivating factor, there are other reasons why people sign up for promotional content from your brand. Your welcome letter needs to provide all of this to be most effective.

As you can see, receiving a special offer or a gift ranked third on this list. The majority of people say they subscribe to newsletters to learn more about topics and stay up to date on new content. It’s still worth giving a discount to new subscribers, but it doesn’t necessarily have to be your top priority.
You can also keep them engaged by giving a new subscriber an added benefit that they wouldn’t have received if they didn’t sign up for emails. Talk about new or exclusive product releases. Give them an opportunity to create an account to benefit from a more personalized customer experience.
Offer an incentive to buy
Even though it isn’t first on the list of reasons, getting a gift or something in return is still one of the top three reasons why people sign up for emails. And, offering a discount is a great way to get people to sign up for emails in the first place.
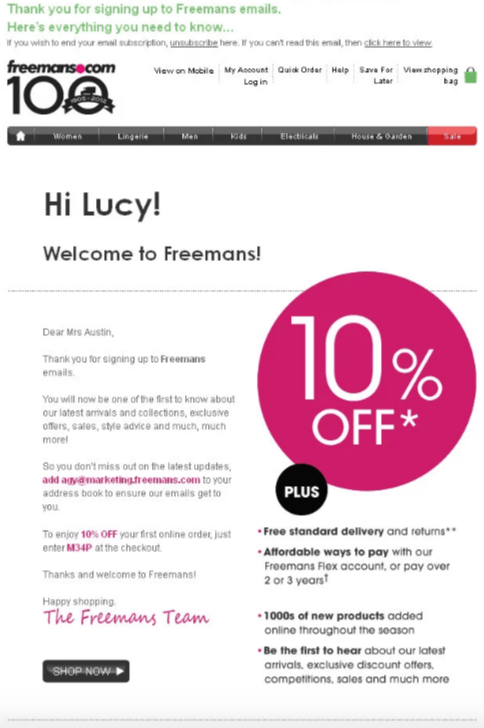
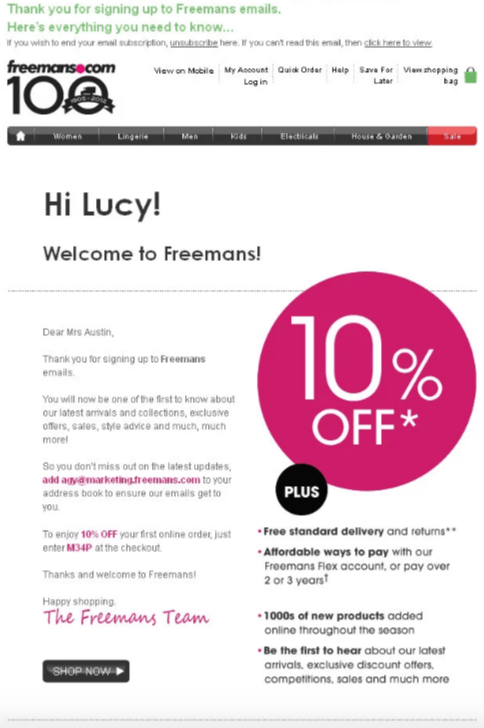
Let’s look at an example from Freemans:

By signing up for emails, this welcome message gives the new subscriber 10% off of their purchase. In addition to providing a discount, this message thanks the new subscriber for signing up. It’s personalized with her name. It also gives a sense of inside information with phrases like, “Be the first to hear” and “Here’s all you need to know.” All of these tactics used in one message will definitely increase the chances that a customer will make a purchase.
Send personalized content
People don’t want to feel like they are just a number on your list, when in reality, that may actually be the case. If you’re sending out generic welcome emails with opening lines like “Dear Sir or Madam,” it’s not going to convey the personalized touch that you want to offer.
Start simple by personalizing the subject line.

Getting your new subscribers to open your message is half of the battle. Obviously, nobody is going to buy anything if the message goes unopened. Good news: personalized subject lines have higher open rates.
However, opening the message alone won’t automatically translate to a sale. You need people to engage with your messages as well. The best way to do this is by providing interactive content. For example, adding a video to your welcome email can increase clicks by 300%.
It’s also worth noting that 64% of people are more likely to buy something online after watching a video about a product. By combining engaging content with a personalized message, your welcome emails will have a greater chance of driving sales.
Encourage customer referrals
Welcome emails can be used to get even more people to subscribe to your list. In order to do this effectively, you need to implement a customer referral program that drives sales.
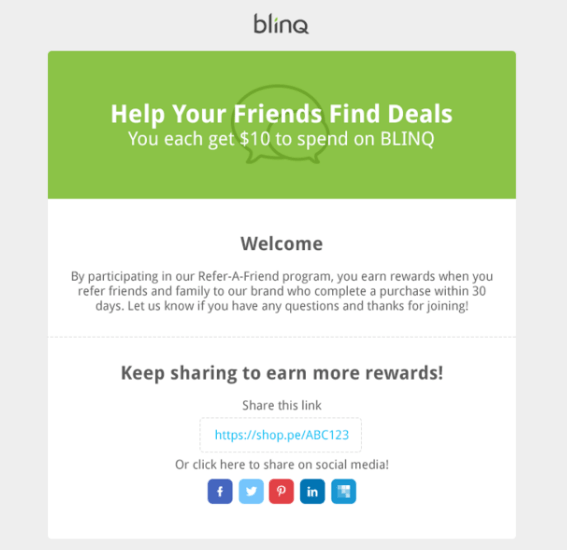
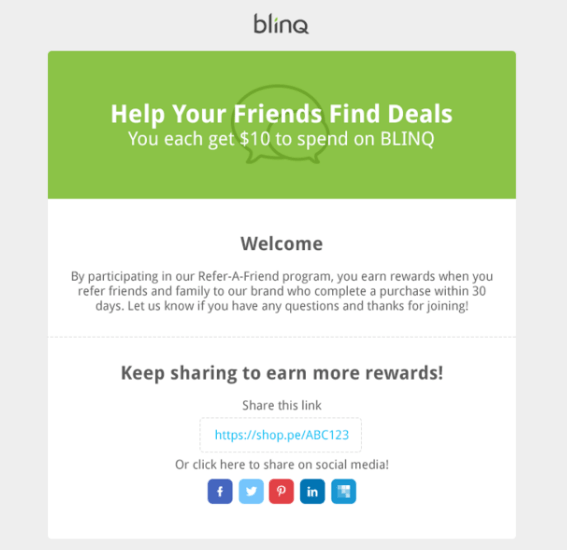
Give your new subscribers a reason to invite their friends and family to sign up as well. Take a look at how Blinq does this in their welcome email:

This refer-a-friend program offers an incentive to the current subscriber as well as any new people who sign up. Both receive a $10 credit. The more people who join as a result of the referral, the more rewards the new subscriber gets. This will also increase their chances of buying.
Here’s something else to consider, if someone who gets referred by a new customer ends up signing up for emails as well, they’ll also receive the same welcome message. As a result, it will increase the chances that they’ll refer new customers too. This strategy encourages business growth without much work on your end.
Plus, consumers are four times more likely to buy something if they are referred by a friend.
Conclusion
Your company needs to prioritize its email marketing strategy. But you don’t need to wait months to encourage new subscribers to make a purchase. You should be trying to drive sales right away with your welcome emails.
- Send welcome messages immediately.
- Use a double opt-in strategy to increase opens and qualify your leads.
- Let your welcome email serve as the first message of your drip campaigns.
- Don’t forget to thank your new subscribers for signing up.
- Give them what they’re looking for by providing valuable information, and tell them what to expect from you in the future.
- Personalize your content and add other incentives to increase the chances that people will buy.
- Use your welcome email as an opportunity to promote your customer referral program.
By applying these strategies to your welcome emails, you’ll be able to generate more sales from new subscribers.
How is your brand leveraging welcome messages to drive sales?





























 Let me show you a page on dPS, which is a page that generates a large number of subscribers. It is our
Let me show you a page on dPS, which is a page that generates a large number of subscribers. It is our