How to Add Nofollow Links in WordPress Navigation Menus
Do you need to add nofollow links in your WordPress navigation menus?
Many website owners prefer to add a nofollow tag to external links, but beginners may find this tricky when adding a custom link to a menu.
In this article, we’ll show you how to add nofollow links in WordPress navigation menus.

Why Add Nofollow Links in WordPress Navigation Menus?
If you are running a WordPress website, then you may want to add a nofollow tag when creating external links. This lets search engines know not to pass any link authority from your page to the other website that you’re linking to.
When you link to an external website, search engines consider that as a ranking signal, and they will pass a small portion of your authority to the other website. As a general SEO best practice, you should add nofollow to all external websites that you don’t trust.
You do that by adding the rel="nofollow" attribute to the link like this:
<a href="https://example.com" rel="nofollow">Example</a>
You can learn more in our beginner’s guide on how to add nofollow links in WordPress. However, adding nofollow links to navigation menu items is a little different and can be confusing for beginners.
In this article, we will show you how to add nofollow links in WordPress navigation menus. We’ll cover two methods, and the second method is for those using WordPress 5.9 or higher and a theme that’s compatible with the new theme editor.
- Method 1: Adding Nofollow Links Using the WordPress Menu Editor
- Method 2: Adding Nofollow Links Using the WordPress Theme Editor
Method 1: Adding Nofollow Links Using the WordPress Menu Editor
To get started, simply visit Appearance » Menus in your WordPress admin area.
First, you need to add the external link to your WordPress navigation menu just like you would add any custom link.
To do that, you need to click on the ‘Custom Links’ tab so you can see the URL and Link Text options. Simply enter the URL and link text of the website you are linking to.

After that, you should click the ‘Add to Menu’ button and the link will be added to the ‘Menu structure’ column.
To add the nofollow attribute to the link, you need to click the downward arrow on the right of the menu entry, as pictured in the screenshot above. You can now see the details of the external link you just added, including the URL and navigation label.

If you don’t see the Link Target and Link Relationship options, then you will have to add them.
To show those options, you need to click the ‘Screen Options’ button at the top right corner of the screen. Then check the boxes next to the Link Target and Link Relationship (XFN) options.

Now you can scroll back down to your expanded menu item, and you will notice two new options. Next, simply enter nofollow in the link relationship field.
We recommend that you also click the ‘Open link in a new tab’ checkbox when adding an external link. This is a great way to improve engagement and keep your visitors from leaving your website.

Lastly, click the ‘Save Menu’ button to store your changes.
You can now preview your site to see the new nofollow menu entry.

Let’s make sure that a nofollow attribute has been added to the link.
Simply right click the new link and select ‘Inspect’. Your browser window will split into two windows. In the bottom window, you will be able to see the HTML source for your link. It will display the nofollow attribute with your link.
Method 2: Adding Nofollow Links Using the WordPress Theme Editor
This method is for those who are using WordPress 5.9 or later and have a theme that supports the new WordPress theme editor. In that case, the Appearance » Menus page will not be available to you.
Instead, you should navigate to Appearance » Editor in your WordPress dashboard. This will open the WordPress theme editor.

Adding a New Link to the Navigation Menu
If you need to add a new menu item, then you’ll have to click the blue Block Inserter icon in the top left corner. Next, you should scroll down until you locate the Custom Link block and then drag it onto your navigation menu.

You can now type or paste the URL. If you want, you can also toggle the ‘Open in new tab’ option to the on position. After that, make sure you click the Submit icon at the top right of the popup so that the menu item’s settings are stored.
The link URL will be added to the menu, but you’ll normally want something more descriptive, such as the name of the website. Simply start typing to rename the menu item.
Adding the Nofollow Attribute to a Link
To add the nofollow attribute to a menu item, simply click it and a toolbar will appear.
Next you need to click the link icon on that toolbar. In the settings pane on the right, you need to enter nofollow in the link relationship (‘Link rel’) field.

If you like, you can also add a description and title for the link, and reorder the menu items using the arrow icons on the toolbar.
When you’ve finished, click the ‘Save’ button at the top of the screen. The new custom link will be added and you can visit your website to see how your navigation menu looks now.

We hope this tutorial helped you learn how to add nofollow links in WordPress navigation menus. You may also want to learn how to create automated workflows in WordPress with Uncanny Automator, or check out our list of tips to speed up WordPress performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Nofollow Links in WordPress Navigation Menus first appeared on WPBeginner.
How to Make a Smart WooCommerce Product Search
Do want to improve the product search in your WooCommerce store?
WooCommerce has a built-in search feature, but it is not very good at finding products. Replacing it with a smarter and faster search improves user experience and brings in more sales.
In this article, we will show you how to make a smart WooCommerce product search for your online store.

Why Add a Smart WooCommerce Product Search to Your Store?
By default, WooCommerce comes with a built-in product search feature, but it leaves a lot to be desired.
It does not look for matches in product attributes, reviews, custom fields, or description. It is also very slow and doesn’t offer a good user experience.
This means that users will not be able to find the products they are looking for, and you will lose potential sales.

Luckily, there are some excellent WooCommerce product search plugins that you can use to remedy that. This will allow you to show more helpful product search results, fetch them faster, and get more product sales.
That being said, let’s take a look at how to easily add a smart WooCommerce product search feature to your online store.
Method 1. Make Better WooCommerce Product Search Using Ajax Search for WooCommerce
This method is easier and recommended for most store owners.
For this tutorial, we will be using the pro version of Ajax Search for WooCommerce, which is the best WooCommerce product search plugin on the market.
It looks for the searched keywords in all your products fields including custom fields. The plugin can can also display results without reloading a page, and it is considerably faster than the default WooCommerce search.
There is a free version of this plugin available as well, but it doesn’t have all the powerful features.
First, you need to install and activate the Ajax Search for WooCommerce plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to click on the ‘Ajax Search for WooCommerce’ menu in the WordPress admin sidebar to enter your license key. You can find this information under your account on the plugin website.

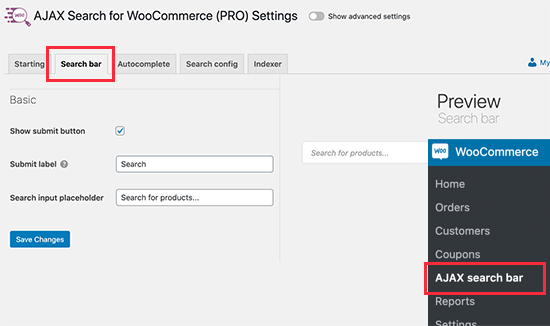
After that, you can visit the WooCommerce » Ajax Search Bar page to configure plugin settings. Simply switch to the ‘Search bar’ tab to get started.

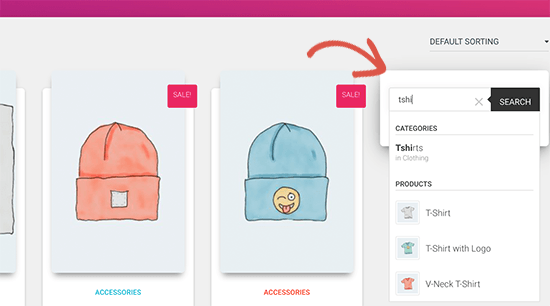
From here, you can choose the appearance of your search box. You can show and hide the button, change the search button label, and replace the placeholder text.
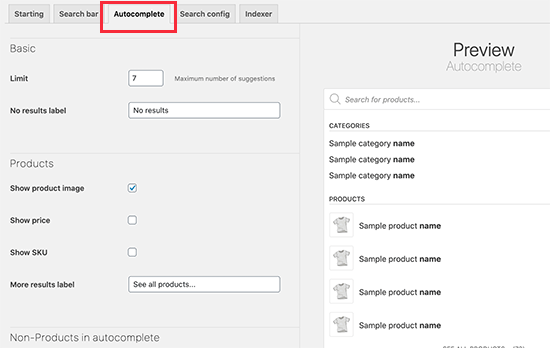
The plugin starts fetching and displaying product results as soon as users start typing. You can customize how many products to show, and how to display instant results.

Simply switch to the ‘Autocomplete’ tab and review the available options. If you are unsure, then you can leave them as they are. The default settings would work for most online stores.
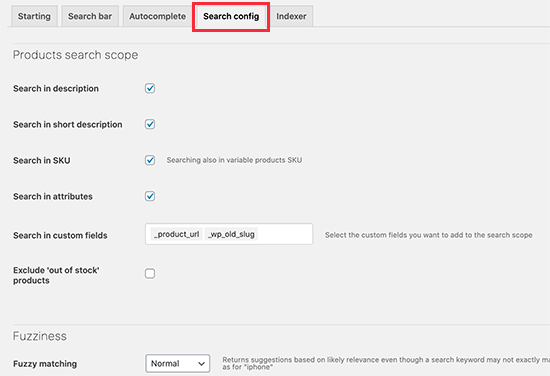
Next, you need to switch to the Search config page. From here, you can tell the plugin which areas to look at when looking for a match.

You can check all the options if you want. You can also select custom fields that you may want to be included in search.
Lastly, the plugin also includes Fuzzy matches. These basically include products that might be close to what users are looking for but not an exact match. We recommend keeping this setting at Normal for more relevant and helpful results.
Finally, don’t forget to click on the ‘Save changes’ button to store all your settings.
Displaying Your WooCommerce Product Search on Your Website
Ajax Search for WooCommerce gives you three ways to add the product search box to your WooCommerce store.
- You can add it to your store’s navigation menu.
- Display it in the sidebar using a widget
- Add it manually to a shop page using the shortcode
Adding WooCommerce Product Search to Navigation Menu
Users are likely to look for the search option near your top navigation menu. The plugin makes it easy to place the product search there.
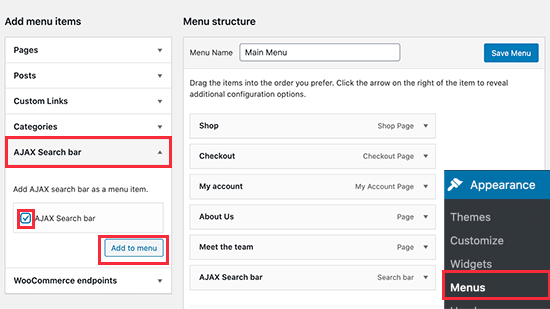
Simply go to Appearance » Menus page. Make sure that your current navigation menu is selected and then add the ‘AJAX Search Bar’ to your navigation menu.

Don’t forget to click on the Save Menu button to store your settings.
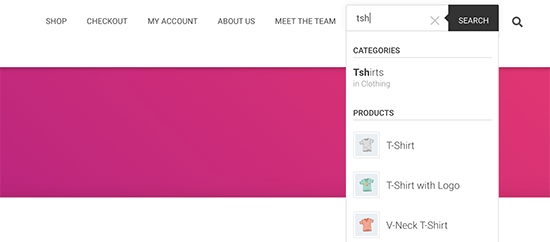
You can now visit your store to see the product search added to your site’s navigation menu.

Adding WooCommerce Product Search to Sidebar Widget
The sidebar is also a popular place to display the product search option.
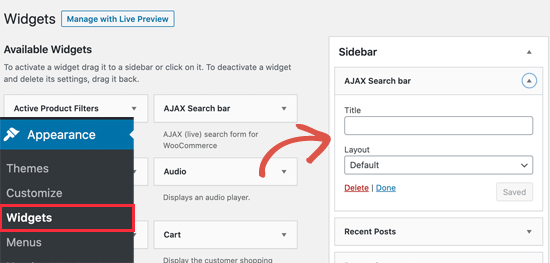
Simply go to the Appearance » Widgets page and add the ‘AJAX search bar’ widget to your sidebar.

Optionally, you can provide a title and choose a layout for your search field from the widget settings.
Don’t forget to click on the ‘Save’ button to save your widget settings.
You can now visit your store and you’ll see the search box in your sidebar.

Adding WooCommerce Product Search using Shortcode
If you are using a custom landing page for your shop page or product catalog, then you may want to display a product search on that particular page or post.
The plugin comes with a shortcode that allows you to easily do that. Simply edit the post or page where you want to display the search box.
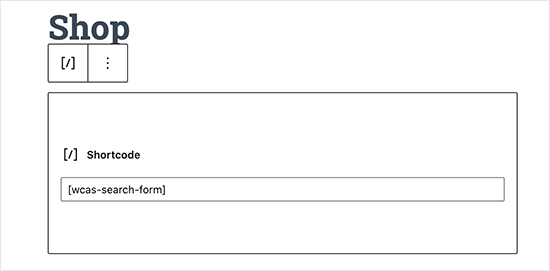
On the edit screen, click on the add new block button (+) and then insert the shortcode block. Inside the shortcode block, you can simply enter the following shortcode:
[wcas-search-form]

Don’t forget to publish, save, or update your post / page.
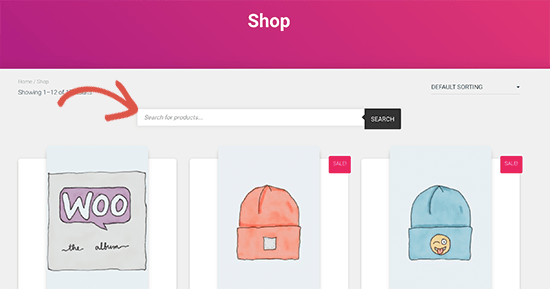
You can now visit that particular page or post to see the on-page search box displayed there.

Method 2. Creating a Smarter WooCommerce Search Using SearchWP
This method is for store owners that also have a lot of non-product related content, and they want to make a better search experience for all their content.
SearchWP is the best WordPress search plugin on the market and comes with a WooCommerce addon too that helps you improve WooCommerce product search too.
The advantage of SearchWP is that it also indexes your blog posts and landing pages.
The disadvantage is that their instant search feature doesn’t display product thumbnails in the results. As a store owner, you want a more visual search experience to engage your customers instantly.
First thing you need to do is install and activate the SearchWP plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: You’ll need at least the PRO plan to access the WooCommerce integration.
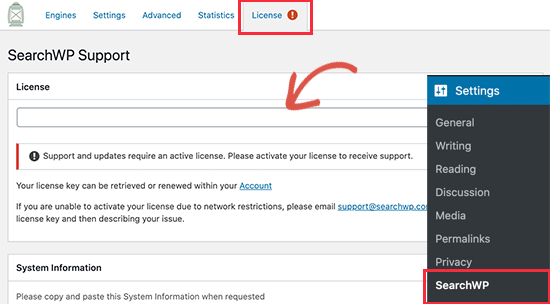
Upon activation, you need to visit the Settings » SearchWP page and switch to the license tab to enter your license key.

Next, you need to install and activate the WooCommerce Integration extension. You can download it from your account area on SearchWP website and install it as you would install any other WordPress plugin.
Now you are ready to set up your SearchWP custom search engine.
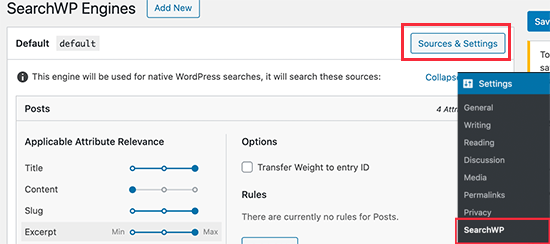
Simply go to Settings » SearchWP page and click on the ‘Sources & Settings’ button.

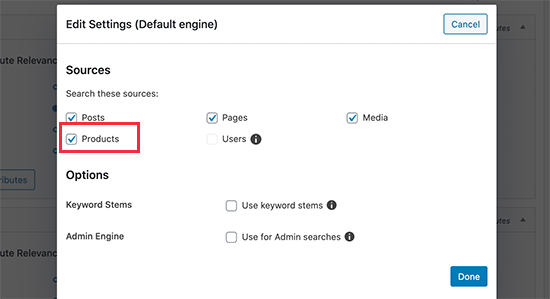
This will bring up a popup where you need to make sure that the checkbox next to products is checked.

Next, click on the ‘Done’ button to close the popup and scroll down to the ‘Products’ section.
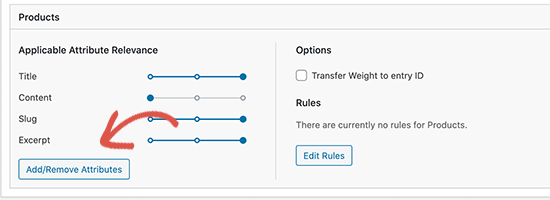
By default, the plugin will look at the product title, content (description), slug, and excerpt (short description) for matches. You can extend that by clicking on the ‘Add/Remove Attributes’ button.

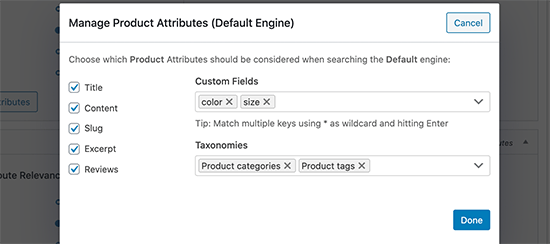
This will bring up a popup where you can check to include reviews or select custom fields and taxonomies. We have added color and size in the custom fields, and product categories, and product tags in the taxonomies.

You can now go ahead and click on the ‘Save Engines’ button to save your settings. It will then start rebuilding your search index in the background.
SearchWP automatically looks for your WooCommerce or WordPress search forms and replaces them. Your WooCommerce theme may already have an option to display the search option.
You can go to your website to try out the search feature. You’ll notice that it is slower and will reload the page to show the search results.

You can change that behavior by downloading the Live Search extension from SearchWP’s website. After downloading it, you can install and activate it like any other WordPress plugin.
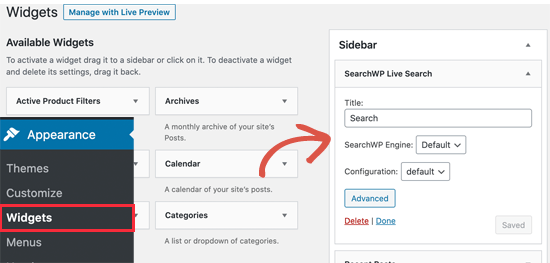
Upon activation, you can simply go to the Appearance » Widgets page and add the ‘SearchWP Live Search’ widget to your sidebar.

Don’t forget to click on the Save button to save your widget settings.
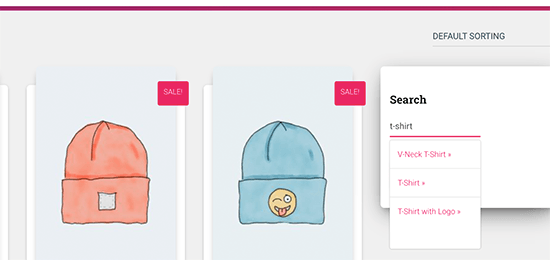
After that, you can visit your website to see your smart WooCommerce search in action. You’ll notice that SearchWP will display products in live search results but without product thumbnails.

Which is the best WooCommerce Product Search Plugin?
Ajax Search for WooCommerce and SearchWP are both good at finding products that your default WooCommerce search would not be able to show.
However, Ajax Search for WooCommerce is faster and offers a better user experience. A faster search feature on an eCommerce store ultimately leads to more sales.
It is also easier to use, and you wouldn’t need to install multiple addons to create a better product search on your site.
We hope this article helped you learn how to easily make a smart WooCommerce product search for your online store. You may also want to see our pick of the best WooCommerce plugins that help you grow your store, and our comparison of the best business phone services to add a virtual phone number on your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Make a Smart WooCommerce Product Search appeared first on WPBeginner.
How to Add the WordPress Logout Link to Navigation Menu
Do you want to add a WordPress logout link to your site?
If you run a membership site, bbPress forum, eCommerce store, or a learning management system (LMS) using WordPress, having a prominent logout link is helpful for your users.
In this article, we will show you how to add the WordPress logout link to your navigation menu, as well as to other areas of your site.

The Logout Link for WordPress
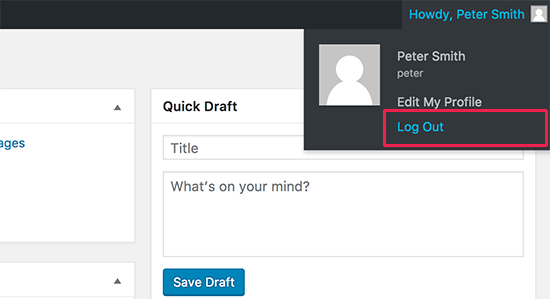
Normally you can log out of your WordPress site by clicking on the logout link. This link is located below your profile picture in the top right corner of the WordPress admin bar.
All you have to do is take your mouse over to your username, and it will appear in the dropdown menu.

In case you or your site administrator have disabled the WordPress admin bar, then you will not be able to see the WordPress logout link.
The good thing is that the WordPress logout link can be directly accessed to log out of your current WordPress session.
The logout link for your WordPress site looks like this:
http://example.com/wp-login.php?action=logout
Don’t forget to replace example.com with your own domain name.
You can access this link directly in your browser window to log out of your WordPress site.
When you visit the WordPress logout link, it will take you to a warning page. You will need to click on the logout link to confirm that you really want to log out.

You can also manually add this logout link anywhere on your WordPress site. Let’s take a look at how to do that.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Adding the Logout Link in WordPress Navigation Menus
Adding the WordPress logout link in your site’s navigation menu will make it easily accessible from any page on your website.
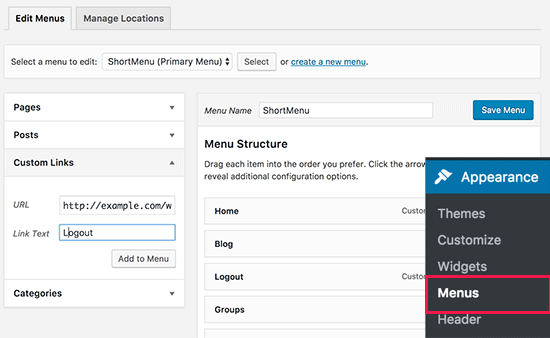
Simply head over to the Appearance » Menus page in your WordPress admin. After that, you need to click on the custom links tab to expand it and add the logout link in the URL field.

Once you are done, click on the ‘Add to menu’ button, and you will notice the link appear in the right column. You can adjust its position by simply dragging it up or down.
Don’t forget to click on the ‘Save Menu’ button to store your changes.
You can now visit your website to see the logout link in your navigation menu.

The problem with adding the logout link in the menu is that it is visible to all users (both logged-in and logged-out). It only makes sense to show the logout link to users who are actually logged in.
You can do that by following our instructions on how to show different menus to logged in users.
Add WordPress Logout Link in the Sidebar Widget
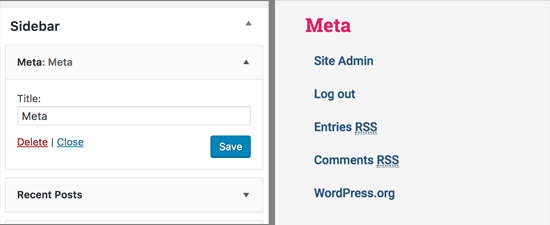
WordPress comes with a default widget called Meta. This widget shows a bunch of useful links including a logout or login link to users.

Some people find the other links in the Meta widget are not quite as useful.
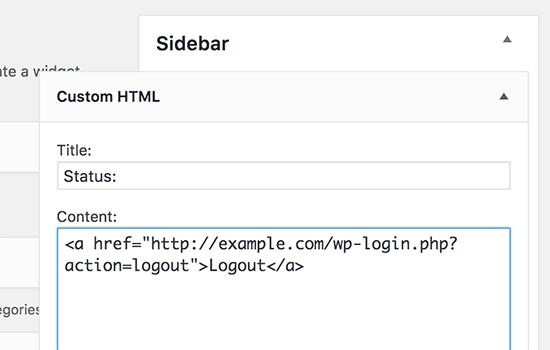
As an alternate, you can also add a plain text or custom HTML widget with the logout link in plain HTML. Here is the HTML code you’ll need to add:
<a href="http://example.com/wp-login.php?action=logout">Logout</a>

Adding a Dynamic Login / Logout Link in WordPress
If you manually add a logout link in WordPress, then the problem is that it does not change based on the user’s login status.
To fix that, you can use a plugin to dynamically display the login or logout link based on the user’s session.
First, you’ll need to install the Login or Logout Menu Item plugin. For details, see our step-by-step guide on how to install a WordPress plugin.
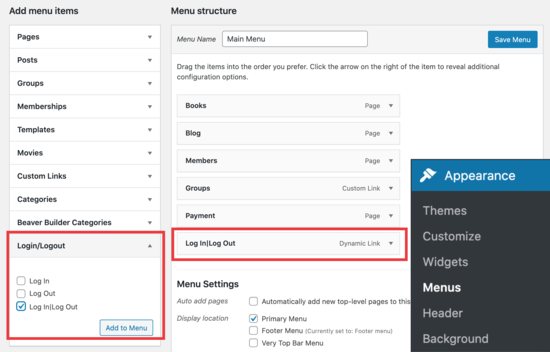
After you install and activate the plugin, you’ll go to Appearance » Menus in your WordPress admin and add the Login/Logout link to your menu.

After you hit ‘Save Menu’ and check your WordPress website, you’ll see the link in your menu.

When you click on it, it’ll take you to a page to login, or if you’re already logged in, it will log you out.
This method also works with WooCommerce, MemberPress, and other WordPress eCommerce platforms.
We hope this article helped you find the direct WordPress logout link and add it to your navigation menu. You may also want to see our guide on how to add a call button in WordPress, and how to track link / button clicks in WordPress to make data-driven decisions.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add the WordPress Logout Link to Navigation Menu appeared first on WPBeginner.







