When fixing common WordPress errors, one common piece of advice that you would often receive is to “clear your browser cache”.
Since you don’t need to clear browser cache for day to day internet use, most non-techy users are not familiar with the process.
In this beginner’s guide, we will show you how to quickly clear your browser cache in all major browsers, step by step. We will also explain what is browser cache and how browser caching works.

What is Browser Cache?
Browser cache is a technology used by most popular web browsers to save visited website’s data on a user’s computer. This allows the browser to quickly display a webpage on your next visit.
The logic behind it is that downloading static files from a WordPress hosting server located far away will take more time than reusing the resources from the user’s computer. This reduces the overall page load time and makes your online experience faster.
Typically browsers will not cache complete web pages unless the web developers specifically tell them to do it (via code). Instead browsers focus on static content like stylesheets, images, and JavaScript.
Why browsers cache static content?
Browser cache static content because it does not change as often as dynamic content.
For example, if you visit a WordPress website then the content of your posts and pages is more likely to change than your WordPress theme.
A typical website template includes several stylesheets, JavaScript files, and images. These files remain the same on each page, so downloading a fresh copy on every page load is simply inefficient.
This is why browsers keep a copy of these static files in a temporary storage folder on your computer, so they use that copy on your next website visit.
If you are using a WordPress caching plugin, then it may add guidelines for browsers to cache your static content along with expiration instructions for each resource type.
This improves user experience and makes the internet faster for everyone.
Why and when you need to clear browser cache?
Most popular browsers are smart about deciding which content to store in cache.
However, sometimes they are unable to figure out that the website you are viewing has changed. In that case, browsers will still load the cached version of files from local storage.
This leads you to see an outdated version of a web page, and the website may not work as intended. If you have made some changes to your website, then you may not see them appear on the live site.
This is when you need to force reload that page in other words clear your browser cache.
Forcing Browsers to Hard Refresh / Reload a Page
Before you clear your browser cache, you may want to try this step because it’s much faster and easier (this is what the Pros do).
Basically, when you click on the refresh button in your browser, it will load static content from browser cache. However by using a keyboard shortcut, you can force the browser to bypass cache and download a fresh version of the web page.
Simply press the following keys to force a hard refresh in your web browser.
- Google Chrome on Mac: Command + Shift + R
- Google Chrome on Windows & Linux: CTRL + F5
- Firefox on Mac: Command + Shift + R
- Firefox on Windows & Linux: CTRL + F5
- Safari: Command + Option + R
- Opera on Mac: Command + Alt + R
- Opera on Windows: Shift + F5
Normally forcing a hard refresh will solve your problem. However if it dose not, then you need to clear your browser cache to make sure that you are seeing the live version of a web page.
Clearing Browser Cache in Google Chrome
Google Chrome is the most popular browser in the world right now. Here is how to clean the browser cache in Google Chrome.
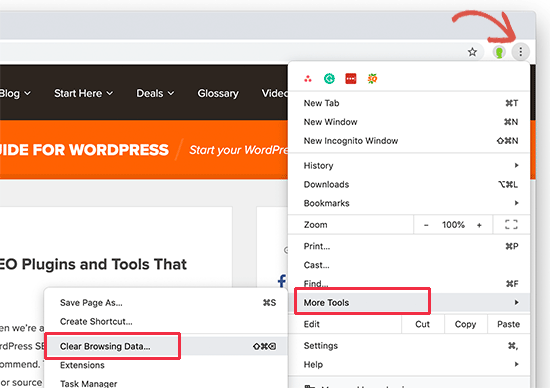
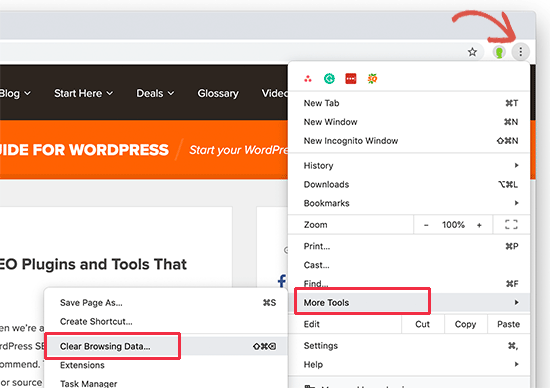
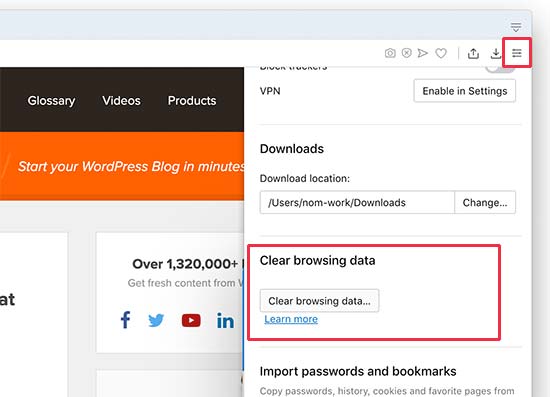
Simply launch the Google Chrome web browser on your computer and then click on the three-dot menu in the top right corner. From the menu, you need to go to More Tools » Clear Browsing Data.

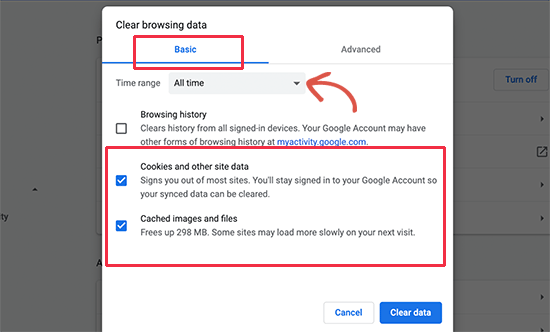
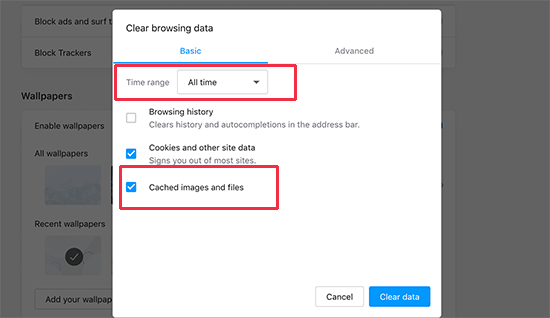
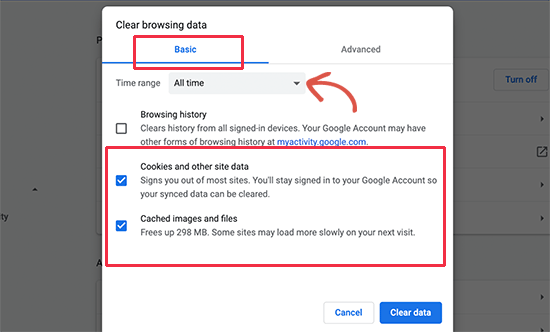
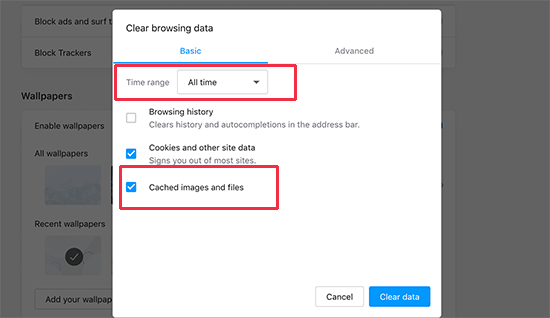
This will launch the Chrome Settings page with ‘Clear Browsing Data’ popup displayed on the screen. You need to switch to the Basic settings and then select ‘All time’ next to time-range option.

Below that, you need to check the box next to the ‘Cached images and files’ option.
You can also select ‘Clear cookies and other site data’ option. It will delete all cookies stored in your browser storage. Doing so will also log you out from all websites and end other sessions.
Next, click on the ‘Clear data’ button and Google Chrome will clear the browser cache.
Clearing Browser cache in Firefox
If you are using Mozilla Firefox, then this is how you can clear your browser cache.
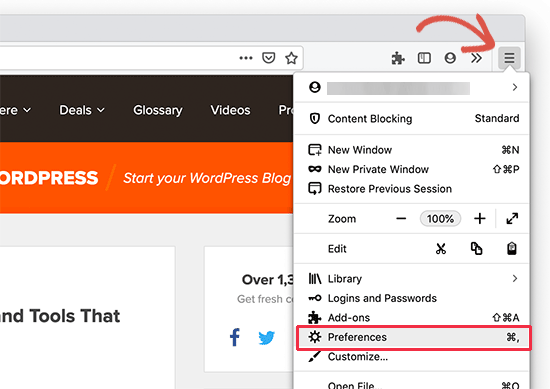
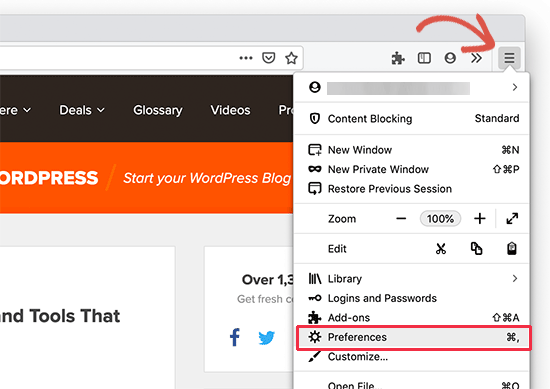
First, you need to launch the Firefox web browser on your computer. After that, you need to click on the hamburger menu on the top-right corner of the screen and select the ‘Preferences’ option.

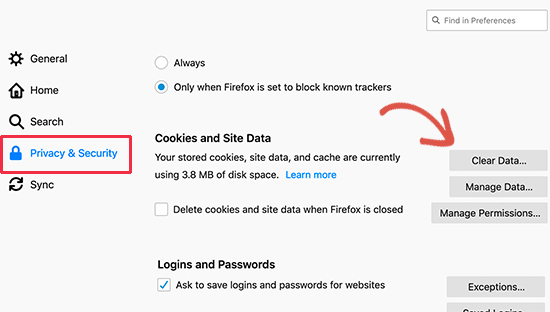
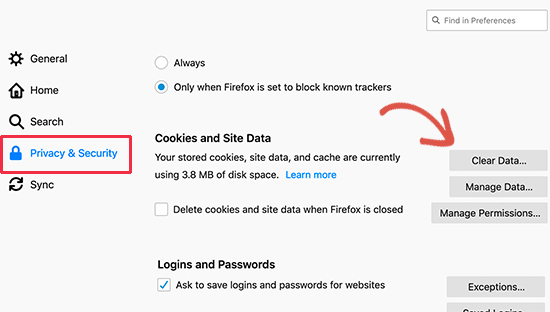
This will bring up the Firefox settings page. From here, you need to switch to the ‘Privacy and Security’ tab, and then click on the ‘Clear Data’ button.

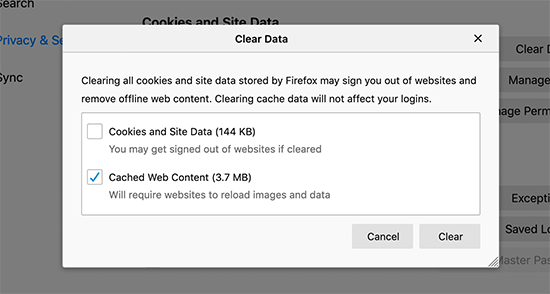
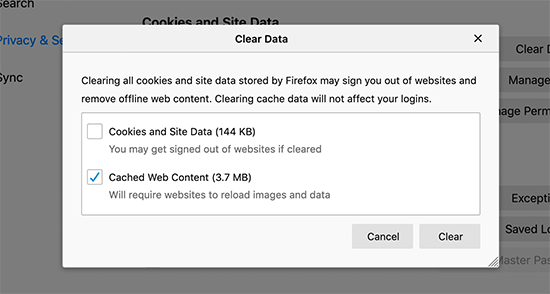
Firefox will now ask what data do you want to clear. You need to select ‘Cached Web Content’ and click on the clear button.

Firefox will now delete cached web content from your browser storage.
Clearing Browser Cache in Internet Explorer
Internet Explorer was the default web browser on Windows computers until it was replaced by the new Microsoft Edge browser.
However, many users still use it. If you are one of those users, then this is how you’ll clear browser cache in Internet Explorer.
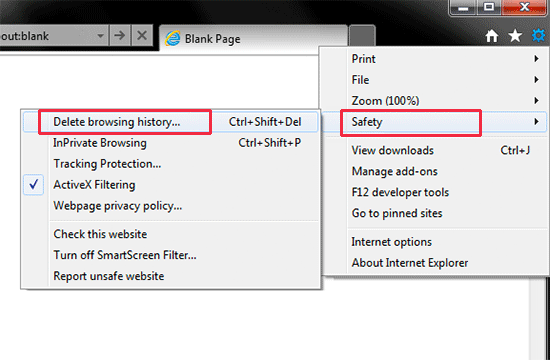
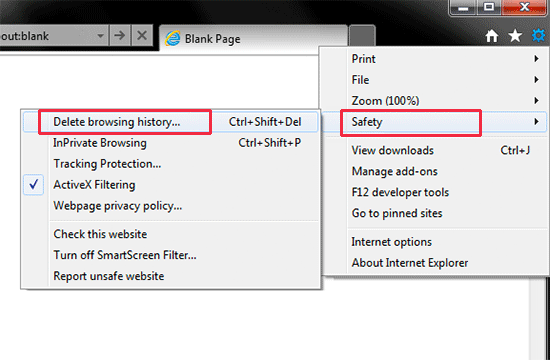
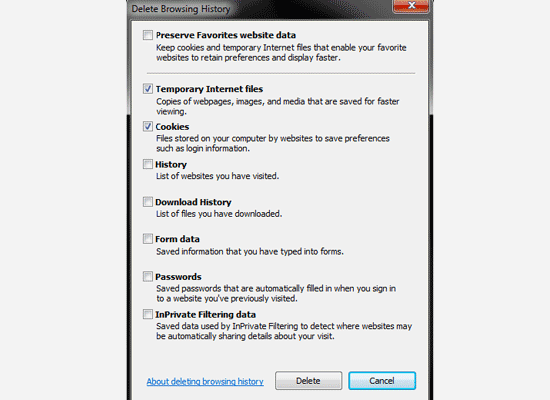
First, you need to launch the Internet Explorer on your computer. After, that you need to click on the gear icon at the top right corner and then select Safety » Delete browsing history….

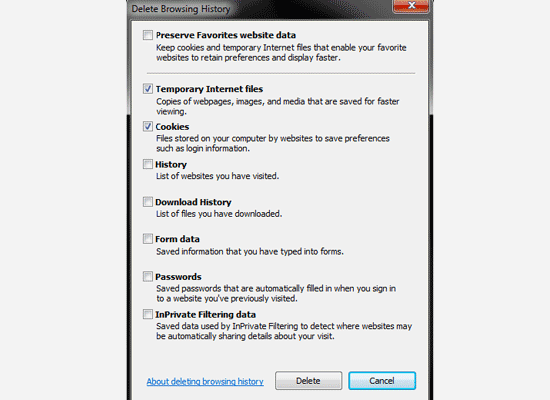
Next, you need to uncheck the option to ‘Preserve Favorites website data’, check ‘Temporary internet files’, and optionally check the ‘Cookies’ option.

Click on the Delete button to continue, and Internet Explorer will empty your browser cache.
Clearing Browser cache in Edge
Edge is the default browser on Windows 10 computers. Here is how you will clear browser cache in Microsoft Edge.
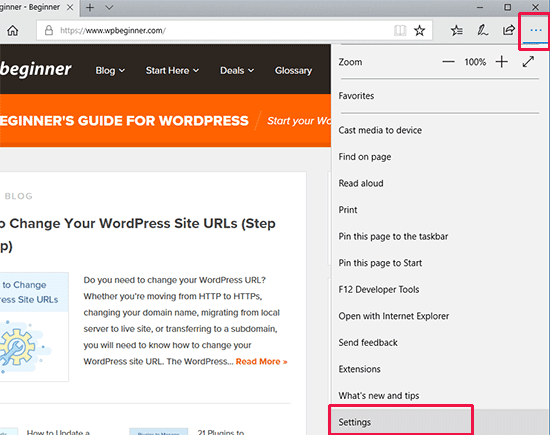
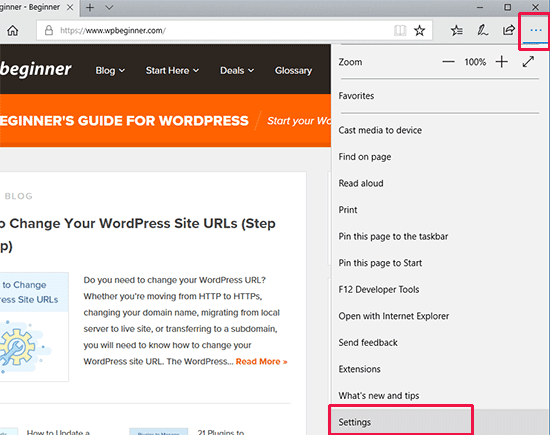
First, you need to open the Edge browser on your computer. After that, you need to click on the three-dot menu at the top-right corner of the screen and select ‘Settings’ option.

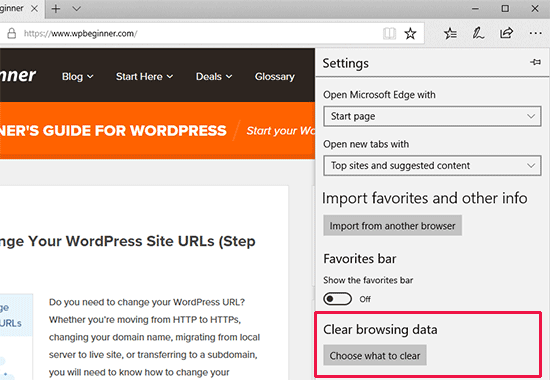
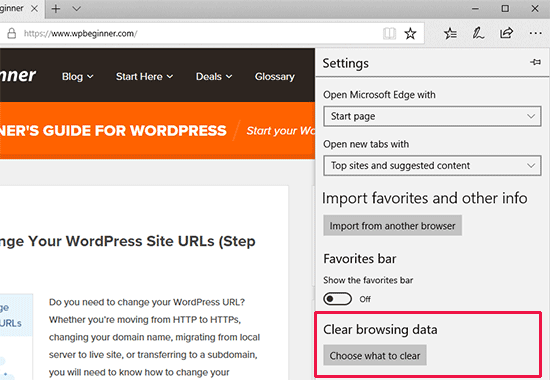
Next, you need to click on the ‘Choose what to clear’ button under the ‘Clear browsing data’ section.

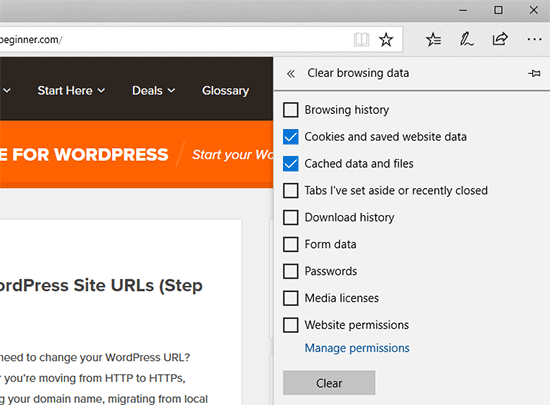
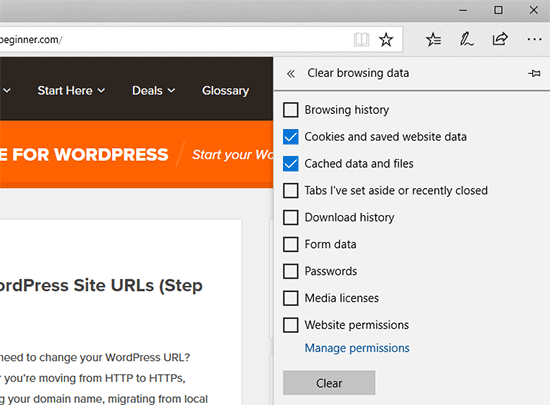
This will bring up the ‘Clear browsing data’ panel. From here, you need to select ‘Cached data and files’ and ‘Cookies and website data’ options.

Click on the ‘Clear’ button and Microsoft Edge will now clear browser cache.
Clearing Browser Cache in Safari
Safari is the default browser on the Mac operating system. Here is how to clear browser cache in Safari.
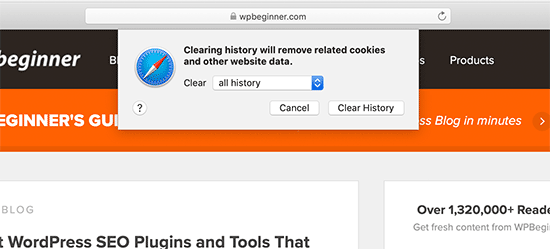
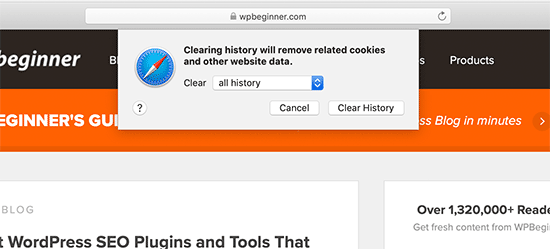
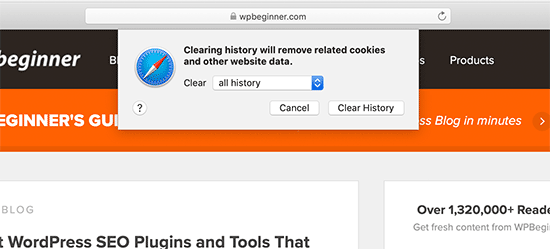
First, you need to open the Safari web browser on your computer. After that. click on the History » Clear History… option from the top menu.

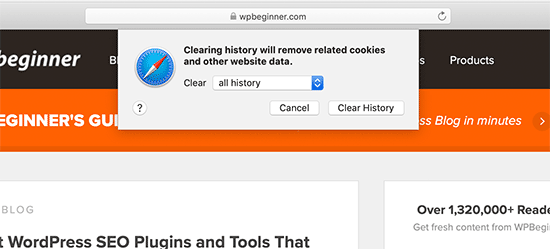
Safari will now ask you to select a time range. Select ‘All history’ from the ‘Clear’ dropdown menu and then click on the ‘Clear History’ button.

Safari will now delete all temporary data including cache, cookies, and all temporary website data.
If you want to empty the Safari cache without deleting cookies and other data, then you will need to enable the ‘Developer’ menu.
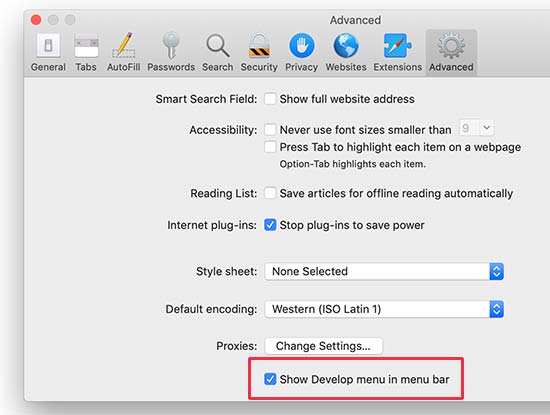
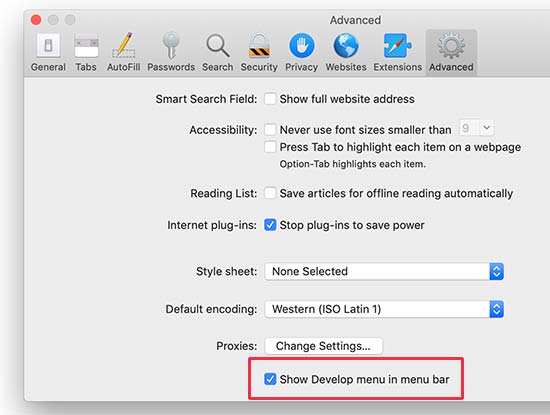
Simply click on the Safari » Preferences from the top menu. This will bring up the settings dialog box where you need to switch to the ‘Advanced’ tab.

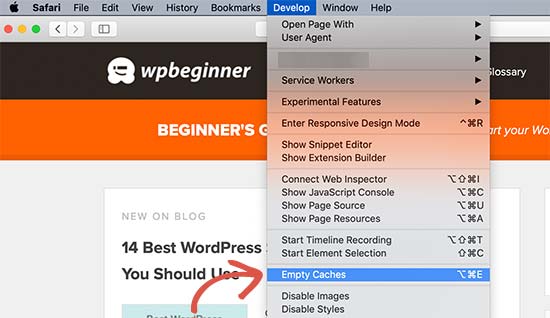
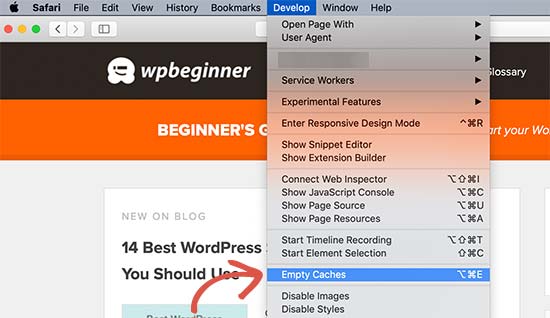
This will add the ‘Develop’ menu in your web browser’s top bar. Next, you need to click on the Develop menu and select ‘Empty Caches’ option.

Safari will now only empty the browser cache without deleting cookies and other temporary data.
Clearing Browser Cache in Opera
If you are using Opera web browser, then here is how to clear your browser cache in Opera.
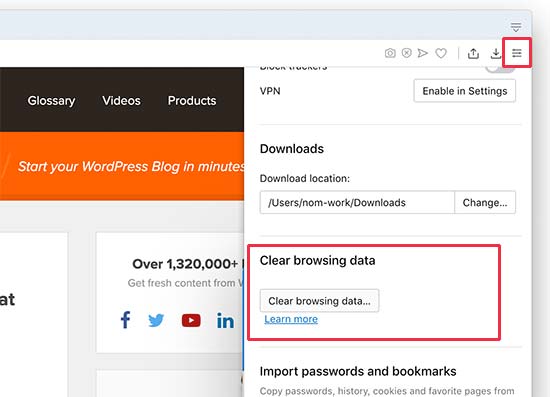
Fist, open the Opera web browser on your computer. After that, click on the menu icon on the top right corner of the screen and then click on the ‘Clear browsing data’ button.

This will bring up a popup on the screen. From here, first you need to select ‘All time’ next to the time range dropdown menu. After that, check the box next to the ‘Cached images and files’ option.

You can now click on the ‘Clear data’ button, and Opera will empty your browser cache.
What to Do When Clearing Browser Cache Doesn’t Work?
It depends on what you are trying to do at the moment. Let’s take a look at some common scenarios.
1. Can’t see changes you made to your website appear on the live site
The most common culprit for this usually a WordPress caching plugin. Normally, if you are logged in to WordPress, then your caching plugin would show you a non-cached version of your website.
However, due to a plugin misconfiguration, you may end up seeing a cached version of your website.
You’ll need to empty WordPress cache to see the live version. We have a detailed guide on how to clear cache in WordPress with step by step instructions.
2. I cannot log in to my WordPress website
If you are unable to log in to your WordPress website and the login page keeps refreshing, then most likely it is a WordPress settings issue.
See our detailed guide on how to fix WordPress login page refresh and redirecting issue.
3. A third party website is not updating
If you are seeing an outdated version of a third-party website while other users can see the changes, then this could happen due to a lot of reasons.
For example, the website may be temporarily down, and their CDN server is showing a cached copy of the website. It is also possible that their website firewall is not working properly, and it’s serving the cached versions to specific geographic locations.
In that case, you can try using a VPN service. This will allow you to change your IP address and visit the website from a different geographic location.
This will help you further troubleshoot and get to the bottom of the issue.
We hope this article helped you learn how to quickly clear your browser cache in all top browsers. You may also want to see our WordPress troubleshooting tips and the complete WordPress security guide to keep your website secure.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Clear Your Browser Cache in All Major Browsers (Fast Way) appeared first on WPBeginner.