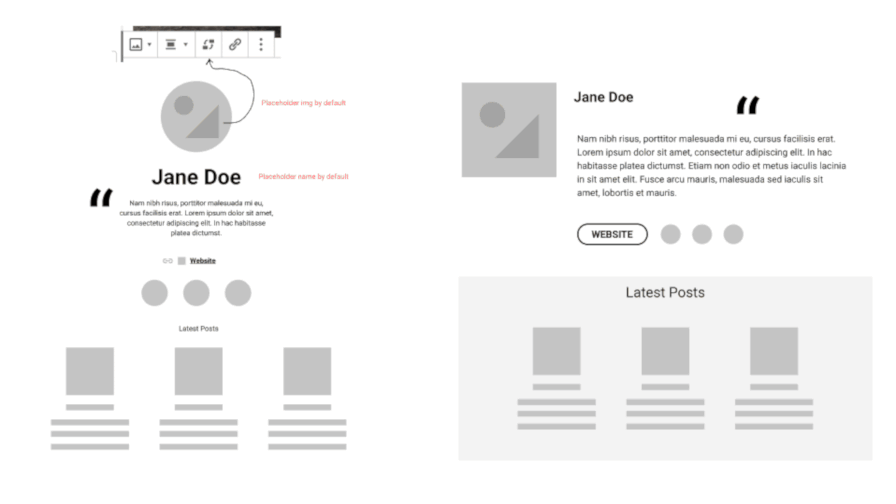
Created by Donna Peplinskie, a Product Wrangler at Automattic, the Book Review Block plugin is nearly three years old. However, it only came to my attention during a recent excursion to find interesting block plugins.
The plugin does pretty much what it says on the cover. It is designed to review books. It generally has all the fields users might need to add to their reviews, such as a title, author, image, rating, and more. The interesting thing is that it can automatically fill in those details with a simple ISBN value. Plus, it supports Schema markup, which may help with SEO.
Rain or shine, sick or well, I read every day. I am currently a month and a half shy of a two-year reading streak. When the mood strikes, I even venture to write a book review. As much as I want to share interesting WordPress projects with the community, I sometimes have personal motives for testing and writing about plugins like Book Review Block. Anything that might help me or other avid readers share our thoughts on the world of literature with others is of interest.
Admittedly, I was excited as I plugged in the ISBN for Rhthym of War, the upcoming fourth book of my favorite fantasy series of all time, The Stormlight Archive. I merely needed to click the “Get Book Details” button.
Success! The plugin worked its magic and pulled in the necessary information. It had my favorite author’s name, the publisher, the upcoming release date, and the page count. It even had a long description, which I could trim down in the editor.

There was a little work to make this happen before the success. To automatically pull in the book details, end-users must have an API Key from Google. It took me around a minute to set that up and enter it into the field available in the block options sidebar. The great thing about the plugin is that it saves this key so that users do not have to enter each time they want to review a book.
Book Review Block a good starting point. It is straightforward and simple to use. It is not yet at a point where I would call it a great plugin. However, it could be.
Falling Short
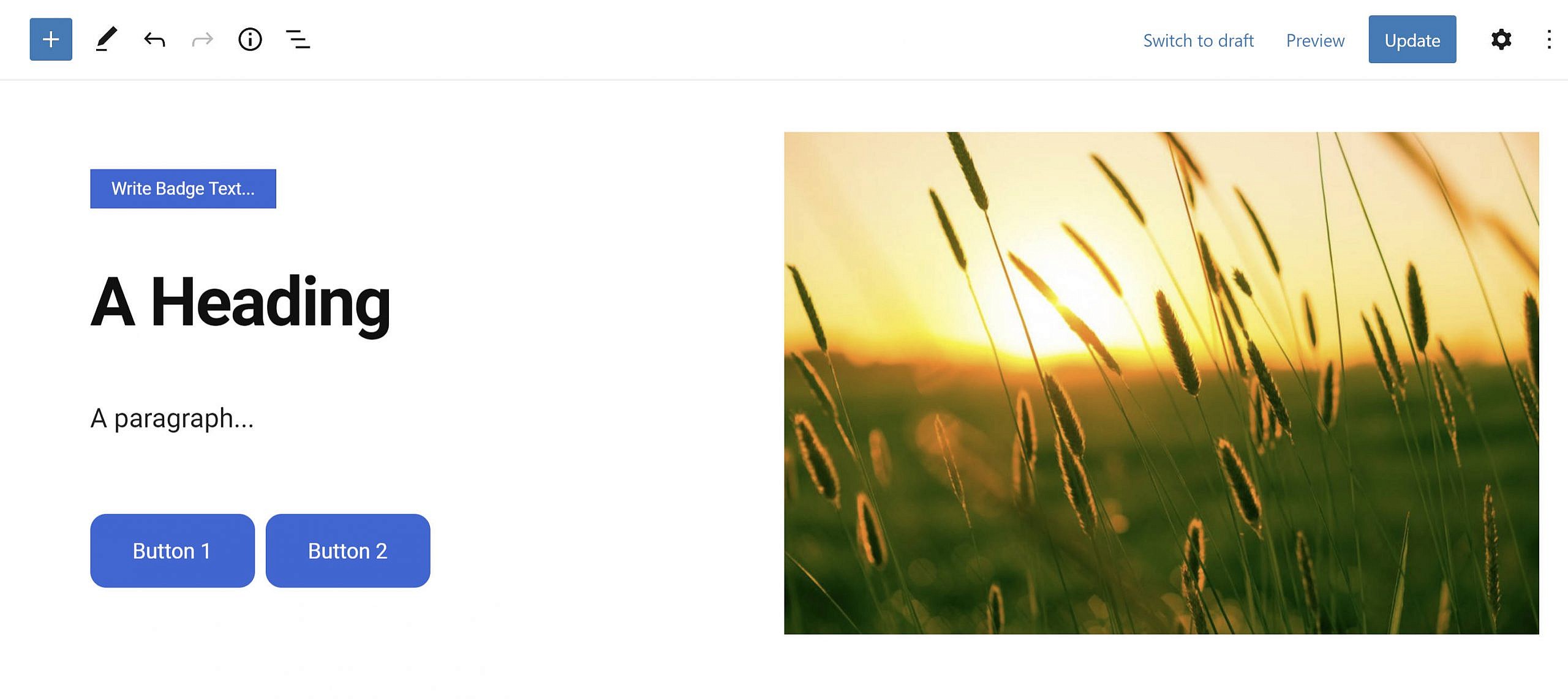
The plugin’s Book Review block should be taking its cues from the core Media & Text block. When you get right down to it, the two are essentially doing the same thing visually. Both are blocks with an image and some content sitting next to each other.
The following is a list of items where it should be following core’s lead:
- No way to edit alt text (book title is automatically used).
- The image is always aligned left and the content to the right with no way to flip them.
- The media and content are not stackable on mobile views.
- Cannot adjust the size of the image or content columns.
- While inline rich-text controls are supported, users cannot add Heading, List, or Paragraph blocks to the content area and use their associated block options.
That is the shortlist that could offer some quick improvements to the user experience. Ultimately, the problems with the plugin essentially come down to not offering a way to customize the output.
One of the other consistent problems is that the book image the plugin loads is always a bit small. This seems to be more of an issue from the Google Books API than the plugin. Each time I tested a book, I opted to add a larger image — the plugin does allow you to replace the default.
The color settings are limited. The block only offers a background color option with no way to adjust the text color. A better option for plugin users is to wrap it in a Group block and adjust the background and text colors there.

It would also be nice to have wide and full-alignment options, which is an often-overlooked featured from many block plugin authors.
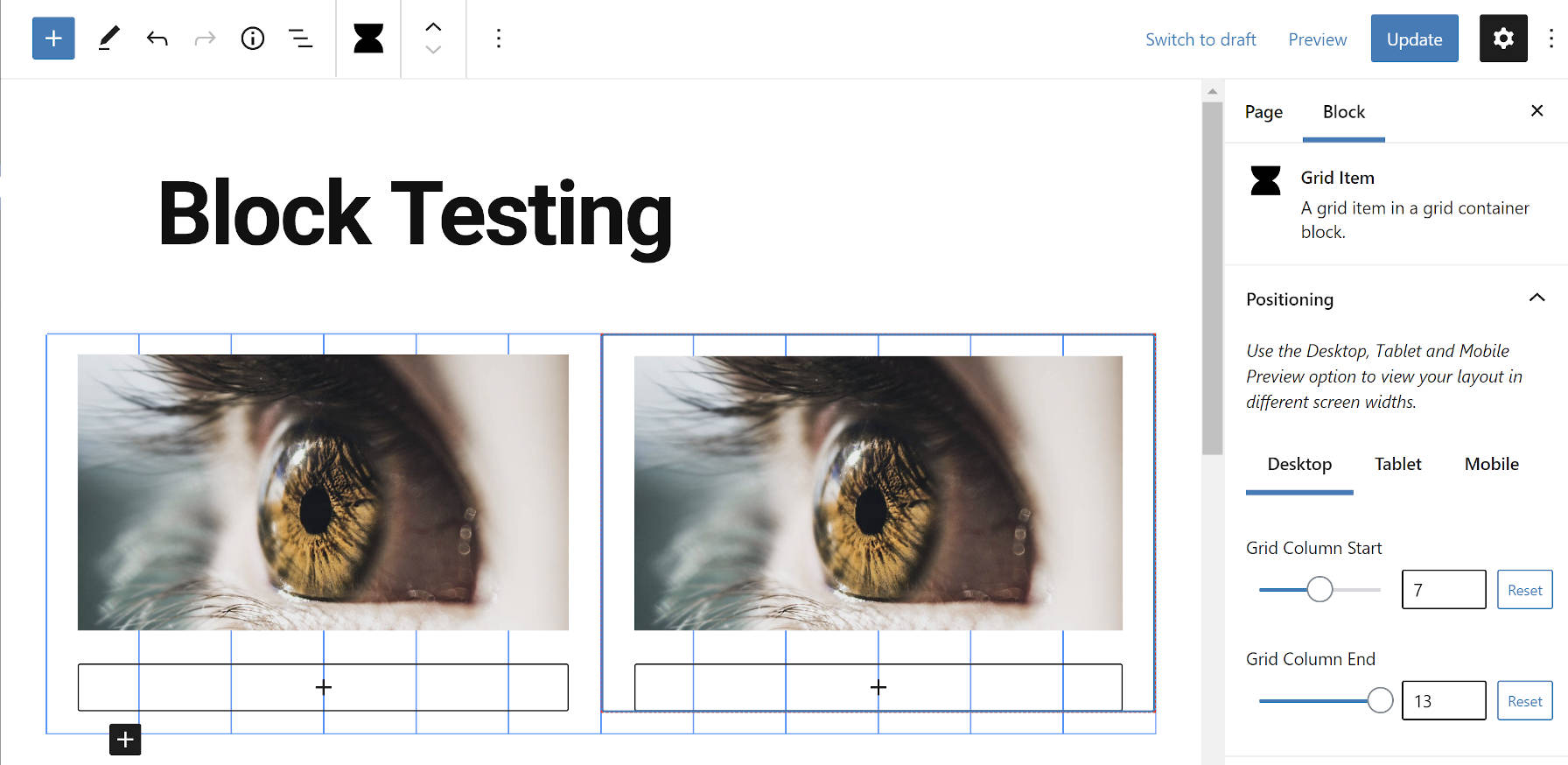
Using the Media & Text Block to Recreate the Book Review Block
The Book Review Block plugin has a lot of potential, and I want to see it evolve by providing more flexibility to end-users. Because the Media & Text block is the closest core block to what the plugin offers, I decided to recreate a more visually-appealing design with it.

I made some adjustments on the content side of things. I used the Heading block for the book title, a List block for the book metadata, and a Paragraph block for the description.
The Media & Text block also provided me the freedom to adjust the alignment, stack the image and content on mobile views, and tinker with the size of the image. Plus, it has that all-important field for customizing the image alt attribute.
The Media & Text block gave me much more design mileage.
However, there are limitations to the core block. It does not fully capture some of the features available via the Book Review block. The most obvious are the automatic book details via an ISBN and the Schema markup. Less obvious, there is no easy way to recreate the star rating — I used emoji stars — and long description text does not wrap under the image. To recreate that, you would have to opt to use a left-aligned image followed by content.
Overall, the Media & Text block gives me the ability to better style the output, which is what I am more interested in as a user. I want to put my unique spin on things. That is where the Book Review Plugin misfires. It is also the sort of thing that the plugin author can iterate on, offering more flexibility in the future.
This is where many block plugins go wrong, particularly when there is more than one or two bits of data users should enter. Blocks represent freedom in many ways. However, when plugin developers stick to a rigid structure, users can sometimes lose that sense of freedom that they would otherwise have with building their pages.
One of the best blocks, hands down, that preserves that freedom is from the Recipe Block plugin. It has structured inputs and fields. However, it allows freeform content for end-users to make it their own.
When block authors push beyond this rigidness, users win.