I was asked this recently by a fellow developer who was at the same web tech conference I was at. This developer had met a lot of new people who literally introduced themselves as full-stack developers sort of the way Bob Vance, Vance Refrigeration would on The Office, but it was Tony Frank, Full-Stack Developer instead.
I suspect the developer asking the question taken from the title of this post already knew the basic idea of what people mean by "full-stack developer," but was wondering what the heck it's all about. There was a tone in the question. A tone that suggested this person isn't exactly in love with the term.
These days, probably a bit of DevOps (e.g. Git, testing, and getting sites to production). The "stack" is all these things combined, so a full-stack developer is shorthand for:
when it comes to building websites, I can do it all.
There are some stacks that have achieved notoriety over the years. Maybe you've heard of the LAMP stack?
Linux Apache MySQL PHP
A full-stack developer on that stack means you know Linux, Apache, MySQL, and PHP. (Abstractly: server software, web server, database, back-end language.) This site runs on that stack, and I'm solely responsible for its development, so I guess I'm a full-stack developer in some loose sense.
But "loose" is a generous interpretation. I don't know the first thing about Linux, except that's what runs my web servers. I don't know much about Apache, except that I sometimes use HTAccess directives to do things. I could count the number of MySQL queries I've written on my two hands, and I only really know PHP in the context of WordPress.
Looked at that way, I'm barely a developer at all. Full stack, on the other hand, generally refers to tossing front-end tasks into the mix and I'm competent enough in that space that my front-end skill set alone, has allowed me to build dozens (or hundreds!) of sites throughout my career. Full-stack-enough, anyway.
There are loads of other stacks.
LAMP isn't particularly prescriptive about how you build the front-end. It came from an era where it was assumed you'd build a back end to spit out HTML and that's your front end.
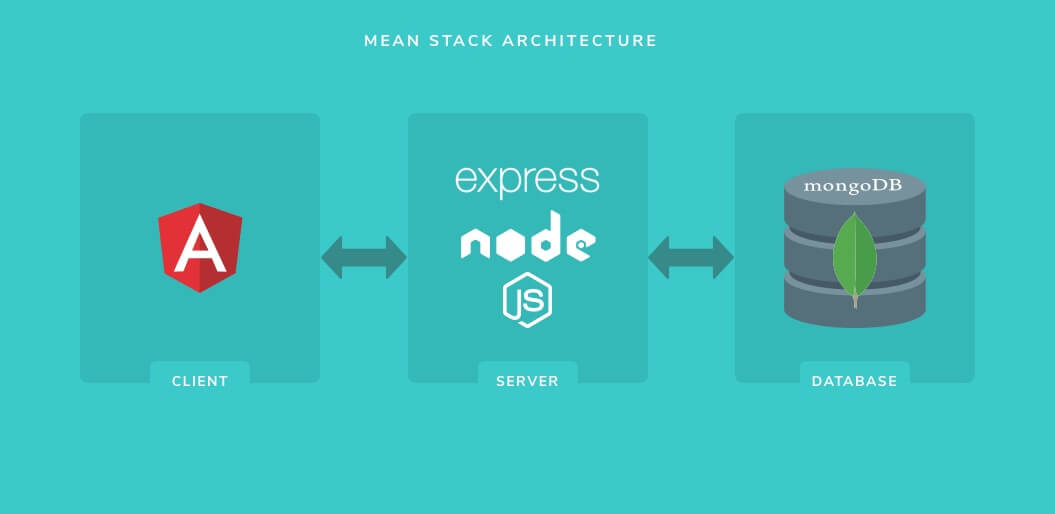
Another stack that's achieved notoriety since the Grand Arrival of JavaScript is the MEAN stack.
MongoDB Express Angular Node
It is perfectly plausible to replace parts of a stack. Perhaps you'd use Nginx instead of Apache, or PostgreSQL instead of MySQL in what's otherwise LAMP stack. MEAN is notable in that every layer of the stack was replaced with new technology. Node brought JavaScript to the back end, which could power web servers, handle routing, connect data sources, run build processes, compile code, and more.
A full-stack developer in this world is writing nearly everything in JavaScript. No wonder there is somewhat of an explosion of people considering themselves "full" stack. A single language, like JavaScript, that runs in browsers itself and is a paramount front-end technology is a widely transferrable skill.
The MEAN stack can have layers swapped out just as easily as LAMP. Perhaps you use a data store like Fauna or Firebase instead. Perhaps you use Vue or React instead of Angular. Perhaps you don't need Express because you leave your routing to a framework or do it client-side.
Shawn Wang calls another a popular stack STAR:
Design Systems TypeScript Apollo React
That's JavaScript all the way down.
It's notable that, while we're still thinking of this as a stack, we're thinking less about our servers and server software to the point they aren't really a key part of the stack. Not that developers and companies don't take it seriously, but it's more abstracted now than it has traditionally been. I'd point to the world of serverless as a case in point. The questions aren't about what operating system our servers should use; it's what platform is the most cost-effective to run our JavaScript functions.
So, stacks evolve over time. But it's not just what technologies they use, but what technology we even consider a part of a stack. What full-stack means morphs over time.. We're in a place right now where knowing JavaScript grants you a full-stack merit badge. You can work with client site frameworks, architect components and piece them together to build an entire front end. You can write web servers. You can write back-end code that talks to APIs. You can do all the state management you need. You can construct build processes and deployment pipelines. You can even bring CSS into JavaScript if you're so inclined.
Even if you're largely focused on JavaScript, people's skillsets are generally wider than that. Throw in some HTML and CSS competency, Git foo, and a little DevOps hobby and you're a real web powerhouse. You can do it all! A renaissance man! Lord of the seven kingdoms!
I think that's kinda awesome, actually. It truly empowers developers. While it's worth considering where the barriers of entrance are for front-end development, it's also interesting to consider all the places where that bar has been lowered. It's particularly cool for me to see front-end development grow and grow to the point of nearly swallowing up the entire stack. The All-Powerful Front-End Developer, as it were.
It reminds me an awful lot of how powerful being a WordPress site-slinger feels. You can do a lot, even if you don't deeply understand every little bit of it.
My conference acquaintance went on:
I suspect it's just that: Pride.
Pride is a tricky thing. It meant the world to me when my parents ceaselessly told me they were proud of me or something I did. A positive thing on both sides. But, strangely enough, pride is also one of the seven deadly sins and one, as they say, that might be the root of all the rest. I don't want to over-blow things, but I think there is some connection here. It's one thing to be empowered and to feel strong and capable, but it's another to be boastful and not sense the edges of your ability.
We've all got plenty of edges, particularly when it comes to doing an exemplary job versus merely getting the job done. Standing out these days requires being exemplary. How is your visual design skill? Are you building design systems or implementing existing ones? How many years have you maintained systems? Do you have a good eye for the most painful kinds of technical debt? How are you at helping co-workers succeed? Can you facilitate a user testing session? How good are you at diagnosing performance bottlenecks? What if there are serious server problems? Does your full stack moniker help you comprehend server logs? Are you versed in accessibility audits? Have you ever dealt with tricky relational data and slow queries?
I'm not trying to convince anyone they aren't a full-stack developer or don't deserve that particular merit badge — just that the web is a big place with divergent needs and ever-morphing stacks that all require different sets of skills. If you're interviewing for a job asking for a full-stack developer, by all means, tell them how full-stack-y you are.
The post What Does it Mean to Be “Full Stack”? appeared first on CSS-Tricks.


 Concurrency vs Parallelism
Concurrency vs Parallelism