Maybe you’ve already seen some tech advent calendars pop up in your timelines and feeds? Or perhaps you’re already following along your all-time favorite advent calendar every day? It’s a lovely annual tradition, and this year, the web community has once again brought forth some fantastic advent calendars that count down the time to Christmas with a daily dose of web design and development goodies.
Catering for bite-sized pieces of knowledge every day — be it through stellar articles, inspiring experiments, or challenging puzzles — the advent calendars are the perfect occasion to learn something new, even in a hectic December schedule. And since there are so many wonderful initiatives out there, we decided to bring them all to one place. Whether you’re a front-end developer, UX designer, or content strategist, we’re sure that you’ll find at least something to inspire you for the upcoming year. So prepare yourself a nice cup of coffee and get cozy — there’s always something new to learn and discover!

Feel free to jump right to the advent calendar topic you’re interested in, or skip the table of contents to browse the complete list.
- accessibility
- C#
- CSS
- design
- design systems
- freebies
- HTML
- JavaScript
- JVM
- performance
- Perl
- PHP
- programming
- Progressive Web Apps
- Raku
- React
- security
- storytelling
- systems administration
- typography
- Umbraco
- UX
- web components
- web development
- Vue
- WebGL
- WordPress
HTMHell Advent Calendar
 Last year, Manuel Matuzović published the first HTMHell Advent Calendar with 24 links to articles about HTML he found on other sites. Since many people enjoyed these posts, he decided to raise the ante and publish 24 articles on HTMHell written specifically for the advent calendar. 24 authors from all over the world share their knowledge about accessibility, performance, usability, and security.
Last year, Manuel Matuzović published the first HTMHell Advent Calendar with 24 links to articles about HTML he found on other sites. Since many people enjoyed these posts, he decided to raise the ante and publish 24 articles on HTMHell written specifically for the advent calendar. 24 authors from all over the world share their knowledge about accessibility, performance, usability, and security.
SELFHTML Adventskalender (German)
 Often it’s not cutting-edge technologies that aspiring web developers are interested in but the little things they come across in their day-to-day work that don’t work as expected. That’s exactly what the SELFHTML Adventskalender 2022 is all about this year. In the newest edition of their advent calendar, the SELFHTML team answers the 24 most common questions from their FAQ. Lots of light-bulb moments are guaranteed.
Often it’s not cutting-edge technologies that aspiring web developers are interested in but the little things they come across in their day-to-day work that don’t work as expected. That’s exactly what the SELFHTML Adventskalender 2022 is all about this year. In the newest edition of their advent calendar, the SELFHTML team answers the 24 most common questions from their FAQ. Lots of light-bulb moments are guaranteed.
Advent Of CSS
 If you sign up to the Advent of CSS, you’ll get an email every day that outlines a CSS challenge. Each of the given challenges includes all the assets you need to get started — including a Figma design file, a style guide, a brief, and ways to push yourself. You can get the challenges for free (or pay for the solutions).
If you sign up to the Advent of CSS, you’ll get an email every day that outlines a CSS challenge. Each of the given challenges includes all the assets you need to get started — including a Figma design file, a style guide, a brief, and ways to push yourself. You can get the challenges for free (or pay for the solutions).
Advent Of JavaScript
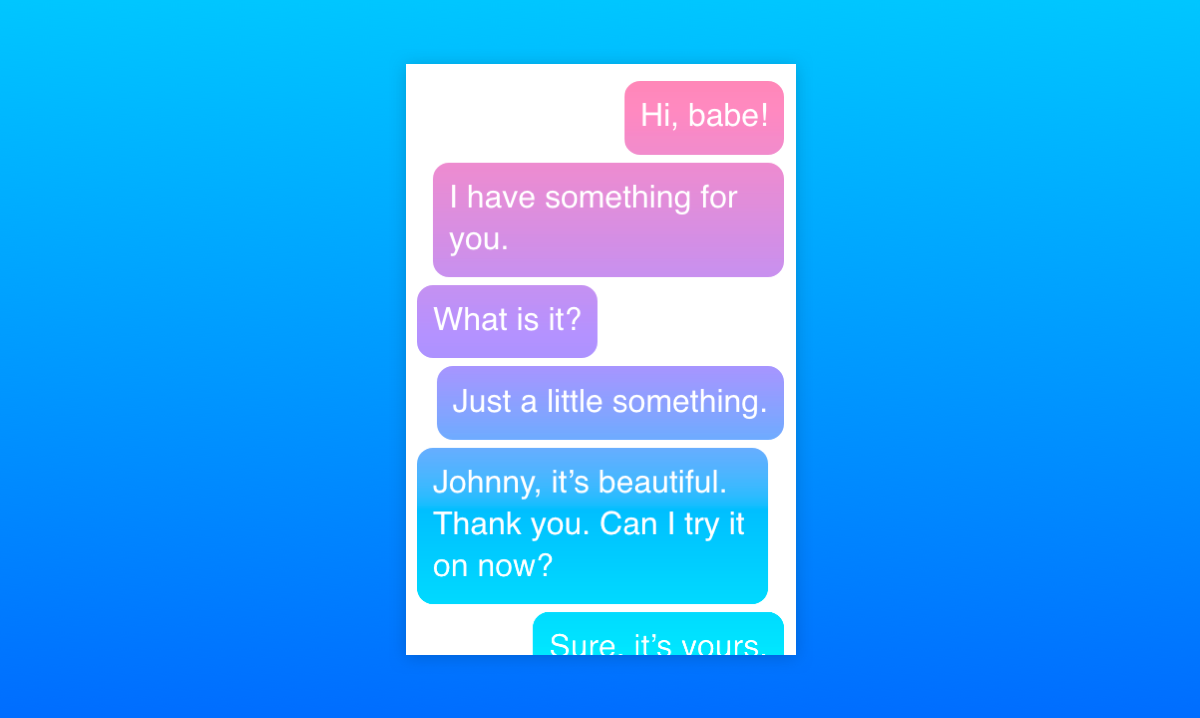
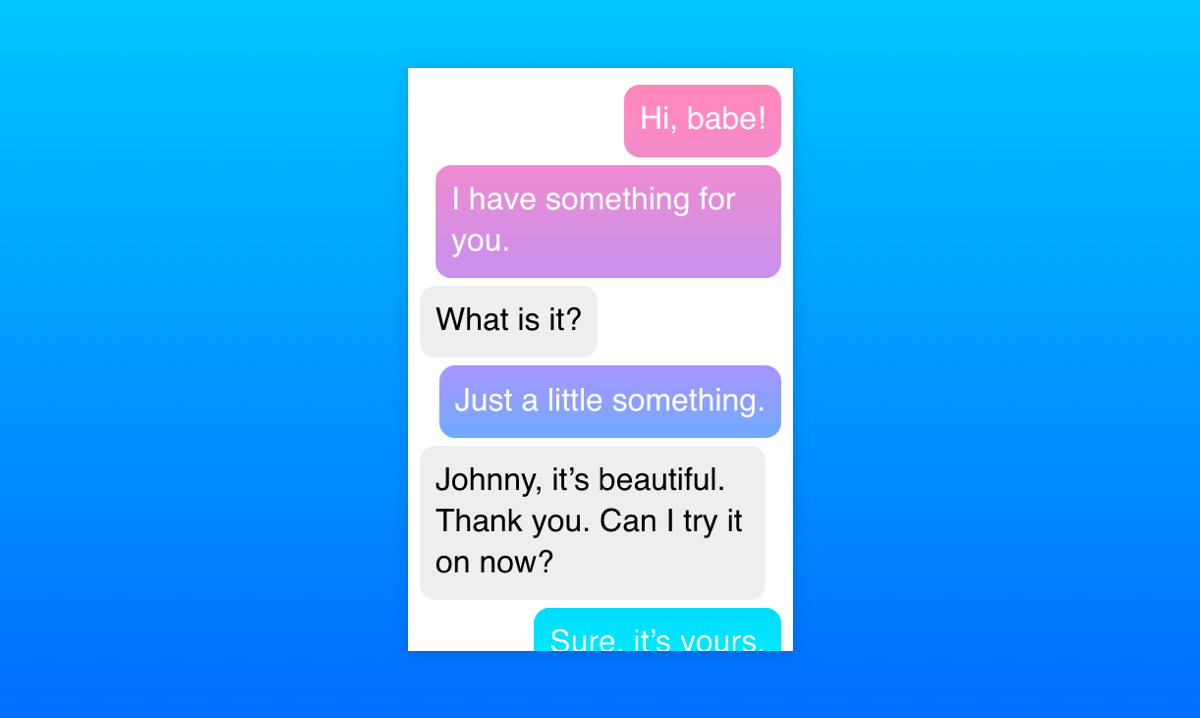
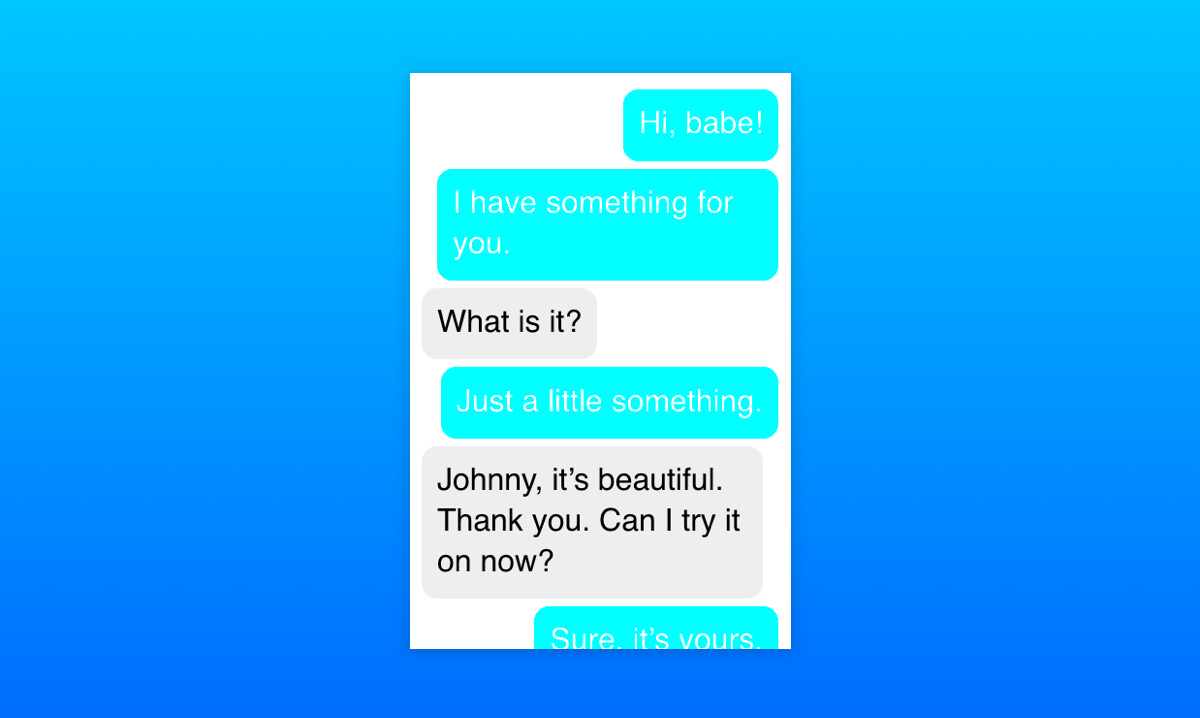
 For folks who are more into JavaScript, there’s the Advent of JavaScript where you can sign up for a daily email outlining a JavaScript challenge. Each of them comes with the HTML and CSS you need so that you can focus on the JavaScript. You’ll also receive a brief on how to get started and ways to push yourself.
For folks who are more into JavaScript, there’s the Advent of JavaScript where you can sign up for a daily email outlining a JavaScript challenge. Each of them comes with the HTML and CSS you need so that you can focus on the JavaScript. You’ll also receive a brief on how to get started and ways to push yourself.
adventJS
 Fancy more JavaScript challenges? Well, Miguel Ángel Durán has got your back with adventJS, an advent calendar that started back in 2015 in Spanish and that is now available in English. 24 days, 24 challenges. Are you ready?
Fancy more JavaScript challenges? Well, Miguel Ángel Durán has got your back with adventJS, an advent calendar that started back in 2015 in Spanish and that is now available in English. 24 days, 24 challenges. Are you ready?
React Holiday
 In his React Holiday calendar, Michael Chan explores modern React in 25 days. It’s already the sixth year for React Holiday, and this edition will be all about Next.js 13. In 25 emails, you’ll dive deeper into file system routing, data-fetching, nested layouts, and suspense.
In his React Holiday calendar, Michael Chan explores modern React in 25 days. It’s already the sixth year for React Holiday, and this edition will be all about Next.js 13. In 25 emails, you’ll dive deeper into file system routing, data-fetching, nested layouts, and suspense.
Advent Of Vue
 No matter if you’re just getting started with Vue or if you’re a seasoned developer, Advent of Vue brings you 24 holiday-themed Vue coding puzzles that revolve around building small-scale Vue components and applications. If you sign up for the challenge, you’ll receive an email every day, with a problem description, additional screenshots and/or recordings of a target application, as well as a starter project on Stackblitz, which serves as a baseline for your solution.
No matter if you’re just getting started with Vue or if you’re a seasoned developer, Advent of Vue brings you 24 holiday-themed Vue coding puzzles that revolve around building small-scale Vue components and applications. If you sign up for the challenge, you’ll receive an email every day, with a problem description, additional screenshots and/or recordings of a target application, as well as a starter project on Stackblitz, which serves as a baseline for your solution.
12 Days Of Web
 12 Days of Web is a year-end celebration of fundamental web technologies. Every day from December 13 to 24, Stephanie Eckles will share a new article on HTML, CSS, or JavaScript. To shorten the wait until the first article will be revealed, you can check out the archive from last year.
12 Days of Web is a year-end celebration of fundamental web technologies. Every day from December 13 to 24, Stephanie Eckles will share a new article on HTML, CSS, or JavaScript. To shorten the wait until the first article will be revealed, you can check out the archive from last year.
24 Pull Requests
 24 Pull Requests is a yearly initiative to encourage contributors around the world to send 24 pull requests between December 1st and December 24th. The project is available in twenty languages and encourages all kinds of contributions to open-source projects. There’s a new contribution form on the site that allows you to record the contributions you’ve made each day that wouldn’t usually make sense as a pull request.
24 Pull Requests is a yearly initiative to encourage contributors around the world to send 24 pull requests between December 1st and December 24th. The project is available in twenty languages and encourages all kinds of contributions to open-source projects. There’s a new contribution form on the site that allows you to record the contributions you’ve made each day that wouldn’t usually make sense as a pull request.
Festive Tech Calendar 2022
 With over 2K subscribers on YouTube, the Festive Tech Calendar is back. From December 1 to 31, you’ll discover videos from different communities and people around the globe. And, well, this is an advent calendar where peeking is allowed: There are several tracks every day, so be sure to check the schedule in advance and mark your calendars to not miss out on anything.
With over 2K subscribers on YouTube, the Festive Tech Calendar is back. From December 1 to 31, you’ll discover videos from different communities and people around the globe. And, well, this is an advent calendar where peeking is allowed: There are several tracks every day, so be sure to check the schedule in advance and mark your calendars to not miss out on anything.
Bekk Christmas
 This year’s Bekk Christmas advent calendar shares new original articles, podcasts, tutorials, listicles, and videos every day up until Christmas Eve. The calendar is written and produced by the Bekk team – developers, designers, project managers, agile coaches, management consultants, specialists, and generalists — and is a treasure chest of knowledge (just like their archive, by the way). If you prefer, you can subscribe to the newsletter to get the new content delivered right to your inbox on a daily or weekly basis.
This year’s Bekk Christmas advent calendar shares new original articles, podcasts, tutorials, listicles, and videos every day up until Christmas Eve. The calendar is written and produced by the Bekk team – developers, designers, project managers, agile coaches, management consultants, specialists, and generalists — and is a treasure chest of knowledge (just like their archive, by the way). If you prefer, you can subscribe to the newsletter to get the new content delivered right to your inbox on a daily or weekly basis.
24 Ways (2019)
 First initiated by Drew McLellan, 24 ways started out as a simple website that published a new tip or trick each day leading readers through December up until Christmas. It launched in 2005 and still has all of the calendars available online. Unfortunately, the last one was published in 2019 and will be taking a well-earned break after that year’s “final countdown”.
First initiated by Drew McLellan, 24 ways started out as a simple website that published a new tip or trick each day leading readers through December up until Christmas. It launched in 2005 and still has all of the calendars available online. Unfortunately, the last one was published in 2019 and will be taking a well-earned break after that year’s “final countdown”.
24 Jours De Web (French)
 24 Jours De Web is a lovely French calendar which first appeared back in 2012 and has been continuing the tradition of online advent calendars ever since. 24 authors come together each year and publish an article on UX, accessibility, privacy, and other topics related to the good ol’ web.
24 Jours De Web is a lovely French calendar which first appeared back in 2012 and has been continuing the tradition of online advent calendars ever since. 24 authors come together each year and publish an article on UX, accessibility, privacy, and other topics related to the good ol’ web.
A11y Advent Calendar (2020)
 Heydon Pickering once said, “Accessibility is not about doing more work but about doing the right work.” In 2020, Kitty Giraudel decided to publish an accessibility tip a day in their very own #A11yAdvent. Some of the tips are probably common knowledge for many, yet each of the posts cover so many of the important aspects of accessibility that will still hold true for years to come.
Heydon Pickering once said, “Accessibility is not about doing more work but about doing the right work.” In 2020, Kitty Giraudel decided to publish an accessibility tip a day in their very own #A11yAdvent. Some of the tips are probably common knowledge for many, yet each of the posts cover so many of the important aspects of accessibility that will still hold true for years to come.
24 Accessibility (2019)
 An advent calendar we surely miss is 24 Accessibility. The site hasn’t had a new article since 2019, but still offers a good resource of articles on all subjects related to digital accessibility. Whether you’re new to accessibility or a veteran, a developer, designer, user experience professional, quality assurance analyst, or project manager, you’ll find an article of interest during the run of the series.
An advent calendar we surely miss is 24 Accessibility. The site hasn’t had a new article since 2019, but still offers a good resource of articles on all subjects related to digital accessibility. Whether you’re new to accessibility or a veteran, a developer, designer, user experience professional, quality assurance analyst, or project manager, you’ll find an article of interest during the run of the series.
Web Performance Calendar
 An advent calendar that has been publishing since 2009 is back again: good ol’ PerfPlanet, with all things speed and web performance. Anyone is welcome to contribute to the calendar, so do feel free to reach out with a topic or tool you’re passionate about or a technique you’d like to tell the web performance community about.
An advent calendar that has been publishing since 2009 is back again: good ol’ PerfPlanet, with all things speed and web performance. Anyone is welcome to contribute to the calendar, so do feel free to reach out with a topic or tool you’re passionate about or a technique you’d like to tell the web performance community about.
Advent of Cyber
 Security can be a daunting field and particularly difficult for beginners. Advent of Cyber helps you kick-start your security journey with a fun Christmas story and a new beginner-friendly task that breaks down common security topics into byte-sized walkthroughs and challenges every day. And, well, there are some nice prices to win, too.
Security can be a daunting field and particularly difficult for beginners. Advent of Cyber helps you kick-start your security journey with a fun Christmas story and a new beginner-friendly task that breaks down common security topics into byte-sized walkthroughs and challenges every day. And, well, there are some nice prices to win, too.
Code Security Advent Calendar
 If you’re up for a challenge that involves spotting security vulnerabilities, then the Code Security Advent Calendar is just the right one for you. Every day, there will be a code puzzle to sharpen your security skills and have a fun December season. Follow along on Twitter or Mastodon to be notified about each new challenge, share it with your friends, and discuss solutions and feedback in the comments, or browse by their website for a new code challenge every day.
If you’re up for a challenge that involves spotting security vulnerabilities, then the Code Security Advent Calendar is just the right one for you. Every day, there will be a code puzzle to sharpen your security skills and have a fun December season. Follow along on Twitter or Mastodon to be notified about each new challenge, share it with your friends, and discuss solutions and feedback in the comments, or browse by their website for a new code challenge every day.
Web Components Bookmarks
 Web Components Bookmarks is a collection of Web Components guides and resources curated by Serhii Kulykov. Serhii plans to add lots of content every day in the upcoming weeks as an advent series and, finally, to open-source the collection at the end of December.
Web Components Bookmarks is a collection of Web Components guides and resources curated by Serhii Kulykov. Serhii plans to add lots of content every day in the upcoming weeks as an advent series and, finally, to open-source the collection at the end of December.
PWAdvent (2020)
 PWAdvent is a nice advent calendar for everyone who’s excited about the web platform and Progressive Web Apps, of course. Take a look at all the great stuff the web has to offer in the 2020 calendar, in which a new progressive browser feature was introduced every day by Nico Martin himself and others.
PWAdvent is a nice advent calendar for everyone who’s excited about the web platform and Progressive Web Apps, of course. Take a look at all the great stuff the web has to offer in the 2020 calendar, in which a new progressive browser feature was introduced every day by Nico Martin himself and others.
Lean UXmas
 Lean UXmas has been publishing each advent since 2014 and is a collection of the most popular articles from this year’s Agile and Lean UX latest news. If you find yourself impatiently waiting for the next article to be posted, you can always check out the previous advent calendars by smashing the year in the base URL, or simply search for them below the website’s header.
Lean UXmas has been publishing each advent since 2014 and is a collection of the most popular articles from this year’s Agile and Lean UX latest news. If you find yourself impatiently waiting for the next article to be posted, you can always check out the previous advent calendars by smashing the year in the base URL, or simply search for them below the website’s header.
The Storyteller Advent Calendar
 With her Storyteller Advent Calendar, Chiara Aliotta transforms you into a storyteller who is able to craft beautiful and remarkable experiences and brands through storytelling. You can follow along on Instagram for 24 magic tips and useful resources on storytelling and design — from brand storytelling and brand strategy to storytelling in UX.
With her Storyteller Advent Calendar, Chiara Aliotta transforms you into a storyteller who is able to craft beautiful and remarkable experiences and brands through storytelling. You can follow along on Instagram for 24 magic tips and useful resources on storytelling and design — from brand storytelling and brand strategy to storytelling in UX.
The Independent Type Foundry Advent Calendar
 The independent type design community has grown tremendously over the last couple of years. To shine a spotlight on the stellar work that independent foundries do, Matthias Ott dedicates an advent calendar to them this December: The Independent Type Foundry Advent Calendar. Every day up to the 24th, the calendar features a different type foundry and highlights some of their most notable typefaces. Inspiration is guaranteed!
The independent type design community has grown tremendously over the last couple of years. To shine a spotlight on the stellar work that independent foundries do, Matthias Ott dedicates an advent calendar to them this December: The Independent Type Foundry Advent Calendar. Every day up to the 24th, the calendar features a different type foundry and highlights some of their most notable typefaces. Inspiration is guaranteed!
Design System Email Course
 Level up your knowledge of design systems, one email at a time. That’s the idea behind Dan Mall’s Design System Email Course. Every day, Dan will send you some simple premises and a few examples to get you thinking about design systems in a different and clear way — no more than two minutes of reading each day. The course is not a classical advent calendar, but since it is made up of 24 lessons, it’s a perfect match for the advent season.
Level up your knowledge of design systems, one email at a time. That’s the idea behind Dan Mall’s Design System Email Course. Every day, Dan will send you some simple premises and a few examples to get you thinking about design systems in a different and clear way — no more than two minutes of reading each day. The course is not a classical advent calendar, but since it is made up of 24 lessons, it’s a perfect match for the advent season.
It’s A Shape Christmas
 It’s A Shape Christmas is a digital calendar that counts down to Christmas and reveals a bespoke illustration each day themed around four different shapes (Square, Triangle, Circle and Hexagon) and, well, Christmas. The project was started in 2011 by the UK design agency Made by Shape. This year, they look back over the years and showcase their favorite illustrations.
It’s A Shape Christmas is a digital calendar that counts down to Christmas and reveals a bespoke illustration each day themed around four different shapes (Square, Triangle, Circle and Hexagon) and, well, Christmas. The project was started in 2011 by the UK design agency Made by Shape. This year, they look back over the years and showcase their favorite illustrations.
Designcember (2021)
 Last year, as a celebration of web design, the good folks at web.dev dropped a UI development treat for you every day with their brilliant Designcember advent calendar. Built with CSS container queries and CQ Polyfill, it’s full of little details to explore! An oldie but goodie.
Last year, as a celebration of web design, the good folks at web.dev dropped a UI development treat for you every day with their brilliant Designcember advent calendar. Built with CSS container queries and CQ Polyfill, it’s full of little details to explore! An oldie but goodie.
Christmas Experiments (2018)
 Christmas Experiments started back in 2012, with the goal to deliver great experiments and highlight top web creative as well as newcomers. It was a pretty cool WebGL advent calendar that featured a daily new experiment that was quite obviously made with love by digital artists. Unfortunately, it did not continue after the 2018 edition.
Christmas Experiments started back in 2012, with the goal to deliver great experiments and highlight top web creative as well as newcomers. It was a pretty cool WebGL advent calendar that featured a daily new experiment that was quite obviously made with love by digital artists. Unfortunately, it did not continue after the 2018 edition.
24 Days Of Design Gifts
 Christmas morning comes early this year. Framer and Fons Mans teamed up with a few friends to count down to Christmas with 24 Days of Design Gifts. Each deal is only available for 24 hours, so if you want to be sure to not miss out on anything, you can set a jingle bell to get a reminder via email every time a new deal goes live.
Christmas morning comes early this year. Framer and Fons Mans teamed up with a few friends to count down to Christmas with 24 Days of Design Gifts. Each deal is only available for 24 hours, so if you want to be sure to not miss out on anything, you can set a jingle bell to get a reminder via email every time a new deal goes live.
Advent of Code
 If you prefer a puzzle over an article, take a look at Advent of Code. Created by Eric Wastl, this is an advent calendar of small programming puzzles for a variety of skill sets and skill levels that can be solved in any programming language you like. You don’t need a computer science background to participate — just a little programming knowledge and some problem solving skills will get you pretty far. Go ahead and give it a go!
If you prefer a puzzle over an article, take a look at Advent of Code. Created by Eric Wastl, this is an advent calendar of small programming puzzles for a variety of skill sets and skill levels that can be solved in any programming language you like. You don’t need a computer science background to participate — just a little programming knowledge and some problem solving skills will get you pretty far. Go ahead and give it a go!
24 Days In December
 Every year, 24 Days in December invites members of the PHP community to share their personal journey and stories with PHP. Did you learn something recently you’d like to share in a guide or a tutorial? Do you have an opinion about the current state of PHP core development? Have you been working on something cool you’d like to share with the community? If you have a thought or idea you’d like to share, this is your chance.
Every year, 24 Days in December invites members of the PHP community to share their personal journey and stories with PHP. Did you learn something recently you’d like to share in a guide or a tutorial? Do you have an opinion about the current state of PHP core development? Have you been working on something cool you’d like to share with the community? If you have a thought or idea you’d like to share, this is your chance.
C# Advent Calendar
 It’s time for the sixth annual C# advent calendar that will feature two pieces of content every day. Anyone can contribute by sharing their blog posts, videos, articles, or podcast episodes dedicated to C# development. All spots are currently claimed. However, you can still sign up as a substitute.
It’s time for the sixth annual C# advent calendar that will feature two pieces of content every day. Anyone can contribute by sharing their blog posts, videos, articles, or podcast episodes dedicated to C# development. All spots are currently claimed. However, you can still sign up as a substitute.
JVM Programming Advent Calendar
 The Java Advent 2022 is here! To make the advent season even sweeter for JVM enthusiasts, there will be a new article about a JVM-related topic every day. The project started in 2012 with the idea of providing technical content during the advent time, so keep looking for nice things under the Java Christmas tree!
The Java Advent 2022 is here! To make the advent season even sweeter for JVM enthusiasts, there will be a new article about a JVM-related topic every day. The project started in 2012 with the idea of providing technical content during the advent time, so keep looking for nice things under the Java Christmas tree!
Raku Advent Calendar
 Back in October of 2019, “Perl 6” was renamed to “Raku”. It’s the 7th year since (what was then called) Perl 6 was released, and the 14th year in a row for this Raku Advent calendar. Stay tuned for lots of articles on metaprogramming, applications, useful Raku modules, programming techniques, guides on how to work with Raku inside containers, and even how to migrate from good ol’ Perl.
Back in October of 2019, “Perl 6” was renamed to “Raku”. It’s the 7th year since (what was then called) Perl 6 was released, and the 14th year in a row for this Raku Advent calendar. Stay tuned for lots of articles on metaprogramming, applications, useful Raku modules, programming techniques, guides on how to work with Raku inside containers, and even how to migrate from good ol’ Perl.
Perl Advent
 The Perl Advent started back in 2000 and is perhaps the longest running web advent calendar that many know of. It is back this year with insightful articles written by authors from all types of Perl programming levels. Make sure to also check out the archive — it’s worth it.
The Perl Advent started back in 2000 and is perhaps the longest running web advent calendar that many know of. It is back this year with insightful articles written by authors from all types of Perl programming levels. Make sure to also check out the archive — it’s worth it.
Kodekalender (Norwegian)
 The Norwegian Kodekalender by the folks at Knowit is just the kind of advent calendar for those of you who love programming. Behind each door, you’ll find a task you have to answer in the form of a simple text string or a number. The doors vary in degree of difficulty. If you solve the task before the next door opens, you’ll get a chance to be drawn as the lucky winner.
The Norwegian Kodekalender by the folks at Knowit is just the kind of advent calendar for those of you who love programming. Behind each door, you’ll find a task you have to answer in the form of a simple text string or a number. The doors vary in degree of difficulty. If you solve the task before the next door opens, you’ll get a chance to be drawn as the lucky winner.
WPMarmite Advent Calendar
 WPMarmite’s Advent Calendar features a new WordPress resource every day leading up to Christmas to help you create better WordPress websites. Behind each door, there’s a plugin, theme, blog, or even discount waiting to be discovered.
WPMarmite’s Advent Calendar features a new WordPress resource every day leading up to Christmas to help you create better WordPress websites. Behind each door, there’s a plugin, theme, blog, or even discount waiting to be discovered.
24 Days In Umbraco
 It’s the 11th year for 24 Days In Umbraco. If you’re interested in Umbraco (otherwise known as the ‘Friendly CMS’) but not sure where to start, you can always check out the articles by tag(s) and find the answers to your questions. There’s also a new piece of AI art to discover every day.
It’s the 11th year for 24 Days In Umbraco. If you’re interested in Umbraco (otherwise known as the ‘Friendly CMS’) but not sure where to start, you can always check out the articles by tag(s) and find the answers to your questions. There’s also a new piece of AI art to discover every day.
SysAdvent (2021)
 Unfortunately, there’s no new edition of the SysAdvent this year, but the blog archive is full of goodies for anyone dealing with system administration. Created with the goals of sharing, openness, and mentoring, you’re in for some great articles about systems administration topics written by fellow sysadmins.
Unfortunately, there’s no new edition of the SysAdvent this year, but the blog archive is full of goodies for anyone dealing with system administration. Created with the goals of sharing, openness, and mentoring, you’re in for some great articles about systems administration topics written by fellow sysadmins.
We’d like to say thank you to each and every one involved in these projects! The communities in our web industry wouldn’t be able to learn so much and thrive if it wasn’t for your hard work and dedication. 🙏
If you know of a calendar that isn’t mentioned here (or maybe you created one yourself?), please do post it in the comments section below — we’d love to help spread the word!