It’s CSS-Tricks birthday! Somehow that keeps coming around every year. It’s that time where I reflect upon that past year. It’s like the annual vibe check.

I’m writing this just days after my current home state of Oregon has lifted most of the COVID restrictions. Certainly a very weird feeling. We’re just hitting the state-wide 70% vaccinated level which is the big milestone covered in the news. I thought our little local organic-heavy progressive grocery store would be the last place to go mask-less, but even in there, the vast majority of people are raw-facin’ it, employees included. So it’s not just America’s birthday this year, but a real sign of changing times. Controversy in tow, as there is plenty of evidence the danger is far from over. Definitely gonna hit up some fireworks though. The kid loves ’em.
Well-Oiled Machine
I’d say that’s ^ the main vibe around here from my perspective. The site is in good shape all around. The tech behind it is stable and mostly satisfying. The editorial flow is flowing. The content idea bucket overfloweth. The newsletter goes out on time. The advertising and sponsorship demand is sound. Ain’t any squeaky wheels on this train.
And did you know we have zero meetings? Just light Slack chatter, that’s it. This is a part-time gig for everyone, and we aren’t doing any life-saving work here, so no need to take up anyone’s time with meetings.
Technologically, we’re leaning more and more into the WordPress block editor all the time and it feels like that is a good thing to do here in WordPress land. Every time we have a chance to get more into any current WordPress tech and take advantage of things WordPress does well, it tends to work out.
This is all great because as far as hours-in-the-day go, most of my time is on and needs to be on CodePen. An incredible amount of work lays ahead there as we evolve it.
Things to Get Done
That’s not to say there isn’t work to be done. I’ve got some WordPress scrubbing to do, for one thing. There are a few too many places functionality code is being stored on the site. I’ve completed an audit, but now I need to do the coding work to get it clean again. Things change over the years, WordPress evolves, needs evolve, performance and accessibility considerations evolve, my own taste evolves. Code from 8 years ago needs to evolve too.
One thing I’d really love to get done is to move all the content on the site that really should have been a Custom Post Type to actually be Custom Post Types. Namely screencasts and almanac entries. Right now they are Pages instead, which was fine at the time as it lends itself to a hierarchical structure nicely. But the only reason they aren’t Custom Post Types is because those didn’t exist when I started them. In today’s WordPress, they really should be, and I think it would open doors to managing them better. I’m not sure I have the chops to pull off a conversion like that so I might have to hire out for it.
I’d also like to evolve our eCommerce a bit. I think it’s been going great as we dipped our toes into selling things like posters and MVP membership, and now it’s time to make all that stuff better and more valuable since it’s a proven win. For example, I’m working on making sure the book is downloadable in proper eBook formats, that’ll be a value-add for members. I’ve started thinking about what more we can do with the newsletter as well since those are so hot these days, and I’m a fan.
Social Media Cards
While social media isn’t a major focus of ours, we do tend to make sure Twitter is in good shape, as we have that sweet handle @css. I’m pretty hot on the idea that sites (content sites especially), should have nice social media images. Fortunately, thanks to Social Image Generator and some custom code, ours are in good shape. I still smile looking at them as they are so damn distinct now. WP Tavern did a nice writeup on the plugin.
There are five different possibilities for social cards now we can use.
Sponsors
I’m incredibly blessed that we have the same four major sponsors as we’ve had the last few years:
- Automattic: WordPress is at the heart of this whole site. I’m so pleased to get to have Automattic as a sponsor, who not only create all kinds of important software for WordPress that we use here, like Jetpack and WooCommerce, but are big contributors to WordPress itself. I like that the site can be a living testament to what you can do with WordPress.
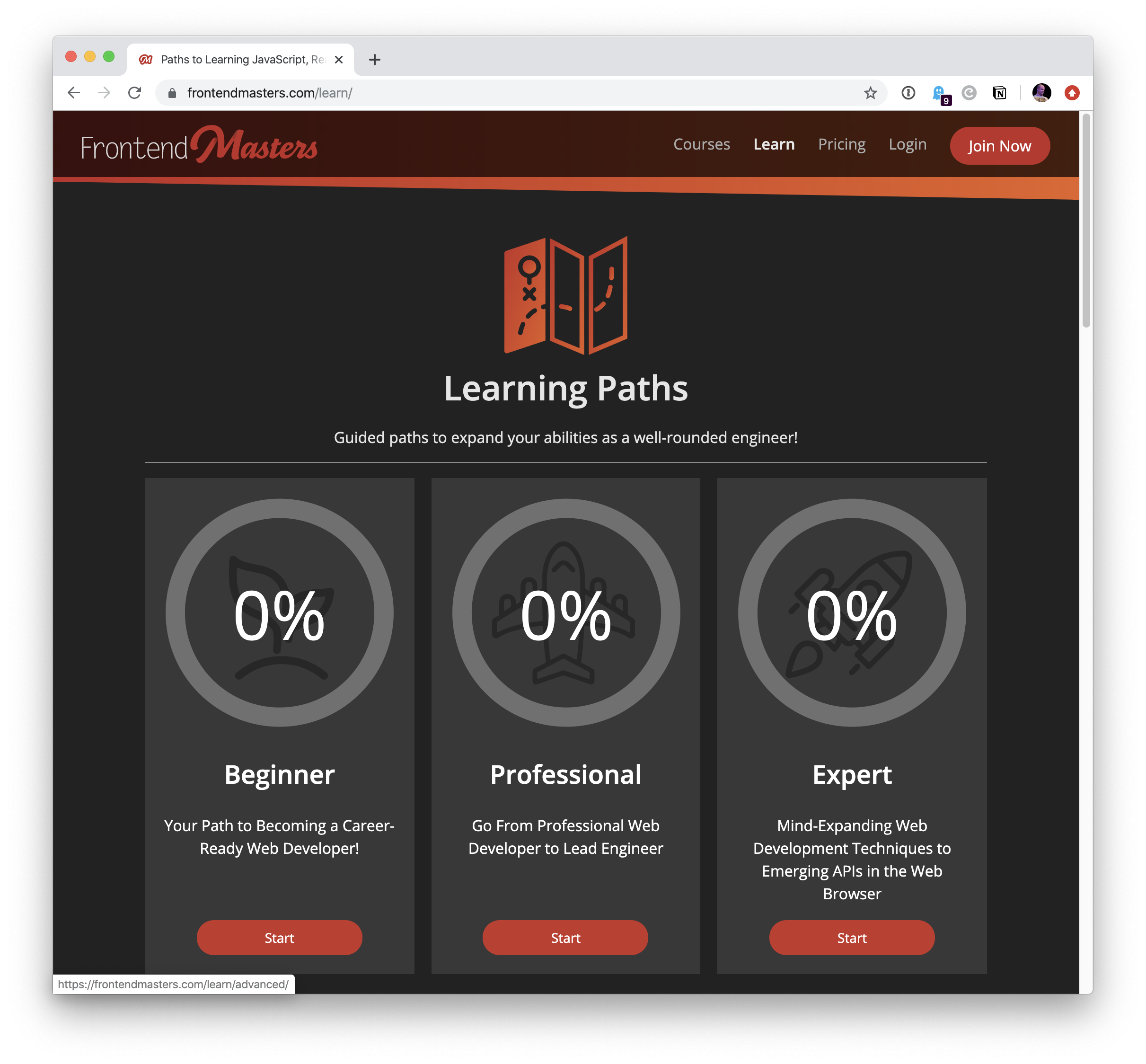
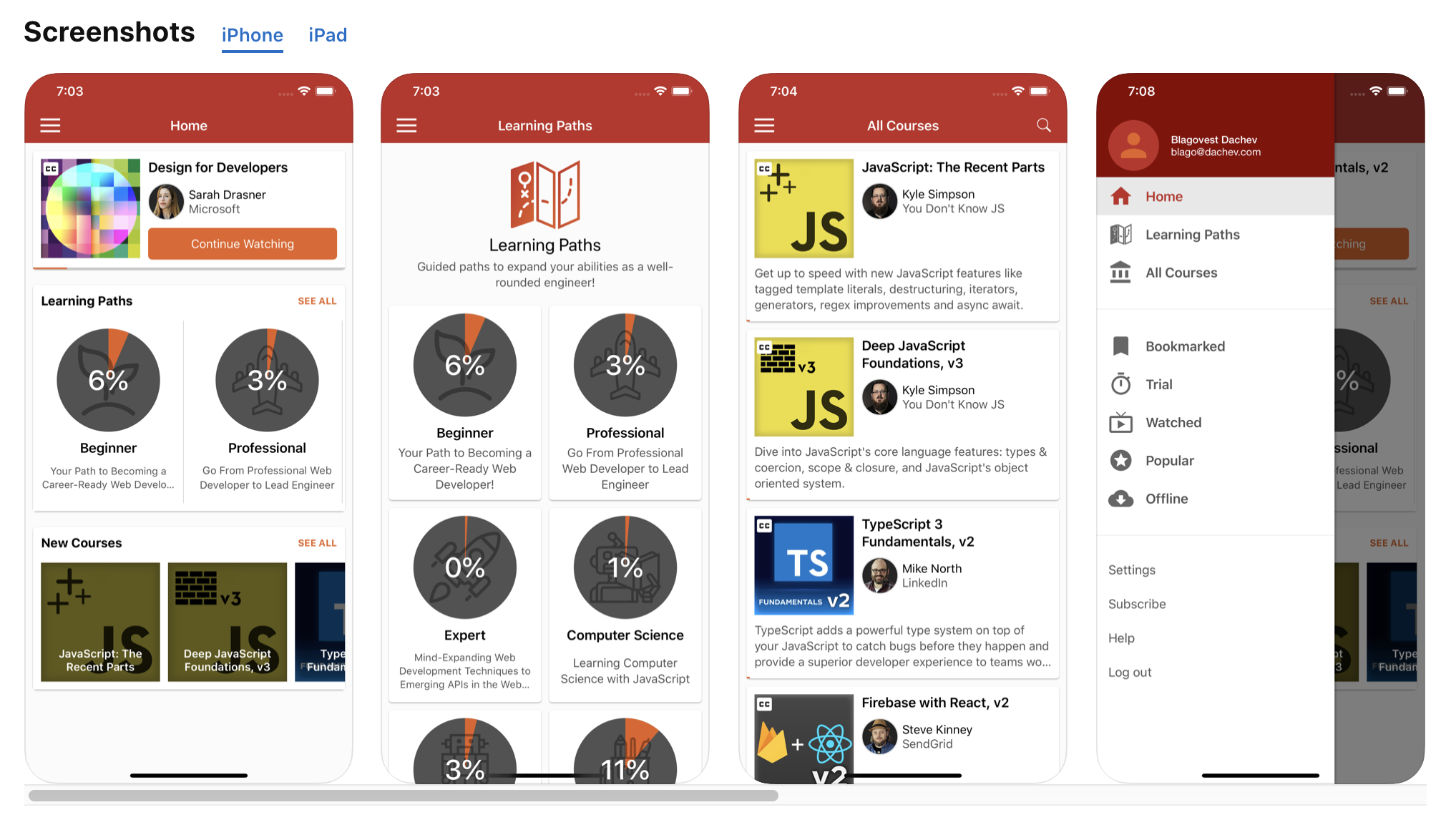
- Frontend Masters: There is no A to Z learning path here on CSS-Tricks. If you want true curriculum to level up your skills, that’s what Frontend Masters is for. I couldn’t recommend any learning platform more, which is why I’m so happy to have them as our official learning partner and enthusiastically point people there.
- Netlify: The Jamstack is a good movement for the web and literally nobody does it better than Netlify. They have pioneered so many good ideas it’s incredible. It’s easy to look at the industry and see even huge companies scramble to do what they’ve been doing for years.
- Flywheel: I’m a believer in happy path web hosting. Use hosts that specialize in what you’re doing. This site is WordPress and I don’t think there is a better hosting option for WordPress than Flywheel. And that’s without consider that they also make Local, of which there is no better local development story for WordPress.
Design
We’re about a year and a half into v18, and it has certainly evolved quite a bit since its launch. While it’s feeling solid now, I’ve started to get the redesign itch and have been saving design inspiration for v19. I imagine it’ll happen over the slower holiday season as it tends to. I have a feeling it’ll be a stripping-down sort of design heading back to less colors and more typography-driven approach that can support themes in a way I never have. But we’ll see!
Analytics
It’s largely the same story as the last 3-4 years. Always hovering just a smidge north of 8m page views a month. A perfectly healthy number for such a niche site. But also a constant reminder how difficult the content game is. You’d think a constant stream of content creation would grow traffic up and up over time, particularly since our technical content usually has a decent shelf-life. But at some point, you have to keep creating content and keep working on a site just to maintain what you have. Meaning older content slowly drives less traffic and new content needs to step up and fill the gap. At least that’s one interpretation of what’s going on—I’m sure the complete story is much more intricate (SEO, competition, saturation, content blockers affecting numbers, etc).
The name?
I ain’t gonna up and change anything, but the name “CSS-Tricks” has been so hokey for so long. Every time I see some other brand pull of a daring name change, I’m a little jealous. Would it be worth it for CSS-Tricks? The potential benfits being: a new name could usher in fresh interest in the site, be a catalyst for other change, and be less of a jarring mismatch between what we actually publish and what people might expect us to publish based on the name. I’d have to do a lot more thinking and research to be able to pull it off. If the domain changes, even with perfect redirects, are there still serious SEO implications? How could I minimize the confusion? Is there a chance in hell a change has more upsides than downsides?
The post The Fourteenth Fourth appeared first on CSS-Tricks. You can support CSS-Tricks by being an MVP Supporter.