Do you want to use icon fonts in the WordPress post editor?
Icon fonts allow you to easily use images and symbols in text. They are lightweight and won’t slow down your site, and they can be easily scaled to any size and styled like any other text font.
In this article, we’ll show you how to easily use icon fonts in the WordPress post editor without writing any HTML code.

We’ll show you multiple methods, each one using a slightly different approach than the other. You can choose one that works best for you.
Method 1. Adding Icon Fonts in WordPress Post Editor using JVM Rich Text Icons
This method is recommended to use on any kind of WordPress website. It is easy to use and works seamlessly with the block editor.
First, you need to install and activate the JVM Rich Text Icons plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you can simply edit a WordPress post or page or create a new one. Inside the post editor, add a new paragraph block, and you’ll see a new Flag icon in the block toolbar.

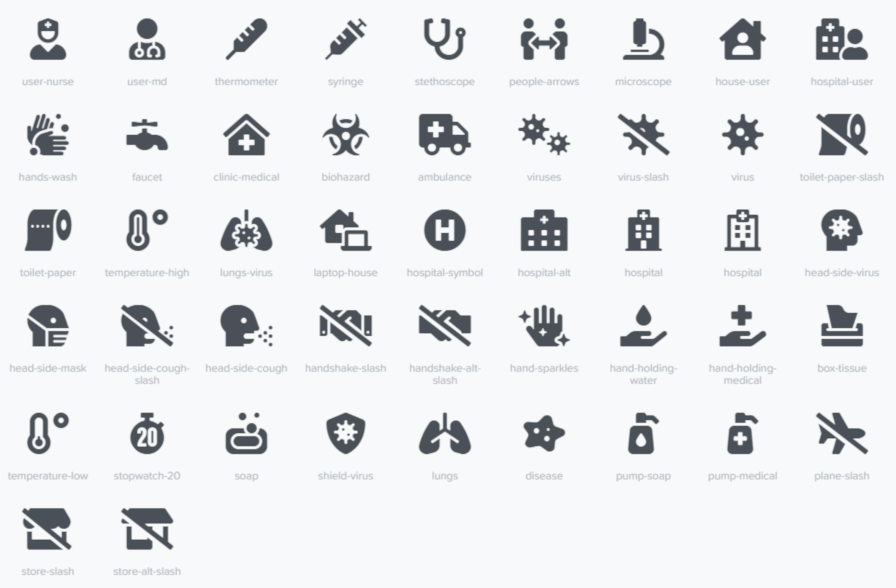
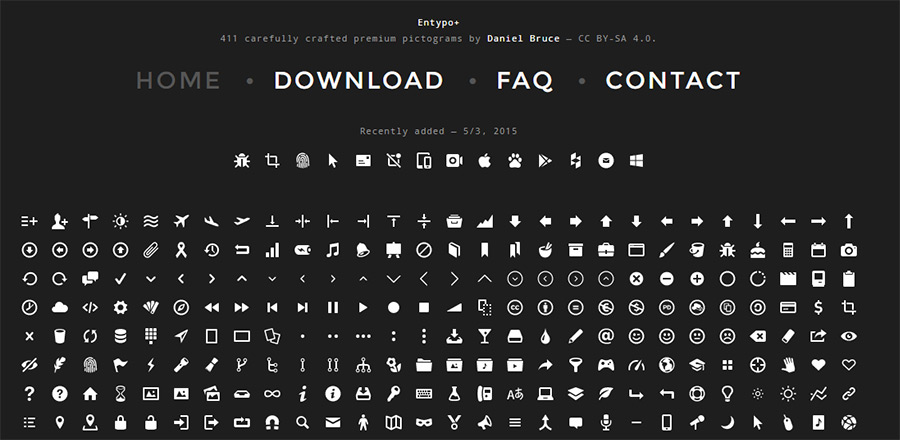
Clicking on it will show a popup of icons to choose from. It uses the popular Font Awesome icon fonts by default.
You can use the search to look for an icon or simply scroll down to find the icon you want, and then click to add it.

One advantage of using icon fonts is that you can use CSS to style them.
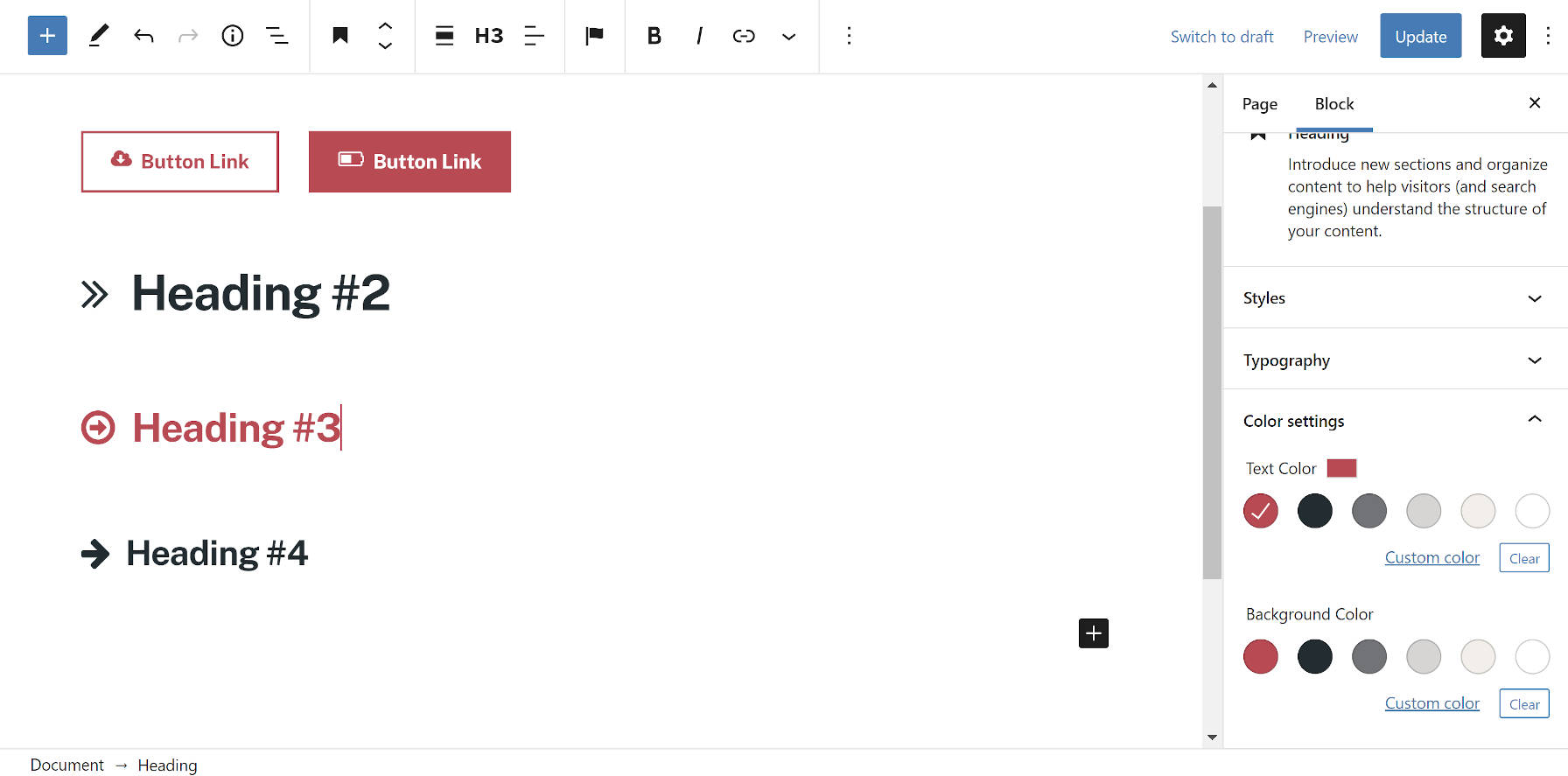
However, since you are already using the block editor, you can simply use the built-in color tools to style the icons.

The plugin allows you to use icon fonts in most text blocks such as Paragraph, List, Button, Columns, Cover, and more.
Here is an example of using icon fonts and block options to style three columns.

Another useful example of using icon fonts is with buttons.
This time we are using inline icon fonts alongside some text for the two buttons.

Feel free to use the block editor tools like text alignment, colors, spacing, and more to get the most out of the icon fonts.
Method 2. Add Icon Fonts in WordPress Post Editor with Font Awesome
This method requires you to add shortcodes in the post editor to display icon fonts. You can use this method if you don’t need to regularly use icon fonts in your WordPress posts and pages.
First, you need to install and activate the Font Awesome plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you can edit a post or page in WordPress and use the following shortcode to add a font icon.
[icon name="home"]

The name parameter here is the name of the font used by Font Awesome. You can find the entire list on the Font Awesome cheatsheet page.
Once added, you can preview your post or page to see how the icon will look on the live site since it will not display as an icon in the block editor.
This is how it looked on our test site.

You can use the shortcode inside a paragraph and inline with other text. You can also add it on its own using the ‘Shortcode’ block.
However, using the ‘Shortcode’ block will not give you the styling options you’ll get with other text blocks.
You can also add the shortcode inside columns to create a features row.

It would be a bit trickier as you will not be able to see the actual images, and the column heights will keep changing within the editor.
Here is how it looked on our test website. The columns are the same height, even though they are not in the editor.

You’ll probably have to preview your work in a new browser tab many times to see how it will look to users.
Method 3. Using Icon Fonts with WordPress Page Builders
This method is great if you are creating a landing page or designing your website using a WordPress page builder like SeedProd.
SeedProd is the best WordPress page builder on the market. It allows you to easily create beautiful landing pages or design your complete website.

First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you’ll be asked to enter your plugin license key. You can find this information under your account on the SeedProd website.

After entering your license key and clicking ‘Verify Key,’ you can start working on your landing page.
Simply go to the SeedProd » Landing Pages page and click on the ‘Add New Landing Page’ button.

After that, you will be asked to choose a template for your landing page.
SeedProd comes with a bunch of beautiful designs that you can use as a starting point, or you can start with a blank template and design the whole thing yourself.

For this tutorial, we will be using a pre-designed template. Simply click on a template to select it and continue.
Next, you will be asked to provide a title for your landing page and choose a URL.

After entering them, click on the ‘Save and Start Editing the Page’ button to continue.
SeedProd will now launch the page builder interface. It is a drag-and-drop design tool where you can simply point and click on any item to edit it.

You can also drag and drop blocks from the left column to add new elements to your design.
For the sake of this tutorial, we are going to add the Icon block.

After you add the block, you can simply click to edit its properties.
The left column will change to show the options for the Icon block. You can click into the ‘Icon’ section to the left and choose a different icon image or change the color and style.

Another way to use icons in SeedProd is by adding the ‘Icon Box’ block.
The difference between this and the ‘Icon’ block we used previously is that ‘Icon Box’ allows you to add text along with your chosen icon.
This is one of the most common ways to use icons when displaying product features, services, and other items.

You can place your icon box inside columns, choose colors, and adjust the icon size to your liking.
Additionally, you can also format the accompanying text using SeedProd’s formatting toolbar.

Once you are finished editing your page, don’t forget to click on the ‘Save’ button at the top right corner of the screen.
If you’re ready, you can click ‘Publish’ for the page to go live, or you can click on ‘Preview’ to make sure it looks like you want it to.

You can also click on ‘Save as Template’ so you can reuse this design with SeedProd on other parts of your website.
Here is how the icon fonts looked on our test website.

We hope this article helped you learn how to use icon fonts in WordPress post editor without writing HTML code. You may also want to see our WordPress performance guide to optimize your website speed or the best landing page plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Use Icon Fonts in WordPress Post Editor (No Code) first appeared on WPBeginner.