Fast, a startup backed by Stripe, has just added WooCommerce support to its new Fast Checkout experience. The company was co-founded in March 2019, by Domm Holland and Allison Barr Allen, with investment from Stripe, Index Ventures, Susa Ventures, and Global Founders Capital. It has received $22.5M in funding to reduce the friction that remains deeply embedded in login and checkout experiences.
Online shopping almost always involves a lengthy checkout form where customers have to enter passwords, addresses, and payment information nearly every time. This tedious experience is magnified when gift-giving holidays roll around. Fast’s founders have set out to solve this problem with products aimed at modernizing the checkout experience to enable one-click purchasing.

Fast Checkout launched in September 2020, so if you haven’t seen it around yet it’s because it is relatively new and was previously limited to a handful of platforms. Expanding support to WooCommerce was a strategic move, as WordPress accounts for 39.3% of the Alexa top 10 million websites. WooCommerce is running on 18% of the WordPress sites W3techs can detect. Fast CEO Domm Holland said the product’s availability to WooCommerce increases the company’s addressable market by over 2,500%.
“We’ve received inquiries from thousands of sellers asking to add Fast on a variety of e-commerce platforms, including WooCommerce sellers,” Fast CCO Jason Alderman said. “We prioritized WooCommerce as it automatically gives millions of new sellers access to Fast.”
The company has seen a strong uptick in Fast Login adoption since launch, and Fast Checkout has had a promising debut.
“For Fast Checkout, the value of merchandise purchased on the platform has more than tripled each month since launching in September,” Alderman said. “Although not WooCommerce sellers, Fast merchants such as Gerard and Hardwood Lumber are seeing up to 30% (and rising) adoption rates since deploying Fast Checkout and up to a 10% increase in order volume within just 30 days of implementation.”
In order to gain all the benefits of Fast login and checkout, users have to sign up with a new service, which seems like it would be hurdle. Fast has embedded this process within the normal checkout flow so that it doesn’t feel like the consumer has to sign up for something new. The first time a shopper makes a purchase on a site using Fast Checkout, they enter their contact information. and payment details as they normally would.

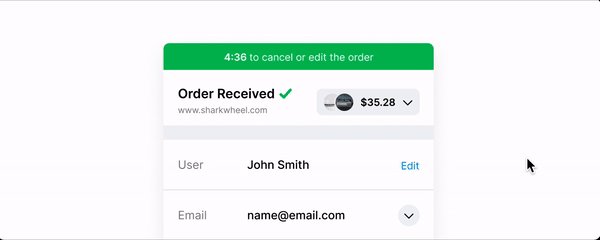
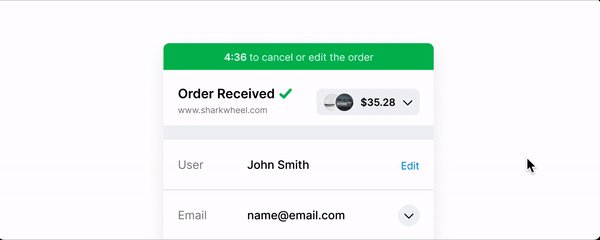
After that purchase, their details are stored and every subsequent checkout experience on any website using Fast Checkout will only require one click. It works regardless of the device or browser used and does not require a password, the same as the Fast Login product.

Although Fast Checkout and Login are free to use for buyers, getting store owners on board is going to be the primary challenge for Fast. It charges US sellers 2.9% + 30c per transaction. Fast’s fees are not quite as steep as the 5% per shipment that Instagram will be charging for the new Shopping Checkout feature that WooCommerce is testing. However, it may still be prohibitive for stores with narrow profit margins. Fast also has competition from the multiple one-click checkout extensions available for WooCommerce that do not charge transaction fees.
Fast claims that the one-click checkout button “increases conversion, boosts sales, and delights customers” If the checkout experience can deliver on those claims, then some store owners may be willing to part with the 2.9% fee in order to capture a larger percentage of the potential customers that are already arriving at their stores, instead of risking cart abandonment with a frustratingly long checkout process. Store owners are looking for any edge in an increasingly competitive landscape where the online retail giants continue to dominate.
The pandemic has caused radical shifts in the retail industry, creating unprecedented opportunities for independent stores. Many WooCommerce developers and store owners have sought help for optimizing their stores after the pandemic caused business to increase exponentially overnight. A product like Fast Checkout is landing at the right time, as consumer spending habits have become forever altered by the rapid acceleration of the essential role of e-commerce for homebound people across the globe.
“E-commerce giants have heightened consumers’ expectations for online shopping,” Alderman said. “And with the COVID-19 pandemic this year, more people than ever opted to shop online, but many independent businesses were not prepared to prioritize the online experience. By adding Fast Checkout to their stores, businesses of all sizes can access one-click checkout that offers the seamless experience consumers expect (and eliminates shopping cart abandonment that happens to up to 80% of potential purchases).”
Fast is planning to expand its Checkout support to multiple new platforms in the coming months but did not have any details to share at this time. In addition to providing one-click checkout, Fast centralizes purchases across stores so that users can manage transactions, track shipments, and handle returns through a unified dashboard. Long term, the company is working on launching a universal subscription manager, which Alderman said is currently in development.

