Are you looking for a WordPress content protection plugin for your website?
These plugins can safeguard your website’s content against unauthorized copying, misuse, or distribution. This ensures that your content remains unique and original to your site, which can also boost your SEO rankings.
In this article, we will share our list of the best content protection WordPress plugins.

Why Do You Need a Content Protection WordPress Plugin?
As a website owner, you may come across someone who is stealing your content, including blog posts, images, or videos, and using them on their own website. This can damage your reputation, hurt your search engine optimization (SEO), and reduce website traffic.
Content protection plugins come with a variety of features that help you protect your WordPress site’s content from misuse or theft.
These plugins can disable text selection and copying, add no right-click for images, password-protect your site, prevent blog scraping, and help you build members-only content exclusive to your paying users and subscribers.
For example, if you have a photography website, then you might use a content protection plugin to prevent image theft by disabling right-click, adding watermarks, or making your content exclusive. This allows you to protect your intellectual property while maintaining a great user experience.
Having said that, let’s take a look at our list of the best WordPress content protection plugins that can prevent content theft.
1. MemberPress (Members-Only Content)

MemberPress is the best WordPress content protection plugin on the market. It is super easy to set up and gives you complete control over restricting any content on your website, including posts, pages, categories, or tags, to specific users and paying members.
It allows you to create a comprehensive membership website and doesn’t have any limitations for membership levels, making it the best membership plugin for WordPress.

Additionally, MemberPress can protect your media files from unauthorized downloads, extend protection to custom post types, restrict widget visibility, protect individual URLs, and more.
It even lets you restrict content to registered users only and create a paywall in WordPress.
Pros
- MemberPress comes with a content-dripping feature that lets you show restricted content to members after a certain time. It can come in handy if you are selling online courses.
- It allows you to set a content expiration date that forces users to renew their subscription to access the content.
- It redirects users who try to access restricted content.
- The plugin lets you determine the amount of content visible to each membership level.
- It can integrate with powerful tools, including Constant Contact, Uncanny Automator, Amazon Web Services, and more.
Cons
- MemberPress has a free plan, but it does not include most of the features you will need to restrict content.
Why we recommend MemberPress: Overall, MemberPress is the best WordPress content protection plugin. It gives you complete freedom over content access control, lets you create exclusive content for members only, enables you to add a paywall, and more.
For more information, you can see our complete MemberPress review.
2. OptinMonster (Email List Subscriber Content)

OptinMonster is the best lead generation and conversion optimization tool on the market that comes with a content-locking feature.
This setting prevents users from viewing your page or blog post content by showing a content-locking inline campaign. Users will then only be able to unlock your content once they subscribe to your newsletter, which, in turn, helps you build an email list.

The tool also allows you to configure when and where the popup will appear using the display rules provided by the plugin. For instance, you can set the popup to appear once the user scrolls down to the third paragraph of each post.
This way, users will already be invested in the content when the popup appears and will be more likely to join your email list to unlock the content.
For more detailed instructions, see our tutorial on how to add content locking in WordPress.
Pros
- OptinMonster allows you to create banners, sliders, gamified popups, and more.
- It comes with a drag-and-drop builder and premade templates for different campaigns.
- It has built-in analytics and reports features and smart display triggers like exit intent technology, scroll depth targeting, page targeting, and more.
Cons
- OptinMonster is paid software, but its connecting plugin is free.
Why we recommend OptinMonster: It is the ideal plugin if you want to create exclusive content for your subscribers. It allows you to make a popup to prevent users from viewing your content, which they can only unlock upon joining your email list.
For more information, you can read our complete OptinMonster review.
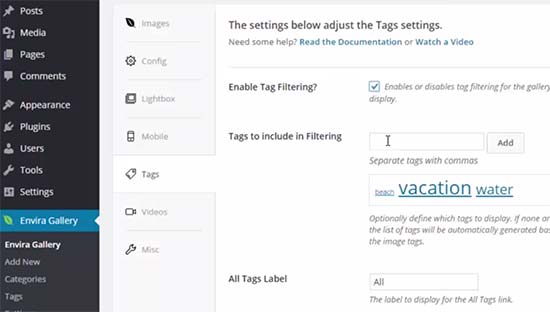
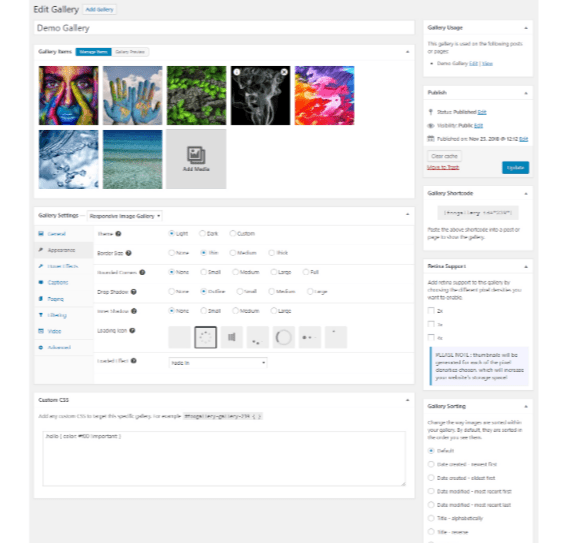
3. Envira Gallery (Anti Image Theft)

Envira Gallery is the best WordPress gallery plugin on the market that can easily protect your images from theft.
The plugin comes with a protection addon that disables right-clicking for images and shows an alert popup to users when they try to copy or save your images.
Other than that, it has a watermarking addon that lets you watermark your images to protect them from copyright infringement.
Pros
- Envira has a drag-and-drop builder and premade templates to help you build visually appealing galleries.
- It comes with a lightbox feature to better display your images and prevent their theft.
- The plugin lets you password-protect your galleries.
- Some of its additional features include adding videos to the gallery, importing images as zip files, creating slideshows, using the zoom feature, and more.
Cons
- Envira Gallery has a free plan, but you will need the pro version of the plugin to unlock the image protection addons.
- The plugin cannot protect any written content on your website.
Why we recommend Envira Gallery: If you are a photographer or building a visual portfolio, then you can use Envira to protect your images from theft, misuse, and unauthorized distribution.
For more information, you can see our Envira Gallery review.
4. PPWP (Password Protect Pages)

PPWP is one of the best free password protection WordPress plugins that allows you to lock your content by creating unique passwords for each page and post.
The plugin allows you to set different passwords for various user roles. This means that a subscriber’s password may get them access to certain pages while keeping them locked out of the rest.
PPWP can also add passwords to protect specific categories, partial sections of your posts, or your entire WordPress website.
Pros
- It prevents password abuse and spam using Google reCAPTCHA v2 or v3.
- PPWP uses AJAX to unlock protected content without having to reload the page.
- The plugin integrates with popular page builders like Divi, Elementor, and Beaver Builder.
Cons
- Adding passwords to each page or post can hurt the user experience.
- The plugin relies on the strength of the passwords that you choose for content protection.
Why we recommend PPWP: It is a free and easy-to-use plugin that password-protects your posts and pages.
5. MemberMouse (Members-Only Content)

MemberMouse is another powerful membership plugin that allows you to protect your content by granting access to it based on different membership levels.
It lets you protect posts, pages, categories, taxonomies, and even individual sections within your content using smart tags and has drip content scheduling.
This means that you can gradually grant access to your content to different members over time.
Pros
- Other than protection, you can also use smart tags to create dynamic and personalized content.
- MemberMouse shows excerpts of protected content to users, encouraging them to subscribe to a membership.
- It lets you create a dedicated space on your website that is only accessible to members.
- The plugin has custom login and password reset pages and limits login attempts to prevent unauthorized access.
Cons
- MemberMouse can integrate with a limited number of gateways and does not offer as many integrations as some of the other plugins on this list.
- It does not have a free plan.
Why we recommend MemberMouse: If you want to create a membership site that unlocks different content based on membership levels, then MemberMouse is a great choice.
For more details, you can see our complete MemberMouse review.
6. WP Content Copy Protection & No Right Click (Blog Content Protection)

WP Content Protection & No Right Click is a popular and free WordPress plugin that can help protect your blog content.
With this tool, you can disable text selection and copying, add no right-click for images, and prevent users from saving your images on their computers.
Other than that, WP Content Protection & No Right Click allows you to enable/disable protection for administrators and lets you select the pages where you want to protect content.
Pros
- The plugin disables shortcut keys on your website like Ctrl+A (select all), Ctrl+X (cut), and Ctrl+V (paste).
- It displays custom messages to users when they try to copy or save your content, reminding them of copyright protection.
- It adds a lightbox feature to images to prevent users from downloading them.
- It is free and has an easy-to-use control panel.
Cons
- The plugin does not let you create exclusive content for members only.
- It disables right-click and text selection, which can frustrate some users who want to highlight text for better readability or save instructions to use later.
Why we recommend WP Content Protection & No Right Click: We recommend this plugin if you have a simple WordPress blog and are looking for a free solution to protect your blog posts and images from theft.
7. Passster (Password Protect Pages)

Passster is all in one password-protection plugin that protects your website’s pages, posts, and custom post types.
It restricts access to content by adding password protection and creates password-protected sections within pages using shortcodes and blocks. The plugin can also be used to lock your entire website.
Passster comes with a user-friendly interface and completely customizable password fields. Plus, the tool is AJAX-powered and has cookie-based authentication for a better user experience.
Pros
- It lets you set multiple passwords for different areas of your website.
- The plugin is completely free.
- Passster creates a list of passwords that can be used to unlock content and sets passwords to expire after a certain number of uses, time intervals, or dates.
- The plugin generates unique links that unlock protected content for specific users and even lets you monitor how often a password is used to log in.
Cons
- Search engines might not be able to crawl and index password-protected content, negatively affecting your SEO rankings.
- Passster offers limited control over user role permissions and heavily depends on password management.
Why we recommend Passster: It is a great free plugin if you want to password-protect your content. The plugin even comes with a WooCommerce integration that restricts access to specific products, categories, or your whole store.
8. Wishlist Member (Members-Only Content)

WishList Member is another popular content protection WordPress plugin that lets you create members-only content.
It allows you to lock pages, posts, taxonomies, and individual sections within content using shortcodes. Users can then unlock this content once they purchase different membership levels.
Plus, the plugin displays custom messages to the non-members on your site, encouraging them to join in to unlock more content.
Pros
- WishList Member offers drip scheduling, content excerpts for non-members, and time limits for content access.
- It allows members to access protected content in their RSS feed readers.
- The plugin creates protected folders to store downloadable files for specific membership levels.
Cons
- It offers a huge amount of features, which can be overwhelming for beginners.
- It does not have a free plan.
Why we recommend WishList Member: If you want to set up more complex members-only content, then WishList Member is a good choice because of its drip scheduling, page locks, restricted access in feed readers, and more.
9. WP Content Copy Protection with Color Design (Protect Blog Posts and Images)

WP Content Copy Protection with Color Design is a free content protection plugin that disables right-clicking and text selection on your website.
It adds an alert window with a custom warning for users who are trying to copy or save your content. You can easily customize this message to match your website’s theme and design.
Additionally, WP Content Copy Protection with Color Design can protect specific pages or posts and disable keyboard shortcut keys.
Pros
- It prevents drag-and-drop image copying on your site.
- The plugin extends protection to the print preview page (CTRL+P), preventing users from printing your content directly.
- It can exclude logged-in users like administrators or editors from protection measures.
Cons
- Disabling right-click, text selection, and keyboard shortcuts can negatively impact the user experience.
- The plugin cannot prevent users from capturing content using screenshots.
Why we recommend WP Content Copy Protection with Color Design: If you have just started a small business and are on a shoestring budget, then you can use this plugin to provide plenty of protection for your content, including blog posts and images.
Which Is the Best Content Protection WordPress Plugin?
In our expert opinion, MemberPress is the best WordPress content protection plugin on the market. It gives you complete freedom to restrict any content on your website to members only, prevent unauthorized downloads of your media files, restrict widget visibility, protect individual URLs, and much more.
However, if you are a photographer and just want to protect the images on your site, then you can opt for Envira Gallery instead. It password-protects your images, adds watermarks, offers a lightbox feature, and prevents anyone from saving your images.
Alternatively, if you want to generate leads by unlocking content for users who are subscribing to your email list, then you can use OptinMonster. It lets you build a content-locking campaign where users can only view your content upon signing up for your newsletter.
Frequently Asked Questions
Here are some questions frequently asked by our readers about content protection WordPress plugins.
How do I lock content in WordPress for free?
You can easily lock content in WordPress by using the Passster plugin.
It is completely free and lets you add password protection to any page or post on your WordPress site. It even lets you protect specific areas of your pages that can be unlocked with a password.
Which is the best security plugin for WordPress?
In our expert opinion, Sucuri is the best WordPress security plugin that protects your site from DDOS attacks, adds a firewall, comes with malware scanning, and a Content Delivery Network to improve site performance.
For more information, see our complete Sucuri review.
What are the potential downsides of using a content protection plugin?
There can be some downsides to using a content protection plugin. For example, these plugins can hurt the user experience by creating too many restrictions.
Similarly, passwords, logins, or paywalls can add extra steps for users to navigate, potentially leading to abandonment. Other than that, some plugins can even hurt your SEO rankings.
That being said, content plugins are still essential if you want to protect content scraping on your site.
Best WordPress Guides for Content Protection
- How to Show Excerpt of a Password-Protected Post in WordPress
- How to Create a Client Portal in WordPress
- How to Password Protect Your WordPress Forms
- How to Password Protect Your WordPress without User Registration
- How to Restrict Content to Registered Users in WordPress
- How to Add Automatic Drip Content to Your WordPress Site
- The Ultimate WordPress Security Guide
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 9 Best WordPress Content Protection Plugins (Expert Pick for 2024) first appeared on WPBeginner.