Every website needs to be hosted. So if you’re building a new website for the first time, learning how to host it is the only way your site will be published on the web.
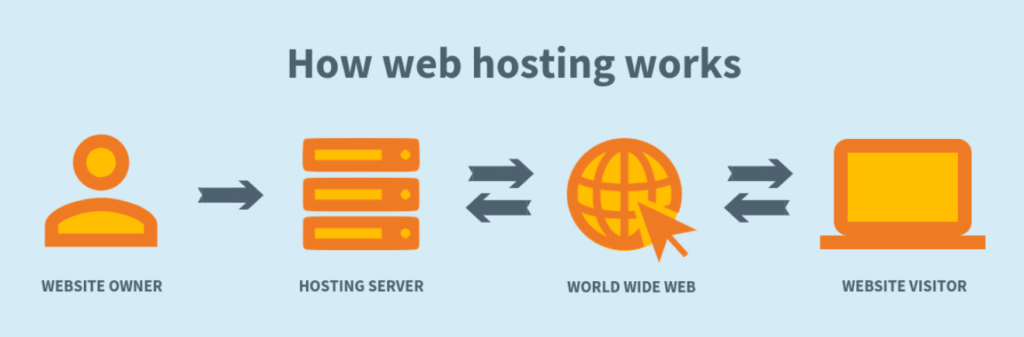
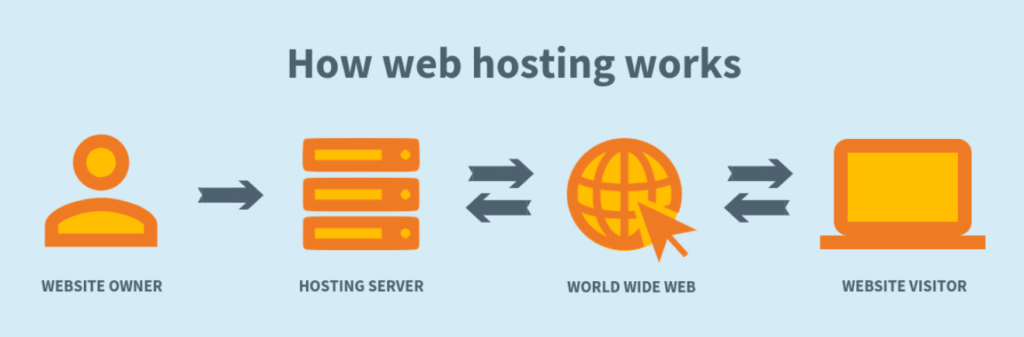
The concept of web hosting is pretty straightforward.
Your website lives on a server. A web hosting provider maintains the server and technology needed to connect your site to the Internet.
When an Internet user wants to visit your website, they simply type your domain or web address into their browser. Their device connects with the server and your pages are delivered to the user.

Hosting a website isn’t complicated. But you want to make sure you get it right the first time. Otherwise, it can cause you big headaches and problems down the road.
So how do you host a website?
There’s an overwhelming amount of information on the Internet about web hosting. The answer depends on multiple factors, such as your technical experience, type of website, and size of your website.
That was my inspiration for creating this guide. I’ve simplified the web hosting process into just five easy steps.
No matter what type of website you’re creating, you’ll be able to host it with ease if you follow the steps below.
Step #1: Research Web Hosting Providers
Web hosting is just like any other consumer product or service. If you wanted to buy a new car, you wouldn’t just walk up to a dealer and purchase the first one on the lot. You’d research different types of cars, makes, models, and dealerships to help you make an informed decision.
The same concept can be applied to web hosting.
All web hosting providers are not the same. Some are undoubtedly better than others.
Here’s the thing. There are dozens, if not hundreds of different web hosting providers on the market today. Your research process can help narrow your search. You’ll be able to eliminate certain hosts right away.
There are web hosting providers out there that specialize in speed, while others prioritize customer service. Some providers are best for small business websites and others are best for agencies or enterprises.
So where should you start your research?
Don’t just blindly start clicking through different web hosts on Google. That’s way too time-consuming and it won’t be very productive. Plus, you won’t know what to look for to see if the company is legit or not.

Nobody is going to search through all of those results. Instead, I’d recommend finding a third-party guide of reviews.
As an expert in web hosting, I’ve written one of these guides myself. After personally checking the features and performance of nearly every web host in existence, I was able to narrow down the top options. So check out my list of the best web hosting providers.
You don’t need to pick a provider just yet. But the research process will guide you in the right direction as you continue through each step in this guide.
Step #2: Determine Your Budget
This step can be tricky because it involves more than picking a price point. Your budget will also depend on the features you need and the type of hosting that you want (which we’ll get to in the next step).
How much does web hosting cost?
You can find hosting providers that offer plans for less than $1 per month, and other providers offering plans for $2,000 per month.
Having a rough idea of what you’re willing and able to spend will at least help you narrow down your options.
For example, if you’re starting a small personal blog and not expecting tons of traffic, you can get away with paying less than $5 or $10 per month for a cheap web hosting provider. Small business owners and ecommerce sites would likely want to look towards a higher pricing tier.
Web hosting is like any other type of product or service. In most instances, you get what you pay for. So don’t expect to pay $2 per month for the best web hosting experience on the planet.
While price doesn’t automatically equate to quality, it’s usually a good indication of how many additional features and benefits you’ll get with the plan.
If you want dedicated resources, lightning-fast loading speeds, cPanel, freebies, and 24/7 customer support, you can expect to pay a bit more for those hosting services.
Step #3: Choose a Hosting Type
Now that you’ve had a chance to research some providers and get an idea of how much you want to spend, it’s time to determine the type of hosting that’s best for your website.
You have four main options to choose from:
- Shared hosting
- VPS hosting
- Dedicated hosting
- Cloud hosting
I’ll give you a brief overview of each so you can figure out which one to use.

Shared Hosting
Shared web hosting is a popular choice for new or entry-level websites. It’s the most affordable type of web hosting and doesn’t require a ton of technical knowledge.
A shared plan is ideal for websites that won’t be getting high volumes of traffic.
As the name implies, your website will be sharing server resources with other sites as well. This can impact the performance of your website. If another site on the same server has a traffic spike, it can cause the server to crash and bring down your website with it.
Take a look at my guide and reviews of the best shared hosting plans if you’re interested in this type of hosting option.
VPS Hosting
VPS stands for virtual private servers. With this type of hosting, you’ll be using a single server that’s been separated into multiple virtual machines.
VPS hosting is a step above shared hosting. Since you won’t be sharing your resources with other websites, it will improve the performance of your site. Expect to have more disk space, bandwidth, higher uptimes, and faster loading speeds with a VPS plan.
This is a great option for websites that will be expecting higher volumes of traffic and need enough resources to accommodate those users. VPS plans give you more control over your server settings as well.
If you’re interested in a virtual private server, check out my reviews of the best VPS providers in the web hosting industry.
Dedicated Hosting
The majority of new websites do not need a dedicated server. This hosting type is reserved for large websites that need enterprise-level hosting capabilities.
With that said, for those of you who are more tech-savvy and want complete control over your server settings and hosting environment, a dedicated server plan is the best way to get that.
A dedicated server gives you the most resources and therefore delivers the highest performance.
The biggest downside of a dedicated server is the price. This is the most expensive type of web hosting, which is another reason why it’s not ideal for new or small websites.
Cloud Hosting
Cloud web hosting is new compared to the other three options. But it’s definitely becoming a popular choice for website owners.
A cloud plan is ideal for websites that are growing and need to scale server resources as their site gets bigger. If your site is going to surpass 50,000 monthly visitors, it’s time for you to consider cloud hosting.
Cloud hosting is a step above shared hosting, yet it’s usually cheaper than a VPS plan.
If you choose this option, your site will be run on multiple cloud servers, which decreases your chances of having unexpected downtimes due to traffic surges or server issues.
I’d recommend a cloud hosting plan to new website owners who plan on growing their site as fast as possible in the coming years. By going with a cloud plan from the beginning, you won’t have to change your hosting type down the road as you outgrow a shared plan. Check out my list of the best cloud hosting companies to help you find the best plan for your needs.
Step #4: Select Your Hosting Plan
Using the information you’ve gathered in the first three steps, it’s time for you to choose a hosting plan.
Find a provider that offers the type of web hosting option you need at a price point that’s within your budget. You’ll likely have at least a couple of choices that fit this description. So here are some other factors that you should keep in mind when you’re evaluating a hosting plan.
Uptime
Uptime is the most important feature in web hosting. If your hosting provider isn’t offering a minimum of 99.9% uptime, then look elsewhere. Most web hosts will offer an uptime guarantee in their plans, and compensate you if they fail to meet that promise.
Resources
You need to make sure that your plan has enough resources to accommodate your website content and traffic.
The first thing to look at is RAM, which is your storage. 4 GB of RAM is enough for an average website. That’s the minimum I would recommend for you.
Next, you’ll have to consider the bandwidth offered in the plan. 120 GB of bandwidth is enough for 2,000 daily page loads of a 4 GB website. So if you are expecting more traffic or plan to have a larger website, you need to get more bandwidth.
Customer Support
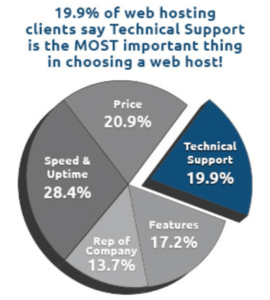
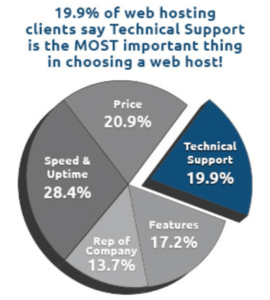
You may not think so right now, but aside from the performance of your hosting plan, customer service should be your next priority. Roughly 20% of web hosting customers agree with this.

In a perfect world, nothing will ever go wrong with your website or servers. But realistically, something is bound to go wrong at some point. That’s just the nature of the web hosting world. It happens to everyone, and your site probably won’t be immune from it.
During a time of trouble, you want to be able to get in contact with your web host immediately. So look for a plan that offers 24/7 support via phone and live chat.
Aside from that, you should also look for providers that have a knowledge base and resource center that will teach you how to do certain tasks on their platform. This type of customer support can really help you get the most out of your web hosting plan.
Renewal Rates
You need to look beyond the introductory rate of your web hosting plan to make sure that it will continue to fit within your budget in the coming years.
It’s common practice in the web hosting industry for providers to heavily discount new contracts, and then increase the fees when it’s time to renew. Normally, you can lock in the best possible rate by committing to the longest term length, which is usually up to 36 months.
But make sure you know how much your plan will cost you at the end of that period.
Freebies, Add-ons, and Additional Features
You should also be looking for plans that give you the best value for your money. Most hosting providers will include some extras in their plans as an incentive for you to sign up.
Here are some common features to look for:
- Free domain (usually for the first year)
- Free SSL certificate
- Free cPanel license
- Google Ads credit
- Free site builder
- Free site migration
- Unlimited email accounts
- Automatic backups
Most plans come with a money-back guarantee as well. 30 days seems to be the industry standard for this, but I’ve seen plans offer up to 97 days for you to change your mind.
Step #5: Register Your Domain Name
The domain name is your digital address. Ours is www.quicksprout.com.
I included this step last because you can potentially register your domain name from your hosting provider when you sign up for a hosting plan. Sometimes this will even come free depending on the plan and provider you go with.
But with that said, you can register your domain name elsewhere before you settle on a plan.
Personally, I like to keep my domain registration services and web hosting services separate. So I’d recommend using a domain registrar for this step. If you’re lost and don’t know where to do this, take a look at my guide on the best domain registrars.
Getting your domain from a web host isn’t necessarily wrong. So it’s fine if that’s what you prefer.
Regardless of where you get it from, this step needs to be completed in order for your website to be live on the web.
Alternative Option: Self Hosting (Not Recommend)
It’s possible to host your website without using a web hosting provider, although I would not recommend this option.
Self-hosting can be accomplished by using your computer or a Linux machine as a server. It requires lots of technical experience and a full understanding of how websites and servers work.
In many cases, self-hosting is slow, unstable, and unreliable. Plus, you’ll be responsible for all of the server maintenance, backups, software updates, and security on your own.
Overall, self-hosting is a bad idea, especially for beginners. So I don’t want to spend too much time talking about it. But I wouldn’t be doing my job properly if I didn’t at least mention it as an option.
Conclusion
Hosting a website isn’t as complicated as you might think. In fact, the whole process can be accomplished in just five simple steps.
- Research web hosting providers.
- Determine your budget.
- Choose a hosting type.
- Select your hosting plan.
- Register your domain name.
If you follow the steps in this exact order, it will give you enough information to make an informed decision. This is the most ideal way to host any website.
Get started by reading our expert reviews of the top web hosting providers to find the best host for your website.


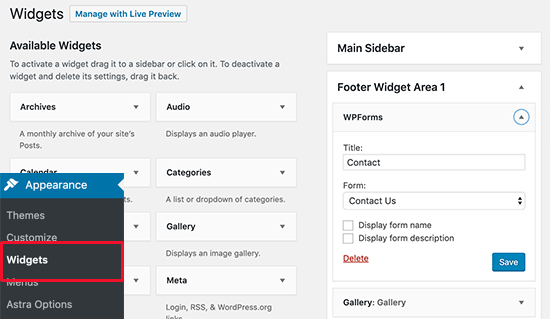
 If you plan to do some updates to your website, then enabling WordPress maintenance mode is the perfect solution. In this article, we’ll discuss why maintenance mode is such a helpful tool and offer step-by-step instructions on how to get a website overhaul with its help.
If you plan to do some updates to your website, then enabling WordPress maintenance mode is the perfect solution. In this article, we’ll discuss why maintenance mode is such a helpful tool and offer step-by-step instructions on how to get a website overhaul with its help.