Creating content is hard work.
It takes time, effort, and resources to make landing pages, write blogs, build custom infographics, and create videos for your website. But all of that hard work will go to waste if people aren’t navigating to your site.
Creating the content itself is only half of the battle. Now you need to make sure that it’s optimized for search engines so you can drive organic traffic to your pages.
That’s why you need to understand the importance of meta tags.
Once you learn how meta tags work, you can optimize them to boost your Google search ranking. The higher you rank, the more clicks you’ll get; it’s really that simple.
In fact, 75% of all clicks go to the first page of Google search results.
The top result of any given search gets roughly 33% of clicks. While positions two and three get 15% of clicks and 9% of clicks, respectively.
What happens if your site is on page two of Google? That’s close enough, right? Wrong.
According to Forbes, the second page of search results only gets 6% of all clicks—and that’s distributed throughout the entire page.
We’ve reached a point in the world of SEO where websites can no longer afford to ignore meta tags. I’ll explain everything you need to know about crafting title tags and description tags that will maximize your SEO value and boost your click-through rates.
What are meta tags?
Let’s start with the basics.
Meta tags are basically just HTML text that describes the content on a particular page. However, you won’t see the tags on the front-end site of any web page.
Instead, these tags are written on a page’s code.
The purpose of a meta tag is to give search engines additional information for what the page is all about. Crawlers will be able to get a good idea of what type of content is on your page by the text and heading tags. But the meta tags give these crawlers even more to work with.
Furthermore, your meta tags can appear in the SERPs, even though they aren’t actually part of the page. Let me show you an example so you can see what I’m referring to.

We’ll keep things simple here.
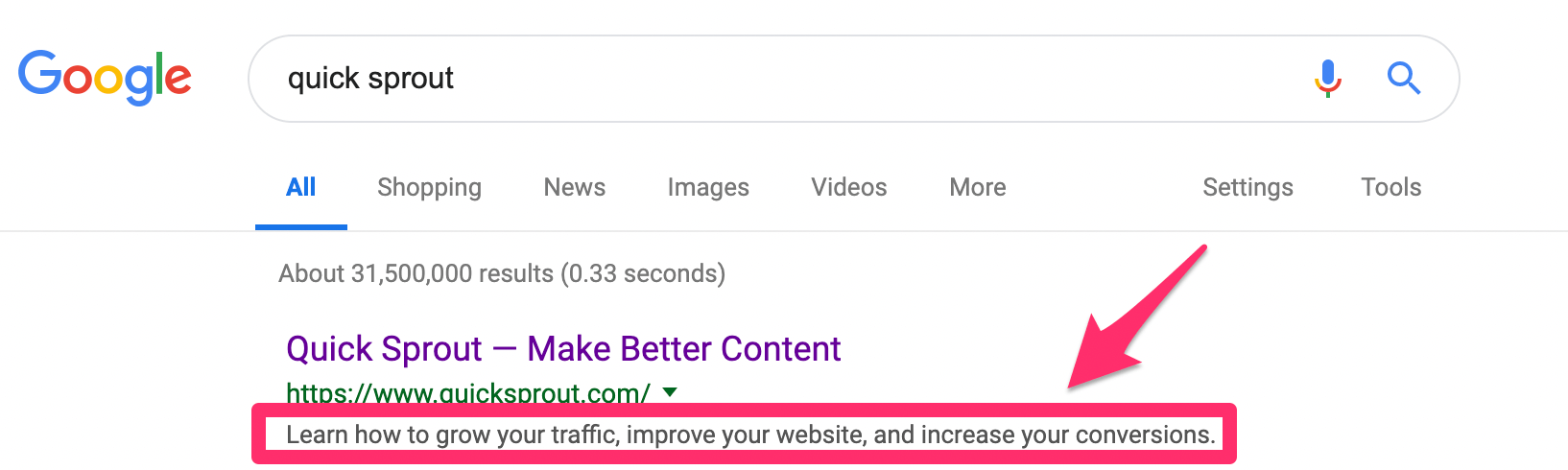
If you search for Quick Sprout on Google, our homepage will be the top result. I took a screenshot so you can verify this.
But instead of the search engine just providing a link to our site, there is some additional text underneath the URL in the search results.
This is the meta description of our homepage.
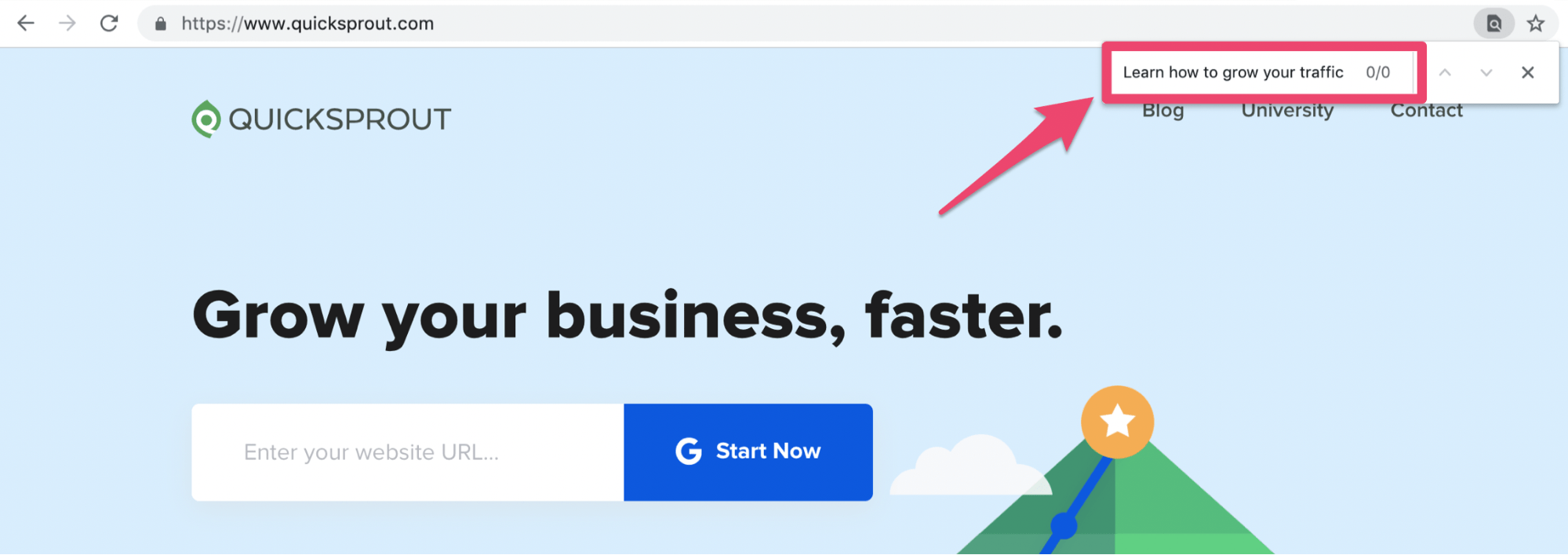
Now, let’s navigate to the page itself. If you land on the Quick Sprout homepage, you’ll see that the text in the SERPs is nowhere to be found on the page.

Look what happens when I search for that text. There are zero results.
How is this possible?
That’s because the meta description is in the code. Anyone can look at the code of a page to see if it has meta tags. You just need to know where to look.
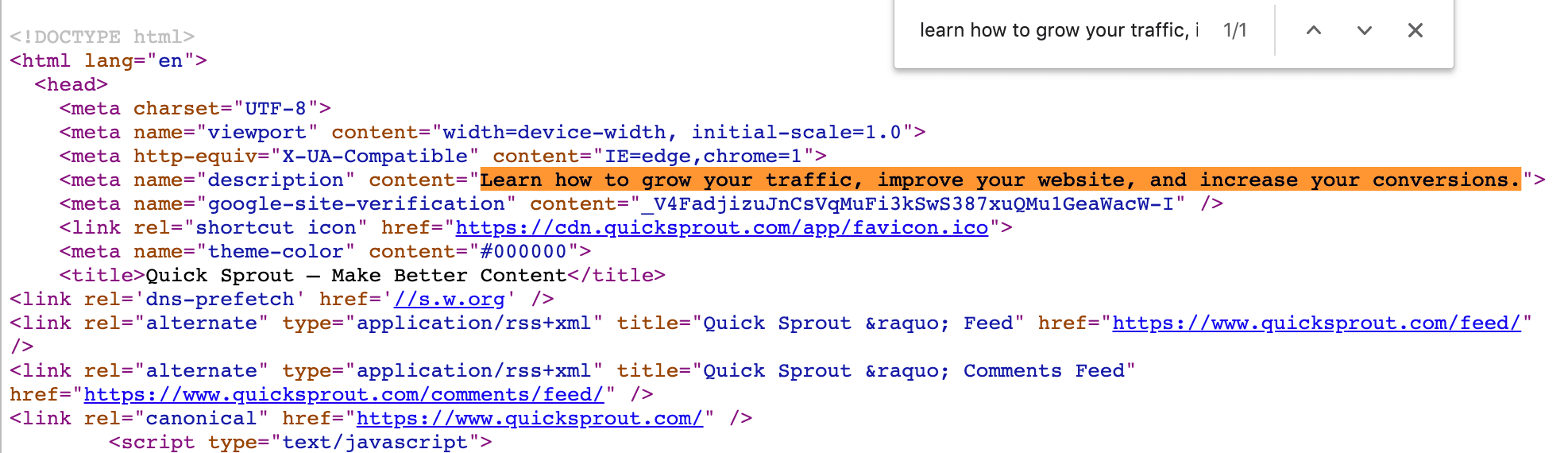
So if we right click on the Quick Sprout homepage (or any page on any website) you can click “view page source” to see the code.
You’ll be redirected to a new window where you’ll see a bunch of syntaxes that can tough to decipher.

Rather than looking for those tags manually, you can use the “Command + F” search function to your advantage.
This time when you search for that exact text, you can see that it’s on the page. I highlighted this meta description tag in the screenshot above so it’s easier for you to see.
If you click closely, you’ll see other meta tags in this code as well. We’ll discuss some of these other tags in greater detail as we continue through this guide.
Types of meta tags
As I just said, there are several different types of meta tags that can appear in the code of a web page.According to Google, there are actually nine meta tags and related items that their search engine recognizes.
With that said, some of these are pretty technical. I don’t want to spend time diving deep into all of them. So instead, we’re going to focus on the most important meta tags that have the biggest impact on SEO and CTR.
Title tags
Technically, title tags are not actually meta tags. But they’re treated the same way and recognized by Google, just like a meta tag.
Your title tag will still appear in the <head> of your HTML code, along with the rest of the meta tags on that page.
Title tags are usually used jointly with a description to provide a high SEO value for a web page.
Here’s something else that you need to understand about a title tag. This is not the same as the header of a page or the title of a post.
In fact, the two can be completely different from each other. Here’s an example so you can see exactly what I mean.

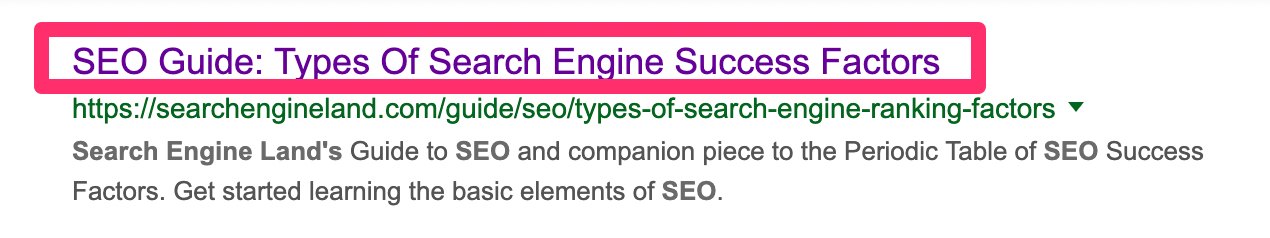
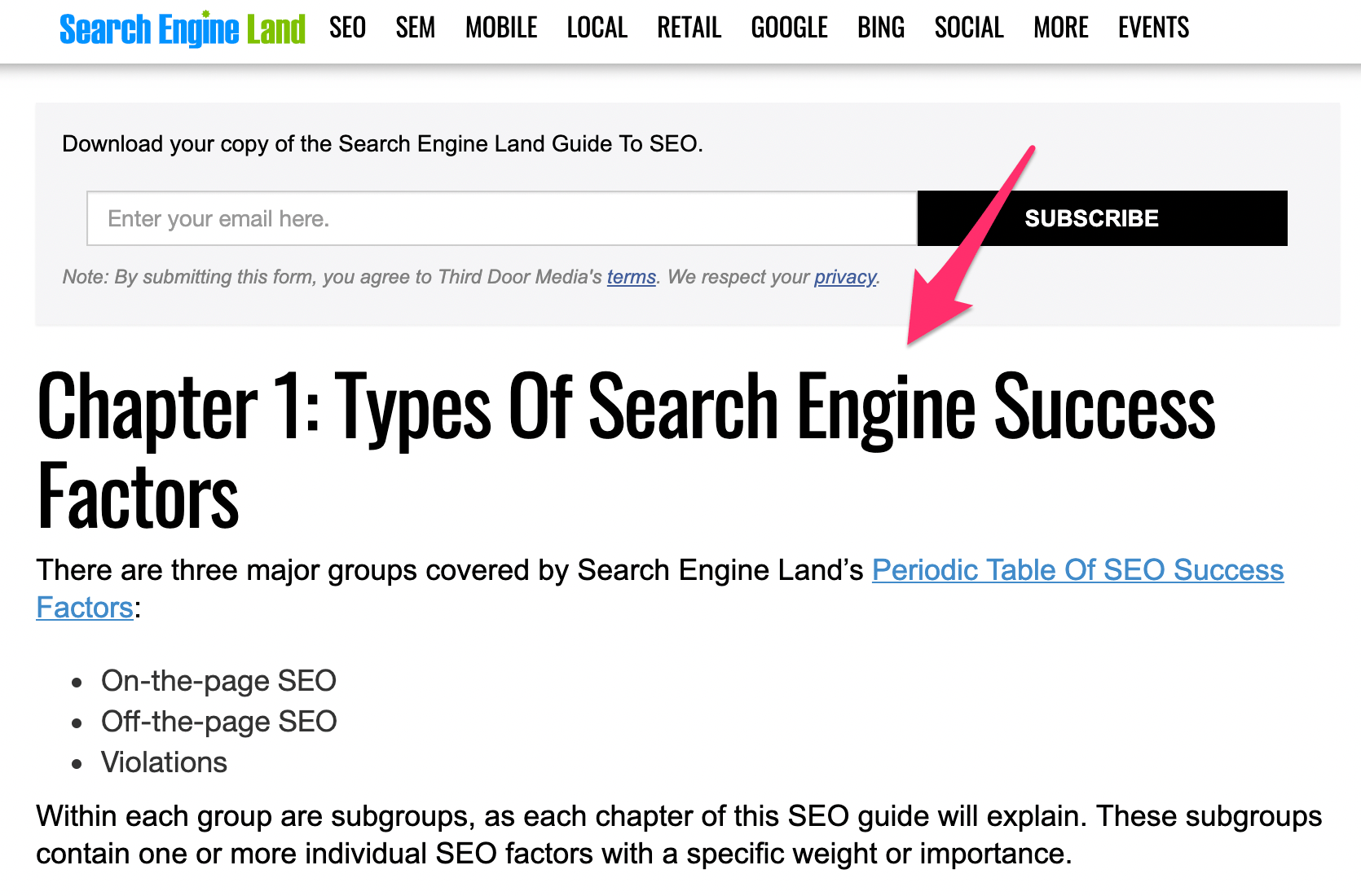
This is a screenshot of search results for a page on Search Engine Land.
I highlighted the title tag, which is how it looks on search engines. Here is that same title tag, except written in the code of that page.

As I knew it would, this title tag in the page source matches exactly how it’s displayed in the Google results.
This is very easy to follow so far.
But now let’s take a look at the page itself.

The heading on this page doesn’t match the search title, nor does it match the code.
Simply put, the title tag and headline does not need to be the same. You can use alternative title tags for SEO value.
In this case, “SEO Guide” will have a much better SEO value than “Chapter 1” for searches. I’m sure that’s why Search Engine Land made the change for their title tag.
You need to realize that the title tag will be the first thing that people see in the search results. That’s why it needs to be a clear indication of what that landing page will be about.
Title tags should be crafted in a way that can be understood by real people, while still speaking to search engines.
Meta description
We talked about meta descriptions earlier when I showed you the example from Quick Sprout.
These snippets are meant to tell crawlers, as well as humans, what they can expect to see on a page. Again, this won’t appear on the page itself, but it will show up in the SERPs.
Here’s the thing. Technically, your meta description won’t automatically be the snippet shown in the search results.
According to Google, there are two ways that these snippets are determined.
- Rich results
- Meta description tags
Google “sometimes uses meta tags to generate snippets.” This is the exact wording from Google a webmasters support page.
But in my experience, if your page has a meta tag, that’s what will be used in the SERPs. This is a great way to control how your site appears in search engines, in addition to showing crawlers what your page is about.
Use your meta description as a way to differentiate your page from other websites in the results. Explain why your website is offering exactly what the user is looking for, based on their particular search.
Robots meta tags
Robots tags are a little bit more technical, so I don’t want to spend a ton of time on them. But these tags are definitely worth bringing up since they have an impact on both SEO and CTR.
Examples of the type of controls used with robots meta tags include:
- noindex
- nofollow
- nosnippet
- noarchive
- unavailable_after
- noimageindex
For those of you who want a more advanced way of improving your site’s technical SEO value, review my guide on how to optimize your robots.txt file.
Meta tags best practices
As I said before, you’re going to want to focus primarily on title tags and meta descriptions.
So use this as a checklist, guide, or reference to make sure you’re optimizing these two tags the right way for SEO and CTR.
Don’t use keyword tags
If you look at other online guides about meta tags, you’ll see that some “experts” will tell you to include keyword tags. That’s a waste of time.
Keyword tags are an outdated SEO tactic. In fact, it’s been nearly a decade since Google announced that they don’t use keyword tags as a factor for rankings.
You can even refer back to the page I referenced earlier about the types of tags that Google recognizes. Keywords aren’t on the list.
That’s because their crawlers are so advanced that they can extract keywords from the content without needing those tags. Plus, it prevents people from adding irrelevant keywords to their HTML code just for the sake of ranking.
With that said, you’ll still want to use keywords in your title tag, meta description, and heading tags. But having separate keyword tags won’t give you any added SEO benefit.
Avoid duplicate descriptions
Every page on your website should have a meta description.
But if you’re using the same meta description (or slightly different versions of the same meta description) on more than one page, it won’t be helpful when those pages appear next to each other in the search results.
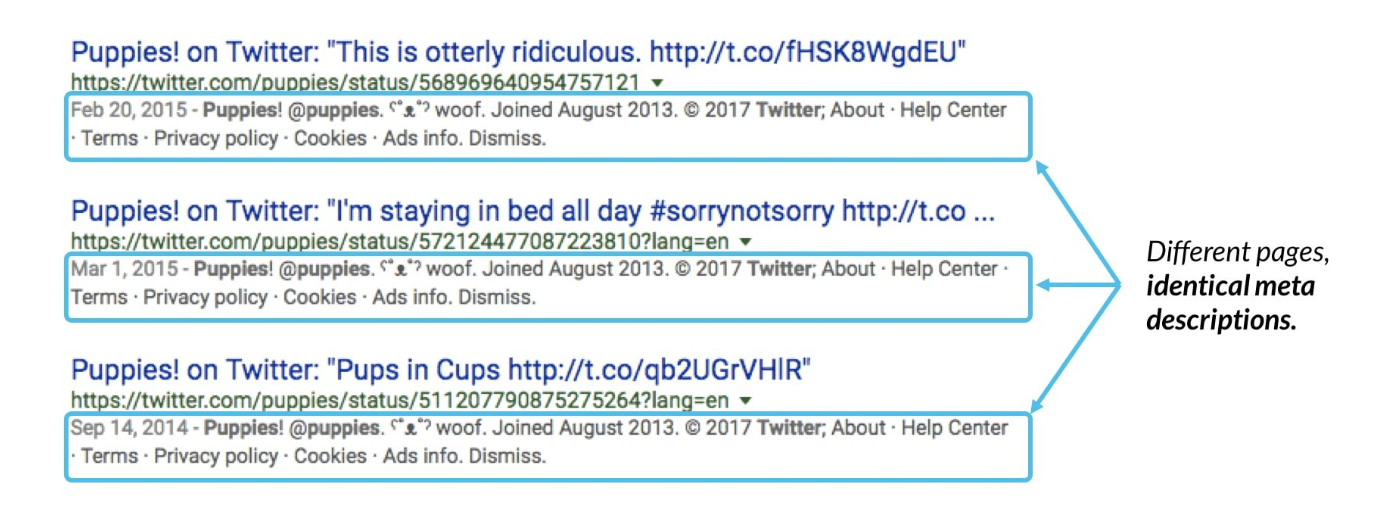
Here’s an example.

Users won’t know what to click here.
The meta descriptions don’t add any value, so they’ll probably just skip over the results and move on to another option. This would definitely damage your CTR.
Plus, Google always tries to prioritize the user experience. So if they notice duplicate or similar descriptions on your website, they may just eliminate those snippets from the search results altogether when your site is being indexed, which would be another harmful scenario for your CTR.
Meta descriptions are so valuable to users when they’re making a decision of what site to click on in a list of search results.
For those of you who are using duplicate descriptions as a shortcut since you’re strapped for time and don’t want to create one for every page, you need to learn how to prioritize.
At the very least, have unique descriptions for the most important pages on your site. Eliminate weak meta descriptions and just rely on rich snippets to appear in the SERPs.
Be descriptive
It may sound redundant for a meta description to be descriptive, but you’d be surprised how often I see people make this mistake.
This is not an opportunity for you to just blindly stuff as many keywords as possible into your page code. The meta description needs to make sense.
That doesn’t necessarily mean that it always has to be in a complete sentence format. But with that said, it has to add value to real people, as well as crawlers. Keyword stuffing for bots can result in Google removing your snippet from the search results.
Prioritize quality.
Give people a glimpse at something that isn’t displayed on your pages. Don’t just take the shortcut and make your meta description the same as your subheader. That’s not the best way to maximize SEO value.
Don’t use quotation marks
Remember, your meta description is going to be in your HTML code. So certain characters will impact the way it’s displayed.
Whenever a double quotation mark is added to a meta description, the remaining text that appears after the quotation mark will be cut off when it appears in the search results.
So just be aware of this when you’re writing a description. It’s probably in your best interest to avoid special characters and just stick to plain text.
Conclusion
Great content alone won’t maximize your SEO value. There are lots of other factors at play when it comes to your search ranking and CTR metrics.
You need to learn how to use meta tags to your advantage. The three meta tags that have the biggest impact on SEO and CTR are:
- Title tags
- Meta description
- Robots meta tags
For the most part, you’ll want to prioritize title tags and meta descriptions. You can move on to robots.txt files when you’re ready for a more advanced strategy.
Use this guide of best practices for crafting title tags and meta descriptions that will positively impact your SEO ranking.








