Do you want to show random quotes in the WordPress sidebar?
Displaying quotes from happy customers can convince more visitors to buy your products. Or you might simply want to brighten your audience’s day by showing them a random inspirational quote.
In this article, we will show you how to easily show random quotes in the WordPress sidebar by using a free plugin.

How to Show Random Quotes in Your WordPress Sidebar
You can show random quotes in the WordPress sidebar using the Quotes and Tips plugin. It lets you add an unlimited number of quotes to your site.
It also lets you display quotes on any page, post, or widget area, including your WordPress sidebar.
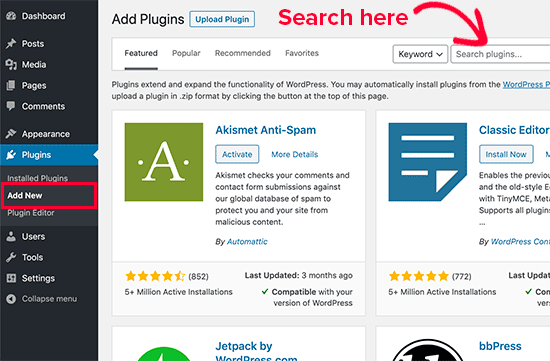
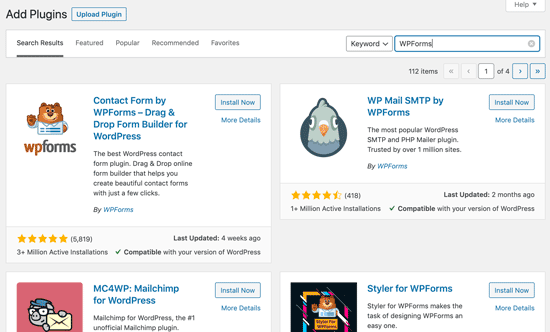
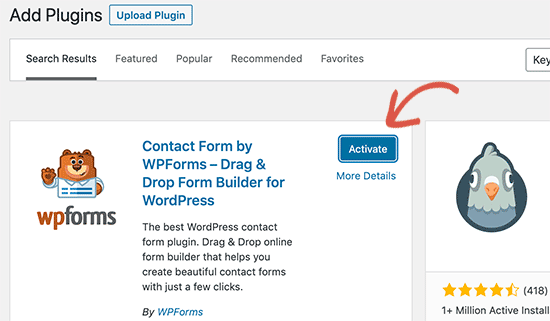
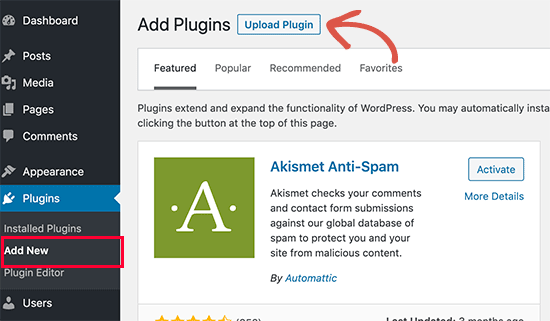
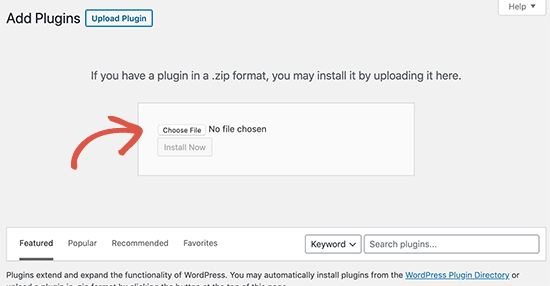
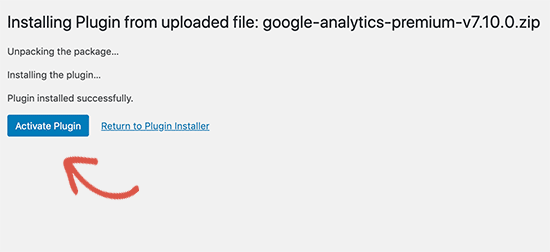
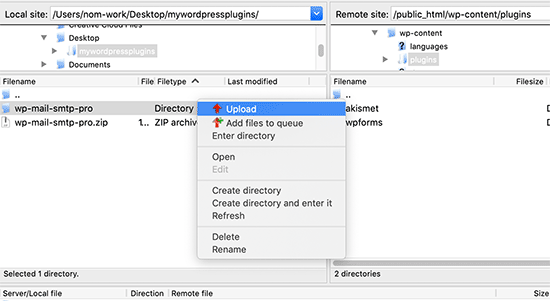
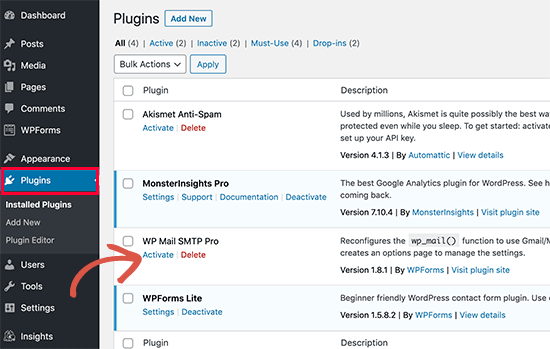
First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
After activating the plugin, you can start adding quotes. To add your first quote, go to Quotes » Add New.

First you’ll need to type a title for your quote into the ‘Add Title’ field. In a later step, we’ll show you how to choose whether or not to display the quote’s title to your visitors, or use it for internal reference only.
Next, type your quote into the text editor. In our example, we’re using a quote from a case study.

You may want to organize your quotes into categories. This becomes important when it’s time to display your quotes.
Basically, you have two options.
The Quotes and Tips plugin can select a random quote from all of the quotes you’ve added. Or, it can select a random quote from a specific quote category.
For example, if you have an online store, you might want to display quotes about a specific product on that product page only.
If you already have some categories in mind, then it makes sense to organize your quotes into these categories now. But you can always add, remove, and edit your categories later. We’ll be covering that at the end of the post.
If you do want to create a quote category now, then you can find the Quotes Categories box on the right side of the page.
To add your category, first click on the ‘Add New Quotes Category’ link.

A field will display where you can type your category name. The category won’t appear to your visitors, so it’s just for your reference.
After you type it in, click on the ‘Add New Quotes Category’ button.
This category will now appear in the Quotes Category tab. To add the current quote to this category, simply select the category’s checkbox.

You can keep repeating these steps to create more quote categories.
Next, you’ll typically want to show where a quote comes from. This might be a valued customer, a famous brand, or even a celebrity.
To assign your quote to a person or company, scroll down to the ‘Name and Official Position’ section.
You can now type the person or company’s name into the Name field.

You might also want to add this person’s job title, or some information that explains why they’re qualified to make this statement. You can type this information into the Official Position field.
When you’re happy with your quote, click on the Publish button.
You can now repeat these steps to create all of the quotes that you want to show in your WordPress sidebar.
Configuring Your Quotes and Tips Settings
After creating your quotes, it’s time to take a look at the Quotes and Tips settings. This contains some important settings that control how and when your site displays a random quote.
To take a look at these settings, go to Tips » Settings.

By default, Quotes and Tips will display a new quote every time the page reloads. This means visitors will see a new quote every time they visit a new page or press the Refresh button in their web browser.
If you prefer, you can display a new quote automatically every few seconds or minutes. The visitor doesn’t even have to refresh their web browser.
To do this, select ‘AJAX (no page reload).’ You can then find the Change Frequency field. Here, simply type how frequently WordPress should display a new quote in seconds.

Next, it’s time to choose the title that will appear above your quote.
The default setting is ‘Set Title From Post’. This will display the title you entered when adding the quote to WordPress.
Another option is creating a title that WordPress will use for all of your quotes. This might be something such as ‘Words of Wisdom’ or ‘Don’t take our word for it! Here’s what our customers think’ for testimonials.
To use the same title for all your quotes, click on ‘Set Custom Titles.’ You can now type your title into the Quote Title field.

When you’re finished, don’t forget to click on the Save Changes button.
How to Display a Random Quote
Now it’s time to display your quotes.
Let’s start by showing a random quote from your entire quote collection. If you’ve created multiple categories, then this method will ignore all of these categories.
You can add your quote to any page, post, or widget using the Quotes and Tips shortcode. To get this shortcode, go to Quotes » Settings.
Now, copy the shortcode in the ‘Quotes and Tips’ section.

Another option is to simply copy the following: [quotes_and_tips]
Since we want to show random quotes in the WordPress sidebar, you’ll need to go to Appearance » Widgets. This shows all the areas of your site that support widgets.

This screen may look slightly different depending on your WordPress theme. However, most modern WordPress themes have a sidebar.
Find the Main Sidebar or similar section, and give it a click. This section will now expand.

You need to add a Shortcode block to this widget, so click on the + button. In the search field, type Shortcode.
You can now select the Shortcode block when it appears. Next, either paste or type the shortcode into this block.
Finally, click on the blue Update button at the top of the screen. Now, if you visit your website you should see a random quote in your WordPress sidebar.
How to Display Random Quotes From a Specific Category
Another option is to display a quote from a specific quote category.
To display a random quote from a particular category, you’ll need to use a different shortcode.
To get this code, head over to Quotes » Quote Category.
Here, you’ll find a list of all the categories you’ve created. Each category has its own shortcode.

Simply find the category that you want to use, and copy its shortcode. You can then paste this shortcode into any page, post, or widget, following the same process above.
How to Style and Brand Your Random Quotes
By default, Quotes and Tips adds a blue background to the quote area. It also uses a background image of silhouettes.
You can change this default styling to better match the rest of your website’s design. You can even remove the styling completely.

To change the background color, text color, or background image, go to Quotes » Settings.
In the left menu, click on the Appearance tab.

You can now change the background color and text color, by clicking on the Select Color button.
This adds an area where you can choose your perfect color.

If you change your mind, you can restore the plugin’s default colors at any point. Simply click on the Default button.
You can also change the background image. To remove the default background image, scroll to Background Image, and then click on the None button.

You can also add your own background image.
Using your company or product logo as a background image can be a great way to brand your quotes.

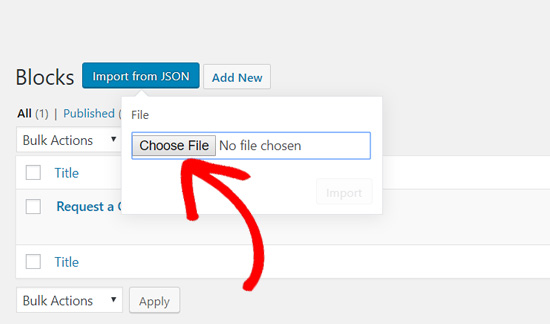
To upload a new background image, click on the Custom button. This adds a Choose File button.
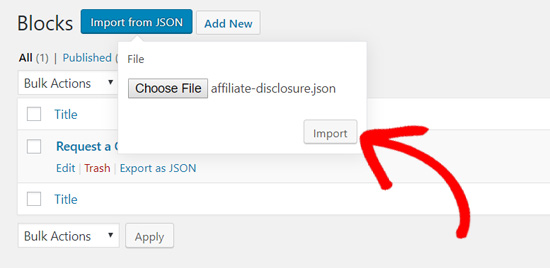
Give this button a click. This will open a window where you can select the file that you want to use as your background image.

After making your choice, you can customize how this image looks on your site.
This includes changing the background image alignment and the opacity, which is how transparent the background image is.
Why not experiment, to see what different effects you can create?
How to Add, Edit and Delete Quote Categories
Sometimes, you may want Quotes and Tips to display a completely random quote.
Other times, you may need more control over the kind of quotes that it displays.
You can do this using quote categories. We’ve already seen how to create a category when adding a new quote. However, Quotes and Tips has an entire menu where you can make changes to these categories, and create new ones.
To see these settings, go to Quotes » Quotes Categories.

Here, you can quickly and easily create quote categories. To add a new category, type a name for your category into the Name field.
By default this plugin creates each quote category as a parent category.
Another option is to create a subcategory. For example, you might have an OptinMonster parent category, and then create subcategories for your different promotions, such as ‘OptinMonster summer sale’ and ‘OptinMonster holiday promotion.’
To create a quote subcategory, you’ll need to select a Parent Category.

When you’re happy with your quote category, click on the blue Add New Quotes Category button.
You can also edit any of the categories you created earlier.
To edit a category, hover over it. Then, click on the Edit link when it appears.

This launches a new page where you can make changes to this category. This includes editing the category’s name, and choosing a new parent.
We hope this article helped you learn how to show random quotes in the WordPress sidebar. Next, you can see our guide on how to increase your blog traffic, or see our expert pick of the best social proof plugins for WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Show Random Quotes in Your WordPress Sidebar first appeared on WPBeginner.