On the podcast today we have Sean Blakeley.
Sean works for a large agency called American Eagle, a platform agnostic organisation working with enterprise clients on a wide variety of projects.
After years of experiments with different approaches and collaborations between designers and developers, their team has begun to rely heavily on block patterns, and they’ve found it is greatly increasing their productivity. It’s fair to say that block patterns have revolutionised the team’s approach to the entire design process.
In case you’ve not explored block patterns, they are collections of blocks which can be built by anyone. With thoughtful design, these blocks can be repurposed across pages and even different websites. Build once, deploy everywhere.
We talk about how and why Sean’s team decided to jump in early with block patterns. When they did, this was a somewhat risky strategy. There was no guarantee that patterns would begin to be widely adopted, but this strategy is now starting to bear fruit. It’s allowing their team to work with their clients in new and unexpected ways.
Clients are now working more closely with the American Eagle team in what Sean describes as less ‘impress us’ and more ‘collaborate with us’. It’s fostering a closer relationship with clients which encourages them to use the block editor and patterns and have some ownership in the process.
It’s an interesting episode, and if you’re curious about how you can start to use blocks and patterns with your clients, there’s sure to be something here for you.
Typically, when we record the podcast, there’s not a lot of background noise, but that’s not always the case with these WordCamp Europe interviews. We were competing against crowds and the air-conditioning. Whilst the podcasts are more than listenable, I hope that you understand that the vagaries of the real world were at play.
Useful links.
Transcript
[00:00:00] Nathan Wrigley: Welcome to the Jukebox podcast from WP Tavern. My name is Nathan Wrigley. Jukebox is a podcast which is dedicated to all things WordPress. The people, the events, the plugins, the blocks, the themes, and in this case, the adoption of block patterns.
If you’d like to subscribe to the podcast, you can do that by searching for WP Tavern in your podcast, player of choice, or by going to WPTavern.com forward slash feed forward slash podcast. And you can copy and paste that URL into most podcast players. If there’s anything you’d like us to feature on the podcast, I’d love to hear from you, and hopefully get you or your idea featured on the show. Head to WPTavern.com forward slash contact forward slash jukebox. And use the contact form there.
So on the podcast today, we have Sean Blakeley. Sean works for a large agency called American Eagle. A platform agnostic organization working with enterprise clients on a wide variety of projects. After years of experiments with different approaches and collaborations between designers and developers, their team has begun to rely heavily on block patterns. And they found it’s greatly increasing their productivity. It’s fair to say that block patterns have revolutionized the team’s approach to the entire design process.
If you’ve not explored block patterns, they’re collections of blocks, which can be built by anyone. With thoughtful design, these blocks can be repurposed across pages and even different websites. Build once deploy everywhere.
We talk about how and why Sean’s team decided to jump in early with block patterns. When they did, this was a somewhat risky strategy. There was no guarantee that patterns would begin to be widely adopted. But this strategy is now starting to bear fruit. It’s allowing their team to work with their clients in new and unexpected ways.
Clients and are working more closely with the American Eagle team, in what Sean describes as, less impress us and more collaborate with us. It’s fostering a closer relationship with clients, which encourages them to use the block editor and patterns and have some ownership in the process.
It’s an interesting episode. And if you’re curious about how you can start to use blocks and patterns with your clients, there’s sure to be something here for you.
Typically when we record the podcast, there’s not a lot of background noise, but that’s not always the case with these WordCamp Europeans have use. We were competing against crowds and the air conditioning. And whilst the podcasts are more than listenable, I hope that you understand that the vagaries of the real world we’re at play.
If you’re interested in finding out more, you can find all the links in the show notes by heading over to WPTavern.com forward slash podcast. And you’ll find all of the other episodes there as well.
And so without further delay, I bring you. Sean Blakeley.
I am joined on the podcast today by Sean Blakeley. How are you doing Sean?
[00:03:48] Sean Blakeley: I’m doing very well. Thank you, Nathan.
[00:03:49] Nathan Wrigley: Sean and I have just been chatting for a few minutes and I think we’re going to be good friends.
[00:03:53] Sean Blakeley: I think you’re right.
[00:03:54] Nathan Wrigley: So you’re at WordCamp Europe. We’re currently sitting in the basement having a chat, but you did a presentation, which you are now very relieved to have done. It’s behind you now. What was it about?
[00:04:05] Sean Blakeley: I mean, it was a wonderful, it’s a wonderful feeling to have been the post talk feeling. Uh, it was about block patterns. The block pattern revolution. I was talking about how we’re using block patterns in our creative process. How we are evolving and adapting our creative process. Bringing together the designers and the developers, and we’re finding that block patterns is opening up all sorts of opportunities. Explore and adapt the collaborative space between designers and developers. So, I was really talking about those exciting opportunities that we see today.
[00:04:38] Nathan Wrigley: You’re working at the helm, maybe the helm’s the wrong word, but you’re near the helm of a very large agency. So I guess making that transition to block patterns was, is a big deal. You got a lot riding on that. Tell us a little bit about the company that you work for.
[00:04:54] Sean Blakeley: So I work for a company called American Eagle. American Eagle are 700 strong. It’s a large organization. It’s platform agnostic. Obviously there are dedicated teams to a number of sort of key platforms, including Sitecore and Sitefinity, but also of course WordPress. And that’s how it’s really reached that scale. What it tends to focus on is those big enterprise engagements and it, it’s able to address those kind of cross platform, those big digital transformation pieces, those big integrations.
And so you’re quite right that, you know, as we talk about transitions in organizations of that size, it can very challenging. But because we are, as we are building the WordPress enterprise team, we’re able to explore some of these different technologies and keep pushing at the boundaries of what we’re doing.
We have this incredible opportunity to keep exploring. Exploring WordPress at scale, and I’m sure we’ll talk in a minute about the sort of headness and composable kind of paradigm, but it enables us to keep exploring, to keep pushing these boundaries, and block patterns increasingly feel like they’re part of that journey and are beginning to become an important part of that journey.
[00:06:07] Nathan Wrigley: I would imagine that if we asked a typical WordPress user, how do you build your website? I think there’s gonna be a significant proportion who, maybe do it the old fashioned way, but I feel that’s dwindling. Template files and all that.
And then there’ll be a proportion of people probably still I’m guessing the majority who are using page builders, the commercial page builders. There does seem to be, especially very recently, by that, I mean maybe in the last six months, it does feel like there’s a lot more chatter about blocks and patterns and almost like, okay, this is a thing now. The time has come, we’re gonna shift over in that direction.
But, what would you say are the key benefits? The things that you identified in your business which made you say, oh, actually this is worthwhile now. We’ll stop doing it the way we used to do it, and we’re gonna start doing it with blocks. What were the key metrics that you judged that worthwhile against?
[00:06:52] Sean Blakeley: So, the commercial metrics is a kind of separate piece. And we’ll come back to that, because it is an interesting question. But from a technical or an implementation sort of perspective, it always felt jarring when we were bringing software, proprietary software, be it a page builder or some other service into the WordPress platform.
It always felt like we were introducing something that we would either have to be pulling out of WordPress at a later date, or we’re then tying our clients to this particular tool that we had chosen, or, or maybe us as an agency, you know, we preferred a particular page builder. And so that’s the one that our clients got because that was our preferred approach. And that always felt jarring.
It felt like there wasn’t, you know, we weren’t developing for the longevity. That we were slightly tunnel vision and, and narrow focused in terms of our needs as the agency, And so it always felt like we should be coming as close to core as we can. Moving our dependency to WordPress itself, rather than this sort of separate proprietary software. And it’s been a challenging journey at times as we’ve, we were early adopters for Gutenberg and, you know, we felt some of the pain that, that all of us, or many of us in the community have felt. Some of the challenges around creating custom blocks back in the day.
But it was very clear that this felt like the right journey, and it was the right journey to go on. And as we thought about, and talked to our clients about their experience, and their experience for creating content, That goal to move from shortcodes and the abstraction of dropdowns and filling in an input box. And then that leap of faith, as you hope something has changed on the front of your website, and it’s gonna work in the way that you hoped it would.
Well, that WYSIWYG experience has been something that we’ve been asked for for years, and of course that’s where the page builder space came from. But to be able to fulfill that in a drag and drop within the WordPress editor itself is, it’s a great thing to be able to provide our clients with that experience, that true WYSIWYG experience. And so the goals are so clear as we’re on this journey together.
And so, and we’ll come back to that final point around the commercial decision in terms of investing our, our efforts as a technical team. I mean, it was very clear that this is, this is the longevity. This is where we are empowering our clients to own their UI, their UI components. They can start to build out some of their own UI components as well as custom blocks that we might build. And there isn’t a dependency. If they wanna move to, you know, they wanna change their implementations. They can keep WordPress exactly the same.
And that, that notion of switching a theme, and a theme should be easy to change. Your styling, you know, re styling, making small design changes should be relatively easy. Yeah, that’s becoming true within the Gutenberg paradigm. That we can offer that longevity of, of architecture of platform. And that they can iterate in terms of a design on top of that.
So that’s been a hugely empowering journey, that incidentally that we’re, we’re still on. But we’re thoroughly enjoying the journey and it’s, you know, every step that we take can be daunting at times. But, we’ve found the value in each and every of those steps that we’ve been on so far as the community, working with Gutenberg.
[00:10:03] Nathan Wrigley: So at the point where you made the decision to hop on, presumably you’ve not just said, okay, everything from now on will be based upon Gutenberg. Maybe some clients are embedded in something in the WordPress space, like a proprietary page builder. Maybe you’re gonna carry that on, maybe not, I don’t know. But there must have been a lot of retraining, process changes, every which way for your staff. Just talk us through what that was, because obviously if you’re working within your company and building websites, you want to know, what’s the education piece? How am I gonna learn all of this stuff? What’s my company gonna provide for me to make sure that I’m skilled? Was there a lot of that, that had to be put into place?
[00:10:39] Sean Blakeley: There was a huge amount. There’s a kind of duality here that the first challenge was to enable developers to feel confident within React. And so feeling confident within a modern JavaScript framework. And we found that that was a hugely valuable first step to sort of, you know, allow them to ease them into familiarity with React.
Once we did that, we then moved into Gutenberg specifically and sort of eased our developers into Gutenberg. And we did it some ways from the interface. So getting familiarity with the interface, but of course, things, and we’re talking maybe two or three years ago now, things were moving so quickly that actually, it was, it was often easier to actually go from the backend forward.
And so look at, the anatomy of a block. How a block fits together and, we had some really curious developers and developers that were often looking under the bonnet and seeing how these things were constructed and it added to that sense, less of intimidation and more of awe that we’re on a journey together. And actually, you know, we can be part of this dialogue.
We can be part of this journey and, exploring the how we can evolve our processes. And I think that early, understanding the value that Gutenberg, this journey was gonna provide. Even when we were hesitant to put it into production, but it always felt like this was the direction we wanted to go in. We wanted to provide that extraordinary editorial, content creation experience. And then of course, you know, the value that we can give to end users as well.
[00:12:14] Nathan Wrigley: I’m imagining that if you had clients that were on the classic editor, There’s just no downside to that. One thing is nothing like the other, so a big boost. But I’m wondering about the clients who may be, were on those page builders. How are they coping, regardless of all that, how are they coping with the UI? Because even though it is a WYSIWYG, it’s kind of got some quirk still hasn’t it?
The UI is a bit funky in places and things don’t quite match up on the back as they do in the front. I’m just wondering how your clients and, you’re a big agency, there must be a lot of feedback coming in. How are they adopting it? Are they welcoming of it?
[00:12:48] Sean Blakeley: Yes, so they are in…
[00:12:50] Nathan Wrigley: That sounded like aqualified yes.
[00:12:52] Sean Blakeley: Well, it is a qualified yes. There is hesitation there at times, because as you’re quite right to point out, there are some rough edges in the implementation. We try and make sure that we are very transparent. That this is an exciting yet evolving part of the WordPress ecosystem. You know, don’t consider this as fully finished. It’s still evolving and adapting. But what we’re increasingly doing is focusing on a opt in approach.
So, the dashboard of blocks can be very intimidating. You know, there is a huge list, particularly if you include the embed options as well. That’s a huge list. If you happen to be running plugins on your site that are also introducing blocks, you can be talking about many dozens in that interface and you, and I might know the difference with a, a media and text block, but our clients aren’t going to know that unless we take them on that journey, unless we educate them.
So what we find ourselves doing increasingly is, is white listing blocks. So actually removing, and, and increasingly this is, this is often a principle in enterprise when you’re working with large scale projects that, it’s actually putting the guardrails in place, you know. It’s, it’s having your brand library or implementation, maybe your UI components. But you are limiting the ability of the editorial team to kind of work within those guidelines, that framework. And that’s how we treat Gutenberg, is that we provide those atomic building blocks, you know, those core blocks, and maybe a few custom blocks as well. We then put limitations in.
So those are your design system, essentially. Those are the UI, the library of UI components that our clients can use. And that’s really attractive then, because becomes very clear what the tools are that they can use to tell their stories, to tell their narratives to their users.
And it’s not this self serve mentality where you are kind of building from the atoms and trying to build everything from scratch. Actually they’re, they’re sort of pre-baked for you, and you are just going down and, and selecting the ones that you want.
[00:14:53] Nathan Wrigley: In WordPress 6.0, we’ve got, maybe it’s not the most fleshed out of block locking features, but does something, it puts a padlock icon there anyway, and you can unlock it. That feels like that would be a, a nice direction to go in as well. That particular feature, you know, the client can access this bit, but not that bit. And they can edit this bit, which our team have built. And if they don’t like the text, they can just go in and do it themselves. And it’s kind of empowering people to edit their own stuff, but not edit this piece.
[00:15:18] Sean Blakeley: We absolutely love this feature. And interestingly, we’re actually on a huge project at the moment, a huge headless project. And we were looking at our own custom solution for doing exactly this. So what we’re doing is, we’re bringing in quarter of a million programmatically generated pages, that we’re injecting into Gutenberg blocks.
So we’re kind of generating these Gutenberg blocks. We’re creating these slot in between the blocks to enable them to insert custom content. But essentially we’re programmatically generating that content. And then we’re locking down certain aspects. It’s almost like a, it’s a programmatically generated templated page, if you like, which is locked. And then they can add in between these sort of sections or indeed update some of the images. And there are certain areas that we allow them to update and some not so. And so that feature of locking blocks has been already incredibly valuable for us.
And exactly, as you say, it chimes with that notion of guidelines, of having a brand language. Of having that visual rhythm, your design system, and then you are working within those confines of your visual language.
[00:16:33] Nathan Wrigley: The reason I was talking about it being fairly basic is it can be unlocked by anybody. Doesn’t matter who you are, you just click the button and you’ve unlocked it, but, maybe in the future there’ll be a more granular permissions model that, it doesn’t matter how many times you click the button, you’re not unlocking it. That will be nice, you know, so the editor can edit this, and the subscriber could edit this, and the administrator can obviously edit everything. That was a much needed feature, I think.
[00:16:54] Sean Blakeley: And I think you’re right. And incidentally, as we talk about maybe block patterns forming that kind of notion of templates that maybe you and I are gonna create a custom post type. And as we click into that custom post type, we’ve got these pre-baked templates that we can select from and using block patterns to do that.
You’re exactly right that actually we can even allow editors to edit those templates, but we do have the challenge of permissions. And so we need to think about who has that meta level, almost like the super admin we could think of in terms of multisite. You know, who has that top level, that they can edit the template? And then who are the editorial level can just edit implementations of reflections of that.
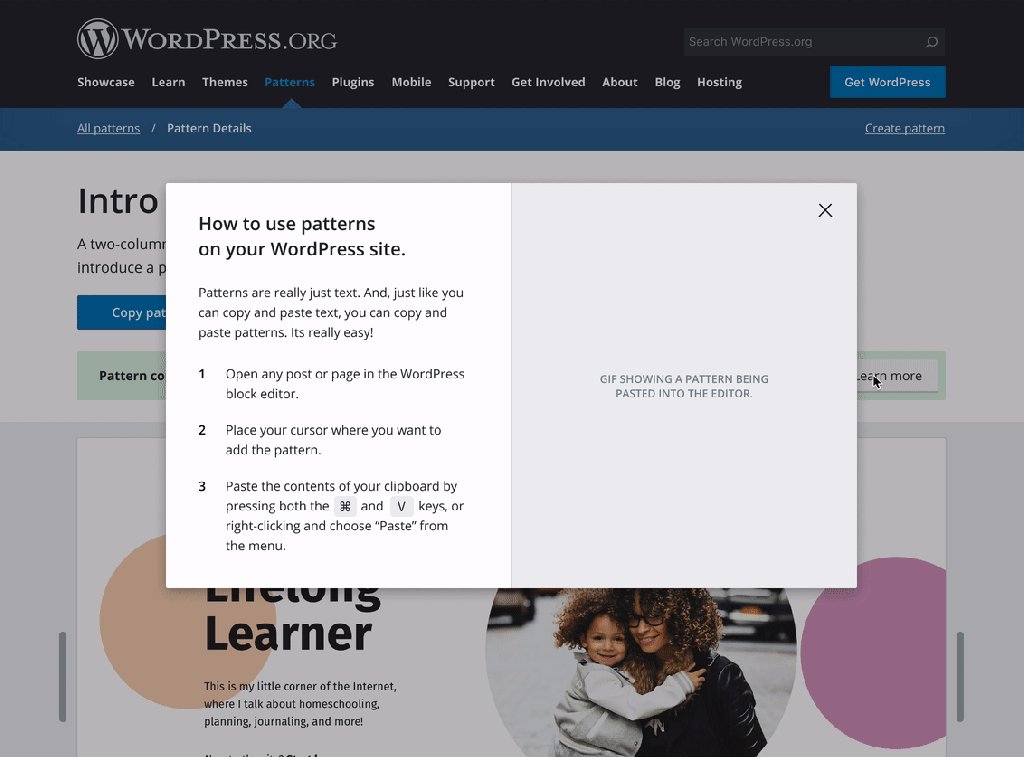
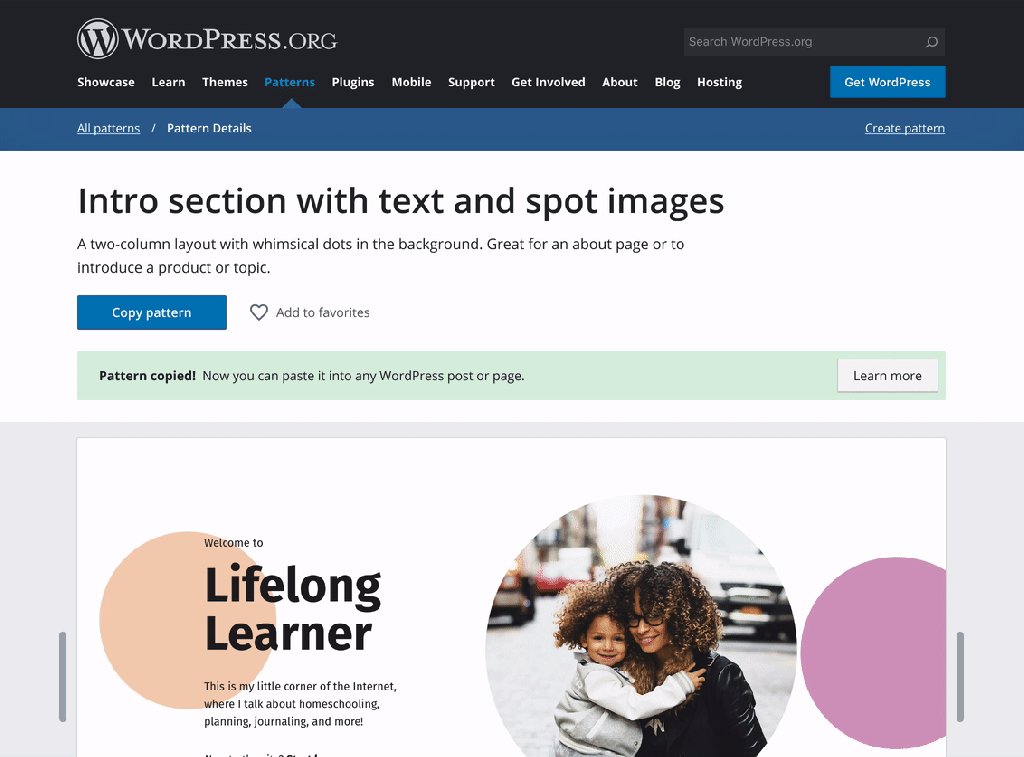
[00:17:34] Nathan Wrigley: Really interesting. So let’s get into the whole block pattern thing. I would be staggered if anybody listening to this, hadn’t heard of them at least. But nevertheless, there’s probably some who haven’t. So let’s just address that. Tell us about block patterns. What are they? They’re in use, I think more and more. As each day goes by, there’s gonna be more and more use of them. But just tell us what they are briefly.
[00:17:54] Sean Blakeley: In the simplest terms, block patterns are a contain for blocks. They’re a kind of vessel, that contain these, whichever blocks you want to allow to be within this pattern. But that’s deceptively simple. And what I talk about, the analogy that I like to use is that there are a finite number of musical notes, and so whatever your piece of music, your chosen interest is, be it Pixie’s Debasser, or Mozart or Beethoven, they’re still utilizing that finite number of notes. And yet they can create truly extraordinary, original compositions from those finite number of notes.
And I think for us Gutenberg are our notes, and the patterns are our favorite songs. Are those extraordinary compositions that we can create.
[00:18:42] Nathan Wrigley: Here’s an interesting thought. If you have a Spotify account, there’s more songs than you can ever listen to. Block patterns, so in the same way, we’ve got plugins 50,000, 60,000, whatever the number is. There’s loads of plugins. If you want a form plugin, go and pick out of the 40 over there.
Is there gonna be overload? If everybody’s got hundreds and thousands and possibly millions in the future, of patterns. The impediment to creating patterns is so low. The impediment to creating a plugin is quite high. So it’s contained at roughly 50,000. But if block patterns are gonna be really, really easy to create, which they are, especially with things like the pattern creator tool. Then the library, the way that we download these is, presumably at some point gonna be deluged. Your clients may be faced with this atrophy of, I have no idea where to begin. There are 748,000 in there. And I do not even know where to start.
[00:19:33] Sean Blakeley: I think you’re quite right. That sort of paralysis, choice paralysis will undoubtedly be an issue that we need to deal with, but less like limiting the ability of people to create these block patterns. And really what we need to do is, is have a way of rating those block patterns or seeing those patterns, the popularity of those patterns. The one that seemed to be solving problems that maybe are achieving conversions in a greater way in your particular sector or your area.
And it’s, it’s having that validation. I think right now are in the, the wild west of we’re just so excited, and as you say, the friction is so low for creating block patterns. But that in and of itself, isn’t the goal. You know, and that’s not where we want to be. Where we want to be is creating truly original and amazing patterns that we can then validate against the use cases for our clients. The way that they want to introduce them into their sites. But yes, we will have a huge number of block patterns very soon.
[00:20:34] Nathan Wrigley: There is some editorial on the back of that. It’s not like you submit a block pattern and it’s just immediately in the library. There will be a team there looking and inspecting, and hopefully if your block pattern, I can’t remember what the exact reasons for dismissal were, but it was things along the lines of, if it’s not really using more than one block, if it’s not doing something innovative, for example, something along those lines. But given all of that, there could be this problem of just too many things to pick from.
[00:20:58] Sean Blakeley: I think you’re absolutely right. And then, trying to decide which patterns solve which problems and which to use. That choice paralysis will undoubtedly be an issue that as a community, we then need to start thinking about what’s the value, what’s the added value that block patterns are bringing and find a way of communicating that. Both to us as technologists, but also to our clients.
[00:21:18] Nathan Wrigley: One of the interesting ancillary bits of block patterns or blocks or WordPress in general. I don’t know if you’ve followed this thing, but the Openverse. The idea that you can submit block patterns that have all of the images already in, they’re probably placeholders. You probably won’t end up using them, but I do find that’s quite an interesting piece. For the first time you’ll be able to download these block patterns and you can actually stick with it. You can use that thing forever and a day, and there’ll be no license that you are treading on.
It’s totally usable. And I think that’s really interesting. I’ve actually been taking tons of photos this week with the intention of, as soon as I get home and I’ve got a reliable internet, it’s just to stick them onto Openverse, then people can see pictures of Porto for free.
[00:22:02] Sean Blakeley: Beautiful. Definitely, and I think it then raises an interesting question about reusable blocks and how block patterns interact with reusable blocks. And if we have these that you can really just drop in and they’re instantly displaying those images or instantly sort of showing that you really, you don’t change, you just drop those in. Whether that’s more the direction that reusable blocks will go in. Those kind of global blocks. So global entities that we use repeatedly. Or whether block patterns will actually evolve into a version of that. That rather than just being templates, UI components that we reuse, maybe they will evolve into something equally like an opportunity to be global. So, there’s definitely areas to explore there.
[00:22:45] Nathan Wrigley: When you agreed to have a podcast with me, it sounds subtle, but when I was thinking about it, the more I thought about it, the more I thought, actually, this is fairly seismic. You said that your design process in your agency, as a result of using patterns and the block editor had moved away, I’ll quote, you said it has moved the expectation, and I’m guessing we’re talking about the clients expectation.
It’s moved the expectation from impress us, to collaborate with us. And I think that’s really interesting because that is a big change. But it sounds like a really subtle one on the face of it. But so you are now it’s almost like do it, it’s not DIY, it’s more like do it with us.
[00:23:23] Sean Blakeley: It’s a profound change. You’re absolutely right .From being a passive consumer of that process.
[00:23:32] Nathan Wrigley: Taking it off the shelf, the website’s off the shelf. There it is. It’s a commodity.
[00:23:37] Sean Blakeley: Exactly that, but also, when we’ve struggled through a design process and we present that design and we’ve often got that big gamble moment when it’s sort of Tada, and hoping fingers cross the client likes the designs that we’ve created.
That’s what we’re trying to address is, want to move away from these big gamble moments. These big, almost waterfall by designers. We’re doing big design stages and then big build processes. And so Bringing the clients in closer. Often I feel that we solve thousands of micro problems in the course of the design process and the course of the development process, but we kind of hide that away.
We’re not very good at being communicative and transparent about all of those problems that we’ve solved on that journey. And as we try and bring clients in closer, we want them to own the outcomes. We want them to be on that journey of, here’s some problems, like framing the problem and, and helping them to go on that journey of, okay, there’s some compromises here and there’s some reasoning here that maybe we need to be more mindful of.
And so when they’ve been part of that process, when they reach the outcomes, when we present that design, it’s no longer a Tada moment where there’s surprise, actually they become champions of that design because they have a sense of ownership. That they’ve bought into it, because they’ve been part of that ideation session and part of those sessions.
And so, they go into their organizations and they defend those designs. They can answer any questions about what’s the reasoning behind this? Or, or why is this like this? Well, well they know, they’ve been part of those processes.
Now, that’s when it works beautifully, and I’m not gonna pretend for one moment that we’ve found the unicorn, that we can all rest happy in our beds, that we’ve solved design and development, project builds. But with the right client and that right collaboration spirit, we are seeing huge value from this approach to design and development.
[00:25:37] Nathan Wrigley: I’m really curious as to what that actually looks like on the ground. In other words, presumably there was a transition over to this during the pandemic. Was this, like okay, we’re gonna screen share on Zoom, and we’re gonna show you what we’re doing and you are gonna interrupt us and tell us what you want us to do. Is it literally that? That they are contributing as they watch you do things and learning the process? Or is there more kind of instructional things that you are sending out to them and they approve one as opposed to the other? I’m just curious what the process really, really looks like.
[00:26:09] Sean Blakeley: So there’s no one size fits all. We tend to kind of move with the needs of the client and some clients are more collaborative than others. It sort of bubbled up to two approaches. So one might be that we are providing more regular feedback and regular check-ins. It’s worth mentioning because it’s, often designers work in sort of isolation and they, they don’t like to show their workings out. They don’t like to show the rough edges. They want to show something that’s beautiful that they’ve, worked very hard to create.
So it’s often quite hard to get them to actually be more transparent in terms of that process. In terms of their building up of ideas and their iterative, internal iterative approach. And so we’re increasingly encouraging that. And sometimes that might be the collaboration is that they’re seeing things much earlier.
But, with the right type of client, we can go much deeper. And so what we do is, and I think Nathan, you were kind of alluding to, this is actually we create collaboration sessions. We jump on zoom or equivalent, and we get the designers, we get the developers there, we open up Codepen or something similar.
And really we start like through the conduit, we kind of play what Dan Mall calls the kind of hot potato process where, you know, maybe the designer is center stage for a moment as we are looking at some typography and maybe some color elements, maybe we’ve already got a palette established from the guidelines from a brand existing brand guidelines.
And then the developer using Tailwind, or again, something similar, you know, there’s that friction to getting something on the screen is very low. We can start to explore and collaborate together. And, and this is where the client’s opinion can start to come in, you know? Well, well, what do you think about the use of, this color in, in this formation. Or, what do you feel about the interplay of these different elements?
And so what we’ve found is that trying to do that at the meta level, trying to do that in a kind more old fashioned template driven design. That’s really challenging. Because that, that doesn’t really work until you see the whole, and the interplay of all of those components. It’s, it’s hard to kind of break it down.
If you are truly component driven. Well then you can break off, let’s work on the hero component. And what’s incredibly valuable about these sessions is the client can tell you instantly that, oh no, we can’t do that because the marketing team must have a dot, dot dot. Or actually we sell a bit of, we get some, a revenue stream from one of those. It has to be a carousel because we get a revenue stream from one of their slides.
Now that minutiae insight is very hard to unfold in a discovery and definition process. That complexity emerges over time. But if you are in that space, if you are collaborating in real time, you get those insights. You get the business objective insights, coming right into the design and development process.
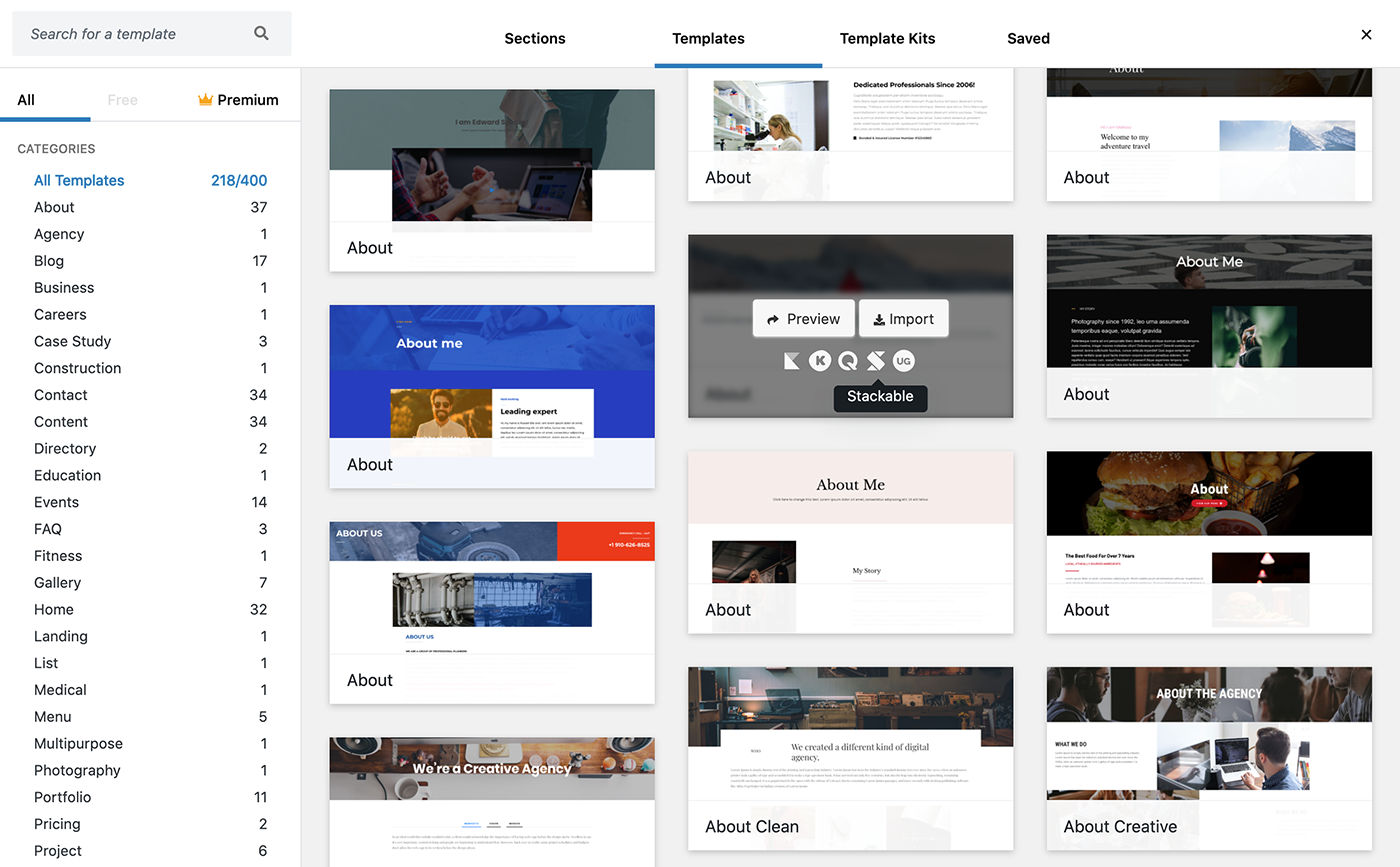
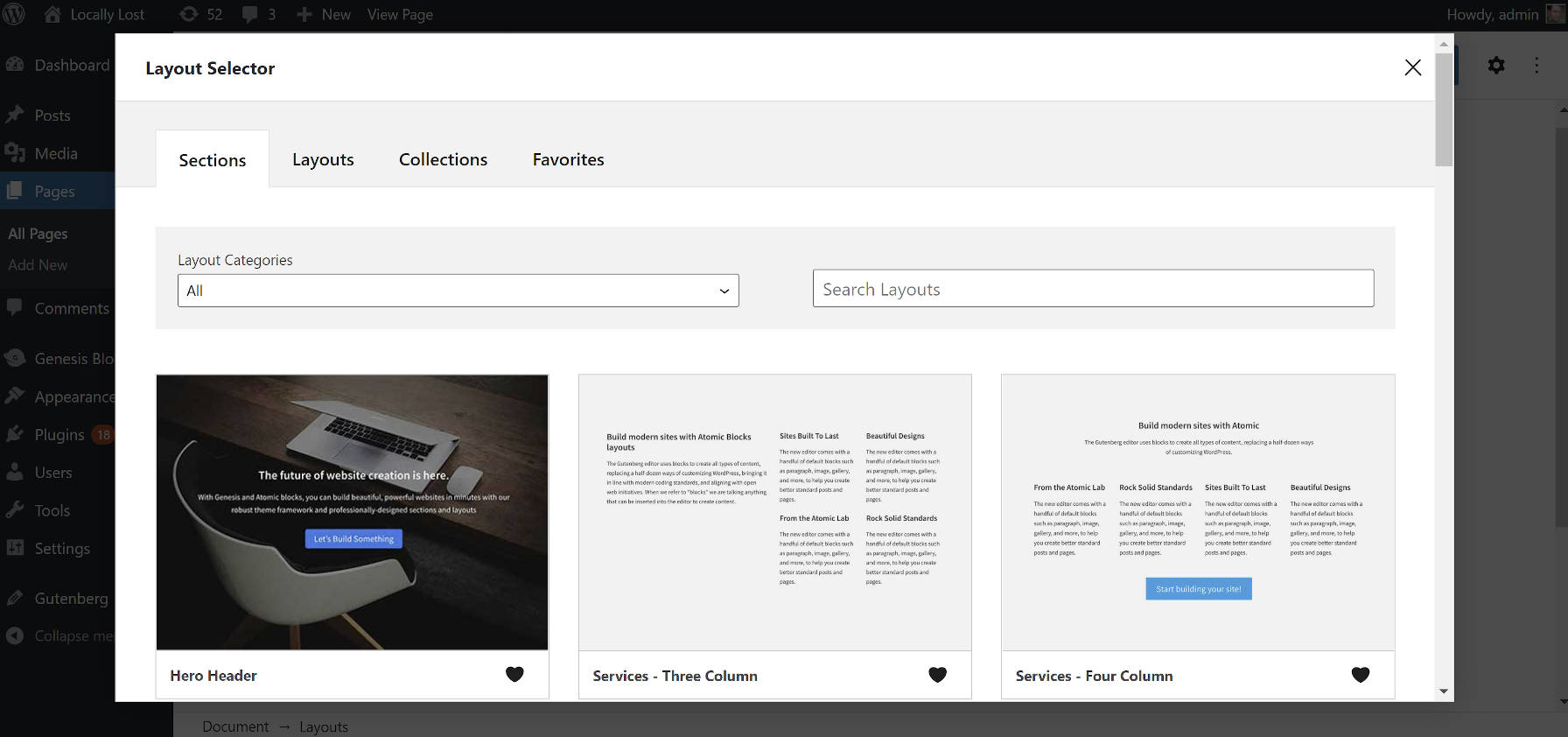
[00:28:58] Nathan Wrigley: How do you feel about, I’m pretty sure that I know that you don’t use any of these, but just as a sort of short circuit. How do you feel about these pattern libraries, which have popped up in the last year or so. Where you can go and you can discover template libraries and block pattern libraries. And so these are not the free open source ones that you can get through WordPress, but the proprietary ones.
Have you embedded and explored any of those and decided to use them. A minute ago, you were talking about the fact that you were free of all of that with Gutenberg. And I just wondered if you’d strayed into any of that or had any thoughts.
[00:29:32] Sean Blakeley: So I felt a for a long time that I don’t like to bring proprietary software into WordPress. As we should all be very mindful of creating dependencies. And that was always true of page builders. It was always a concern that we’re creating a dependency, a future dependency for our clients, you know, whatever our choice of page builder may have been.
And so the exact principle, the same principle applies here, that we are really creating a dependency. And exactly, as you say, Nathan, this is a young and evolving and adapting area, and maybe we back the wrong horse. You know, maybe the one that we choose is the one that just deprecates into GitHub.
And then we’ve suddenly got this dependency in one or two of our sites that we have to maintain. And, you know, the support desk need to learn this particular implementation. So, you know, it’s always interesting to explore. It’s always interesting to see what the community are creating both in terms of commercial offerings as well as open source.
But I’m very mindful that we are, it’s an infinite game. We’re not looking for those quick shortcuts in terms of implementing something today. And then we are thinking about that partnership with our clients, that life cycle of a platform, you know, of a, a true solution to their needs.
And that almost invariably means trying to stay as close to core as we can. We’re trying to reduce dependencies. We’re trying to reduce any sort of proprietary dependencies. With those sort of parameters in mind, it’s not really been part of our journey and I don’t, as yet, you know, we haven’t seen something that has bubbled up that has, has seemingly been so good that we feel like it’s worthy, worth taking in that compromise.
[00:31:12] Nathan Wrigley: Sean Blakeley, thank you for joining me on the podcast.
[00:31:16] Sean Blakeley: Thank you.