Are you looking for a theme builder for your WordPress site?
With a theme builder, you can customize every part of your website without having to learn and use any code. These builders are super flexible and can help you create a unique theme that matches your branding and style.
In this article, we will share our list of the best WordPress theme builders that you can use to customize your website.

Why Use a Theme Builder in WordPress?
If you have a WordPress website, then using a theme builder gives you more creative freedom over your website. It allows you to create a design that perfectly matches your niche and brand.
Most theme builders come with premade templates that let you easily create a header, home page, footer, blog page, and contact us page for your blog with just a few clicks.
For example, if you run a furniture store, then you can easily use a theme builder’s premade template to launch your business website in a few minutes.

Using theme builders is also super cost-effective and saves you a lot of time, as you won’t have to spend hours coding your theme.
Plus, these tools are often beginner-friendly and come with a drag-and-drop builder, letting you create responsive and unique themes for your website.
Note: You may confuse a theme builder with page builders, but they are quite different. A theme builder lets you customize your whole website, including headers, footers, and different pages.
By contrast, a page builder only lets you customize and create a single page at a time. For details, you can see our glossary article for what a page builder is.
Having said that, here is our list of the best WordPress theme builders on the market.
1. SeedProd

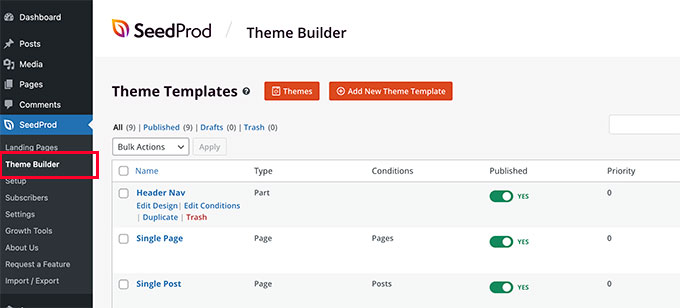
SeedProd is the best WordPress theme builder on the market. It comes with hundreds of premade templates, an easy-to-use drag-and-drop builder, and 90+ pro blocks.
The tool allows you to launch a unique theme for any niche, like a fashion blog, in just a few minutes using its premade designs. You can then easily edit the home page, archive, header, footer, single post, single page, archive, sidebar, and more.
Plus, the tool also offers advanced blocks for WooCommerce and Easy Digital Downloads, making it a great choice if you have an online store.

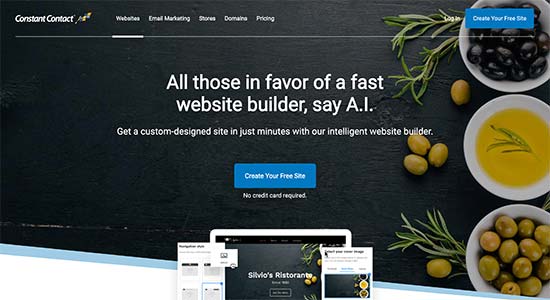
Other than that, SeedProd can integrate with popular email marketing services like Constant Contact or Brevo to help you build an email list or generate leads.
The WordPress plugin also lets you add animations, custom scripts, controls access, and even lets you do domain mapping, making it the ultimate choice.
For more details, you can see our tutorial on how to create a custom theme in WordPress.
Pros
- SeedProd also allows you to design single landing pages for your website. For more information, you can see our tutorial on how to create a landing page in WordPress.
- It has a free version.
- Its layout navigation feature can easily rearrange sections, rows, columns, and blocks.
- It has over 20 color schemes, font combinations, shape dividers, smart sections, and bloat-free code to decrease your website load time.
- With SeedProd, you can add dynamic content to your website.
- It allows you to create a maintenance, coming soon, or login page for your website easily.
Cons
- To unlock some of its advanced features, you will have to buy the premium plan.
Why we recommend using SeedProd: SeedProd is the best theme builder on the market. It comes with 300+ templates specifically designed for unique niches, an easy-to-use interface, and third-party tool integrations. SeedProd is also a great option if you have an online store due to its integrations with WooCommerce and EDD and advanced blocks created specifically for these plugins.
For more details, you can see our complete SeedProd review.
2. Thrive Theme Builder

Thrive Theme Builder is a popular drag-and-drop plugin that allows you to create custom and fully mobile-responsive themes for your website without having to learn any code.
It is part of the Thrive Suite and comes with a library of prebuilt templates that you can use to easily build custom pages, headers, and footers for your theme.
Plus, the tool offers 100+ design elements, including icons, fonts, fancy dividers, page blocks, content elements, conversion tools, and global color management.
Pros
- Thrive Theme Builder can integrate with third-party tools like WooCommerce, Zapier, email marketing services, webinar platforms, and more.
- It can easily connect with other Thrive Suite plugins like Thrive Leads, Thrive Architect, Thrive Optimize, and Thrive Automator.
- It offers conversion-focused features like opt-in forms, lead magnets, and social media share buttons.
Cons
- Thrive Theme Builder does not have a free version.
- It has a limited number of premade templates compared to other tools on this list.
Why we recommend using Thrive Theme Builder: If you have a WordPress blog and want to build your email list, then we recommend using the Thrive Theme Builder. The plugin offers a number of conversion-focused tools that can help you capture your users’ email addresses.
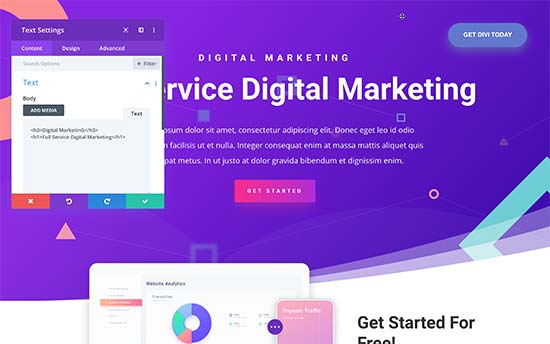
3. Divi Theme Builder

Divi is one of the most popular WordPress themes on the market. It comes with a theme builder and 800+ site templates that you can use to customize your website according to your niche.
The Divi builder is super beginner-friendly and comes with a drag-and-drop interface, WooCommerce integration, and responsive designs that help optimize your website speed.
It even offers built-in SEO features that can help your website rank higher and get more traffic.
Pros
- Divi offers a huge range of customizable elements, including text modules, image modules, modules for displaying social media feeds, pricing tables, and more.
- It lets you nest different layouts within other templates to create layered designs.
- It supports dynamic content and allows you to create conditional templates for your theme.
Cons
- Divi does not allow you to directly add custom CSS code for theme customization.
- It has caused performance issues for some websites. This is because Divi is a heavier theme builder compared to some other plugins.
Why we recommend using Divi Theme Builder: Overall, Divi is a great theme builder if you have a small business site. The tool has about 800 premade templates for different niches, and you can use it to launch your business site easily. Plus, Divi is super affordable, making it a cost-effective solution.
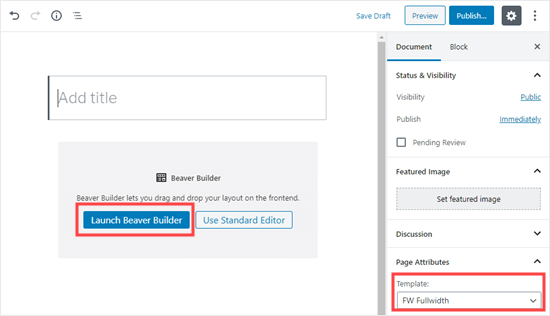
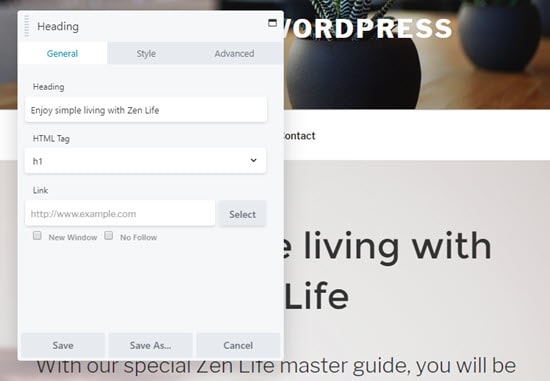
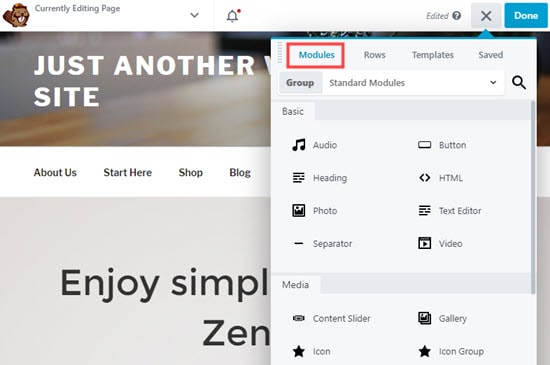
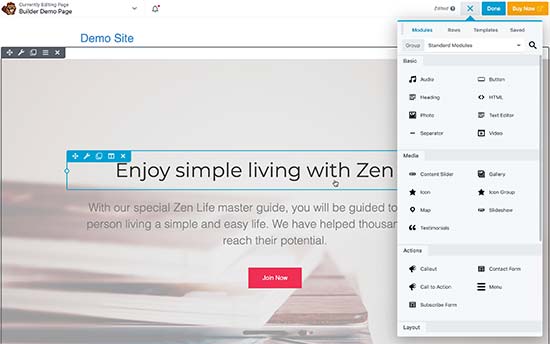
4. Beaver Builder

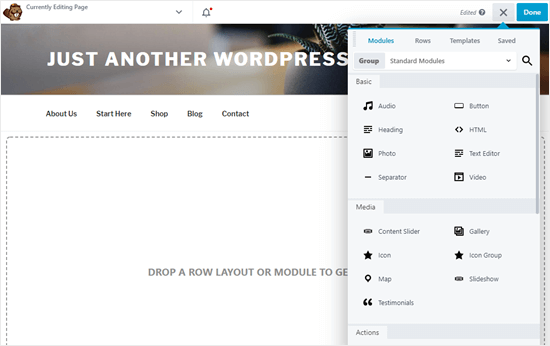
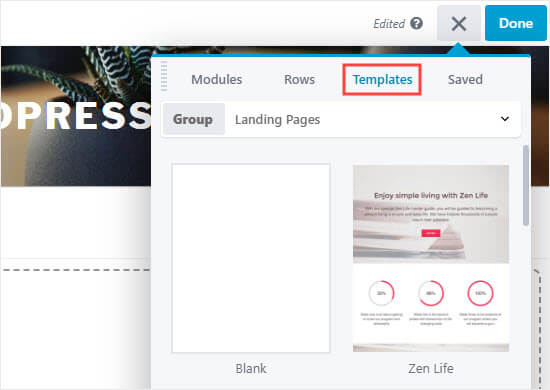
Beaver Builder is a well-known page builder plugin that allows you to customize landing pages for your website. You can install the plugin’s Themer addon and use the same visual drag-and-drop editor to customize entire themes.
It is a super developer-friendly tool that enables you to create custom headers, footers, archives, blog pages, and home pages. Plus, you can add dynamic data through the plugin’s field connectors.
Pros
- It comes with custom WooCommerce layouts like WooCommerce Shop, Checkout, Cart, and My Account pages.
- It has 30+ design modules.
- Beaver Builder offers dynamic content support.
Cons
- It does not have a free version, and its paid plans can be expensive for some users.
- It has a bit of a learning curve and can be difficult to use for beginners.
Why we recommend using Beaver Builder: If you want to create a simple theme for your blog, then we recommend using Beaver Builder. Its visual interface and various premade modules can help you launch a blog and customize its appearance in no time.
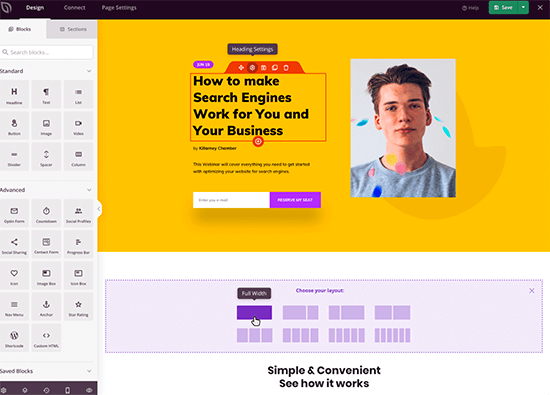
5. Brizy

Brizy is a great website builder that offers a drag-and-drop interface, front-end editing, and a library of premade templates to help you build a custom theme without using any code.
It lets you create responsive designs, integrates with email marketing services, and has a variety of customizable options, including text and image modules.
Plus, Brizy even comes with a display conditions feature that lets you control where and when certain elements of your website appear. This can be useful if you want to hide certain content from users who are not logged in or display different content based on the user’s location.
Pros
- Brizy has 36+ elements, offers a free plan, comes with a mega menu feature for your navigation menu, and even lets you view your theme editing history.
- If you run multiple WordPress sites, then the tool allows you to sync content between them easily.
- It comes with a ‘Global Blocks’ feature that lets you add the same headers and footers to different pages of your website.
Cons
- It offers limited third-party tool integrations.
- Brizy’s library of templates is not as comprehensive as some of the other tools.
Why we recommend using Brizy: Overall, Brizy is an excellent theme builder. We recommend this tool if you have multiple WordPress sites and want to sync them to share popups, blocks, or whole pages between them.
6. Elementor

Elementor is a popular WordPress theme builder that comes with many different premade templates, customizable elements, and the global styles feature that can apply to all the pages on your website.
It has a drag-and-drop interface, a huge community, and is super lightweight, helping your website’s speed and performance.
With Elementor, you can create mobile-responsive themes, add nested layouts, and even use dynamic tags to add personalized content to your website.
Pros
- Elementor comes with a WooCommerce builder that lets you customize the layout of your online store.
- It also has a popup builder, form builder, and loop builder that you can use.
- The tool allows you to set conditions for when to display certain elements on your website.
Cons
- Elementor does not have undo/redo options for theme customization.
- It gives you limited control over the code on your website.
- It can be a bit difficult to navigate for beginners.
Why we recommend using Elementor: Overall, Elementor is a good choice if you have an online store because it comes with a WooCommerce builder and premade templates, along with a huge community of users.
Which Is the Best Theme Builder for WordPress?
In our expert opinion, SeedProd is the best WordPress theme builder on the market because it comes with 300+ premade templates for specific niches, integrations with email marketing services, dynamic content, and over 20 color schemes. Plus, the tool also offers a free version.
However, if you have a WordPress blog and want to build an email list, then Thrive Theme Builder is a good choice because it offers different conversion-focused features.
Similarly, if you own a small business, then Divi is also a great option because it has about 800 templates for different niches.
You can also opt for Brizy if you have multiple WordPress sites or use Elementor if you run an online store.
Frequently Asked Questions About WordPress Theme Builders
Here is a list of some of the frequently asked questions from our readers about theme builders.
Why use a theme builder instead of a theme in WordPress?
There are many great WordPress themes that you can use on your website. However, by opting for a theme builder, you get more control over your design and can see all your changes with a live preview feature.
Plus, theme builders are more flexible, allowing you to create different custom designs for all your pages without having to learn and write any code.
Which is the best free theme builder for WordPress?
The average cost for theme builders is about $49 per year for a single-site license, and up to $249 per year for a multi-site license.
However, if you are looking for a free solution that lets you create custom themes, then we recommend SeedProd’s free plan as it has most of the features required to customize a whole theme for your website.
What factors should I consider when picking a theme builder?
When choosing a theme builder, you should consider factors like ease of use, customization elements, impact on website speed, integrations, pricing, and customer support. All of these elements will help you pick the best theme builder for your website.
Best WordPress Guides to Help Design Your Website
- Elementor vs Divi vs SeedProd (Compared) – Which is the Best?
- How to Customize Colors on Your WordPress Website
- Things You MUST DO Before Changing WordPress Themes
- How to Customize Your WordPress Header
- How to Customize Your WordPress Theme (Beginner’s Guide)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 6 Best WordPress Theme Builders for 2024 (Compared) first appeared on WPBeginner.